使用着陆页热图之前您需要知道的一切
已发表: 2017-08-02Cormac Kinney 的软件最初是作为帮助华尔街交易员在股票市场上博弈的工具。 它将财务数据变成“红色和蓝色方块的发光马赛克”,称为“热图”,用颜色向交易员发出何时买入或卖出的信号。
二十多年后,受益于热图及其提供的见解的不仅仅是交易员。 营销人员(以及现在的 Instapage 客户)也在使用它们。 通过这样做,他们可以准确了解潜在客户在其网页上的行为方式。
什么是热图?
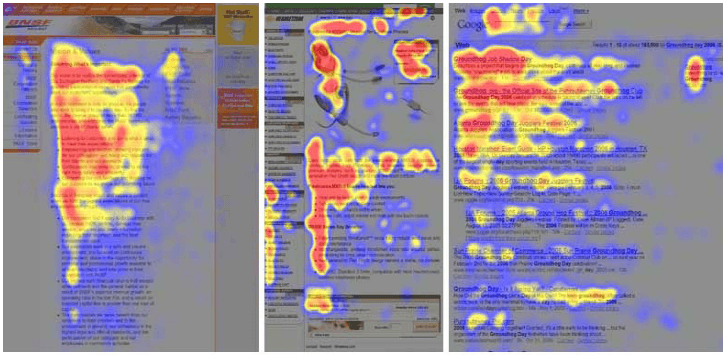
热图是一种数据可视化,它展示了访问者如何使用颜色编码系统与网页进行交互。 例如,看看可能是有史以来最著名的热图(至少对于数字营销人员而言),它表明人们在网络上以 F 形模式阅读:

地图的红色和黄色部分表示观看次数最多的区域。 蓝色是游客看起来最少的地方。
该特定数据由 Nielsen Norman Group 从 2006 年的一项眼动追踪研究中收集而来,该研究监测访问者在遇到网页上的文本时的目光。 但是您可能不会在网络上看到像这样的测试。
眼睛跟踪热图与鼠标跟踪热图
来自眼动追踪实验的热图是最准确的,但它们也是最昂贵且制作起来最不方便的。 像上面的 Nielsen Norman 研究这样的研究通常在受控环境(实验室、内部)中进行,研究团队或昂贵的硬件会在访问者与您的网页交互时观察他们的眼睛。 这些可能需要花费数千美元才能运行。
由于雇用整个研究团队对于大多数企业来说是不可能的,因此许多企业转而使用鼠标跟踪软件。 与监视实际眼球移动相反,鼠标跟踪软件监视访问者鼠标移动,如点击、滚动和悬停。
由于这种方法不需要正式的实验室环境或大量的企业预算,因此更容易获得。 今天,您可以安装鼠标跟踪软件并立即开始监控访问者的行为——一些研究表明,这几乎与正式的眼球跟踪研究一样准确。

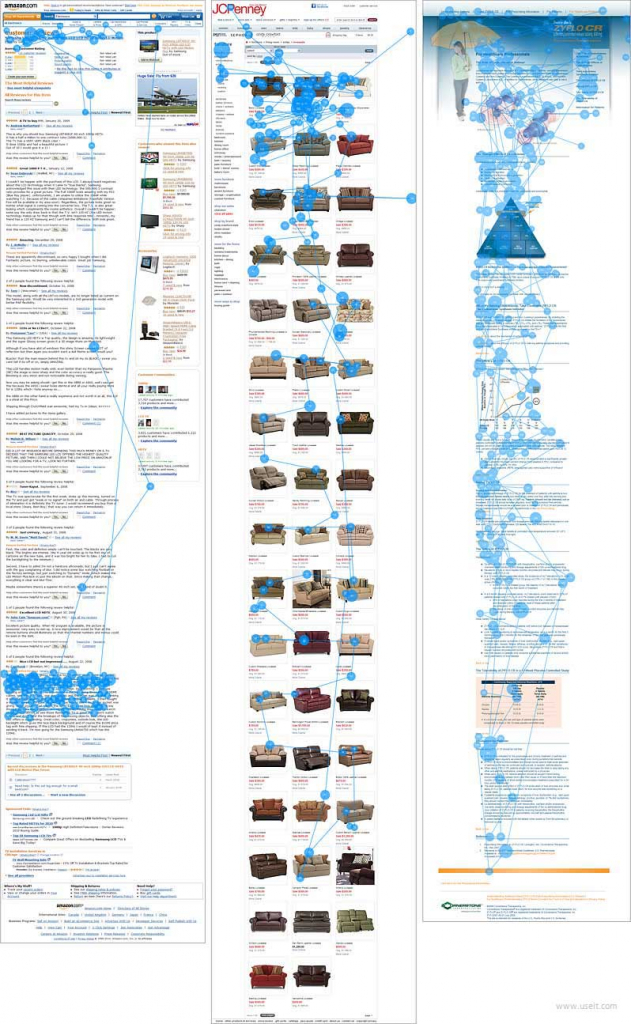
左侧的热图是通过正式的眼动追踪研究生成的,而右侧的热图是通过鼠标追踪生成的。 根据 ClickTale 的说法,同时使用这两种技术的实验表明,它们的结果之间存在 84-88% 的相关性。
基本上,在某些情况下,人们移动鼠标的位置和他们注视的位置往往是重合的(稍后会详细介绍)。
可用的不同类型的鼠标跟踪热图
当人们提到“热图”时,他们指的是显示用户行为的可视化。 但是,用户行为并不总是相同的。 一些热图显示人们如何滚动,而其他类型可以识别人们将鼠标悬停在屏幕上的位置。 鼠标跟踪热图的主要类型如下:
单击热图
单击地图显示访问者在您的网页上单击的位置。 它们对于发现热门链接或访问者可能认为是链接但实际上不是的区域特别有价值。
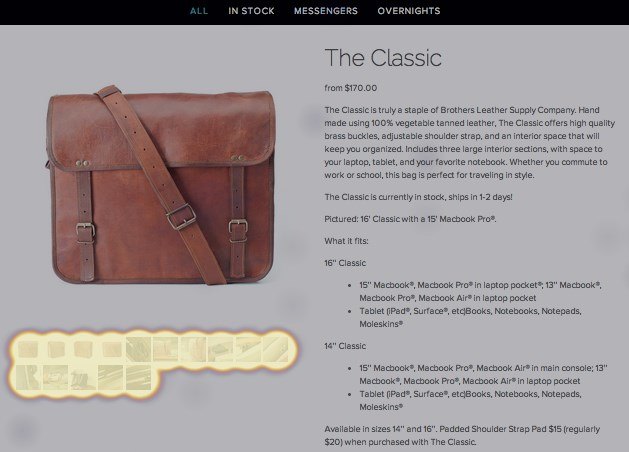
以这张特定的地图为例,它发现页面上点击次数最多的元素是产品的照片:

Brothers Leather Supply Company 的创始人 Adam Kail 解释了这张地图如何改变了产品页面设计方面的业务重点:
热图强化了我们对所有产品页面上精美图片的需求。 我们过去常常为正确的副本苦苦挣扎——但现在我们花时间让图像恰到好处。 每张图片都展示了我们包包的不同用途或角度……未来的客户想知道包包在装满笔记本电脑的情况下,如果有人穿着它,它看起来会是什么样子。
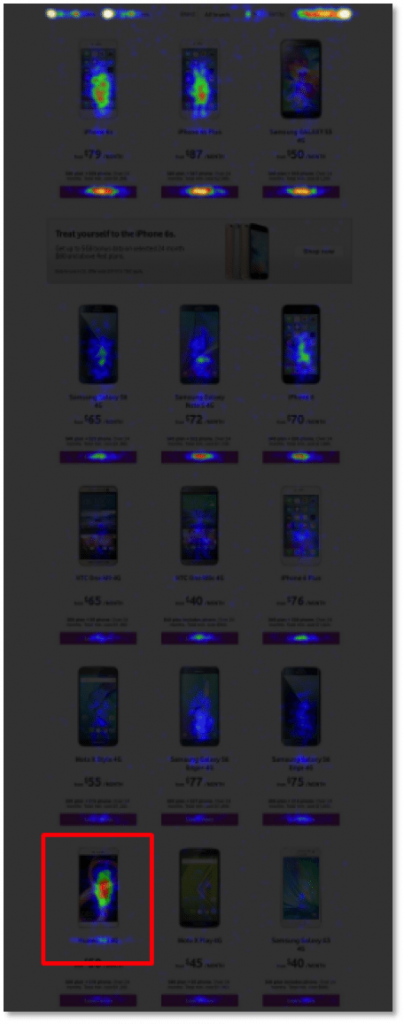
最终,这就是热图分析的目标 — 发现可用于优化用户体验的真实访问者行为。 为了说明,让我们看一下来自手机点击后登陆页面的另一个点击图:

用红色勾勒出轮廓,您会注意到点击次数最多的手机远低于首屏,位于几个不太受欢迎的型号下方。 那么,如何使用这张地图来改善用户体验呢?
将首屏中一种不太受欢迎的型号替换为红色轮廓的型号。 这样,人们就不必去寻找它了。
也许与点击后登录页面设计最相关的热图来自 VWO 对客户 Pair(现为 Couple)的案例研究。
这是应用程序的原始主页:

下面是该主页的点击热图:

您注意到 Pair 的增长营销人员 Lim Cheng Soon 在这张热图中做了什么吗? 他说:
结果,我发现太多人点击顶部的导航栏而不是点击转换按钮(链接到 AppStore 和 Google Play)。 所以我编造了一个理论,认为在转换按钮周围有太多“干扰”并不是一个好主意。
因此,我根据消除转换按钮周围“干扰”的理论进行了几次 A/B 测试。
结果?
- 隐藏按钮上方的“免费下载”文本可将转化率提高 10%。
- 隐藏导航菜单将转化率提高了 12%
Soon 的“太多干扰”理论根本不是虚构的。 正如其他几项测试所示,导航链接会大大降低转化率。 在您的点击后着陆页上,最好将它们从您的设计中排除。
像上面那样的点击地图特别有价值,因为点击信号是意图——这个动作更有可能是有目的的而不是随机的。 当有人点击时,他们这样做是因为他们想了解有关特定元素或它对应的内容(CTA 按钮、“关于我们”链接等)的更多信息。
滚动热图
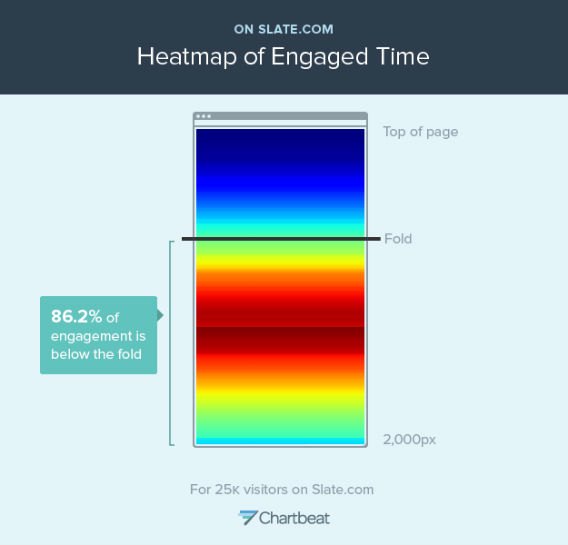
“你不会读完这篇文章”是 Slate 在 2013 年发表的一篇文章的标题。在文章中,作者 Farhad Manjoo 透露了 Chartbeat 和在线杂志联合热图分析的结果,这表明很少有人阅读所有内容通过文章的方式。

尽管令人印象深刻的 86.2% 的参与度发生在首屏以下,但只有 25% 的人滚动过像素数 1600(大多数 Slate 文章的长度约为 2,000 像素)。 像这样的洞察力是滚动地图有助于发现的东西——尤其是在较长的页面上。
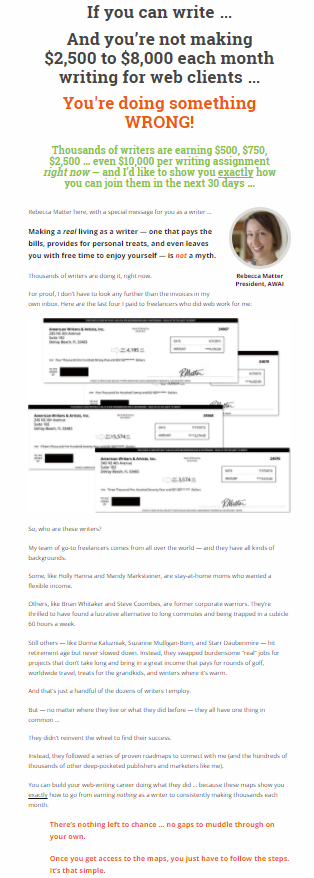
在点击后登陆页面术语中,这很可能是销售页面。 这些精心起草的具有说服力的营销材料可以发展到庞大的规模。 例如,这个超过 5,000 个单词(单击此处查看整页):

像这样的页面上的滚动地图可以告诉它的创建者人们在阅读过程中会从哪里掉下来。 Peep Laja 说,有了这些数据,创作者就可以假设下降的原因——乏味的副本、烦人的广告,甚至是背景颜色的变化:
如果你有强烈的线条或颜色变化(例如,白色背景变成橙色),这些被称为“逻辑结束”——人们通常认为接下来的内容不再与之前的内容相关联。
从那里,优化器可以测试让人们阅读整个页面的潜在方法——Nielsen Norman Group 的一项实验表明这当然是可能的:


这很少见但有可能。
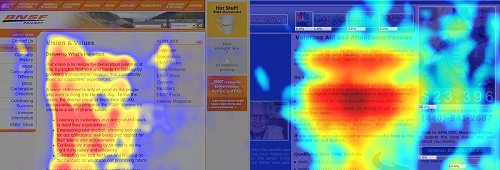
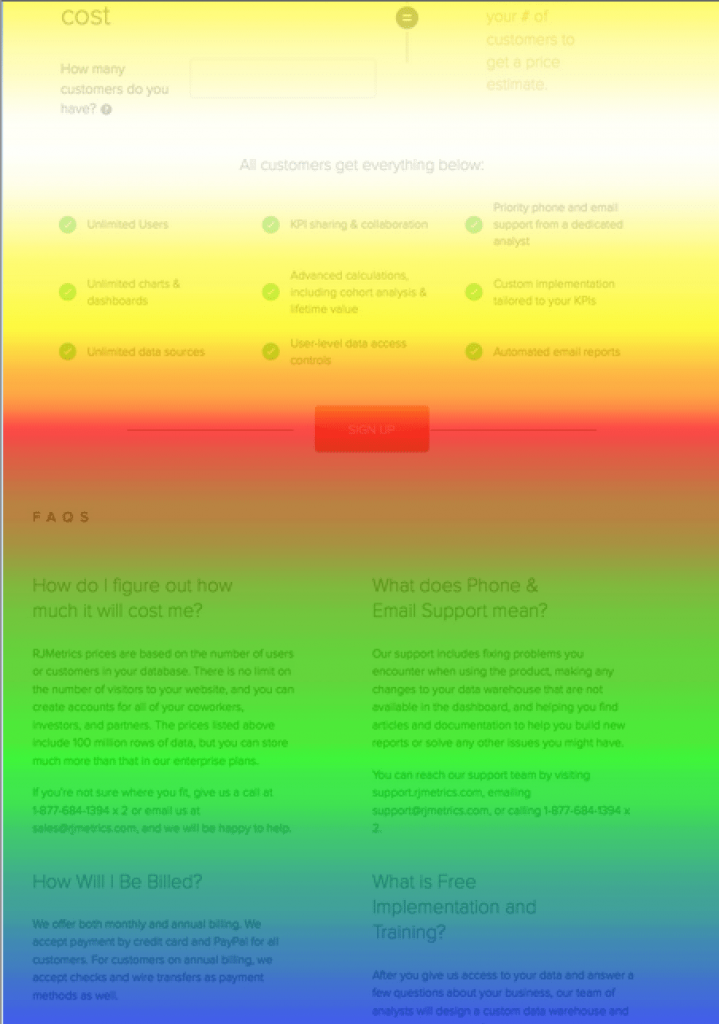
请记住,上面的地图是眼球运动,而不仅仅是滚动深度。 这意味着它比您在滚动地图上看到的内容更详细,滚动地图只会显示您的访问者在页面上前进了多远。 以下是 RJMetrics 网站上的测试示例:

此网页上浏览次数最多的区域(按颜色分类)是:
- 白色的
- 红色的
- 黄色的
- 绿色的
- 蓝色的
我们知道您在想什么:页面的最顶部怎么会比中间的浏览量少?
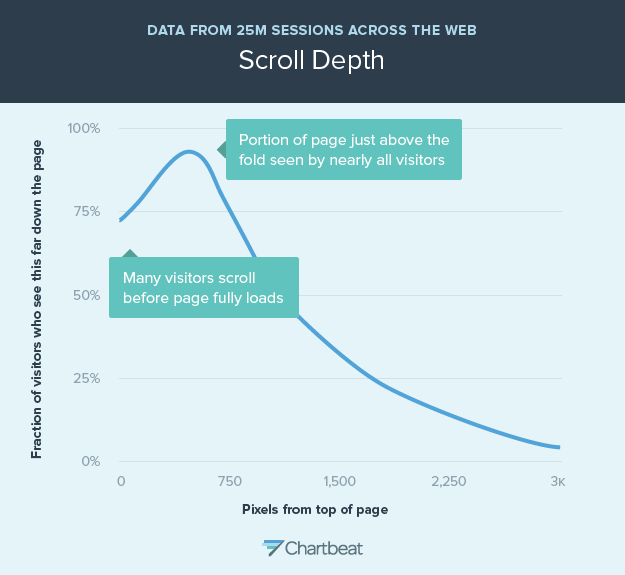
好吧,Chartbeat 的研究表明,许多人倾向于在页面加载之前开始滚动,这意味着他们会错过最顶部。

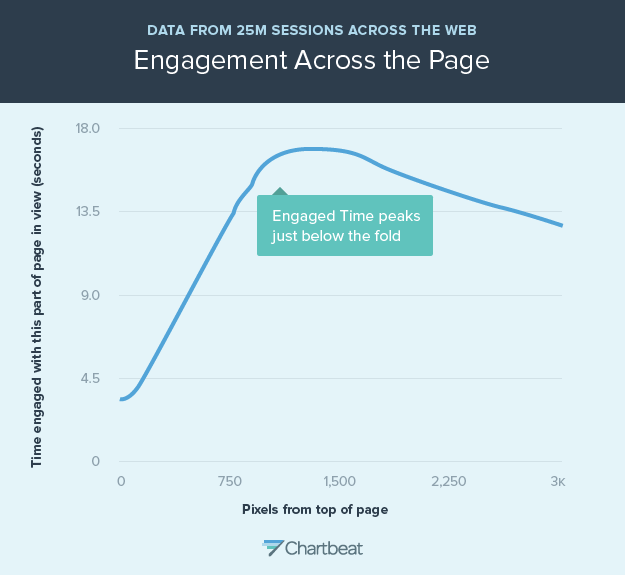
他们的研究还表明,许多页面的参与度刚好低于首屏:

这或许可以解释为什么折叠附近的区域是红色的,而其上方的大部分区域是黄色的。
根据这张地图,RJMetrics 的前前端开发人员 Stephanie Liu 提出了以下假设:
我的假设是将按钮移动到白热滚动地图区域会导致设计与原始定价页面相比具有更高的转化率。 更多的人会注意到这个按钮,因为他们的眼睛会在那里停留更长时间。
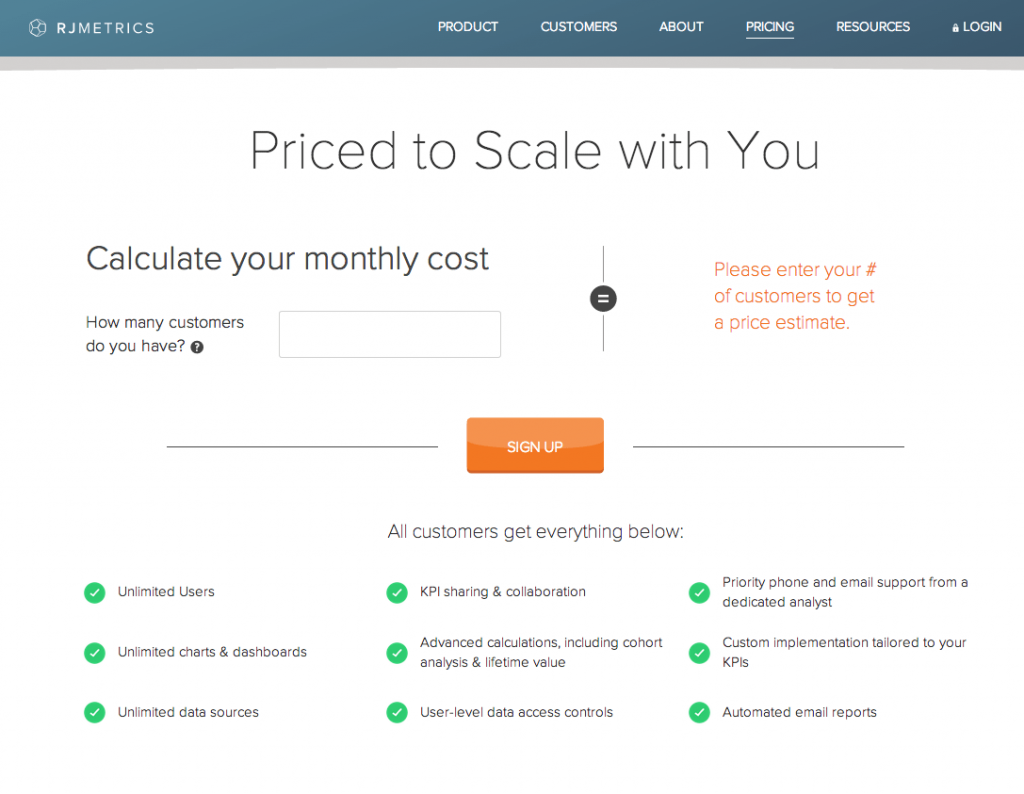
原始页面如下所示:

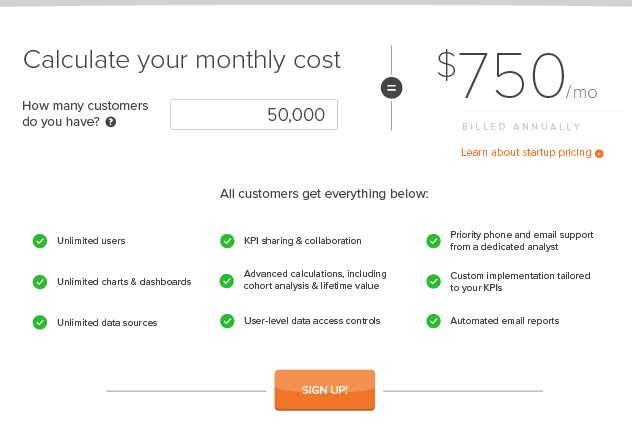
她创建的变体如下所示:

结果是转化率提高了 310%。
此滚动图测试的两个重要收获是:
1. 有了滚动地图,你就不知道人们为什么滚动到什么程度了。 您和您的团队必须进行一些假设检验才能弄清楚。
2. 有时你不一定需要知道为什么人们会在他们去的地方下车。 目标并不总是让人们更深入地滚动。 在 Stephanie 的案例中,只需将 CTA 按钮移动到浏览量更高的区域,就为 RJMetrics 带来了巨大的转化率提升。
悬停热图(又名运动热图)
您的眼睛会移动鼠标光标所在的位置——这是一般假设悬停热图(也称为“移动”热图)的基础。
这些地图的准确性依赖于眼球运动和鼠标运动之间的相关性,前面提到的研究表明,这种相关性可能在 84-88% 左右。 不过,其他消息来源并不认为它有那么高。
2010 年,Google 的 Anne Aula 博士发布了她关于悬停热图准确性的发现:
- 6% 的人表现出鼠标移动和眼球移动之间的垂直相关性。
- 19% 的人表现出鼠标移动和眼球移动之间的横向相关性。
- 10% 的人将鼠标悬停在一个特定的页面元素上,同时扫视它周围的区域。
谷歌和卡内基梅隆大学的另一项实验发现鼠标移动和眼球移动之间有 64% 的相关性。
不用说,对运动热图的研究无处不在。 但是现实生活中的应用程序呢?
好吧,这也无处不在。
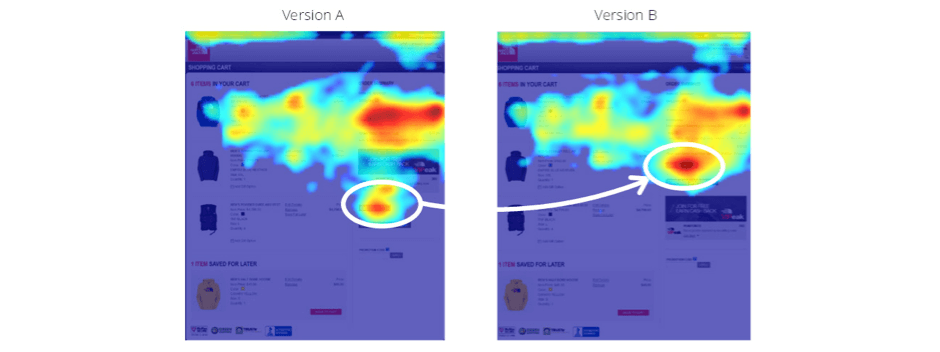
这是 North Face 用于优化其结帐页面的悬停热图:

在左侧,版本 A 似乎显示右侧栏上的横幅比其下方的 CTA 按钮(白色圆圈)更受关注。 版本 B 考虑到这一点并使用按钮切换横幅(再次以白色圆圈表示)。
结果是转化率提高了 62%。
这是另一个悬停地图,似乎显示......好吧......自己看看:

这张地图似乎没有明显的收获。 有很多悬停。 到处。
总的来说,悬停热图研究及其实际应用最重要的是:
使用悬停地图为您的设计提供信息,但用 EyeQuant 的 Rory Gallagher 的话来说,“不要过度概括”。
如果您的地图看起来像 North Face 制作的地图,您可能有一个有价值的 A/B 测试假设,如下所示:
“我们从悬停热图中注意到,结帐页面 CTA 按钮上方的区域似乎赢得了更多访问者的关注。 因此,我们相信通过切换带有促销横幅的按钮,我们可以提高结账率。”
但是,如果您从第二张热图中得出一个测试假设,您可能会犯确认偏差——从测试中寻找特定结果仅仅是因为它证实了您对某事的信念。 错误的延伸可能看起来像这样:
“我们从悬停热图中注意到,‘How To’这个词似乎比首屏上的其他任何内容都更受关注。 因此,我们认为未来所有博客文章的标题都应该以‘How To’开头,以吸引读者。”
“How to”是标题开头的好方法,但此测试并未表明这一点。 以怀疑的心态处理热图结果,并且仅在有明确理由时才进行测试。
负责任地使用热图
热图对于揭示人们如何使用您的网页很有价值,但它们不应该是您用来这样做的唯一工具。 他们单独描绘了一幅不完整的用户图景,并且依赖他们作为潜在客户行为的唯一指标可能会误导您。 Optimizely 的团队提供了一个示例:
查看表单的热图时,它可能会显示用户正在点击第一个字段,而对后续字段的点击较少。
这可能表明用户在填写第一个字段后退出流程。 然而,热图没有显示的是,用户是否使用键盘而不是鼠标在表单域中切换。
出于类似的原因,将您的热图与来自其他工具(如 Google Analytics 或 Instapage Analytics)的洞察力相结合,可以更全面地了解您的潜在客户在点击后登录页面上的行为。
但是,那个“更完整的形象”值钱吗? Peep Laja 说,如果你没有收集到足够的用户数据,那就不行了:
在您可以信任任何结果之前,您需要每页/屏幕有足够的样本量。 粗略的估计是每个设计屏幕有 2000-3000 次综合浏览量。 如果热图是基于 34 个用户,请不要相信其中的任何一个。
归根结底,重要的是要记住热图不是数据;它是数据。 他们只是以易于理解的方式组织数据。 它们显示点击、滚动和悬停。 这些鼠标移动意味着什么由您决定。
始终将您的所有广告连接到个性化的点击后登录页面,以降低每次客户获取的成本。 立即注册 Instapage Enterprise 演示,开始创建您的专用点击后页面。
