点击后着陆页设计灵感的 12 种技巧
已发表: 2017-07-14您的点击后登陆页面设计很重要,因为这些页面是您的数字店面——对于推广和销售您的产品和服务至关重要。 如果正确优化,页面可以大大提高转化率。 由于它们对您业务的整体成功至关重要,因此创建专业的、高转化率的点击后登录页面是您营销策略不可或缺的一部分。
无论您是在为您的应用程序点击后登陆页面、产品点击后登陆页面、移动点击后登陆页面还是其他东西寻找灵感。 有大量不同的点击后着陆页设计灵感可供选择。
在 Instapage,我们有一个专门用于点击后登陆页面示例的完整博客类别。 我们经常研究和撰写有关此主题的文章,以便为我们的受众提供来自世界上一些最大品牌的灵感。 包括 Microsoft、Lyft、Marketo、Constant Contact、Oracle、Facebook、MailChimp 和 HubSpot。
在本文中,我们将展示一些点击后登录页面,重点介绍几种不同的设计技术,为您在创建页面时提供灵感。 对于每个示例,我们将讨论该页面在哪些方面做得很好,以及哪些方面可以通过 A/B 测试来产生更好的结果。
点击鸣叫
点击后着陆页设计灵感
引人注目的英雄形象
人类处理图像的速度通常比文本快 60,000 倍。 如果在您的页面上正确使用,图像可以迫使访问者与您的页面互动足够长的时间以转换您的报价。 是时候停止告诉您的访客他们在兑换您的优惠时会得到什么,而是开始向他们展示。 英雄镜头可以帮助潜在客户想象体验您提供的好处会是什么样子。
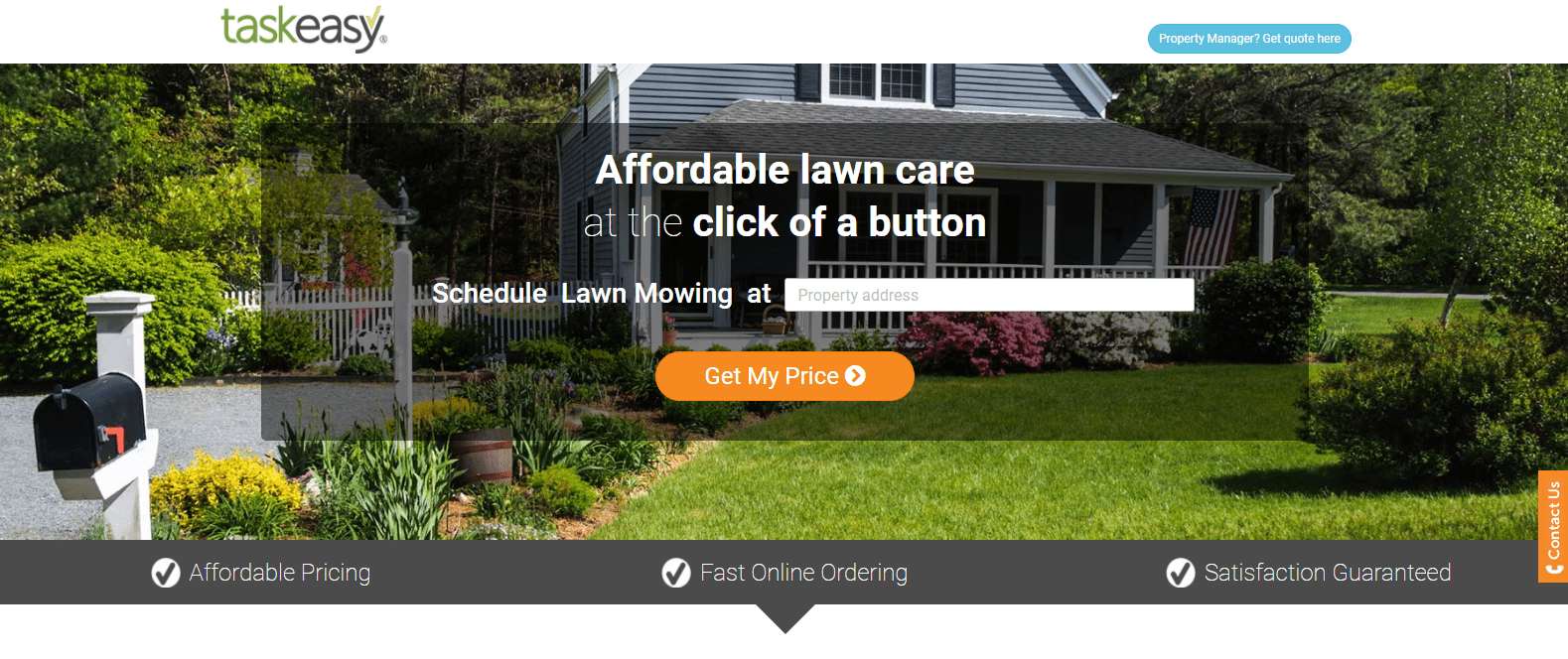
TaskEasy 理解这一点,他们在页面上充分利用了英雄形象。 一旦访问者登陆该页面,他们就会瞥见如果他们雇用 TaskEasy,他们的草坪会是什么样子:

页面做得好的地方。
- CTA 按钮颜色很显眼,因为除了“联系我们”按钮外,它没有在页面上的其他任何地方使用。
- CTA 按钮文案使用第一人称,这让潜在客户感觉与报价有个人联系。
- 方向性提示(CTA 按钮上的箭头和指向页面下方的箭头)向访问者展示他们下一步应该集中注意力的地方。
- 图标有助于吸引人们注意雇用TaskEasy的特点和好处。
- 信任信号和社会证明(安全徽章、奖励印章和类似 Facebook 的柜台)可能会让潜在客户感到舒适、安全,甚至被迫雇用 TaskEasy。
- 联系我们滑出式表格让访问者可以轻松联系公司,询问他们的服务。
A/B 测试的内容:
- TaskEasy 徽标带有超链接,这意味着访问者可以轻松退出页面。
- 页面顶部的 Property Manager CTA 按钮会将访问者带离此页面。 虽然它确实打开了另一个潜在客户捕获页面,但它应该有自己的活动,与这个活动完全分开。
- 添加副本将有助于潜在客户更好地了解使用 TaskEasy 的好处。 目前,页面上没有任何副本,这可能会使访问者难以对公司和优惠产生良好的感觉。
- 页脚导航为访问者提供了太多无需转换即可转义页面的方式。
- 电话号码可以点击通话,使访问者更容易联系 TaskEasy,特别是因为公司鼓励他们打电话时说“想打电话给我们吗? 我们到了!”
要点
人们通常不想通读没完没了的文本来找到他们要找的东西。 他们宁愿快速扫描页面以查找特定信息——带项目符号的副本使这成为可能。 项目符号副本(利用复选标记、箭头、图标等)是有效的,因为它允许访问者快速扫描页面并找到他们正在寻找的内容。
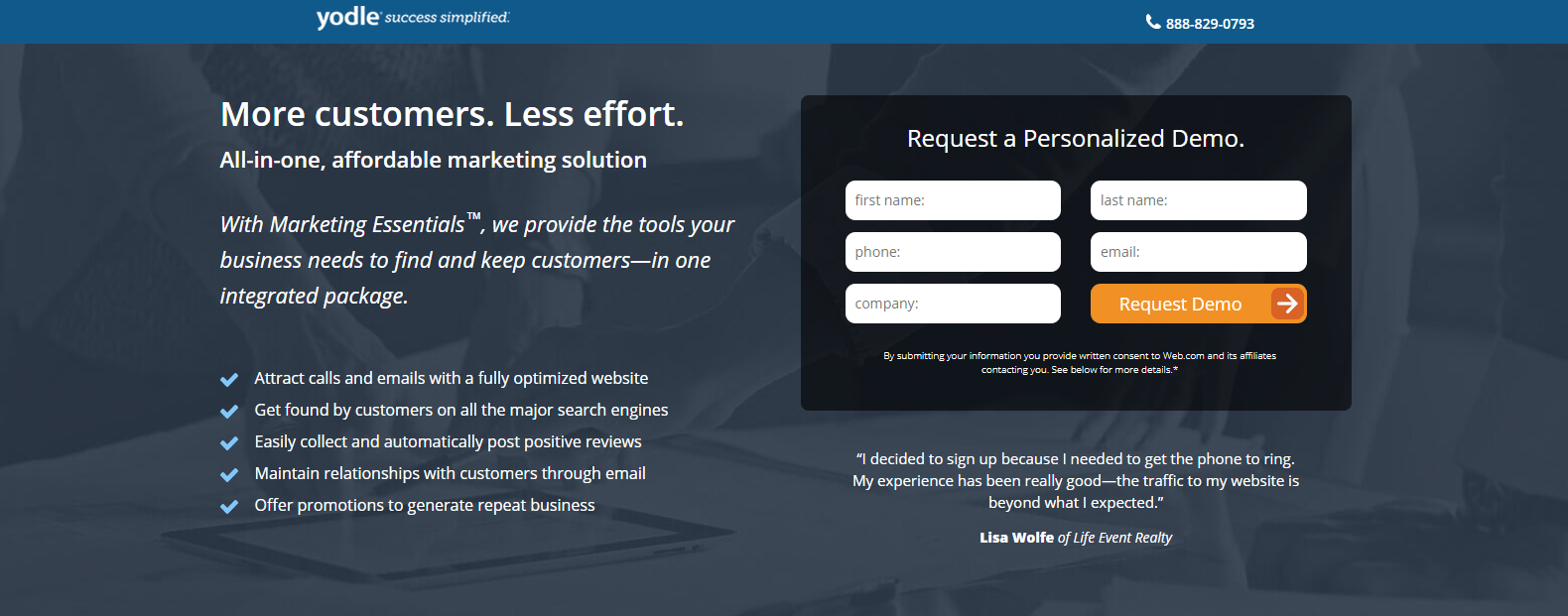
这个 Yodle 示例使用项目符号副本(复选标记)来突出其软件的优点。 它也从页面上的其余副本中脱颖而出,也有空白:

页面做得好的地方。
- Yodle 的标志没有链接到他们的主页,这样访问者就可以看到他们在谁的网页上,而不必冒着点击离开页面的风险。
- 点击通话电话号码使访问者可以轻松联系公司。
- 标题和副标题告知访问者优惠是什么,以及它将如何使他们受益。
- 斜体文案从文案的其余部分中脱颖而出,吸引访问者阅读。
- 封装的表格很引人注目,向访问者展示了他们需要去哪里请求演示。
- “个性化演示”让潜在客户觉得这个优惠是专门为他们准备的。
- 橙色的 CTA 按钮颜色r 在页面上“弹出”,引起人们的注意并增加人们点击的机会。
- CTA 按钮上的箭头充当方向提示,激发人们对表单背后内容的兴趣。
- 信任信号(客户推荐、公司徽标和奖励印章)提高了潜在客户对 Yodle 的信任程度,这有助于说服访问者填写他们的个人信息。
A/B 测试的内容:
- CTA 按钮副本不是个性化的,可能无法说服许多访问者点击。 将其更改为“我想要一个演示”或“安排我的演示”之类的内容可能会产生更好的结果。
- 包括与客户的头像,推荐书会使它看起来更有风度,从而使潜在客户更加信任。
- 页脚中的细则可能会压倒潜在客户并阻止他们转换。
F型
设计页面时,请考虑访问者最有可能查看页面的方式。 这样,您就可以相应地放置最重要的元素。 由于人们倾向于从上到下和从左到右阅读,因此设计您的页面以遵循 F 模式是明智的。
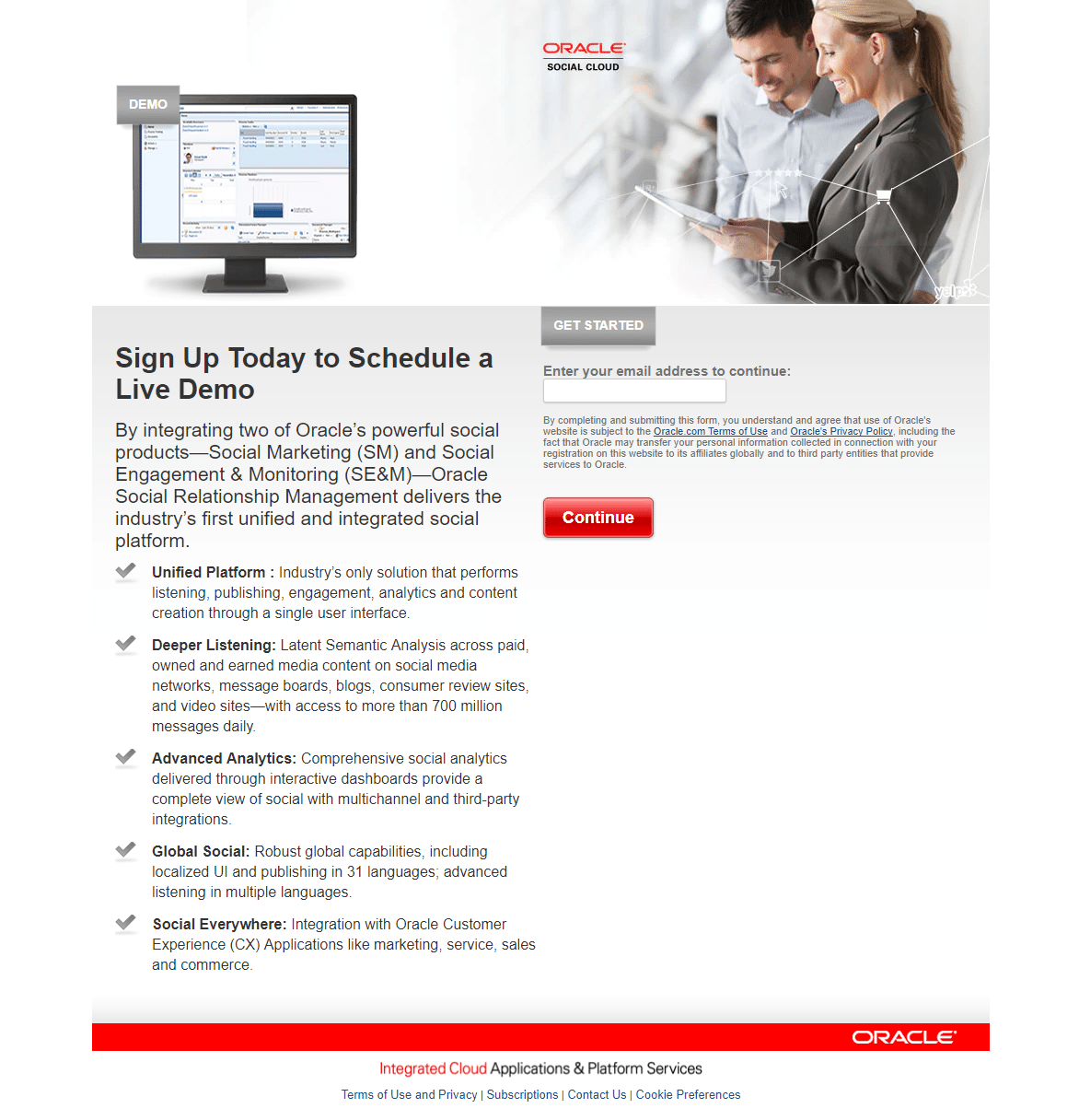
下面的 Oracle 演示点击后登录页面遵循独特的 F 模式布局。 每个重要的元素都位于 F 模式路径上,访问者在查看页面时自然会看到这些元素。
- 观看者首先会在左上角看到计算机图像。
- 然后他们的眼睛将跟随水平的茎,然后看到微笑的人。
- 从页面左侧向下移动到下一个水平主干,访问者会将注意力集中在标题上,然后转移到单个表单字段。
- 接下来,他们将沿着垂直字干继续 F 模式,他们将在此处扫描文本段落和项目符号点。
- 最后,他们的注意力将集中在亮红色的 CTA 按钮上。

页面做得好的地方。
- 微笑的人使页面更加人性化,这很可能会让访问者感到更舒服。
- 要点和粗体文案将注意力吸引到报价的主要特征。
- 1 个字段的表格可以快速轻松地完成。
- 访问者的视线指向表单和 CTA 按钮,这意味着他们应该将注意力集中在那里并进行转换。
A/B 测试的内容:
- 产品图片可以更大。 目前,很难在屏幕上看到任何东西。
- 标题没有说服力,因为它没有向访问者提供有关优惠如何使他们受益的任何信息。
- CTA 按钮复制很弱。 “继续”没有说明任何关于优惠的内容,也没有诱人的点击。
- 包括社会证明,如客户推荐,可以提高公司及其报价的可信度。
- 页脚导航链接可能会分散访问者的注意力,使他们离开页面,并可能降低转化率。
Z型
与 F 模式一样,Z 模式也可以帮助浏览者浏览您的页面,使其成为您页面设计的另一个很好的布局选项。
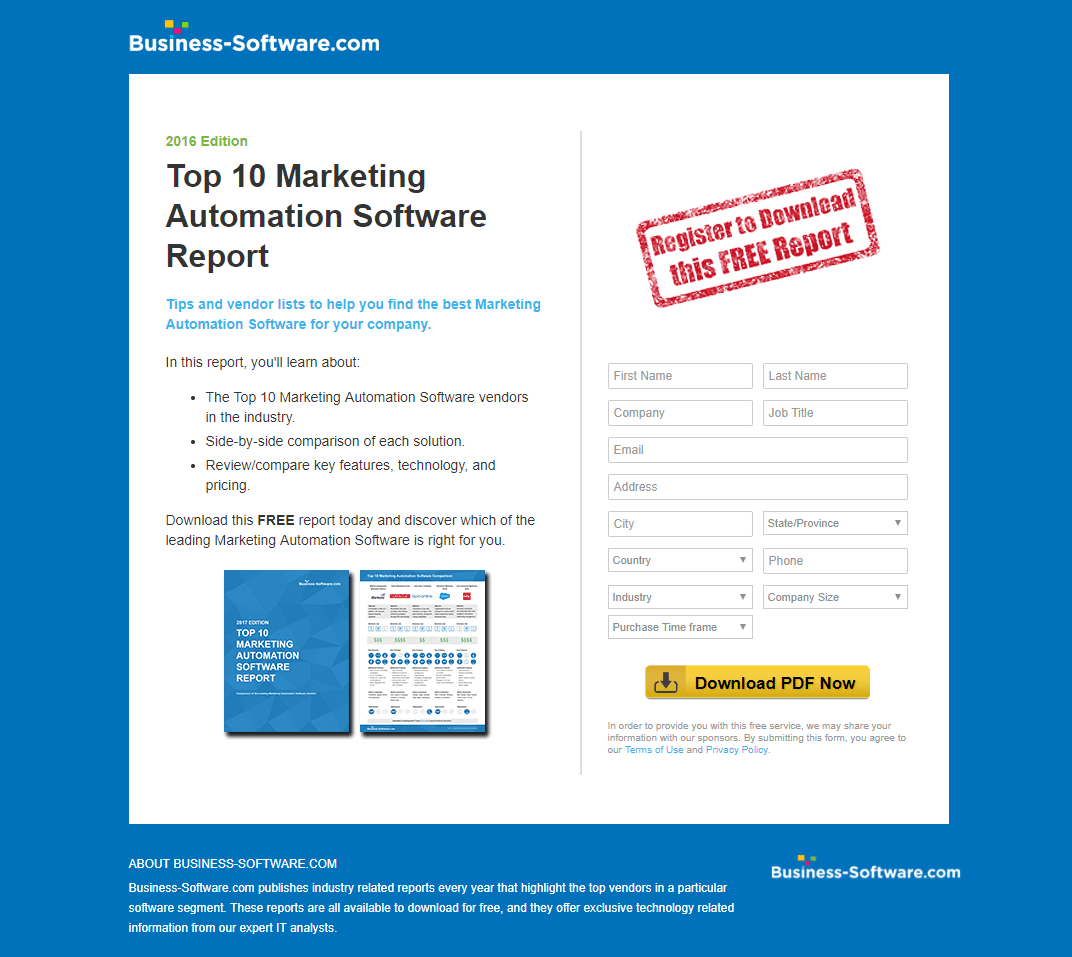
这是来自 Business-Software.com 的示例,它遵循清晰的 Z 模式。
- 访问者首先会看到左上角的粗体标题。
- 沿着顶部水平 Z 轴移动,他们到达红色的“注册下载”标记。
- 沿对角线向下移动至左下角,观众会将注意力集中在报告的图像上。
- 最后,他们将使用另一个水平主干来完成 Z 型模式,他们将在此处结束页面最重要的元素 - CTA 按钮。

页面做得好的地方。
- 左上角的徽标未链接,因此访问者不会立即分心并离开页面。
- 标题和副标题有效地告诉访问者这份报告提供了排名前 10 位的营销自动化供应商,并让他们知道他们可以如何从下载报告中获益。
- 具有最少副本的要点允许查看者快速扫描页面并了解关键要点,而无需通读大量文本。
- “免费”一词用在两个地方。 在被白色空间包围的红色图章上,非常引人注目,在副本中,以粗体格式显示在图像的正上方。
- 如果潜在客户选择下载报告,则报告预览可以让他们一瞥报告的外观。
- 黄色的 CTA 按钮与页面的其余部分形成鲜明对比,可能会吸引更多访问者点击它。
A/B 测试的内容:
- 右下角的公司徽标超链接到他们的主页,这为访问者提供了一个在转换之前离开页面的方式。
- 在营销渠道的认知阶段, 13 个表单字段对于报价来说太多了。 在买家旅程的早期询问如此多的信息很容易阻止人们转换。
- 增加最重要元素周围的空白。 例如图像和 CTA 按钮会吸引更多注意力并吸引访问者下载报告。
- 添加社会证明可能会说服更多的潜在客户进行转换。 因为这会让他们对与 Business-Software.com 合作的想法感到更加舒适和兴奋。
- 页脚可以删除。 小字体似乎是不必要的,公司徽标充当退出链接,将访问者带离此页面。
空白
另一种说服访问者集中注意力的方法是添加空白。 通过在某些元素周围包含足够的空白,这些元素在页面上更加突出。
除了增加对特定元素的关注,空白也有帮助。
- 减少混乱
- 使您的页面美观
- 提高可读性和理解力
- 提升用户体验
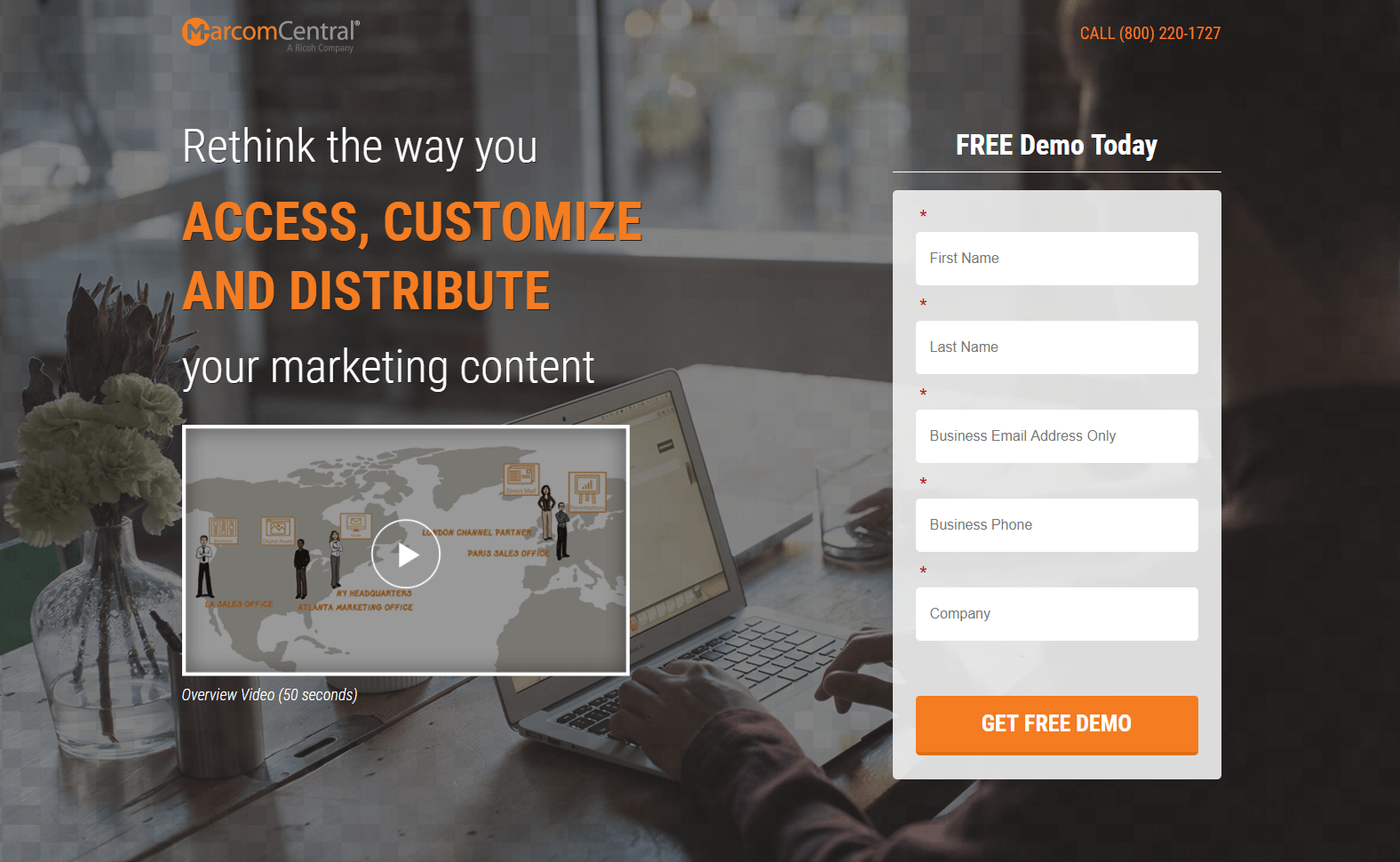
在下面的 MarcomCentral 示例中查看潜在客户捕获表单周围的所有空白区域。 请注意,表单周围的空间实际上并不是白色的。 空白可以是任何颜色,只要它有助于分隔不同的页面元素并与其突出显示的元素形成对比即可。 在这种情况下,形式:

页面做得好的地方。
- 点击通话电话号码为访问者提供了联系客户服务的便捷方式。
- 50 秒的视频使潜在客户无需通读文案即可快速轻松地获取信息。
- 表单标题和第一个 CTA 按钮中的“免费”是极具说服力的文案,因为每个人都喜欢免费。 添加个性化副本可以使该页面更具说服力。
- 锚标签在点击时将访问者直接带回到表单,使他们更容易找到并完成它。
- 社会证明会向访客灌输信任和信心。 在客户评价中加入头像会增加更多价值。
- “工作原理”部分中的图片可以让潜在客户更好地理解并设想每个步骤所描述的内容。
A/B 测试的内容:
- 带有超链接的公司徽标有可能在访问者看到整个报价之前将他们从页面上带走。
- 标题应该更改,因为即使它很大而且很突出,但它并不引人注目。 因为它不会给潜在客户带来任何好处。
- 橙色的 CTA 按钮并没有像它应该的那样突出,因为橙色在整个页面中多次使用。
- 页面底部的社交媒体按钮可能会分散访问者的注意力并阻止他们转换。
锚标签
锚标签链接到同一页面上的另一个位置,使访问者无需滚动即可跳转到页面的特定部分。 由于锚链接可以毫不费力地将访问者带到他们想去的地方,因此它们有助于改善整体用户体验,从而有助于转换过程。
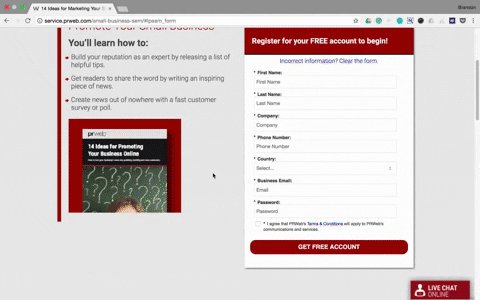
PRWeb 在他们的页面上包含两个锚标签——都是“现在开始!” 首屏下方的 CTA 按钮。 单击后,会将访问者发送回首屏的潜在客户捕获表单:


该页面做得好的地方:
- 标题是具体的,并使用第二人称副本——这两种品质非常适合说服访问者进一步阅读报价并最终转化。
- 封装表格使其更引人注目,这可能会吸引潜在客户来完成它。
- 不选中表单上的选择框会让潜在客户觉得他们可以自由地做出自己的决定,而不是 PRWeb 为他们做出决定。
- “如何”和“为什么”部分中的图像和格式化副本提请注意有关 PRWeb 工作原理以及潜在客户为何应选择 PRWeb 的最重要细节。
A/B 测试的内容:
- 退出链接(公司标志、社交媒体按钮和页脚导航)都可以让人们离开页面而不进行转换。
- 带项目符号的副本可能会更加突出。 缩进它或放大箭头会引起更多的注意。
- 指南的图像被截断了,看起来像是设计错误。 它也是可点击的,但是当图像打开时,它仍然不是完整图像或任何更大的图像。
- 7 表单字段可能会吓到访问者并阻止他们完成表单。 特别是因为他们可能仍处于买家旅程的考虑阶段。
- CTA 按钮的颜色(所有三个按钮中的)并不突出,因为整个页面都使用了红色和蓝色。
- CTA 按钮副本(同样,在所有三个按钮上)含糊不清。 比如,“我想要营销指南!” 更具吸引力,可能会带来更多点击次数。
- 客户评价未优化。 没有克雷格·卡斯诺夫 (Craig Kasnoff) 的头像,没有公司名称(媒体顾问后面不应该有逗号),而且推荐信本身也没有说任何鼓励潜在客户与公司合作的具体内容。
动图
将媒体整合到您的点击后登录页面(以图像、视频或 GIF 的形式)有助于提高转化率,因为它们可以解释您的产品或服务,同时还可以使您的页面更具视觉吸引力。
GIF 是动画图像,有助于以更互动的方式解释您的优惠。 因此,与其将静态图像添加到您的页面,例如您的软件仪表板外观的屏幕截图,不如添加 GIF 以直观地展示潜在客户如何执行不同的操作。
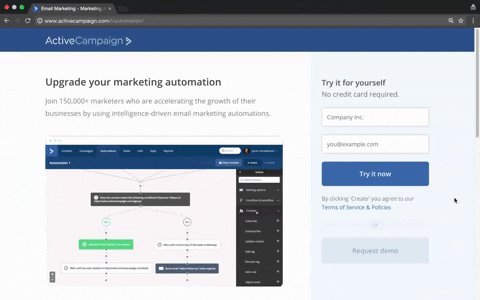
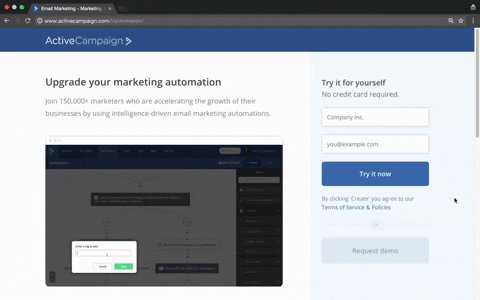
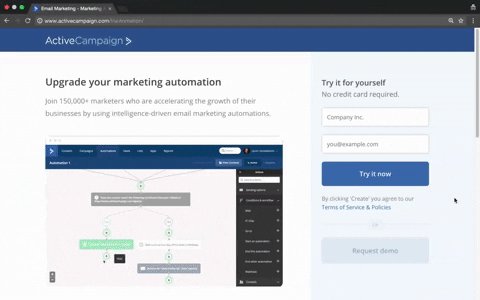
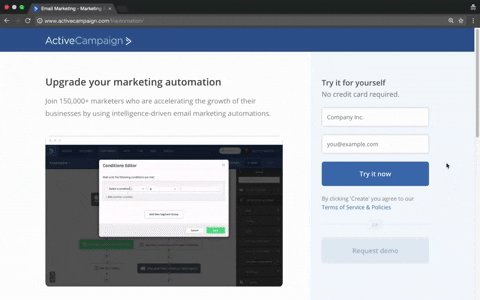
ActiveCampaign 在他们的页面上这样做:

页面做得好的地方。
- 标题和副标题引人注目。 标题使用第二人称副本,副标题很好地补充了标题,让潜在客户知道超过 150,000 名其他营销人员使用 ActiveCampaign。
- “无需信用卡”向访问者保证此优惠是完全免费的。
- 只有两个表单域使得更多的潜在客户可能会填写表单。
- 客户推荐非常适合添加社交证明,但 Twitter 句柄可能会在没有先转换的情况下将访问者从页面上带走。
- 滚动表单和 CTA 按钮增加了访问者采取行动的机会,因为无论他们在页面上的什么位置,它都是可见的。
A/B 测试的内容:
- CTA 按钮并不突出。 颜色与页面上其余的蓝色融为一体,副本并不令人印象深刻。
- CTA 按钮下方的文案显示“通过单击‘创建’...”,但 CTA 按钮并未显示“创建”。
- 页脚中的导航链接很容易分散访问者对页面目标的注意力。
视觉线索
视觉提示在点击后着陆页设计中发挥着巨大作用。 因为它们有助于维持视觉层次结构,保持访问者的参与度,并将他们指向基本元素的方向。 三种常用的视觉提示包括箭头、视线和战略性放置的对象,所有这些都指向对您的转化目标不可或缺的元素的方向。
箭头
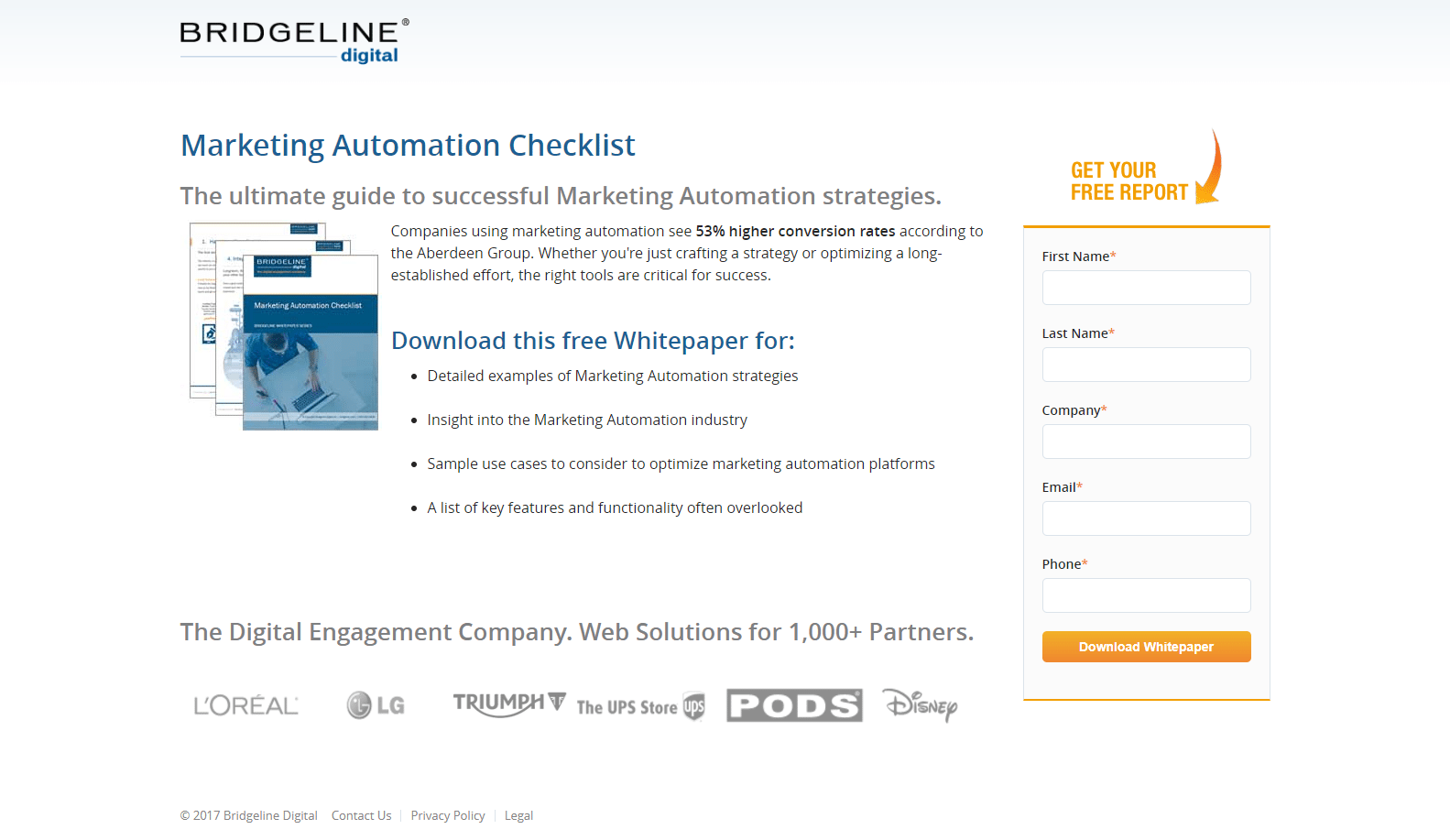
箭头在点击后登录页面上经常使用,因为它们简单、直接且易于理解。 它们可以是动画的或静止的,最常用于将访问者指向潜在客户捕获表单和 CTA 按钮,就像 Bridgeline Digital 在这个例子中所做的那样:

页面做得好的地方。
- 包括有关转换率提高的统计数据可能会激起访问者对营销自动化的兴趣。 此外,粗体格式有助于引起人们的注意。
- “免费”在两个不同的地方被提及,强调潜在客户不需要为这份白皮书付费。
- 带项目符号的副本使潜在客户可以轻松找到他们的白皮书将包含的内容,而无需通读文本块。
- 橙色的 CTA 按钮很醒目,与表单标题和箭头协调得很好。
- 公司徽标为页面增加了信任价值,让访问者认为,“如果这些知名公司与 Bridgeline Digital 合作,那么我也应该这样做。”
A/B 测试的内容:
- 超链接的公司徽标和页脚链接为访问者提供了一种离开页面的方式,可能会增加跳出率。
- 增加产品图片周围的空白会使其更加突出。
- CTA 按钮文案需要改进,因为“下载白皮书”没有任何说服力。 添加以利益为导向和/或第一人称的副本可能会鼓励更多的潜在客户点击。
视线
由于人们倾向于看别人在看什么,因此使用人眼注视作为方向提示在点击后登录页面上特别有效。 例如,如果您网页上的人像正在看标题,那么您的访问者的注意力也可能会被吸引到标题上。 因此,此技术可用于让访问者查看您希望他们查看的位置。
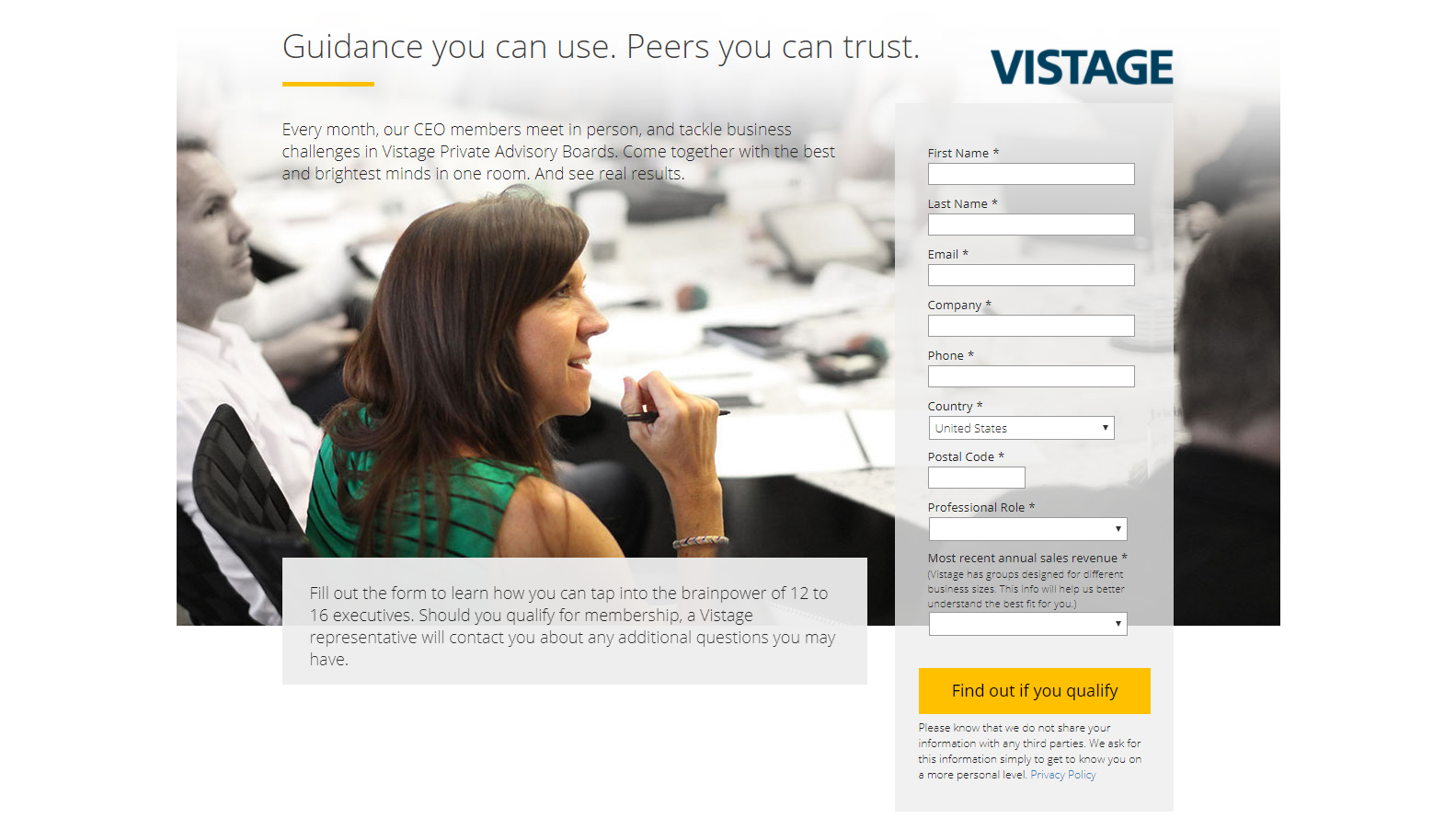
在下面的页面上,Vistage 包含了一张女性的图像,她正看着潜在客户捕获表格的方向。 当访客看着她时,他们会下意识地觉得有必要看一下表格:

该页面做得好的地方:
- 没有退出链接(隐私政策除外)使访问者无法在不单击浏览器中的“X”或填写表格的情况下离开页面。
- 对比色作为视觉提示,将注意力吸引到页面上最重要的元素:标题、女性和 CTA 按钮。 由于页面的其余部分是灰色调,这三个组件比其他所有组件都突出。
- 包括隐私政策有助于向访客灌输信任,让他们知道他们的信息在公司是安全的。
A/B 测试的内容:
- 添加社会证明,如客户推荐或公司徽章,可能会吸引更多访问者了解他们是否有资格获得优惠。
- 有关优惠的最少信息可能会阻止人们转换。 添加要点或小块文本以突出提供的好处可能会产生更好的结果。
对象
第三种常用的视觉提示技术是定位对象,使它们直接指向页面的特定区域。 这样做会将潜在客户的注意力集中在某些重要的页面元素上。
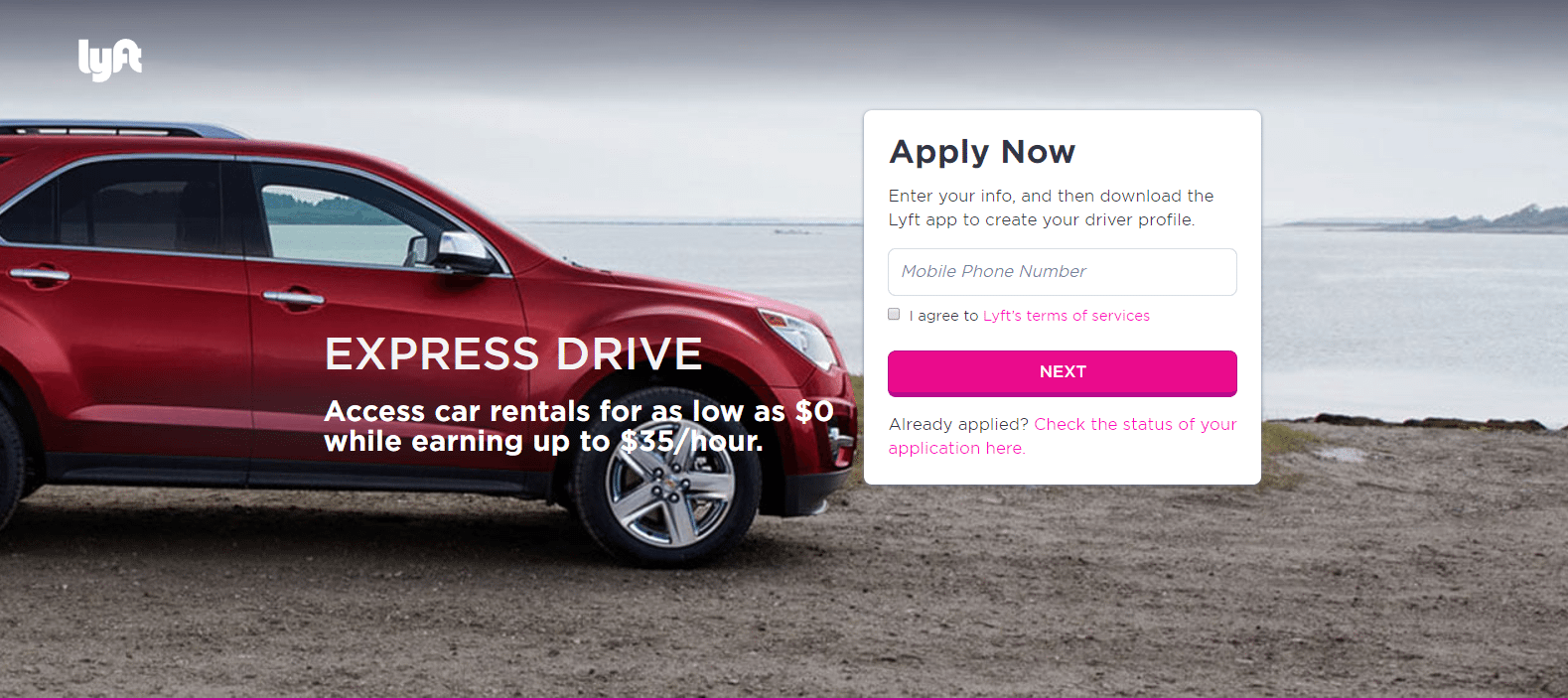
Lyft 在下面的示例中通过将车辆直接朝向 - 并且几乎接触 - 他们的领先捕获形式来实现这一点:

该页面做得好的地方:
- 只有一个表单域非常适合说服人们交出他们的信息。
- 不选中协议复选框会使潜在客户感觉更能掌控转换过程,并且对转换过程感到更自在。
- “See How Much You Can Make”部分很有用,因为它允许潜在客户输入他们的信息并单击“计算”CTA 按钮,而无需离开页面。 在计算出他们的每周工资金额后,该按钮会变成另一个“立即申请”按钮,以帮助完成转换过程。
- “Lyft Driving 的工作原理”部分使公司能够提供有关 Lyft 如何工作的分步信息——并且由于它是水平滚动的,因此不会因副本而使页面混乱。
A/B 测试的内容:
- 多个退出链接使访问者很容易分心并离开页面,而不会转换为要约。
- 由于背景繁忙,标题和副标题难以阅读。 在更显眼的不同位置测试它们可能会吸引更多注意力并产生更好的结果。
- CTA 按钮副本非常模糊。 “下一步”根本没有说明任何关于优惠的信息,也可能不会迫使很多人点击。
视觉层次
每个点击后登录页面都应遵循特定的视觉层次结构——内容从最重要到最不重要排列。 旨在首先吸引访问者注意力的元素(通常是标题)应放置在页面顶部,因为这是层次结构的顶部,然后其余内容从最高优先级到最低优先级交付。
许多特征在创建视觉层次结构中发挥作用,包括但不限于:
- 尺寸
- 颜色/对比度
- 密度/接近度
- 空白
- 质地/风格
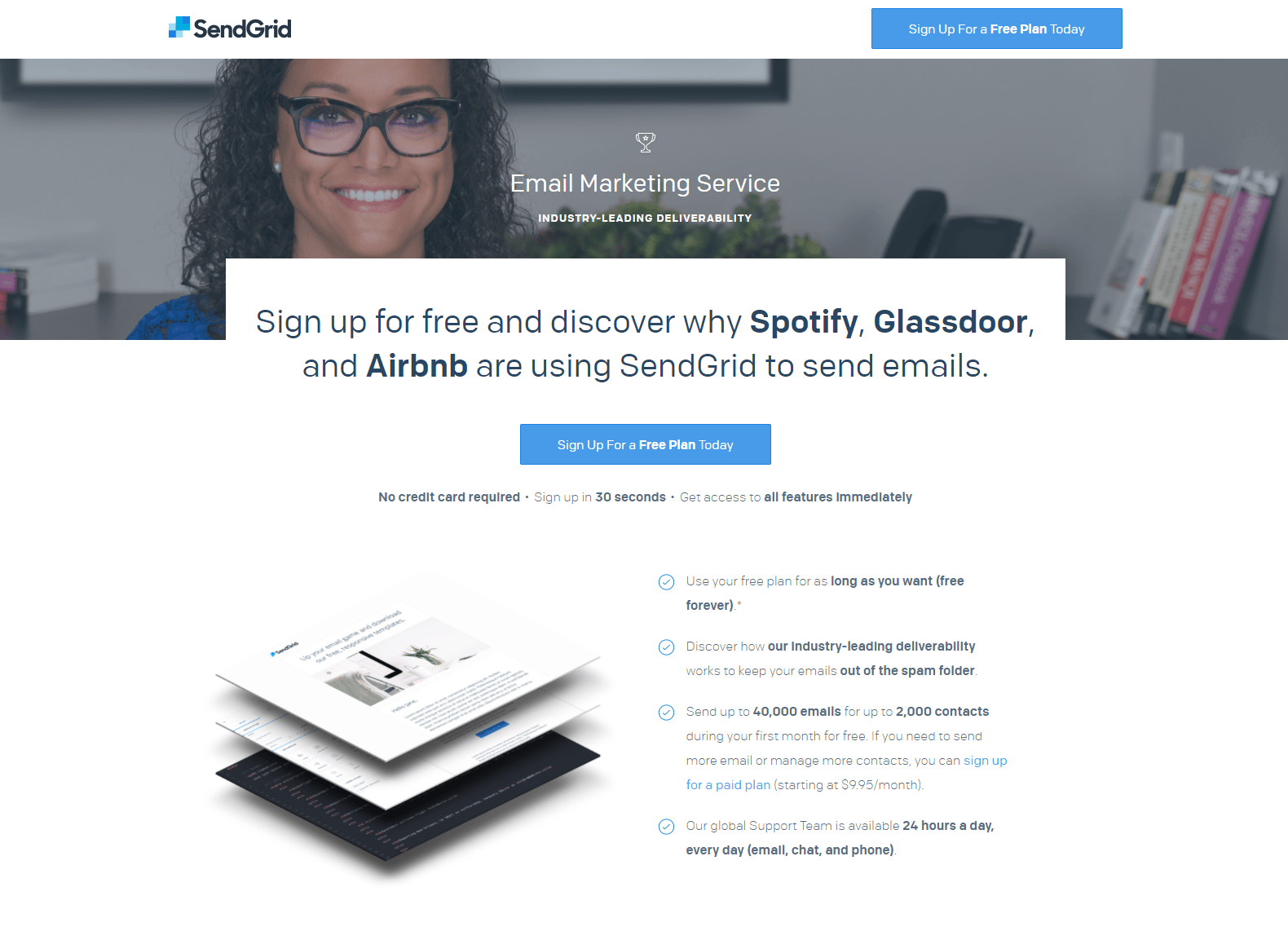
SendGrid 在其页面上使用了其中的几个组件。 让我们看看他们使用了哪些,以及他们应该考虑改进哪些:

页面做得好的地方。
- 尺寸变化和粗体格式有助于将注意力吸引到副本中最重要的部分,从而形成强烈的视觉层次结构。
- 标题通过提及三个也在使用 SendGrid 的知名公司来迫使访问者使用 SendGrid。
- 多个合作 CTA 按钮为潜在客户提供了在整个页面的不同位置兑换优惠的多个机会。
- 产品图像显示交付内容的预览。
- 带有最少副本的要点使得潜在客户不必通读文本段落来找到他们正在寻找的内容。
- 客户推荐和公司徽章可作为社会证明,可能会说服更多潜在客户与 SendGrid 合作,因为其他人正在通过它们取得成功。 将戴夫·汤巴克 (Dave Tomback) 的爆头照片添加到他的推荐信中会使它更加有效。
A/B 测试的内容:
- 图片中的女性可能正在低头看着标题/CTA 按钮,以添加视觉提示并鼓励访问者也往那个方向看。
- CTA 按钮可以放大并用不同的颜色进行测试,以吸引更多的注意力。 页面上的其他地方是蓝色的,所以它们不会尽可能地“弹出”。
- 增加某些元素周围的空白,例如 CTA 按钮和标题,将帮助它们更加突出。
- “查看计划和定价”CTA 按钮应该被删除,因为它会将访问者带到另一个页面,从而分散他们对这一页面的注意力。
引人注目的 CTA 按钮
完美优化、引人注目的 CTA 按钮是包含在点击后登录页面框架中的最重要元素。 它应该在所有其他元素之上脱颖而出,这样就不会混淆潜在客户需要点击哪里才能兑现您的报价。
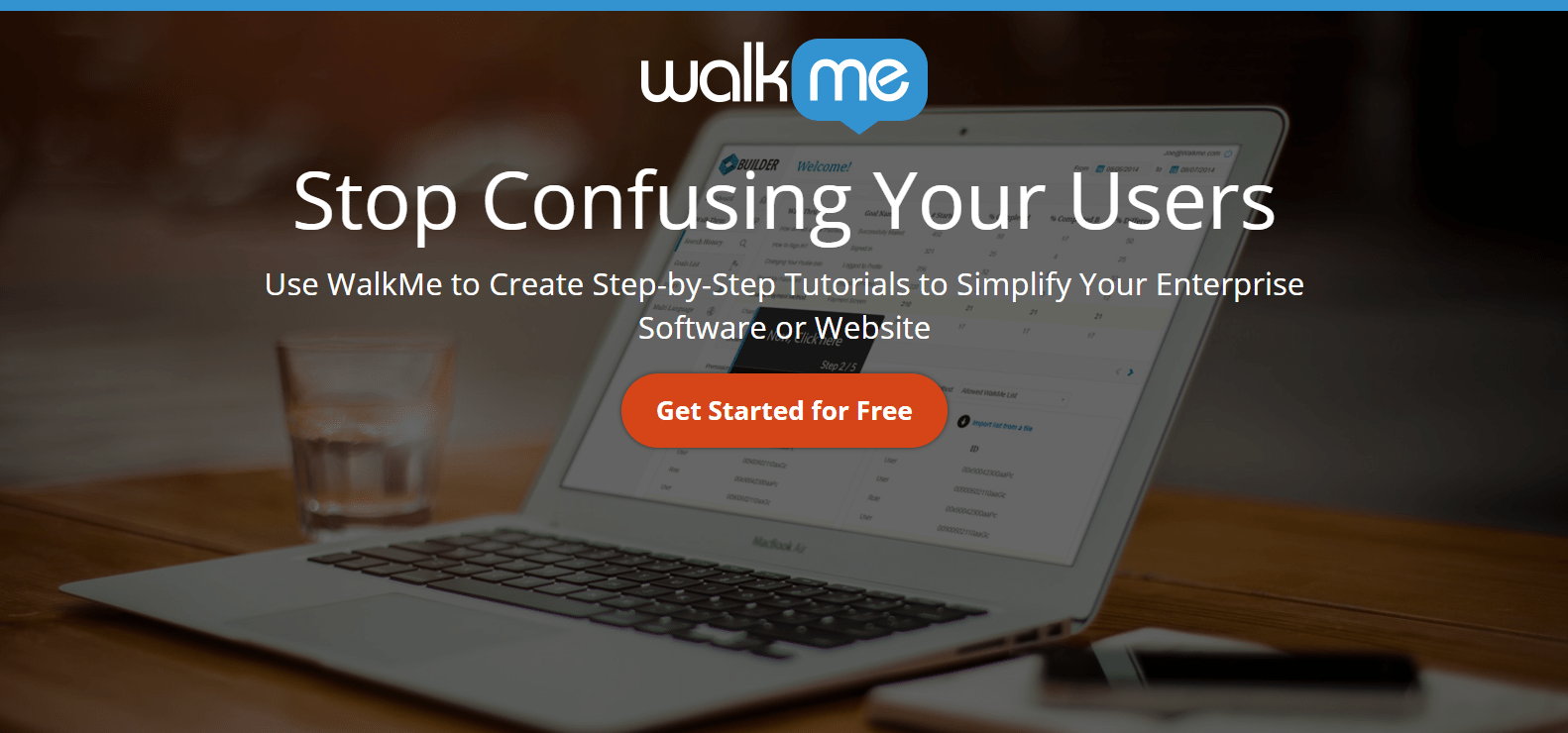
WalkMe 创建了他们的两步选择加入页面,其中包含一个大的、对比鲜明的 CTA 按钮,该按钮在页面上非常突出,吸引了访问者的注意力:

页面做得好的地方。
- 背景图像为访问者提供了他们的软件外观的逼真预览。
- CTA 按钮真的会在页面上弹出。 除了它很大且对比鲜明之外,它还会在用户开始滚动时重新出现在页面顶部。
- 两步选择加入表单减少了混乱并使用户感到不那么害怕,因为他们不必在此处输入信息。
- 带项目符号的副本使潜在客户可以轻松了解有关报价的信息,而无需通读过多的文本。
- 社会证明(客户推荐和滚动的公司徽标)可能会让潜在客户感到被迫与这家公司合作。
A/B 测试的内容。
- 将 CTA 按钮副本更改为更加个性化(使用第一人称格式)和以利益为导向的内容可能会提高转化率。
- 将图像替换为 GIF (首屏下方)将为用户提供更具交互性的页面体验,并有助于更好地解释产品。
- 在客户推荐中添加头像将使它更值得信赖,从而提高其有效性。
哪些点击后着陆页设计技巧启发了您?
使用点击后登陆页面来推广和销售您的产品和服务是您营销策略不可或缺的一部分。 这是因为如果正确优化 - 使用上述技术以及我们的设计最佳实践指南和点击后登陆页面优化指南,它们可以显着提高您的转化率。
将广告点击转化为转化,为每个优惠创建专门的、快速加载的点击后页面。 立即注册 Instapage 企业演示,了解如何为您的所有受众提供独特的点击后登录页面。
