通过两个简单的步骤提高您的网站性能
已发表: 2023-12-22
所以您想要一个性能更好的网站。 在最基本的层面上,您需要确保搜索引擎可以尽快访问网页上的正文内容并且页面加载速度快。
也就是说,有两种简单的 SEO 最佳实践可以帮助满足这两个要求,它们是:
- 外部化 CSS(层叠样式表)
- 外部化 JavaScript
在本文中,我将解释原因并提供一些简单的入门步骤。
- 什么是CSS?
- 什么是 JavaScript?
- 为什么要外部化 Javascript 和 CSS?
- 你的 JavaScript 和 CSS 已经外部化了吗?
- 如何外部化 Javascript
- 如何外部化CSS
- 小步骤,大影响
- 常见问题解答:如何使用涉及 CSS 和 JavaScript 的两个简单步骤来增强网站的性能?
什么是CSS?
层叠样式表 (CSS) 描述 HTML 代码应如何在网页上显示,以创建网站的外观和感觉,例如字体和颜色。
什么是 JavaScript?
JavaScript 是一种编程语言,可实现网页交互,例如搜索框、音频和视频或地图。
为什么外部化 JavaScript 和 CSS?
您希望您的网站代码对搜索引擎友好。 因此,您需要确保底层代码使搜索引擎蜘蛛能够轻松抓取并理解网页的内容。
这需要发生,以便搜索引擎可以确定搜索查询的相关性。 搜索引擎首先应该抓取的内容之一是网页上的正文内容,而不是不必要的代码行。
您还希望您的网站速度快。 像谷歌这样的搜索引擎非常关心网页性能以提高用户体验,以至于他们发布了页面体验算法更新以及专门针对它的排名信号。
CSS 和 JavaScript 都会使网页变得混乱,导致加载速度变慢,搜索引擎难以抓取。 您希望在前一百行代码中即可访问网页上的实际正文内容。
外部化这些文件是解决我刚才提到的问题的简单方法。 这样做可以加快页面加载时间,显着帮助排名并节省抓取预算。
外部化 CSS 的好处
创建外部 CSS 文件为您提供了一个控制网站外观的位置,因此当您想要进行更改时,它比编辑网站的每个页面要高效得多。
当您拥有 CSS 文件时,您只需对外部文件进行更改,这些更改就会应用到整个网站。
拥有外部 CSS 文件还有其他好处。 它允许您删除内联格式(例如字体标签),并将其替换为指示要应用的样式的 CSS 标签。 这会减少网页上混乱的代码。
更少的代码意味着更小的文件大小。 文件大小越小意味着网页加载速度越快。
外部化 JavaScript 的好处
为 JavaScript 创建外部文件也有类似的好处。 当您将 JavaScript 从各个网页移至外部文件时,您的网页只需要一行代码来调用 JavaScript 文件以获取信息。
JavaScript 往往又长又麻烦,因此做这一简单的事情可以将网页的大小减少一半。
你的 JavaScript 和 CSS 已经外部化了吗?
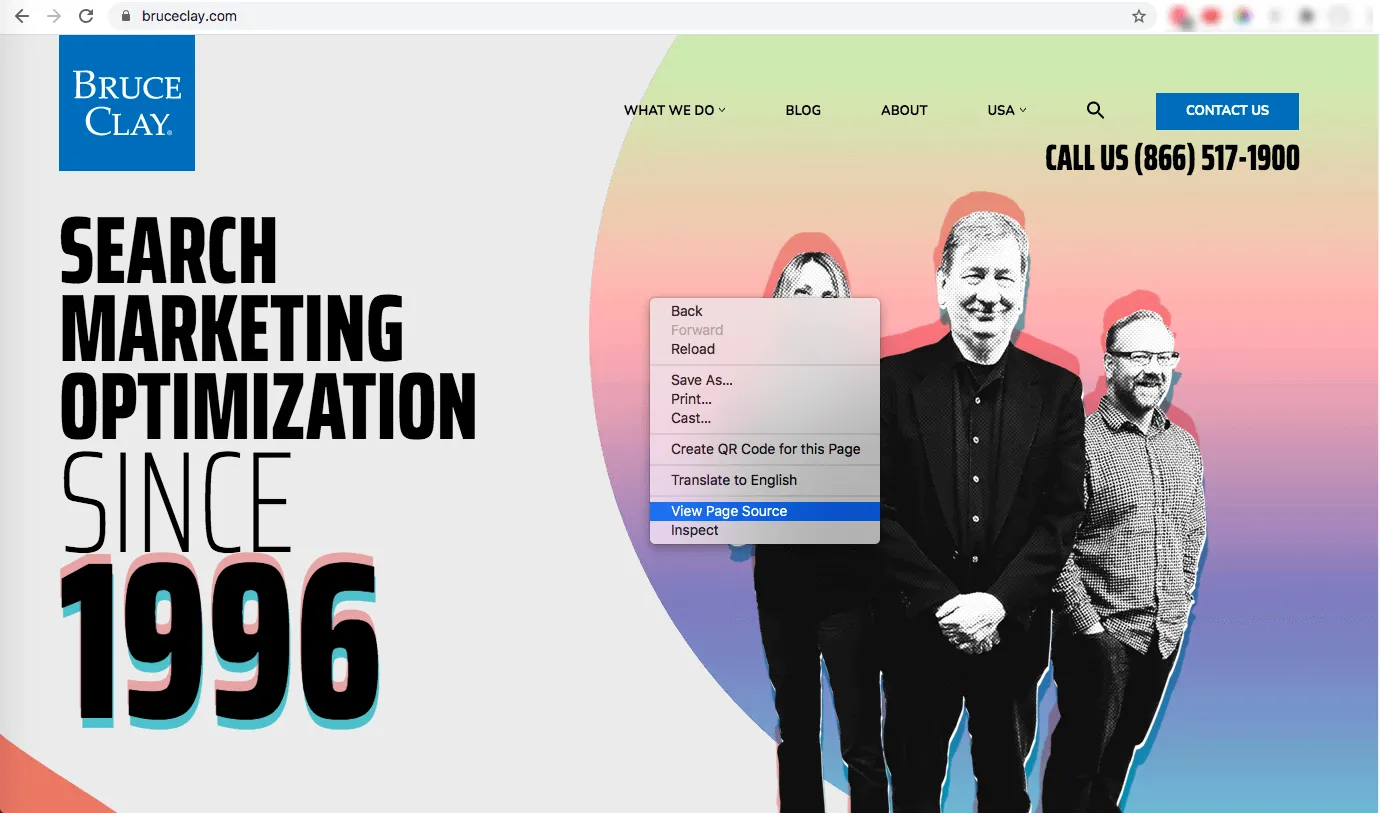
检查 CSS 和 JavaScript 是否外部化很容易。 转到您的网站主页并查看源代码。 要查看源代码,请右键单击页面并选择:“查看页面源代码”。

以下是网页上非外部化 JavaScript 的代码示例:
<脚本语言=”javascript”>
var _pn=”您的+无过错+权利”; //页面名称
var _mlc=”否+故障+建议”; //多级内容类别
var _cp=”空”; //活动
var _acct=”WE531126G4MC09EN3”; //帐号
var _pndef=”标题”; //默认页面名称
var _ctdef=”满”; //默认内容类别
var _prc=””; //商业价格
var _oid=””; //商业订单
var_dlf=””; //下载过滤器
var _elf=””; //退出链接过滤器
var _epg=””; //事件页面标识符
</脚本>
这只是 JavaScript 如何占用页面代码的宝贵空间的一个示例。 网站通常会有很多行(30 多行)JavaScript 需要外部化。
或者,以下是外部 JavaScript 文件的样子:
<脚本类型=”text/javascript” src=”/sample.js”></script>
以下是非外部化样式表的示例:
.content { 清除:左;
背景颜色:#ffffff;
背景图像:URL(“/images/movie_reel2.jpg”); /* 小卷轴 */
/* 背景图像: URL(“/images/movie_reel.JPG”); 大卷轴 */
背景位置:100% 100%; /* 右下角 */
背景重复:不重复;
边框:2px实线#666666;
边框样式:实心实心无实心;
填充:.5em 1em 1em 1em;
边距底部:0em;
顶部边距:0em;
文本对齐:左对齐;
}
h1 {
字体系列:Georgia、Times New Roman、Times、sans-serif;
字体大小:18px;
字体样式:斜体;
字体粗细:粗体;
颜色:#003399;
文本对齐:居中;
}
网站通常将 CSS 硬编码到网页中,而不是将其包含在单个文件中以从网站内的多个页面调用。
这是使用外部 CSS 文件时的样子:
<link rel=”stylesheet” href=”styles.css”>
如何外部化 JavaScript
首先要提到的是,有时网页上需要有 JavaScript 代码,例如,为了准确的跟踪或页面功能。

除了跟踪和功能之外,并非所有 JavaScript 代码都会损害页面速度并应外部化。
事实上,在某些情况下,使用内联 JavaScript 可以加快页面加载时间和性能,例如,在 JavaScript 阻止页面渲染的情况下。
在页面顶部使用内联 JavaScript 可以使页面顶部的内容对用户可见,而无需等待大型 JavaScript 文件加载。
因此,以下是外部化 JavaScript 的方法:
- 通过使用网页的 HTML 源代码查找开始和结束 <script> 标记来确定要外部化的 JavaScript 代码。
- 剪切 <script> 和 </script> 之间的 javascript 代码。
- 使用记事本等文本编辑器创建一个新文档并将 JS 代码粘贴到新的空白文档中。
- 使用文件扩展名“.js”保存文件。
- 将文件上传到您的服务器并记下其路径。
- 返回到原始 html 文件并插入以下内容,其中“path/filesource.js”是新创建的 .js 文件的 URL:
<脚本语言=”JavaScript” src=”path/filesource.js”></script> - 现在,嵌入的 JavaScript 代码仅被一行替换。
当搜索引擎抓取网页时,它们只会阅读一行代码,然后才会继续访问页面的其余部分。
随后,这可以帮助谷歌的页面体验算法更新,特别是首次输入延迟。 (请注意,FID 将于 2024 年 3 月被 Interaction to Next Paint (INP) 取代。)
如何外部化 CSS
要外部化样式表,只需按照与 JavaScript 文件相同的说明进行操作,不同之处在于使用 .css 文件扩展名保存文件。 在原始网页代码中,您将用以下内容替换所有 CSS 编码:
<link href=”cssfilename” rel=”stylesheet” type=”text/css”>
再次,您的原始页面上只剩下一行代码,以便为蜘蛛提供更简单的站点索引。
小步骤,大影响
外部化 JavaScript 和 CSS 并不能解决您的网站性能问题,但这是一个很好的开始。
我们合作的一位客户实施了这两个最佳实践,并将代码从 20,000 行减少到 1,500 行。 随后,该网站的排名显着提高,并移至许多关键词的自然搜索结果的顶部。
因此,是的,当您提高网页性能时,它是有效且良好的起点。
需要帮助提高您网站的速度和搜索排名吗? 联系我们获取免费的建议。
常见问题解答:如何使用涉及 CSS 和 JavaScript 的两个简单步骤来增强网站的性能?
在动态的网络开发环境中,优化网站的性能对于用户满意度和搜索引擎排名至关重要。 有效地利用 CSS 和 JavaScript 可以显着提高网站的速度和功能。 让我们深入研究两种简单但强大的技术来提高网站的性能。
缩小并连接 CSS 和 JavaScript 文件
在优化网站速度时,减小文件大小至关重要。 将多个 CSS 或 JavaScript 文件合并为一个文件可以最大限度地减少 HTTP 请求,从而缩短加载时间。 缩小删除不必要的字符(空格、注释)而不改变代码功能。
富有洞察力的提示:使用 Grunt 或 Gulp 等构建工具来实现自动缩小和串联过程。 考虑使用内容交付网络 (CDN) 来加快文件交付速度。
对非关键资源实施延迟加载
延迟加载会推迟非必需资源的加载,直到需要它们为止。 例如,首屏图像或辅助 JavaScript 可以异步加载,从而提高初始页面加载速度。
富有洞察力的提示:利用图像的“loading =”lazy”属性来指示浏览器仅在图像进入视口时才加载它们,从而优化用户体验和加载时间。
买家意向搜索词及其作用
了解买家意图搜索词对于有效优化至关重要。 “网站速度改进技术”、“CSS 和 JavaScript 优化”或“延迟加载实施”等术语展示了用户增强网站性能的意图。 将这些术语集成到您的内容中可以与用户查询保持一致,从而提高可见性。
性能对用户体验和 SEO 的影响
优化的网站性能直接影响用户体验,提高参与度并降低跳出率。 此外,搜索引擎优先考虑加载速度更快的网站,这对 SEO 排名产生积极影响。
平衡美观与性能
虽然优化性能至关重要,但维护具有视觉吸引力的网站也同样重要。 找到美观和功能之间的平衡可确保在不影响速度的情况下提供引人入胜的用户体验。
持续监控和测试的作用
定期监控网站性能指标并进行测试是维持最佳功能的关键。 Google PageSpeed Insights 和 Lighthouse 等工具可帮助识别性能瓶颈,从而及时进行调整。
未来趋势:不断发展的最佳绩效策略
随着技术的进步,HTTP/3 和增强型 JavaScript 框架等新兴趋势不断重塑性能优化策略。 及时了解这些趋势可确保您的网站保持竞争力并得到良好优化。
通过 CSS 和 JavaScript 优化提高网站性能是成功 Web 开发的基石。 通过采用文件缩小、延迟加载和紧跟不断变化的趋势等技术,您可以丰富用户体验并增强网站在数字领域的可见性。
分步过程:增强网站性能
- 评估当前性能指标:使用 Google PageSpeed Insights 等工具来确定需要改进的领域。
- 实施 CSS 和 JavaScript 缩小:利用构建工具或在线服务来压缩和组合文件。
- 考虑内容交付网络 (CDN) :选择 CDN 可以加快文件交付速度。
- 评估延迟加载机会:识别适合延迟加载的非关键资源。
- 实现延迟加载:集成图像的“loading =”lazy”`属性或辅助脚本的异步加载。
- 研究买家意图搜索词:了解与网站性能相关的用户查询。
- 整合买家意图关键字:在您的内容中纳入相关术语以提高可见性。
- 监控绩效指标:定期分析指标并相应调整策略。
- 平衡美观和功能:确保视觉吸引力而不影响速度。
- 随时了解新兴趋势:关注网络优化的发展,以制定面向未来的策略。
这个全面的分步指南提供了详细的路线图,可帮助您使用 CSS 和 JavaScript 优化技术有效增强网站的性能。 遵循这些步骤可确保网站精简、高性能,与用户期望和搜索引擎算法产生共鸣。
