Elementor 3.4 简介:无限设计的附加自定义断点
已发表: 2021-08-17您刚刚为您的客户设计了一个壮观的网站,但他们突然想在他们办公室的大屏幕上看到它。
您想知道 – 您的网站在 70 英寸 16:9 电视上看起来如何?
好吧,不要再想了! Elementor 支持您。
引入额外的自定义断点!

您现在可以针对更多移动屏幕、平板电脑屏幕、笔记本电脑和宽屏设备自定义您的设计。 您现在可以使用六个自定义断点,为您提供更多控制和为任何设备创建的自由。 让我们深入了解此功能及其独特之处。
额外的断点
用断点打破设计边界

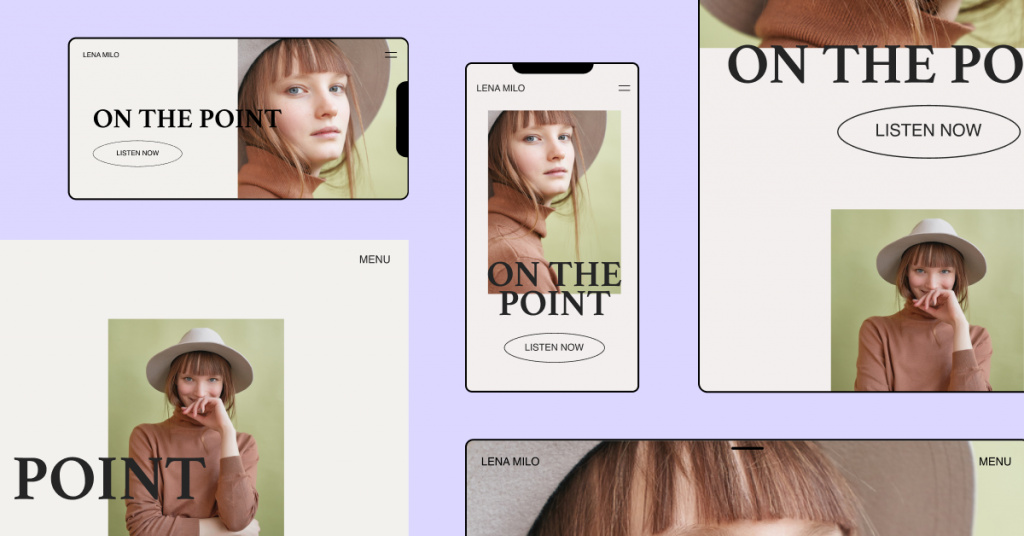
您可能放置了一个包含连续三张图片的画廊,但希望移动设备上的访问者只能看到连续两张图片。 这就是断点的用武之地,因为它们允许您根据设备和屏幕尺寸自定义网站的布局。
Elementor Core 3.4 使您能够根据七种设备调整设计布局。
使用断点时,您可以完全灵活地:
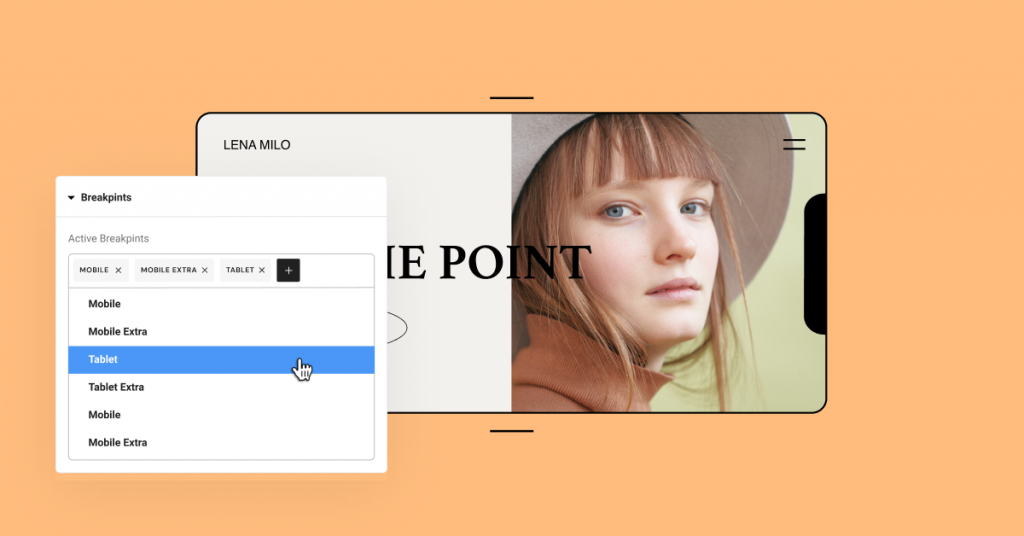
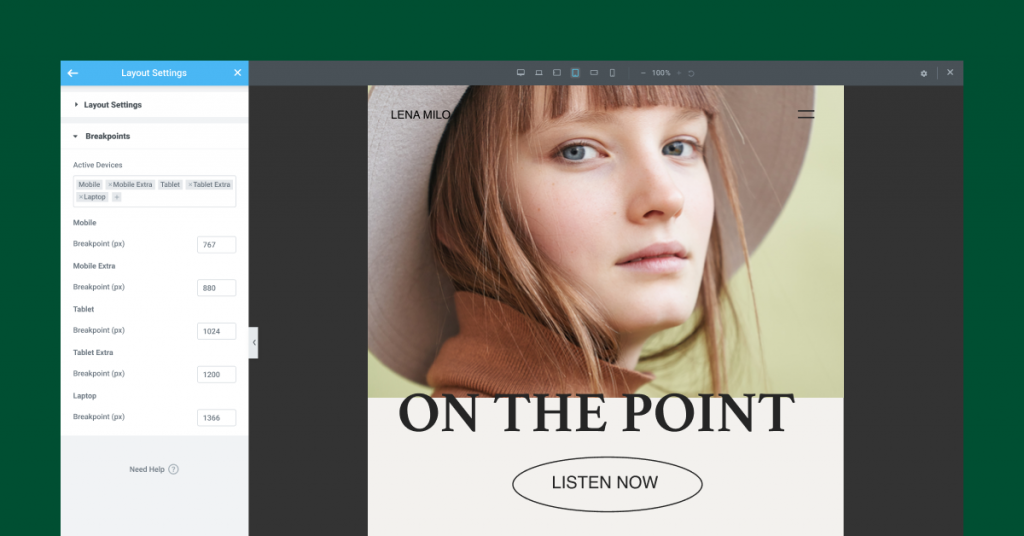
- 选择激活的断点。 除了原来的桌面、手机和平板电脑,您现在可以为更多屏幕尺寸添加断点。
- 选择每个断点的值。 您可以单独管理每个断点的值。
- 放大或缩小预览。 缩小以预览宽屏设备。 在比您正在设计的屏幕小的屏幕上工作,同时看到更大的画面。
如何使用断点为不同的设备设置样式
Elementor 使用跨断点的级联概念,缩小除宽屏以外的所有设备。 记住每个断点如何影响其他断点的一种简单方法是:桌面始终是默认设置。

桌面是影响大屏幕和小屏幕的所有其他断点的默认屏幕设置。
示例:为每个断点设置不同的标题
让我们看一个简单的例子来理解它是如何工作的。
对于默认的桌面屏幕设置,您将标题的文本大小设置为 80 像素。 该文本大小将应用于所有其他断点。
如果您随后转到 Tablet 断点并将标题大小设置为 60px,它将应用于所有较小的断点,包括 Mobile 和 Mobile-Extra。
您为 Tablet 设置的样式将不适用于较大的断点,在本例中包括 Laptop 和 Tablet-Extra。 这些较大设备的断点将保持在 80px,与桌面设备相同。
确切知道您在其他断点上设置了哪些样式
每增加一个自定义断点,就需要准确了解从一个断点到另一个断点继承的内容。
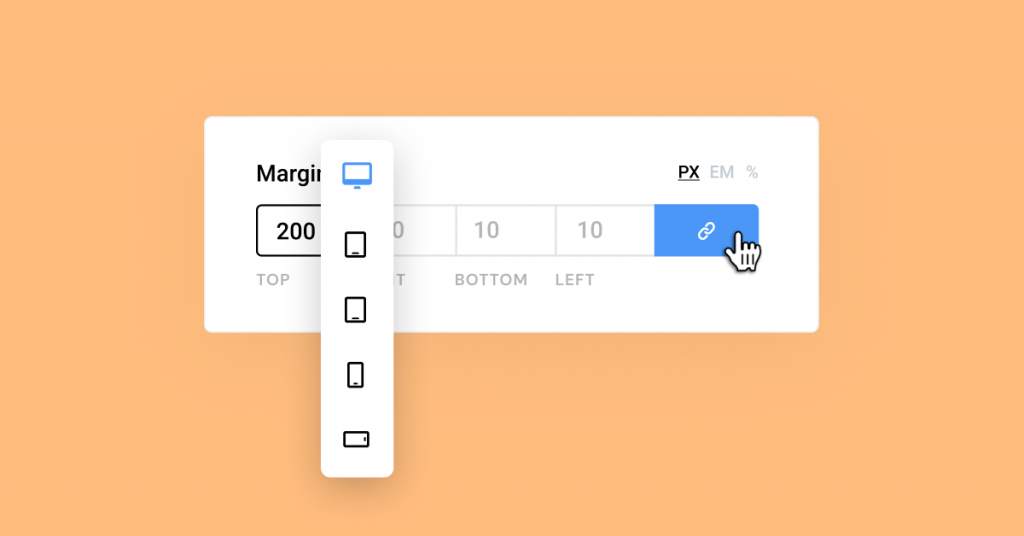
这就是我们添加新的 UI 改进的原因,它可以帮助您识别哪些样式是从其他断点继承的。 因此,您将 Tablet 上的边距设置为 10px,然后移动到 Mobile-Extra 视图。

现在您可以看到控件上的继承值(例如填充、边距、背景图像和所有其他数字控件)都显示为占位符。 在我们的示例中,您在平板电脑上设置的 10px 将在所有小于平板电脑的设备上显示为灰色占位符。
小建议! 请记住,您只能为标题旁边有设备图标的值更改每个断点的样式,如下图所示。

性能改进 #1
突破速度限制的断点
为了尽可能优化自定义断点,我们重建了响应式控件加载机制。 这将服务器响应时间提高了 23%(!),并将内存使用量减少了约 5%。 我们还为编辑器负载节省了大约 30% 的数据流量。 换句话说,它让一切运行得更快、更顺畅。

由于我们进行了更新,添加自定义断点不会对性能产生重大影响,这与使用重复代码来实现此目的的其他解决方案不同。 在我们的开发帖子中阅读更多相关信息。
性能改进 #2 和 #3
放弃 IE 支持并改进 Font Awesome 加载

Elementor 3.4:使用 Elementor 的附加自定义断点使一切响应!
元素版本 3.4
更好的断点,更好的性能
新的自定义断点使您的设计更容易适应不同的屏幕。
此版本还继续致力于为您提供世界上性能最佳的工具,并进行了三项不同的性能改进。
无论您是想定制您的设计以更好地适应最新的 iPhone(已经是 13 了吗?)、您客户的宽屏电视,还是横屏设备,请试用一下新功能并在下面的评论中告诉我们您的想法。
可湿性粉剂网站
即刻