如何提高谷歌图片搜索排名
已发表: 2022-06-12
如果你可以优化它,你应该。 图像也不例外。
您网站上的图片代表了另一种推动自然搜索流量的方式。 图像 SEO 与优化网页文本一样重要。
那是因为视觉搜索正在蓬勃发展。 看看 Pinterest 和 Instagram 等以图像为中心的平台的发展。 尤其是在移动设备上,人们想要直观地查找信息。
搜索引擎认识到这种视觉搜索趋势。 最新统计数据显示,大约 28% 的常规 Google 搜索结果包含图像,而两年前这一比例为 19%。 人们在 Google 图片搜索中越来越频繁地进行交易和信息类型的搜索。
难怪搜索引擎继续投资于新功能以改善 Google 图片用户体验。
TL;DR : Google 图片代表了常规网络搜索之外的另一条路径,让您的受众可以找到您的网站并发现您的内容。 谷歌图像排名算法的发展更加强调质量和相关性。 我们提供了一系列方法来优化网站图像并从图像 SEO 中增加流量。
如何对图像进行 SEO:目录
首先,我们将解释有关 Google 图片排名的最新消息:
- 图片现在可以出现在 Google 中的位置
- 排名算法的更新
- 改进的功能和可见性
- Google 图片中的 AI 驱动结果
然后我们将通过 17 个步骤深入研究如何对图像进行 SEO:
- 跟踪基于图像的流量
- 创建高质量的原创内容
- 使用相关图像
- 有正确的文件格式
- 优化您的图像
- 始终创建替换文字
- 使用图片标题
- 创建图片说明
- 使用描述性文件名
- 实施结构化数据
- 考虑页面上的图像放置
- 分析图像周围的内容
- 小心嵌入文本
- 创建页面元数据
- 确保快速加载时间
- 确保图像可访问
- 创建图像站点地图
Google 图片的新功能
正如我所说,图像搜索不断发展。 因此,我将首先概述 Google 图片搜索的最新发展和机遇。
图片现在可以出现在 Google 中的位置
在 Google 中索引图像后,它们可能会出现在三种不同的搜索环境中:
- Google 图片搜索:人们专门使用这个垂直引擎进行视觉搜索,这是我们的主要关注点。
- 谷歌网络搜索:传统的 SERP 包括看起来与用户查询相关的图像(通常是这样)。
- Google Discover:大图像(1200px 宽或更大)可能会在 Discover 中显示为要探索的内容的预览。 这个平台是新的,因为我最初写了这篇文章。 (这就是图像需要具备这种额外可见性的条件。)
顺便说一句,如果您不想出现在 Google 搜索中的图片,您可以在 robots.txt 中阻止它们。
排名算法的更新
谷歌希望“对页面上同时具有出色图像和出色内容的结果进行排名”(根据这篇文章)。
我们都有过查找图像并点击进入不太好的网页的经验。 为了防止这种情况发生,Google 图片算法现在不仅考虑图片,还考虑嵌入图片的网站。
附加到精彩内容的图片现在可以在 Google 图片中做得更好。 具体来说,图像排名算法会权衡这些因素(除了图像本身):
- 权威性:网页本身的权威性现在是对图像进行排名的信号。
- 上下文:排名算法考虑了搜索的上下文。 Google 使用图像搜索“DIY 搁架”的示例。 结果应该返回与 DIY 项目相关的站点内的图像……因此搜索者可以找到除图片之外的其他有用信息。
- 新鲜度:谷歌优先考虑更新鲜的内容。 因此,排名图像可能来自最近更新的网站(一般是网站,但我们相信实际网页)。 这可能是一个小信号。
- 页面位置:排名靠前的图片可能是它们所在网页的中心。 例如,特定鞋子的产品页面应该排在鞋子的类别页面之上。
改进的功能和可见性
Google 图片结果页面也有一些新功能:
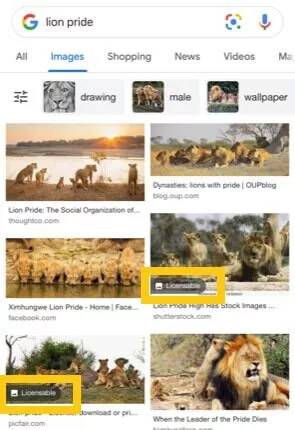
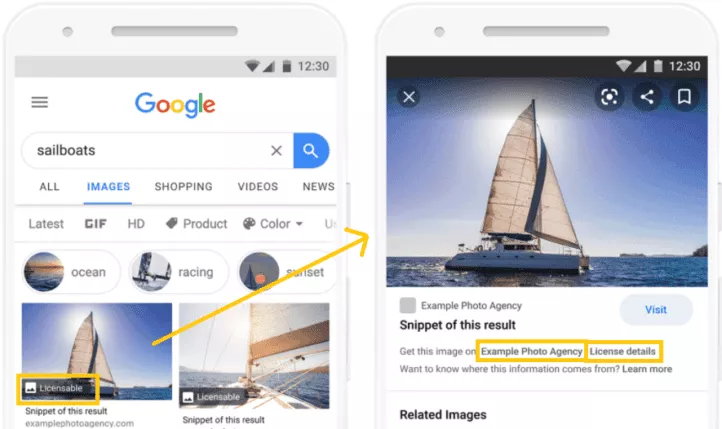
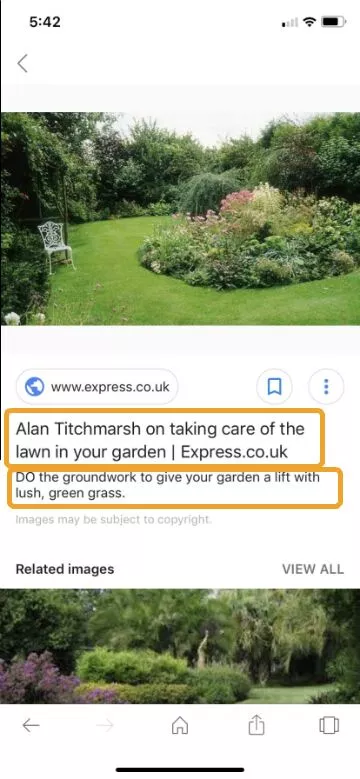
- 说明:图像结果现在显示更多上下文。 标题包括网站、发布图片的页面标题,甚至许可信息(稍后将详细介绍如何执行此操作)。
- 速览:图片标题下方可能会显示额外信息。 这些快速事实来自谷歌的知识图谱,可能是维基百科或其他来源的简短摘录。
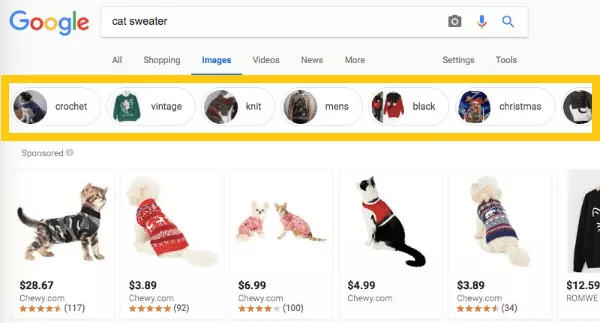
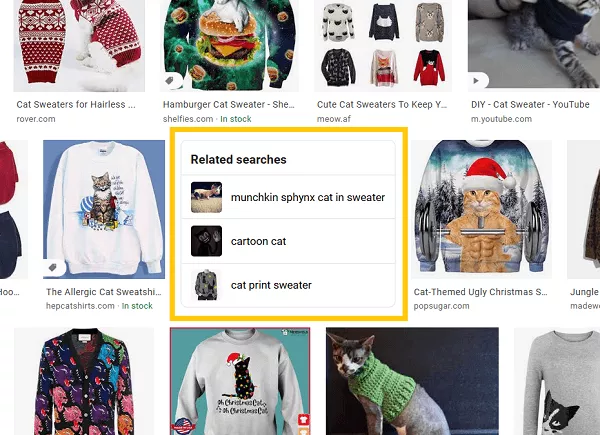
- 相关搜索:当您滚动浏览图片搜索结果时,Google 会在图片搜索结果中提供相关搜索词。 顶部的按钮可帮助用户缩小搜索范围,但当您向下滚动 SERP 时,“相关搜索”链接也会出现:


Google 图片中的 AI 驱动结果
谷歌已经推出的一项未来功能是其人工智能驱动的谷歌镜头技术。 它允许用户在查看图像搜索结果时识别图像中感兴趣的对象。 目前,镜头功能仅适用于移动浏览器中的图像搜索,不适用于 Google 应用程序。
Lens 使用 AI 技术分析图片并检测其中的内容。 如果您单击已识别的对象,Lens 会显示其他相关的图像结果。 其中许多链接到产品页面,因此您可以继续搜索或购买您感兴趣的商品。在移动设备屏幕上,您还可以勾勒出图像的任何部分,即使它没有被 Lens 预先选择,以触发相关结果并深入了解图像中的内容。
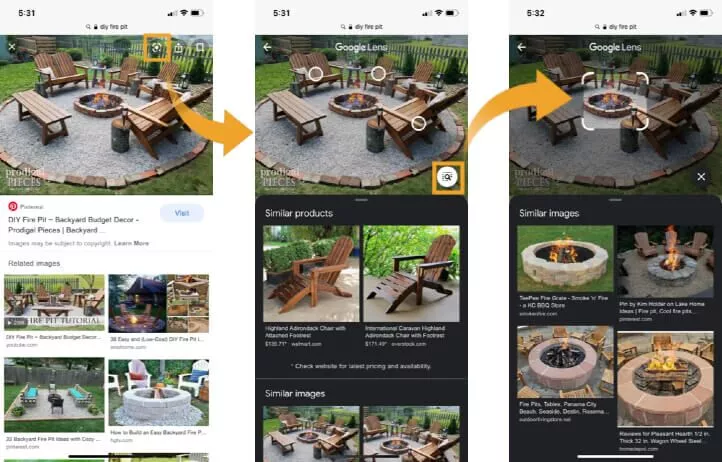
为了展示这一点,我搜索了 [diy fire pit],选择了其中一个结果并按下了镜头图标(请参见下面的第一张图片)。 Lens 自动检测图片中的家具物品并提供相关结果(第二张截图)。 但我想要火坑,所以我手动选择了它以显示一组新的图像结果(第三张照片):

所有这些新的人工智能技术都鼓励更多基于图像的搜索。 它还增加了搜索结果的数量。
如果谷歌甚至可以理解未经优化的图像里面的内容,它们可能会排名。 所以你的图像可能会有更多的竞争。
而且......图像搜索引擎优化变得更加重要。 是时候优化您的图像以使其脱颖而出了。
如何为 SEO 优化图像
您如何确保在 Google 图片中获得您的可见度份额?
首先,Googlebot 需要能够抓取、索引和了解您的图片是关于什么的。 只有这样他们才能排名。
Google 图片的最新更新告诉我们,相关性和质量比以往任何时候都更加重要。 这意味着为搜索引擎提供尽可能多的上下文。
1. 跟踪基于图像的流量
您可能会惊讶地知道您已经通过 Google 图片搜索获得了多少访问者。
您可以使用 Search Console 性能报告跟踪来自 Google 图片的自然搜索流量。
如何跟踪您的 Google 图片搜索流量:
- 登录到您网站的 Google Search Console。
- 在性能下,单击搜索结果。
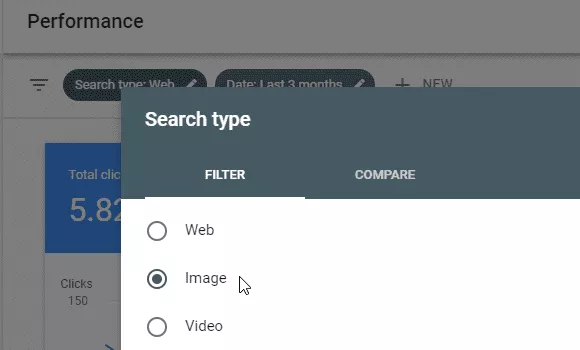
- 将顶部的搜索类型更改为图像。 这会过滤数据,因此您可以密切关注来自图像搜索的流量。

或者,在 Google Analytics 中,您可以使用推荐报告。 Google 图片搜索流量是从其他搜索流量中分离出来的。 Source/Medium“google organic / images”所在的行是您可以找到该数据的地方。
当您将 SEO 应用于您的图像时,获取一个基线并观察您的搜索流量增长。
2. 创建高质量的原创内容
搜索引擎想要奖励高质量的页面。 这适用于托管图像的网页上的信息,以及图像本身。
在其图像最佳实践帮助文件中,谷歌不鼓励“图像或文本都不是原始内容的页面”。
因此,只要有可能,请拍摄自己的照片并制作自己的图形。
如果您必须使用库存照片怎么办? 有很多方法可以修改库存图像以使其独一无二。 您可以添加过滤器、裁剪它们、覆盖文本、组合图像等等。
另请记住,当您使用来自其他地方的图像时,您必须遵守版权、许可费和/或商标法。
Google 现在包括元数据支持,用于将图像归于适当的作者和权利持有人。
图片甚至可以在 Google 图片的缩略图上显示“可授权”徽章: 
3. 使用相关图片
选择或创建有助于页面整体主题的图像。 这可能是信息图、图表、适当的照片或其他东西。
请记住,如果图片位于可以通过更多相关内容满足搜索者意图的网页上,则搜索引擎宁愿对图片进行排名。
4.有一个正确的文件格式
基本到图像 SEO,您需要使用搜索引擎可以索引的文件格式。 除此之外,您选择的文件格式会影响质量和下载速度。 在优化图像时,两者都很重要。
网络上最常用的三种图像格式是:
- PNG (便携式网络图形)适用于带有图形或文本的屏幕截图和图像。 对于复杂的图像,请注意 PNG 可能会创建比其他格式更大的文件。 PNG 格式使用无损压缩,这意味着质量得以保留。
- JPEG代表“联合图像专家组”,适用于大多数照片。 JPEG 使用有损压缩创建更小的文件,这意味着每次保存此文件格式时都会损失图像质量。
- GIF (图形交换格式)用于创建动画。 GIF 使用无损压缩,这意味着质量保持不变。
其他变得流行的图像文件类型包括:
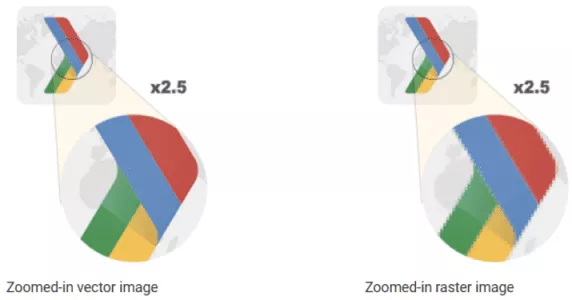
- SVG 。 这是一种可缩放的矢量格式。 与上面提到的光栅类型相反,矢量图可以是非常小的文件,无论放大多少都不会降低质量。 矢量图像使用特定的命令或程序从头开始构建图像,因此它们比使用位图作为存储信息的方法的光栅图像更容易缩放和加载更快。

请注意矢量在放大时如何不像素化。 (图片来源:谷歌) SVG 不适用于照片或复杂图像,但它适用于具有几何形状的简单图形,例如徽标。
现在,存在下一代图像格式。 这些格式具有更好的压缩率、更高的质量、更快的加载速度和更少的蜂窝数据:
- JPEG 2000
- JPEG-XR
- WebP
WebP 最近备受关注。 可以将现有的 JPEG 和 PNG 文件转换为 WebP。 甚至还有 WordPress 插件可以即时执行此操作,从而使您的所有图像更轻。
从 WebP 上的 Google Developers 常见问题解答页面:
WebP 是一种有损和无损压缩方法,可用于网络上的各种摄影、半透明和图形图像。 有损压缩的程度是可调的,因此用户可以在文件大小和图像质量之间进行权衡。 WebP 的压缩率通常比 JPEG 和 JPEG 2000 平均多 30%,而不会损失图像质量……
5.优化您的图像文件大小
没有单一的优化图像的最佳方法。 对于每一个,您都需要在最小文件大小和最大质量之间找到最佳平衡。 以下是必做之事:
- 调整图像大小并将其裁剪为不大于(在尺寸上)它们将显示的大小。 对于光栅样式的图像(网络上最常见的类型),您可能需要以不同的分辨率保存多个版本以用于不同的用途。
- 为每个图像选择最有效的文件格式(请参阅我的最后一点)。 在同一个网页上混合不同类型的图像是可以的。
- 使用压缩来减小文件大小。 例如,在保存 JPEG 时,尽可能向下滑动质量条,而不会损失视觉质量。 对于 SVG 文件,Google 建议您通过 svgo 之类的工具运行它来缩小它。
- 考虑用完全不同的技术替换图片。 CSS 效果可以产生阴影、渐变等。 Web 字体可以让您以漂亮的字体显示文本,与图像相比,这实际上提高了页面的可用性和可抓取性。
我建议您将 Google 的图像优化指南添加为书签,以获取更多技术方法。
6. 始终创建 Alt 属性
所有用户的可访问性很重要。 这就是为什么向图像添加 alt 属性是我们始终保持最新的 SEO 清单的一部分。
替代文本向使用屏幕阅读器的视障人士描述图像的含义。 它还可以为搜索引擎提供有关图像内容的有价值的信息。
仅在适当的时候,使用您定位的相关关键字来描述图像。
请记住,对于链接图像,搜索引擎将 alt 属性文本视为链接锚文本。 例如,如果您有一个问号图标将用户链接到您的帮助系统,请在您的图像标签中包含 alt=”Help”。
7.利用图片标题
您可以为每个图像提供一个可选的标题属性。 一些测试表明,谷歌确实索引图像标题。
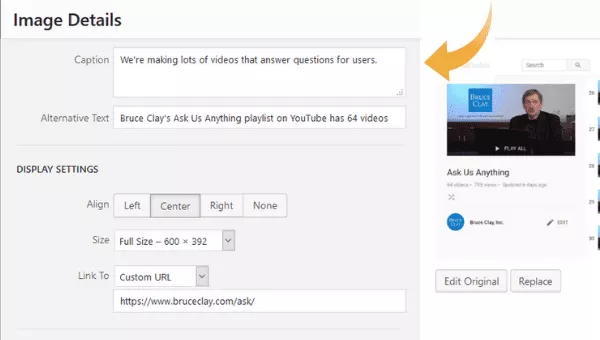
8. 创建图片说明
通过在标题中描述图像来添加一些额外的上下文。 如果合适,您还可以在此处提供图像源。

9. 使用描述性文件名
你应该如何命名你的图像? 这是优化图像时经常被忽视的步骤。 但是文件名确实有助于搜索引擎了解图像中的内容,因此对于图像搜索引擎优化很重要。
保存图像文件时,用几句话或更少的词准确描述照片。 例如,ugly-christmas-sweater 是比 IMG01534 更好的文件名。
在 Search Engine Journal 与 Google 的 Gary Illyes 的网络研讨会上,他指出大型网站无法为其所有图像(例如 Pinterest)提供准确的文件名。 Illyes 说,这比排名要求更重要。
但最近,John Mueller 说 URL 和文件名确实很重要:
为您的图像文件使用良好的 URL 结构。 Google 使用 URL 路径和文件名来帮助它理解您的图像。
此外,如果您移动或重命名图像文件,请设置从旧 URL 到新 URL 的 301 重定向。

10. 实现结构化数据
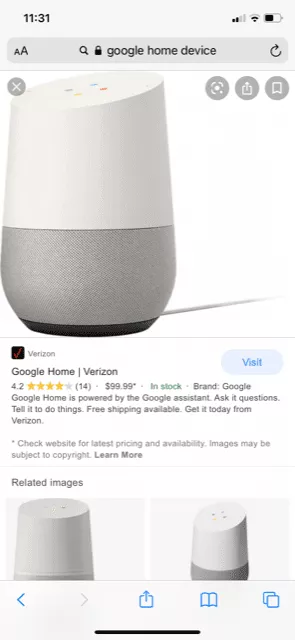
Google 图片支持产品、视频和食谱的结构化数据标记。 如果您在内容中指定任何这些类型,Google 图片结果将在您的图片预览中显示此内容。
当您将结构化数据添加到网页的 HTML 时,您的图像结果会更加丰富。 额外的信息位可以与图像一起显示。 这可以鼓励更多点击和访问您的网站。

可授权的图像呢? Google 现在支持图像许可信息的结构化数据。 添加这一点可以归功于许可证持有者,也可以让用户轻松学习如何获得图像许可。

11.考虑页面上的图像放置
谷歌在其图像最佳实践页面(链接到较早)中表示,“如果有意义,请考虑将最重要的图像放置在页面顶部附近。”
但在 SEJ 网络研讨会上,Illyes 表示,您可以将图像“放在页面上的几乎任何位置”,如果它与查询相关,则可以在 Google 图片中提取并显示。
12.分析图像周围的内容
考虑图像周围的正文。 它是否为读者正在查看的内容提供上下文?
在 SEJ 网络研讨会上,Illyes 称图像周围的内容(在页面上或在标题中)对于理解图像“至关重要”。
A$:对我来说最重要的是使用 alt 文本获得可访问性,然后在图像附近添加良好的标题和其他相关文本,然后添加一个好的文件名和图像标题。 #SEOChat
——保罗·汤普森 (@thompsonpaul) 2018 年 10 月 11 日
13. 小心嵌入文本
在上面嵌入的关于图像 SEO 的新视频中,谷歌的 John Mueller 告诫不要在图像中嵌入重要的文本。 例如,不要在图像中放置菜单项或页面标题; 而是将该文本放在页面上。
并非所有用户和搜索引擎都可以解析图像中的文本,翻译应用程序无法读取它。 因此,您希望索引的导航、标题和其他重要单词最好是页面文本。
这并不是说您永远不能在照片上叠加文字(模因,有人吗?)。
谷歌可以读取图片中的文字吗? 一句话,是的。 Google 使用光学字符识别 (OCR) 来读取图像中的文本,例如 Google Photos 和 Google Lens。 我们已经使用 Google 搜索反复测试了这一点,并确认图像中的单词确实被编入索引。 但是,OCR 可能不是 100% 准确的。 对于有效的图像 SEO,您仍然需要在本指南中提到的所有位置包含描述性文本。
14.优化页面元数据
Google 在 Google 图片结果中显示有关网页(图片出现的位置)的相关信息。
因此,当您优化图像时,不要跳过页面的元数据,包括标题和元描述。 它们为用户和搜索引擎提供更多上下文——就像在常规搜索结果中一样。

无法保证 Google 会逐字逐句地使用您的元数据。 但它们绝对是其信息处理的一部分。 谷歌的图像最佳做法说:
Google 图片会自动生成标题和片段,以最好地解释每个结果以及它与用户查询的关系。 这有助于用户决定是否点击结果。
我们使用几个不同的来源来获取这些信息,包括标题中的描述性信息,以及每个页面的元标记。
15.确保快速加载时间
性能是图像 SEO 的一个重要考虑因素,尤其是在 Google 的页面体验更新即将到来的情况下。
大图像会拖慢页面加载时间。 以下是避免这种情况的提示:
- 使图像文件尽可能小(请参阅上面的优化图像文件大小)。
- 使图像响应。 基本上,这意味着它们会自动更改大小以适应用户的设备。 您可以在此处和图片最佳实践页面的“响应式图片”部分阅读更多关于响应式图片的信息。
- 考虑延迟加载,谷歌推荐它作为一种对抗缓慢的方法。
- 指定图像将占用多少空间。 知道这一点后,浏览器就可以在请求图像文件时加载周围的页面内容。 有几种方法可以做到这一点,包括:
<div> 容器; 在 CSS 代码中; 或在 <img> 标签中使用高度和宽度属性。*
*提示:不指定图像的高度和宽度属性也是有问题的。 这是累积布局偏移 (CLS) 或页面加载时内容部分发生意外移动的最常见原因。 CLS 是可能影响您的页面体验并可能损害您的排名的核心网络生命力之一。
16.确保图像是可发现的
确保搜索引擎可以访问您网站上的图像。 当他们不能时,robots.txt 文件通常是罪魁祸首。
Google Search Console 的“检查 URL”功能可以帮助您对此进行测试。 您还可以使用 Google 的移动设备友好型测试工具来了解您的网页(包括图片)如何在移动设备上运行。
此外,图像有自己的可编入索引的 URL。 因此,为了保留现有的图像排名,如果您需要更改图像 URL,请务必使用正确的 301 重定向。
17. 创建图片站点地图
作为可选步骤,您可以创建一个图像站点地图,其中列出了您网站上的图像文件。 这可以帮助 Google 发现它们。
您可以为图像创建单独的 XML 站点地图,或将它们包含在常规站点地图文件中。 (在我们的创建站点地图教程中了解更多信息。)
在 SEJ 的网络研讨会上,Gary Illyes 表示图像站点地图“极大地帮助”了图像发现过程。
我建议在您的站点地图中仅包含原始图像,而不是所有站点图像。 列出来自任何外部来源的图像可能会浪费搜索引擎的处理预算。 Google 无论如何都会在您的网页上找到它们。 不需要花费爬行时间,就好像它们已经改变一样。
如果图像对您的站点来说是唯一的并且是经过修改的或新的,则将其包含在您的图像站点地图中。 如果它已经被抓取并且没有被改变,那么重新抓取只是在浪费时间。
概括
Google 图片的变化对用户和 SEO 都是积极的。 谷歌再次提高了网站创建优质内容的标准。
图像搜索引擎优化将会发展——但许多基础知识仍然适用。 目标是为访问您网站的用户创造最佳体验。
- 使用高质量、相关的图像展示原创、有用的内容。
- 制作一个不会让用户等待页面加载的快速网站。
- 优化您的图像,以便搜索引擎可以正确索引它们。
应用本文中的技术来优化图像。 您可能会在竞争中脱颖而出,并在您的网页上吸引更多眼球。
(了解有关如何优化多媒体内容的更多信息。并查看我们的搜索引擎优化指南以获取更多最佳实践。)
喜欢这个帖子吗? 请分享! 您也可以订阅我们的博客,通过电子邮件接收类似这样的新文章。
