我们分析了数千个登陆页面——这就是我们发现的
已发表: 2020-11-05快速链接
- 设计最佳实践
- 布局
- 技术要素
- CTA
- 编辑登陆页面示例
- 金融科技示例:Wikibuy
- 电子商务示例:Koretrak
- 教育示例:连接学院
- 复制最佳实践
- 文案示例
- 电子商务示例:FirstLeaf
- 金融科技示例:柠檬水
- 教育示例:语法
- 真实世界的着陆页基础知识
着陆页最佳实践并不普遍。 您创建淘汰活动的能力取决于您在用户点击您的广告后满足他们的期望的程度——您需要正确的点击后体验。
对于阅读编辑网站(例如来自新闻网站、小众博客和知名内容创作者的文章或视频)的人来说,正确的点击后体验与社交媒体或搜索不同。
我们选择搜索和社交是有原因的——这些是大多数广告商通常知道和喜爱的渠道,而网络的其他部分可能会感觉有点模糊。
在那里,广告系列通常属于原生广告桶,正确的点击后体验取决于迎合这种特定的心态。 这些人处于内容消费模式,他们发现新事物的时机已经成熟。
如果他们是第一次见到你,就给他们浪漫一点。 用最少的项目符号文本和首屏表单废弃您的传统登录页面——坚持编辑内容,如果做得好,会让这群人爱上你。
明确这对绩效营销意味着什么
目标,我们分析了金融、电子商务和教育垂直领域的数千个广告客户登陆页面,以确定什么是转化的。 我们发现:
- 将号召性用语放在哪里
- 令人惊讶的有效 CTA 设计(剧透:它们不是按钮!)
- 您需要包含的内容元素以及放置它们的确切位置
- 复制提示以获得更高的转化率
最后,我们将以一个可行的模板结束,您可以将其用作您可能为搜索和社交之外的下一个广告系列创建的任何目标网页的基础。
设计最佳实践
我们已经提到编辑内容是要走的路,但这可能涵盖广泛的基础。 我们在分析中看到的表现最佳的编辑内容类型是广告、博客文章和长篇登陆页面。
他们的设计在他们的表现中发挥了重要作用——特别是每个页面的总体布局、技术元素和 CTA 设计。

布局
您的布局应遵循以下一般规则:
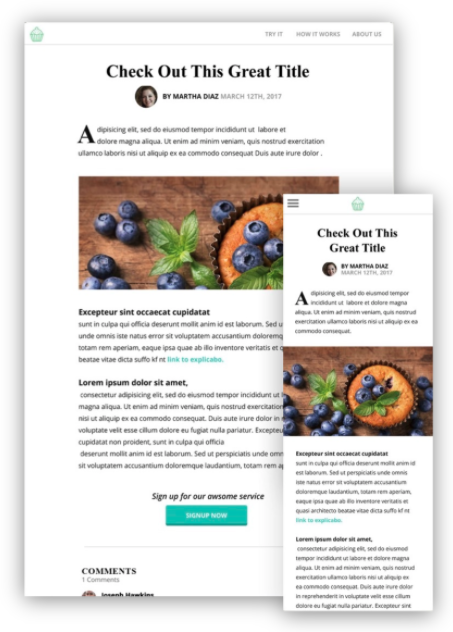
- 您的标题应位于标题图片之前。 我们发现,一旦点击广告的人看到着陆页上的标题与广告匹配,他们就更有可能留下来——所以把它放在前面和中间。
- 您的标题图像不应跨越桌面上的页面宽度,但在移动环境中,没关系。 当图像在桌面布局中跨越整个页面时,这表明文章已经结束,并阻止人们继续滚动。
- 带有一两张图片的文章表现最好。 但是,当我们按垂直向下钻取时,这条规则有很多例外,所以总是 A/B 测试。
- 您的文章应包含多个引人注目的部分标题。 具体来说,我们的意思是粗体标题,其文本大于正文。
- 您的页面应该有白色背景和黑色文本。 这种格式为新访问者提供了可信度和可信度。
技术要素
在技术方面,有两种技术上升到了顶峰:
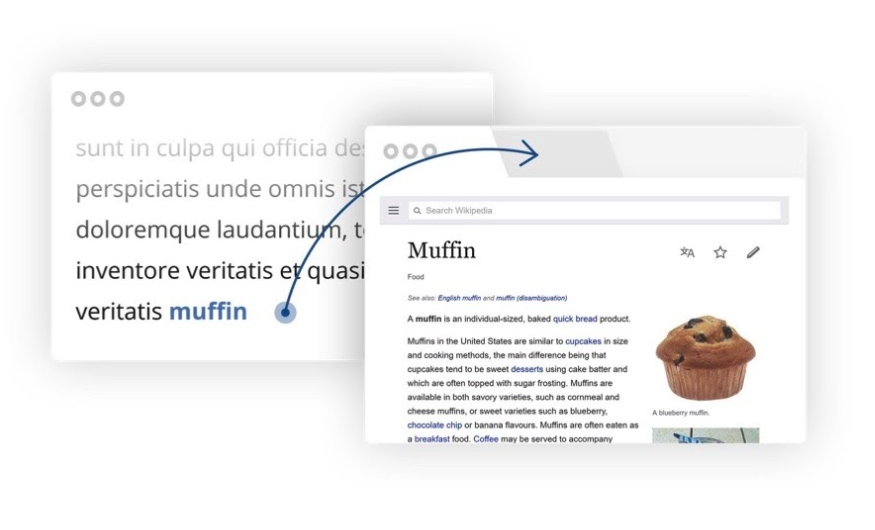
- 任何内嵌链接都应在新选项卡中打开。 这个小小的礼貌让用户可以在需要时快速返回到原始文章,并增加他们最终转换的机会。
- 弹出式 CTA 没有帮助。 在这种情况下,他们会感到垃圾邮件,不值得麻烦。

CTA
- 在三分之一、三分之二和页面末尾处至少包含三个 CTA。 这里的目标是为人们提供多种转换机会。
- 前两个 CTA 应该是内嵌文本。 与更传统的登陆页面相反,文章正文中的内嵌文本比彩色按钮表现更好。 它对用户体验的破坏性较小。
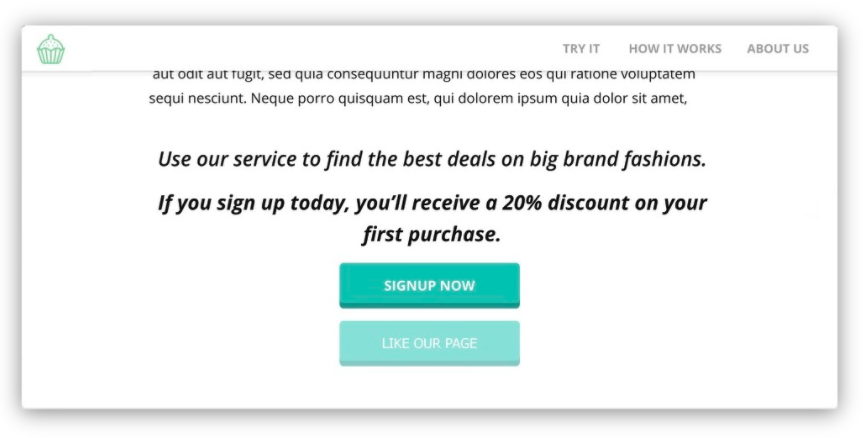
- 最后保存按钮 CTA。 以下是它们的样子(我们已经淡化了我们认为您应该避免的 CTA):
要创建可转化的 CTA,请将传统的规则书扔到窗外。

- 远离右栏 CTA 和页面底部横幅。 人们倾向于忽略这些作为横幅盲的副作用。
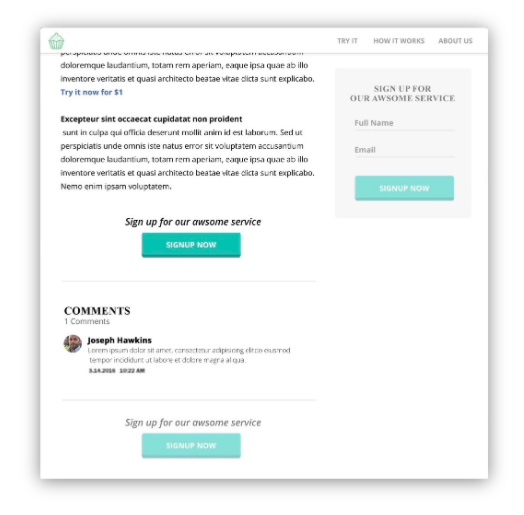
- 不要将 CTA 放在评论部分下方。 并非每个用户都能做到这一点,您也不想错过捕捉他们转化的机会。
此插图包括一个内嵌 CTA 和适当的文章结尾按钮,同时还淡化了我们所说的右栏和页面底部横幅的含义:

- 如果可以的话,让你的 CTA 互动。 几乎任何游戏化或个性化的东西都会起作用。 计算器、测验或简单的问题可以捕获更多转化。
- 不要给你的 CTA 背景。 在您的 CTA 周围放置背景或框使其更加不可见。 它成为横幅失明的受害者,而不是脱颖而出。
这个模型包括一个基于问题的 CTA,并用背景淡化了无效的 CTA:

所有这些建议归结为使访问者体验的破坏性最小——他们在那里消费内容,当你试图对他们施加不同的体验时,你的活动可能不会像你希望的那样表现。
编辑登陆页面示例
这些来自我们核心垂直领域的示例将这些最佳实践从理论推向成功。
金融科技示例:Wikibuy
Capital One 的 Wikibuy 是一个免费的、可下载的浏览器扩展程序,可让消费者在结账时比较价格。 他们使用博客文章来鼓励更多用户下载他们的扩展程序。
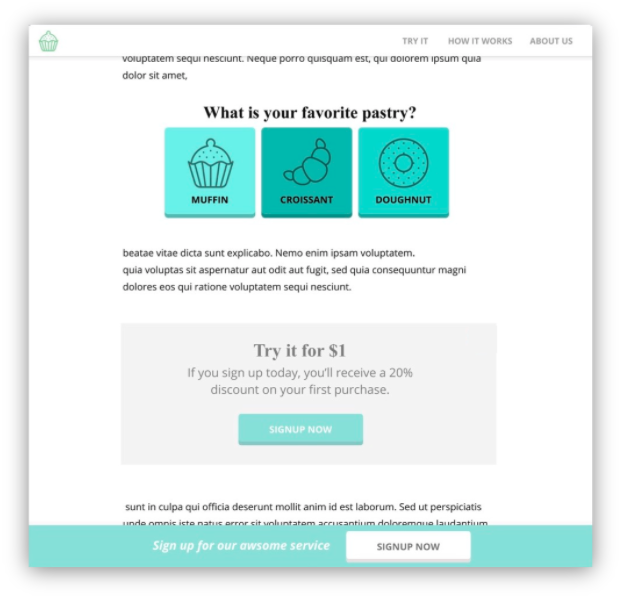
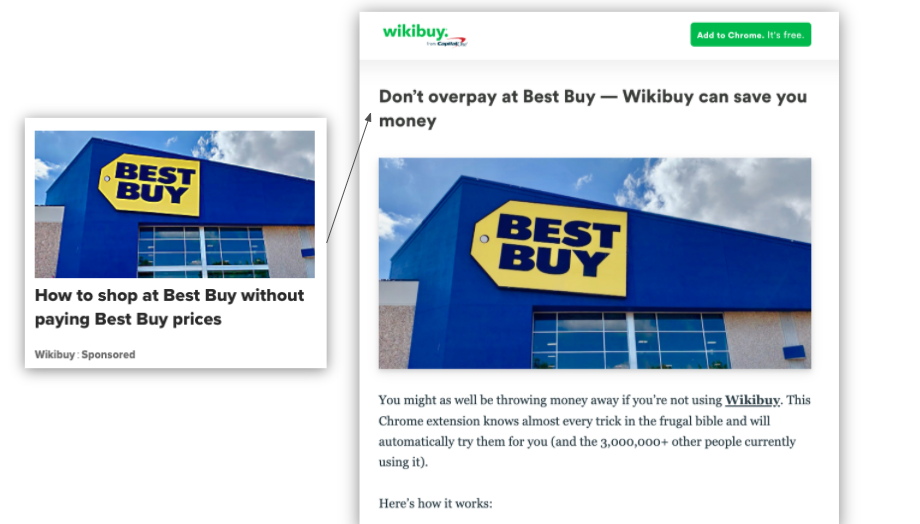
我们在 cnbc.com 上找到了这个示例登录页面。 当您第一次到达时,页面很干净,不会分散注意力。 标题在图像上方,不跨越页面宽度。

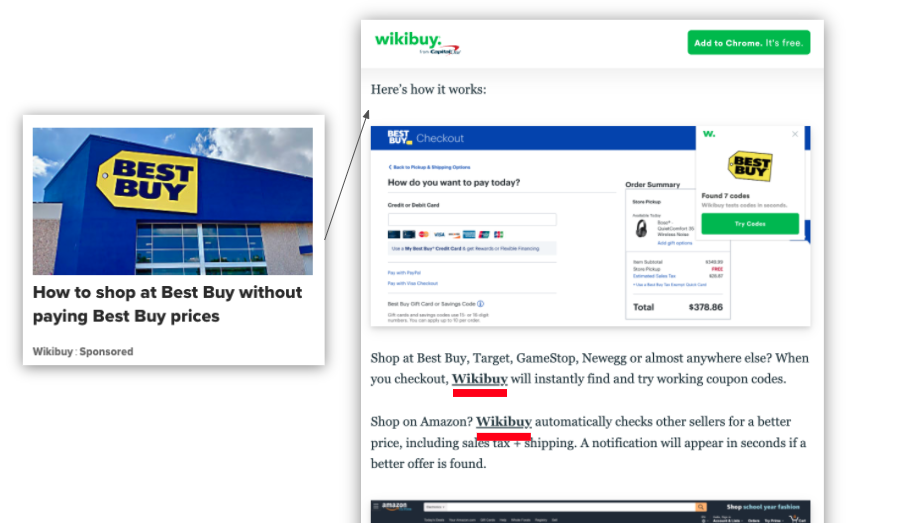
当您滚动时,您会看到一张引人入胜的图片,展示了他们的产品。 再往下,内嵌链接会在新选项卡中打开一个页面,您可以在其中下载扩展程序。 内嵌链接不具有侵入性或误导性。

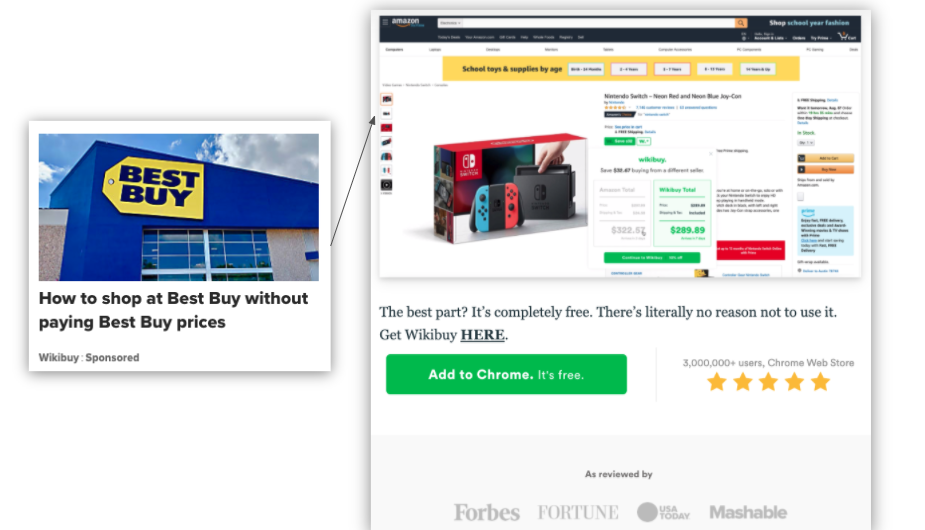
当您完成文章时,您会遇到一个更显眼的内嵌 CTA,以及一个提示您下载免费扩展程序的按钮。 还有相关的社会证明,包括扩展程序的 Chrome 网上商店评级,以及审查过它的知名出版商的徽标。

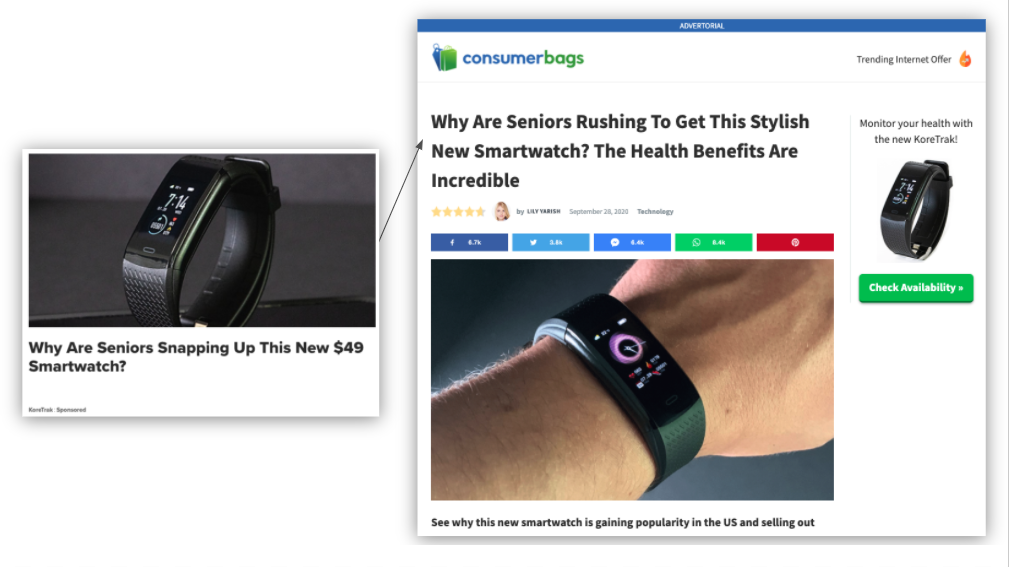
电子商务示例:Koretrak
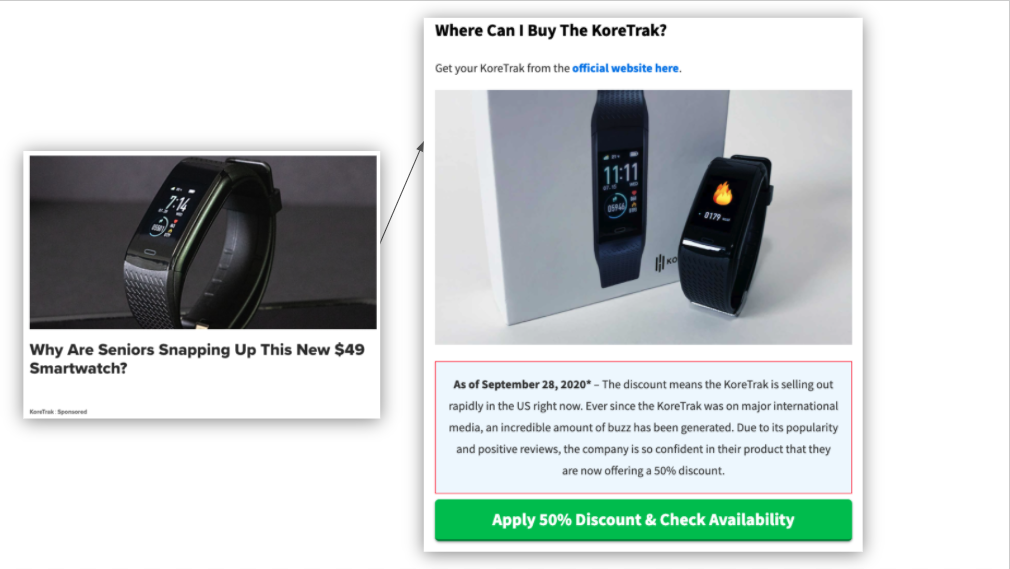
Koretrak 是一款健身手表,可为人们的健康之旅提供支持。 Consumer Bags 上的一篇广告正在宣传这款手表。
当您登陆页面时,标题是您看到的第一件事。 Koretrak 还选择在主要文章图片之前提供社会证明,这是我们在其他情况下看到的有效策略。

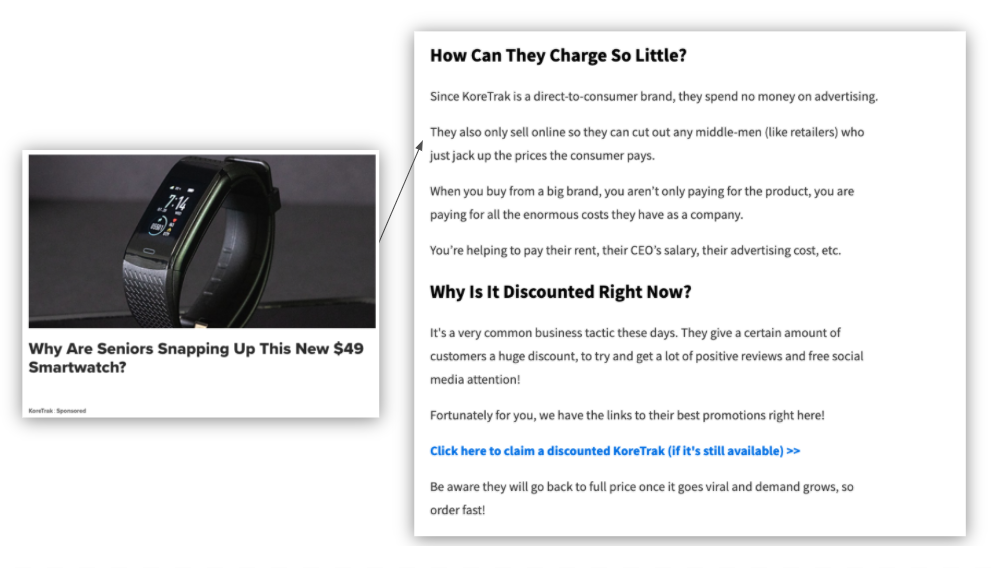
当您滚动时,您会看到整篇文章中突出的标题,以及无中断的内嵌 CTA。

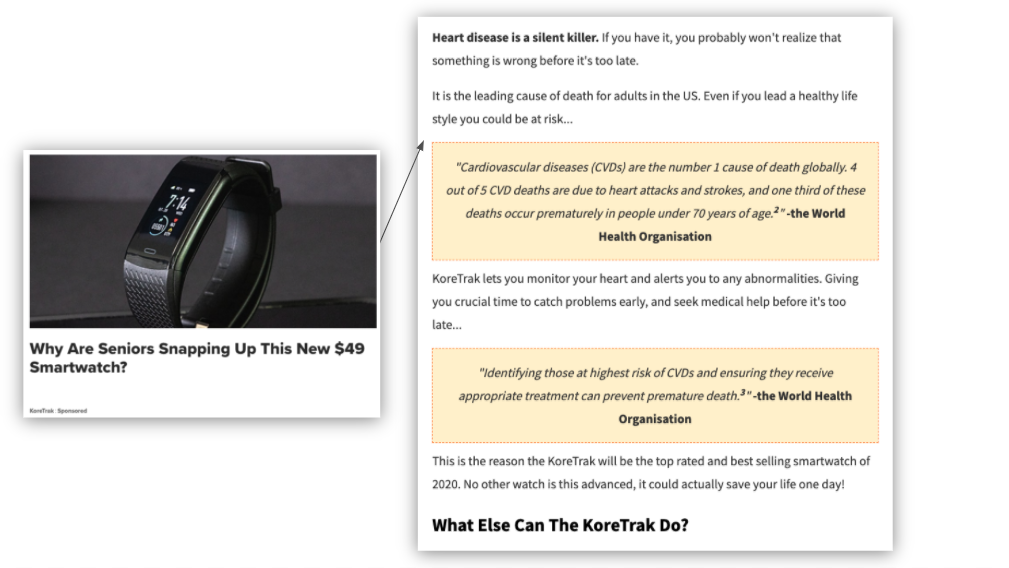
Koretrak 还在整篇文章中以世界卫生组织的引述形式嵌入了对其健康益处的数据驱动支持。

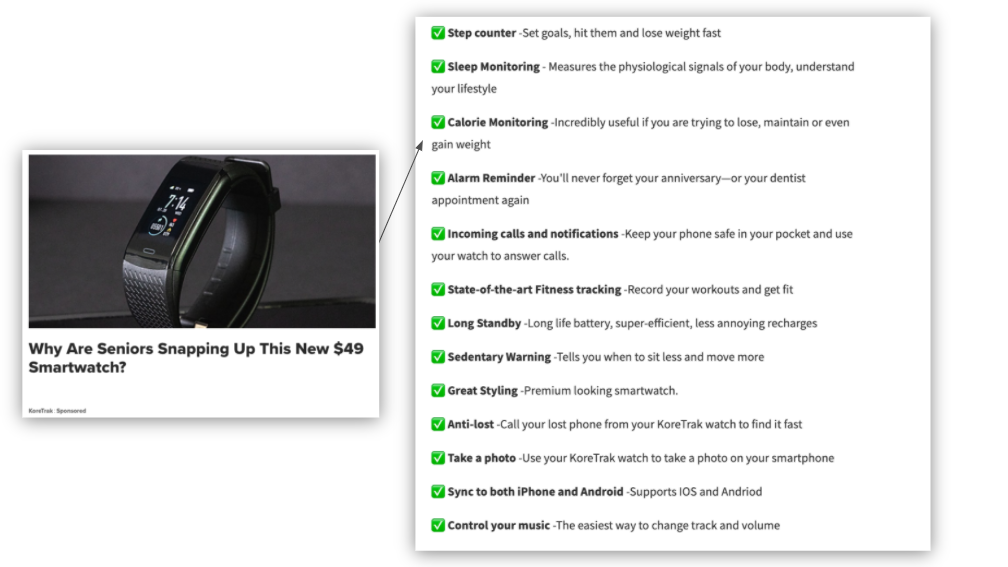
虽然这不是官方建议,但它们也用复选标记表情代替了传统的项目符号,这对撇油器来说是一种引人入胜的触感。

最后,他们用一个大按钮 CTA 将其包裹起来,为那些转换的人提供折扣。

教育示例:连接学院
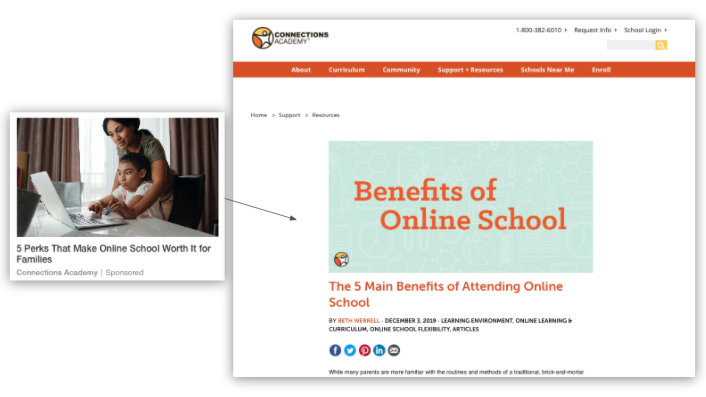
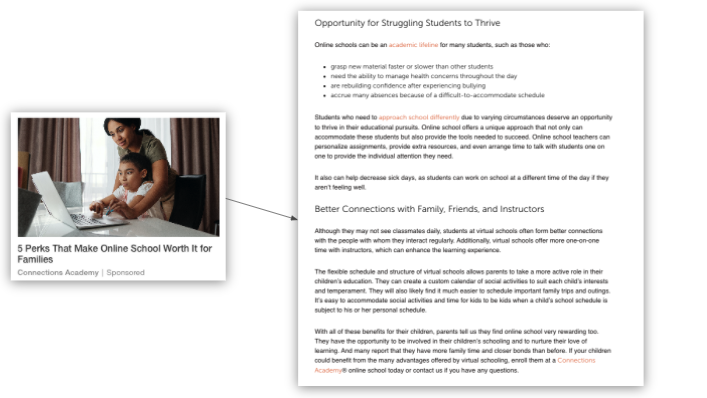
Connections Academy 是一个 K-12 教育计划,提供在家中的虚拟学习。 他们使用资源中心上托管的此类文章向寻求在家指导的父母推销他们的服务。
在这种情况下,图像位于标题上方,但包含用作标题的文本,这是一种有效的解决方法。

滚动时,您会看到有关在线教育优势的宝贵信息,以及多个在线 CTA,这些信息可引导您进入包含有关 Connections Academy 的更多信息的服务页面。


复制最佳实践
设计是至关重要的,但它只是成功的一半——你的文案必须同样努力地吸引那些首先进入你的着陆页的人。
虽然在我们的分析中,具体的着陆页副本本身差异很大,但表现最好的页面都遵循这些规则。
他们使用与之前的广告相匹配的标题。 如果广告的标题与您的文章标题大不相同,您的访问者会觉得他们只是被点击诱饵并弹跳。 保持消息一致。
这是一个很好的匹配:
- 广告标题:如何像专业人士一样投资,从今天开始
- 文章标题:这个投资平台让新手投资者快速变成专业人士
这些不匹配:
- 广告标题:开始投资的 3 个技巧
- 文章标题:这个投资平台让新手投资者快速变成专业人士
一个引人入胜的钩子,实现了标题中的承诺。 在第一段中,您需要在标题中引用声明,但这是一个钩子,所以要吸引注意力。
- 引人入胜的钩子:如果您要学会快速进行明智的投资,您需要专业人士的见解,并了解他们的投资组合。 一些最优秀的人使用我们的平台,并在这里与您分享他们的见解。
- 不吸引人的钩子:如果打对了牌,投资的人可能会比不投资的人更富有。
我们的第一个例子既吸引人又回答了我们标题中的承诺,而第二个例子可能在某些情况下参与,但与读者的意图无关。
总结段落,称为坚果图,清楚地传达您文章的价值。 我们经常看到文章试图隐瞒信息或引导读者,假设这会鼓励他们完成文章。 实际上,这种策略很烦人,如果人们没有立即看到他们正在寻找的东西,他们就会反弹。
- 好的坚果图:在本文中,我们将分解用户从投资专业人士那里学到的主要技能,包括如何正确设置您的购买预算、如何在购买前评估公司的潜在价值以及如何监控您的投资组合以保持您的资金安全。
- 糟糕的坚果图:在本文中,我们将分解投资专家提供的入门技巧。
紧跟在坚果图之后的 CTA。 完成介绍后,请添加 CTA。 这个 CTA 应该是描述性的,并且比典型的 CTA 长一点——你需要做更多的事情来说服人们点击,因为他们还没有完成文章。
- 好的CTA:注册我们的平台以获得定制的专业投资建议
- 糟糕的 CTA:注册我们的平台
描述性部分标题贯穿始终。 这都是关于心态的——在新闻网站上,人们正在浏览,当他们点击时并不总是确定他们想要阅读你的整篇文章。 我们看到人们滚动到页面底部,备份,然后开始阅读以确定一篇文章是否适合他们。 您的部分标题应该能够吸引注意力。
- 好的部分标题:我们的专业人士建议不要投资超过每月收入的 5%——这就是为什么
- 错误的部分标题:投资多少
文章末尾的最终 CTA。 翻转我们为第一个 CTA 提供的建议。 现在是进入正题的时候了。
- 好的 CTA:注册我们的平台
- 糟糕的 CTA:注册我们的平台以获得定制的专业投资建议
文案示例
作为精明的营销人员,您始终掌握最佳实践,但有时您需要灵感。 以下是我们主要垂直领域的一些着陆页示例,以说明引人注目的副本背后的基础知识。
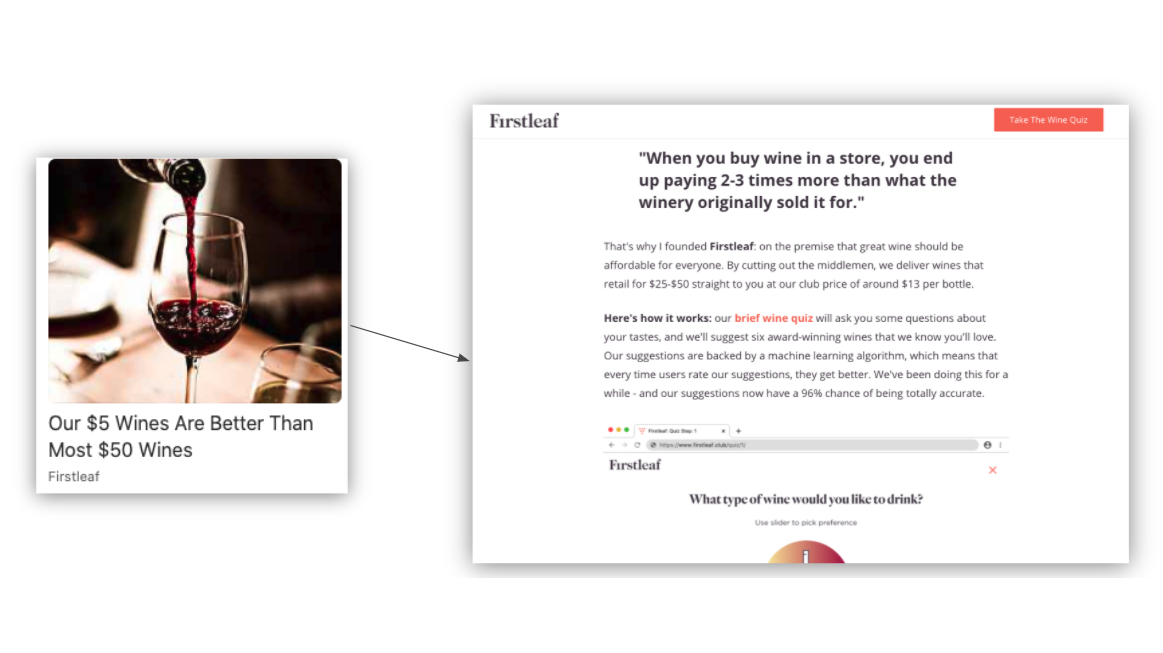
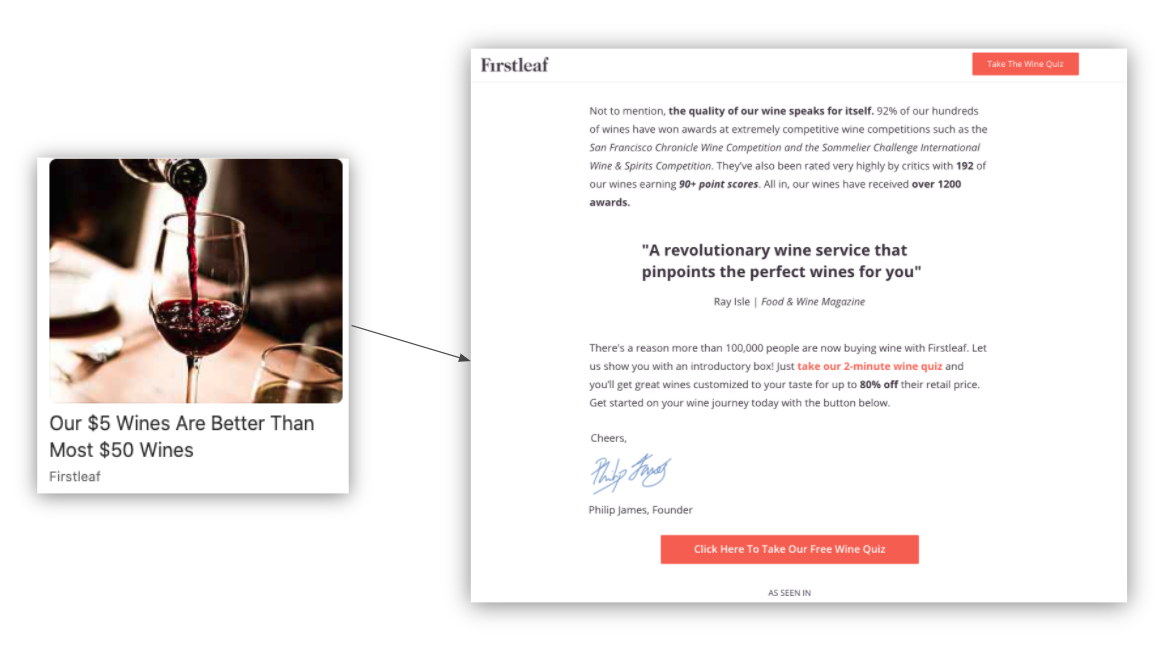
电子商务示例:FirstLeaf
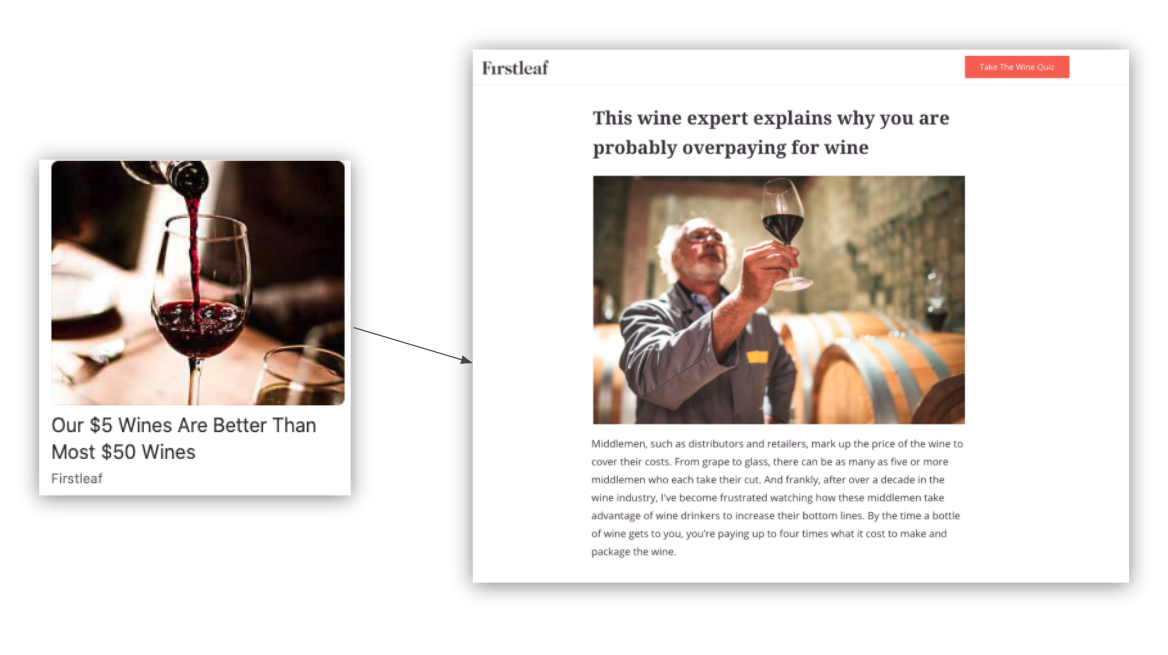
Firstleaf 会根据客户的口味运送定制酒盒,而且价格比您在商店支付的要便宜得多。 他们的竞选文章说明了这两点。
虽然广告和文章的标题不同,但用户意图是一致的。它们的开头段落也引起了读者对葡萄酒销售“切断中间人”的概念的兴趣,并立即回应了标题中的承诺,解释说这些中间人是你为酒多付钱的原因。

在简短的介绍之后,一个坚果图切入正题——Firstleaf 将要求读者进行一个简短的测验,以确定他们的葡萄酒口味并揭示他们产品的价格点。 在坚果图之后,我们看到我们第一个参与在线 CTA 进行测验。

在这种情况下,Firstleaf 使用块引用标注代替标题,但它们的工作原理相同。 它们具有足够的描述性,因此当有人确定是否要阅读更多内容时,它们很容易被扫描。
当我们结束时,会有一个简短的按钮式 CTA 提示访问者再次参加测验。

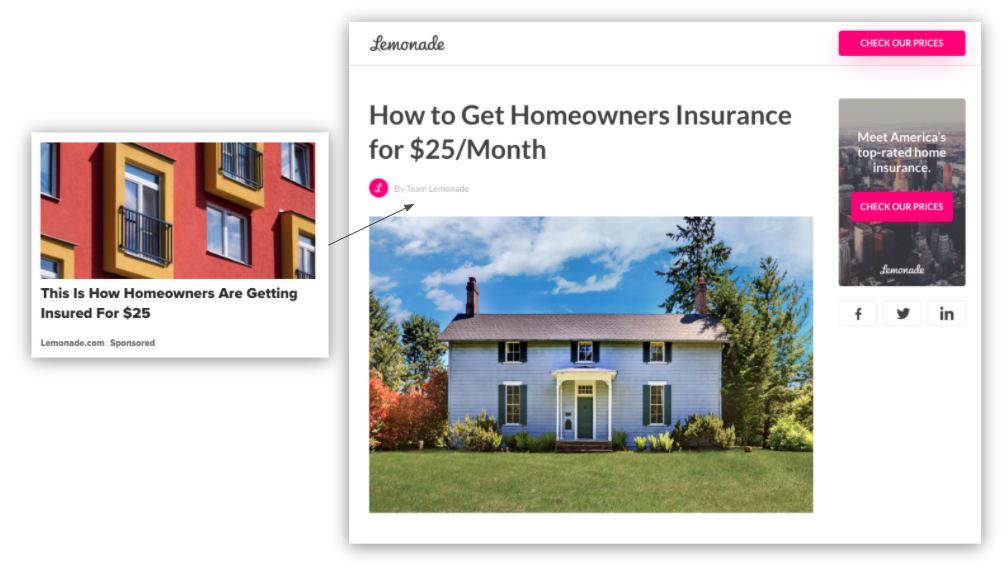
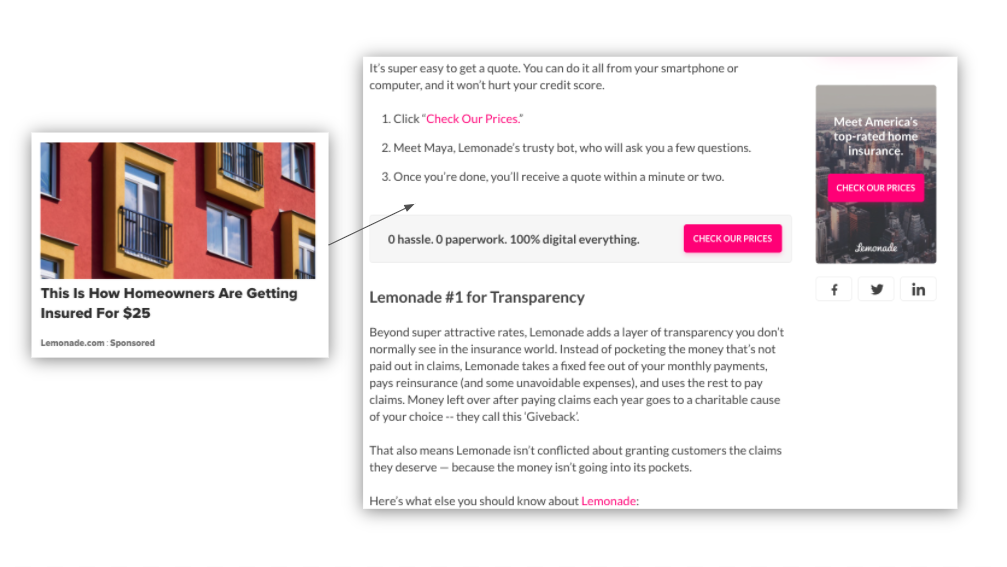
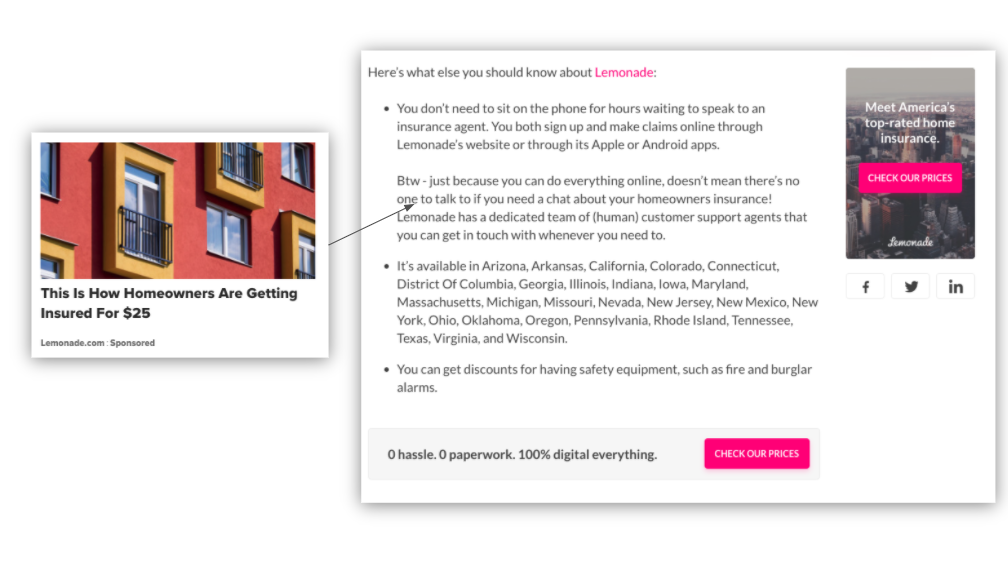
金融科技示例:柠檬水
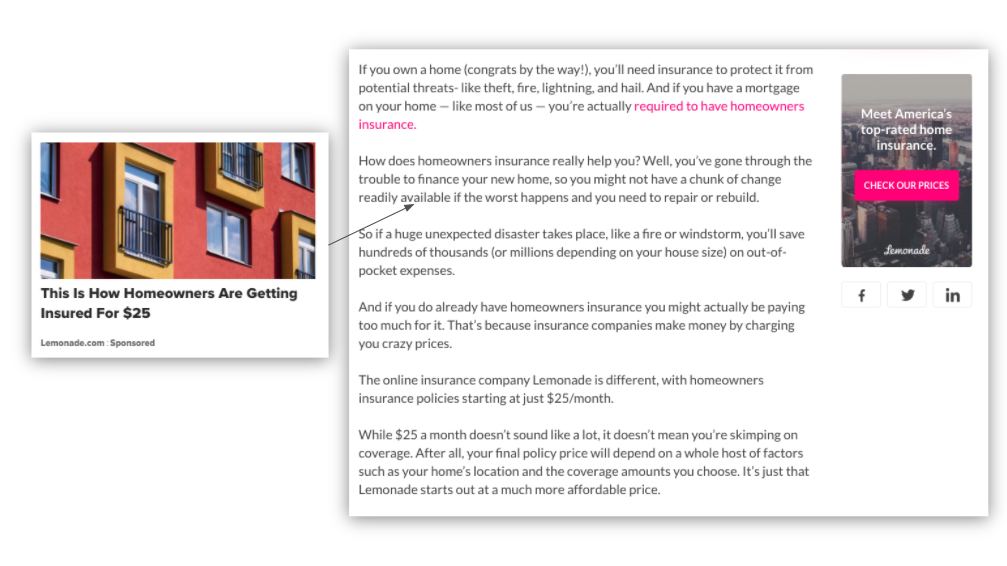
Lemonade 是一个金融科技平台,可简化市场人士购买和管理房主保险的流程。 他们的活动和各自的登陆页面专注于降低他们的报价比其他人的成本。
标题与广告的标题明显相关,尽管它们并不完全相同。

Lemonade 很快就谈到了重点,引用了计划外费用或自然灾害的预计成本。 他们的坚果图引导读者了解他们将从每月 25 美元的报道中获得什么,准确地描述了文章中的信息。

在他们的坚果图之后,有一个在线 CTA 提示用户查看价格。 他们还在测试一种混合 CTA,其中包括内嵌文本和按钮。 内嵌文本彻底描述了报价,而按钮则提供了冲击力。

他们的第一部分标题定义了 Lemonade 声称自己是透明度行业领导者,并使用项目符号来提高可读性。 这篇文章用另一个混合 CTA 结束了他们的最后一部分,包括一个简短、甜美和中肯的按钮 CTA。

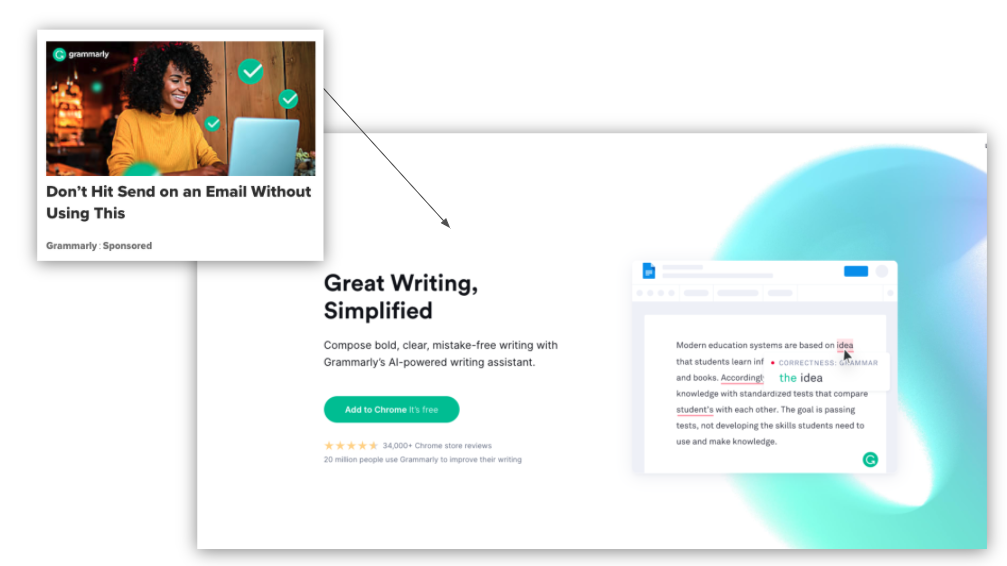
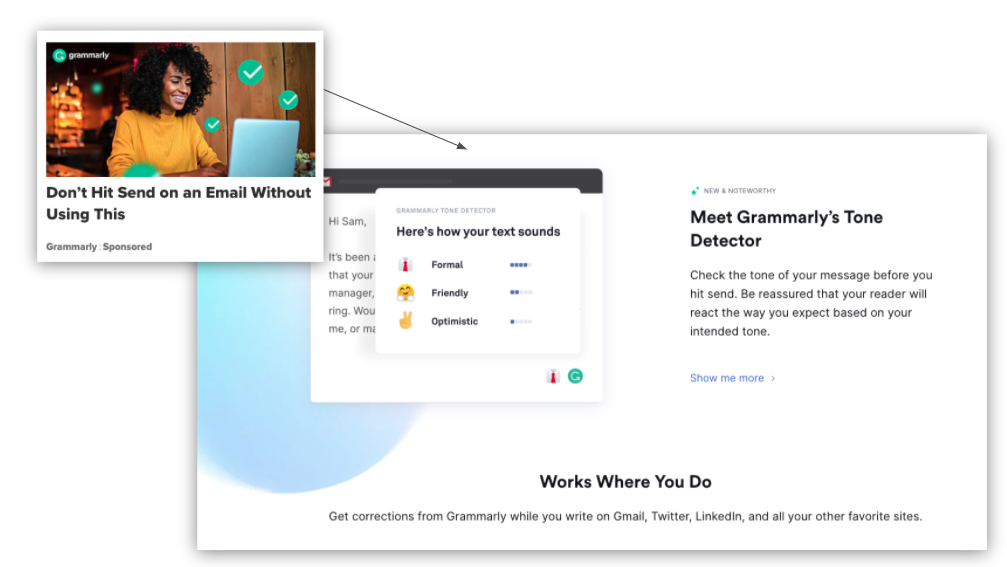
教育示例:语法
我们一直非常关注文章和广告,但长格式的登陆页面是另一种我们看到在编辑网站的广告系列中表现良好的内容。 这些着陆页在结构和文案方面可能存在很大差异,但包含我们提到的所有基本元素的着陆页可以很好地为广告商带来转化。
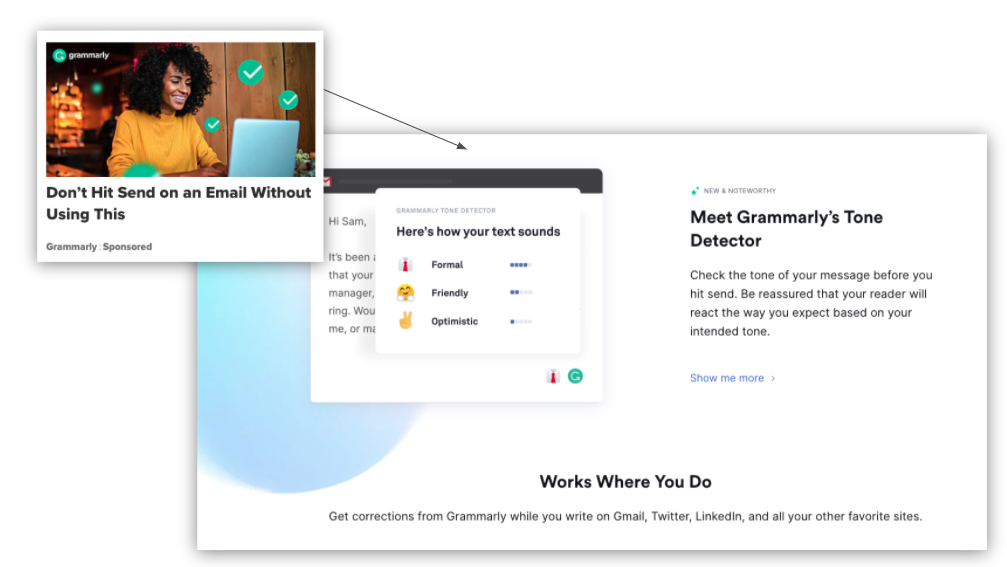
Grammarly 的广告系列使用长篇登陆页面来准确地可视化和描述他们的报价,整个副本已经成熟,可以转换。
这个着陆页是一个很好的例子,说明广告创意和着陆页上的标题如何不同,但仍符合用户意图。 首先,活动通过鼓励人们仔细检查他们的电子邮件来制造紧迫感,并通过承诺简化流程来完成交易。
Grammarly 选择使用 GIF 来可视化他们的产品价值主张,而不是描述性的坚果图,该 GIF 准确地展示了他们的工具如何捕捉写作错误并提供改进提示。

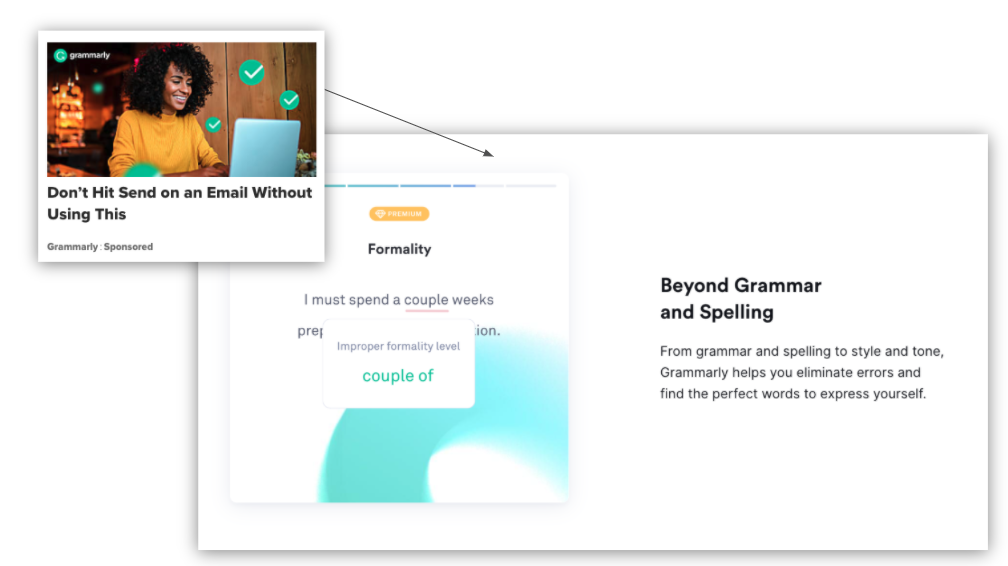
当您滚动时,您会看到描述性的部分标题和微妙的内嵌 CTA,它们鼓励用户了解有关扩展的更多信息。

此页面的第一种社交证明形式包括一个集成列表,以表明它们不仅与电子邮件有关——您可以使用它们的扩展在各种平台上改进您的写作。

我们没有在这里全部描绘它们,但是在整个登录页面中,Grammarly 包含多个易于扫描的部分标题和段落,它们专门描述了它们的扩展的每个用例。
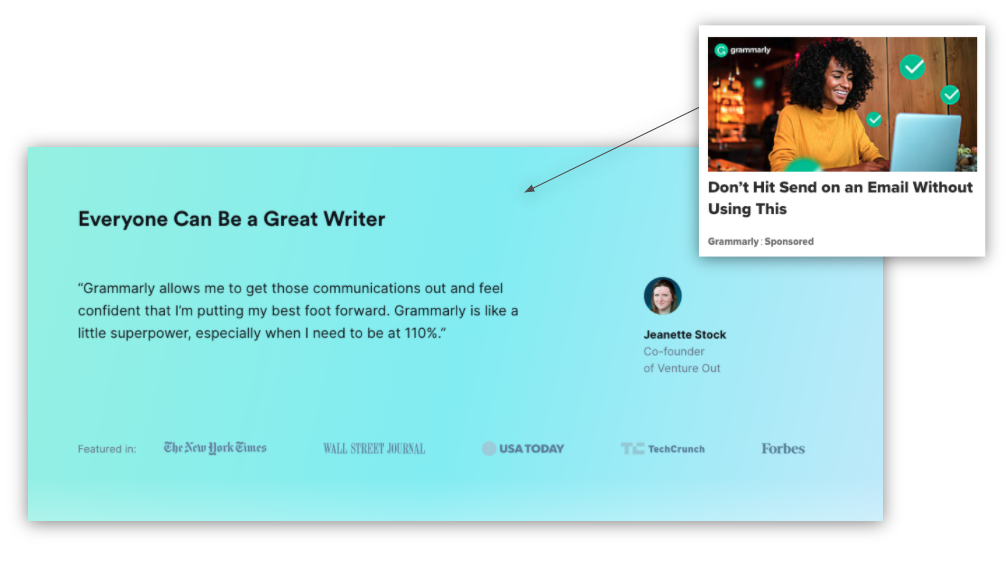
最后,他们用一个满意的客户的报价和最终的 CTA 来结束他们的着陆页。

真实世界的着陆页基础知识
基于编辑的登陆页面是广告商可以在编辑网站上使用的最成功的方法。 这些特别包括文章、广告和长篇登陆页面。

在构建目标网页时,请牢记以下基本要素:
- CTA 应该是无干扰的。 使用编辑登陆页面,您不想扰乱读者的流程。 在整个过程中使用内嵌 CTA 来鼓励更多转化。
- 设置页面的可扫描性。 在人们阅读页面之前,他们会滚动到底部并再次返回顶部以确定他们是否想要深入了解。使用描述性的部分标题来吸引他们的注意力。
- 快速进入正题。 不要拖着读者阅读文章的结尾来表达你的观点——在介绍中使用强大的螺母图来做到这一点。
- 描述你的价值。 当您为 CTA 编写副本时,请在要求访问者采取具体行动之前描述您的报价的价值。
为了使您的副本更容易一些,请使用此 Google Doc 模板,其中包括我们上述所有建议的指导演练。
我们鼓励您继续对各个元素进行 A/B 测试,以了解您的受众点击了什么,但这些最佳做法是任何原生编辑广告系列的良好开端。
关于作者
梅根是 Taboola 的高级内容营销经理,也是一位自豪的冰茶爱好者。 她还为 Content Marketing Institute、Vox 和 SEMRush 等网站撰写文章。 你可以找到她的在线写作、推特或处理一组营销数据。 在 MeganRoseM 发推文,或在 Megan Morreale 的 LinkedIn 上联系。
