提高转化率和销售额的 9 个着陆页创意
已发表: 2017-10-10“模仿是最真诚的奉承。”
这句著名的谚语适用于很多事情,点击后登陆页面也不例外。
查看其他公司的点击后登录页面示例以获取灵感以创建最适合转换的页面是完全正常的(并且推荐)。
了解人们如何阅读在线内容是这一过程的关键组成部分。 尤其是当您知道网络用户的平均注意力持续时间约为 6-8 秒时,您需要在关键的几秒钟内让访问者参与您的页面。
有数百个点击后登录页面示例可以从中获取灵感。 事实上,我们有一个完整的博客类别专门针对一些世界上最知名品牌的主题。
在今天的文章中,我们将展示几个示例,重点介绍用户体验提示、点击后登陆页面框架的重要元素以及其他点击后登陆页面创意,以激发您的下一个设计。
最佳点击后着陆页创意
添加足够的空白
您的武器库中有很多网页设计理念,但空白(又名空白或负空间)可能是最未被充分利用的技术,尽管它有多种用途。 它不仅使您的页面看起来不那么凌乱而且更美观,它还:
- 增加可读性
- 提高对重要元素的关注
- 可以更好地理解您的报价
- 增强用户体验
知道了这一点,让我们比较两个不同页面上的空白设计。
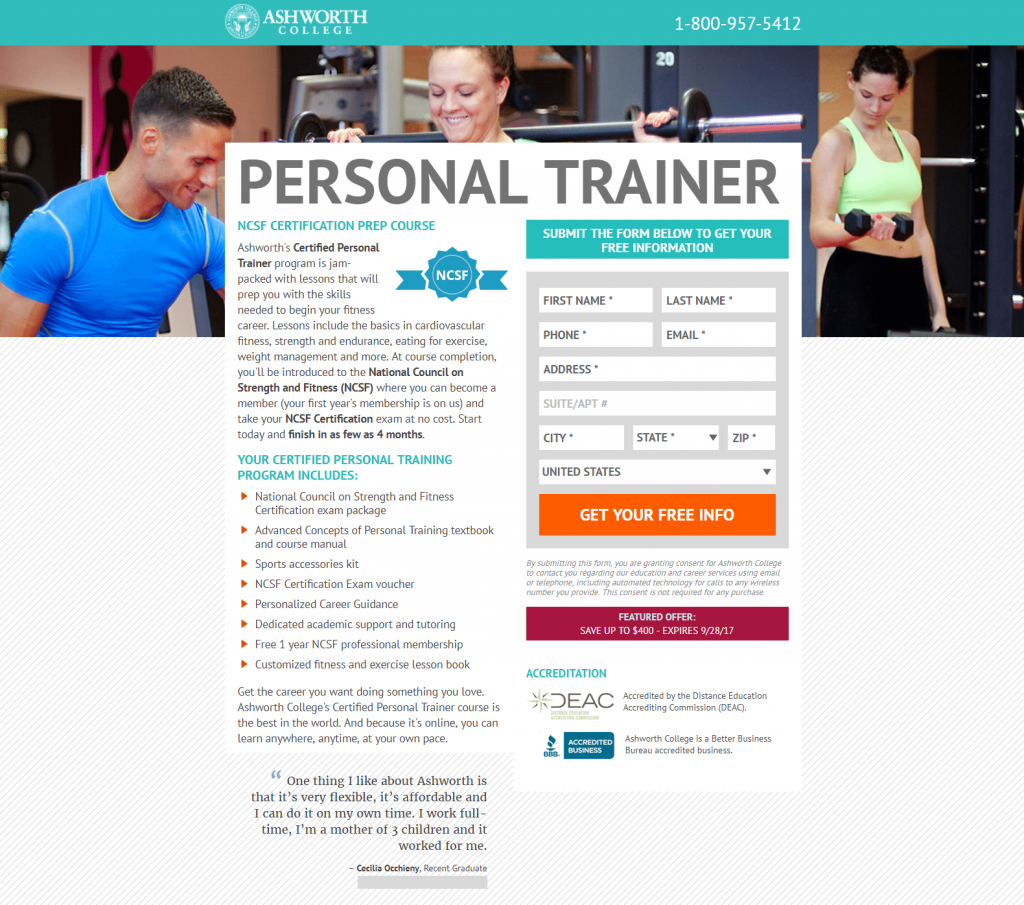
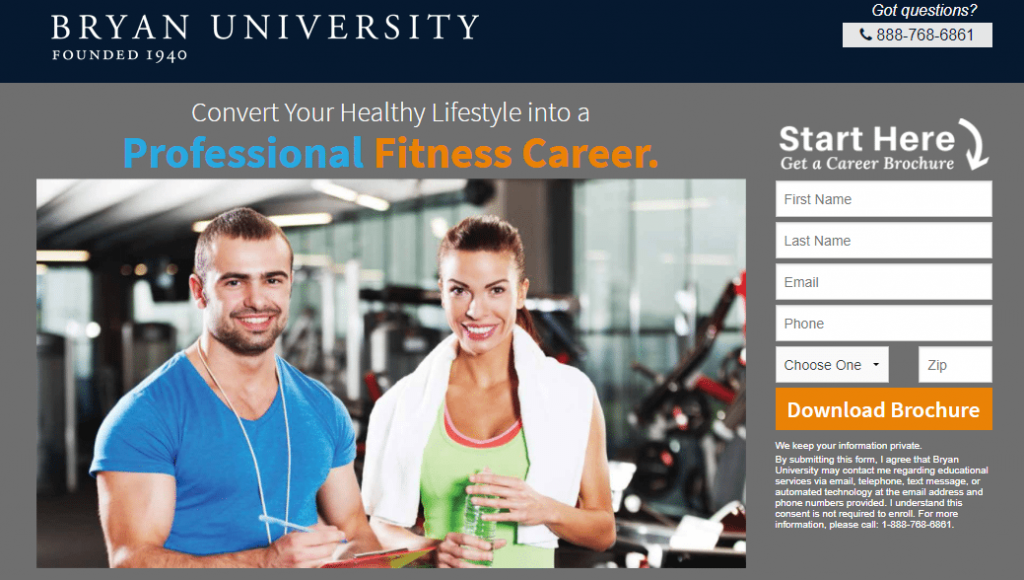
这是 Ashworth College 的一个明显缺少空白的:

注意到所有东西都挤在页面的中心,让人很难决定从哪里开始导航吗? 这可能会让访问者感到不知所措,使他们离开页面甚至没有了解优惠,更不用说转换了。
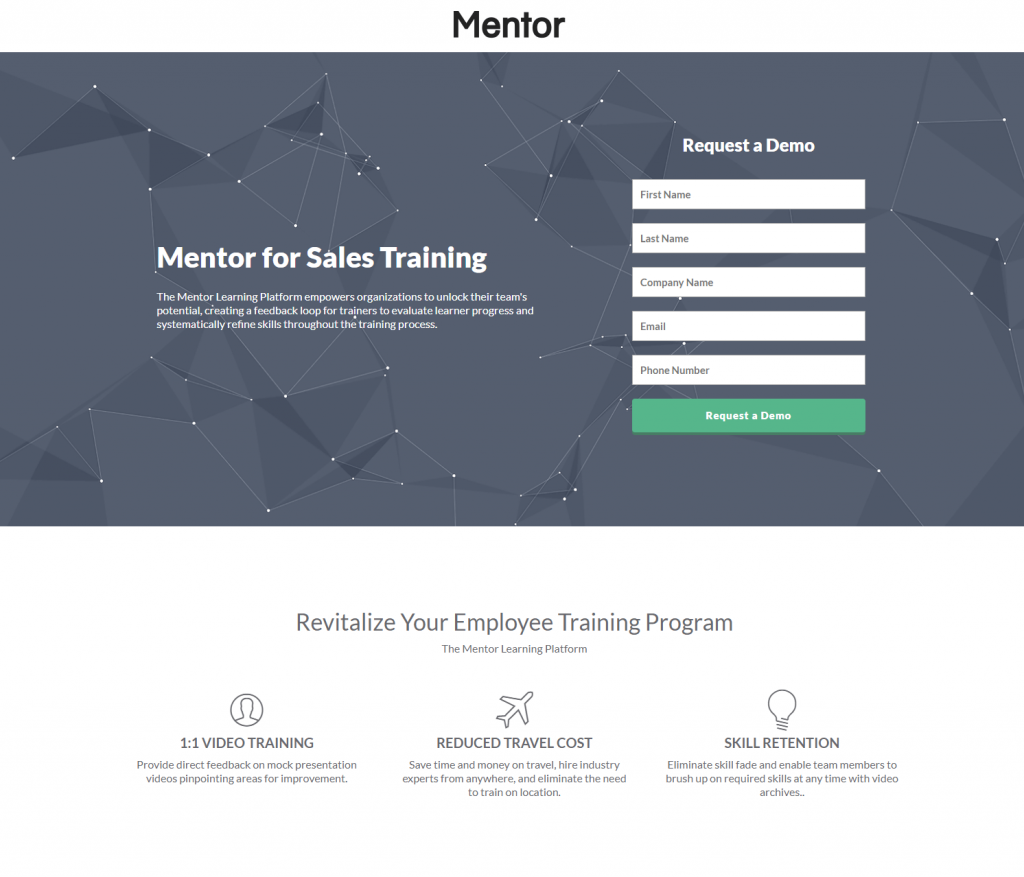
相比之下,这个 Mentor 点击后登陆页面有大量的空白:

标题和简短描述以及潜在客户捕获表格周围有足够的空间。 不同部分之间甚至有很大的空间,可以轻松浏览页面并更好地理解报价。 每个点击后登陆页面元素都会引起注意,因为它们不像 Ashworth College 页面那样挤在一起。
此示例提供了更愉快的用户体验,并可能产生更好的转换结果。
结合明确的视觉提示
视觉提示或定向提示(显式和隐式)都有助于点击后登录页面转换,因为它们准确地告诉访问者他们应该注意什么(例如您的表单和 CTA 按钮)。
首先让我们看一下显式提示,它们更直接并且可以在网页上轻松识别。
将明确的视觉提示纳入点击后登录页面设计的主要方法之一是添加指向最重要页面元素的箭头,例如表单和/或 CTA 按钮。
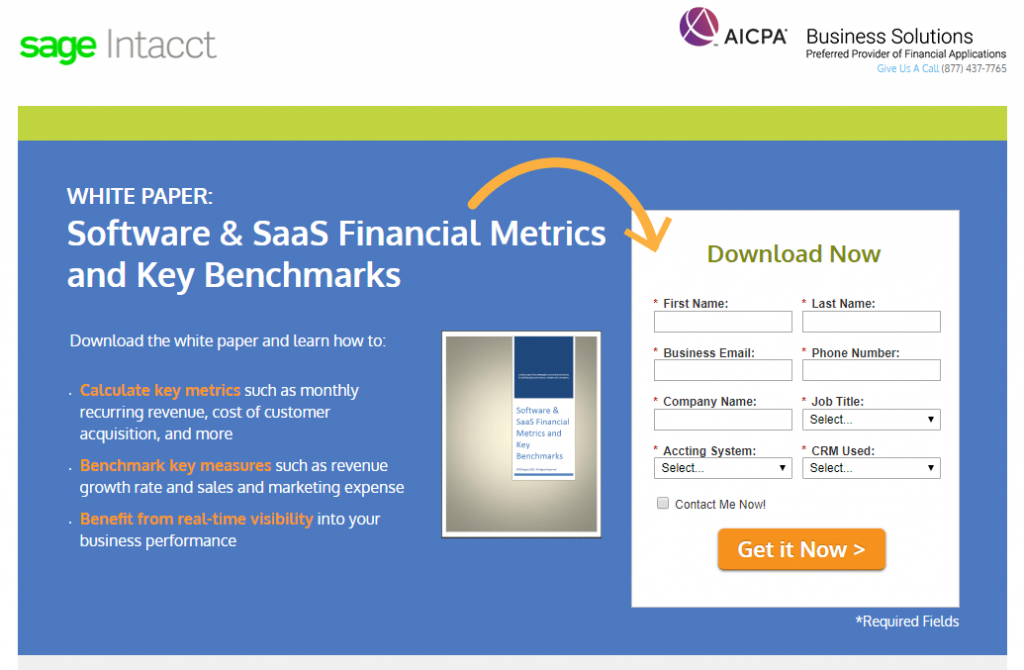
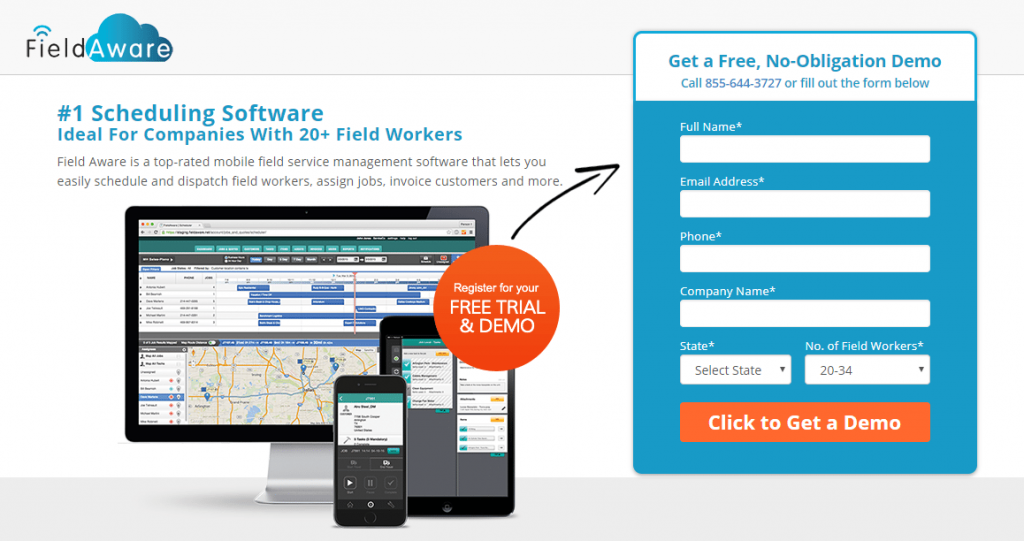
Sage Intacct 通过在标题和表格之间添加一个明亮的橙色箭头,让您清楚地知道他们希望您注意什么:

此外,CTA 按钮上的箭头表示一旦潜在客户单击该按钮,此页面之外还有其他内容。
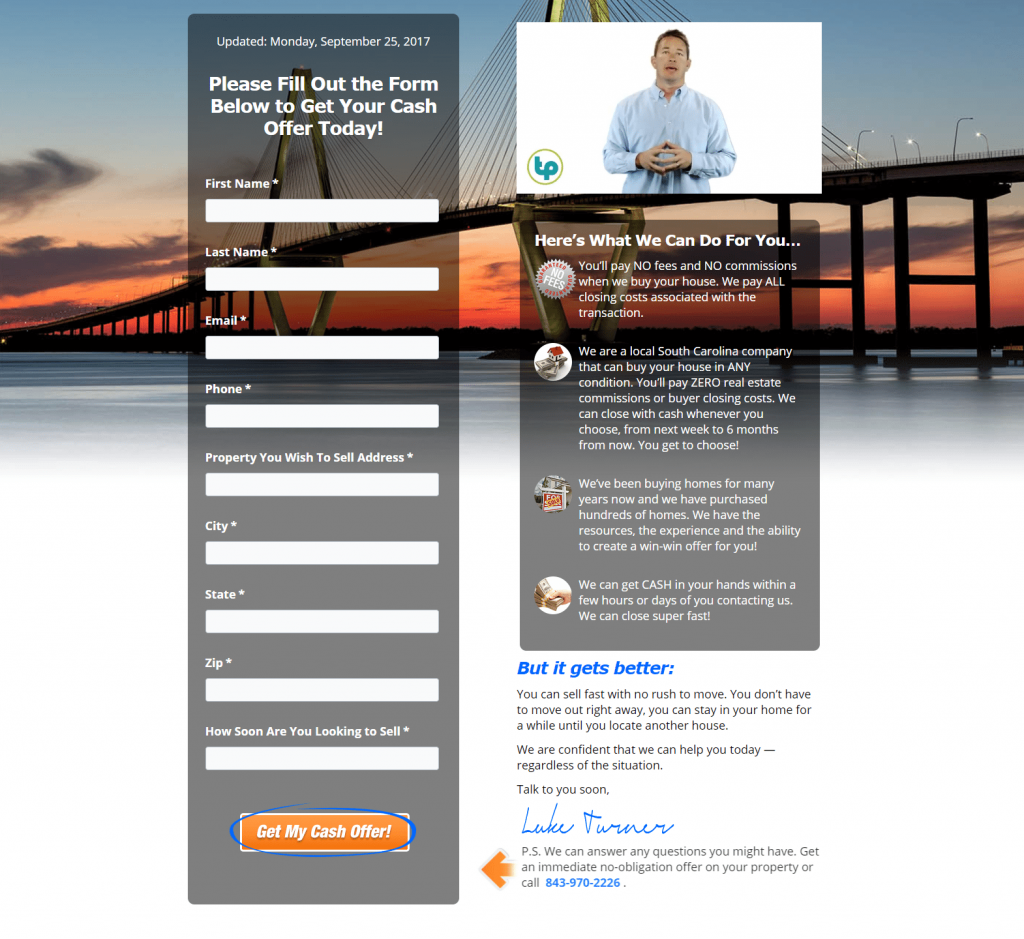
这是 TurnPro Properties 的另一个示例,非常适合任何寻找房地产点击后登陆页面创意的人。 它有一个指向 CTA 按钮的橙色箭头,按钮周围有一个蓝色圆圈,用于鼓励点击。

眼睛注视是另一种最好的点击后登陆页面创意,用于向点击后登陆页面添加明确的视觉提示。 人们倾向于看别人在看什么,所以如果屏幕上有人看表单或 CTA 按钮,访问者也更有可能注意到这些元素。 此技术也非常适合为您的页面添加个人吸引力。
包括隐含的方向提示
隐式方向提示比显式提示更微妙,通常不会被访问者注意到,但仍然同样有效。 最常见的隐式方向提示包括空白、封装和颜色对比。
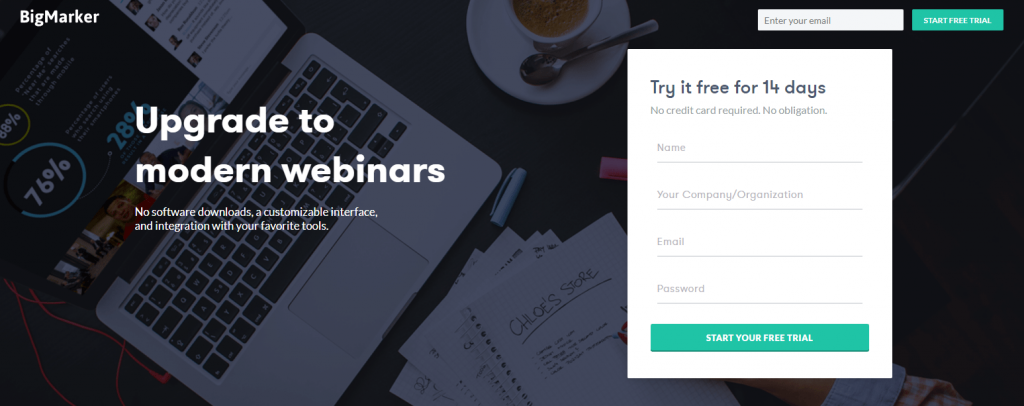
让我们检查 BigMarker 中的一个示例,该示例展示了所有三种类型的隐式提示:

页面上每个元素周围的空白有助于吸引对这些元素的注意。 这是因为,如果附近没有任何其他焦点,访问者将被迫查看您希望他们查看的内容。 页面的每个部分之间也有大量的空白区域,这再次使导航更顺畅和更好地理解。
用颜色对比封装表单使其在页面上“流行”,并可能导致更多转换。
最后,特别是深色背景和白色形式之间的颜色对比——有助于吸引更多的注意力到这个特定区域。
创建一个两步选择加入表单
说服访问者填写线索捕获表是数字营销人员面临的最严峻挑战之一。 虽然,有一些技巧可以增加转化的机会。
一种方法是两步选择加入表单,而不是简单的页面表单。
只有在潜在客户单击 CTA 按钮后,才会在弹出窗口中显示两步选择加入表单。 它们之所以有效,是因为它们将转换过程分解为两个部分:信息阶段(预形成)和承诺阶段(后形成)。 通过这种分离,潜在客户不会被信息阶段的表格吓倒,他们可以简单地专注于收集信息和了解您的报价。 然后,一旦他们决定继续并单击 CTA 按钮,他们就会看到表格——在这一点上,它就不那么吓人了。
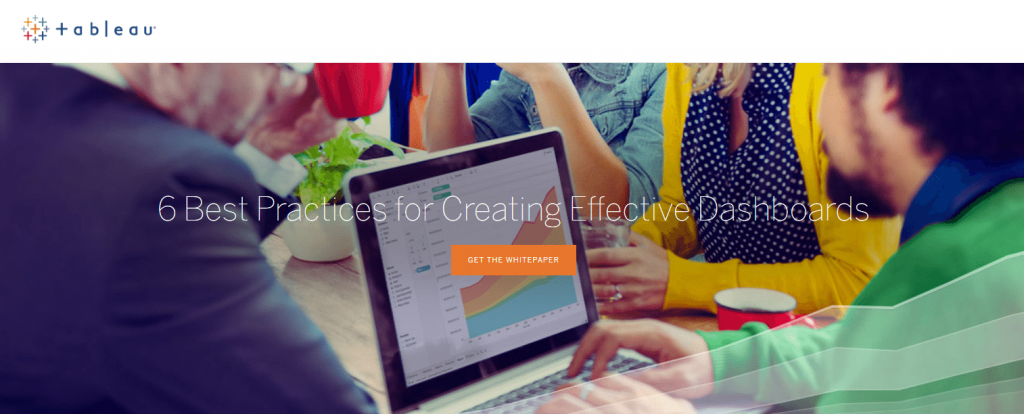
Tableau 了解这一点。 看看他们是如何使用两步选择加入表单设计他们的页面的:

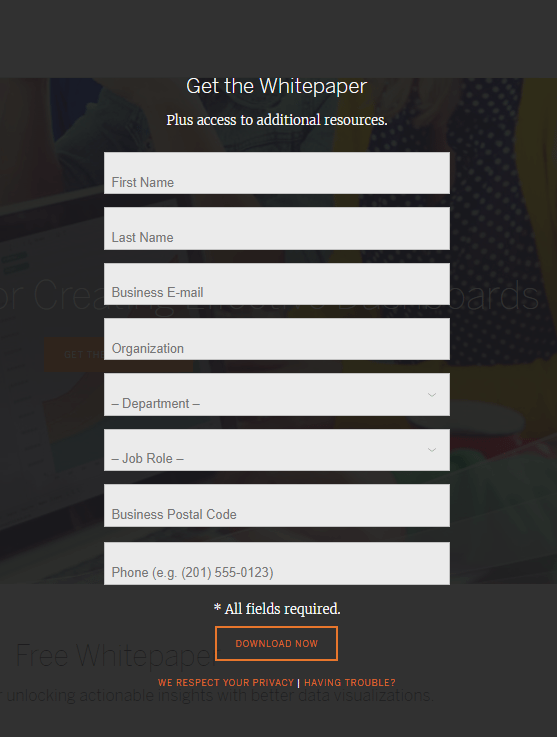
一旦访问者查看了页面并承诺兑现优惠,他们就会点击橙色的“获取白皮书”CTA 按钮,并看到此表格:

使用多步骤表单
除了两步选择加入之外,您还可以将较长的表单分解为多步表单,以使完成过程对潜在客户来说不那么令人生畏。
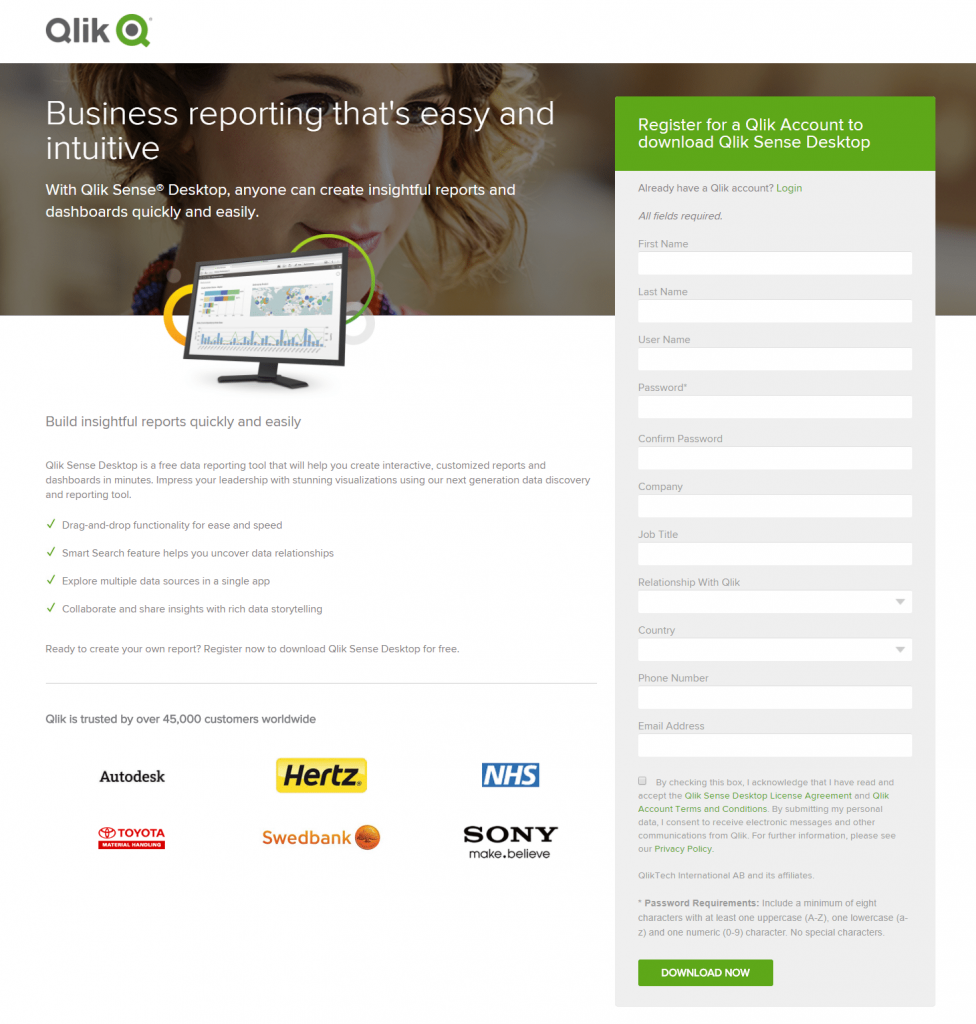
看看这个 Qlik 点击后登陆页面:

看看表格有多长? 很可能没有人真正想要完成所有这些表单字段,这意味着 Qlik 可以从将其重新设计为多步骤表单以减少页面上的摩擦中受益。
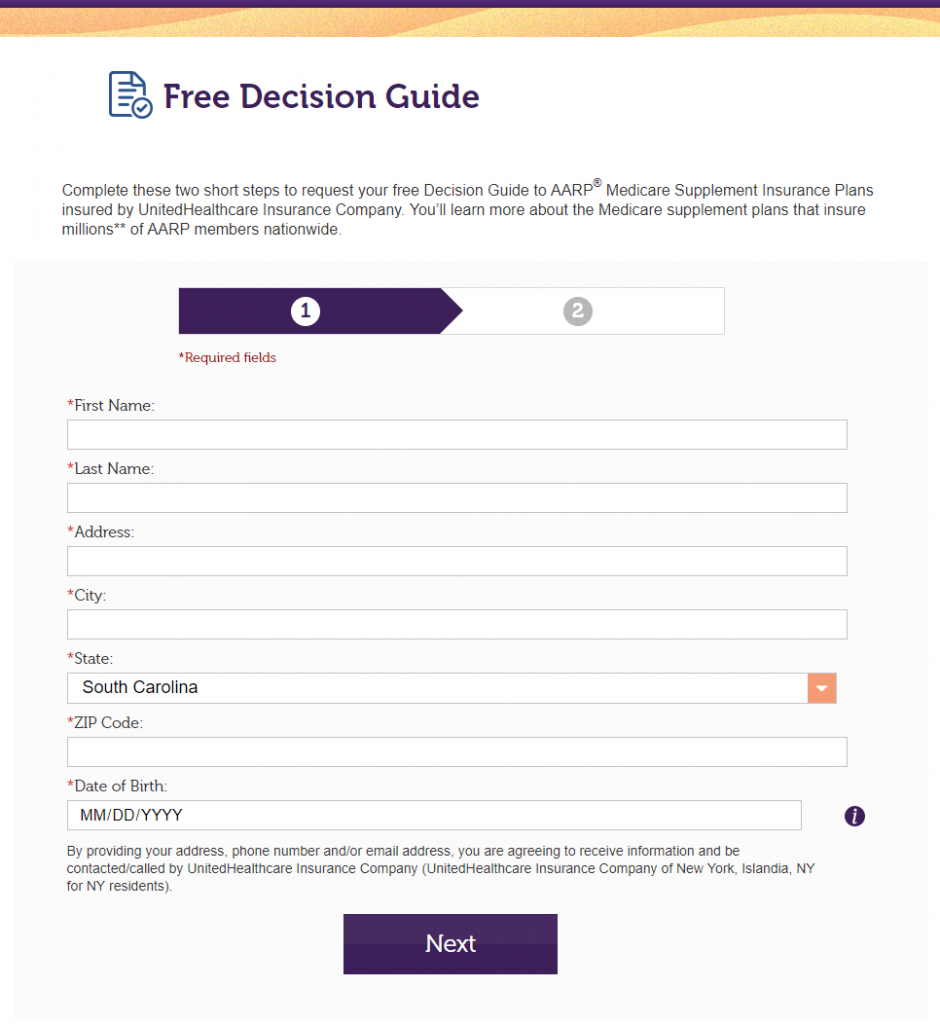
另一方面,AARP 的想法是正确的。 他们在此页面上创建了一个多步骤表格,供潜在客户申请免费的 AARP Medicare 补充保险计划决策指南。 还要注意表单上方的进度条。 这是另一个聪明的点击后登录页面创意,因为它让潜在客户知道他们在注册过程中走了多远:

将表格分成两步有助于减少对潜在客户的威胁。 当他们到达此页面时,他们只面对 7 个表单字段,而不是同时面对所有表单字段。
使用 CTA 颜色对比
许多营销人员会争辩说,号召性用语按钮是点击后登录页面上最关键的元素,因为它是转化发生的地方。 正确设计并提高转化率; 设计不当并有页面被遗弃的风险。
设计 CTA 按钮时要考虑的最重要因素之一是颜色。 您希望它与页面上的其他颜色形成对比,以便它“弹出”,使访问者尽可能容易地转换。
这里有几个例子来证明这个想法。
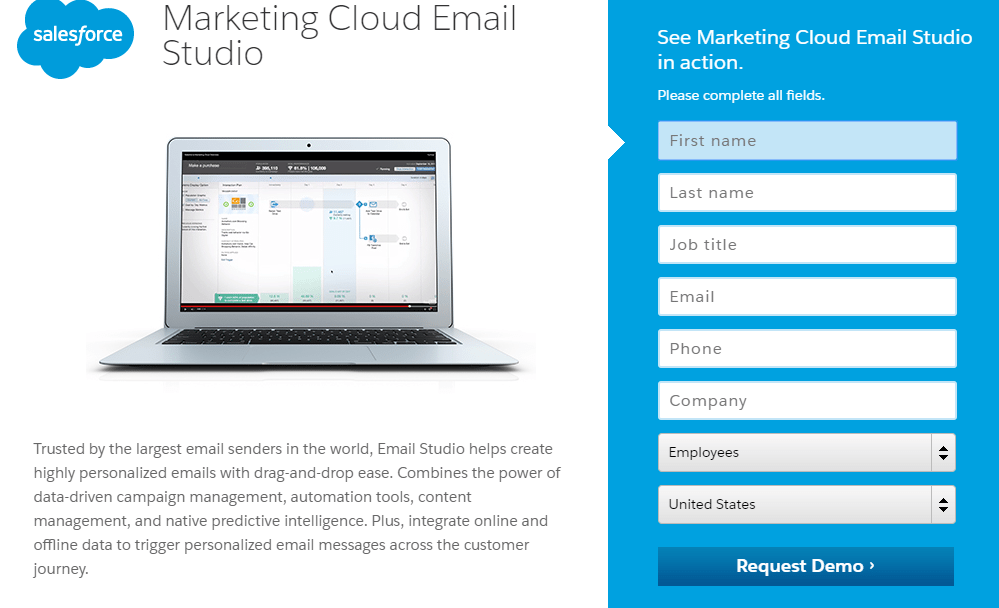
此 Salesforce 点击后登录页面使用单色配色方案:


蓝色的颜色组合在眼睛上很自然,但不能很好地让页面元素脱颖而出。 该按钮与表单融为一体——与您想要的 CTA 按钮完全相反。
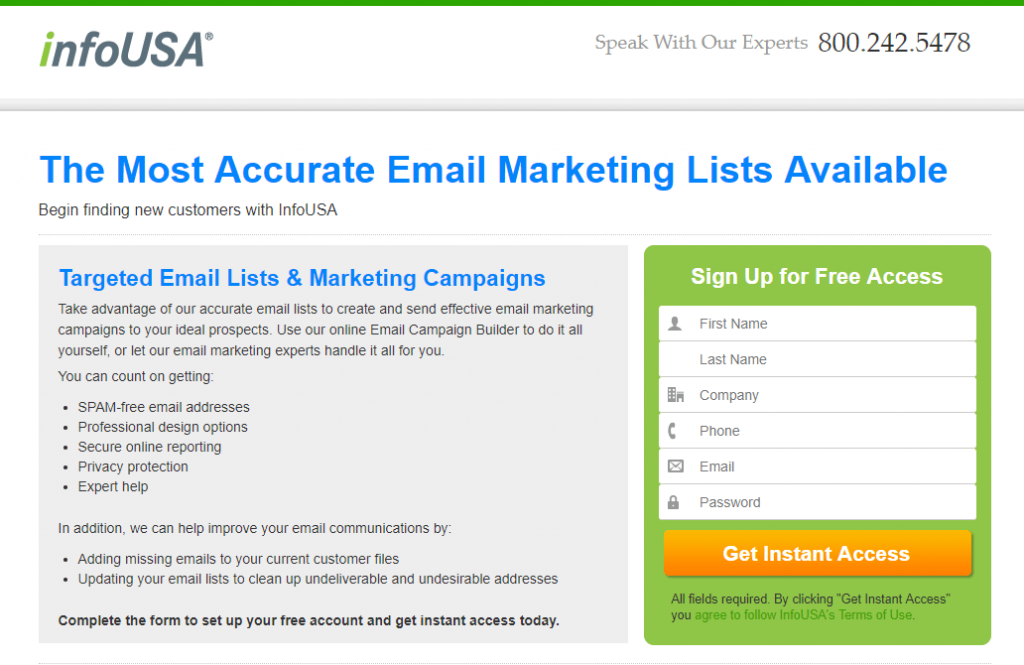
相反,这里有一些带有颜色对比 CTA 按钮的页面,它们很可能会毫无问题地吸引访问者的注意力:



避免使用俗气的库存照片
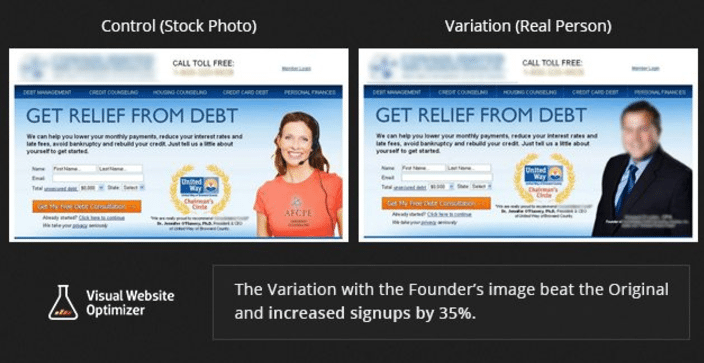
你知道我们正在谈论的那些——你看到的图像会情不自禁地翻白眼,因为它们是如此明显地在上演。 像这个:

您产生转化的能力在很大程度上取决于您在访问者中创造积极情绪的能力。 对于不切实际的库存照片,这变得更加困难。
事实上,MarketingExperiments 发现,通过用公司创始人的图片替换库存图片,注册人数增加了 35%:

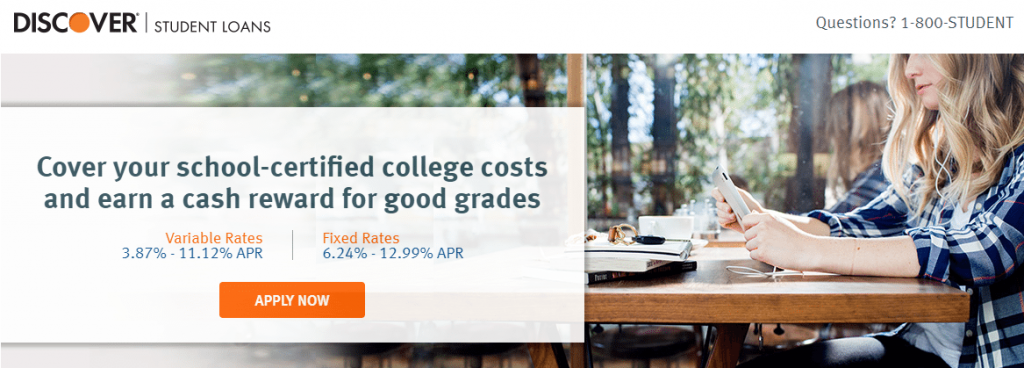
为此,Discover 在他们的点击后登录页面上包含了一张更真实、更相关的图像:

有关为您的营销活动选择最佳库存照片的更多提示和技巧,请下载此新指南。
选择视频而不是文字
还记得我们在介绍中说的吗? 网络用户的平均注意力持续时间约为 6-8 秒。
幸运的是,将视频添加到点击后登录页面可以帮助立即吸引访问者并保持他们的注意力。 通过以更紧凑和互动的方式解释您的报价,视频有可能将您的总转化率提高多达 86%。
视频特别适合传达您品牌的 UVP,因为潜在客户可能更愿意观看引人入胜的 1 分钟视频,而不是滚动浏览冗长的点击后登录页面。
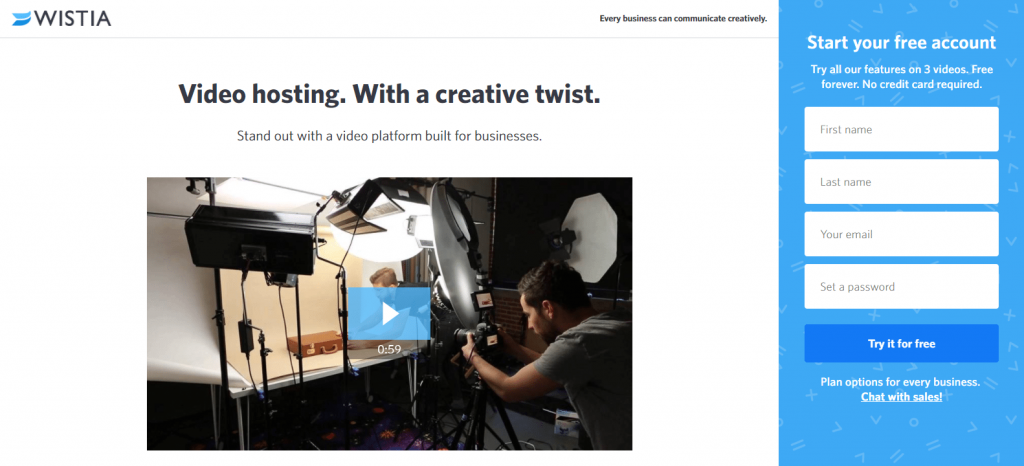
Wistia 在这个点击后登录页面上仅用一分钟就宣传了它的 UVP 和许多其他好处:

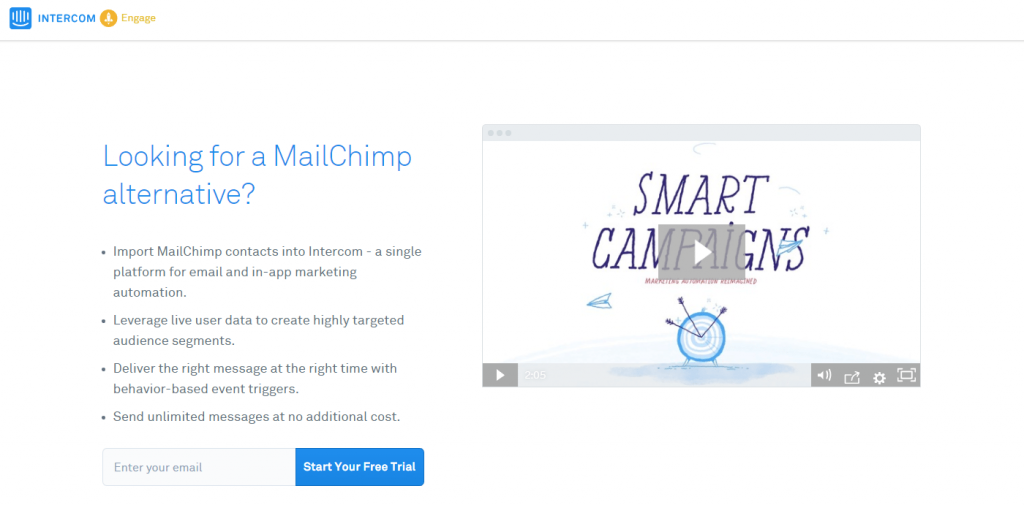
Intercom 也使用了这个有效的点击后登录页面想法:

他们的视频介绍了当今营销人员面临的常见问题,然后解释了 Intercom 的智能营销活动如何成为所有这些问题的绝佳解决方案。
建立信任
要说服潜在客户,您必须首先获得他们的信任。 三种主要类型的信任信号包括公司徽标、安全徽章和客户推荐。 并非巧合的是,添加信任信号已成为任何在线品牌最常见的网页设计理念之一。
此 Smartsheet 点击后登陆页面在其点击后登陆页面中使用了所有三种类型。 让我们从上到下分解它。
首先,公司徽标突出了一些最知名的客户:

然后,引用的推荐书展示了知名公司如何使用 Smartsheet(显示了他们的徽标):

其他徽标显示了它们集成了哪些流行的应用程序:

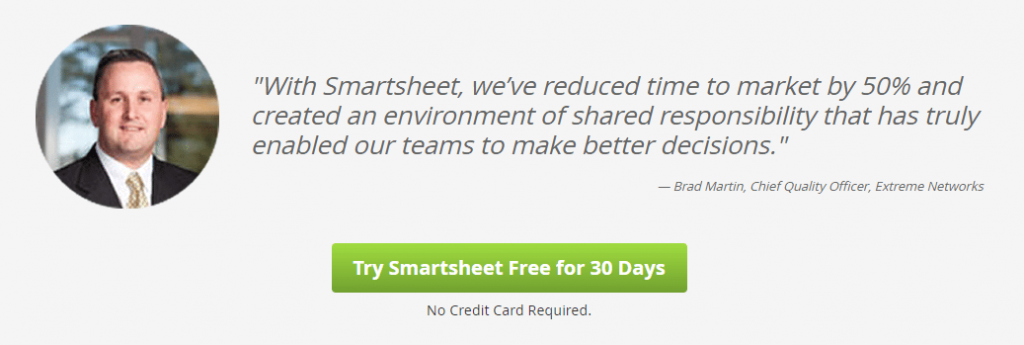
客户推荐——包括头像、全名、从属关系和职位——就在页面上的一个 CTA 按钮上方:

附有品牌标志的另一客户推荐:

展示行业奖项的徽章:

更多标志以促进积极的媒体报道和宣传:

最后,一个信任印章可以提高可信度并让潜在客户确信他们的个人信息不会与任何外部方共享:

您将效仿哪些点击后登陆页面创意?
想出说服访问者的点击后登陆页面设计理念可能很困难,因为即使是最小的细节也会极大地影响您的转化率。 这就是为什么完全可以接受——实际上是建议——从其他人那里寻找点击后登陆页面的灵感。
从本文中汲取您最喜欢的想法,并开始使用 Instapage 为您的每一项报价创建专业的点击后登录页面。 立即注册 Instapage Enterprise 演示。
