为什么使用 Instablocks™ 可以更快、更轻松地进行 A/B 测试
已发表: 2018-01-18今年早些时候,我们推出了用于扩展专业点击后登录页面创建的最强大工具: Instablocks。
我们为他们感到兴奋。 新用户对它们感到兴奋(参见官方公告中的 Crunchbase 引用)。 如果您是 Instapage 的客户,您也应该是。 今天我们要告诉你为什么,但首先......
关于点击后登录页面创建的惊人统计数据
人们编写自己的点击后登陆页面的日子已经一去不复返了,对吧? 当您可以在冲泡咖啡的时间内完成时,为什么要浪费资源从头开始构建每个页面?
这就是我们的想法,我们猜测其他人在同一页面上(双关语)。 令人惊讶的是,最近的研究证明我们错了。
根据我们对 500 名营销人员的调查, 41% 的人仍在编写自己的点击后登录页面。 他们从头开始构建每个页面:网络的线框。 如果您曾经尝试过这样做,您就会知道这可能是一个艰苦的过程:
勾勒出线框,将它们传递给批准……然后是页面内容的实际组装:副本、视频、按钮图像。 最重要的是,它必须组合在一起并发挥作用,以支持访问者尝试点击您的 CTA 按钮、观看您的视频等。
这就是超过 250,000 名客户信赖 Instapage 的原因。 它只是一种更快、更简单的方式来创建专业的点击后登录页面。 借助 Instablocks,现在速度更快。
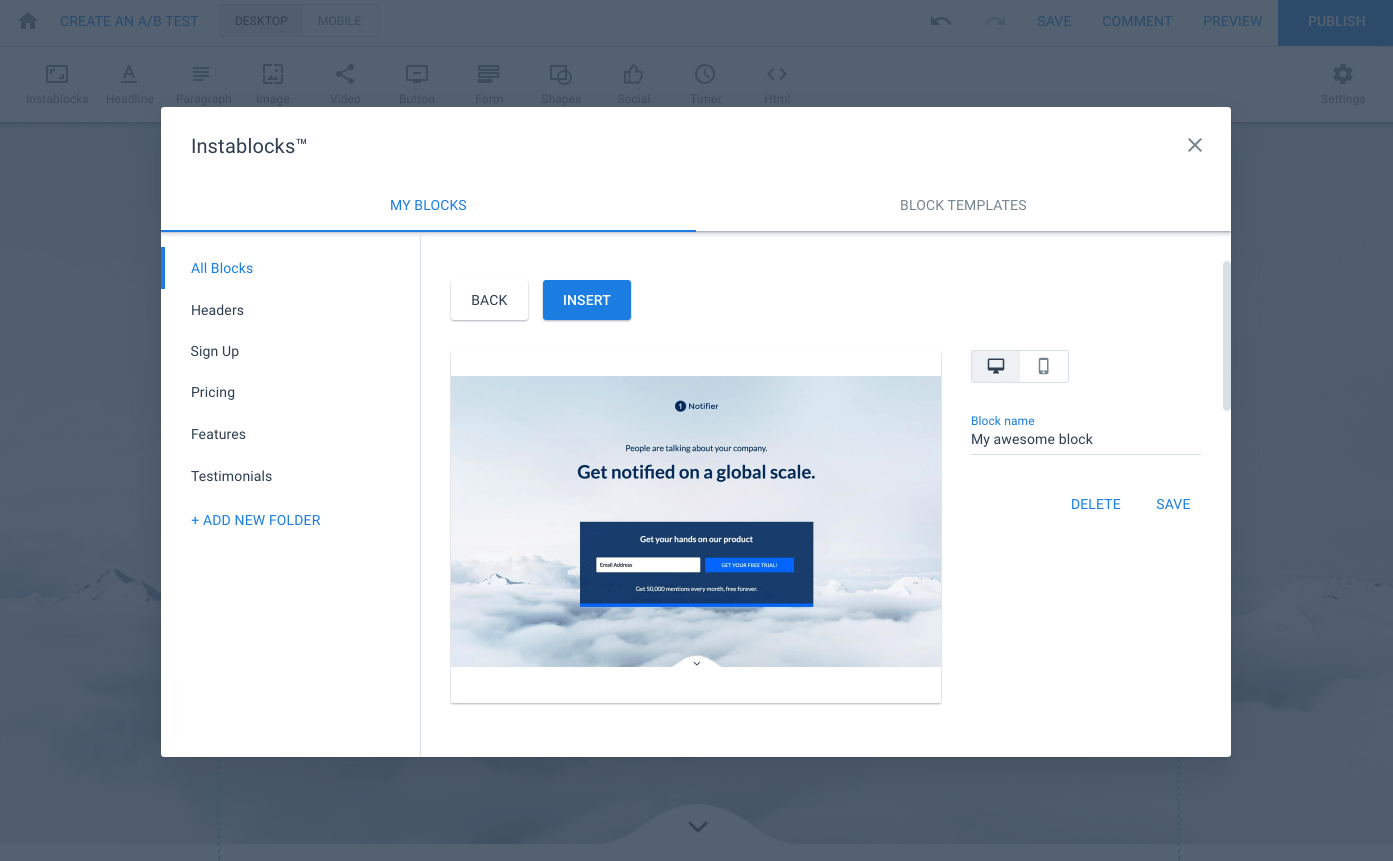
Instablocks 的快速描述
要知道为什么需要它们,您需要知道它们是如何工作的。 那么,让我们快速定义什么是 Instablocks 以及它们的作用。
当您登录使用 Instapage 构建器时,您可以选择我们的模板。 完成后,您可以单击以编辑您看到的任何内容,并将其拖动到您想要的任何位置。 它简单明了。
现在,有了 Instablocks,您不仅可以点击编辑您看到的元素,还可以保存您编辑的内容。 您可以保存文本块、幻灯片或小部件。 您可以在其他页面上插入这些块。 像这样…

该工具有一个明显的用途,但没有那么多。 这是 Instablocks 最有价值的时候:
当您创建大量点击后登录页面时
点击后登陆页面是激光聚焦的。 他们针对特定的受众,他们的信息反映了他们支持的活动……
广告标题和点击后着陆页标题应该匹配。 广告图片和点击后登陆页面图片也应该匹配。 颜色也一样:您的广告中的内容应该出现在您的点击后目标网页上,以提高信任度。 这样,点击的潜在客户就知道他们来对地方了。
这意味着您不应为所有广告系列使用相同的点击后目标网页。 点击后着陆页并非放之四海而皆准。 请记住:每个促销活动都需要有自己独特的页面。
同时,该页面上的元素可能不是完全唯一的。 比如,您可以重复使用一块副本或相册。 徽标可能在不同设计中是相同的。
在 Instablocks 之前,要使用 Instapage 做到这一点,您必须复制您的页面,然后调整您的广告系列独有的元素。 这意味着只需稍作调整即可保持相同的点击后登录页面设计和布局。
但是,如果您想在全新的设计和布局中使用早期活动中的元素怎么办?
好吧,您必须将旧设计中的文本复制/粘贴到新设计中。 您必须将图像重新上传到新相册。 您必须重新插入嵌入代码。
而且这个过程仍然比从头开始构建页面要快。 但它并没有我们想要的那么快。 它没有你应得的那么快。

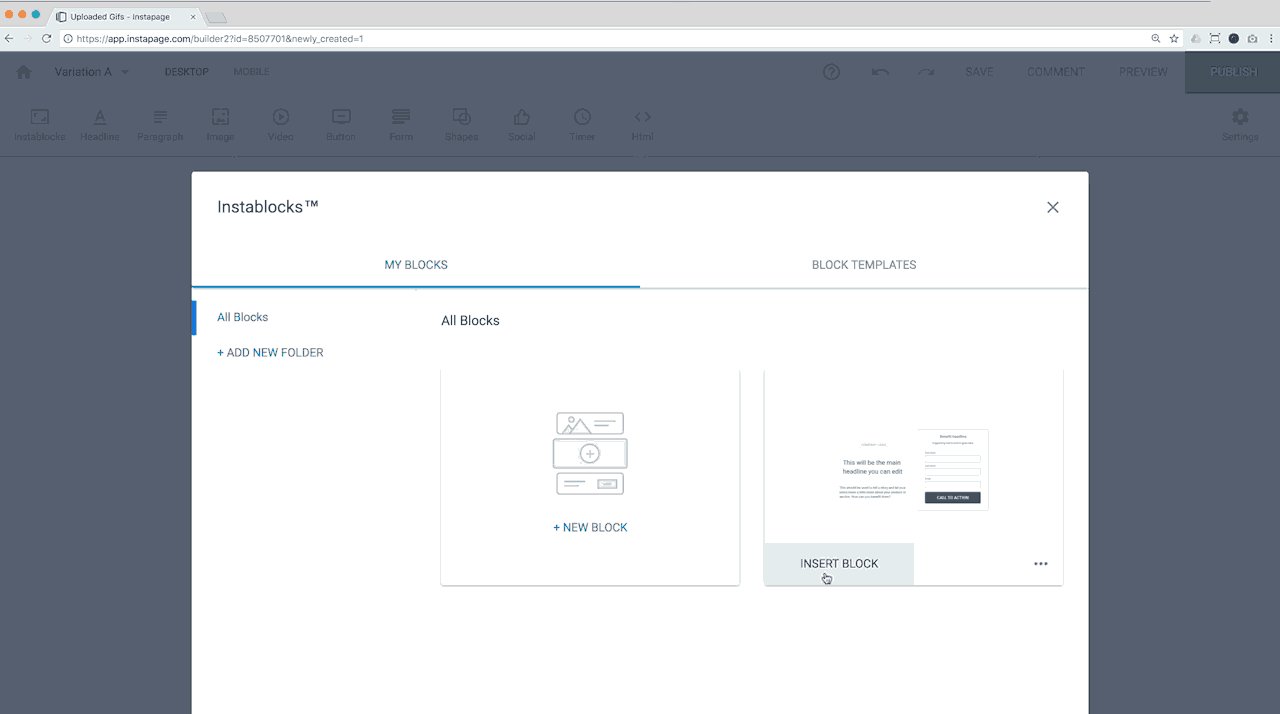
所以现在,当您想要使用一些相同的元素创建另一个新的点击后登录页面时,您所要做的就是将现有元素保存为块并插入它们。 这一切都可以通过构建器左上角的 Instablocks 图标访问:

对于运行无数活动(大多数)的任何广告商来说,这很容易,而且是必要的。 从头开始构建单独的点击后登陆页面可能会很快耗尽预算:开发人员的成本和耗时的构建过程,而浪费时间就意味着损失金钱。
为什么不构建页面的基础并将微调留给开发人员呢?
这就是您可以使用 Instapage 和新的 Instablocks 工具完成的事情。 快速创建与您的广告活动一起发展的点击后登录页面,然后通过完全可定制的 CSS 模块确保一切都在品牌上。
更快地发布成功的点击后登录页面
这是 Instablocks 不太明显的用途出现的地方:测试。
你是一个不会凭空提取设计元素的营销人员。 您与客户交谈,您阅读评论、报告——您收集数据,然后编制一个视觉层次结构:有力的副本、引人入胜的视觉效果、信任指标,整个 shebang……
但你不会就此止步,你不会站起来收工。 没有。 您像专业人士一样进行测试。
您使用 A/B 测试来找到全局最大值——您点击后登录页面的最佳广泛版本。 然后,您使用多变量测试在该点击后登录页面上找到性能最佳的元素。
这就是您会爱上 Instablocks 的原因。
在我们解释之前,让我们快速了解一下 A/B 测试和多变量测试的工作原理。
A/B 测试与多变量测试
我们在上面进行了总结,但要更深入一点:
- A/B 测试是将两个(有时更多)截然不同的页面相互对比,以找出您的潜在客户更喜欢哪种一般变体。 例如,页面 A 可能会用视频来说明您的报价,而页面 B 可能会用长篇正文来说明。 您的潜在客户更喜欢观看还是阅读? A/B 测试是您找出答案的方式。
- 多变量测试更具体。 这是关于在确定 A/B 测试的获胜者后,找出哪种元素组合在您的页面上效果最好。 因此,例如,如果您发现页面的正文版本优于视频版本,则多变量测试可能旨在找出正文和内嵌图像是否比没有图像的正文效果更好。
因此,一旦您通过 Instapage 的 A/B 测试功能找到了全局最大值,Instablocks 将是一个强大的盟友。
因为现在您的目标是找出哪些元素与多变量测试一起使用效果更好:长文案与短文案与视频、图像与无图像、安全徽章与无安全徽章。 你会有很多不同的元素。
如果没有 Instablocks,这意味着需要大量的复制、粘贴和重新编码来创建变体,并在测试结束时组装一个成功的页面。 然而,使用它们就像创建一次元素一样简单,将每个元素保存为一个块,然后随时插入它们:

现在,页面创建速度更快。 它更简单。 它减少了压力和浪费了预算。 要开始使用,请在此处注册企业演示。
