20 个可转化的 Instagram 点击后着陆页示例
已发表: 2017-02-21Instagram 继续在社交媒体阶梯上攀升。 从业余摄影师的利基网站和一些滤镜到最常用的图像共享平台之一,寻求扩大受众的营销人员不能忽视广告机会。 而且,随着我们继续朝着应用程序优先的在线体验迈进,移动设备的流量继续超过桌面设备。 Instagram 等以移动设备为先的网站将继续受益,这意味着您的广告具有更大的潜力——如果您将广告与 Instagram 着陆页相结合,还能创造更高的投资回报率。
什么是 Instagram 着陆页?
Instagram 着陆页是一个独立的网页,它使用有说服力的元素,如推荐、以利益为导向的副本和视频来说服其访问者转换为优惠。 而且,由于 Instagram 主要用作移动设备上的应用程序,因此设计适合移动设备的页面非常重要。 访问者在点击 Instagram 上的促销链接后登陆该页面。
通用 Instagram 登陆页面表单
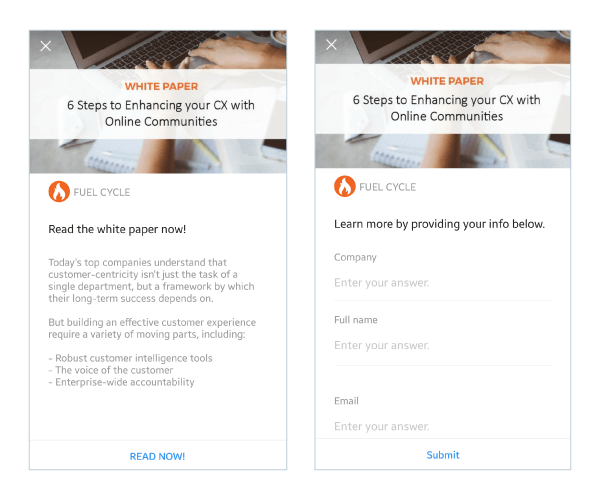
Instagram 通过其母公司 Facebook 提供现场表格。 这些可以在紧要关头工作,因为它们会自动创建一个使用广告图片和标题的点击后登录页面。 这有助于消息匹配和快速部署您的活动,但在广告个性化和与访问者作为个人交谈方面还有很多不足之处。
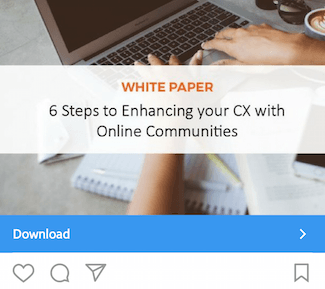
这是 Fuel Cycle 的一则广告,后面是他们的通用点击页面和表单:


相反,构建您自己的个性化点击后登录页面将大大有助于提高您的转化率并实现您设定的目标。 Instagram 广告可能会挑逗您的报价,但您的点击后着陆页会密封转化。 让我们看看这 20 个品牌是如何做到这一点的。
点击鸣叫
(您会在下面注意到我们在点击后登录页面之前展示了广告,以向您展示 Instagram 用户将体验到的完整序列。)
请记住,对于较短的 Instagram 登录页面,我们会显示整个页面。 但是,对于较长的页面,我们只在首屏显示。 您可能需要点击进入每个点击后登录页面才能看到我们讨论的一些要点。 此外,下面列出的一些品牌可能正在使用与下面显示的版本不同的替代版本对其页面进行 A/B 测试。
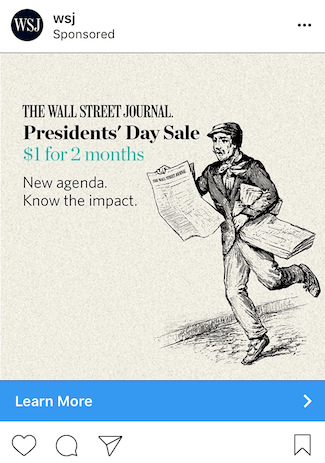
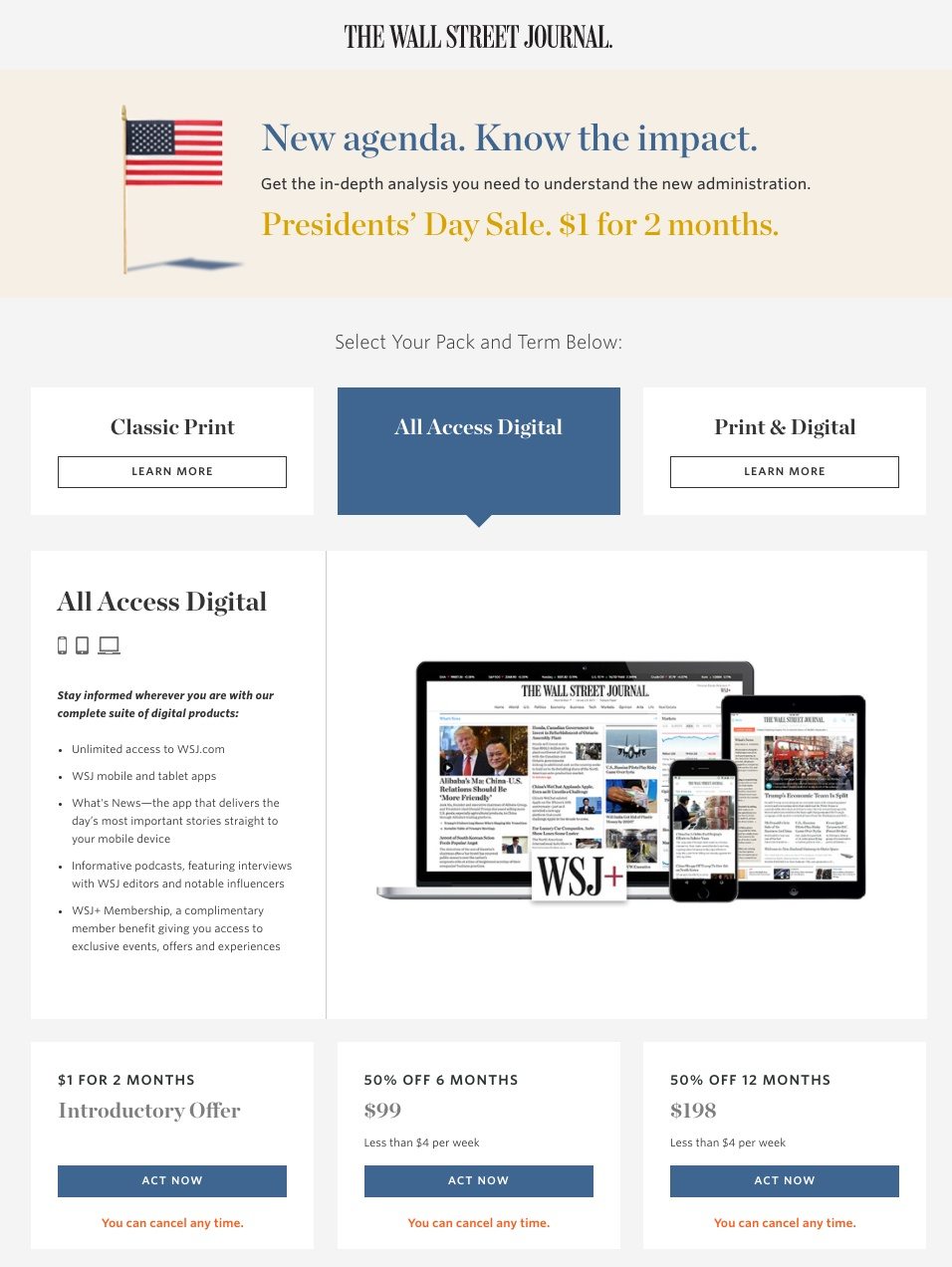
1. 华尔街日报


这个点击后登陆页面的优点:
- 广告和点击后登陆页面的标题都使用消息匹配,以迎合白宫新政府的情绪。
- 箭头视觉提示指示选择了哪个计划,并告诉访问者查看下方以获取有关所选计划的更多具体信息。
- 项目符号副本使访问者可以轻松扫描页面的要点和他们选择的订阅。
- “立即行动”呼吁提供的紧迫性和立即了解情况。
- 提前定价和提供折扣可以给游客带来心理上的刺激。
- 缺少导航链接不允许用户在不转换或关闭页面的情况下退出。
- “您可以随时取消”让访问者放心,因为他们不会被锁定在长期合同中。
要运行的 A/B 测试:
- Wall Street Journal 徽标已链接,但它不会将访问者从页面上带走——它会重新加载页面。 这有点误导,可能会让访问者感到沮丧,以为他们可以导航到《华尔街日报》网站,但却被困在这个页面上。 在这种情况下,最好取消徽标链接并完全避免混淆。
- 此页面上有许多不同的选项。 在 3 种接收新闻的方式和 3 种不同的计划长度之间进行选择对于单个点击后登录页面来说可能太多了。 《华尔街日报》可以尝试测试一个点击页面,该页面会指向包含所有这些选项的定价页面。
2. 借贷俱乐部


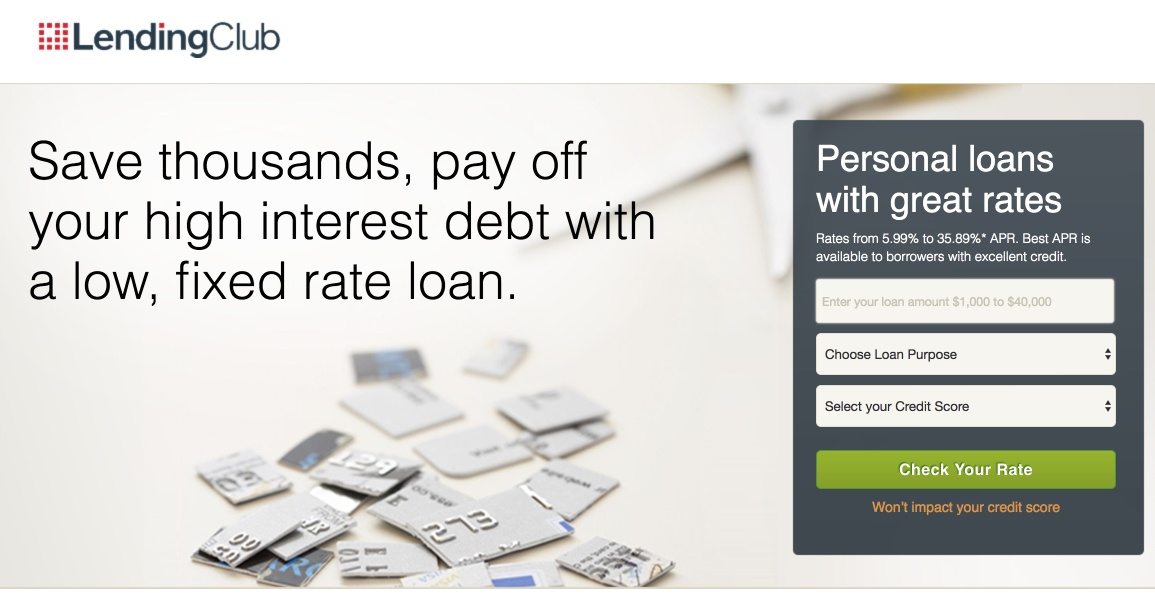
这个点击后登陆页面的优点:
- 被剪掉的信用卡是一个极好的英雄形象,同时也是一种表达摆脱债务后的情绪解脱的方式。
- 标题与个人对话并利用了省钱的愿望。
- 只有几个字段的低摩擦表单和对比鲜明的 CTA 按钮使转换更容易。 它还用深灰色框封装,立即引起注意。 关于不影响的信息也减少了焦虑。
- 折叠上方的文字非常少,可以帮助访问者的眼睛更快地到达表单。
- 来自 BBB 和其他机构的证书和徽章有助于建立信任。
要运行的 A/B 测试:
- 该徽标链接到该网站,为访问者提供了一个不会导致转换的退出。
- 将标题分成标题和副标题。 标题可以写成:节省数千,副标题写成:用低利率的固定利率贷款还清高息债务。
3.雪城大学


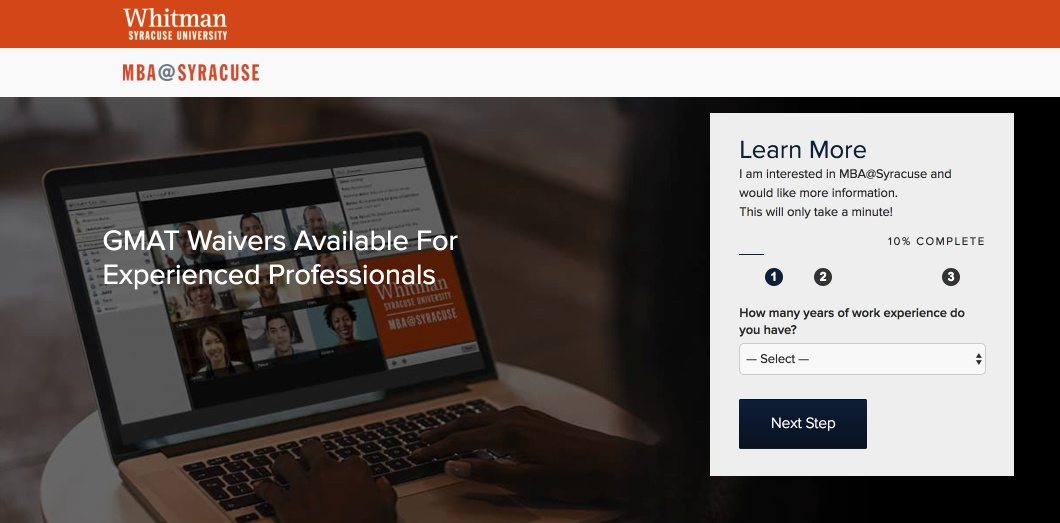
这个点击后登陆页面的优点:
- 多步骤表单减少了摩擦,因为它让访问者知道注册过程涉及多少步骤,而且“只需要一分钟!”
- 次要标题提到他们排名第 18 位,为该计划树立了信誉。
- 折叠上方的文字非常少,可以让访问者将注意力集中在点击后登录页面的重要区域,例如表单和主图。
- 项目符号副本突出了锡拉丘兹在线 MBA 课程的主要优势。
要运行的 A/B 测试:
- 表单标题“了解更多”可以与“高等教育从这里开始”等更有趣、更以利益为导向的内容进行对比。
- “10% 完成”看起来访客离完成还有很长的路要走。 锡拉丘兹可以测试更大的起始数字或更少的步数,以防止访客在开始之前就灰心丧气。
- 该页面似乎不平衡,有太多空白。
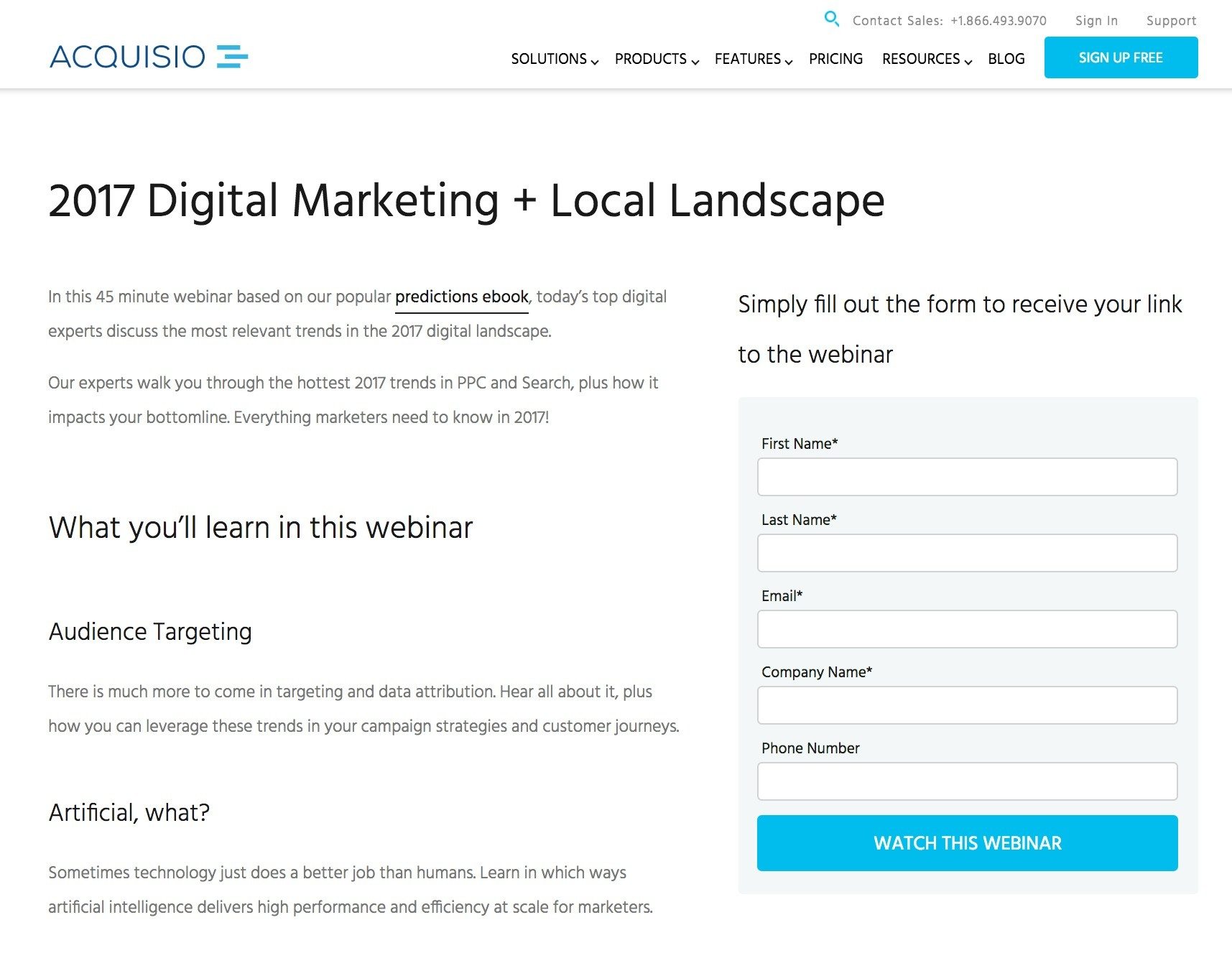
4.收购


这个点击后登陆页面的优点:
- 该页面的消息与广告完美匹配。
- 显示了网络研讨会的主持人,为页面提供了人性化的联系并建立了他们的权威。 不过,它们可以以不同的方式对齐以获得更好的美学效果。
- 最少的文案清楚地解释了观众将在网络研讨会中学到的内容。
- 简单的形式减少了摩擦。
要运行的 A/B 测试:
- “点击后登陆页面”是网站上的一个页面,有太多的干扰和用户退出的地方,而不是表单。 删除导航和页脚将是一个好的开始。
- CTA 按钮与页面上唯一的其他 CTA 颜色相同,它仍然可以获得转换,但不是网络研讨会。
- 页面上没有图像,直到网络研讨会主持人的折叠下方。 尝试添加一张图片,展示数字营销的实际效果、提到的电子书或网络研讨会上的演讲者。
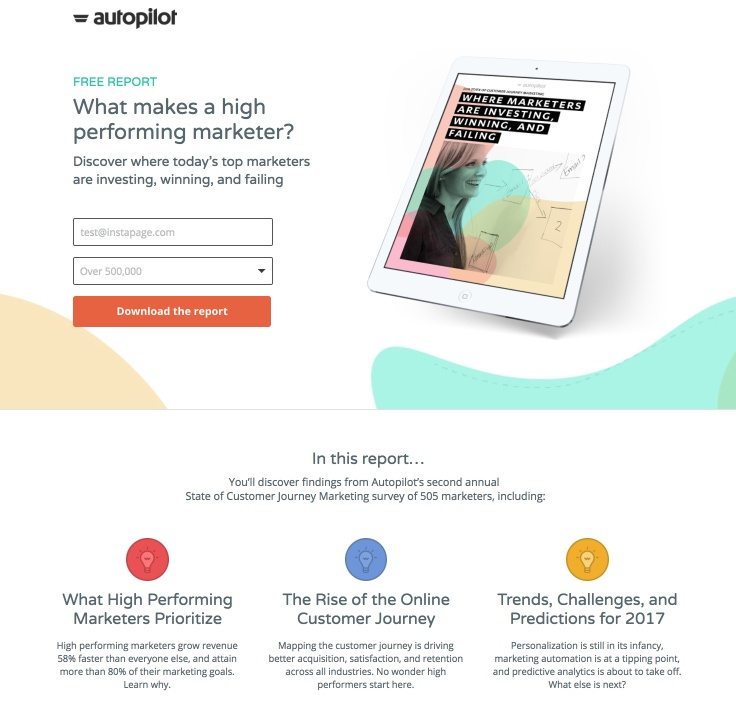
5. 自动驾驶


这个点击后登陆页面的优点:
- 首屏的文案简单明了。
- “免费”一词让访问者知道该报告不会花费一毛钱。
- 点击后着陆页图像与广告紧密匹配。
- 带有醒目的 CTA 颜色的双字段表单会鼓励转化。
- 作者简介部分提供了有关 Guy Marion 及其撰写报告资格的更多信息。 此外,他的头像为页面增添了人性化的吸引力。
- 页面底部的超链接 CTA 按钮会将访问者引导回折叠上方的表单。
- 总的来说,该页面与空白和有说服力的元素非常平衡。
要运行的 A/B 测试:
- 该徽标超链接回到 Autopilot 网站,让访问者有机会退出而不转换。
- 副本可以用第一人称写,尤其是在 CTA 按钮上,即向我发送报告。 甚至第二人称亲自与访客交谈。
- 右下角的聊天气泡会让人分心,因为当你将鼠标悬停在它上面时,它会宣传不同的报价。
6.有影响力
Influitive 正在对广告本身进行 A/B 测试,Instapage 强烈鼓励这样做。 由于 Instagram 只允许广告商使用他们提供的预制号召性用语,因此 Influitive 正在测试添加一个看起来像按钮的 CTA 是否会对广告点击产生影响。 虽然颜色使图像流行并吸引 CTA 的眼球,但有趣的是看看这是否足以抵消无法单击它的挫败感。


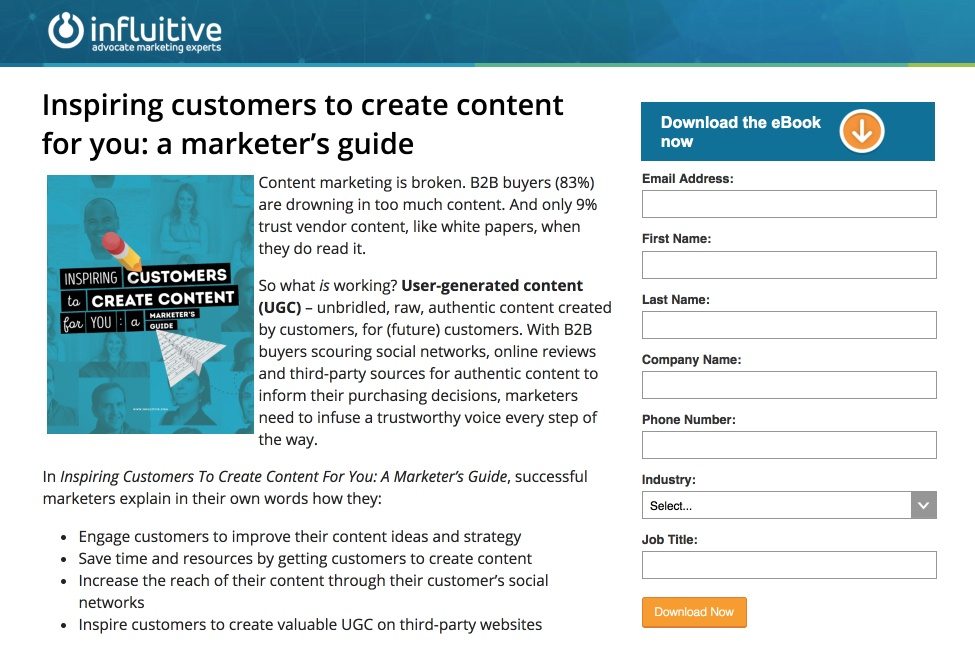
这个点击后登陆页面的优点:
- 对比色的箭头方向提示将眼睛引向表格。
- CTA 按钮颜色突出并与方向提示相匹配。
- 电子书的封面让访问者了解他们所获得的内容。
要运行的 A/B 测试:
- Influitive 的徽标链接到另一个页面,这让访问者在有机会评估报价之前离开该页面。
- 大量的文字使这个页面比它需要的更难阅读。 尝试减少文本以使页面更具视觉吸引力。 与图像更好的间距也会使事情更美观。
- 该表单有许多必填字段。 如果 Influitive 正在寻找合格的销售线索,这很好,但对于 Instagram 广告,这可能太多了。
- 表单标题和 CTA 副本都有很多不足之处。 测试第一人称或第二人称(我或你)和一个好处。
- 该页面看起来根本不平衡,因为该公司似乎想将所有内容都挤到首屏。 副本太靠近图像和表格,页面底部有太多空白空间。
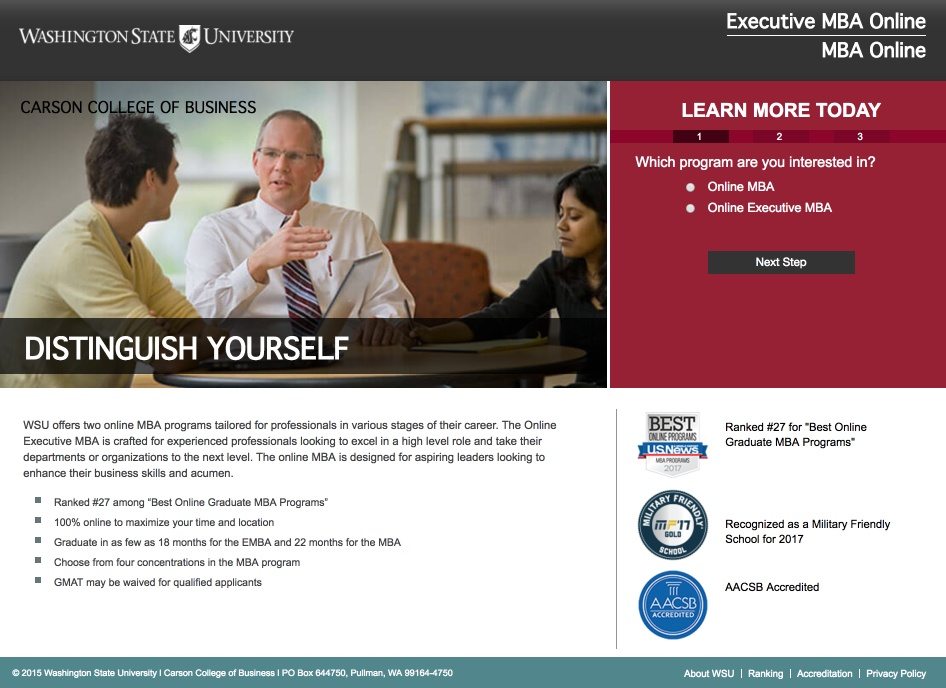
7. 华盛顿州立大学


这个点击后登陆页面的优点:
- 华盛顿州立大学徽标未链接到其他页面,这有助于将访问者留在该页面上。
- 标题吸引了访问者的情绪和在商业世界中取得成功的愿望。
- 多步骤表格清楚地显示有 3 个步骤,减少了启动时的摩擦。
- 强调他们的第 27 名排名有助于确立 WSU 在线 MBA 项目的高度可信度。
- 认证和排名徽章建立了权威和信誉。
- 手作为视觉提示指向表单和 CTA 按钮的方向。
要运行的 A/B 测试:
- CTA 按钮乍一看并不明显,因此它可能会更大。
- CTA 的颜色与页面没有任何对比。
- CTA 副本可以在注册过程的每个步骤中更加具体。 “Take Me to Step 2”和“Take Me to Step 3”会比当前的副本更令人鼓舞。
- 页脚链接为访问者提供了一个不会产生潜在客户的出口。
- WSU 可以测试直接与个人对话的不同副本。 当前的文案针对的是一个庞大的、有些模棱两可的群体,而不是访问者本人。 尝试在副本中添加“您”和“您的”的版本。
- 2015版权应该更新了。 如果此页面已有两年历史,潜在学生还会对该计划及其提供的高质量教育提出什么疑问?
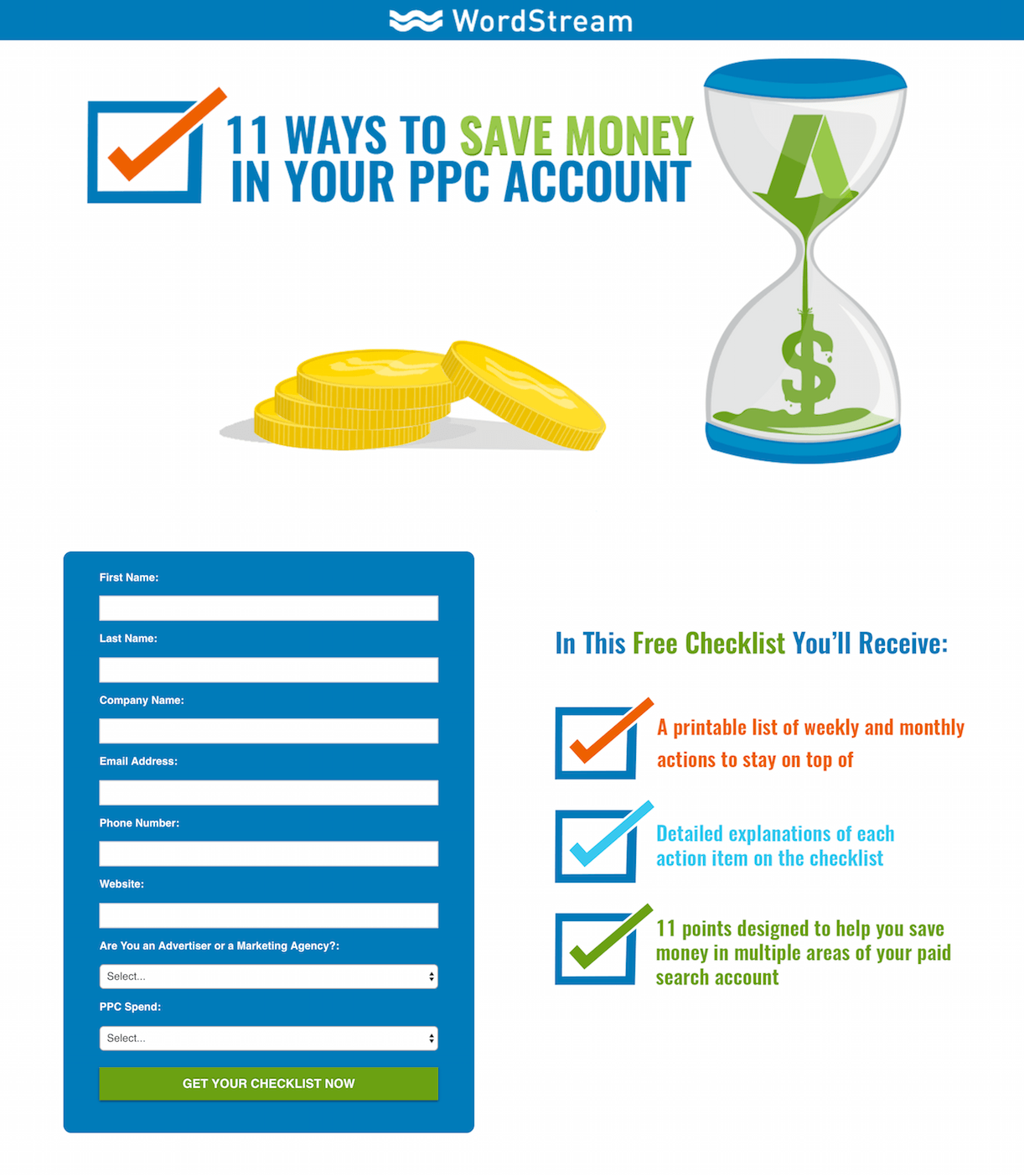
8. 文字流


这个点击后登陆页面的优点:
- 广告和点击后登陆页面从图像到广告文案都经过专业对齐。
- 项目符号副本准确说明了您将从指南中收到的内容。
- 该副本使用第二人称(您和您的)直接与访问者交谈。
- 该页面流量很大,允许访问者的眼睛从标题转移到英雄形象,然后向下滚动以找到表格。
- 英雄形象将节省时间和金钱与“省钱”一词联系起来,方法是将它们全部变成绿色。
- 在这个点击后登陆页面上没有浪费空间——它非常平衡,不包含任何会分散核对清单下载注意力的无关内容。
要运行的 A/B 测试:
- 8 字段的表格会产生很多摩擦,因为它对访问者的要求很高。 清单是否需要公司名称、电话号码和网站?
- 太多的颜色使这个页面比它需要的更难处理。
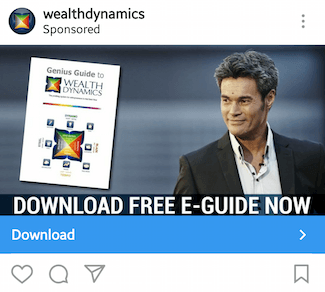
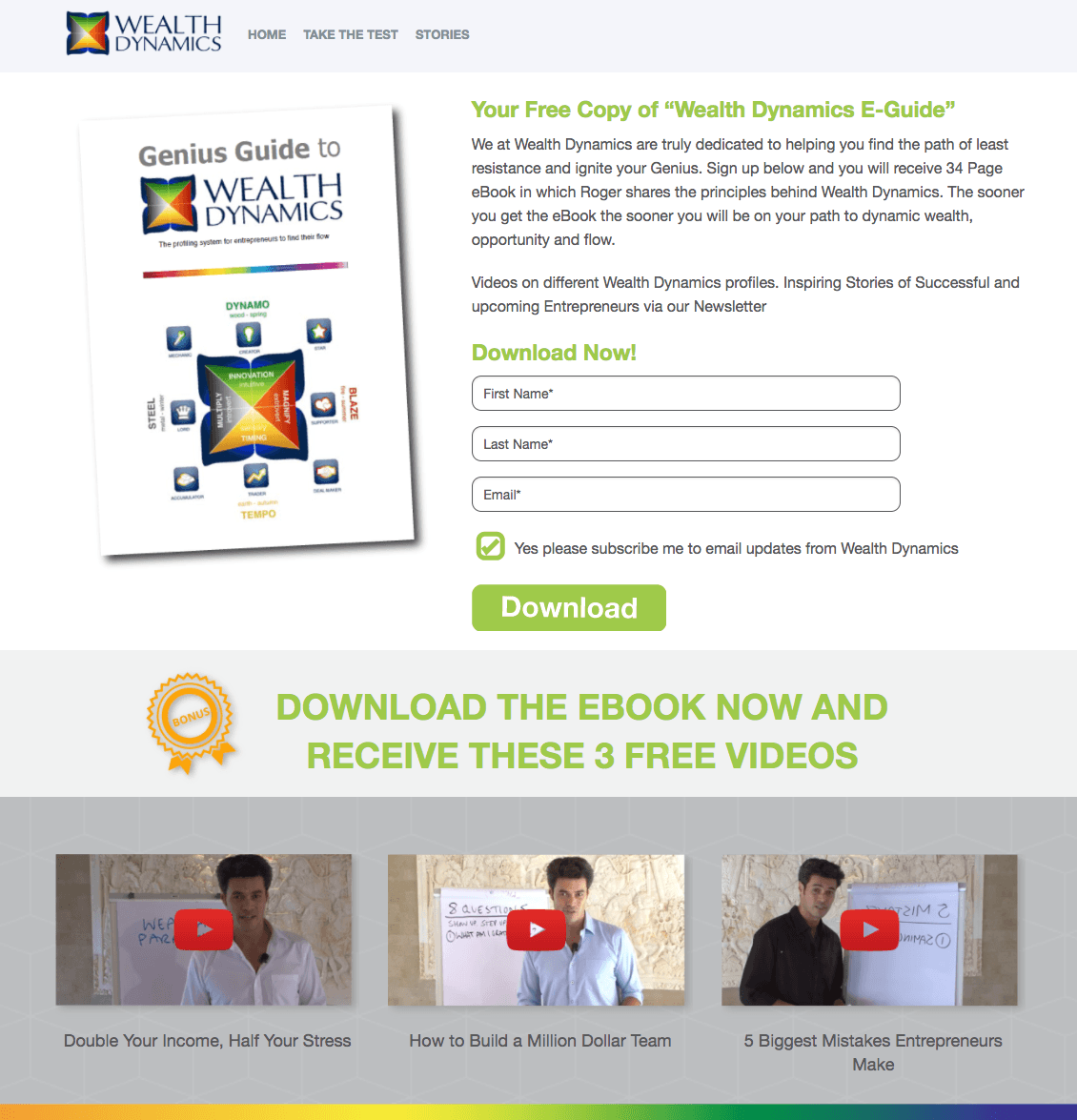
9. 财富动态


这个点击后登陆页面的优点:
- 页面、文案和表格都很简短,切中要点,减少了摩擦。
- “免费”用于说服访问者下载电子指南。
- 3 字段表单不需要太多访问者即可转换。
- 底部的视频图像提供了下载电子书的“奖励”激励。
要运行的 A/B 测试:
- 标题链接提供了太多选项,让访问者在考虑下载电子指南之前离开。
- 标题使用第二人称,但实际上什么也没说。 测试一些令人兴奋并提供好处的东西,例如“找到你的创业流程”。
- CTA 按钮虽然在品牌上,但与页面的其余部分融为一体。
- CTA 副本没有吸引力。 “下载”是您可以用来产生转化的最糟糕的词/短语之一。 尝试使用第一人称或第二人称中更具说服力的动作动词。 “立即获取您的天才指南!” 可以增加转化次数。
- 电子邮件更新的复选框是预先选中的,这是 Wealth Dynamics 将人员添加到其电子邮件列表的一种偷偷摸摸的方式——特别是如果访问者不是自愿选择加入他们的列表。
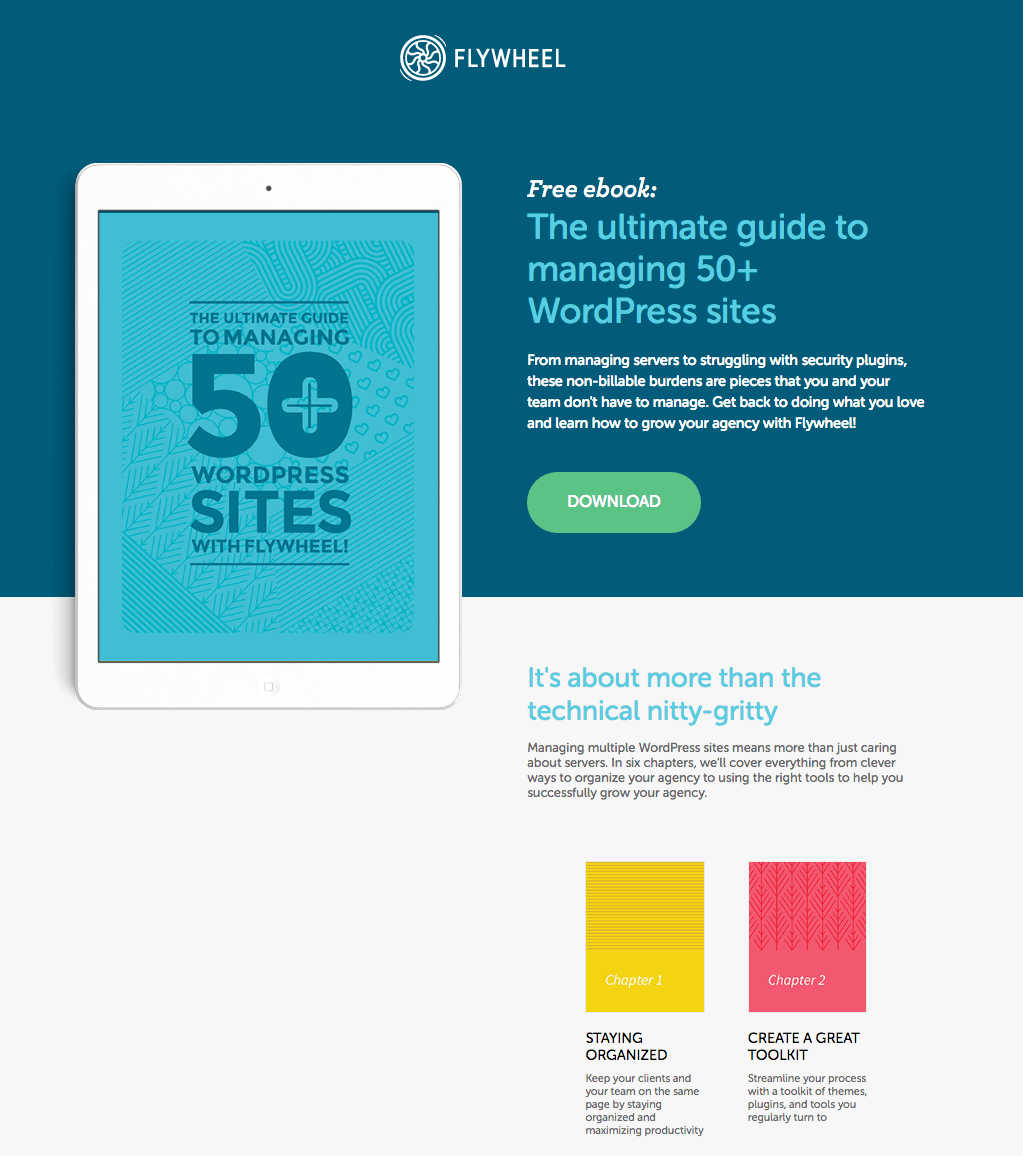
10.飞轮


这个点击后登陆页面的优点:
- 主图与广告完美匹配。
- 标题中使用了“免费”,有助于立即引起注意并引起人们对电子书的更多兴趣。
- 当访问者滚动时,iPad 在侧面保持静止,但图像滚动到不同的章节,使页面栩栩如生。
- 折叠上方的 CTA 按钮使用锚标记,单击该标记会将访问者发送到折叠下方的表单。
- 带有姓名和从属关系的客户推荐可以增加信任和可信度。
- 逐章摘要有助于为访问者提供更多信息并下载电子书。
要运行的 A/B 测试:
- Flywheel 的徽标在首屏上方和下方都有超链接到此点击后登录页面。 “Get Flywheel”也链接在页面底部,它作为一个 CTA,因为它使用了一个动作动词,但将注意力从电子书上移开。
- “下载”CTA 副本并不引人注目。 相反,Flywheel 应该尝试测试更多鼓舞人心的动作动词,并包括下载的好处。
- 页面标题与电子书标题相同。 这没关系,但标题是一个以情感诉求吸引注意力的机会,而文案正是这样做的。 抓住每一个吸引访客注意力的机会。
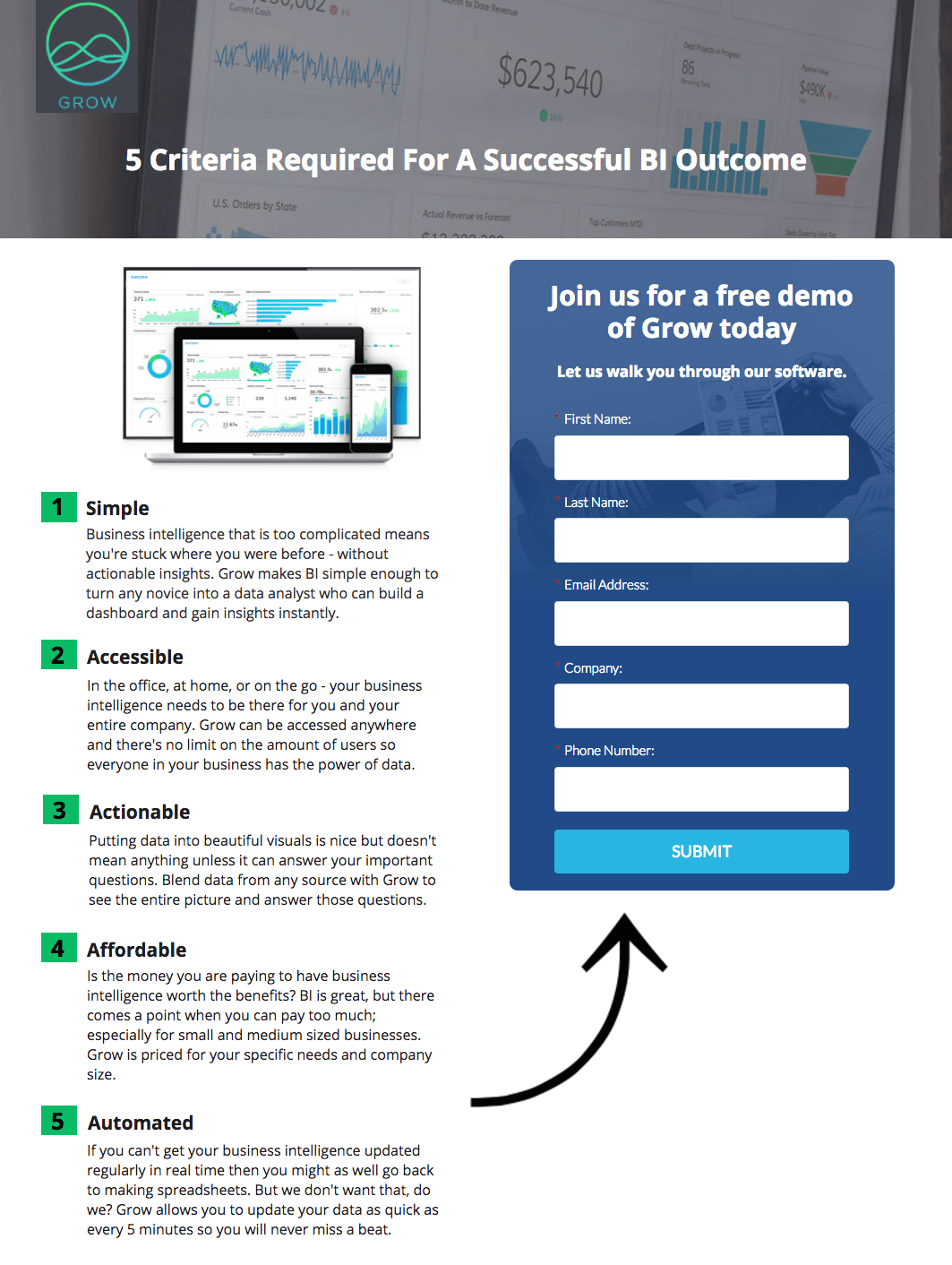
11.成长



这个点击后登陆页面的优点:
- 箭头充当明确的方向提示,可在访问者完成扫描文本后立即将他们的眼睛引导至表单。
- 表单封装有蓝框轮廓,可立即引起注意。
- 主图让您一窥软件内部。
要运行的 A/B 测试:
- 着陆页上的徽标链接到 Grow 的主页。
- 每个要点都有很多文字。 Grow 应该测试更简洁的文案以避免压倒性的访问者。
- 页面没有真正的流动性,这可能会导致访问者漫无目的地在页面上徘徊,试图寻找信息。 Grow 可以尝试 F 型布局,以更自然地引导访问者访问表单。
- 箭头提示放置在一个奇怪的位置。 逻辑似乎是,当访问者阅读完文本后,他们将被指向表单。 但是,这不是人们扫描点击后登录页面的方式,这会导致流程中断。 Grow 可以测试将来自新副标题的箭头或带有其软件的图像放在不同的设备上。
- “提交”很少是获得点击次数的最佳 CTA。 测试访问者想要点击的更多可操作的短语。
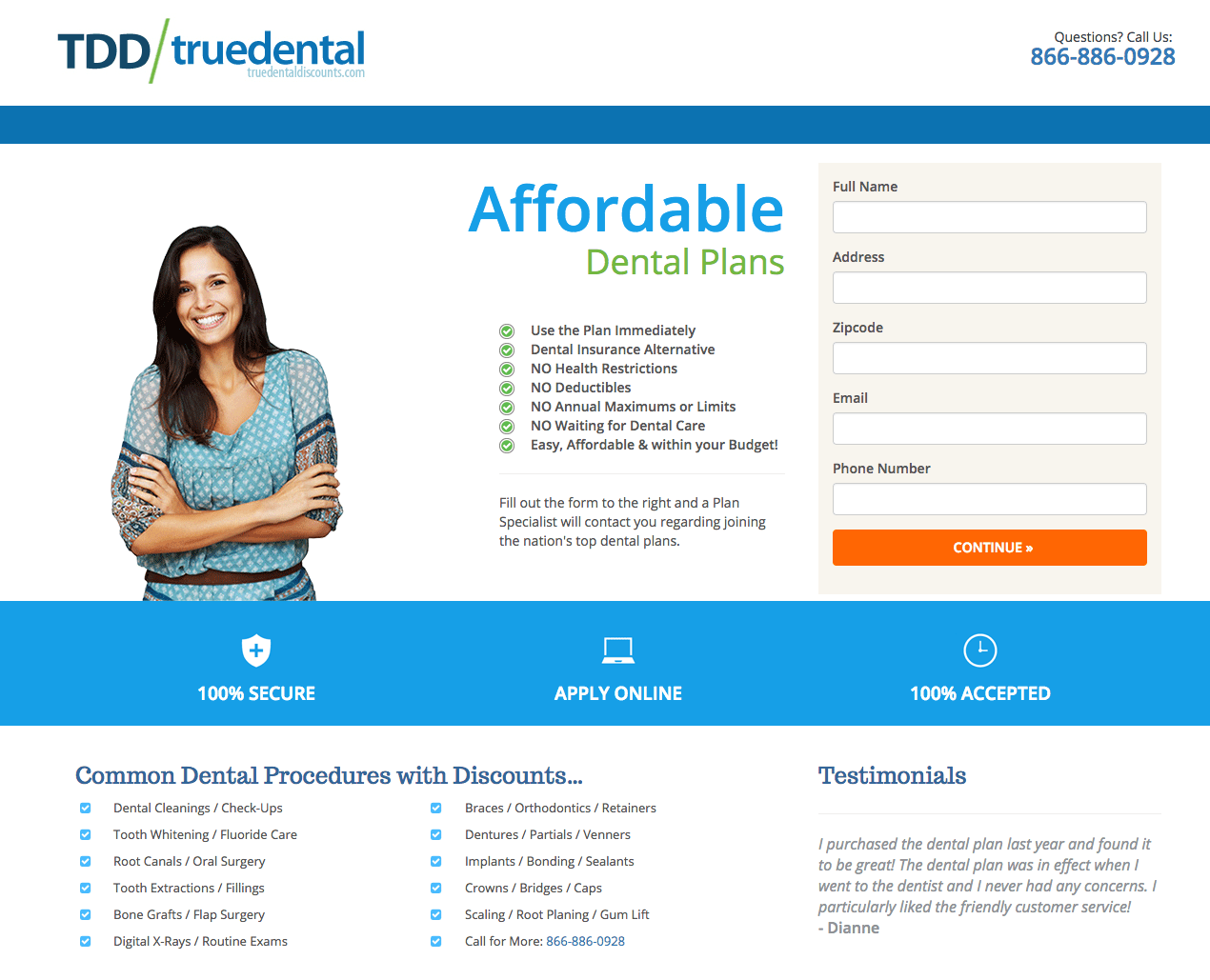
12. 真正的牙科折扣


这个点击后登陆页面的优点:
- 电话号码是点击通话,这非常重要,因为几乎所有流量都来自 Instagram 的移动设备。
- 带项目符号的副本易于消化和扫描。
- “负担得起的牙科计划”在情感和心理上与访问者交谈,为点击广告承诺“永远不会过度收费”的用户提供福利。
- 这位微笑的女士通常不适合大多数点击后登录页面的上下文,但在一个用于牙科计划的页面上,她的大牙齿和直接的眼神交流会吸引访问者考虑他们自己的口腔健康。
- CTA 按钮跳出页面,只是请求潜在客户完成表格并继续。
要运行的 A/B 测试:
- 笑容满面的女士在牙科诊所工作,但 truedental 仍然可以进行测试。 一些想法是,牙医与病人交谈,父母和孩子坐在牙医椅上,或者护士在候诊室。 还可以通过让人们注视表格的方向来使用图像作为方向提示。
- 多步骤形式的 CTA 副本“继续”有效,但更具启发性的内容可能会提高转化率。 “Take Me to Step 2”更具描述性,告诉访问者接下来会发生什么。
- 在项目符号点和表格之间以及蓝色横幅下方添加一点空白将有助于使页面更具可读性。
13. 本特利大学


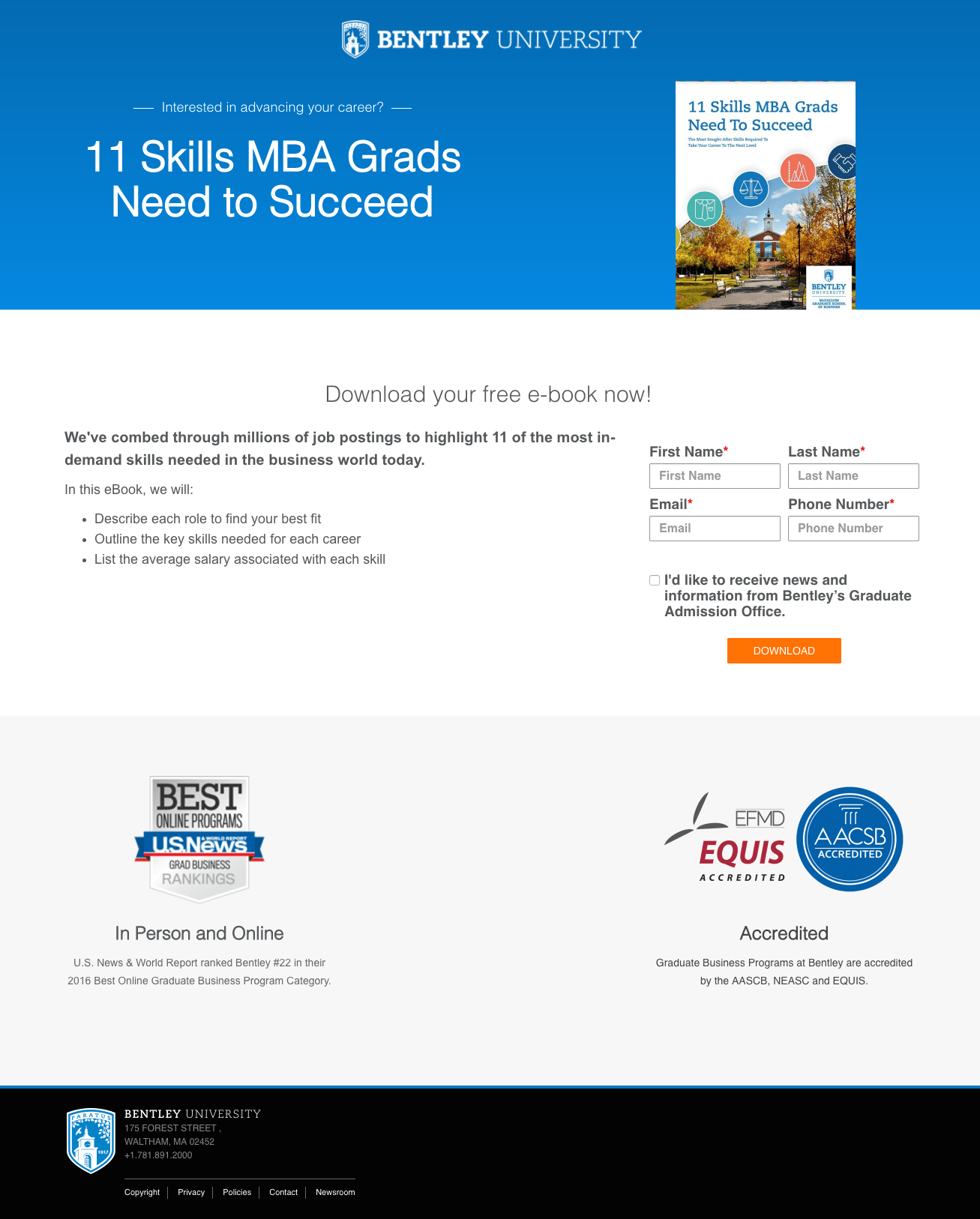
这个点击后登陆页面的优点:
- Z 型设计有一个很好的流程,引导访问者从标题到图像,然后从项目符号副本到表单。
- 简短的带项目符号的副本使扫描此页面变得非常容易。
- 大型认证徽章向访客灌输信任。
- 该页面在移动设备上对齐得很好。 这是一个重要的时刻,需要指出您应该始终为访客及其体验着想。 Bentley 在构建移动设备优先的点击后登录页面方面做得非常出色。
- 现在的 CTA 按钮是页面上最小的元素。
- 表单下方的复选框未预先选中。 指出这一点很重要,因为只有那些真正有兴趣从 Bentley 的招生办公室接收额外内容的人才会填写表格并选中复选框。
要运行的 A/B 测试:
- 本特利大学徽标链接到他们的时事通讯页面,远离这本电子书点击后登录页面。
- 删除页脚链接有助于让访问者专注于目标并下载电子书。
- “下载”CTA 按钮副本是一个平淡无奇的 CTA 词。 尝试一个更有冲击力的动作动词。
- 主要标题只是书名。 这可能是最好的标题,但我会根据一个好处丰富或面向解决方案的标题来测试它,就像它上面直接提出的问题一样。
14.OptiMonk


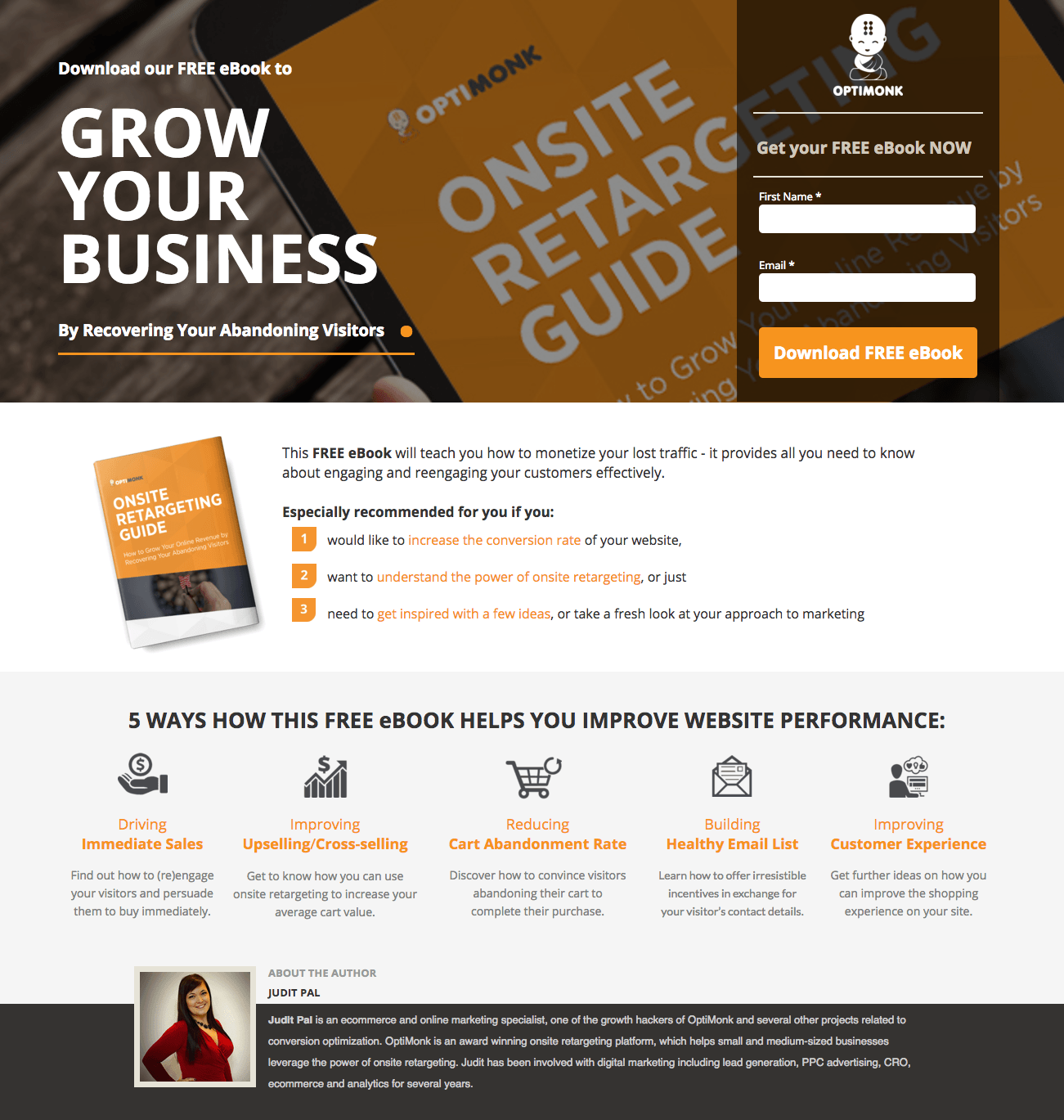
这个点击后登陆页面的优点:
- 广告和点击后着陆页具有与电子书相同的图像。 这种消息匹配可以大大提高访问者的转化率。
- 宣称这本电子书将帮助“发展您的业务”的大标题非常强大,而副本的其余部分则简短易读。
- 形式很短,减少了摩擦。 这对于像电子书这样简单的东西很重要。
- 在全部大写的情况下使用“FREE”这个词会很突出并激起情绪反应。
- 带有图像的“关于作者”是使页面人性化的好方法。
- 图像有助于通过 5 个简单的要点分解电子书将如何帮助改善您的网站。
要运行的 A/B 测试:
- CTA 按钮与页面上的其他元素颜色相同,因此它没有尽可能突出。
- 在移动设备上查看时,正文有点让人不知所措。 重新安排首屏下的一些内容以创造更好的体验可能是件好事。
- CTA 文案并没有应有的说服力。 “给我免费电子书”可能会获得更多转化。
- 页面缺少空白,这让所有内容看起来都挤在一起,更难扫描和处理。
15.索文


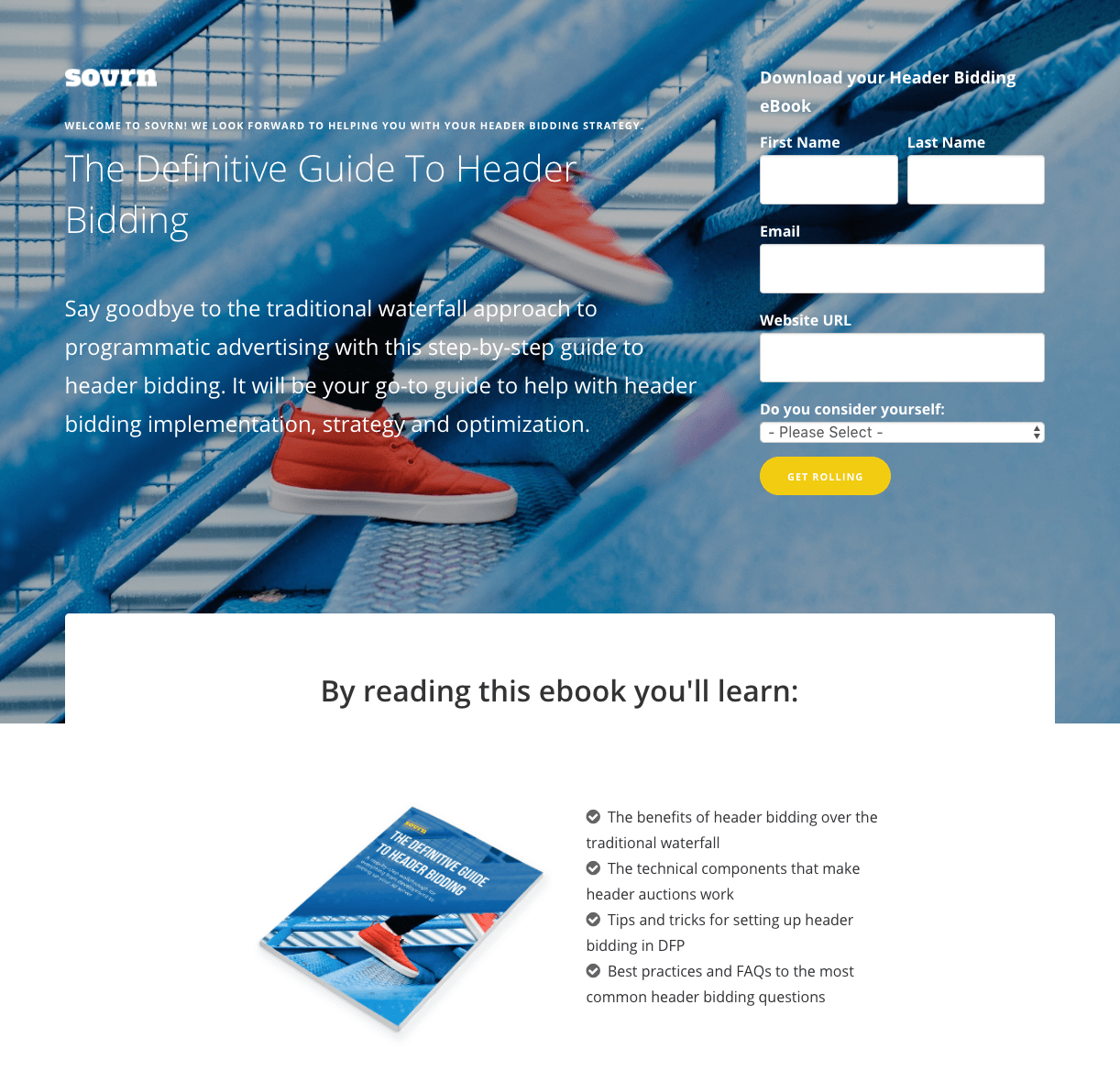
这个点击后登陆页面的优点:
- 黄色的 CTA 按钮从屏幕上弹出。
- 背景图像中的楼梯和栏杆都将视线引向了形式,这是对方向性线索的一种很好的利用。
- 易于阅读的要点明确告诉访问者他们将从这本电子书中学到什么以及标题竞价的好处。
- 客户推荐(包括图片、标题和公司)利用数字和数据来提供积极的强化。
要运行的 A/B 测试:
- 楼梯与广告出价有什么关系? 指南的封面说明了攀登更高的隐喻,但对于点击后登录页面来说,这是一个相当松散的关联。 广告本身显示的楼梯有助于两者匹配,这是一个很好的做法,但 Sovrn 可以测试具有拍卖主题的不同广告图像和英雄图像。
- 背景图像有浅色斑点,使白色文本在某些地方难以阅读。
- “欢迎来到 Sovrn!” 标题上方的文本似乎是不必要的,并且使页面顶部杂乱无章。
- CTA 副本非常小,黄底白字很难阅读。 设计一个更大的按钮也无妨。
16.南卫理公会大学


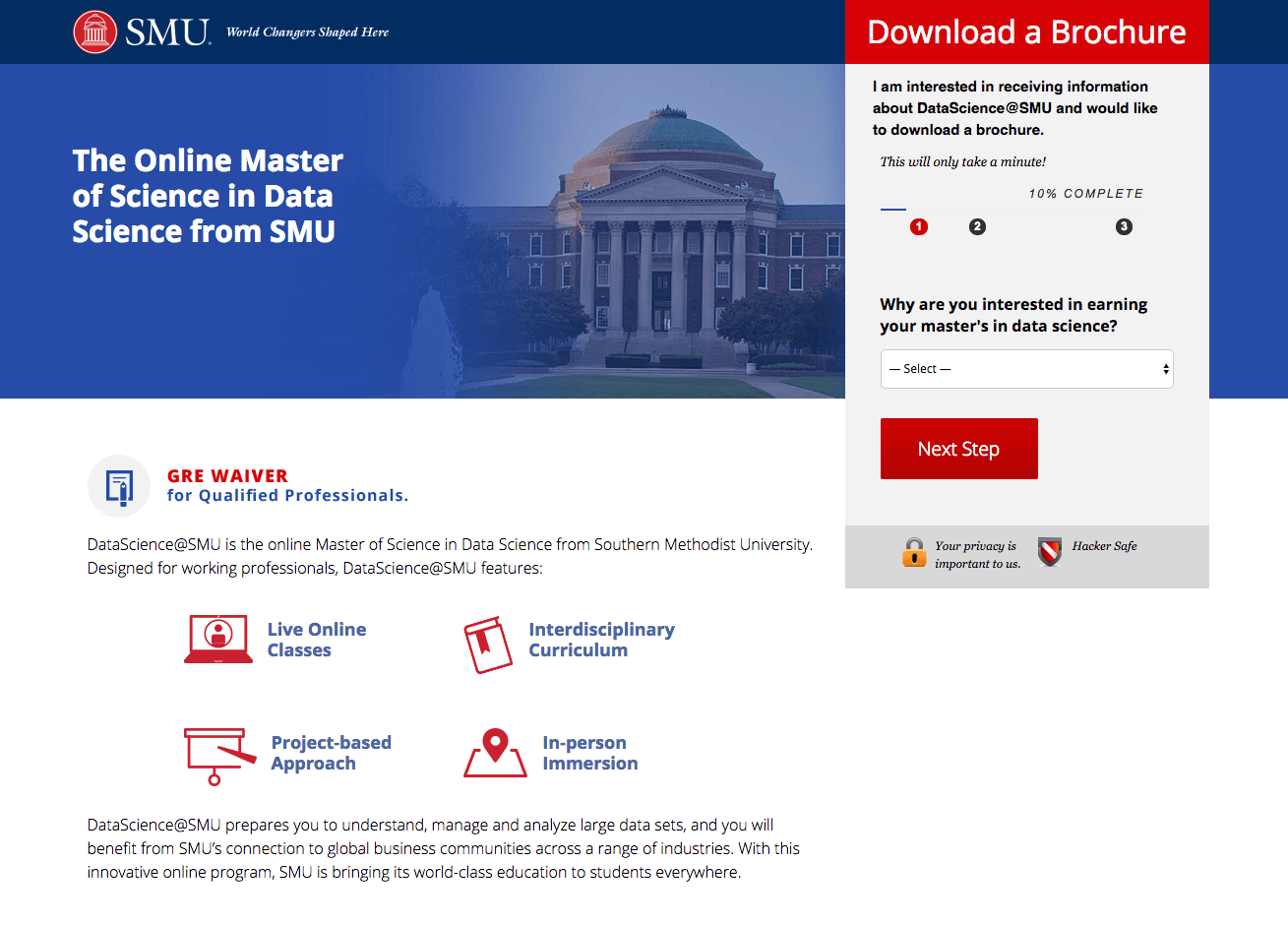
这个点击后登陆页面的优点:
- 特征(图标)脱颖而出并立即引起注意。
- 信任指标和隐私徽章让访问者确信他们的信息是安全的。
- 三步多步表格让访问者在下载小册子之前知道有多少步。
- 红色的 CTA 按钮立即引起了人们的注意。
要运行的 A/B 测试:
- 广告图片以“数据无处不在”的巧妙信息显示乐高积木,但当访问者到达点击后登录页面时,与该图像没有任何联系。
- 表格标题“下载小册子”不会激发任何对获取信息犹豫不决的人。 相反,给访问者一个好处或一个下载更多信息的重要理由。
- 标题是非常重要的事实。 相反,它应该激励访问者继续阅读并完成三步表单。
- 移动用户无法点击页脚中的电话号码,移动用户将占来自 Instagram 的访问者的大部分。
17. 股票的未来


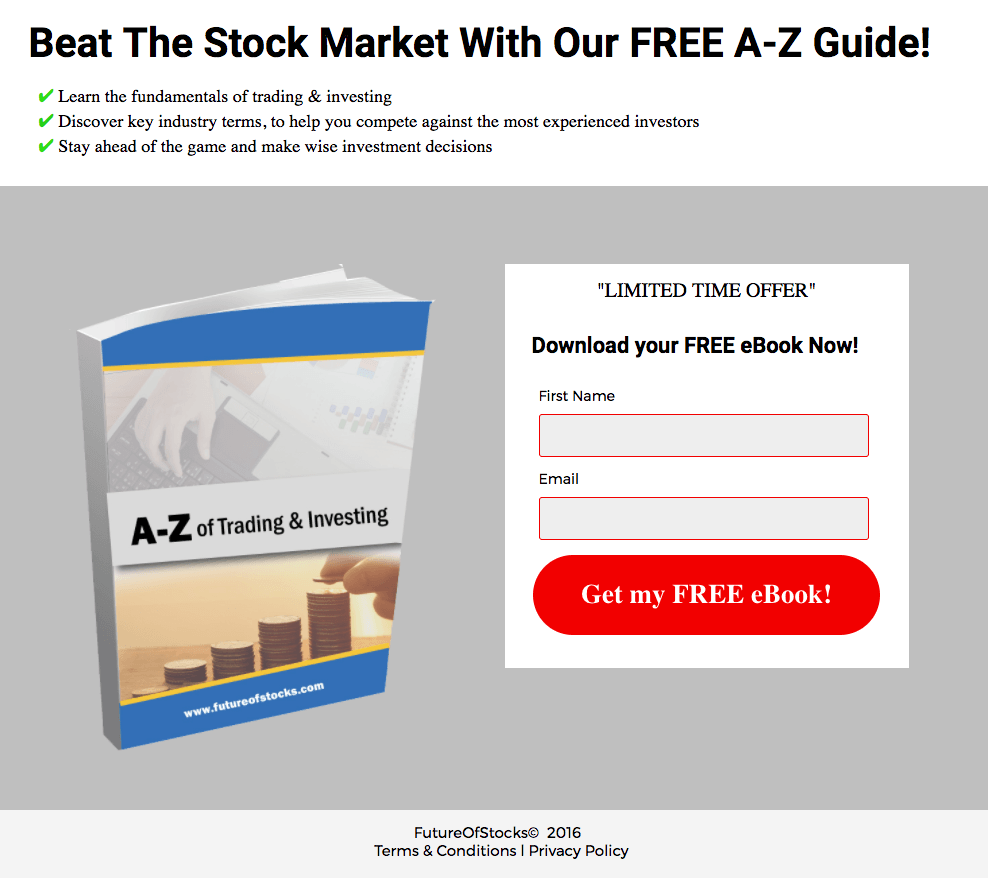
这个点击后登陆页面的优点:
- 主图与 Instagram 广告完全匹配。
- 巨大的红色 CTA 按钮会立即跳到访问者面前。
- 多次使用“免费”来强化电子书的免费性质。
要运行的 A/B 测试:
- “限时优惠”令人困惑,因为它没有提及优惠持续多长时间。 添加倒数计时器或确定的日期将加强消息的紧迫性。
- 测试一个略有不同的布局,将标题直接放在书籍图片上方,并将项目符号点移动到书籍和表格下方,可以提供更自然的页面流动。
- 谁创建了这个页面? 为什么访问者会向此页面提供电子邮件地址? 版权中有一个 Future of Stocks 的名字,但他们是谁? 是值得信赖的公司吗? 添加徽标、客户推荐或信任徽章会降低此优惠合法且访问者不会收到垃圾邮件的感觉。
18. 福汇


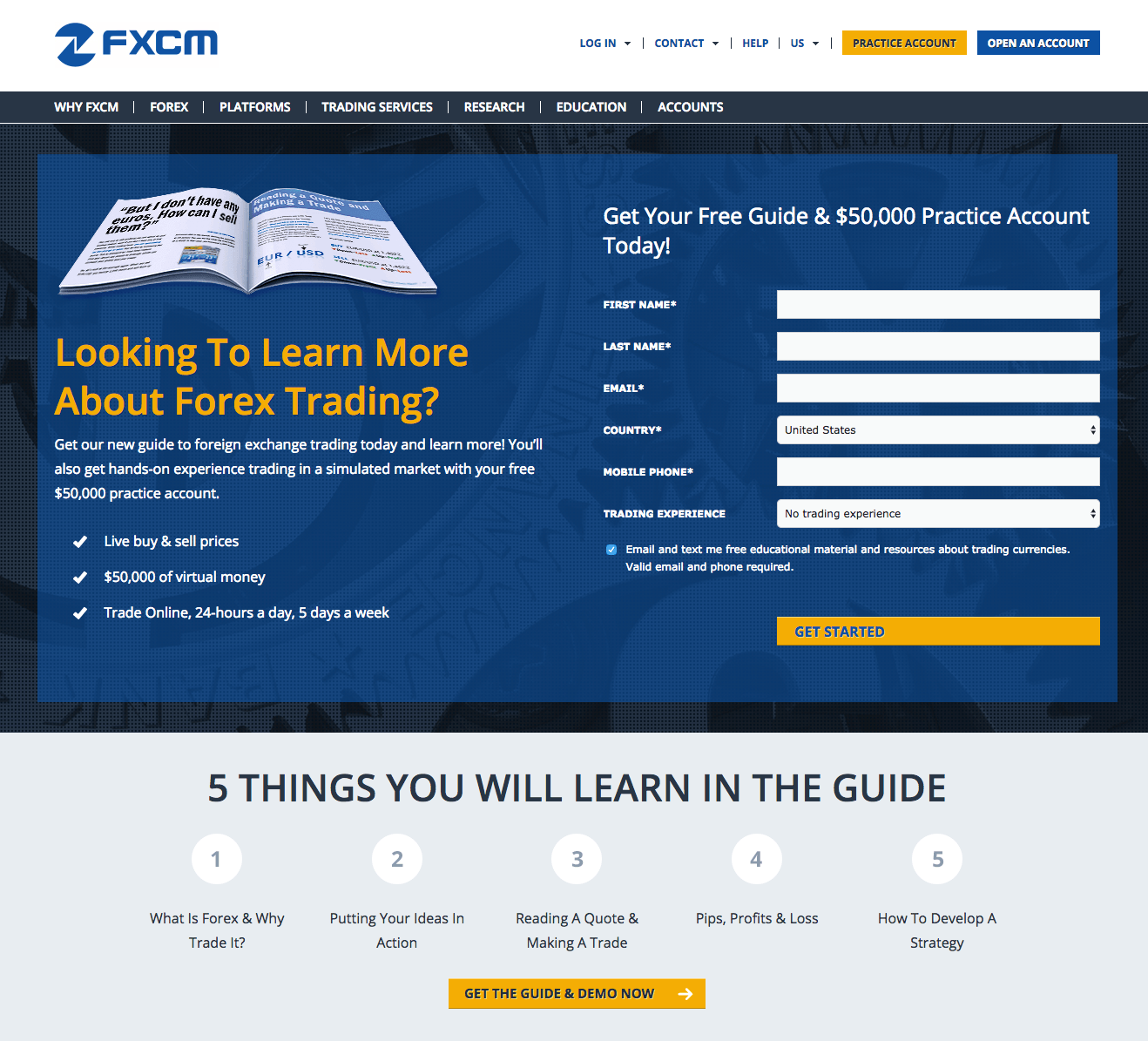
这个点击后登陆页面的优点:
- 黄色按钮从屏幕上弹出,并与标题很好地联系在一起。
- 问题标题吸引访问者并鼓励他们阅读更多内容。 此外,它通过为访问者提供一种了解有关外汇交易的更多信息的方式,与表格标题很好地结合在一起。
此页面使用一本打开的书作为主图,而不是典型的书籍封面。 与其他电子书的一个很好的区别。 - “您将学到的 5 件事”简单明了,让访问者快速受益。 该部分还包括一个辅助 CTA 按钮,可将它们发送回表单。
- 50,000 美元的虚拟货币练习是一种无风险的吸引访问者提供联系信息的方法。
- 页脚附近的奖项徽章表明 FXCM 是一家值得信赖的公司。
要运行的 A/B 测试:
- 这么多链接。 每个链接都是一种干扰,也是访问者在不转换的情况下漫游到其他地方的机会。
- CTA 副本“开始”并不像“开始我的练习账户”等其他替代方案那样令人鼓舞。
- 删除不必要的页脚部分,并将免责声明与隐私政策链接一起添加到底部链接的另一个页面。
- 该页面未针对移动设备进行优化。 意思是,当在移动设备上查看时,首屏文本和长格式将 CTA 推到页面下方相当多,这是 Instagram 流量的绝大部分。
19. 网络研讨会忍者


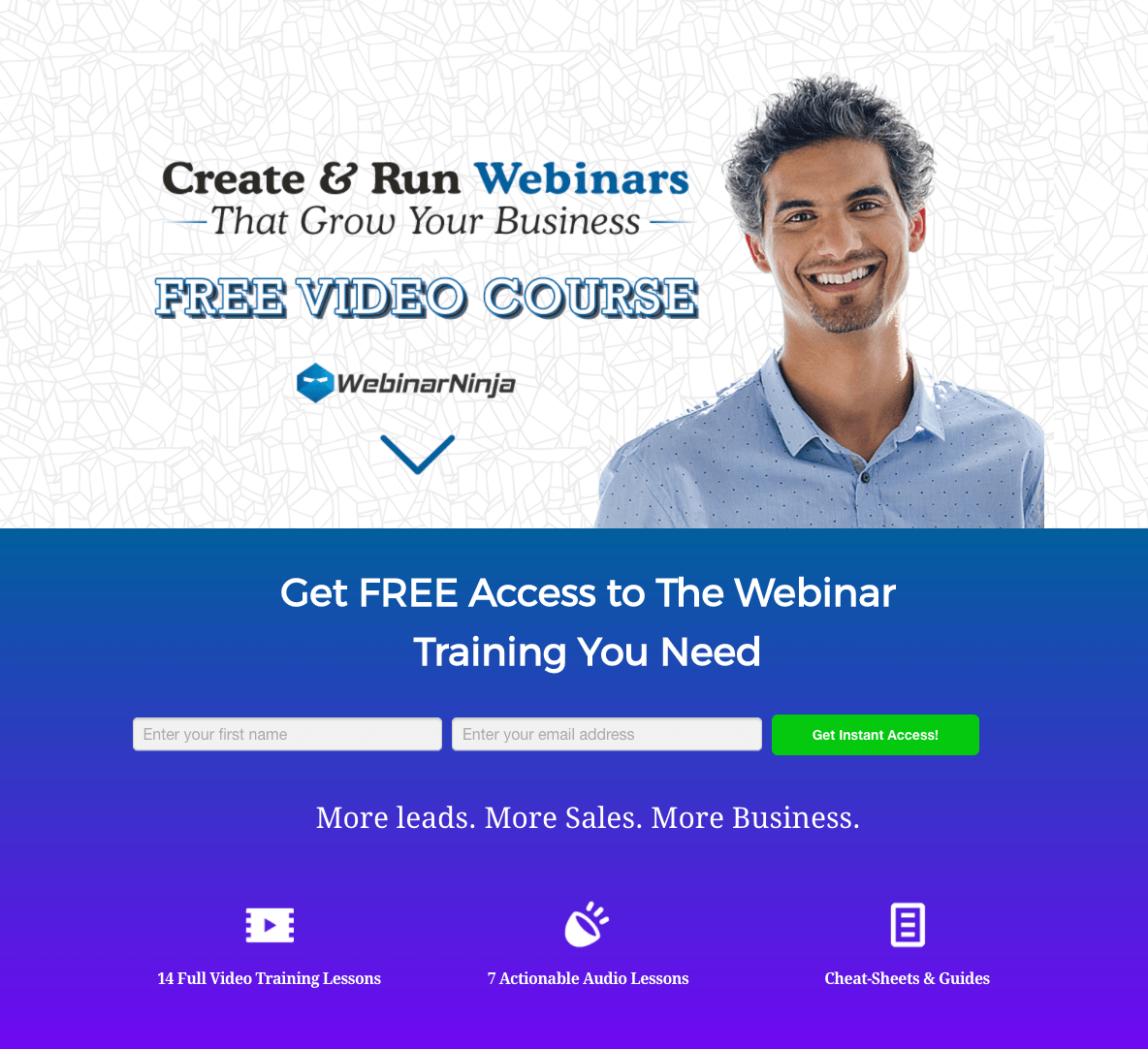
这个点击后登陆页面的优点:
- 强大的标题和副标题,提供免费内容。
- 视频主持人进行眼神交流有助于吸引访客。
- 向下箭头用作方向提示,鼓励访问者向下滚动以查找更多内容和表单。
- 整个标题图像链接到表单。
- 一个简单的两步表格可以快速轻松地完成。
- 亮绿色的 CTA 按钮跳出屏幕。
- 首屏上的一切都简洁明了,邀请访问者继续评估首屏下的报价。
- 报名参加培训后,您将收到3 件简单但有形的物品。
要运行的 A/B 测试:
- 添加点击后登录页面视频,让访问者体验他们将在课程中收到的内容,这可能是一个很好的 A/B 测试。 该课程提供 14 个完整的视频培训课程,因此调侃内容可能是一个很好的说服力测试元素。
- 消除页脚链接将减少干扰的数量,并让访问者专注于视频课程。
20. 3P创意


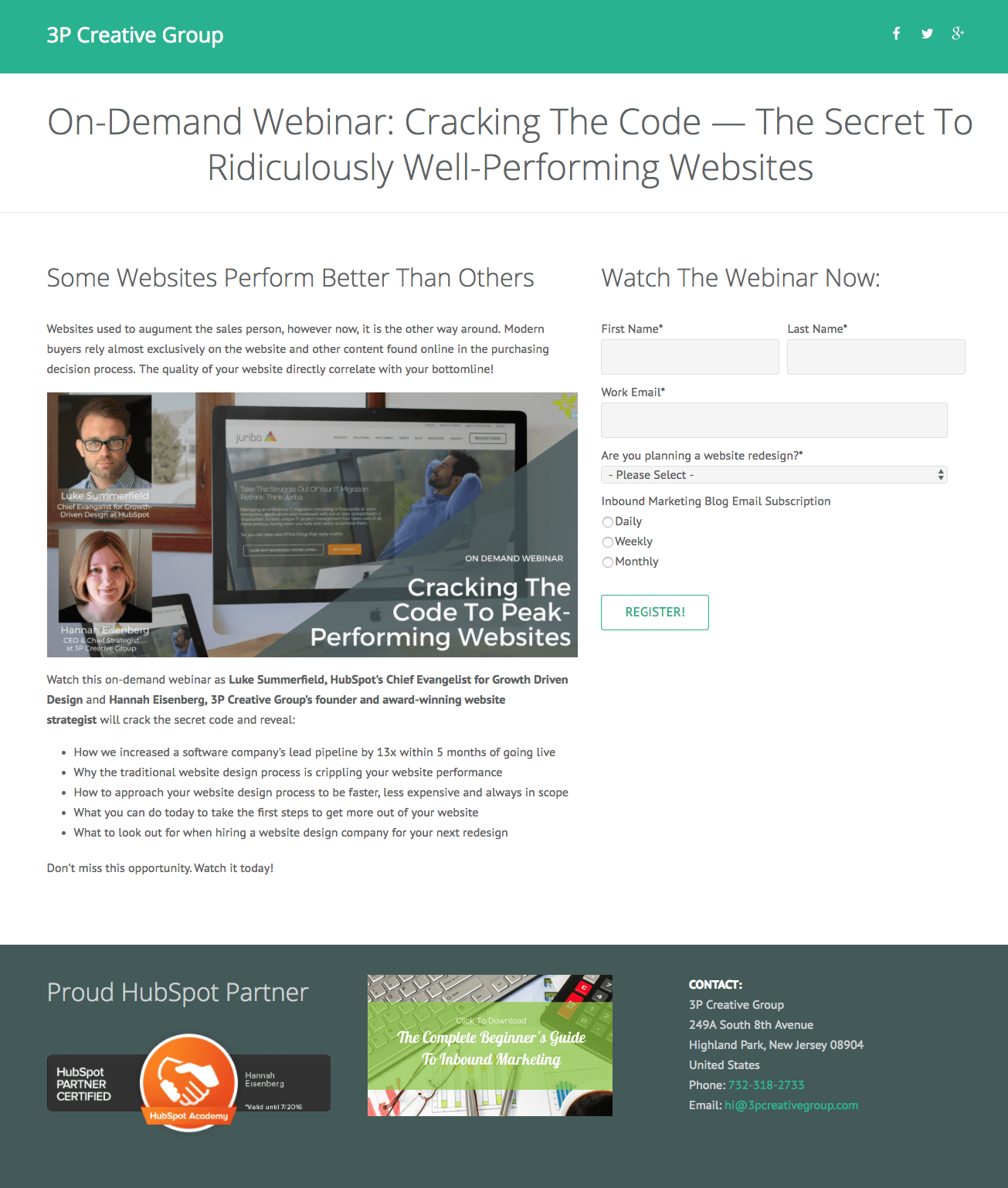
这个点击后登陆页面的优点:
- 标题通过让访问者立即知道网络研讨会可以点播而不是直播来立即设定期望。
- 合作伙伴页面和更多联系信息可以很好地灌输信任并为访问者提供二次转换选项。
- 项目符号副本告诉访问者他们可以期望在点播网络研讨会中学到什么。
- 简短的形式使访问者可以快速轻松地进行转换。
- 3P Creative Group为访问者提供三种接收博客电子邮件内容的选项之一。 它似乎也不是必需的,这很好。
- 电话号码是点击通话,与填写表格相比,访问者可以通过这种方式更快地联系公司。
要运行的 A/B 测试:
- 3P Creative Group 的徽标链接到另一个页面,为访问者提供了一个无需转换即可退出页面的位置。
- 页眉和页脚中的社交链接会分散访问者的转化注意力。 将社交按钮移至感谢页面,这样人们更有可能采取“下一步”。
- 图像被一大块文字和中间的大图像压倒了,看起来有点不合适。 将图片从文本中移出,并使其成为顶部的主图。
- CTA 按钮几乎不引人注意,它的轮廓很细,颜色遍布整个页面。 至少使整个按钮为绿色并带有白色文本。
- “注册” (如“下载”)是你能写的最糟糕的 CTA 复制短语之一。 相反,它们应该更具描述性,使用个性化文案并突出优势。
- 加粗次要标题和表格标题。 帮助它们脱颖而出,因为它们都是访客最先看到的地方。
- 页脚图像链接到另一个点击后登录页面。
- 2016 年的版权让访问者认为 3P Creative Group 的信息不是最新的,他们可能不知道网站运行良好的秘诀。
您将如何设计您的 Instagram 着陆页?
既然您已经了解了这 20 个品牌如何构建 Instagram 着陆页以吸引漏斗顶部的访问者并给他们留下良好的第一品牌印象,那么请亲自尝试一下。 您如何使用 Instagram 为您的公司寻找新的受众?
您的第一个广告系列是什么? 使用以下 35 种技巧构建您自己的个性化 Instagram 登录页面,介绍您的品牌。
