优化器的 JavaScript:使用输入字段
已发表: 2021-04-01
想要测试的不仅仅是按钮的颜色吗? 然后,您需要学习 JavaScript。 我开始了一个系列,涵盖了您可以使用 JavaScript 在您的网站上设置获胜实验的实用分步方法。
该系列中的每篇文章都涵盖了一种不同的 JavaScript 方法,并通过将最佳实践作为假设案例应用于网站来进行说明。
商业案例:优化输入字段以改善用户体验
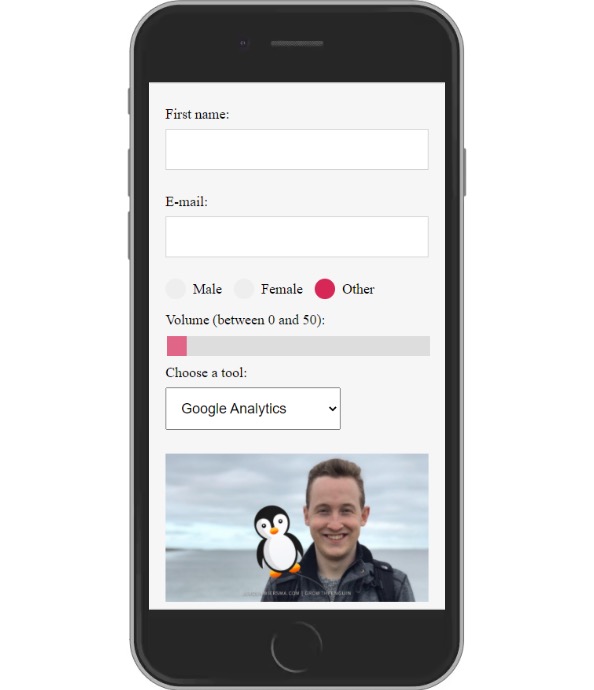
本章的假设案例是关于使用输入字段来改善用户体验。
研究表明,用户往往会发现选择加入表单令人沮丧。 为了减轻影响,我们确定了我们想要更改的特定输入字段。
在这个假设场景中,我们得出以下假设:
因为我们看到我们的客户发现选择加入表单非常令人沮丧,所以我们预计更改它们会导致转化率增加。 我们将使用选择加入率指标来衡量这一点。
使用 Convert 的免费假设生成器工具简化您的假设生成,或了解有关构建假设的更多信息。
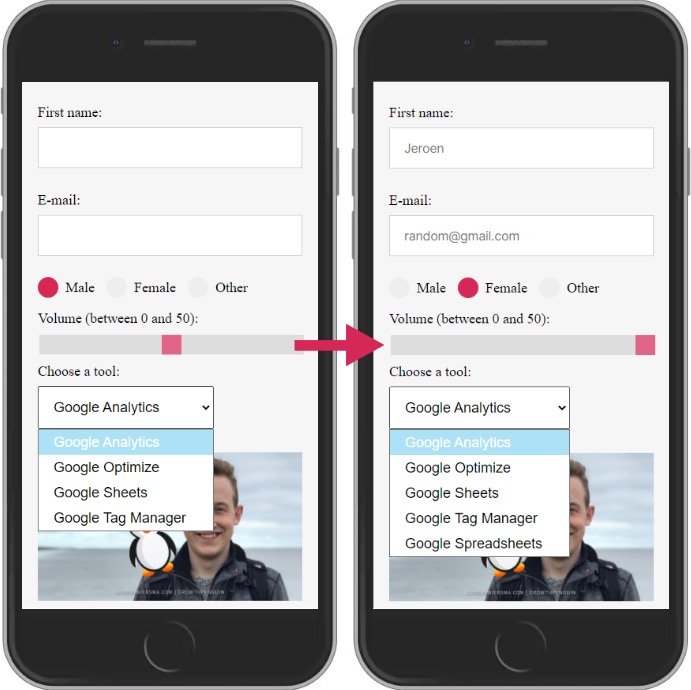
为了检验这个假设,我们将应用以下更改:

实验中使用的代码
现在是有趣的部分!
为了执行更改,我们在测试页面上运行以下 JavaScript 代码。 亲自尝试一下,看看它的实际效果!
var testForm = document.querySelector(".testForm");
var firstNameInput = testForm.childNodes[3];
var emailInput = testForm.childNodes[8];
var maleRadio = document.getElementById("male");
var femaleRadio = document.getElementById("female");
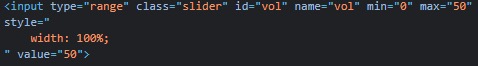
var rangeSlider = document.getElementsByClassName("slider");
var googleSelector = document.getElementById("google");
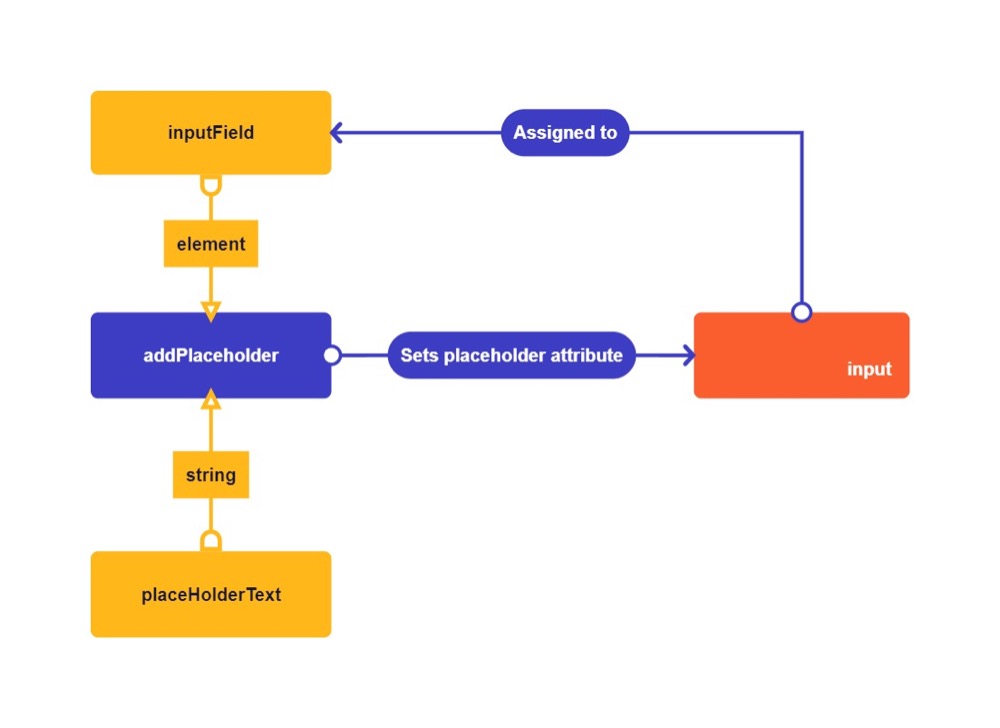
函数 addPlaceholder(inputField, placeHolderText) {
inputField.setAttribute("占位符", placeHolderText);
}
addPlaceholder(firstNameInput, "Jeroen");
addPlaceholder(emailInput, "[email protected]");
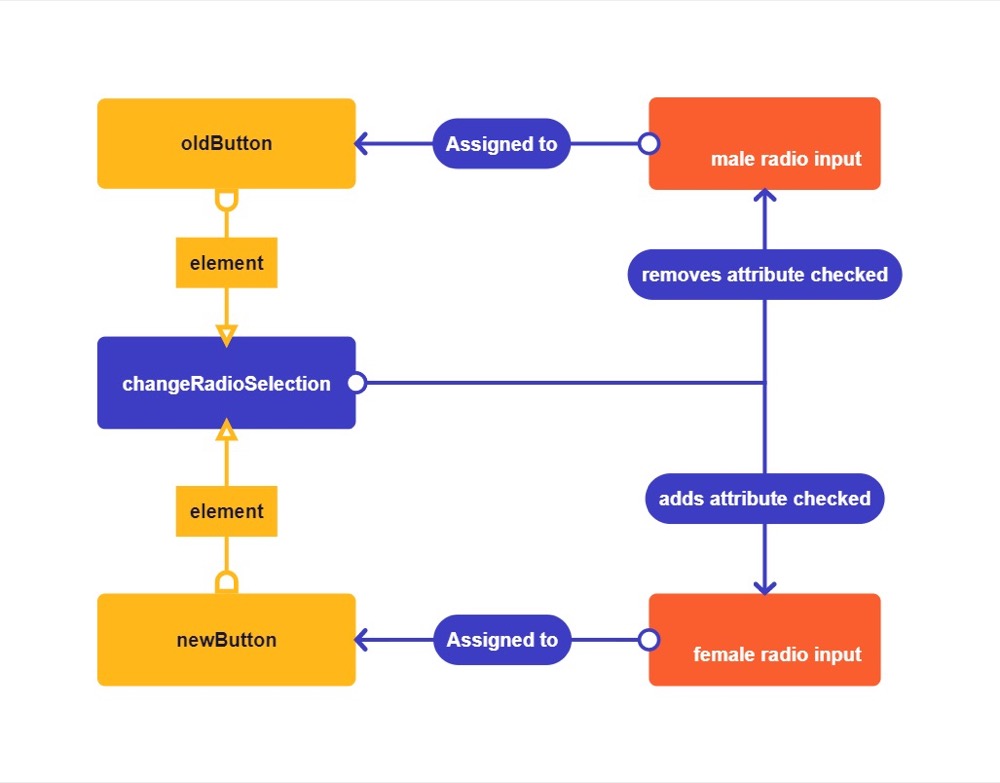
函数 changeRadioSelection(oldButton, newButton) {
oldButton.removeAttribute("选中");
newButton.setAttribute("checked", "checked");
}
changeRadioSelection(maleRadio, femaleRadio);
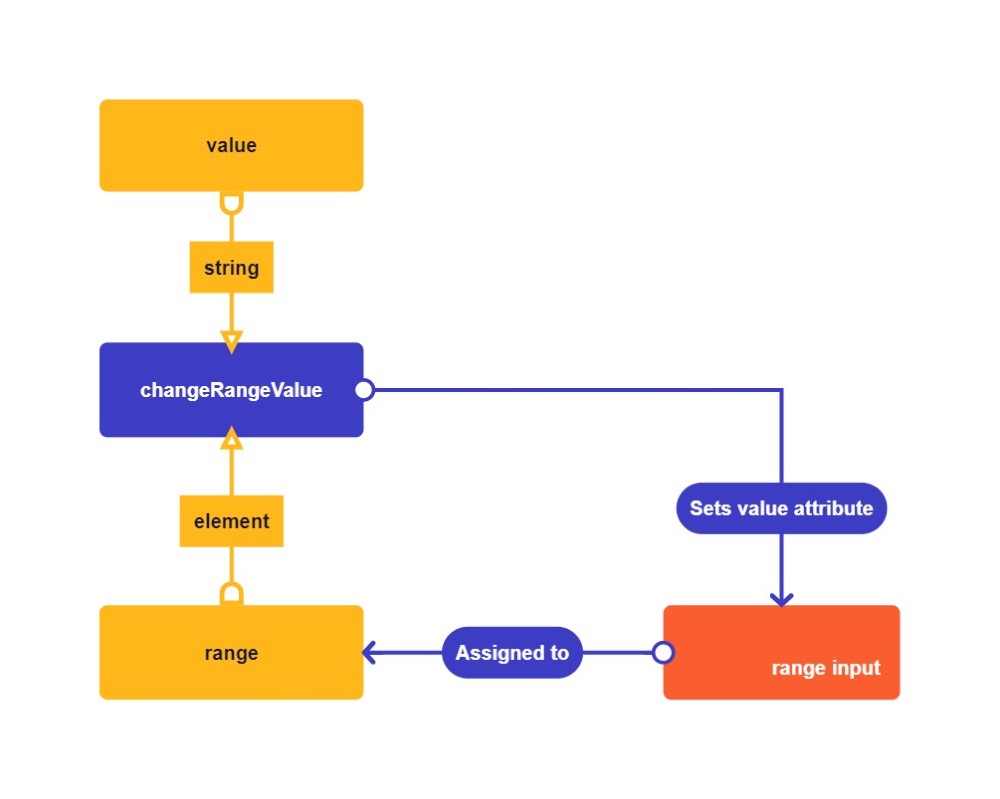
功能变化范围值(范围,值){
range[0].setAttribute("value", value);
}
变化范围值(范围滑块,“50”);
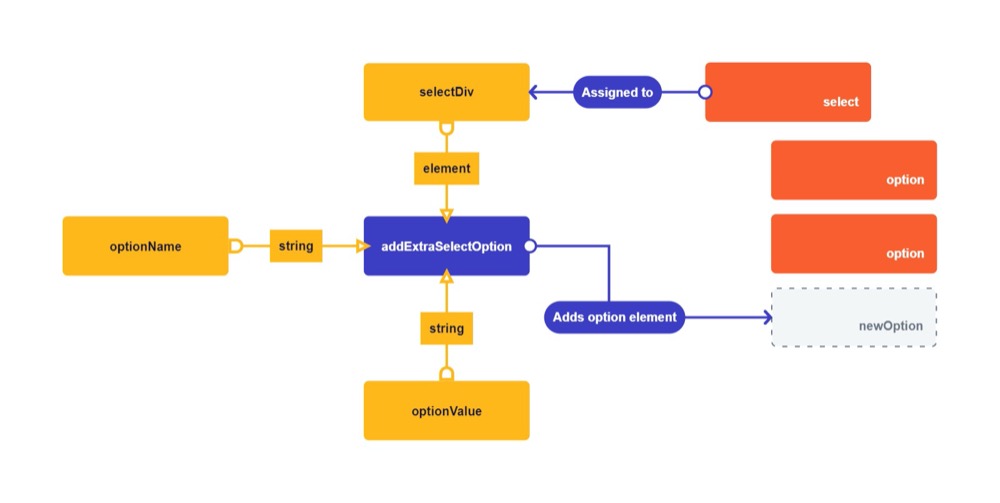
函数 addExtraSelectOption(selectDiv, optionName, optionValue) {
var newOption = document.createElement("OPTION");
var newOptionNode = document.createTextNode(optionName);
newOption.appendChild(newOptionNode);
newOption.setAttribute("值", optionValue);
selectDiv.appendChild(newOption);
}
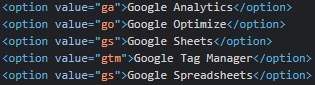
addExtraSelectOption(googleSelector, "Google 电子表格", "gs");
守则细目
1. 新语法
分解首先回顾了上面示例中的所有新语法。 由于本文是系列文章的一部分,因此请务必查看之前文章中语法的完整文档。
.childNodes[index] 是一个返回子节点数组的属性。 您可以使用索引访问数组中的特定节点。 数组中的节点元素从数字零开始。 访问数组中的第一个节点需要您在括号之间放置一个 0。
您可以使用此属性而不是 CSS 选择器来选择子节点。 使用此属性的另一个好处是选择文本节点。
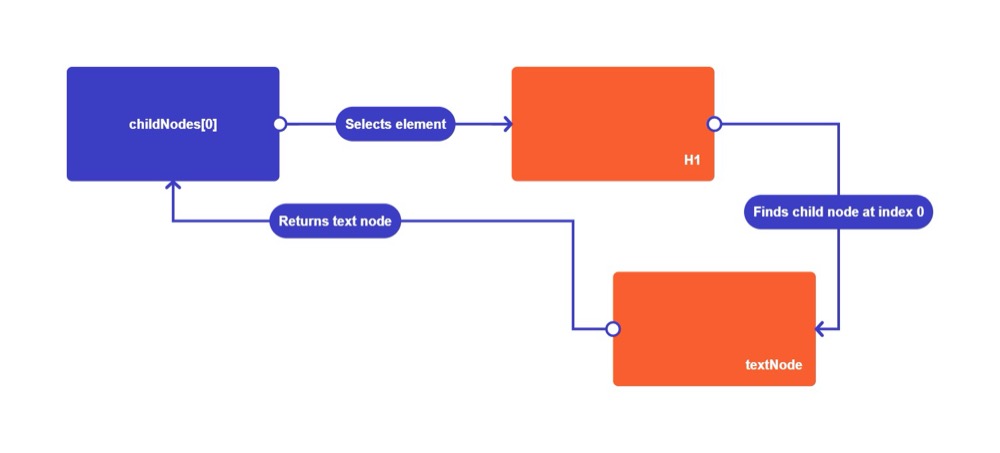
这是一个例子:

ChildNodes[0] 选择 H1 元素并将其子元素收集到一个数组中。 它返回以下数组:
[子节点,子节点2,子节点3]
H1 中唯一的孩子是文本本身。 H1 的文本位于索引 0 处。文本节点由属性返回。
document.getElementById(id) 是一种返回具有匹配 id 属性的元素的方法。 您需要将 id 作为字符串传递。 此示例是 querySelector 方法的简单版本。 您可以将此方法用于单个 id。
如果您有 querySelector 方法,您可能会问自己为什么会存在这种情况。 之所以存在此方法,是因为 JavaScript 的创建者在早期版本的 JavaScript 中添加了 getElementById 方法。 创建者后来添加了 querySelector 方法,以便更轻松地选择元素。
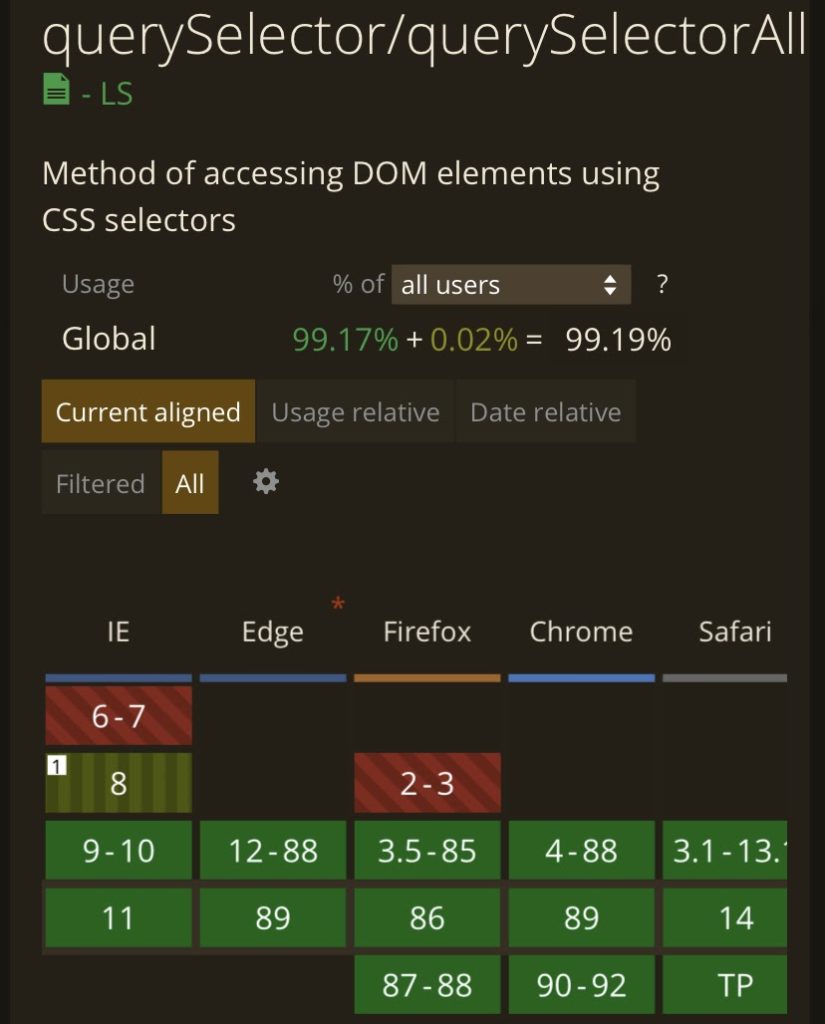
虽然大多数浏览器都支持 querySelector 方法,但它可以帮助检查大多数浏览器是否支持它们。
不受支持的代码可能会破坏旧浏览器上的网站。 一个检查 JavaScript 方法的优秀网站是 caniuse.com。

document.getElementsByClassName(class) 是一种返回整个文档中具有特定类的所有元素的方法。 您需要将类作为字符串传递。 它返回数组中的元素。
您还可以用另一个元素替换文档,因此它只查看选择的子元素。 这种方法真的很有帮助,因为它更有效。 如果使用文档对象作为选择,则需要检查整个文档。
就像 childNodes 方法一样,它会返回一个匹配的数组。
.removeAttribute(attribute) 是一种从元素中删除属性的方法。 您将删除附加到属性的值。
当元素没有该属性时,它将执行该方法而不会出错。 您需要将属性作为字符串传递。
2. 逻辑
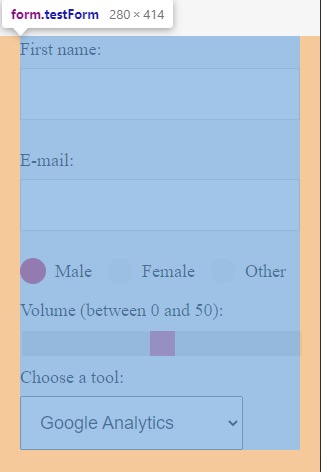
var testForm = document.querySelector(".testForm");在这行代码中,我们将表单分配给 testForm 变量。 我们通过使用 querySelector 方法选择 testForm 类来做到这一点。

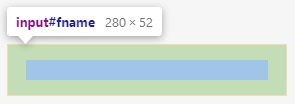
var firstNameInput = testForm.childNodes[3];
然后,我们将名字输入字段分配给 firstNameInput 变量。 我们通过使用 childNodes 选择器选择第四个子节点来做到这一点。 注意第三个索引是第四个位置。

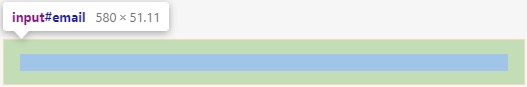
var emailInput = testForm.childNodes[8];
在这里,我们将邮件输入字段分配给 emailInput 变量。 输入字段是 testForm 变量的第 9 个节点。

var maleRadio = document.getElementById("male");在这一行中,我们为单选按钮分配了值male。 我们使用 getElementById 方法简单地通过 id 选择它。

var femaleRadio = document.getElementById("female");然后我们使用 getElementById 方法将值为 female 的单选按钮分配给 femaleRadio 变量。

var rangeSlider = document.getElementsByClassName("slider");在这里,我们将带有滑块类的元素数组分配给 rangeSlider 变量。 我以这种方法为例,但只使用 querySelector 方法会更容易。

var googleSelector = document.getElementById("google");我们通过将类 google 的选择输入字段分配给我们的 googleSelector 变量来完成我们的变量。

函数 addPlaceholder(inputField, placeHolderText) {此函数将占位符文本添加到文本输入字段。 您可以将输入字段作为第一个参数传递,并将占位符文本作为第二个参数中的字符串传递。
inputField.setAttribute("占位符", placeHolderText);您可以通过将 placeholder 属性添加到输入文本字段来显示占位符文本。 我们可以使用 setAttribute 方法添加这个属性和值。
}
花括号关闭了我们的第一个函数。

addPlaceholder(firstNameInput, "Jeroen");
我们第一次调用该函数以将示例名称作为占位符添加到名字输入字段。

addPlaceholder(emailInput, "[email protected]");
我们再次调用该函数以将示例邮件地址添加到电子邮件输入字段。


函数可以方便地捆绑代码并使其他开发人员可以理解。 如果你有敏锐的眼光,你可能已经注意到我们可以完全跳过这个函数,只使用这两行代码:
firstNameInput.setAttribute("占位符", "Jeroen");
emailInput.setAttribute("占位符", "[email protected]");
作为程序员,重要的是要注意何时需要创建函数并只使用简单的一行。 这个例子可以为我节省三行代码。 更少的代码通常对加载速度更好。
函数 changeRadioSelection(oldButton, newButton) {第二个函数删除旧单选按钮的选择并选择一个新单选按钮。 这样,我们可以更改页面加载时默认选中的按钮。
oldButton.removeAttribute("选中");checked 属性决定选中的单选按钮。 当一个元素包含checked=”checked”时,它会在屏幕上显示为checked。 我们使用 removeAttribute 方法来移除选中状态。 我们在 oldButton 变量上调用它。
newButton.setAttribute("checked", "checked");然后我们只需将相同的属性和值放入我们的 newButton 变量中即可更改默认选择。
}
这个花括号结束了我们的第二个函数。

changeRadioSelection(maleRadio, femaleRadio);
我们调用该函数一次以将单选按钮的默认值更改为女性。

在这里,我们可以通过简单地编写以下代码再次节省 2 行代码:
maleRadio.removeAttribute("选中");
femaleRadio.setAttribute("checked", "checked");我喜欢使用函数,因为它可以让我在未来快速扩展代码。 例如,想象一下为 20 个带有数组的按钮执行此操作。
通过测试开发,我们知道我们的代码通常是临时的,所以在我看来,100% 的完美不是必需的。
功能变化范围值(范围,值){此函数更改范围滑块的默认值。 您输入范围元素作为第一个参数。 第二个参数需要是一个字符串,其中包含范围限制内的所需值。

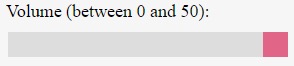
我们知道范围的限制是 50,因为它具有属性 max=”50”。 它从 0 开始,因为它具有属性 min=”0”。 您可以通过使用 setAttribute 方法使用 JavaScript 增加此限制。
range[0].setAttribute("value", value);我们使用 getElementsByClassName 方法选择了范围,这意味着我们需要选择数组中的特定项来访问它。 我们可以通过在变量后添加 [0] 来访问数组中的第一项。 这行代码将设置范围的值属性。
}
这个大括号结束了第三个函数。

变化范围值(范围滑块,“50”);
然后我们调用我们的函数将范围的默认值更改为 50。

函数 addExtraSelectOption(selectDiv, optionName, optionValue) {此函数将一个选项元素附加到我们的下拉选择框中。 在第一个参数中,您传递选择元素。 这是所有选项元素的父级。
第二个参数将新选项的名称作为字符串。 第三个参数将我们的新选项的值作为字符串。 该值通常在向后端发送数据时使用,因此必须使其成为一个简单的值。 在这里,我们可以看到我如何为所有选项添加短值首字母缩写词。

var newOption = document.createElement("OPTION");首先,我们使用 createElement 方法创建选项元素并将其分配给 newOption 变量。
var newOptionNode = document.createTextNode(optionName);
然后我们使用 optionName 变量创建一个文本节点并将其保存到 newOptionNode 变量中。
newOption.appendChild(newOptionNode);
我们将 newOptionNode 文本节点附加到我们的 newOption 变量中。
newOption.setAttribute("值", optionValue);然后我们使用 setAttribute 方法设置新选项的值。
selectDiv.appendChild(newOption);
最后,我们将新选项附加到 selectDiv 变量中。 现在它将在 DOM 中可见。 因为我们附加了它,所以该选项将是下拉列表中的最后一个。
}
花括号结束了我们的第四个函数。

addExtraSelectOption(googleSelector, "Google 电子表格", "gs");
我们调用我们的函数将我们的新选项元素添加到我们的下拉列表中。

3. 运动
学习 JavaScript 的最好方法是尝试一下。
我希望您使用 changeRadioSelection 来选择其他选项。 我还希望您使用 changeRangeValue 方法将范围的值更改为 0。 并给我留言,让我知道你的想法!

想不通? 在LinkedIn上给我发消息,我会帮你的!