如何使图像在您的 WordPress 网站上加载更快
已发表: 2020-01-23所以你想让你的图像加载得更快吗?
好吧,我不会磨磨蹭蹭的。 让我们直接进入好东西!
有三种方法可以使 WordPress 中的图像加载更快:
- 调整大小
- 压缩
- 延迟加载
在这篇文章中,我将解释这些技术是如何工作的,以及它们为什么会让你的网站加载得更快。 我还将向您展示如何使用手动解决方案和插件推荐来实施每种策略。
第一种技术非常简单,但经常被 WordPress 新手忽略。
如何在 WordPress 中优化图像
调整图像大小
使图像加载速度更快的绝对最简单的方法是调整它们的大小。 让我解释。
什么是调整大小?
当我说“调整大小”时,我的意思是改变图像的尺寸,在这种情况下,你想要减小过大图像的尺寸。
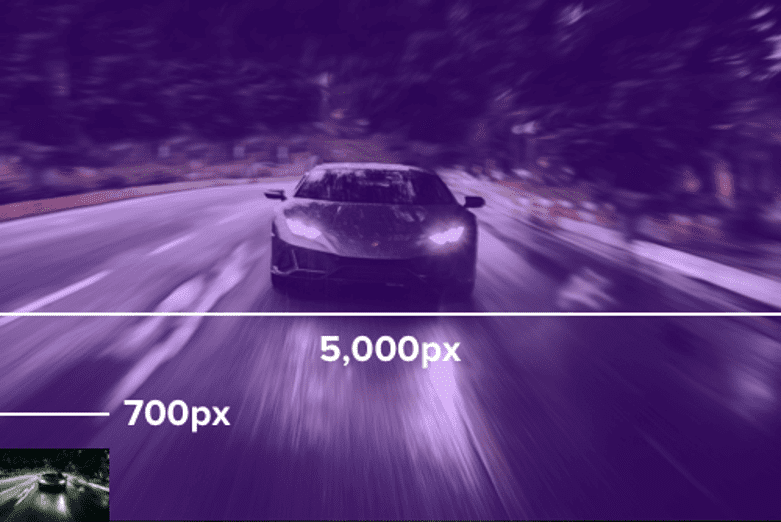
例如,博主有时会用手机或数码相机拍照,然后上传到他们的博客。 未经编辑的照片副本可能宽达 5,000 像素。 现在想想这个……
您网站上帖子部分的宽度可能不超过 800 像素。 您现在正在阅读的文本在页面上仅跨越大约 700 像素,因此想象在此处添加一个 5,000 像素宽的图像。 它会比它需要的大得多,虽然它会被缩小以适应页面,但加载的图像文件仍然很大并且非常浪费。 那是因为……
具有较大尺寸的图像也具有较大的文件大小。
当涉及到性能和使图像加载更快时,减小图像尺寸是大幅减小文件大小的好方法,这会使图像加载速度更快。
让我们回到我的示例并假设图像的宽和高为 5,000 像素。 如果将其从 5,000 像素减少到仅 700 像素,则图像实际上会减少 99% 的像素。 换句话说,文件大小将减少约 99%。 如果图片大小为 5mb,则最终只有 50kb,并且在您的网站上加载速度会提高 99%。

如果您不是要仔细调整图像大小,那么几乎可以肯定会有一些收获。
有几种方法可以调整图像大小以完美适应网站。
手动调整图像大小
在将新图像上传到您的站点之前,请使用计算机上的内置图像编辑工具手动调整其大小。
如果您有像我的示例中这样的非常大的图像,这将立即产生很大的不同。 调整图像大小后,您可以将其上传到媒体库。
即使您要在灯箱或滑块中使用图像,通常也没有理由将其宽度超过 2,000 像素。 如果图像将在帖子或页面内容区域中,您可能可以将图像设置为 800 像素宽。
这种调整图像大小的方法效果很好,但对已经上传到您网站的图像没有帮助。 现有图像的一种简单技术是简单地选择不同的尺寸。
使用较小的尺寸
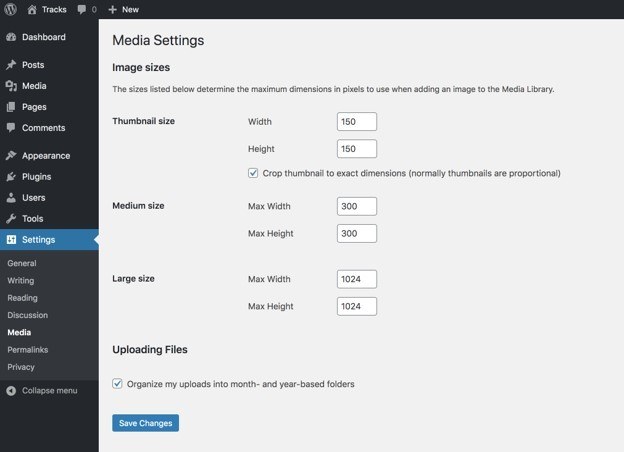
当您将图像上传到媒体库时,WordPress 最多会创建 3 个附加版本:缩略图、中号和大号。
如果您访问您的媒体设置页面,您会看到您可以在此处选择这些尺寸:

虽然您可以修改设置,但默认的大尺寸为 1024 像素,足以用于发布帖子而不会太浪费。 您可以将此尺寸用于帖子中包含的所有图像。
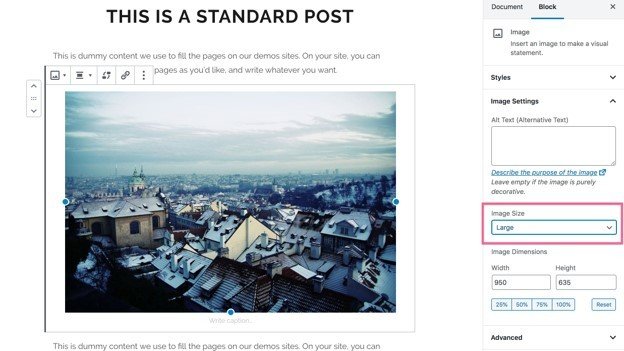
要切换您添加到帖子中的图像的大小,请在编辑器中单击它,您将在右侧边栏中看到“图像大小”下拉菜单。

选择“大”尺寸并更新帖子。 如果您有任何过大的图像,此技术将让您快速提供更合适的尺寸,从而更快地加载,而无需重新上传和替换原件。
也就是说,如果你有几十个帖子和几十张图片,这可能会非常乏味。 有一种更快、更有效的方法可用。
使用插件自动调整大小
您可以让插件为您自动调整图像大小,而不是自己调整图像大小。 在自动调整图像大小方面,没有什么比Optimole插件更好的了。

它不像你期望的那样工作。
Optimole 不会在您的媒体库中编辑图像,而是保留自己的图像副本并从高性能 CDN 提供它们。 这样,您的原件就不会以任何方式被修改。
此外,您不必为 Optimole 提供单一尺寸来用于您的图像。 相反,它获取访问者屏幕的大小并动态生成每个图像的最佳大小版本。 这意味着移动设备上的某个人可能会加载 400 像素版本的图像,而笔记本电脑上的另一个访问者会获得相同图像的 700 像素版本。
这种调整大小的方法更容易实现,对移动设备更有效,这一点尤其重要,因为移动访问者往往连接速度较慢。
如果您想学习如何使用 Optimole,可以观看我的完整演练视频:
我建议首先调整大小,因为无论您是手动执行还是使用插件自动执行,它都很简单并且可以提供巨大的收益。

如果您的图像尺寸已经适合您的站点,您仍然可以通过压缩进一步提高站点的性能。
压缩图像
压缩是一种在不改变图像尺寸的情况下减小图像文件大小的方法。
有两种类型的图像压缩可用。
第一种类型的图像压缩称为“无损”压缩。
无损压缩
通过无损优化,图像本身实际上没有被编辑。 相反,这种技术会删除存储在图像文件中的所有元数据。 例如,图像通常存储用于拍摄图像的设备的名称、照片的拍摄日期,有时甚至是照片的 GPS 坐标。
由于这些数据通常非常有限,无损优化可能只会将图像大小减少 1-5%,但实际上没有理由不使用它,因为它不会影响图像质量。
真正的收益来自有损优化。
有损压缩
正如您所料,有损压缩会优化图像本身并导致质量下降。 但事情是这样的……
如今,压缩算法非常好,您通常可以将图像的文件大小减少 50-70%,而没有任何明显的差异。 除非您是专业摄影师并且需要您的图像在 4k 显示器上非常清晰,否则您甚至不会注意到质量下降。
如何压缩图像
您可以在上传图像之前使用 TinyPNG 等工具手动压缩图像,或者使用插件来自动化处理。
ShortPixel是一个很棒的插件,用于优化您网站上的图像。 当您上传它们并批量优化媒体库中已有的所有图像时,它可以立即优化它们。

我推荐 Optimole 来调整图像大小,它也非常有效地压缩图像。 再一次,它不会优化存储在您的媒体库中的原件,而是压缩它提供给访问者的副本。
您可以在此处找到更多图像优化插件。
随着您的图像大小和压缩,您的网站将加载得更快,但您可以对图像进行最后一项优化。
实现延迟加载
延迟加载是进一步优化图像的一种非常聪明的方法。
假设您有一篇博客文章,其中包含 12 张图片。 当有人访问您的网站时,并非所有这些图像都会立即显示在他们的屏幕上。 他们需要进一步向下滚动才能显示其中的大多数。 那么为什么要立即加载所有 12 个呢?
使用延迟加载,仅加载出现在屏幕上的图像。 不是加载 12 个图像,而是仅加载 2-3 个图像。 然后当访问者向下滚动页面时,剩余的图像在它们进入屏幕时被加载。 这意味着初始加载要快得多,并且由于大多数访问者不会一直向下滚动页面,因此许多图像永远不会加载,从而为您节省了宝贵的服务器资源。
如果您想更清楚地了解延迟加载的工作原理,该视频具有可视化效果,可以更好地解释它:
既然您已经了解了这个概念,那么您可以通过以下方式在您的网站上实现延迟加载。
如何使用延迟加载
再一次,这种性能优化技术很容易通过插件添加到 WordPress 中。
如果您正在寻找免费选项,请尝试 Optimole 或a3 Lazy Load。
使用 Optimole,自动开启延迟加载,并且 a3 插件易于配置。
此外,如果您不介意付款,请查看WP Rocket 。 它具有高性能缓存和各种其他速度工具。
要使用 WP Rocket 开启延迟加载,您所要做的就是翻转此开关:

这再简单不过了!
享受更快的加载图像
总结一下你刚刚学到的……
上传到您网站的超大图像非常慢。 仅其中一张图片就可以使您的网站戛然而止。
加快图像速度的最重要的事情是调整过大图像的大小,使它们适合您的站点。 您可以手动执行此操作,也可以使用 Optimole 自动执行此操作。
接下来,图像压缩算法已经取得了长足的进步,如今,您可以将图像的文件大小减少 50-70%,而不会显着影响质量。 这没什么好说的。 使用 ShortPixel 或 Optimole 压缩您网站上的每张图片。
最后,延迟加载是选择性加载图像的好方法。 您可以使用 Optimole、a3 Lazy Load 或 WP Rocket 立即在您的网站上实现延迟加载。
如果您没有使用任何这些技术,那么一旦实施,您的网站加载速度将大大加快。 它会让你大吃一惊。
您对本文中的概念和技术有任何疑问吗? 还有其他提示要分享吗? 在下面的评论部分发表!
你也许也喜欢,
如何修复缓慢的 WordPress 网站和管理面板(永久)
*这篇文章可能有附属链接,这意味着如果您选择通过我的链接购买,我可能会收到少量费用(您无需支付额外费用)。 这有助于我们保持 WPMyWeb 正常运行并保持最新状态。 感谢您使用我们的链接,我们非常感谢! 学到更多。
