Loop Builder 简介:设计帖子和产品集的各个方面
已发表: 2022-11-02Elementor 3.8 包含一些备受期待的功能,包括 Loop Builder 的第一阶段,以及在即将发布的版本中添加的其他功能。 使用 Loop Builder,您可以获得更多的创作自由来设计您的帖子和列表,因此您可以按照自己喜欢的方式进行设计。 此外,此版本是第一个遵循新发布机制的版本,这将使我们未来的版本更加可预测和可靠。
介绍 Loop Builder(专业版)

Elementor 3.8 Pro 引入了 Loop Builder 的第一阶段。 Loop Builder 使您能够创建和设计用于重复内容(即循环)的主要项目,例如列表,以及自定义其在页面上的布局。 通过自己创建一个主要项目模板,与 Posts 小部件相比,您可以更灵活地设计您的列表并包含其他动态内容。
Loop Builder 的第一阶段包括为帖子创建主要项目和自定义帖子类型的功能,以及包含帖子中的动态内容的功能。 这样,您就可以轻松设计帖子、投资组合、列表等的显示。 未来的更新将包括完整的 WooCommerce 支持,因此您可以完全自定义所有产品档案的外观,以及可增强网站设计的其他功能。
为您的主要项目设计模板

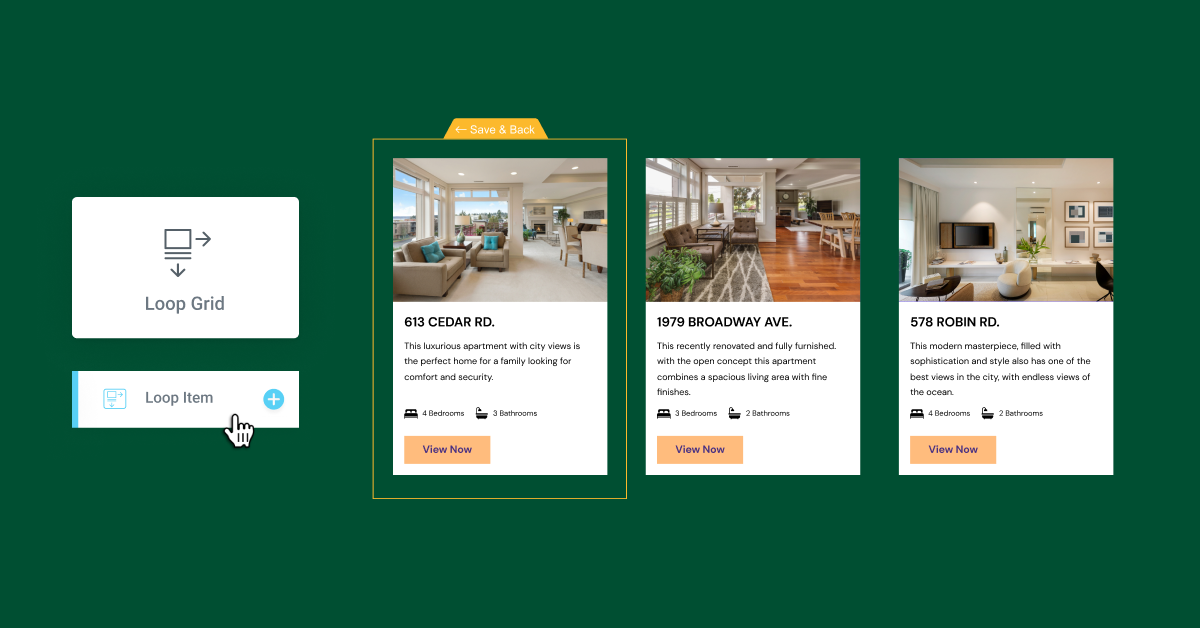
有两种方法可以设计您的主要项目模板:
- 就地编辑——通过将循环网格小部件拖到页面上并单击“创建模板”按钮来使用。
- Blank Canvas – 通过从 Theme Builder 添加一个新的 Loop Item 模板,或者从 WordPress 仪表板的 Templates 菜单添加一个新模板来使用。
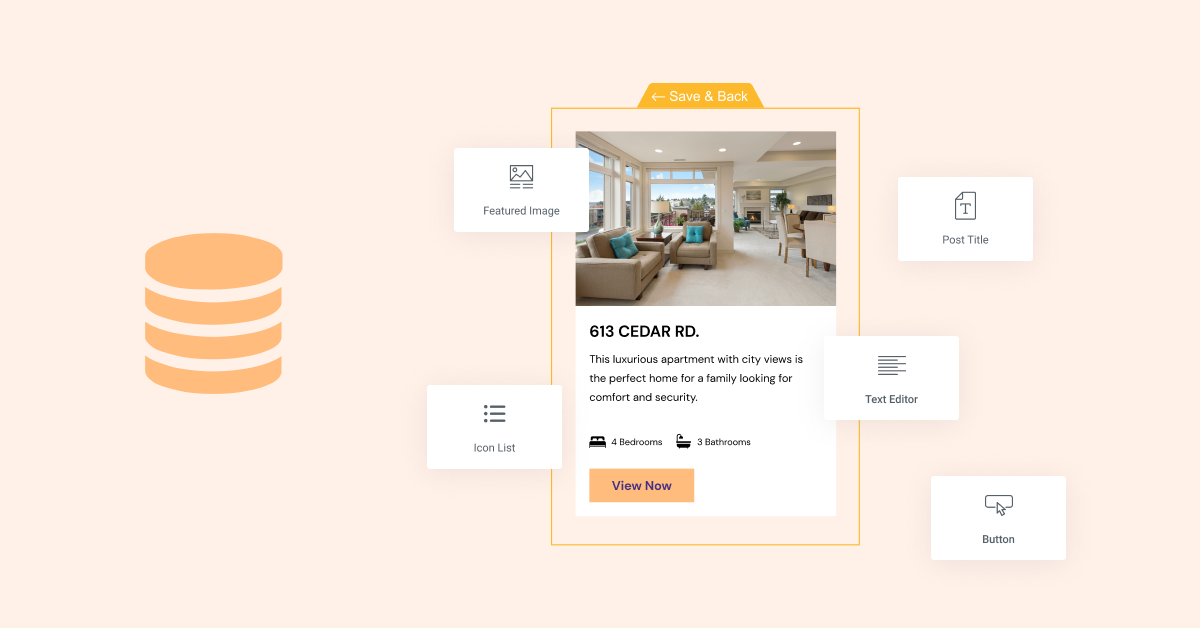
要设计主项目模板,您几乎可以使用 Elementor 中的任何小部件。 您使用的每个小部件都可以分配您网站上可用的任何动态字段,或者它们可以保持静态并用于增强主要项目的设计。
选择要显示的内容来源

为循环项设计好设计后,就可以选择要在页面上显示的内容了。 您可以创建一个循环项目模板并在不同的页面上使用它来显示不同的内容,或者您可以创建不同的模板以用于不同的帖子类型。
例如,如果您正在构建一个房地产网站,您可以创建一个模板来显示您的房地产列表,并创建另一个模板来显示您的博客文章。 这样一来,您就可以为每个人设计独特的内容,并包含不同的内容字段。 在您的房地产列表中,您可能希望包含来自自定义字段的动态内容,以在循环项模板中显示卧室和浴室的数量,而在您的博客文章中,您可能希望包含需要多长时间的指示阅读每篇文章。
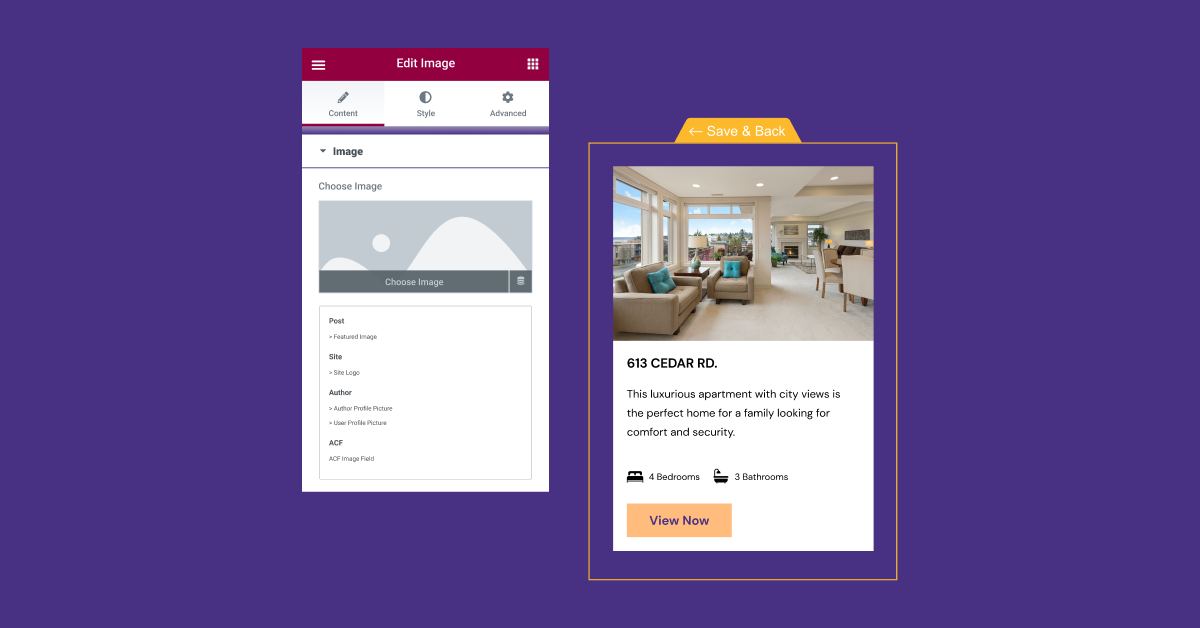
要在循环中显示动态内容,您将通过单击循环项目模板中每个小部件上的动态内容图标来分配要显示的动态内容,并确定应显示哪个动态字段。
要选择要显示的内容的来源或帖子类型,您需要将Loop Grid 小部件拖动到页面上的所需位置,然后在查询部分中选择适当的帖子类型。 然后,您可以选择是否要包含或排除某个作者的内容,或者包含某个术语的内容,决定是否要以升序或降序格式显示帖子。
调整页面上列表的布局

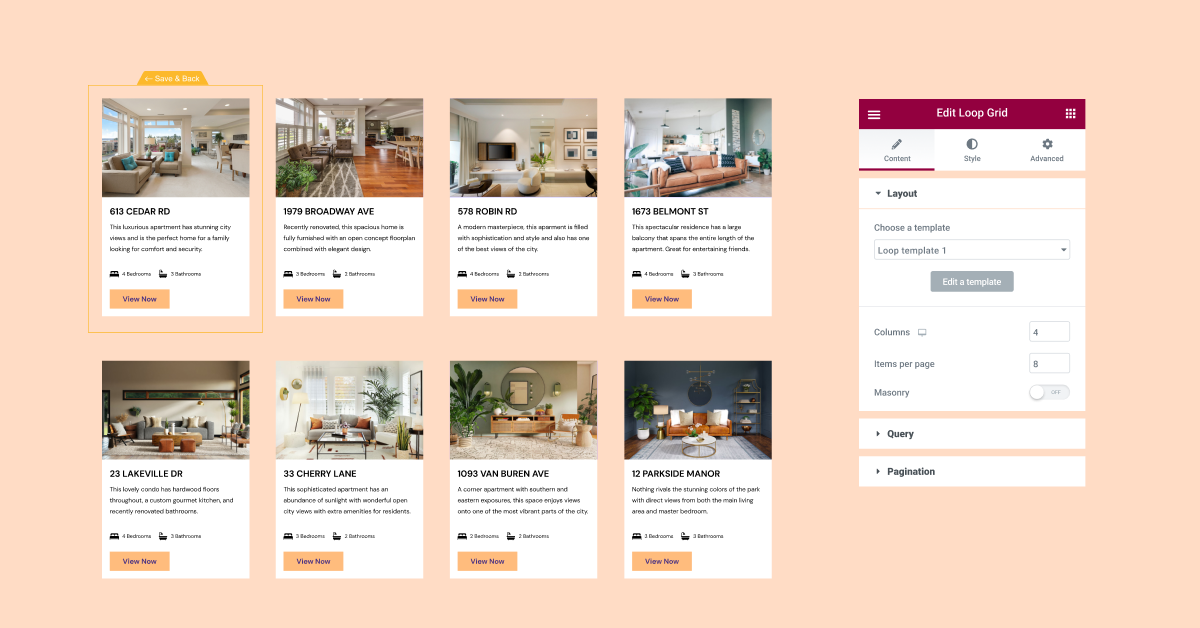
您创建的循环模板可以在任何页面上使用,使用循环网格小部件。 选择模板和要显示的内容后,您可以调整列表在页面上的布局和样式。

在此步骤中,您将决定您希望网格显示的列数、一项与另一项之间的间隔,以及您是希望所有列表显示在一页上还是将它们分成多页。 您还可以在此阶段添加其他样式选项,例如背景图像或运动效果等。
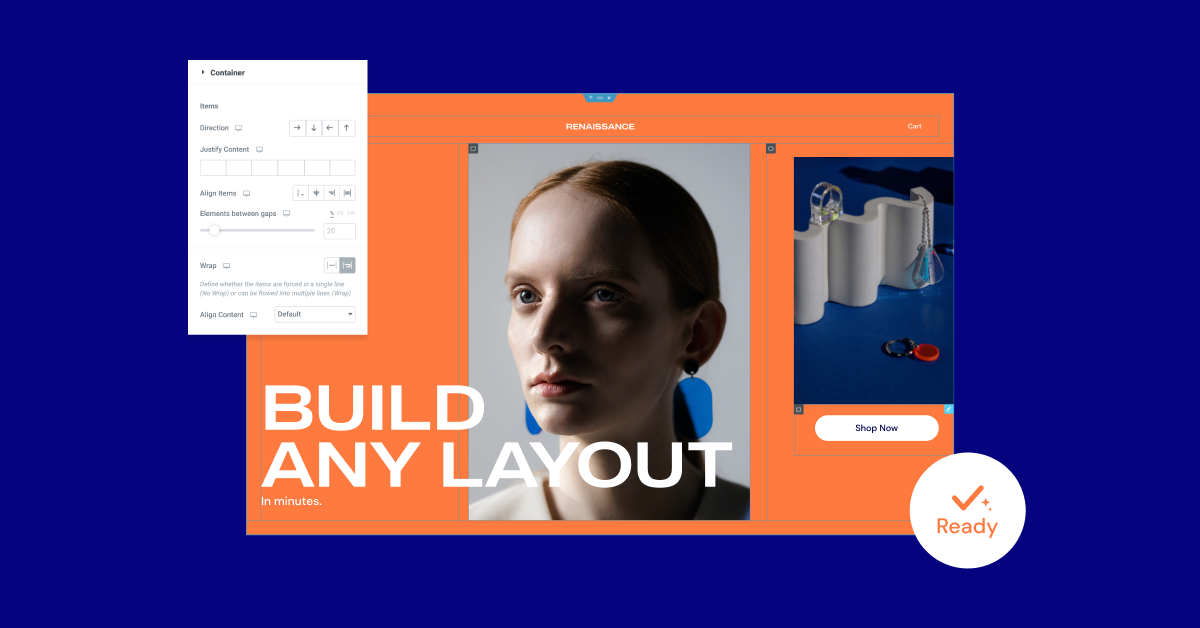
作为此版本的一部分,循环生成器只能与容器一起使用。 因此,要使用 Loop Builder,您需要启用两个实验:Flexbox 容器和 Loop Builder。
Flexbox 容器已经升级到 Beta 实验状态

经过广泛的测试,在各种条件和用例下进行审查,并使用许多不同的集成进行测试后,Flexbox 容器现在是 Beta 实验。 这意味着它们被认为是稳定的,您可以放心地在自己的网站上使用它们。
但是,随着 Container 从 Alpha 实验过渡到 Beta 实验,如果您在实时网站上使用过 Container,请确保一切正常并按预期显示,因为对 Container 所做的一些更改可能会影响它在您网站上的显示方式.
因为对于你们中的一些人来说,Flexbox 容器暂时需要一些学习和习惯——这将由您决定何时激活实验并在您的网站上使用容器。
请注意,如果您决定激活实验并使用容器设计布局,但随后又决定停用实验,则使用容器创建的所有网站部分可能会消失。
要详细了解如何在您的网站上使用 Flexbox 容器,您也可以先在 Elementor Flexbox Playground 中亲自尝试
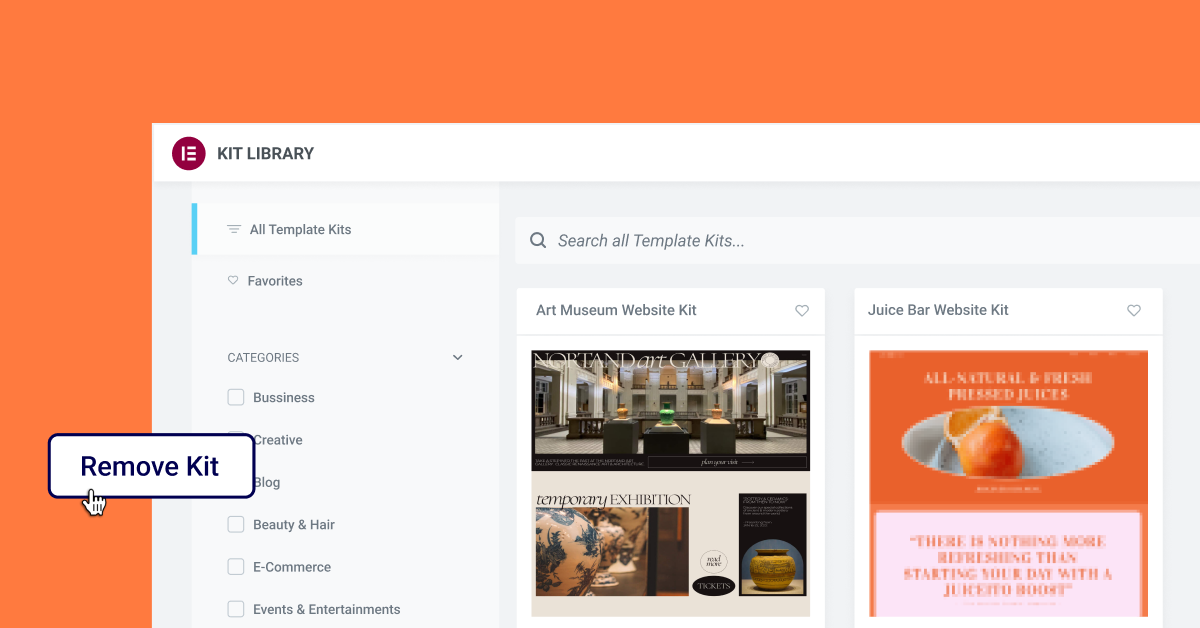
新内容:移除套件——将套件恢复到之前的状态

网站工具包是在您的网站上快速启动的好方法,因为它包含网站所需的所有基本部分以及与之相关的全局样式。 直到现在,还没有一个简单的按钮可以让您将网站恢复到以前的状态,如果您意识到要使用不同的工具包,或者根本不用。
使用新的 Remove Kit 功能,您可以删除您在网站上安装的最新工具包,以及随之而来的全局样式,而无需将整个网站恢复到以前的版本。 更新到此版本后下载任何工具包时,新的“删除工具包”按钮将出现在“导入/导出”选项卡上(位于 Elementor 设置 → 工具下的 WordPress 仪表板中)。 单击此按钮会将您的网站恢复到应用该套件之前的先前状态。 虽然您在新页面或帖子中创建的任何新内容都将保留,但它将采用您的网站在下载该工具包之前的全局样式。
此外,作为工具包的一部分添加到网站的所有页面、帖子和资产都将被删除,这包括对任何工具包内容所做的更改。 如果您想保留对工具包所做的任何更改或删除工具包之前添加的内容,我们建议在删除工具包之前创建一个新页面并复制内容。
享受更多设计灵活性并展示更多动态内容
Elementor 和 Elementor 3.8 Pro 使您能够使用 Elementor 设计更多网站。 无论您是想更好地控制自定义列表的外观和内容,还是想使用容器实现更复杂的布局,这些更新都将提高您这样做的能力。
试试这些新功能,并在评论中让我们知道您对它们的看法,以及您如何在自己的网站上使用它们。
参加我们于美国东部时间 11 月 10 日星期四上午 11 点发布的现场直播,了解有关如何在您的网站上使用 Loop Builder、如何有效地将现有部分和列转换为容器等的更多信息。
