如何使用热图软件改善用户体验?
已发表: 2020-07-07 |
在这个数字世界中,用户体验 (UX) 不是“可选”元素,而是“必要”元素。
即使您是行业内的巨头,如果您的网站或应用程序没有用户友好的界面,您的产品也不会在线销售。
如果用户体验 (UX) 设计达不到标准并且访问者很难使用您的网站,那么在线业务就会受到阻碍。
糟糕的用户体验通常会让您的潜在客户流失给竞争对手,降低您的收入和生产力,并极大地影响客户保留率。
为阻止这种情况发生,您可以使用热图按照访问者期望的方式改进用户体验并满足他们的需求。
在今天的这篇博客中,我们将揭示一些可以使用热图改进用户体验的方法。
内容
通过热图软件改善用户体验的 5 个最佳实践

热图软件是您的诊断工具,也是您了解有关您网站的一些最佳见解的完美指南。 以下是使用该软件使用网站的热图改善用户体验的一些方法:
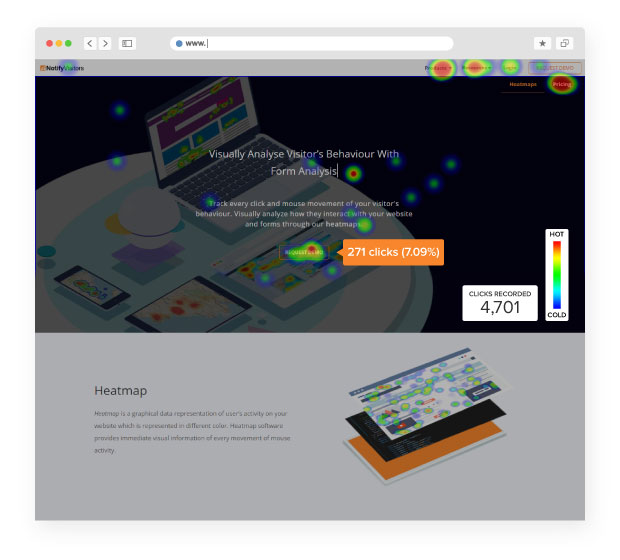
1.)改进 CTA 使用点击地图

号召性用语 (CTA) 按钮是您网站最重要的元素之一。 损坏的或负面的 CTA 会完全破坏您的品牌在访问者眼中的形象。
因此,使用 Click Maps 通过热图改善您网站上 CTA 的用户体验。 以下是您可以如何使用 Click Maps 来确保您的网站上有响应式 CTA。
- Click Maps 可用于了解您网站上哪些是互动性最强和最少的部分,这些部分会诱导/阻止访问者点击。
- 它可以帮助您分析获得最多点击次数的 CTA 以及被忽略或反应不灵敏的 CTA。 这是确保您放置正确的响应式 CTA 的好方法。
- Click Maps 还可以帮助您分析某些部分是否分散了访问者对主要 CTA 的注意力,从而为您提供进行所需更改的方向。
- 您还可以在您的网站上测试一些新的 CTA,并通过点击地图分析访问者如何与试用 CTA 进行交互。 这样,您就可以测试并了解哪些内容对您的访问者有用。
使用这些策略让他们想要立即点击!
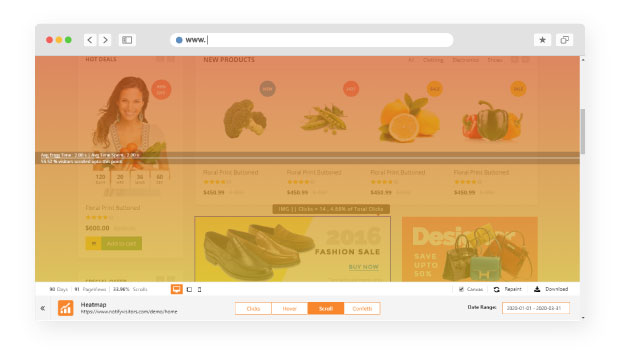
2.)使用滚动图优化内容定位

您是否访问过网站并在向下滚动的同时阅读网站的每个部分?

没有权利? 大多数人不会那样做。
那么,当您自己不这样做时,您怎么能期望您的访问者彻底浏览每个部分呢?
你就是做不到。
在向下滚动的过程中,你的很多重要内容都丢失了,甚至没有得到应有的关注。
因此,您可以使用 Scroll maps 来确保您将所需的内容放置到位。 您可以通过以下方式确保发生这种情况:
- 滚动地图帮助您识别访问者在滚动页面时的行为——他们在页面上滚动了多远,滚动时关注了哪些部分,等等。
- 滚动地图可帮助您分析访问者失去注意力的部分。 并为您提供了一个很好的机会来调整设计,使重要内容得到所需的关注。
- 滚动地图还可以帮助您识别“首屏”,这是访问者登陆您的页面时看到的部分。 这是边框上方最受关注的部分。 滚动图可帮助您计算设备首屏的平均值。 这可以帮助您将重要信息和 CTA 恰到好处地放置。
- 滚动地图还可以帮助您识别“假底”,即当您的访问者由于换行、块或可能只是一些空白而没有意识到页面下方有更多内容时。 滚动图可以派上用场,可以对假底进行“深度检查”,并改变假底以获得更好的用户体验。
3.)通过修复损坏的链接或 CTA 改进热图的用户体验
您是否曾经访问过网站并感到不满意。 因为您无法处理特定的付款链接或链接没有将您转移到它应该访问的页面?
确切地说,您的访问者不想再次回到您的网站。 如果他们有像上面这样的经历。
确保您让他们开心和满意。 您需要找出需要修复的区域。
热图是分析访问者行为方式并进行更改以使他们感到高兴和满意的好方法。 以下是您可以使用热图软件解决的一些问题:
- 访问者经常点击一些他们可能期望是链接的元素。 这是通过修复这些异常来升级您的网站的好方法。
- 热图还会向您显示一些具有不正确 CTA 或断开链接的位置,从而帮助您了解可以修复这些断开链接并立即替换它们的位置。
- 热图还有助于识别网站设计中需要修复以实现优化网站的问题。
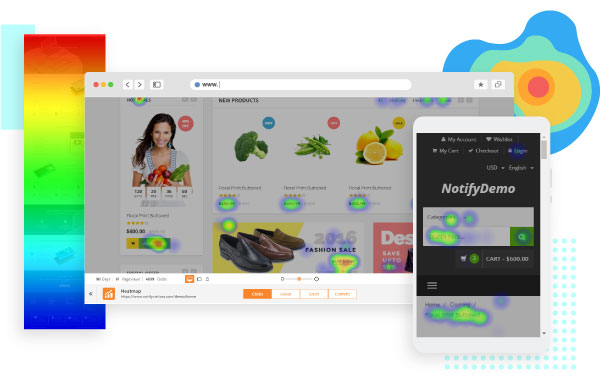
4.)通过热图优化移动和网站访问者

任何网站都必须为移动设备上的访问者提供与桌面设备上相同的价值。
因此,必须确保您的网站对移动设备的响应与对桌面设备的响应一样,以迎合所有不同的用户。
在使您的网站移动响应时,您需要知道的一件重要事情是,当您将其设置为移动响应时,很多事情都会发生变化,例如移动设备和桌面设备的“首屏”并不相同,并且图像可能不会显示一样,等等
您可以使用 Heatmaps 高效地制作一个同样响应迅速的移动网站。
您可以先比较移动和桌面热图。 根据他们的行为模式,查看移动桌面是否缺少 CTA 或链接之类的内容。
您还可以通过使用热图为移动响应网站自定义元素来增强界面。
5.)使用热图优化访问者的导航
如果网站访问者遇到多个摩擦区域,导致导航有缺陷。 他最终会与您的网站产生糟糕的交互体验。
当访问者来到您的页面并且他的期望没有得到满足时。 而且他没有顺利导航,这让访客感到失望。
他最终会在没有任何转变的情况下下车。 因此,必须相应地满足访问者的导航期望。
- 热图软件可帮助您确定访问者在滚动浏览您的网站时如何交互和导航。 它标识用户的眼睛在页面上的移动方式。 这有助于设计符合用户期望的网页。
- 热图还显示危险点,即用户放弃并离开您网站的网站的主要痛点。
- 通过识别用户到达您的网页所采用的路线。 通过收集有关他的悬停地图的数据,您还可以提出导航设计。 这有助于您在销售漏斗中向前推进并满足访客的期望。
结论
热图软件现在在持续改进中起着至关重要的作用。 提供用户友好的界面和增强的用户体验。
每当有为访客设计壮观的用户体验的过程时,热图软件就会派上用场。 当热图的显着特征结合在一起时。
通过A/B 测试,根据访问者的行为观察为您的网站设计布局。 它使热图成为不可或缺的分析工具。
因此,事不宜迟,我们建议您开始使用热图改善用户体验。 让我们知道热图如何帮助您改善旅程。
