着陆页模式:人们如何消费网络内容
已发表: 2020-12-17无论您将着陆页设计得多么出色,访问者都不太可能看到其中的每一个元素。 更令人担忧的是,访问者错过的信息可能会导致您失去转化。
幸运的是,有一些方法可以对此进行控制。 通过了解着陆页模式——访问者看哪里以及他们什么时候看那里——你可以确保你的观众看到你所有的基本内容。
着陆页模式的类型
根据早期眼动追踪研究确定 F 模式的小组 Nielsen Norman 的说法,网络阅读有几种不同的模式。 您的访问者使用哪一个来浏览您的页面取决于几个因素,例如您如何安排页面、它的易懂程度、您提供的内容等。以下是一些最常见的,还有一些您可能没有听说过。
F模式

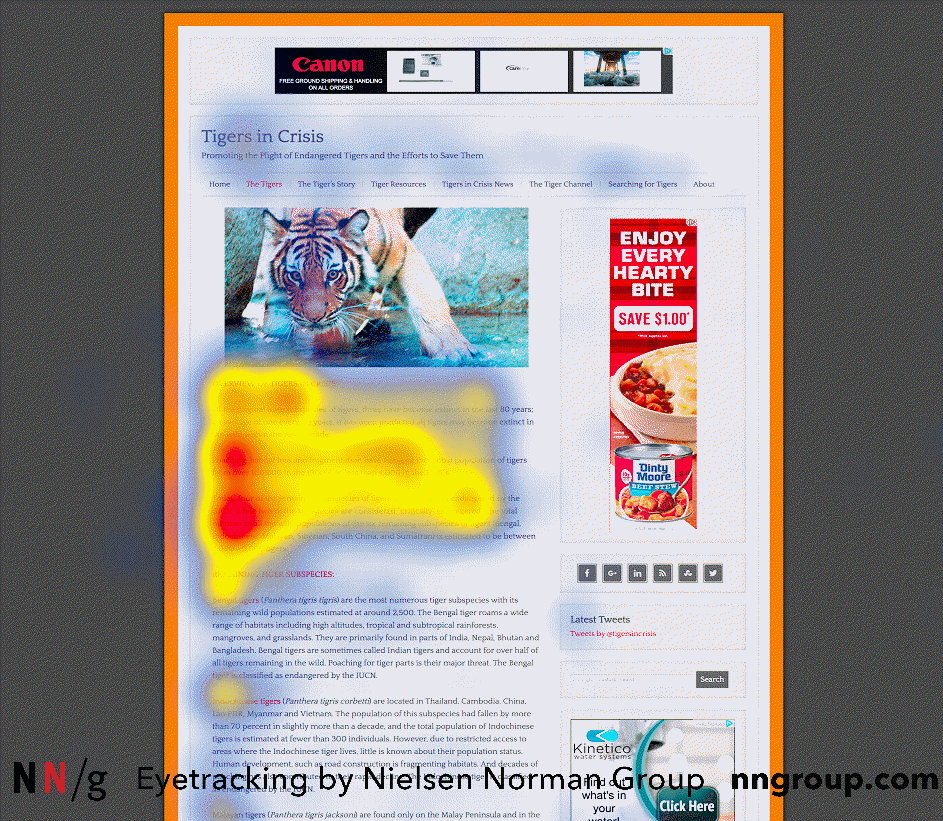
F 型阅读模式是最著名的着陆页模式。 它从固定在页面的左上角开始,然后按如下方式进行:
- 用户将水平扫描页面顶部,形成“F”的上栏。
- 用户将返回页面的左边距并向下扫描,直到他们到达吸引他们眼球的元素。
- 用户将水平扫描,但不会一直扫描,形成“F”的下方横条。
- 然后用户返回到左边距并垂直向下扫描页面的其余部分。
广告商可以从中学到一些东西。 首先,页面顶部得到更多关注。 与正文相比,用户更有可能消费标题和特色图片。 其次,访问者可能会阅读水平线上的前几个词,但可能不会阅读最后一个词。
当您考虑到用户正在扫描特定信息时,这一切都不足为奇。 他们不是为了消遣而读书。 他们正在寻找标题、图片、副标题、粗体文本和项目符号来获取您页面的要点,而无需阅读其所有内容。 慕尼黑直销协会的早期眼动追踪研究证实了这一点。
重要的是要澄清用户在具体消费内容时遵循 F 模式,而不是在浏览新页面和浏览导航菜单时。 该模式也很少是完美的“F”。 很多时候,它在较长的页面上形成一个“E”,其中包含更多要扫描的内容。

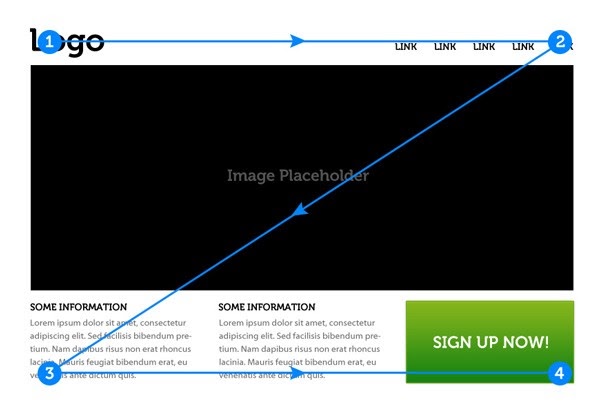
Z型
Z 模式是网络上另一种流行的阅读模式。 与 F 模式一样,它从用户从左上角进入开始,然后掠过页面顶部以形成一个水平条。 此外,与 F 模式一样,Z 模式读者在浏览完页面顶部后会返回到左边距。
然而,与 F 模式不同的是,Z 模式从用户移回左边距的方式获得其对角线横杆。 在这种情况下,他们不会通过跳到左边距并再次阅读来创建“F”的第二个小节。 相反,他们似乎跳过了页面中间的很多内容。
这里的区别在于 F 模式更适用于文本较多的页面。 当然,这些页面上会有更多从左到右的水平移动,因为用户正在阅读内容。 但是您的普通网页不会有那么多副本。 这就是为什么你有 Z 模式。

这种曲折是用户在页面上的内容块之间移动的结果。 虽然他们的做法略有不同,但最终,F 型和 Z 型用户都在寻找相同的东西:与他们想知道的内容相关的信息。

其他常见的着陆页模式
尽管 F 模式和 Z 模式是网络用户中最自然的模式,但它们并不是唯一的模式。 根据 NNG,还有:
- 层蛋糕图案,将显示水平线条,看起来像甜点,蛋糕和糖霜层交替。 这些是由于读者的眼睛扫描标题和副标题,但跳过了下面的正文。
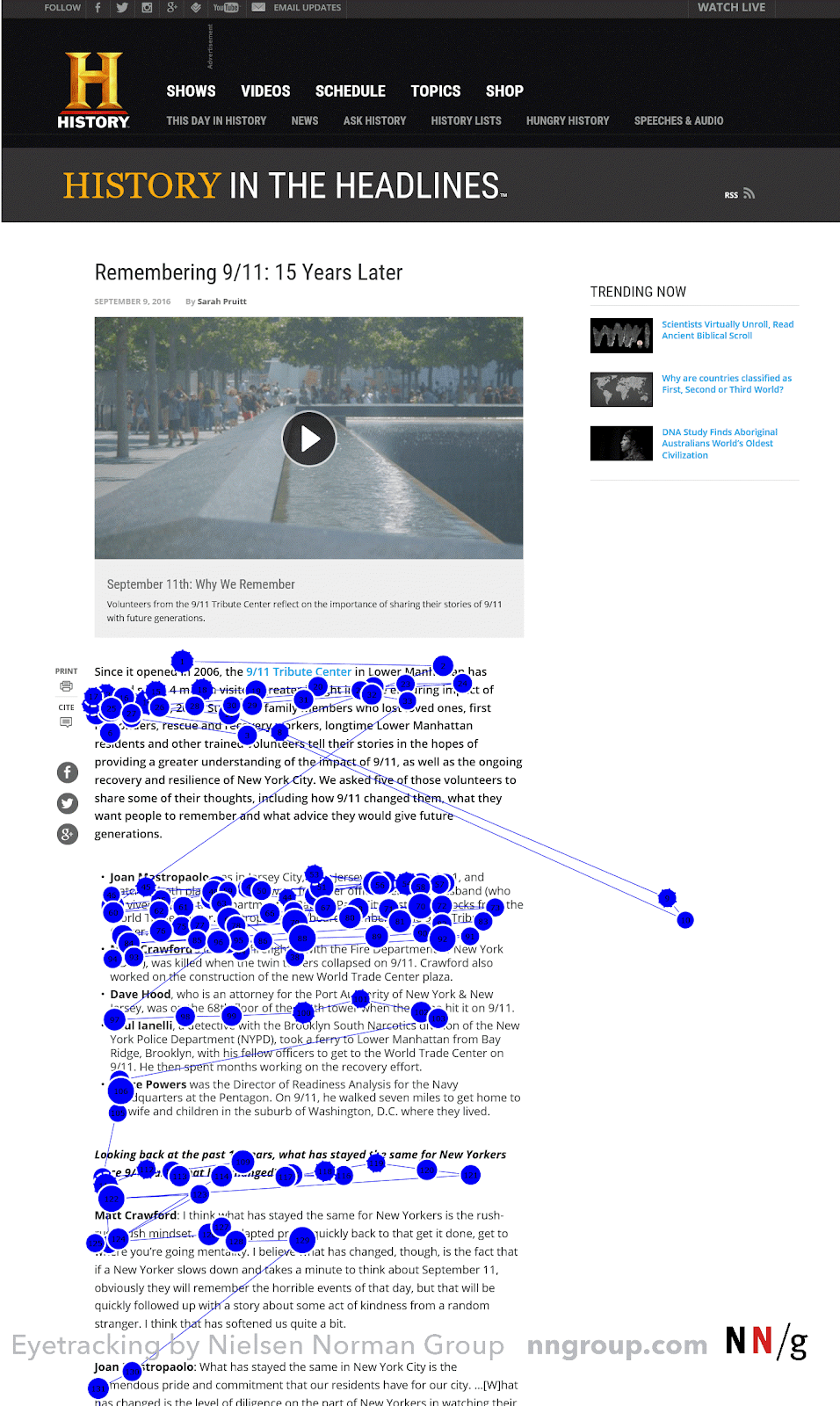
- 斑点图案,它创建了一个带有许多看似随机斑点的热图。 这种模式源于读者寻找特定的东西,如短语、单词、链接或特定格式的数字,如地址或电话号码。
- 标记图案创建了一个热图,在页面上或页面下方显示一条一致的线,当鼠标滚动或手指滑动时眼睛聚焦在一个地方时形成。
- 绕过模式,创建一个热图,表明用户不是在扫描,而是故意绕过内容。 这种现象通常发生在列表中的多行文本以相同的单词或短语开头时,因此无需全部阅读。
- 承诺模式,它创建一个热图,显示用户注视页面上的几乎所有内容。 这种模式是最接近网络阅读乐趣的模式,所以不要指望它会出现在您的着陆页上。 但如果条件合适,用户可能会产生足够的兴趣来消费整个页面的内容。
着陆页模式:这一切意味着什么?
人们很容易了解人们使用网络内容的所有方式。 如果您像大多数广告商一样,总是在寻找超越竞争对手的优势。 虽然针对阅读模式进行优化可以让您获得优势,但不值得为之着迷。 这是因为针对着陆页模式的眼球追踪研究并没有告诉我们很多我们还不知道的事情。 最关键的是:
- 大多数人从左到右阅读。 始终保持文本左对齐。 右对齐会给眼睛带来不和谐的阅读体验。
- 人们从上到下阅读。 将您的基本内容放在顶部:价值主张、英雄形象等。
- 人们很懒惰。 他们将尽可能少地使用您的目标网页,因为他们需要了解您的报价。 他们会浏览标题、图片、副标题、粗体副本和带项目符号的文本,以了解您产品的要点。 因此,请确保您最重要的内容包含在该内容中。
总体而言,访问者遵循的确切着陆页模式会因页面而异。 您的目标应该是创建易于消费的内容,而不是旨在容纳 F 型读者或千层蛋糕读者。
请遵循以下提示:
- 将最相关的信息放在页面顶部。 在标题中获取您的价值主张,并与您的广告信息相匹配。
- 使用标题和副标题组织您的内容,以便于浏览。 使您的副标题比正文更大更粗。
- 将最重要的信息放在标题和正文的前几个词中。
- 使用项目符号快速总结项目,例如福利清单。
- 大胆的关键词和短语。
- 要全面,但要简洁。
- 将相关元素组合在一起,使它们更易于查找和理解。
- 在基本元素和页面背景之间创建对比。 更高的对比度等于更高的重要性。 例如,您的 CTA 按钮应该是着陆页上对比度最高的元素。
最终,F 模式和 Z 模式不会让读者或广告商受益。 故意按照这些对齐方式安排您的内容可能会导致用户跳过有价值的信息。 最好的着陆页设计会吸引最多的注意力,但它们也适合扫描阅读器。
想要为您的所有细分受众群创建数百个引人注目的个性化登录页面吗? 获取 Instapage 的免费演示以了解操作方法。
