25 个令人印象深刻的信息图表设计示例
已发表: 2023-01-12大多数人都是视觉学习者,所以当我说信息图表是与目标受众交流的绝佳工具时,请相信我。 这 25 个真实的信息图表设计示例将告诉您原因。
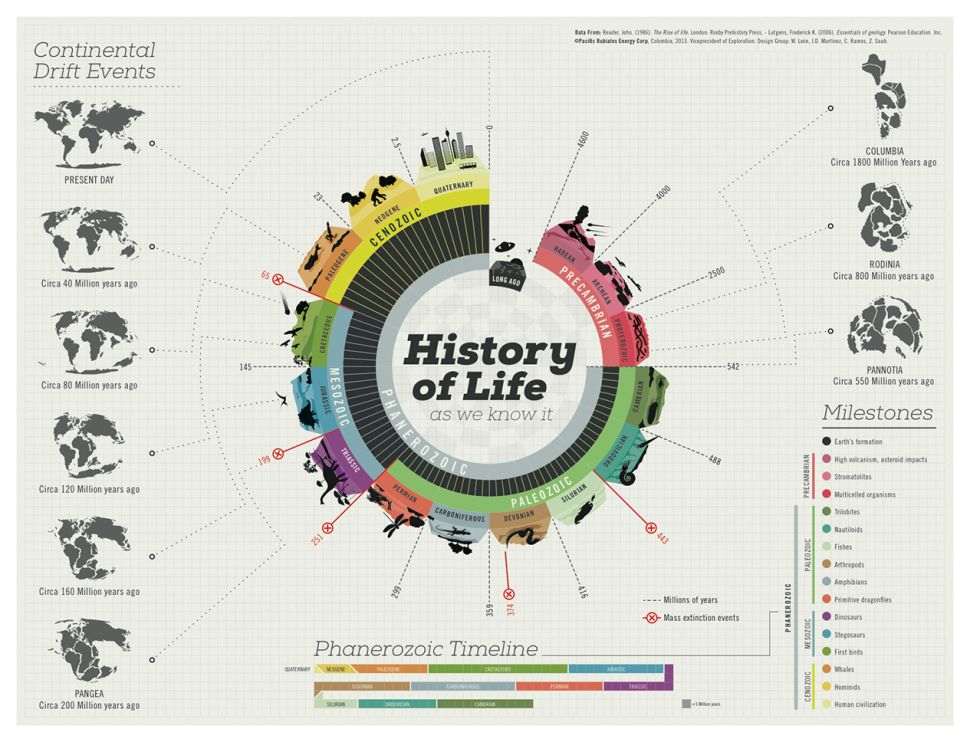
一、生命史

这是关于生命史的简单信息图。 从开始到现在的时间线很容易理解,因为每个时代都用不同的颜色表示。 此外,右下角的图例也很容易理解。
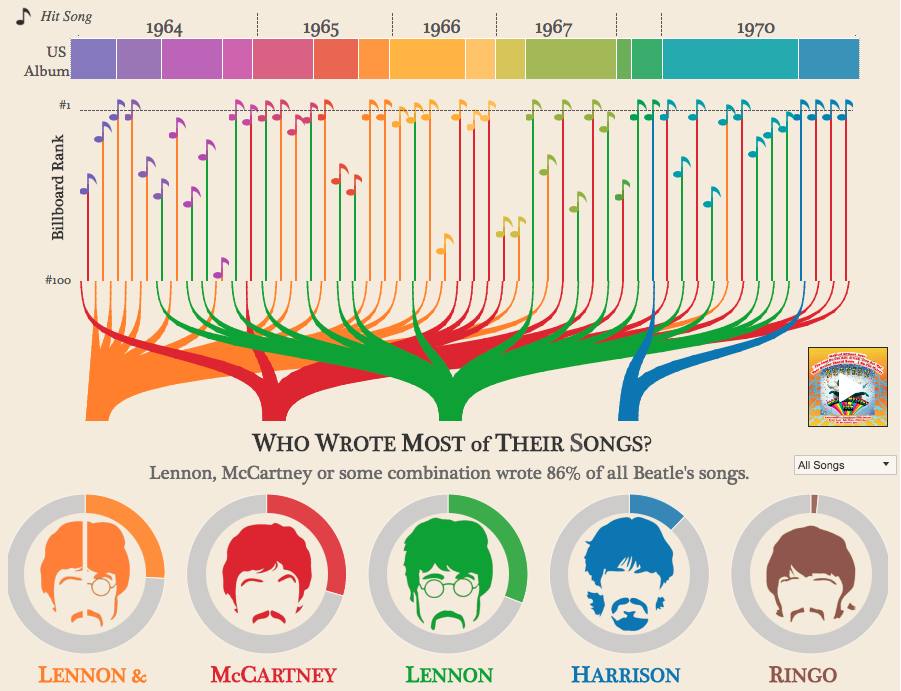
2.披头士歌曲

这张披头士信息图上的数据呈现方式是独一无二的。 从分支上,您可以立即分辨出五位明星中谁的歌曲最多。
停止使用模板
自定义社交媒体帖子比过度使用的设计模板获得更多分享。
为我设计这个!
3. 创业规则

创建信息图表时使用柔和的颜色,这是 Entrepreneur 的完美示例。 该信息图缺少图像,但可以用颜色弥补。
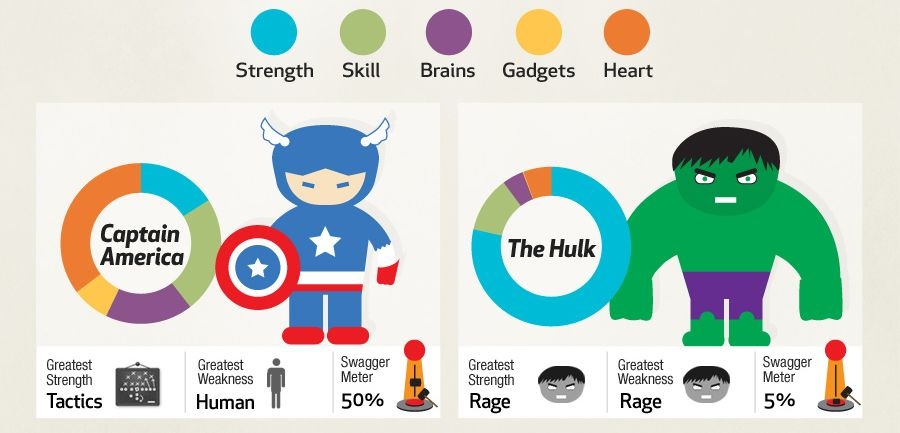
4.复仇者联盟

即使是孩子也可以快速剖析此信息图上的信息。 Lemonly 通过卡通人物、颜色和图标比较了两个复仇者联盟的英雄。
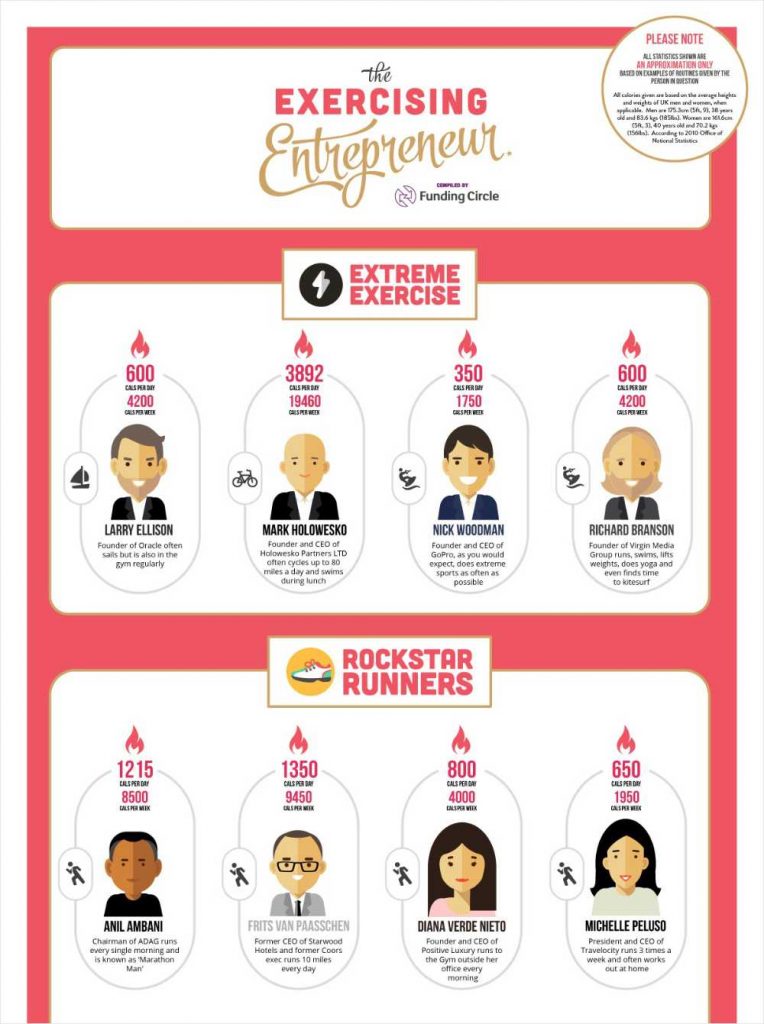
五、锻炼企业家

在文本和图形之间建立平衡对于凝聚力至关重要。 这是维珍传媒集团关于锻炼企业家的一个例子。
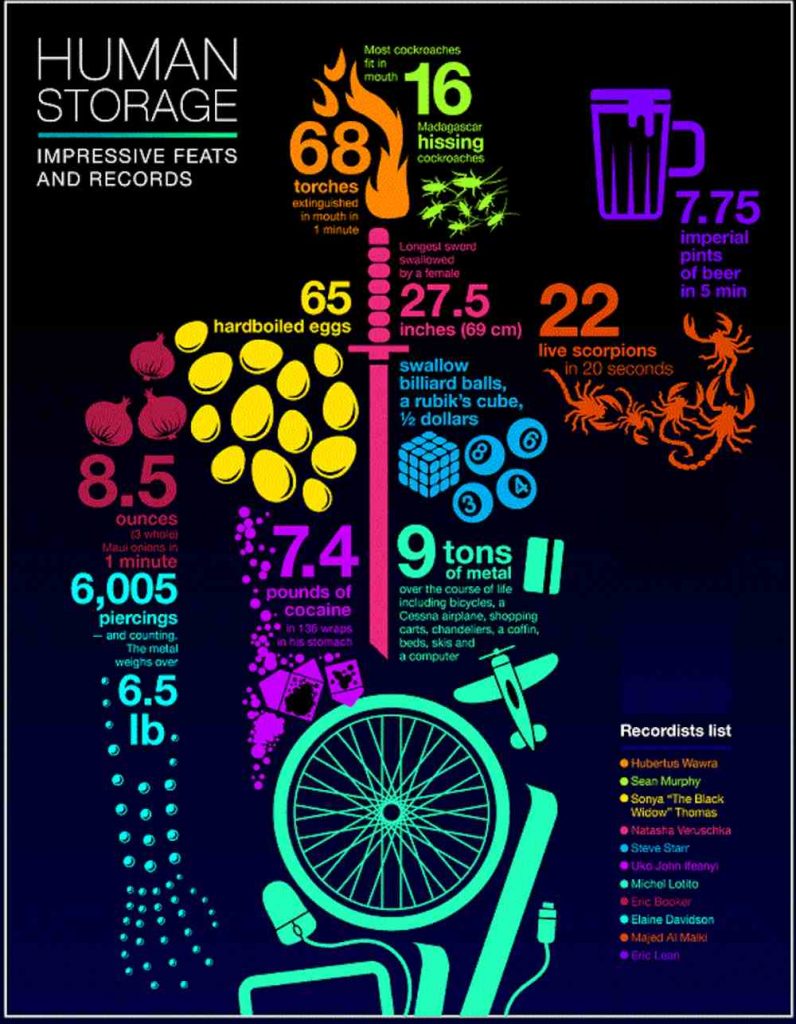
6. 人性化存储

Guinness 的信息图与明亮的对比和彩色符号搭配得很好。
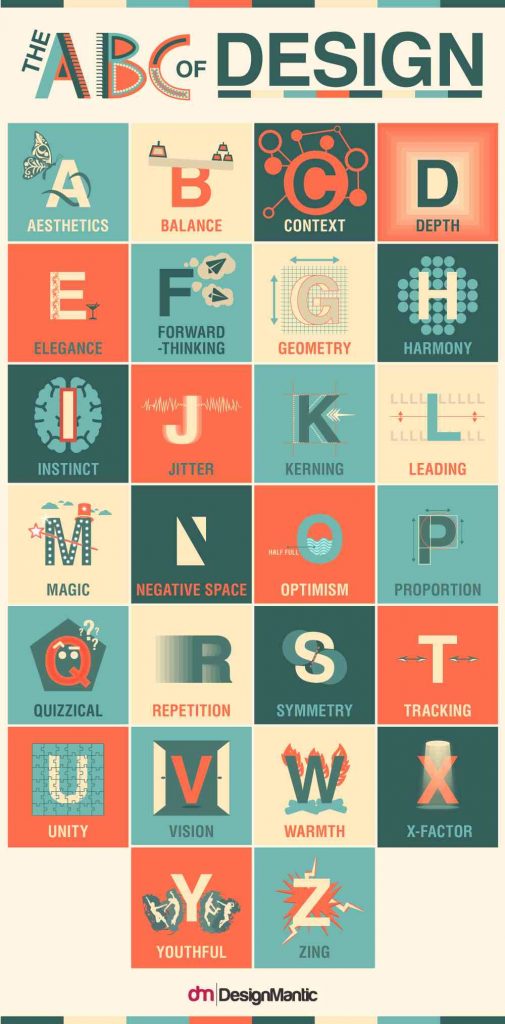
7. 设计基础知识

设计基础知识就像元素周期表,但更具创造性。 字母 A 到 Z 有条不紊地引导您的视线。 最后,由明亮的橙色隔开的中性色也可以防止它变得暗淡。
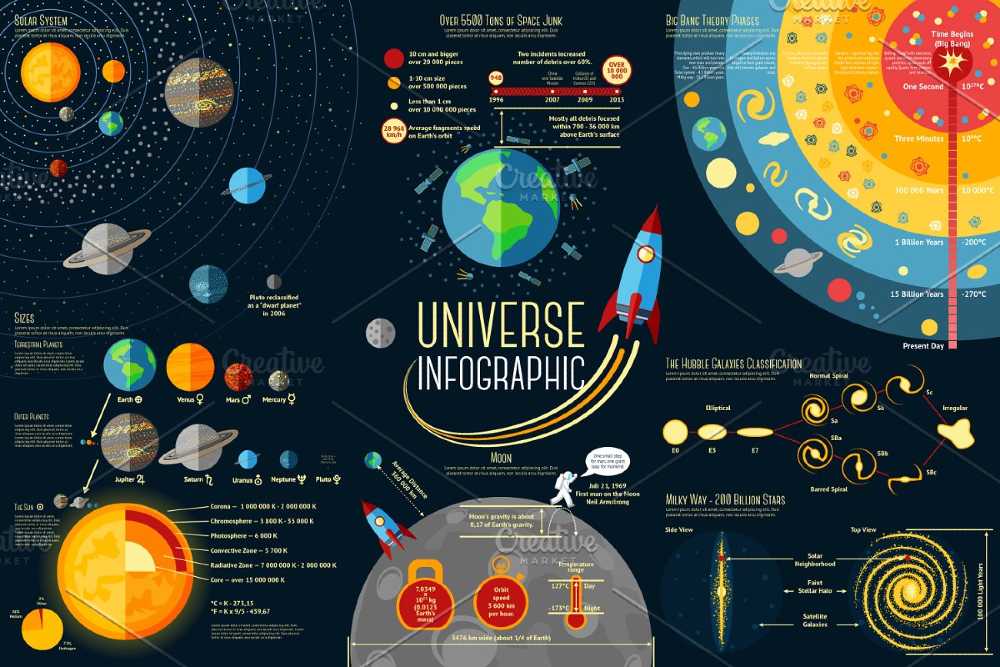
8.宇宙

使用信息图可以轻松简化复杂的主题,您应该遵循 Creative Market 中的这个示例。 尽管这里似乎发生了很多事情,但每个类别之间的距离非常近,因此很容易浏览。
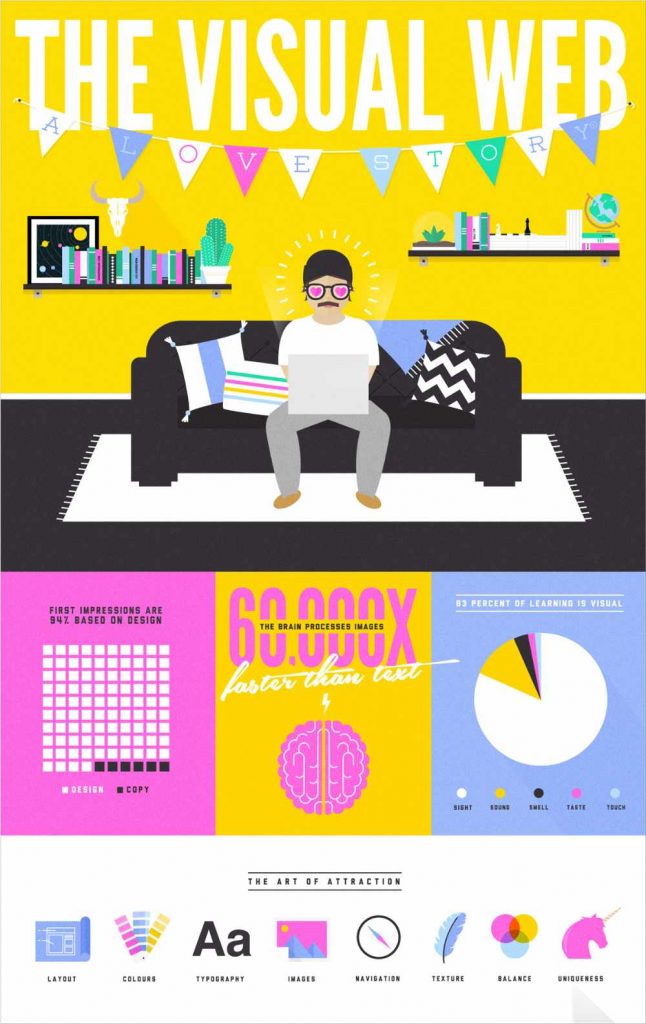
9.视觉网络

信息图表设计的规则是可视化您的数据或统计数据,使其更具吸引力。 Bandwagon 正是这样做的。 统计数据和数字的呈现方式富有创意,一点也不乏味。
10. 数据科学家

尽管有图形,信息图标题是鼓励用户阅读的一个因素。 在这个例子中,标题很突出。 另外,使用红线是引导读者按时间顺序完成所有步骤的绝佳策略。
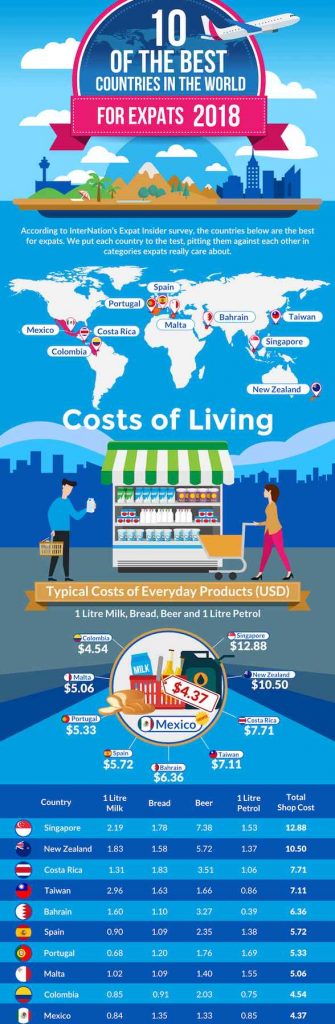
11. 世界上最好的国家

对于信息图,建议只使用三种原色。 但是,如果您需要更多颜色,请选择其他深浅的颜色,就像 MNoriega 的这个例子一样。
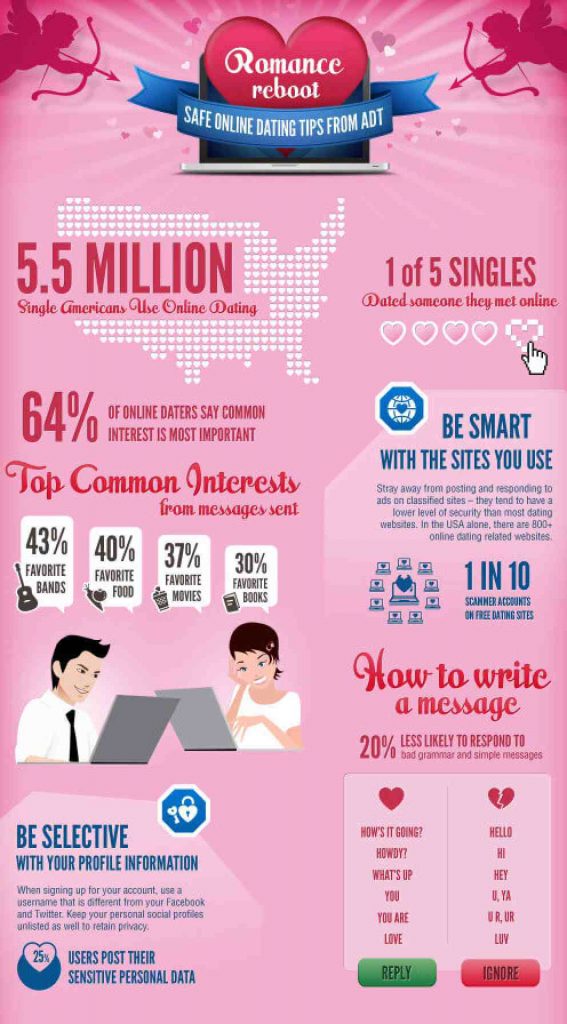
12. 网上约会技巧

虽然标题是信息图表中最关键的部分,但副标题也能有效地分解信息。 查看此 ADT 信息图如何易于扫描,即使有各种子主题。
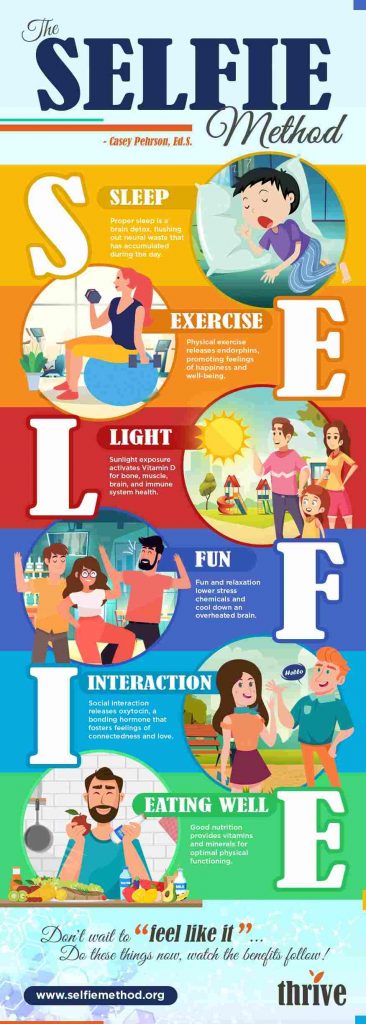
13. 自拍法

信息图表设计的一个基本要素是展示,而不是讲述。 创建一个故事情节,使话题更精彩。 此示例介绍了不同的自拍方法,并附有描述该方法的漫画图像。
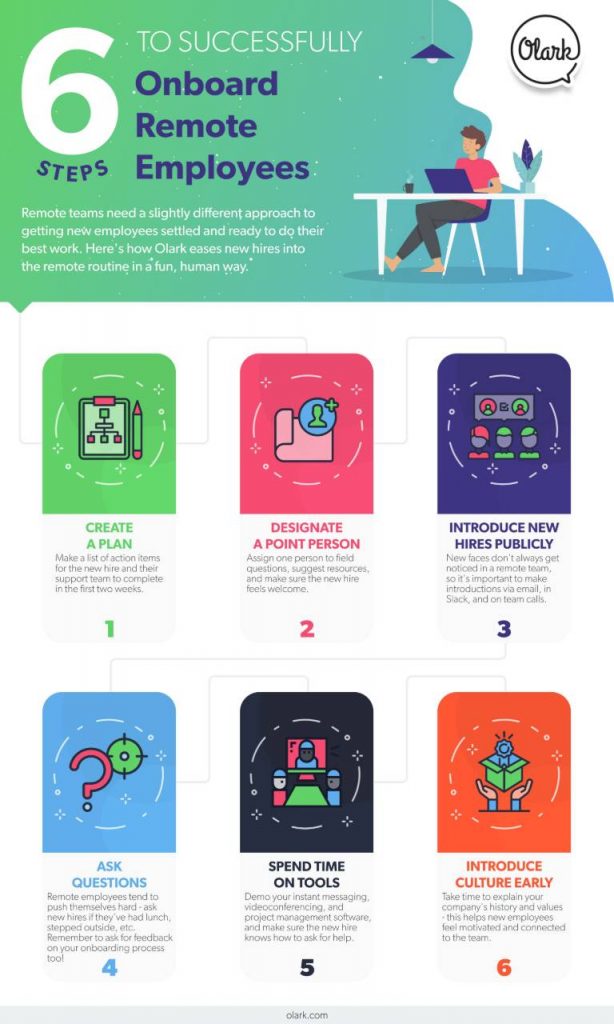
14. 入职员工的步骤

这份入职员工信息图六步指南设计简洁明了。 主标题是节目的主要明星,每一步都有条不紊地展示。

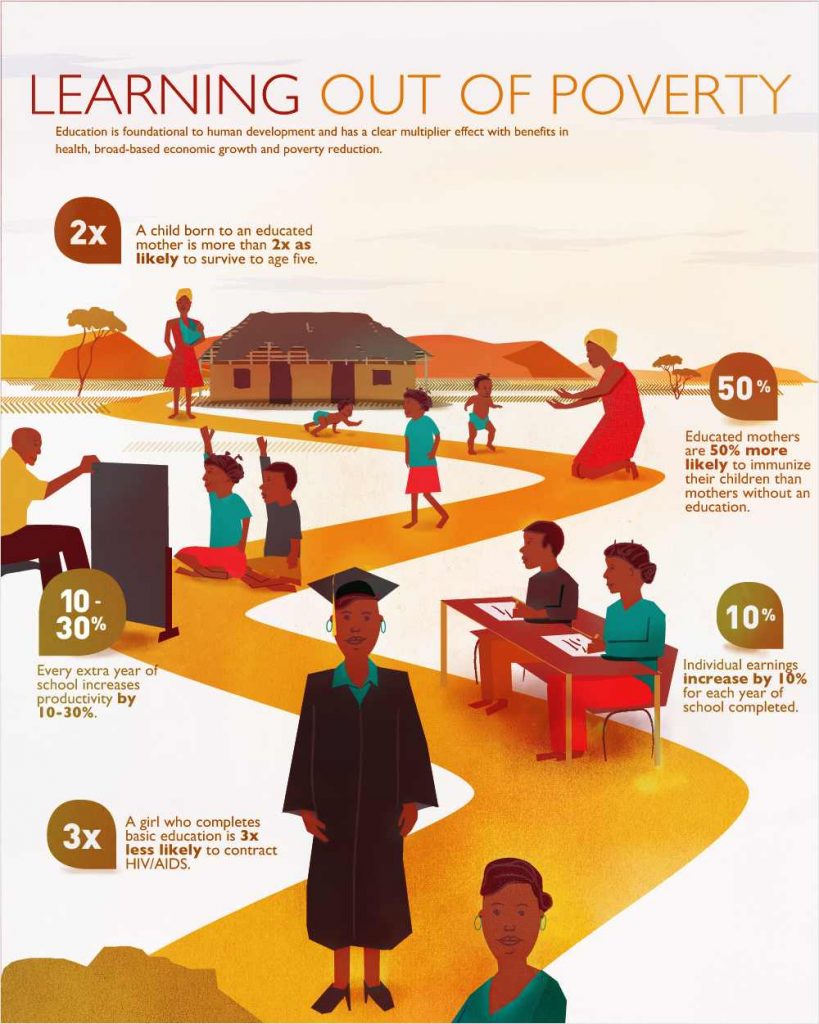
15. 学习脱贫

将眼睛引向您想要的方向的一种方法是使用类似道路的概念。 使用线条和路径有助于创造性地可视化数据。
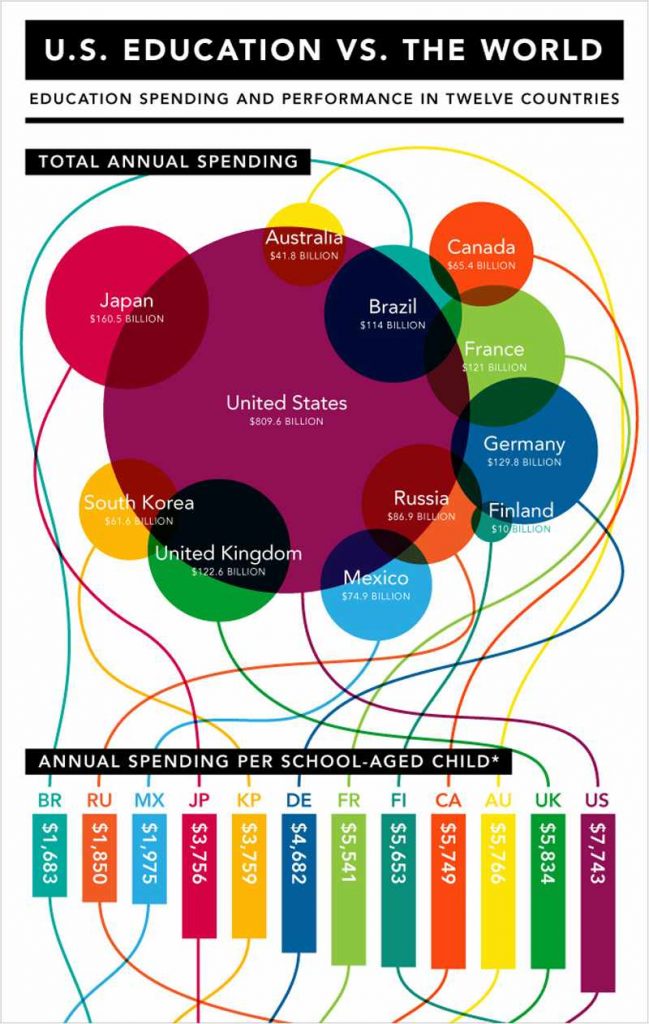
16. 美国教育与世界

USC Rossier 的信息图表设计利用形状、边框和颜色来分解信息。
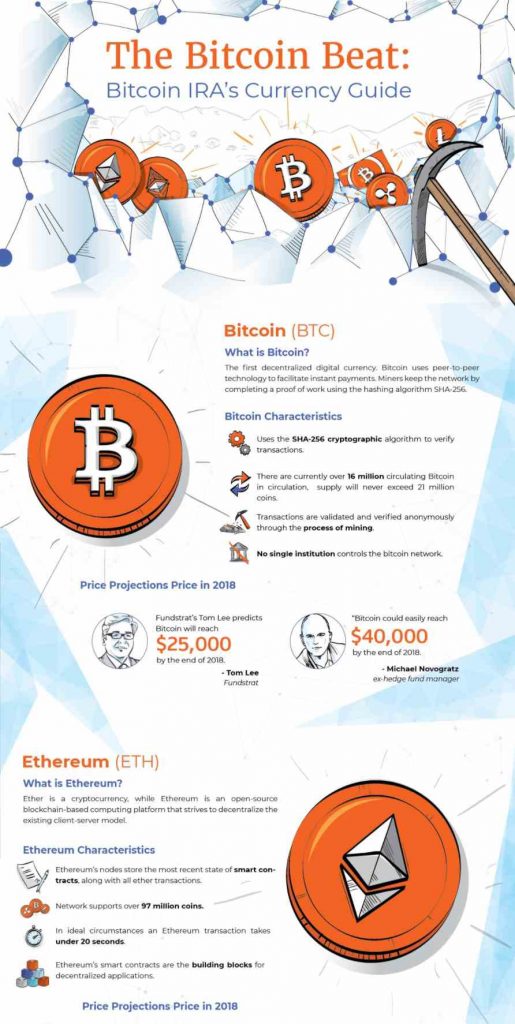
17. 比特币节拍

不建议过度依赖排版。 此外,如果您必须转向面向文本的信息图,请使用图标和符号来平衡它。 此信息图为每个句子提供一个图标,并使用面部图标显示主要统计信息。
18. 坚实的 ABM 团队

始终在最重要的信息上给予更多的视觉权重,就像这张 Marketo 信息图一样。 这是 GIF 格式,音乐家们邀请眼睛阅读下方的信息。
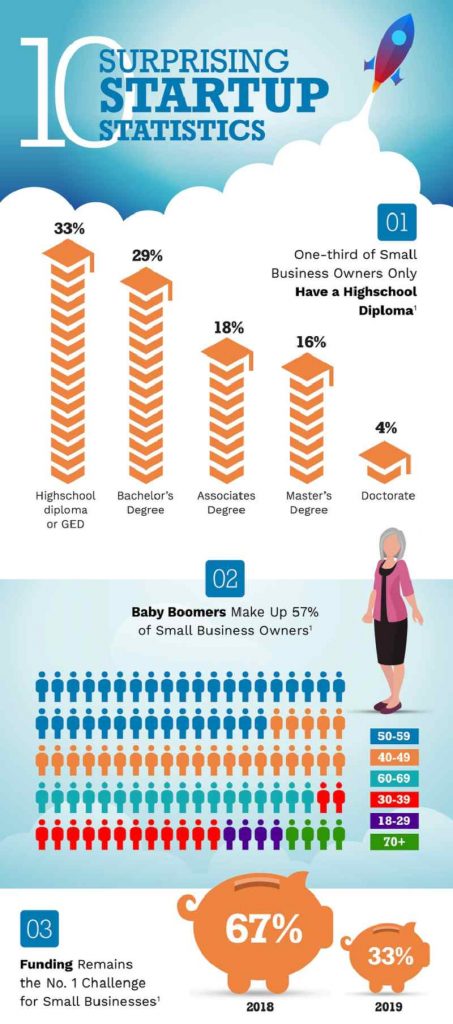
19.启动统计

使用图形和图表来呈现统计数据和数据就足够了。 不过,稍微打扮一下也无妨。 看看这张 99designs 信息图。
20.视觉内容的影响

这也是另一种无需使用数量即可显示统计信息和数据的方法。 在此示例中,由于规模的原因,很容易消化信息。 类似网格的方法隔离了各种信息,不同的糖果色使其具有吸引力。
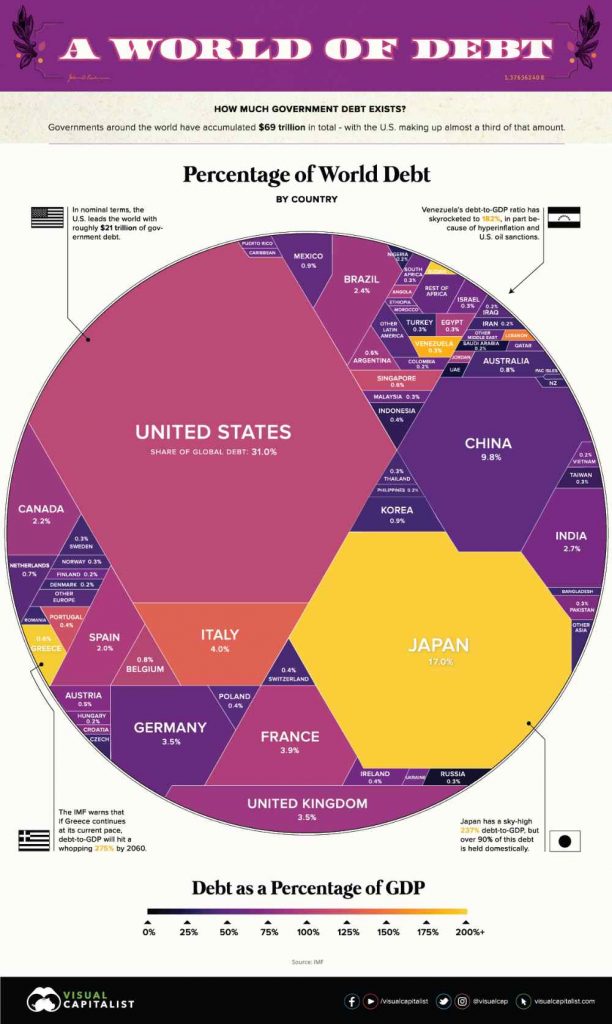
21. 世界债务

将所有国家的债务压缩到一张信息图中似乎是一项艰巨的任务。 然而,Visual Capitalist 在这方面做得非常出色。 它显示了世界的单纯形状,几何图形代表每个国家,使其易于处理。
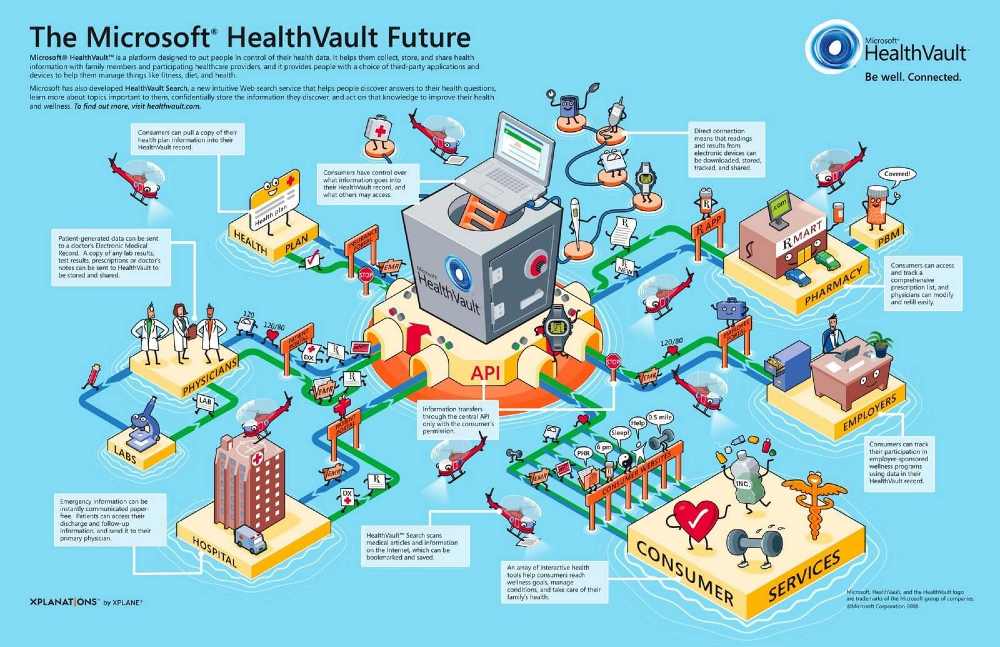
22. 医疗保险库

这是列表中最具图形化的信息图表设计之一。 微软强调了医疗保健行业如何通过一系列网络收集、存储和共享数据。 最终,尽管视觉效果很重,但它并没有将焦点从端到端的供应商和消费者身上移开。
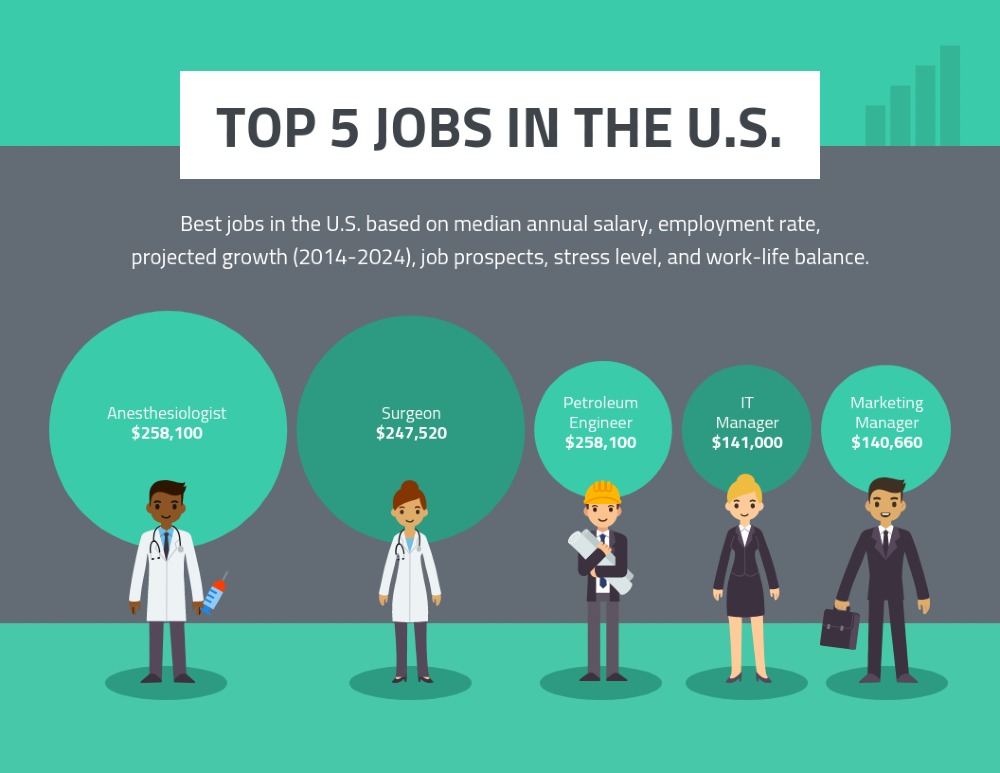
23. 美国的顶级工作

简单性也是制作杀手级信息图表设计的关键。 Venngage 依靠排版和各种绿色阴影来比较美国的五种工作。 标题的字体最重,副标题的字体次之,职位详情的字体最少。 甚至圆圈的大小也表明哪个人的薪水最高和最低。
24. Adobe Pawtraits

对比和强烈的排版使这个 Adobe 信息图脱颖而出。 此外,它还通过图形上的褶皱效果来处理纹理。 狗的照片和文字的交替呈现是一种巧妙的设计方法。
25.平面设计趋势

这个信息图表设计包含了一切——鲜艳的色彩、几何形状、视觉效果和印刷焦点。 此外,虽然垂直信息图表很典型,但这个图表与其他图表不同。 它非常容易处理,这个例子的一切都很吸引人。
请求信息图表设计的 5 个步骤
与 Penji 的信息图表设计师合作后,请确保您了解制作步骤。 在你这样做之前,请检查下面的列表:
- 概述信息图的目标。
- 整理信息图表的基本信息。
- 通过讲故事可视化您的信息图。
- 选择您希望设计师包含的图标、符号或图像。
- 将您的品牌融入信息图(颜色、图标、吉祥物、徽标等)。
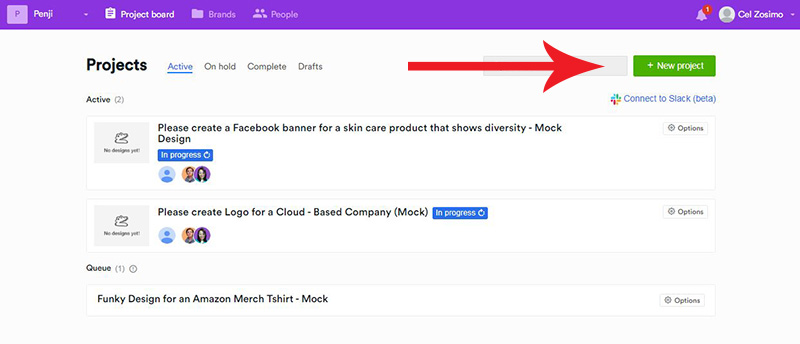
第 1 步:创建
登录到您的 Penji 仪表板并单击+New project 按钮。

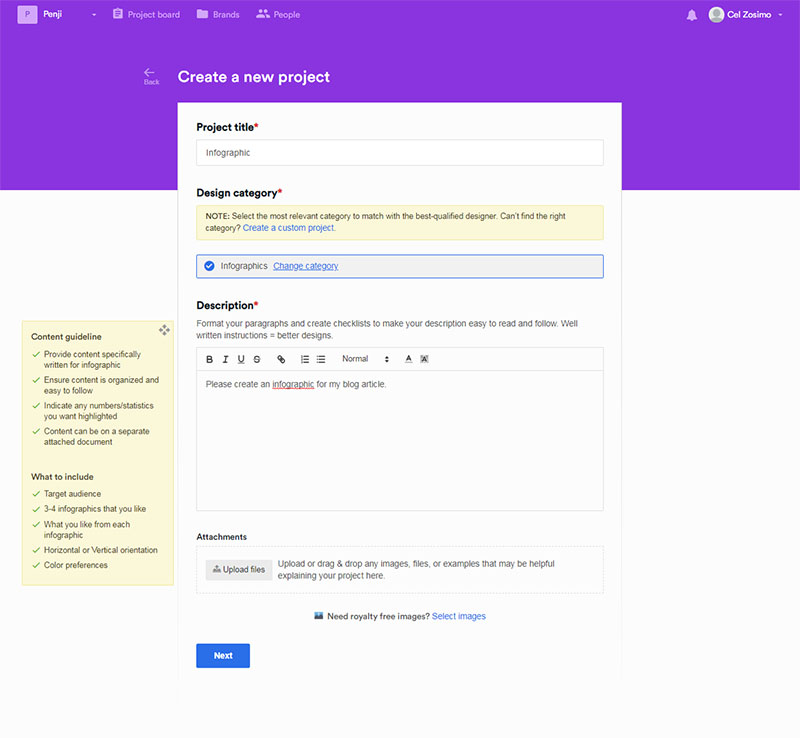
输入项目的标题并选择设计类别。 在市场营销下,选择信息图。 在描述框中填写项目的详细信息。 您可以添加您希望设计人员用作参考的文件或链接等附件。 单击下一步。

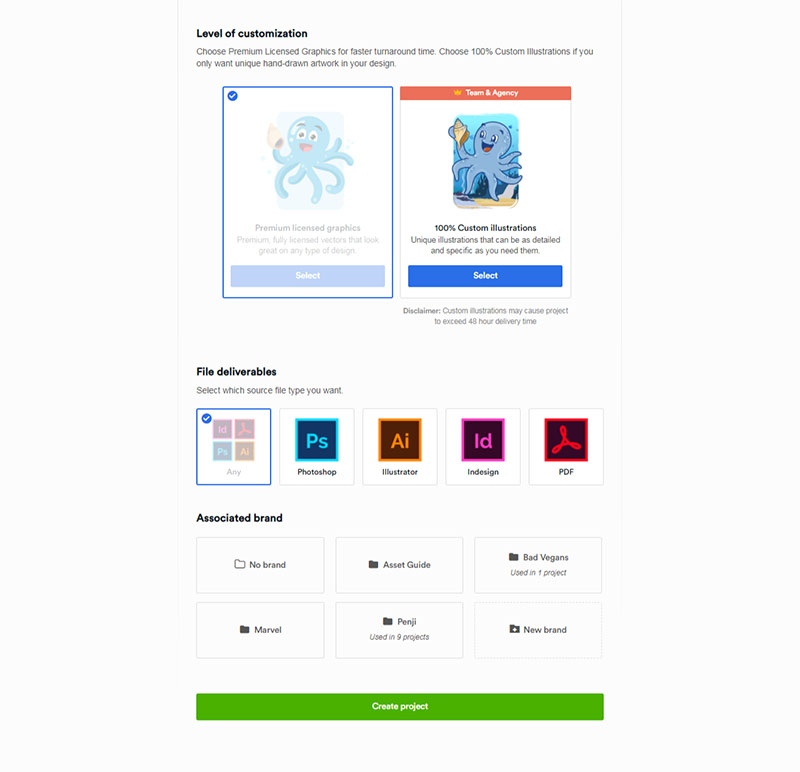
选择自定义级别和文件可交付成果。 我们的团队和机构计划允许您请求定制插图。 如果您想要为您的信息图制作一个,请选择此选项。 文件可交付成果让您可以选择希望完成项目的文件类型。
您还可以将品牌资产存储在关联品牌部分下的文件夹中。 将您的品牌指南(如徽标和配色方案)上传到此文件夹。 下次您需要它们时,您只需单击该文件夹即可在您的后续设计请求中使用。 单击创建项目。

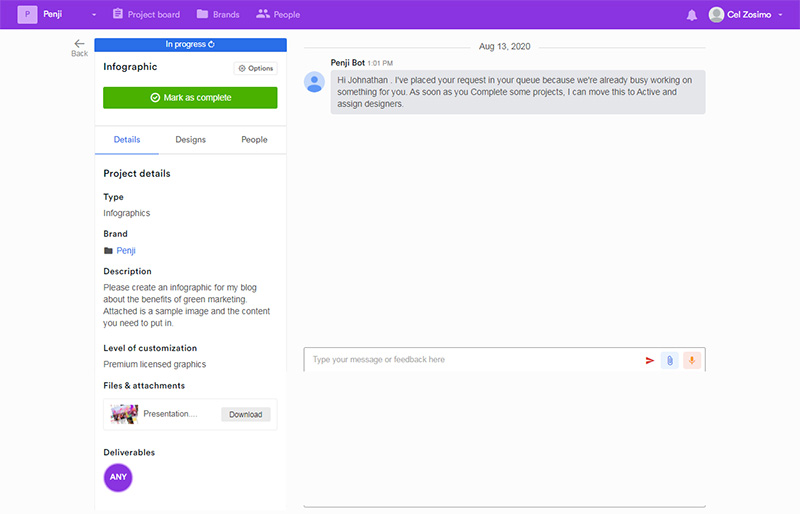
我们的系统会自动为您的项目分配最佳信息图表设计师。 您也可以在这里向您的设计师写下额外的评论。

第 2 步:修改
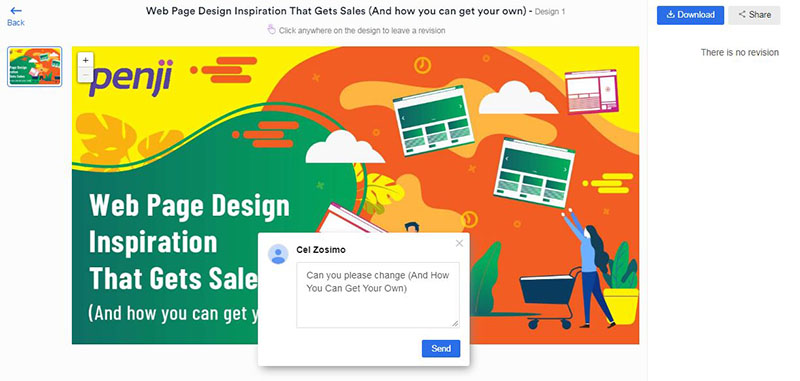
大约 24 到 48 小时后,您将收到初稿供您审阅。 如果您想要进行修改,只需将您的指针指向您想要完成更改的区域。 输入您的信息并点击发送。

然后,您的设计师将在 12 到 24 小时内处理您的修改。 我们无限的图形设计服务也为您提供无限的修改。 您可以根据需要发送尽可能多的修改,我们确保您得到的设计是您想要的设计。
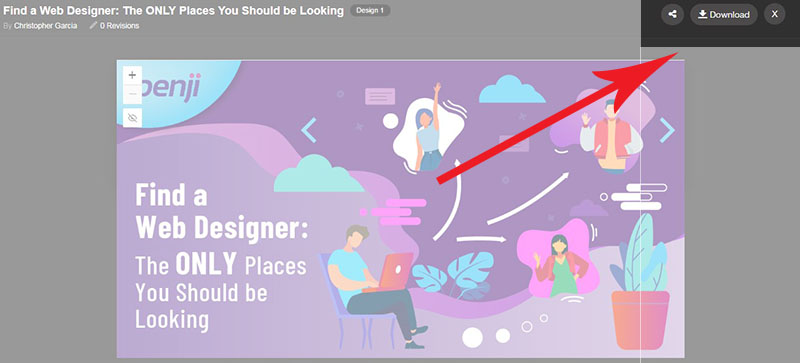
第 3 步:下载

一旦您对信息图感到满意,就可以下载它。 您获得设计的完全所有权并将其存储在我们的系统中。 您可以随时访问它。
您准备好尝试质量和负担得起的平面设计了吗?
注册 Penji 的其中一项计划并试用方便的定制设计平台。 这里有 15% 的折扣让您入门。