高级视觉设计师 Freddierick Mesias 的着陆页设计问答
已发表: 2017-07-05在 Instapage,我们对自己抱有最高期望:您的期望。 许多营销人员告诉我们,我们的平台非常直观,可以帮助他们的营销活动获得更高的转化率。 我们知道设计师尤其会使用我们的构建器,因为我们在过去几年中发布了一些特定功能。
我们的团队不断从设计师那里获得可用性测试、适度访谈和 NPS 分数方面的反馈。 我们非常重视这些反馈,以继续构建一个不仅满足设计师当前需求而且满足未来愿望的平台。
我与我们的高级视觉设计师 Freddierick Mesias 坐下来,了解他在点击后登陆页面和 Instapage 平台方面的经验。
BW:你的设计背景是什么?你在 Instapage 中的角色是什么?
FM:我的设计经验包括网页设计、品牌和用户界面设计。 我使用的主要设计工具是 Sketch(用于创建高保真模型)、Adobe Photoshop 和 Illustrator(用于创建点击后登录页面视觉资产,如图标、照片编辑、插图等)
在 Instapage,我们的设计团队拥有多元化的技能组合:网页设计、插图和品牌传播。 我们的主要目标是通过视觉效果与我们的观众有效沟通。 我的具体职责是为我们的营销团队设计美观、高转化率的点击后登录页面。
BW:当您使用 Instapage 设计点击后登录页面时,您的第一次体验是什么?
FM:对我来说,学习曲线并不长,因为到我 2016 年 11 月加入时该产品已经非常先进。当我第一次开始使用 Instapage 时,我对这个平台是如何以设计师为中心构建的给我留下了深刻的印象. 构建器没有乱七八糟的一堆菜单选项,您可能会迷路。
当然,构建器中有绿色指南来帮助对齐元素,但当我设计我的第一个点击后登录页面时,移动、分组和对齐功能让我感到惊讶。 我现在不必为移动设备对齐每个元素并将它们隔开,我现在可以将项目组合在一起并一次移动它们,同时为移动设备保持纵横比不变。
最后一块特别特别,因为随着互联网越来越频繁地使用移动设备,营销人员的点击后登陆页面针对移动设备进行优化至关重要。 有了这个功能,我就可以把我完成的桌面版本通过点击一个按钮自动转换成移动版本。 这样做为我节省了大量时间,让我能够更快地为我们的团队发布页面。
如果我要为 Instapage 定义两个特征,我会说它是可定制的和无痛的。
BW:你花了多长时间才习惯使用 Instapage?
FM:一点也不长。 Instapage 的优点在于它对设计师友好。 如果您熟悉 Sketch、Illustrator 或 Photoshop 等其他设计工具,那么您会很容易适应该平台。
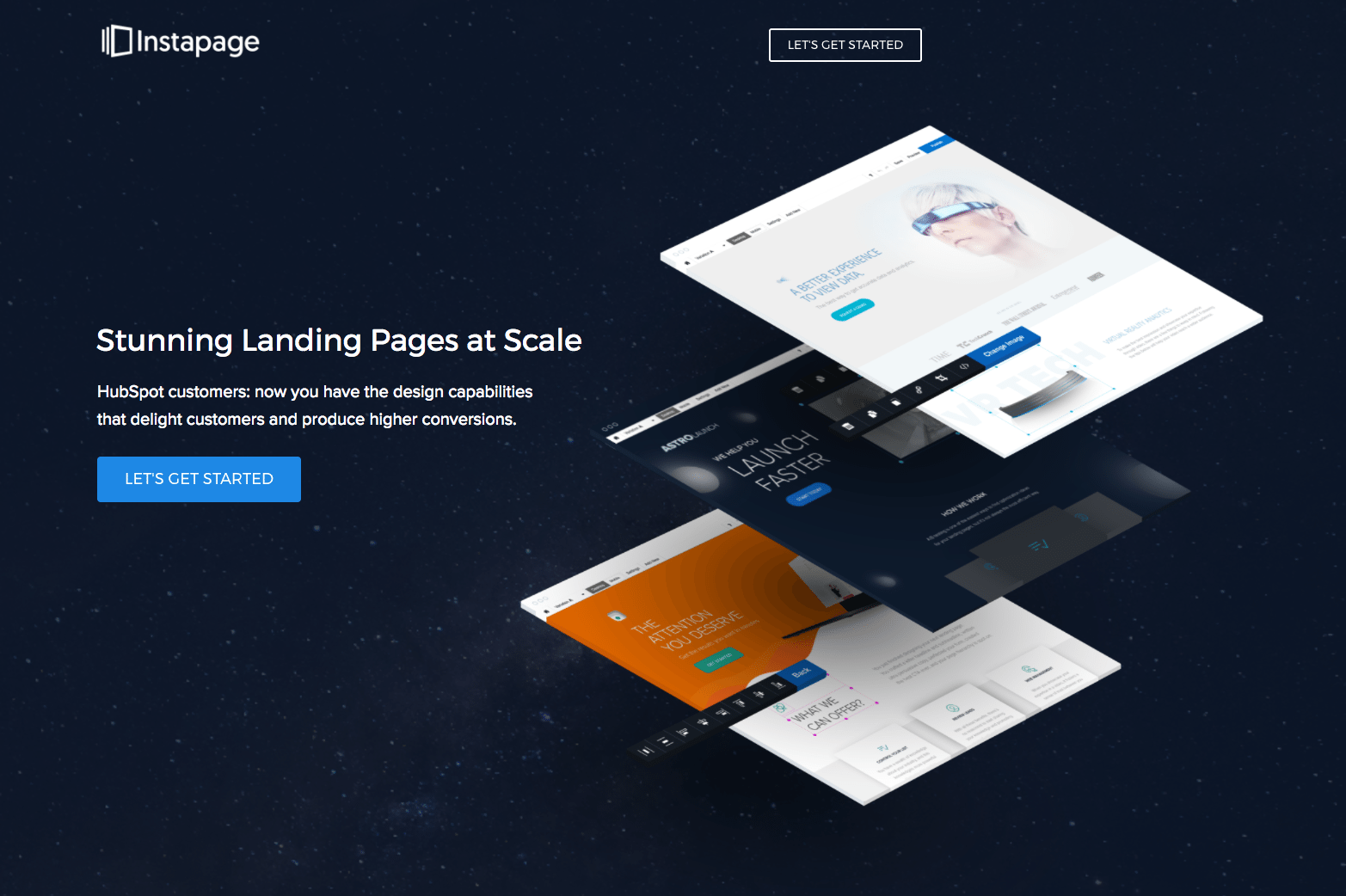
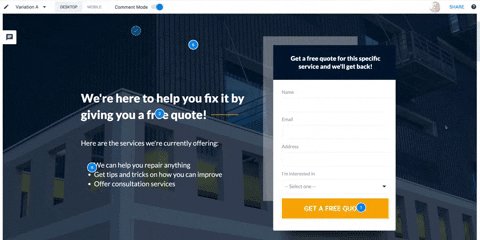
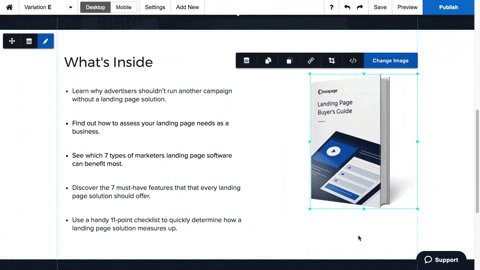
以我构建的 HubSpot 集成点击后登陆页面为例。 整个页面是在 Instapage 中构建的,但我在 Photoshop 中创建了三层页面图形并将其插入到我们的平台中,该平台添加了一个漂亮的视觉组件(转到此处查看完整的点击后登录页面):

BW:设计师在创建点击后登陆页面时遇到的典型挫折是什么?
FM:设计师天生就是完美主义者; 我们的工作取决于该属性。 因此,即使某些东西在未经训练的人看来可能看起来完美对齐,例如——但实际上并非如此——在内心深处,设计师会知道它可以做得更好。
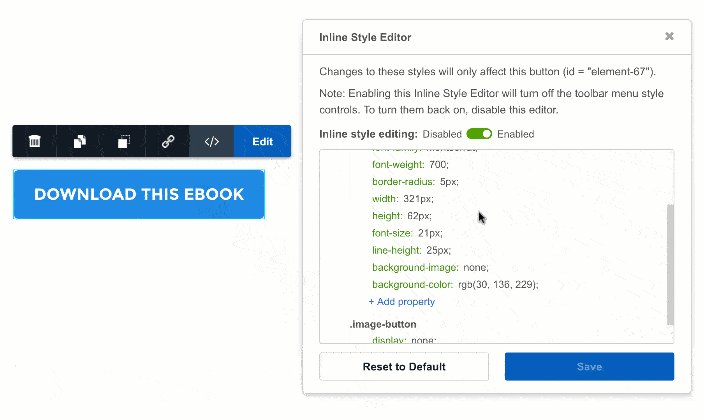
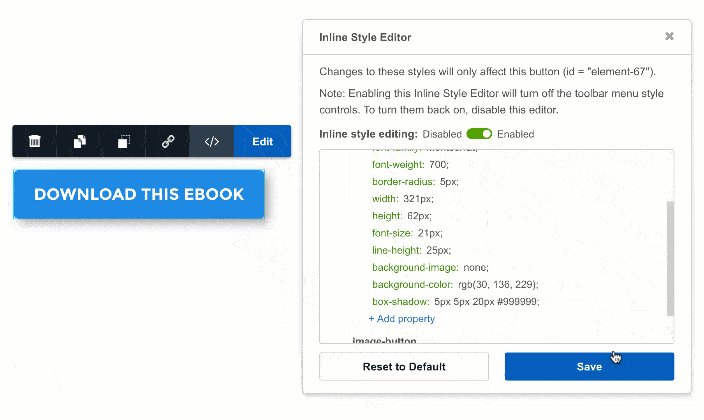
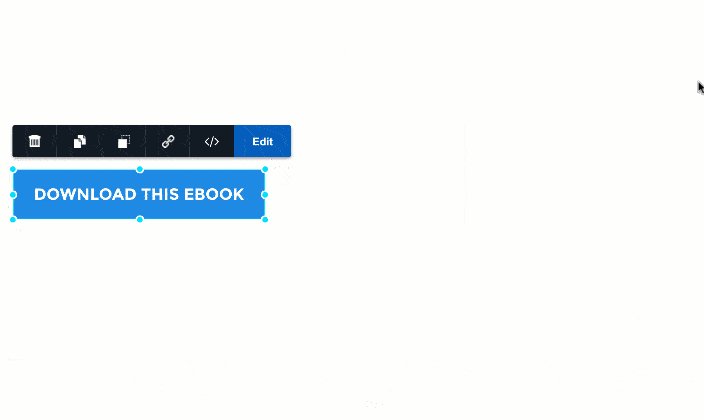
这就是我们的内联样式编辑器功能特别有用的原因,因为它允许您进行元素级自定义样式更改。 文本填充更改、边框半径、行高等任何内容。 你不必再盯着任何东西了。 我们的构建器允许您自定义到最后一个像素,这样您就可以准确地创建您想要的内容。
(这里是一个示例,您可以如何隔离元素并使用自定义样式向按钮添加投影:)

BW:在设计页面时,您与谁合作最多?
FM:根据活动的不同,我们至少有 3 到 5 名利益相关者:1 名撰稿人、1-2 名设计师和 1-2 名营销主管。 撰稿人设计了一些有说服力的语言来展示报价的价值主张和主要好处,然后将副本交给我进行最终设计,营销负责人监督项目并在此过程中给予批准。 此外,根据点击后登录页面的设计需求,有时我会与我们的平面设计师沟通以创建 gif 或其他视觉效果来帮助传达信息。

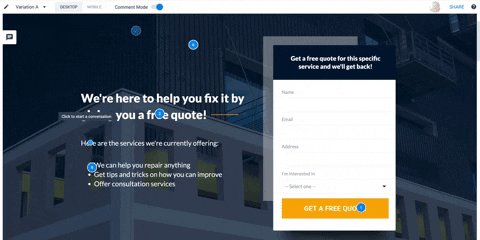
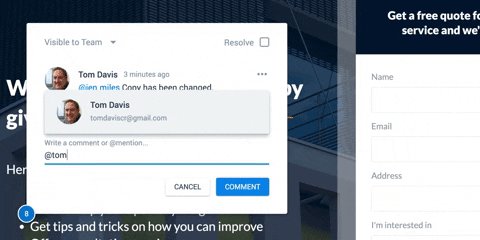
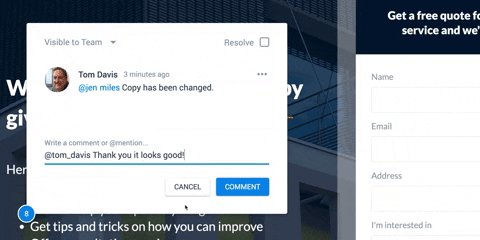
您会注意到我没有包括开发人员。 在极少数情况下,我们会引入开发人员来实施复杂的设计。 使用我们的协作解决方案构建点击后登录页面时,协作和相互提供反馈的效率提高了 2 倍。 我们可以在点击后登陆页面元素上放置一个热点,而不是使用通过 Slack 或第三方工具发送的屏幕截图,并通知设计师(撰稿人或其他利益相关者)进行必要的更新。
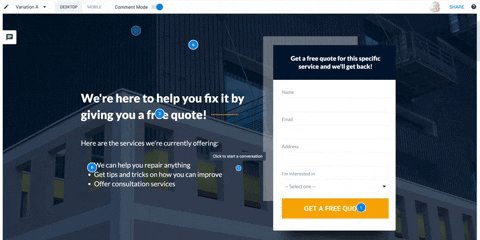
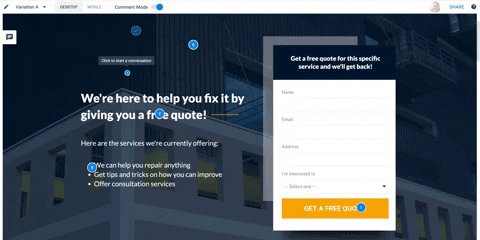
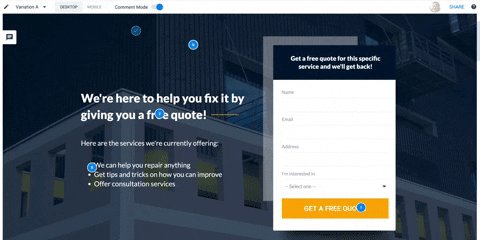
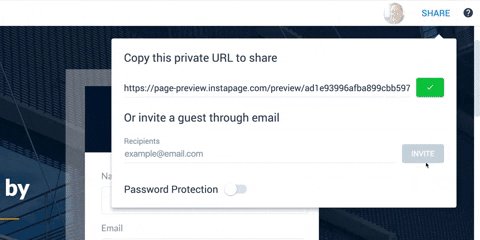
(为了更好地了解协作,请观看以下内容——通过热点进行交流并与您的营销团队共享页面。或者,您可以访问此处。) 

BW:你最喜欢的 Instapage 功能是什么?为什么?
FM:作为一名设计师,我很难回答这个问题,但我不得不说我最喜欢的 Instapage 功能是我们在 2017 年 6 月宣布的三个新设计功能:
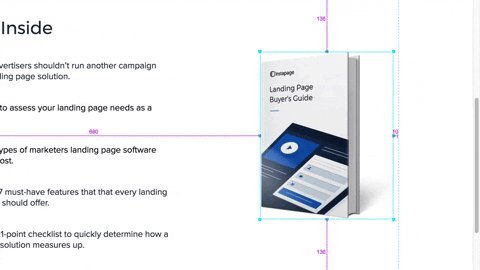
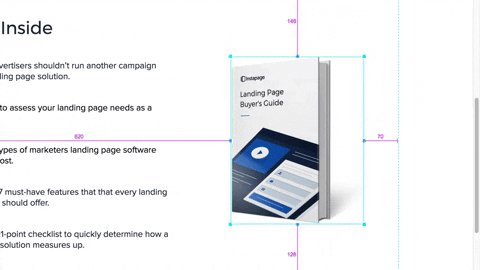
- 边缘测量
- 轴锁
- 键盘快捷键
我认识的大多数设计师总是渴望找到合适的工具来提高他们的设计过程的效率。 但它也需要创造像素完美的设计作品。 也就是说,我相信 Instapage 就是这样做的。
与使用 Sketch App 类似,我们有边缘测量和键盘快捷键。 边缘测量特别酷,因为您可以逐个像素或像素范围移动和对齐元素 - 将元素准确地放在您想要的位置。 轴锁定使您能够沿 X 或 Y 轴无缝移动元素,而无需处理任何杂乱的导向器。
这些功能相结合,使我能够在平台本身内构建一个漂亮的、像素完美的点击后登录页面。 现在,您可以不受限制地进行设计! (有关边缘测量和轴锁定的更多信息,请观看这些:) 

在野外启动我们的点击后登录页面后,优化和迭代我们的初始设计是最重要的阶段之一。 这就是 Instapage A/B 测试功能派上用场的地方。
BW:有没有让您最引以为豪的特定点击后登录页面?
调频:当然! 几个月前,我有一个项目是为我们的协作解决方案发布设计和构建点击后登录页面。 我对团队还比较陌生,所以学习和遵循我们的品牌指南和风格指南在这个过程中发挥了巨大的作用。 我能够非常轻松地创建点击后登录页面,我很自豪地说它目前的转化率为 24%(转到此处查看完整页面)。

有您希望我们添加的设计功能吗?
我们一直在寻求客户的反馈,并希望帮助您大规模创建更好、转化率更高的点击后登录页面。 如果您希望我们将任何设计功能添加到我们的构建器中,请将您的反馈发送给我们。 我们欢迎您在 Capterra、Trustpilot 或 G2 Crowd 上查看 Instapage。
然后,开始使用 Instapage 创建 100% 可自定义的点击后登录页面。 我们对设计师友好的平台和先进的 A/B 测试功能绝对不会让您出错; 您的转换率将感谢您。 立即注册 Instapage Enterprise 演示。
