着陆页框架的 8 个最重要的元素
已发表: 2017-02-03点击后登陆页面在数字营销中变得越来越普遍,原因很简单,因为它们可以给潜在客户留下良好的第一印象,并且最有可能将潜在客户转化为潜在客户,并最终将这些潜在客户转化为终身客户。
但是,第一印象阶段只有在点击后登录页面得到完全优化时才适用,如果您是新手,创建优化页面可能会充满挑战。
您的点击后着陆页应包含哪些元素? 影响访问者转换的最佳设计实践有哪些? 哪个是最好的着陆页框架?
“最佳框架”并不存在,因为每个报价和业务都是独一无二的。 但是,有一些必要的组件可以帮助您构建强大的框架并让访问者参与页面,以便他们进行转换。
当您将所有内容拼凑在一起时,只有这样您才能设计出能够一次又一次转换的优化页面。 本文将指导您了解编译出色的点击后登录页面框架的一些关键要素,以及可以使用 Instapage 平台轻松执行的支持示例。
出色的点击后登陆页面框架的组件
1.引人注目的标题
你不能在这个上面吝啬,因为标题是访问者登陆你的页面时看到的第一件事。 写一个引人注目的标题将有助于防止访问者立即跳出,并鼓励他们停留足够长的时间来考虑您的报价。
无论您宣传什么,您的标题都应始终具备以下三个主要特征:
明晰
开门见山。 清楚地解释您的产品或服务,这样就不会对所提供的内容产生疑问或含糊不清。
关联
履行您的广告承诺。 将访问者引导至您的页面的广告必须具有消息匹配,这样访问者在到达您的页面时才不会失望。
共情
感受前景。 以同理心的方式解决访客的问题,并确保为该问题提供解决方案。
有四种主要方法可以创建一个强有力的、引人注目的标题:
- “How To” ——以“How To”开始你的标题,然后通过为你的访问者解决你的产品或服务的问题来结束。
- 提出问题——提出问题,然后在副标题和/或正文中给出答案。
- 使用幽默——虽然它可能并不总是合适的,但幽默往往可以赢得人们的支持。
- 提供您独特的价值主张 (UVP) — 为访问者提供一个令人信服的理由,让他们选择您的产品或服务而不是其他任何人,以及您如何使自己在竞争中脱颖而出。
一些点击后登陆页面也有副标题,这有助于支持和加强主标题中的声明。
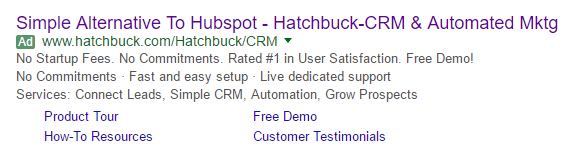
这是 Hatchbuck 的一个很好的例子,它很好地利用了点击后登陆页面的标题和副标题。 一旦你点击他们的谷歌搜索广告,你就会继续点击后登陆页面:


请注意该品牌如何使用引人注目的标题的所有三个特征 - 清晰度、相关性和同理心 - 来吸引访问者的注意力并将他们留在页面上:
广告和页面标题完美匹配,都表明 Hatchbuck 是 HubSpot 的简单替代品。
标题可能不会尽可能直截了当,但它足以逗弄访问者阅读副标题,从而消除访问者可能对 Hatchbuck 服务提出的任何疑问。
标题和副标题都表达了同理心。 Hatchbuck 直接面向拥有 HubSpot 经验但不想为他们甚至不使用的功能支付额外费用的小型企业。
2.有效文案
好的、有说服力的文案是至关重要的,因为这是传达你的观点并说服潜在客户转换的主要方法之一——你的产品的好处、你的 UVP 等。其中应考虑以下因素。
数量
复制的数量可以成就或破坏页面。 太多,您的访问者可能会感到不知所措,并且没有阅读任何内容就离开了页面。 太少,他们可能会对是否接受你的提议感到不安。 因此,点击后登录页面上的文案数量实际上取决于您的报价。
如果您提供电子书、白皮书或指南,您可能不需要太多副本。 仅仅是基础知识(资源中有什么、下载的好处等)就足以说服访问者单击 CTA 按钮。
相反,如果您的报价是针对更广泛的内容(例如,任何需要付款的内容,例如文案课程的销售页面),那么最好在您的点击后登录页面副本中提供所有必要的详细信息。 没有人愿意为他们不完全确定的东西买单,所以通常安全总比后悔好。
写作风格
这里最值得注意的一点是让您的副本以客户为中心,以便它直接与您的访问者对话。 使用像“你”和“你的”这样的词而不是像“我们”、“我们的”和“我们的”这样的词是向潜在客户表明你专注于为他们的问题提供解决方案的好方法。
您的副本还应该传达为什么您的产品或服务优于竞争对手。 这样做时,避免使用诸如“新的和改进的”、“尖端的”和“创新的”之类的流行语,因为这些对读者来说意义不大。 相反,解释你的产品或服务的好处——它将如何具体帮助他们——而不仅仅是功能。
格式化
由于大多数在线读者只浏览网页,因此使用各种格式设置技术(如项目符号、数字、列表、粗体、斜体等)可以确保最重要的信息位突出显示。
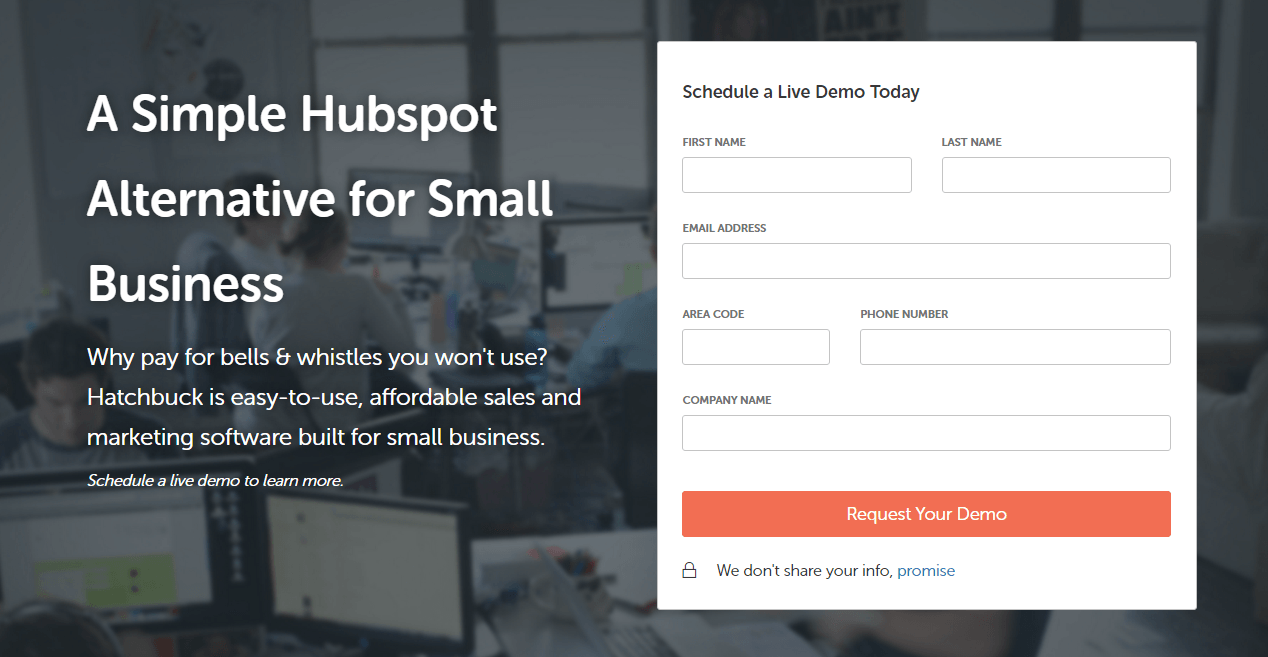
InfusionsoftSalesforce 是使用这些格式化技术为其观众提供引人注目、有说服力的副本的众多品牌之一。 请注意粗体字、以客户为中心的措辞以及由要点分隔的小块信息:

3. 参与媒体
既然我们知道大多数在线用户不喜欢阅读网页副本,那么有什么比一些引人入胜的媒体更好的方式来传播您的信息呢? 可以合并三种主要类型的媒体:
图片
点击后着陆页图像不应该只是看起来漂亮。 它们还应该引人注目、相关并有助于转换过程。 点击后登录页面上的图像可用于完成许多任务,包括:
- 展示产品或产品功能
- 介绍员工或突出客户
- 增添人情味,唤起情感
- 讲一个关于您的品牌的故事
- 将注意力引向重要元素,例如 CTA 按钮
影片
点击后登录页面上的视频甚至比图片更有效。 那是因为研究表明:
- 96% 的消费者认为视频有助于做出在线购买决定
- 58% 的消费者认为制作视频的品牌比没有制作视频的品牌更值得信赖
- 对包含视频的网页的平均访问持续将近 6 分钟,而对仅包含文本和图像的网站的平均访问仅持续 43 秒。
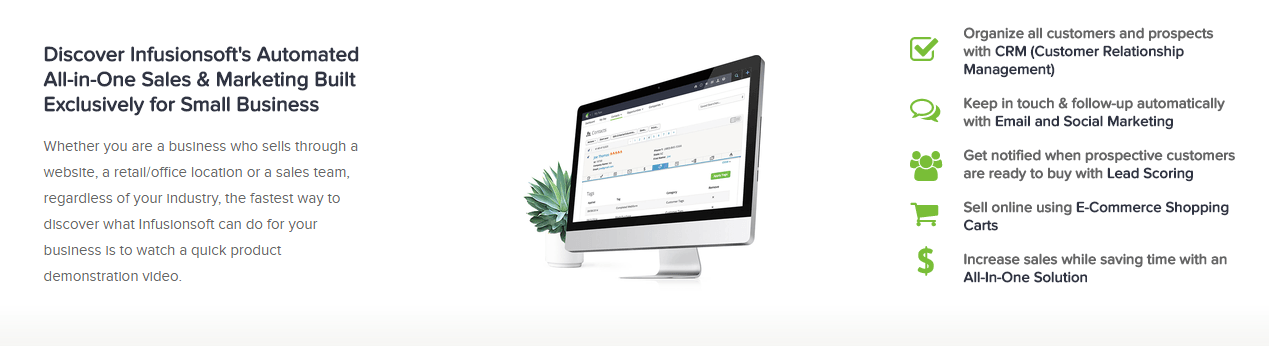
SharpSpring 在其下方的点击后登录页面中添加了一段短视频,告诉访问者在他们的营销策略中使用营销自动化的重要性,以及为什么 SharpSpring 是实现这一目标的最佳解决方案:

动图
Gif 可以很好地替代点击后登录页面上的视频。 这些动画图像也非常适合解释优惠,并且比图像更具互动性。 例如,SaaS 公司可以展示他们仪表板的简短演示以及典型客户如何使用该服务。
点击鸣叫

4.信任指标
潜在客户在决定转换您的报价之前应该能够信任您的品牌。 这就是为什么合并信任指标以增加可信度对您的点击后登录页面框架至关重要的原因。
以下是将信任指标添加到点击后登录页面的五种常用方法:
统计证据
让您的访问者进行转换通常依赖于提供统计证据来证明您的服务如何解决他们的问题。 证明最好显示在标题、副标题或文案中。 使用此方法时,不要忘记包含生成证明的来源。
信任徽章
权威徽章可以包括来自其他网站的奖项、客户徽标等。 通过包含权威徽章,您是在对访问者说:“看看我们已经成功帮助过的所有这些知名公司……我们也可以帮助您。”
客户评价
来自满意客户的推荐是现存最强大的信任指标之一。 请确保当您提供评论或直接引述某人时,您提供了尽可能多的信息(全名、公司、职位、头像),因为这会使访问者看到的证明更加可信。
第三方印章
第三方印章让您的访客知道与您做生意是安全的,他们的信息不会被共享或泄露。 批准印章有很多,但一项研究发现,最知名的三个标志是 Paypal、Verisign 和 McAfee。 这些也有助于建立信任并说服访问者转化。 Blue Fountain Media 亲身了解到,他们发现仅通过添加第三方印章,转化率就提高了 42%。
隐私政策
隐私政策链接是营销人员可以在其点击后登录页面(连同服务条款)中包含的极少数退出链接之一。 这是因为他们通过告知访问者他们的信息将如何共享(如果有的话)来帮助建立信任。 此链接通常添加在潜在客户捕获表单下方或页脚中。
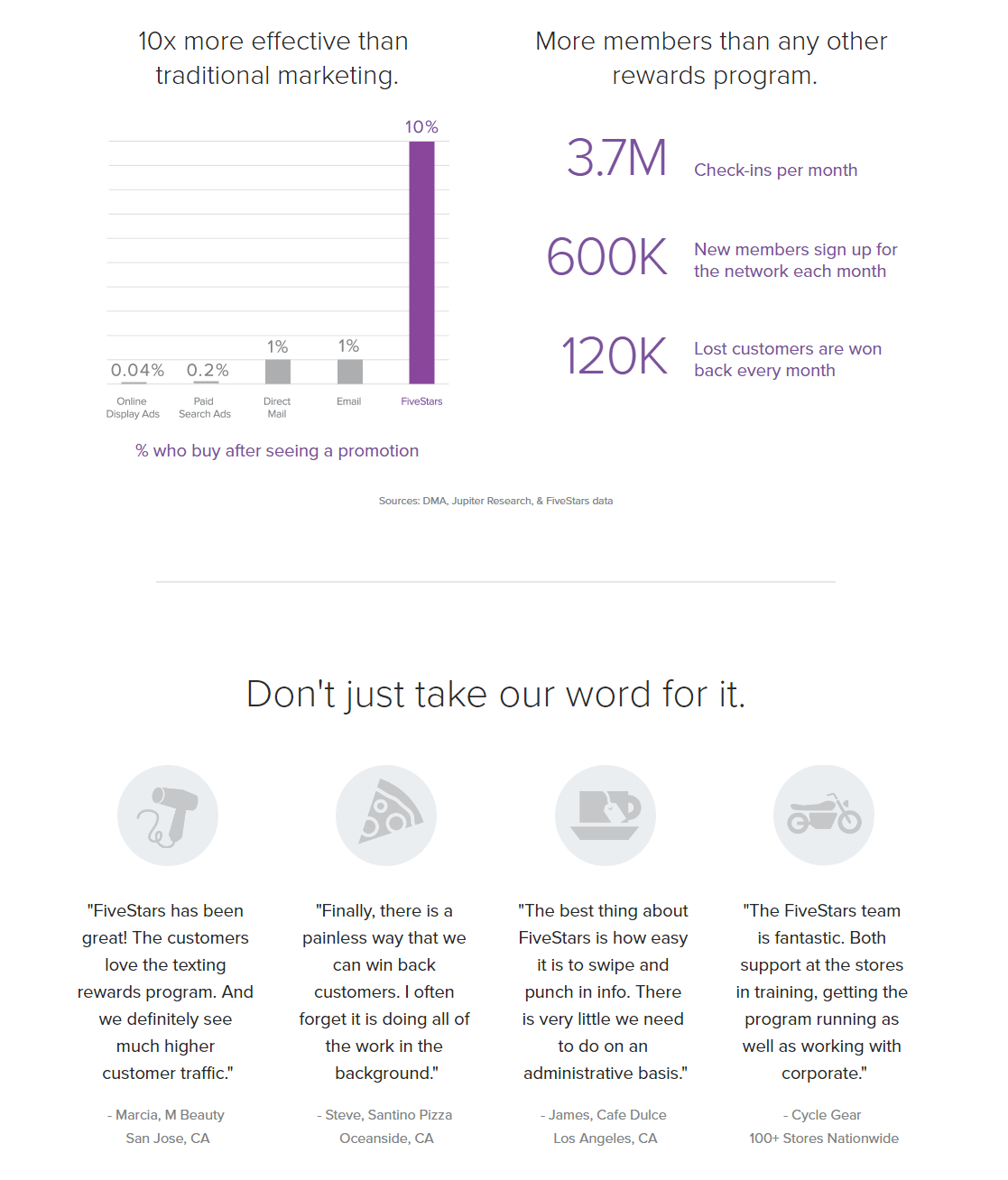
FiveStars 在下面的点击后登录页面上提供信任指标方面做得很好,因为它们提供了“经过验证的结果”(引用来源的统计证据),以及包含有关该人的一些个人信息的客户推荐:

5. 线索捕获表
潜在客户捕获表格是您收集访客信息的门票,但表格只有在设计得当的情况下才能发挥作用。 为此,表单必须:
- 只需要来自潜在客户的基本信息,以免吓到他们(表单字段的数量取决于您的报价所处的营销漏斗阶段——漏斗阶段越高,通常要求的信息越少,反之亦然)
- 组织得当,以便访问者轻松完成
- 有策略地放置在页面上(“折叠上方”不再是必需的,因为每个人都滚动)
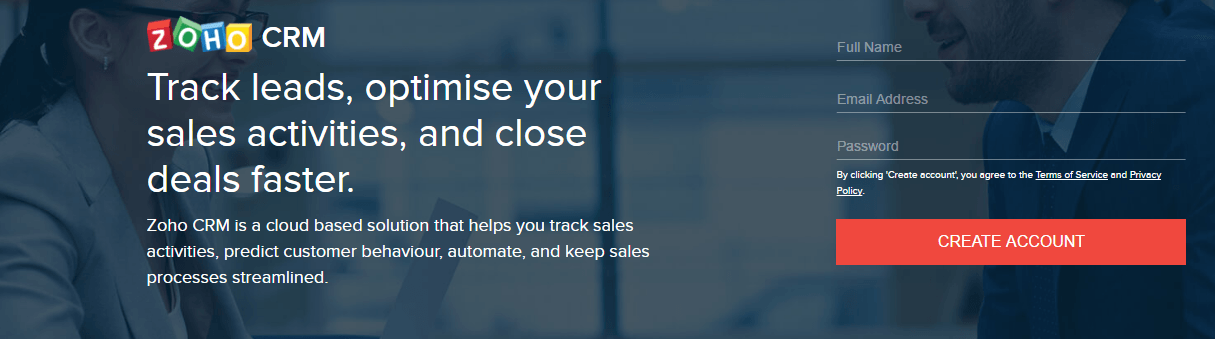
下面 Zoho 的潜在客户捕获表格非常简短,不需要太多个人信息,这使得潜在客户更有可能创建一个帐户:

设计潜在客户捕获表单的另一种方法是两步选择加入。 此技术允许您通过删除表单并仅包含 CTA 按钮来简化页面。 当访问者单击该按钮时,将打开一个带有表单的弹出框。 像这样分解步骤有助于消除一些形成的恐吓。
6.强烈的号召性用语
这个点击后登陆页面元素应该在所有其他元素中脱颖而出。 应该不会混淆潜在客户需要点击哪里才能兑现您的优惠。
在设计 CTA 按钮时考虑以下因素:
位置
如果过早地将 CTA 按钮放置在页面上,您将面临失去转化的风险。 当您在介绍和解释您的报价后放置 CTA 时,访问者更有可能已经被说服转换。 空白还可以通过隔离按钮并引起人们的注意来帮助定位。
此外,还需要考虑 F 型和 Z 型。 这两种网页设计技术都可以帮助您影响访问者眼睛移动的位置(同时引导他们到您的 CTA 按钮)。
当然,CTA 定位和模式都是您可以进行 A/B 测试的东西。
尺寸
不要通过将 CTA 设置得太小来掩饰您的 CTA。 明确表示您希望访问者做什么……转换!
颜色
要真正让您的 CTA 按钮“流行起来”,它需要与页面的其余部分形成鲜明对比。 这也不一定意味着鲜艳的颜色。 咨询色彩理论可以帮助您找到从页面其余部分中脱颖而出并引起最大关注的色调、色调、阴影和色调。
复制
CTA 文案可能是决定转化成败的因素。 远离无聊、模糊和过度使用的文案,例如“提交”、“订阅”、“注册”或“下载”。 相反,要具体并使用个性化、引人注目的词语来增加转化率。
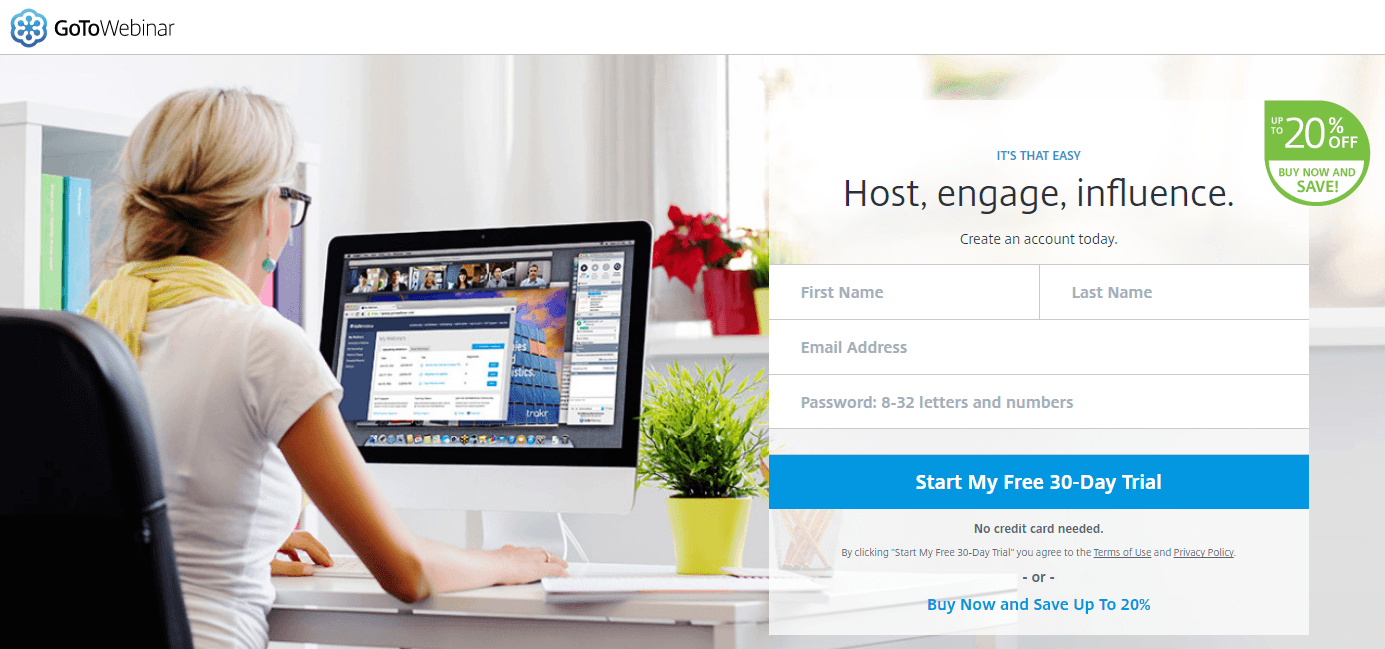
此 GoToWebinar 点击后登录页面上的 CTA 按钮副本以行动为导向(“开始”)、以客户为中心(“我的”),并使用了最具说服力的词语之一(“免费”):

7. 没有退出链接
点击后登陆页面被设计为高度聚焦于单个报价的页面,因此不应有任何外部链接(隐私政策和服务条款除外,如前所述)。 通过包含指向其他页面的链接,您邀请访问者离开您的页面而无需首先转换。
这也意味着页面顶部没有导航,底部仅包含最小的页脚。
无导航
点击后登陆页面不需要导航,因为访问者需要转换的所有内容都应该已经包含在页面上(本文的所有要点)。 不需要从一页跳到另一页; 它要么转换为要约,要么离开。 如果你绝对必须包含一个小导航,汉堡菜单是最好的,因为这种设计不会像完整的导航那样分散注意力。
极简页脚
您的点击后目标网页页脚不应该像您的网站页脚一样——没有产品页面、没有社交媒体链接、没有站点地图。 通过隐私政策、服务条款和版权信息使其极其简单。
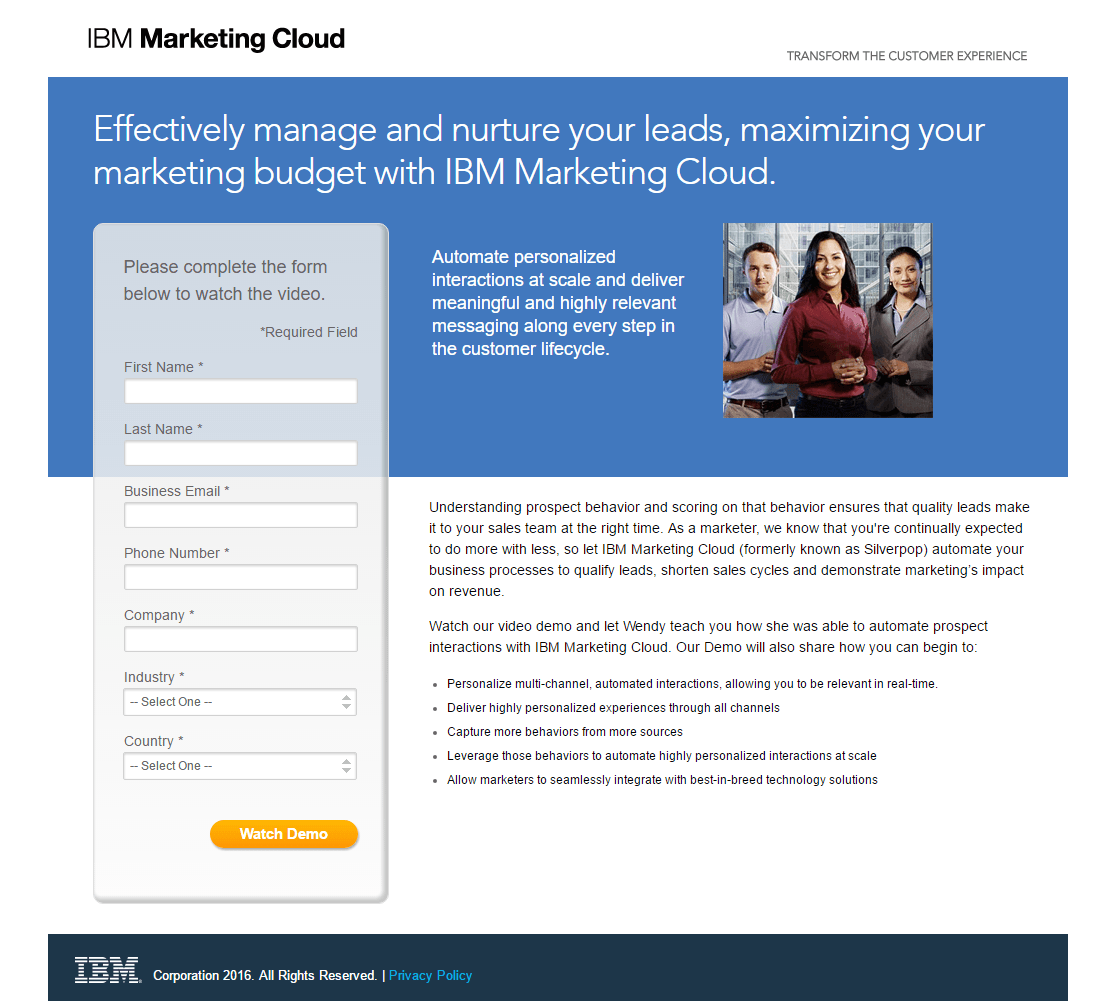
IBM 的点击后登录页面展示了所有这些要点:

8.足够的留白
空白区域(又名负空间)是点击后登录页面上的空白区域,有助于将注意力吸引到页面上的特定元素。 它本身不必是白色的,只要它能达到它的目的。 空白是一种有价值的设计技术,因为它有助于创建视觉层次结构并减少页面混乱,同时提高可读性和理解性。
例如,Catchpoint 充分利用了空白区域,最大限度地吸引人们对标题、副标题和潜在客户捕获形式的关注:

您将如何设计点击后登录页面框架?
没有单一的最佳点击后登陆页面框架。 “最佳框架”只是导致最高转化率的框架,因为点击后登陆页面元素的各种组合将为不同的业务带来不同的结果。 这就是为什么始终对您的点击后登录页面进行 A/B 测试以确定哪个变体更成功的原因。
要创建您自己的“最佳”点击后登录页面框架,请立即注册 Instapage Enterprise 演示。
