为什么一个疯狂的快速网站是您的新优先事项
已发表: 2022-06-12
超快网站的概念是谷歌长期以来一直在谈论的东西。
您是否确信网站速度是优化用户体验的首要任务?
在这篇文章中,我将介绍:
- 为什么网站速度很重要。
- 您的移动访问者如何适应这个等式。
- 在移动优先的索引世界中对速度的需求。
为什么网站速度很重要
多年来,谷歌已经实施了大量的建议和工具来帮助网站所有者提高他们的网站速度。 这些指南和工具支持我们 SEO 服务的核心。
毕竟,快速网站对最终用户有好处。 谷歌希望在其结果中显示那些提供良好用户体验的网站。
不管你怎么切,谷歌的信息很明确:越快越好。
事实上,在 2016 年底,谷歌代表约翰·穆勒 (John Mueller) 表示将页面加载时间保持在三秒以下。
@vivek_seo 每页没有限制。 确保它们为您的用户快速加载。 我经常检查 https://t.co/s55K8Lrdmo 并瞄准 <2-3 秒
— 约翰☆.o(≧▽≦)o.☆ (@JohnMu) 2016 年 11 月 26 日
早在 2010 年,谷歌就表示网站速度将成为其排名算法的一个因素,尽管这是一个轻量级的信号。
在其公告中,谷歌解释了为什么网站速度很重要:
加快网站速度很重要——不仅对网站所有者,而且对所有互联网用户。 更快的网站可以创造快乐的用户,我们在内部研究中看到,当网站响应缓慢时,访问者在该网站上花费的时间更少。 但是更快的网站不仅可以改善用户体验; 最近的数据表明,提高站点速度也可以降低运营成本。 和我们一样,我们的用户非常看重速度——这就是我们决定在搜索排名中考虑网站速度的原因。 我们使用各种来源来确定网站相对于其他网站的速度。
请注意最后一句话:“我们使用各种来源来确定网站相对于其他网站的速度。”
如果显示特定查询的每个网站的平均页面加载时间大致相同(即使这恰好在较慢的一侧),您的网站将被视为正常。
但是,如果您网站的页面加载时间比平均速度慢得多,那么您就处于劣势。
前 Google 员工 Matt Cutts 在 2013 年提到,当所有其他条件相同时,页面速度会影响排名。
例如,如果我进行搜索并且所有相关网页的加载时间都在 1.5 到 2.5 秒之间,那么 Google 不会将网站速度用作排名的一个因素。
但是,如果有一个网页需要 12 秒才能加载,它的排名可能会下降。 与该查询的所有其他网页的性能相比,您必须是平均水平。
所以问题实际上是:快是优势还是慢是劣势? 我认为是后者。
不过,谷歌对发出混合信号并不陌生。 还记得约翰·穆勒的那条推文吗? 好吧,这是来自 Google 的 Gary Illyes 的另一条推文,其中提到不要“过多”担心页面加载时间:
@seefleep 我不会太担心。 尽可能快地完成它。
— Gary Illyes ᕕ(ᐛ)ᕗ (@methode) 2016 年 4 月 21 日
最重要的是,您应该注意页面加载时间是否非常慢。
而且,如果可以,您应该尝试满足 Google 的建议,确保页面在几秒钟内加载。
移动浏览对网站速度的影响
现在让我们谈谈网站速度在各种场景中的表现。
Mueller 建议将 HTTP 页面加载速度设置为三秒上限。 但在移动方面,谷歌的官方立场是在一秒或更短的时间内呈现首屏内容,以便用户“尽快开始与页面交互”。
而且,在接下来的几个月里,这可能会影响谷歌移动优先指数中的移动排名。
这对于网站速度优化非常重要,因为使用移动优先索引,谷歌的排名基于您网站的移动版本。
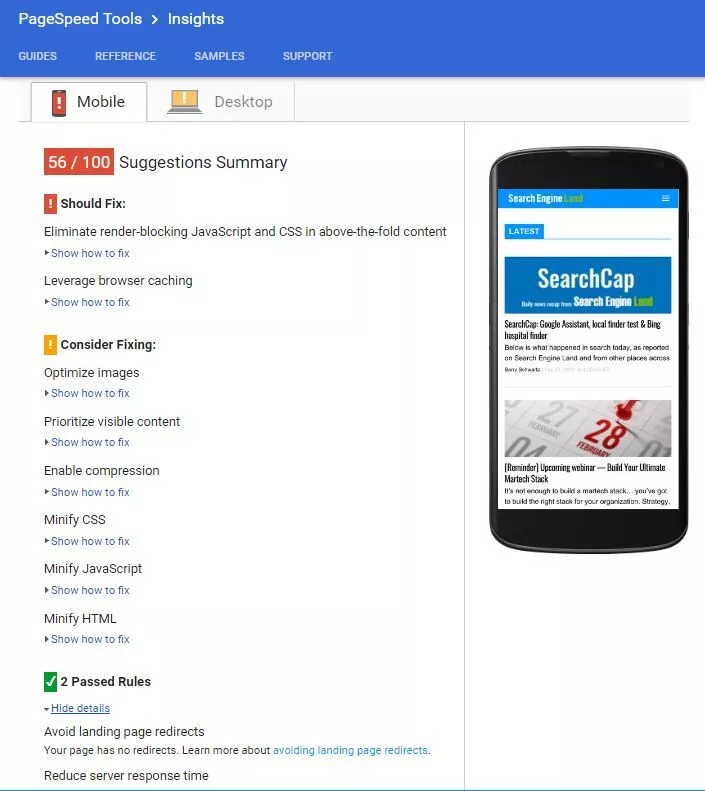
您可以使用 Google 的 PageSpeed Insights 工具测试网页的加载时间。 在这里,谷歌解释了对立即可用的折叠内容的需求:
PageSpeed Insights 衡量页面如何提高其性能:
- 首屏加载时间:从用户请求新页面到浏览器呈现首屏内容所经过的时间。
- time to full page load:从用户请求新页面到页面被浏览器完全呈现所经过的时间。
以下是 PageSpeed Insights 测试报告的可缩短加载时间的问题类型示例:

我们发现的一件事是 PageSpeed Insights 测试的结果会随着时间的推移而变化,最近它受到图像加载时间的影响很大。

显然,许多网站发布者已经让他们的整体页面加载时间变快了,但他们的图片加载速度并不快。
为了使移动页面加载时间更快,图像压缩将成为一个重点领域。 在确定移动搜索引擎优化策略的优先级时,确定是否需要图像可能是您接下来必须决定的事情之一。
在 Google 发布的新研究中,关键建议是将平均请求数(显示整个页面所需的单个内容的数量)保持在 50 以下。
移动优先指数对速度的需求
值得注意的是,减少内容以优化移动速度的做法可能会如何影响您在这个新的移动优先索引世界中的排名。
当前用作您的移动网站的内容是 Google 会考虑在其移动优先索引中编制索引和排名的内容。 如果您的网站的移动版本仅显示所有可用内容的一部分,那么 Google 将仅在其排名计算中考虑该部分(而不是网站桌面版本中可用的任何其他资源)。
如果网站具有响应式设计配置,正如 Google 建议的那样,桌面版和移动版上的所有内容都应该由 Google 负责,对吗?
不完全是。 在响应式设计中,您告诉网站不要在移动设备中显示文本块或某些图像。
传统上,Google 会将您网站的桌面版本编入索引。 无论桌面图像是什么,这都是谷歌将索引和用于排名的内容。
然后,当有人在移动设备上加载该页面时,您可以控制显示的内容。 但是,该索引是基于内容的完整桌面版本。 响应式设计只是决定了在移动设备或平板设备上显示或不显示的内容。
现在谷歌正在转向移动优先索引。 虽然网站的桌面版本过去对搜索引擎优化最重要,但现在重要的是移动用户体验。
如果您网站的移动版本没有显示某些内容或图像,Google 将不再考虑它的排名和索引。
例如,在您的桌面网站页脚中,您可能有 50 个链接。 但是在移动版中,你不想把它弄乱,所以只显示 10 个。当 Googlebot 抓取你的页面时,它不会计算 50 个链接,它只会考虑 10 个。
再举一个例子,考虑一下人们过去处理移动性能的方式——从他们的页面中删除部分内容,比如图像或内容。 如果这是您的移动体验方法,您需要了解您正在删除可能有助于您排名的内容。
那么,我推荐什么?
当移动用户访问该站点时,您确实希望创造一种快速的体验——这仍然很重要。 但是您必须平衡需要排名的内容与移动体验。
围绕移动体验设计您的网站。
仅显示值得在移动设备上显示的内容,即使在您的桌面页面上也是如此。 它可能需要您拥有更多内容更少的网页,因为该 2,000 字的页面可能不适合移动设备。
在速度方面,网站发布者可能会删减图像,因为在移动设备上加载特定图像需要太长时间。 这些旨在增加页面加载时间的常见活动实际上可能会导致内容在移动优先的世界中不再被索引。
权衡 AMP(加速移动页面)的选项
这将我们带到了谷歌针对速度的最新项目:AMP。
我们在此处的指南中详细介绍了 AMP,甚至提供了有关是否以及如何在您的网站中实施 AMP 的快速入门指南。
AMP 是一个开源项目,可通过以下特定配置有效地帮助网站发布者创建更快的移动体验:
- 预呈现网站内容,同时限制发布者网站可以使用的 JavaScript。
- 缓存内容,以便 Google 不必从发布者的服务器获取页面内容。
谷歌曾表示 AMP 不会影响排名,但有所有迹象表明移动设备更快更好,我不排除 AMP 能够更快地加载页面,因为它们可能天生排名更好。
请记住,在网站上实施 AMP 并不是一件容易的事,据报道,AMP 的规范经常变化。 随着该计划扩展到越来越多的潜在网站类型(请记住,它从新闻网站开始并从那里扩展),谷歌一直不得不做出妥协。
当然,在 AMP 中进行开发也是有成本的。 您将需要实际更改您的站点以支持它。 随着 AMP 规范的变化,还会产生持续的成本,因为您需要更新页面。 然后,Google 可能会放弃 AMP 或推出不同的系统,例如让您的网站表现得更像移动应用程序。
明智地选择您的 AMP 网页。
击败你的竞争对手到终点线
如果您想在线竞争,您的网站必须要快。
来自谷歌的信息是速度很重要。 但是有很多方法可以实现站点速度。
这需要您权衡移动配置的成本和收益,包括响应式、AMP 等。
一直以来,请记住,您对移动网站所做的更改会影响您在移动优先世界中的排名。
让我们通过移动 SEO 策略帮助您推动和跟踪您网站的流量。 BCI 的服务是根据您的业务目标和受众量身定制的。 让我们更多地谈谈通过适合移动设备的 SEO 增加收入。
