在 A/B 测试中使用图像并提高转化率的 26 个技巧
已发表: 2021-05-20
图片是在线销售最重要的方面之一。
无论是物理产品、软件还是服务都没有关系。 在您的网站上放置图片可以帮助您与受众建立联系,并为想法和优惠提供背景信息。
问题?
太多的网站使用图像作为事后的想法。 他们试图通过占位照片和库存照片来复制竞争对手的设计,而没有任何策略来说明为什么以及如何最好地使用他们的形象。
在本指南中,我们将向您介绍可用于提高转化率的 26 条技巧、最佳实践和测试想法——所有这些都集中在图像优化上。
- 什么是图像优化?
- 图像可以对优化产生什么样的影响?
- 预期与意外结果
- 例子
- 26 个 A/B 测试、检查和技巧,以提高图像转化率
- #1:检查你的观众对图片的反应
- 他们是否看到了您的形象但没有注意?
- 他们知道应该点击什么吗?
- 例子
- #2:确保图像(和页面)速度优化
- 您的图像和页面加载速度是否足够快以吸引观众的注意力,或者它们是否太慢以至于导致观众从您的页面反弹?
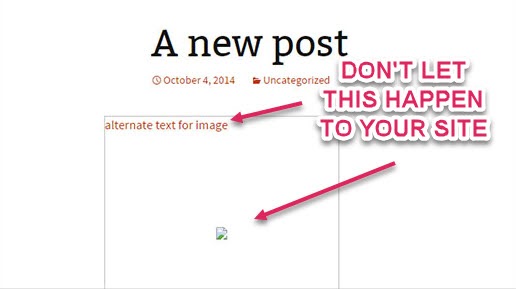
- #3:找出图像是否受到损害
- 页面加载速度快,但图像现在像素化了吗?
- 例子
- 图片是在加载还是显示链接断开?
- 页面加载速度快,但图像现在像素化了吗?
- #4:确保图像实际显示
- 您的副本和图像是否被强制低于折叠?
- 例子
- 不同设备的图像大小不一致
- 他们滚动的距离是否足以看到图像?
- 例子
- 谨防“眼罩”
- 您的副本和图像是否被强制低于折叠?
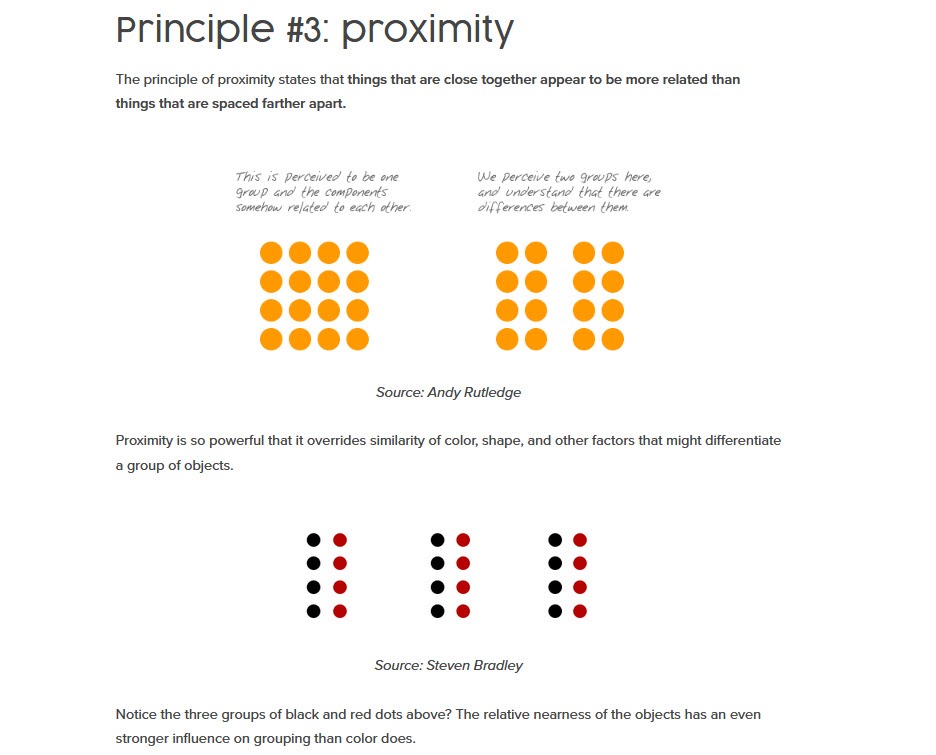
- #5:人们假设紧密相连的事物之间存在联系
- #6:设计图像时要注意文化差异
- #7:检查图像是否与观众对齐,以及您希望他们感受到什么
- 例子
- #8:真实
- #9:改进+重新拍摄您拥有的图像
- 例子
- #10:将你的形象与你的信息、观众的意图和他们的旅程相匹配
- 例子
- #11:变焦变焦!
- 例子
- #12:测试动作镜头/使用中的镜头
- #13:代表您的最终用户
- #14:测试人员 + 产品对比。 仅产品
- #15:测试注视方向
- #16:测试你自己的图像与。 提供的镜头
- 例子
- #17:测试单个图像与。 图像序列
- 例子
- #18:测试公司生成的内容与。 用户生成内容
- #19:测试静态图像与。 视频
- #20:测试 360 度图像
- #21:测试 CTA + 图片顶部的信息 + 缩略图
- #22:测试 CTA 可见性
- #23:在可购买的视频 + 图像中测试可点击的 CTA 叠加层
- #24:测试产品照片以提高购物车转化率
- #25:测试增强现实图像
- 例子
- #26:测试分割图像
- 例子
- #1:检查你的观众对图片的反应
- 结论
什么是图像优化?
如果您已经在营销和 CRO 工作了一段时间,您可能会认为图像优化可以提高图像加载速度。 事实上,它在不同的行业中可能意味着不同的东西。
当然,加载速度在 CRO 中很重要,但这不是我们今天所指的。 相反,我们讨论的是您可以实施的测试和改进,以改善图像对页面最终目标的影响。
奇怪的是大多数 CRO 并不关注图像。 事实上,图像优化似乎更多地集中在 UX 或 PPC 领域。
UX 设计师使用图像将设计理念联系在一起并改善页面上的用户体验。
付费广告商首先关注图像,因为它是吸引观众注意力的初始接触点。 提高图像点击率是他们在测试其他内容之前可以优化的最大提升。

我们似乎没有在 CRO 中对图像进行太多测试,但它会直接影响我们的结果……
图像可以对优化产生什么样的影响?
我们的大脑天生就可以节省能源。
当给定一项任务时,我们总是会寻找最简单的方法来完成它。 这就是为什么我们在 2.6 秒内扫描一个页面,寻找关键焦点来帮助我们理解内容,并在我们花费太多时间或精力之前获得一些上下文。

我们基本上是在寻找标志,看看它是否值得一读,这就是图像如此重要的原因。 它们帮助我们更快地扫描和理解页面,减少我们反弹的机会。
不过,这不仅仅是第一个接触点。
图像帮助我们学习、记住、连接想法、回答问题、降低复杂性、可视化并与页面上的内容建立情感联系。
这都可能导致:
- 跳出率较低,
- 进一步阅读,
- 更好的用户体验,
- 更快的联想和理解速度,
- 愿望的建立,
- 并且点击率更高。
预期与意外结果
现在,在我们介绍以下想法之前,请记住,您始终需要测试以了解它们如何为您工作。
一项让一家公司受益的测试可能会导致其他公司下降。 当然,具有讽刺意味的是,*应该*提振的事情并不总是有效。
例子
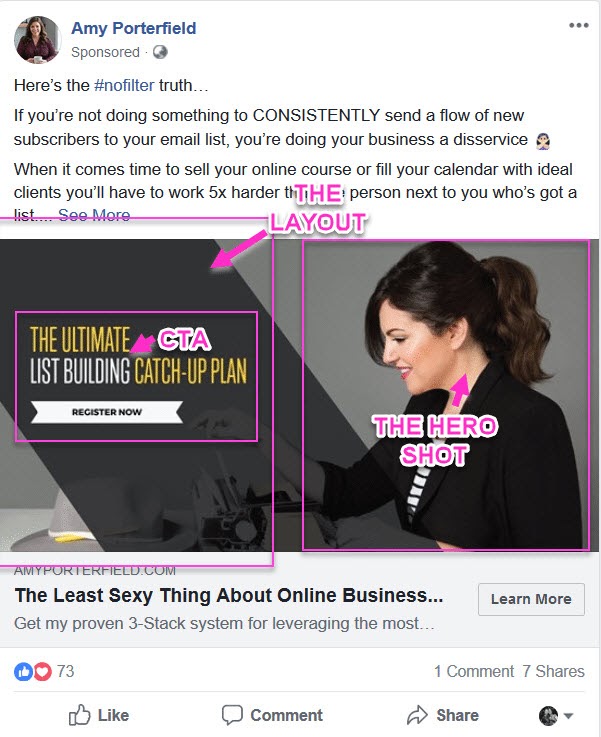
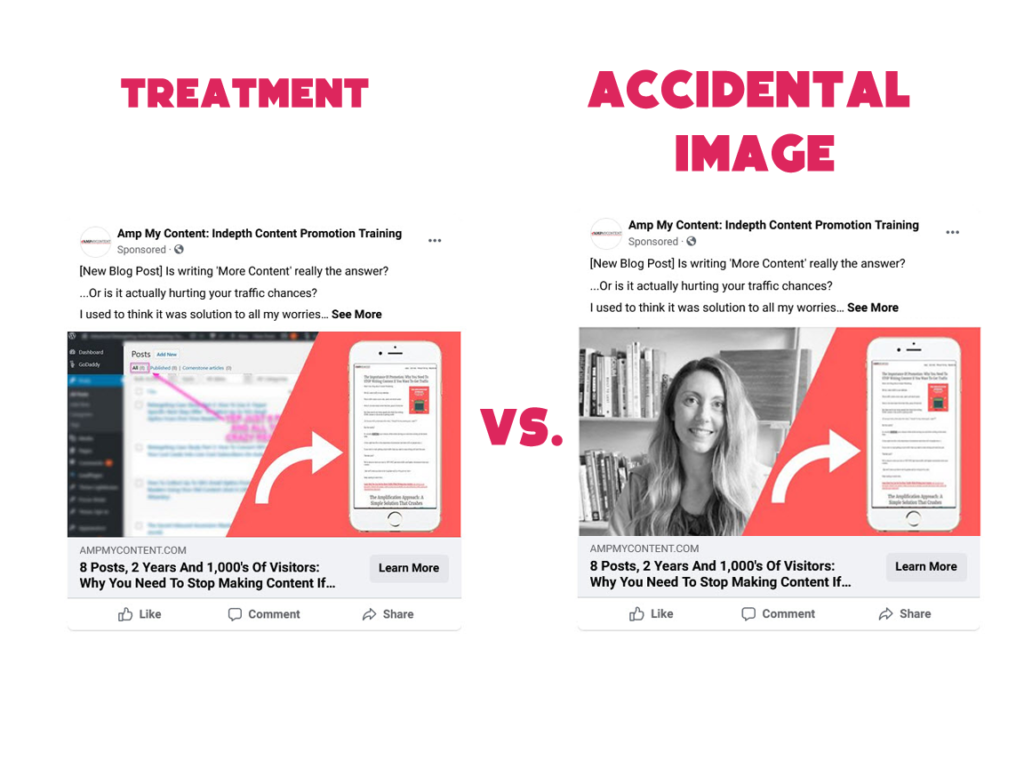
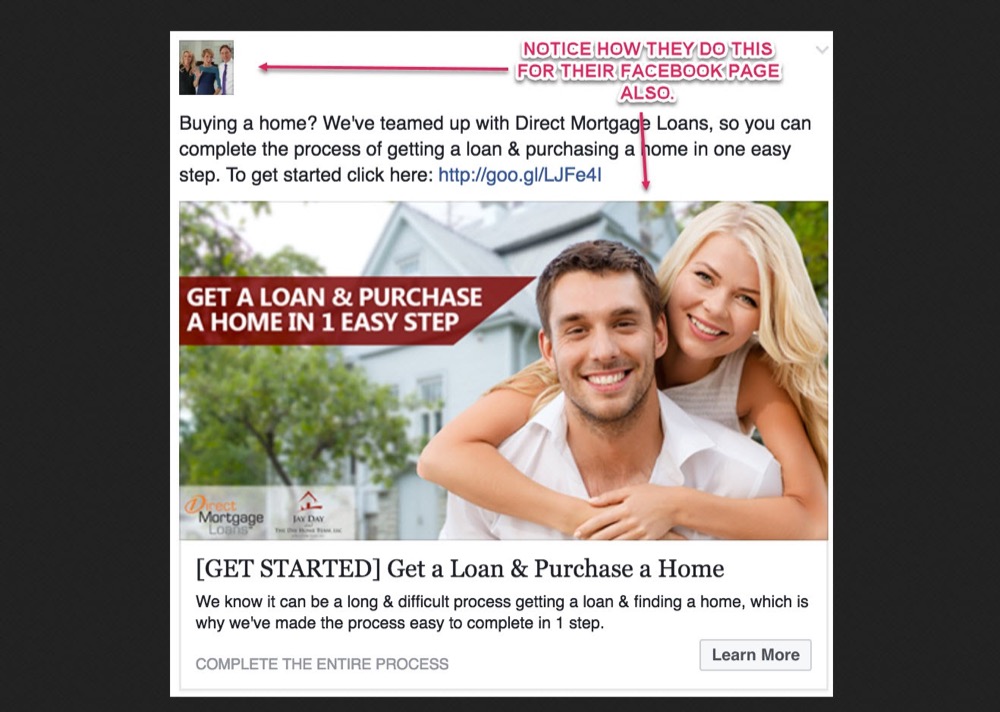
几年前,我为 A/B 测试 2 图像进行了付费流量活动,但意外的是,我添加了第三张,然后在我意识到之前就去露营了周末。
(Facebook 允许您一次上传多张图片进行测试,同时保持正文相同。)前两张图片暗示了页面上承诺的最终结果,这个角度应该引起最多的关注。 第三张图片是我们制作的随机背景
碰巧展示了我们的“关于页面”头像之一。

问题是“错误”图像的点击率几乎是对照和假设处理的两倍。
(图像上有一张人脸这一事实可能更能吸引人们。)
关键要点
我们不能总是知道什么会起作用,所以将这些想法作为灵感。 始终为自己测试。
26 个 A/B 测试、检查和技巧,以提高图像转化率
#1:检查你的观众对图片的反应
在对图像进行任何更改之前,请评估您的受众对您的页面的反应。
他们实际上在页面上做什么?

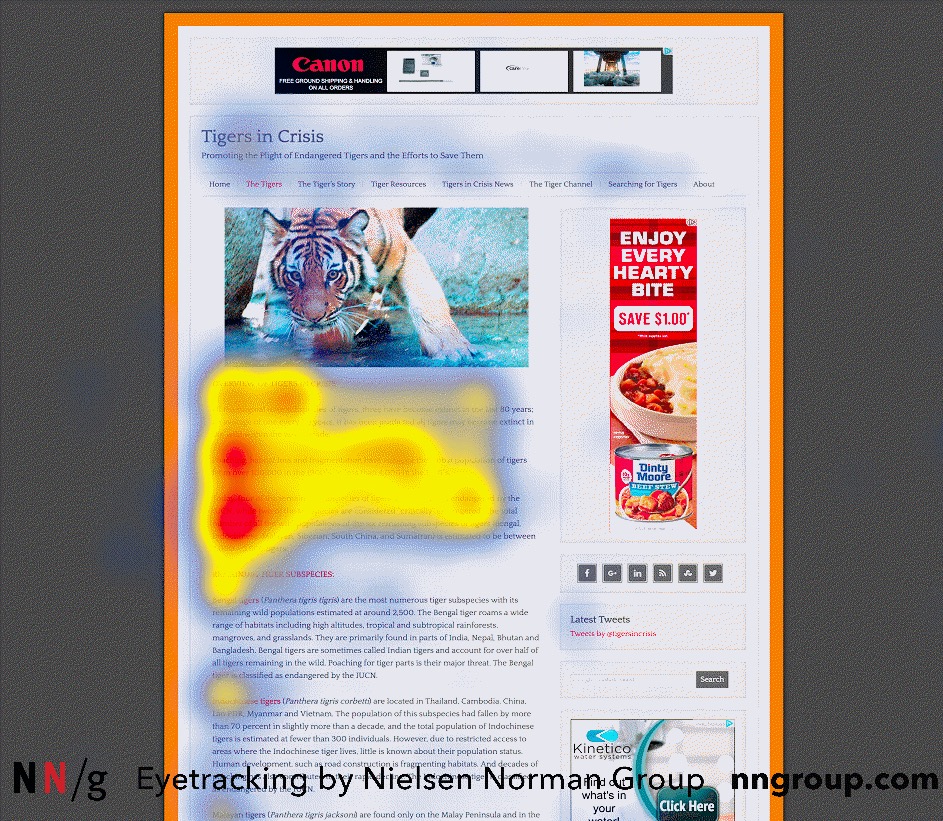
热图页面以查看您的用户关注的位置。 如果你能负担得起,也可能值得进行眼动追踪测试。
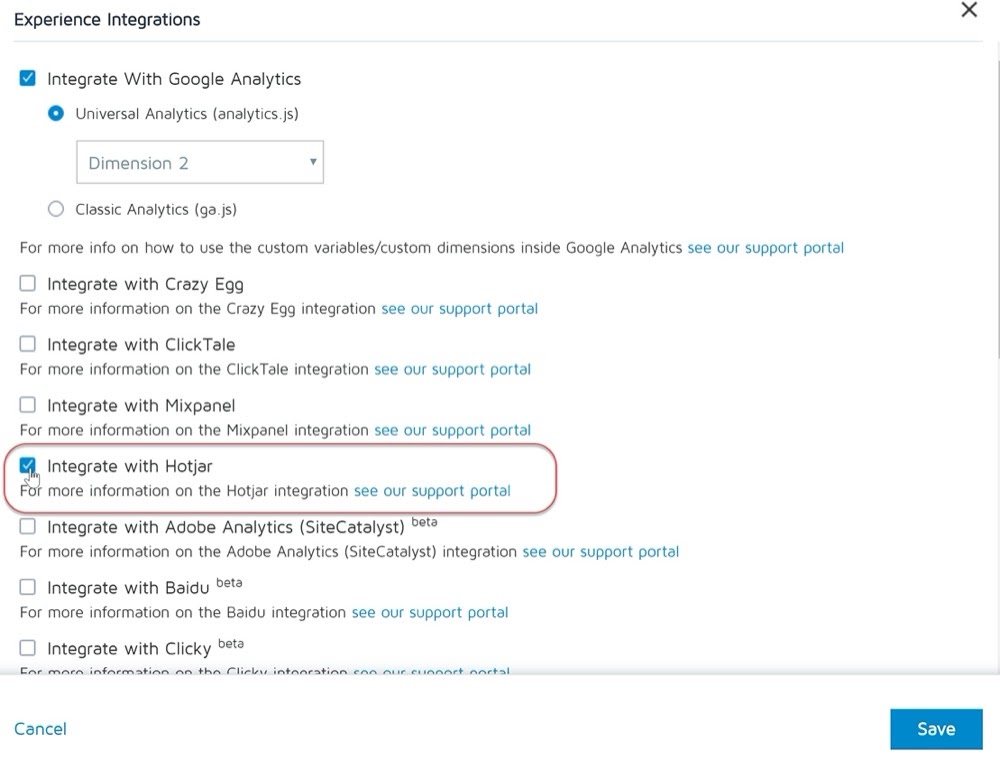
边注:
我们直接在 Convert Experiences 应用程序中与 Hotjar 和其他热图工具集成。

好的,现在您知道了您的受众如何与您的页面和图像进行交互,让我们来看看一些改进和想法……
他们是否看到了您的形象但没有注意?
你听说过注意力不集中或“改变”失明吗?
这是一种现象,如果人们只关注一件事,他们往往会错过自己观点的重大变化。
最好的例子是大猩猩测试。 在视频中,人们被要求数一数身穿白色T恤的球员传球的次数。
正因为如此,观看视频的人中有 50% 没有看到穿着大猩猩服的人走到视野中间,捶胸,然后走开。 这一切都是因为观众的注意力被不同的位置和颜色图案所吸引。
他们正在寻找球、蓝色牛仔裤和白色 T 恤,而忽略其他一切。

关键要点
仅仅因为您有图像并不意味着人们会关注它们,因此请查看您的热图以形成假设。
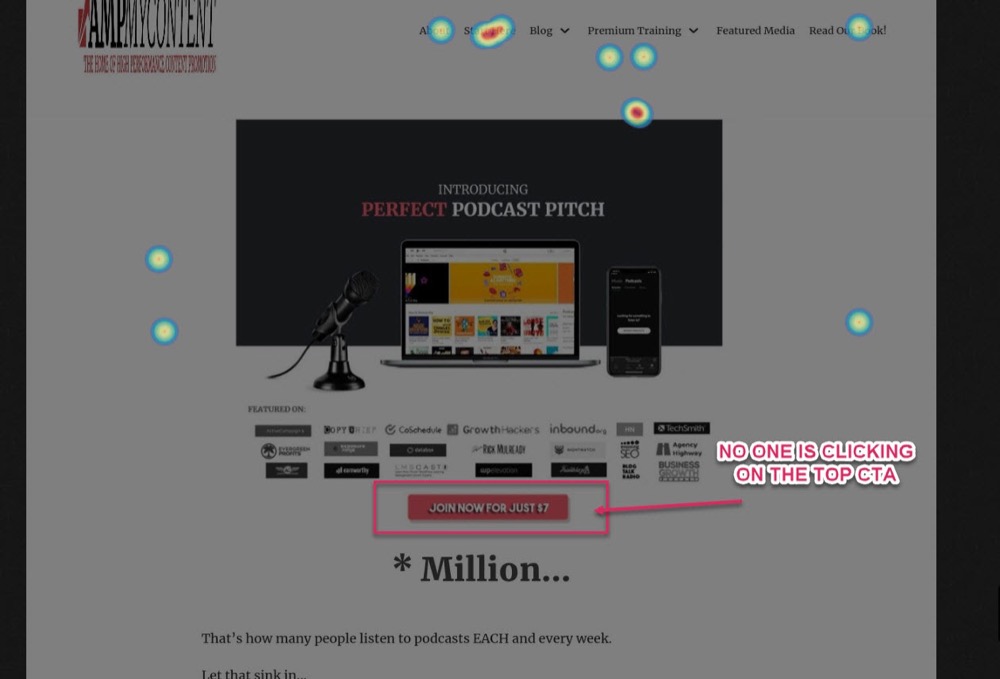
在我的博客的这个例子中,我可以看到人们没有点击 CTA。

可能是按钮不够大或不够清晰,无法引起他们的注意,或者他们只是不明白这是一个可以点击的按钮。
稍后会详细介绍,但现在我们可以看到人们没有关注图像或 CTA。
[网络研讨会]视觉注意力跟踪:您的用户是否在寻找他们应该去的地方?
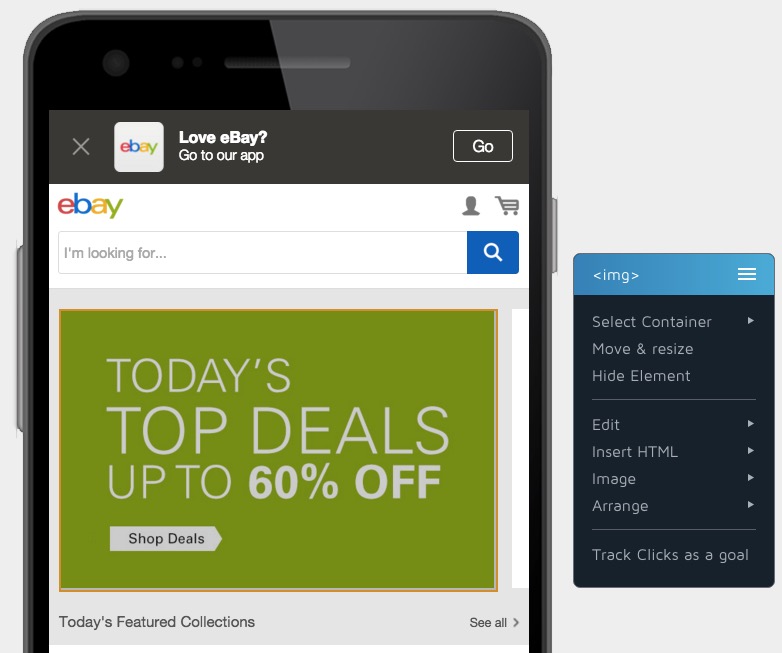
他们知道应该点击什么吗?
如果您的图片包含可点击的视觉 CTA,他们是否意识到这一点并正在这样做?
1988 年,一位名叫 Don Norman 的 UX 设计师提出了一个概念,称为感知可供性。
这个想法是这样的。 如果您希望人们采取特定的行动(例如单击按钮),他们需要能够感知、理解和解释对象是什么以及他们需要用它做什么。
我们经常寻找我们之前在现实世界中经历过的事物之间的相似之处,然后教我们如何在网上与类似事物进行交互。
例子
键盘上的按钮具有形状、纹理和阴影。 根据经验,我们知道我们可以按下或单击它。
因为人们习惯于看到这些“可供性”,设计师将它们应用到他们的在线 CTA 按钮上。 问题是几年前人们在这方面做得太过火了,你会看到带有大阴影或夸张功能的按钮刚刚从屏幕上弹出。

许多不太值得信赖的网站都使用了这种样式,因此已经远离了这种样式。 问题是我们似乎把它调得太远了,很多人现在都在使用看起来扁平的按钮。

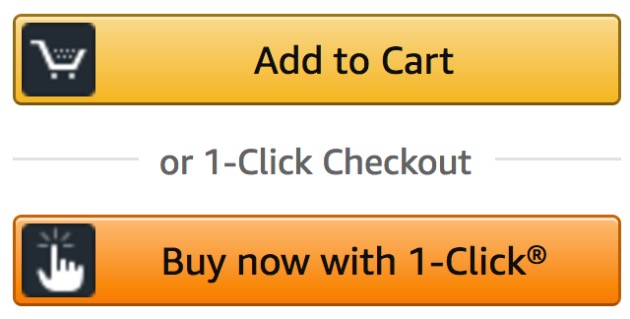
在上面的示例中,没有阴影或深度可以帮助我们理解我们可以点击它,这很可能会影响 CTR。 将其与下方有轻微阴影的亚马逊进行比较,甚至按钮顶部的光源也有助于使其脱颖而出。

关键要点
如果您在图像上或附近使用 CTA,那么您的 CTA 设计可能需要更加直观,以便您的用户了解如何使用它。
#2:确保图像(和页面)速度优化
因此,既然您已经了解了您的页面的执行情况,那么在进行全面更改之前,让我们先进行一些基本检查。
您的图像和页面加载速度是否足够快以吸引观众的注意力,或者它们是否太慢以至于导致观众从您的页面反弹?
当我们谈论优化图像以提升效果时,图像和页面速度优化并不是主要目标,但它是您在更改任何其他内容之前应该首先考虑的事情之一。
为什么?
因为图像可能会占用大量资源。 您拥有的越多,质量越高,页面加载所需的时间就越长。 它可能看起来不多,但如果您的页面加载时间超过 3 秒,那么您将开始失去一部分受众,甚至在他们看到该页面之前。
实际上,页面加载所需的时间与跳出率直接相关,甚至会影响您在搜索引擎中的排名,因此强烈建议加快上传时间。
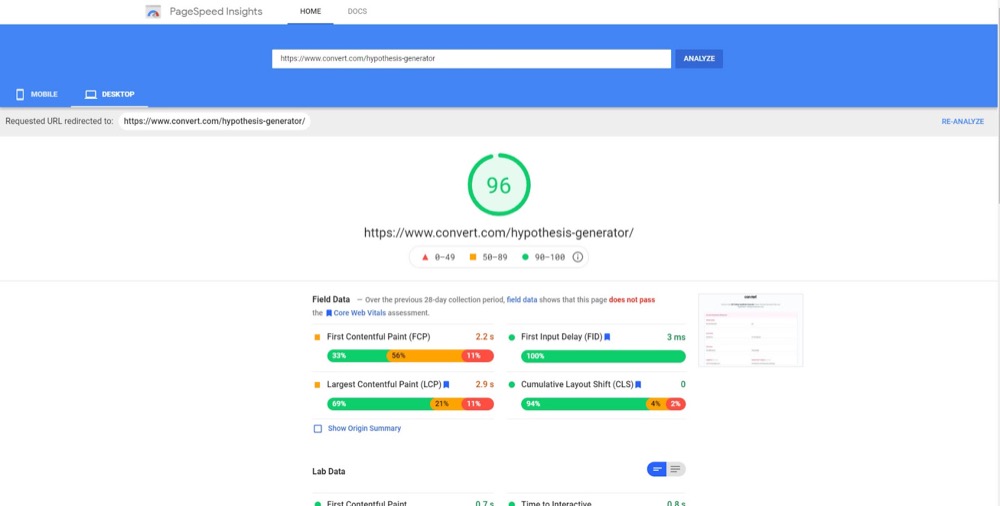
(实际上我们最近的一个页面发生了这种情况。其他地方的更新影响了我们假设生成器工具的页面加载,导致它的加载速度仅慢了几秒钟,但它使页面的跳出率增加了 5%)。
如果您从未做过任何工作来提高网站加载速度,那么现在就加快速度。 如果页面甚至没有加载,测试新图像是零意义的。
如果您的页面通常快速加载怎么办?
快速检查一下是否仍然如此。 可能发生的事情会影响您可能没有意识到的速度。 您可以通过 Google 的站点速度工具运行该页面,然后修复任何问题。

#3:找出图像是否受到损害
如果页面加载速度很快,下一个检查是查看图像是否正常运行……
页面加载速度快,但图像现在像素化了吗?
可能是某些插件已更新和更改了可能影响您的图像的核心设置。
例子
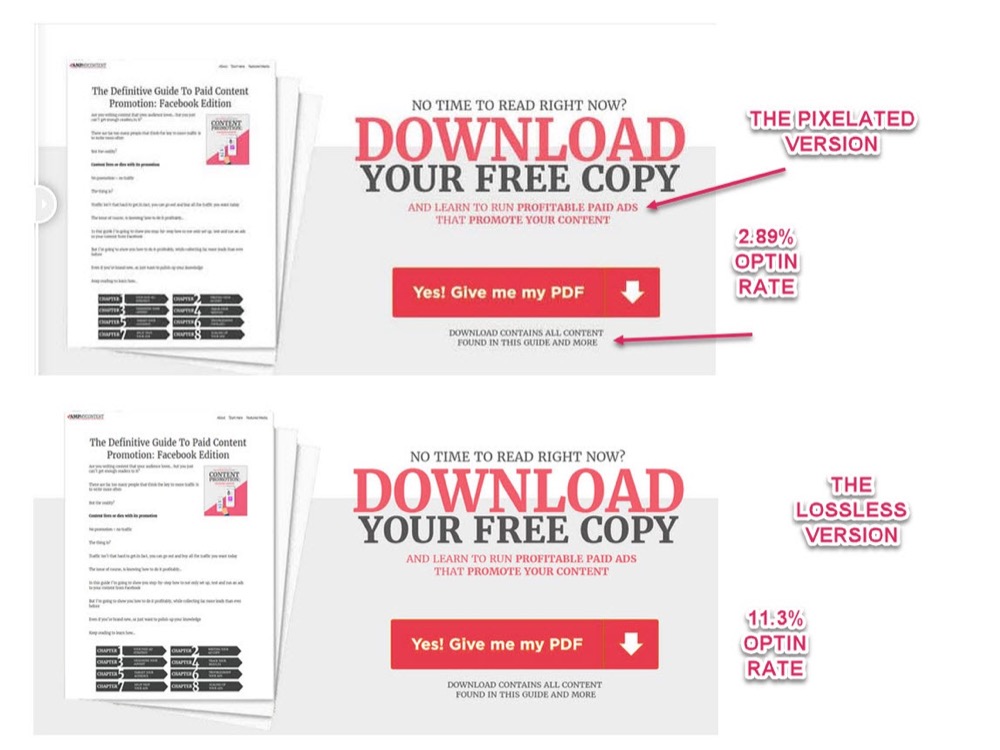
我最近在自己的网站上看到了转化率下降,但不知道为什么。 事实证明,一个新的网站速度插件决定通过降低质量来加速我的图像。 这意味着我们现在有一个像素化的 CTA 图像,点击的人更少。

我修复了图像质量,转换率几乎立即回到了基线。
(请务必清除缓存,因为您可能会看到保存的版本。)
记住:
仅仅因为页面和图像在您的 PC 上加载良好并不意味着您的观众有相同的体验。
图片是在加载还是显示链接断开?
检查来自损坏文件、CDN 交付问题或导致内容奇怪的插件的损坏图像。

这些都是非常基本的检查,但因为我们假设它们都在工作,我们经常忘记它们的重要性。
#4:确保图像实际显示
测试您的观众是否可以在桌面和不同设备上实际看到您的图像和副本。
您的副本和图像是否被强制低于折叠?
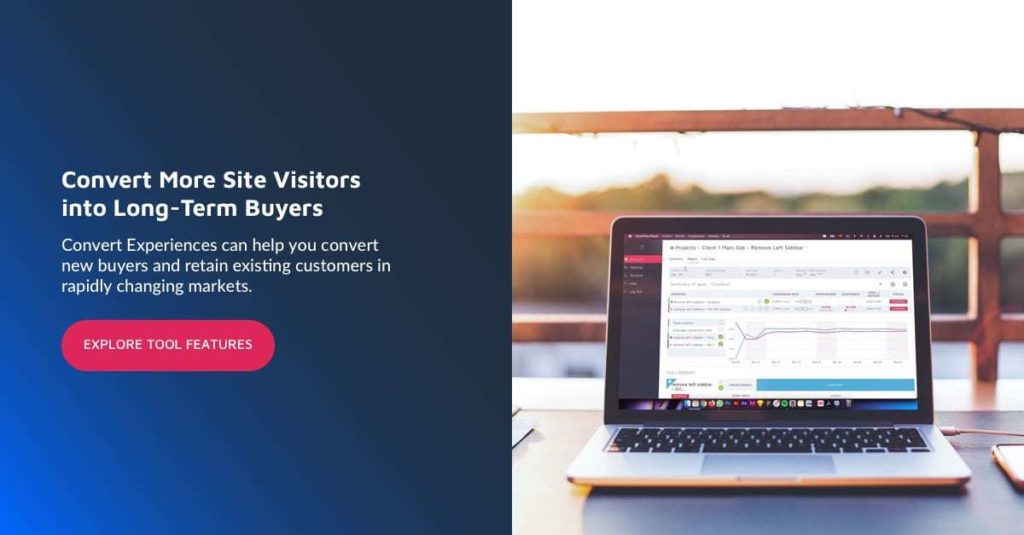
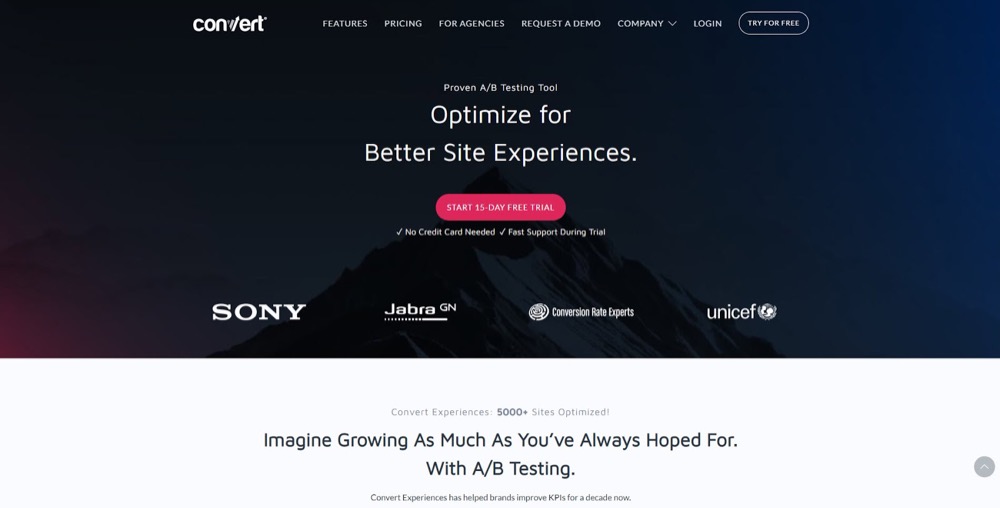
您使用英雄图片的目标是在页面加载时将您的价值主张与引人注目的图片结合在屏幕上。

并不是每个网站设计师都记得将所有内容都“放在首位”。 也许他们根据自己的显示器偏好而不是标准用户设计页面,或者他们只是忘记创建响应版本。
这可能会导致布局倾斜,隐藏重要元素并使用户反弹或向下滚动以了解更多信息。
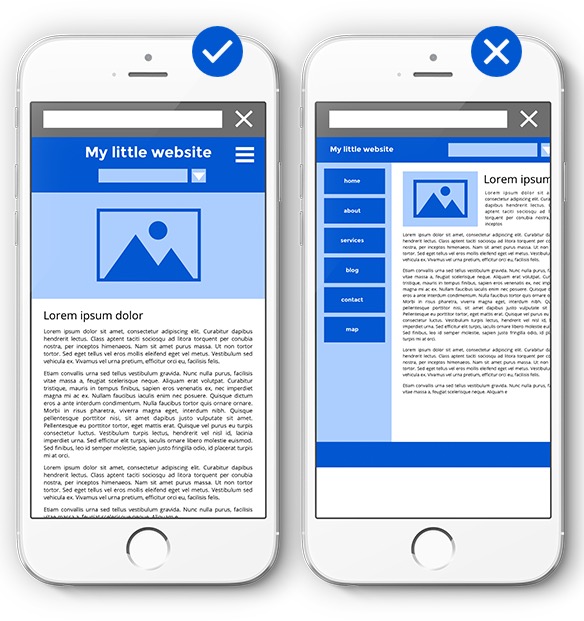
例子
如果我们这样做了,那么我们的主页可能看起来像这样。

所以做一个快速检查:
如果您的图像在滚动之前占据了整个屏幕,但您的副本完成了大部分工作并且它没有出现在折叠上方,那么请减小图像的大小,考虑将其放在文本旁边或使设计响应不同的屏幕尺寸.

不同设备的图像大小不一致
并非每张图片都是占据整个页面的英雄镜头。 有时我们会在内容中使用产品照片或其他图像。
如果图像执行繁重但太小而无法看到(即使在桌面上),或者它没有针对移动设备进行优化,则调整图像以适合。

产品图片可以增加销量,但前提是观众可以看到它们。
他们滚动的距离是否足以看到图像?
另一个简单的修复。 如果图像显示在页面上,但它低于大多数人滚动到的位置,只需将其调高即可。
看起来很简单,但这有助于在扫描仪离开之前将其保持在页面上。
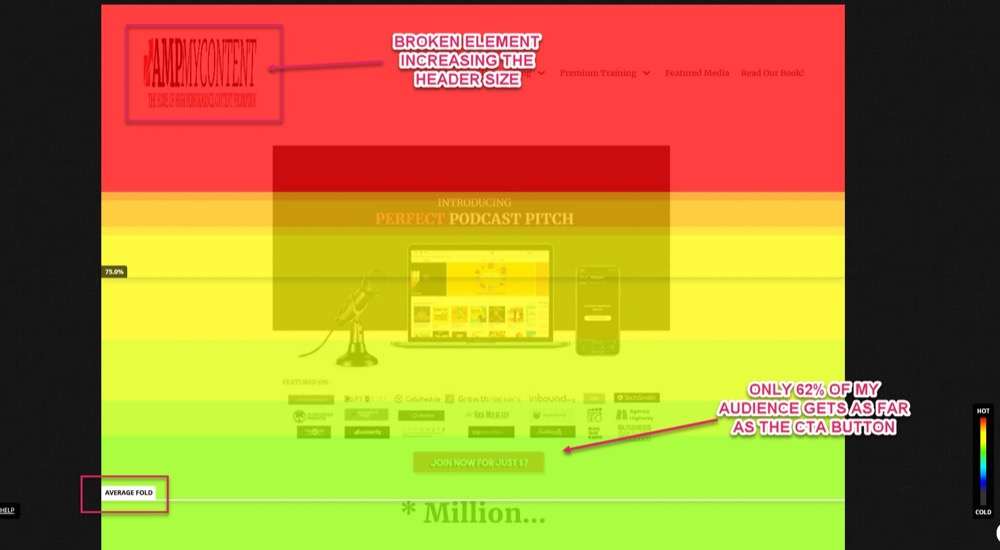
例子
在查看我自己的一种产品的热图时,我已经知道 CTA 按钮没有被点击。
当我检查滚动深度时,我发现只有 62% 的观众甚至可以到达 CTA,这很奇怪,因为我将它设计为显示在首屏...

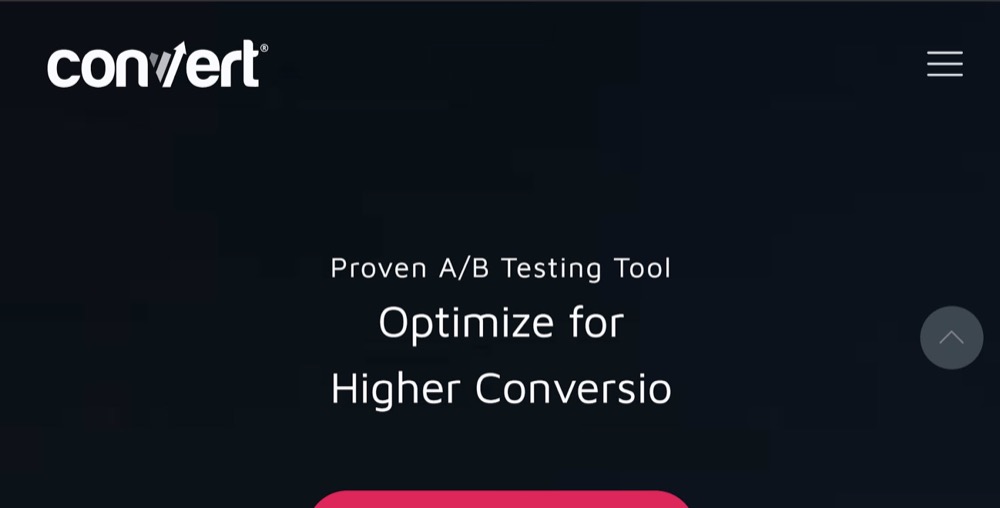
啊哈!
当我通过非缓存设备加载页面时,我可以看到我的标题图像损坏,导致标题大小增加。 这将我的 CTA 按钮推到了首屏,导致 38% 的观众错过了它!
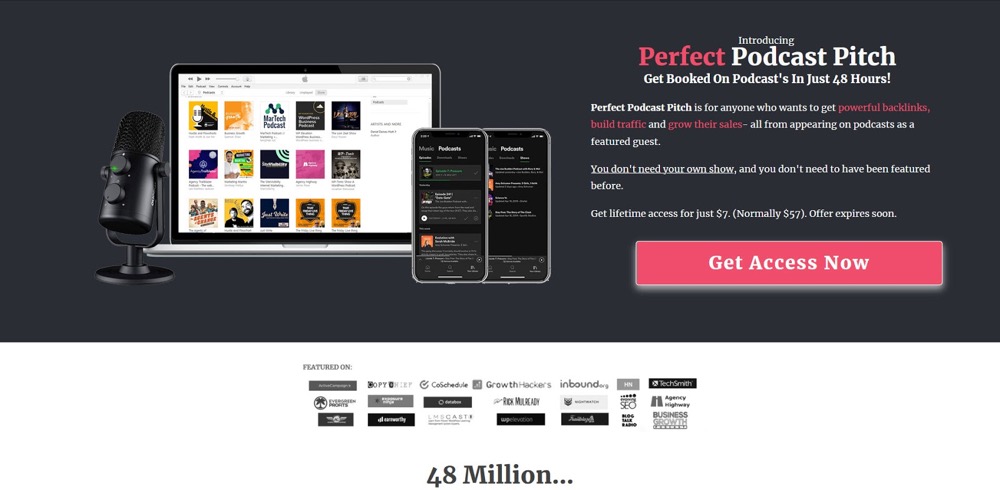
解决此问题将使我的 CTA 重新显示在屏幕上,以便 100% 的观众真正看到它。 我还可以通过将 CTA 按钮放在 HERO 镜头旁边来调整设计,以便吸引更多注意力,如下所示:

它仍然需要进行测试,但请注意它是如何通过在页面上显示 CTA 来吸引注意力的?
我几乎可以肯定,当我测试这个时,我会看到一个提升。
谨防“眼罩”
请注意人们如何习惯于在屏幕上查看内容,并将您的图像放置在中心或偏离中心,但永远不要放在远边缘。
人们习惯于顶部有标题,侧边栏中有填充物,因此他们将视线偏离中心,从左到右,从上到下工作,但他们通常会眨眼离开远边缘的内容。
这称为“F”模式。

如果图像没有引起您想要的注意,请尝试将它们从屏幕边缘移开。
#5:人们假设紧密相连的事物之间存在联系
这是另一个位置提示:
人们将页面上对象之间的距离关联为未连接、未连接或彼此相关。
如果元素相距很远,那么我们假设它们是独立的事物,但如果它们靠近在一起,那么我们假设它们是连接的。

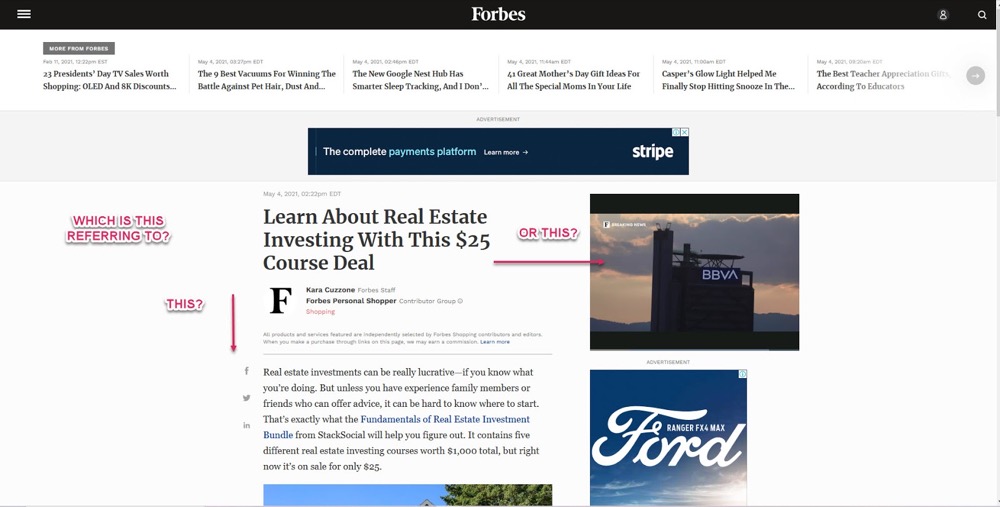
这意味着,如果您的图像旁边有文字,您的观众会认为它是参考他们所看到的图像。
如果您想将他们的注意力吸引到您的相关副本上,这很好,但如果您有另一个故事或提议放在一边,因为他们现在看到的是一件事,但阅读的是另一件事,这会造成混乱。

如果您发现人们没有回应,那么您可以尝试从侧面消除任何干扰,或者将图像及其相关文本靠得更近,以便他们更容易地将它们关联起来。
#6:设计图像时要注意文化差异
人们根据过去的经验扫描内容,我们需要通过图像布局来意识到这一点。
在西方,我们从左到右扫描,这意味着我们的图像几乎总是在中心或左上角,文本在右侧。 有些国家从右到左阅读,这意味着您需要翻转布局和图像。
请记住这一点,以了解您页面上的图片、文本和 CTA 的位置。
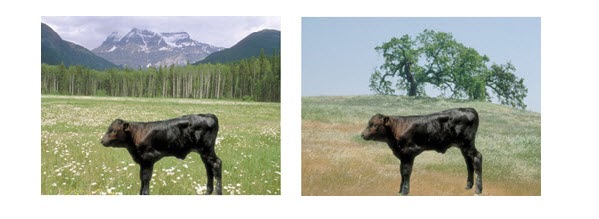
此外,有趣的是,东西方人看待图像的方式不同……
看看这些照片。

你看到了什么?

根据您来自哪里,您的关注点和查看图像的方式可能会发生变化。
在西方,我们倾向于将注意力集中在前景中的物体上,而东方人则将注意力集中在背景及其对前景物体的整体上。
这意味着您的图像背景在性能上可能会有很大差异,具体取决于它的展示位置或展示给谁,因此在设计或调整您的广告素材时要考虑到这一点。
#7:检查图像是否与观众对齐,以及您希望他们感受到什么
图像非常适合与观众交流想法或情感。 确保你帮助他们将正确的情绪和想法与你的提议联系起来,这样你就可以让他们采取正确的行动。
问问自己这个:
- 你想用你的形象传达什么?
- 您的图像如何与您的页面一起使用? 是为了让他们点击并了解更多信息吗? 它是帮助做出决定的产品镜头吗?
- 您希望此图像如何影响您的用户? 与情感或用例相关联?
- 你希望他们在页面上做什么?
明确这些答案将帮助您了解您的听众是否有同样的感受。
为什么这很重要?
作为页面和产品的创建者,我们可能会因为忘记我们的受众可能存在我们没有的知识差距而感到内疚。 对我们来说显而易见的事情对最终用户来说并不总是很清楚。
此外,我们想要传达的意图或情感有时会在翻译中丢失。 这就是为什么尽可能进行焦点小组测试以从用户那里获得关于图像如何影响他们的实时反馈如此重要的原因。
弄清楚以下问题:
- 用户能清楚地看到图片中的内容吗?
不仅是图像质量,他们是否了解图像的含义,他们能看到图像中的所有内容吗?
如果没有,那么这可能表明您的图像需要改进,或者您需要显示更多细节。
- 图像看起来可信还是被操纵?
信任是在线购买的主要因素。 如果图像看起来经过大量Photoshop处理,人们可能会怀疑它的说法。
他们能相信他们所看到的还是看起来是假的?
有时你可以拥有一个好得令人难以置信的产品,你需要证明它是有效的。 用其他信任信号来支持它,例如推荐、徽章、保证等。
- 图片向观众传达了什么信息?
当你的观众看到你的形象时,他们会怎么想? 它是否与您希望他们的想法一致,还是让他们想到其他东西?
- 图像是否会产生预期的情绪反应?
如果这没有让他们觉得正确,那么采取你想要的行动的人就会减少,更糟糕的是,有些人甚至可能会被排斥。 (稍后会详细介绍)
- 观众需要在图片中看到什么“用户需求”? 他们看到图像后想采取什么行动?
观众将使用产品/优惠做什么? 他们能看到如何在图像中使用它吗? 他们能从你的形象中看到他们需要什么来帮助他们做出决定吗? 他们是想购买,还是迷茫而想离开?
你的形象可以支持你的提议,也可以让人们远离它。
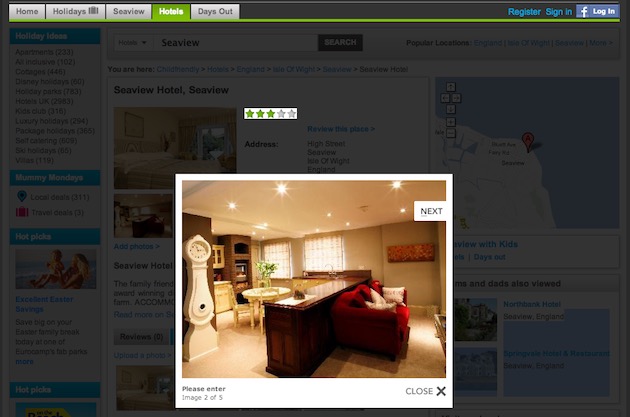
例子
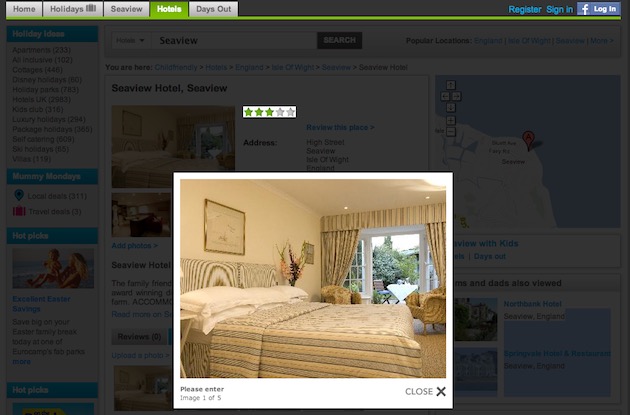
在这篇关于 UX 设计的文章中,作者希望在一个旨在帮助年轻家庭预订旅行的网站上预订酒店。
这家特定酒店的问题在于,显示的图像与用户预订适合年幼儿童的家庭友好型客房的最终目标不一致。 “它看起来更像是美食而不是家庭友好。”

所以,在这个例子中,图像实际上把用户拒之门外。
他想看看酒店和房间对他的孩子来说有多好,而酒店想炫耀它的装饰。 如果有人正在寻找豪华住宿,它显示的图像可能会很好用,但这不是该网站的广告或用户所寻找的。
(老实说,酒店可能只是将他们常用的照片添加到不同的网站,希望它能推动销售,从没想过他们不同的用例。)
这就是为什么确保您的形象与您的报价以及您希望您的观众感受到、思考和想象的内容一致如此重要的原因,以便他们采取您想要的行动。
最好的图像不是您想要放在那里的图像,而是将对观众的思想和感受产生最大影响的图像。 这不是关于你想说什么——而是他们实际看到或从图像中得到的
克雷格沙利文,最佳访问
#8:真实
您网站上的所有图片都应提供更多背景信息或帮助向读者传达情感以引起响应。
现在,正如您可能猜到的那样,如果您的图像看起来不真实或虚假,那么您的图像将很难做到这一点,这就是为什么我不建议使用库存图像。

无论您自己的图像质量是否较低或只有“正常”的照明,它们几乎总是会优于库存照片,因为库存图像可能会让人感觉是假的,或者根本不代表现实。
人们使用图像来帮助他们做出决定。 如果图像是不相关的东西或不同的产品,它可能会让人觉得不可信。
事实上,如果您进行客户关注会议,您会注意到库存照片可能会让用户感到沮丧,因为感觉图片并不能准确地代表您的品牌或报价。
更糟?
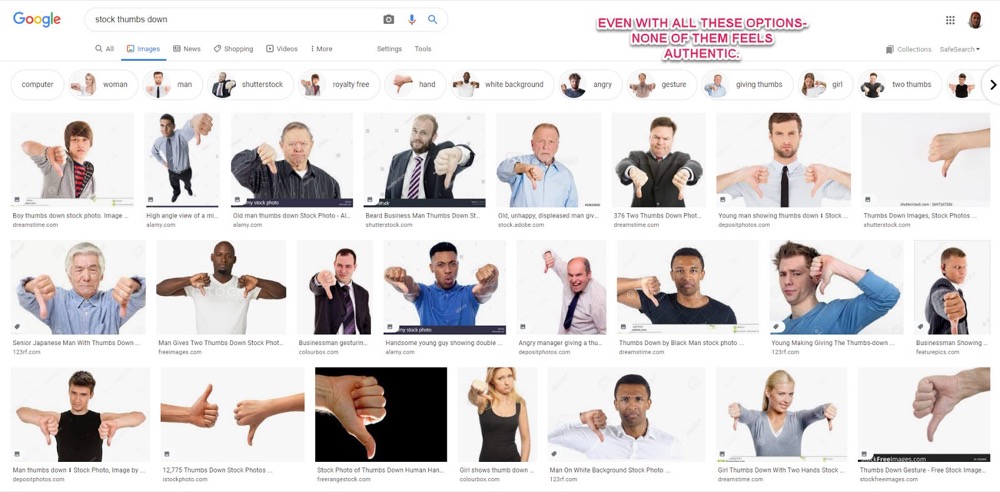
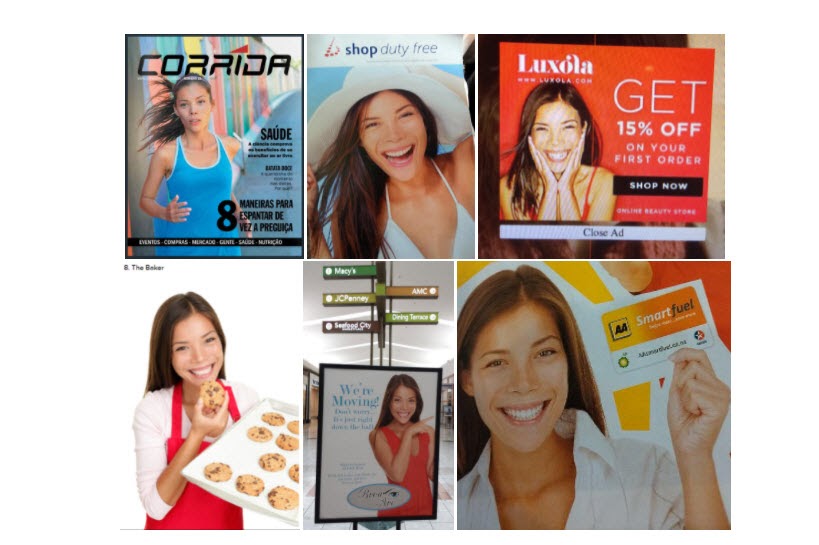
如果您确实找到了有效的库存图像,那么您就有可能使用多个站点使用的图像。

这个库存照片模型现在已经使用了很多次,以至于整个 Reddit 线程都专门用于分享他们在哪些新广告中找到她的人。
有时您甚至会偶然看到直接竞争对手使用完全相同的模型......
关键要点
尽可能投资于自己的图像。 你几乎总是会看到更多的提升,即使它不是专业的。
边注:
如果您外包给专业人士,请务必“为您的媒体设计”,并在规划简报时考虑用户的需求。
我是什么意思?
好吧,大多数传统的摄影活动都是为广告牌和广告拍摄的,而且这些照片通常与您可能想要的网站完全不同。
#9:改进+重新拍摄您拥有的图像
有时你可以有正确的想法并与观众保持一致,但你所拥有的图像只需要一点额外的魅力和重新拍摄就可以让一切变得不同。
不一定要提高图像质量(尽管它永远不会受到伤害),而是要改善图像信息并捕捉观众的需求。
例子
那篇 UX 文章中对酒店照片的另一个抱怨是它们没有提供足够清晰的图片。

图像大小已经够糟糕了,但它也未能显示足够的信息来满足用户的需求。 他们可以在床边放一张婴儿床还是空间太窄?
这可以通过重新拍摄以包括更多房间来解决,也许从房间的另一个角度添加第二张图像,或者甚至在床旁边显示一张婴儿床。

(我的意思是,这是一个为有小孩的人预订酒店房间的网站。你会认为他们会包括这个,对吧?)
关键要点
如果您的形象创意与观众保持一致但没有获得足够的提升,请重新考虑您的观众需要在您的图片中看到什么来做出决定,然后重新拍摄您的照片。
#10:将你的形象与你的信息、观众的意图和他们的旅程相匹配
即使页面加载速度很快,您的观众在访问您的页面时是否会反弹?
可能是您的消息到页面不匹配,因为驱使他们访问您的网站的原因与他们到达那里时发现的内容不一致。
例子
假设用户点击了广告或在 Google 中搜索并登陆了您的页面,但感觉有些不对劲……
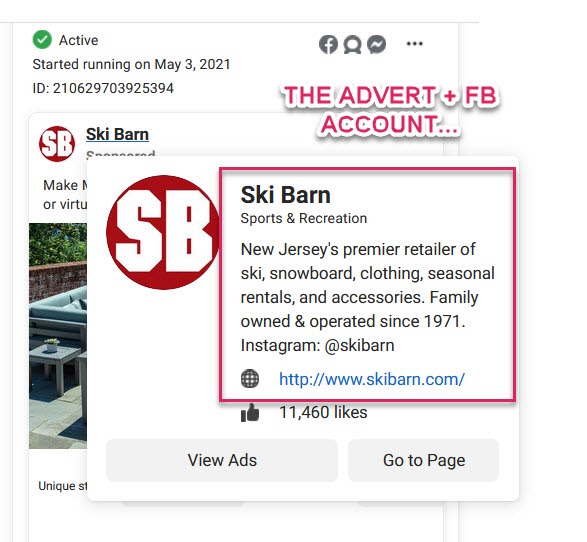
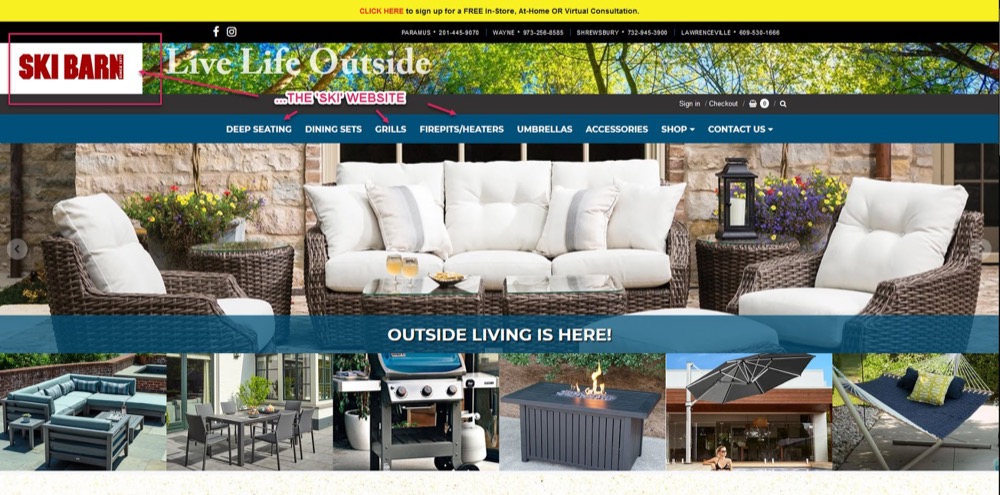
在此示例中,您可以看到一家销售滑雪和滑雪板设备的公司的 Facebook 页面。

但是当您点击他们的网站时,您会看到他们实际上销售户外花园家具:

在这种情况下,该网站可能已被黑客入侵,或者该域被购买然后为另一家公司重新设计。
问题是,即使是普通的广告活动,甚至是谷歌搜索,这种情况仍然可能发生。 人们点击一件事,但他们降落的地方与他们点击的内容不匹配。
(我无法告诉你我在广告中看到过多少次精美的滑雪夹克广告,只是点击进入,登陆页面却是不同的产品。)
我们称之为“不一致”。
因此,快速考虑一下您自己的图像使用:
- 当您的受众点击进入您的页面时,他们希望看到什么?
- 您的图像是否与此一致?
- 您的页面图片是否与您的特色图片或他们可能点击的广告相匹配?
这可能不像提供完全错误的物品那样明显,但您的形象可能不是他们期望看到的,并且可能导致他们离开。
#11:变焦变焦!
在网上购物时,我们失去了所有其他感官。 我们不能品尝,我们不能闻,我们不能感觉。
我们所能做的就是查看图像以更好地了解产品。 图片质量非常重要,尤其是在销售人们关心细节的东西时(任何技术性、安全性或非常高的票价)。
因此,您需要以如此高的清晰度拍摄图像,以便它们可以主动放大并保持其质量。
通过 GIPHY
确保您的观众可以看到他们需要的一切。
通过这种方式,观众可以详细了解每一点,帮助您突出关键用户需求或解决他们对产品可能存在的任何疑虑。
“这合适吗? 这会足够强大还是足够安全”等。
例子
Happiest Baby 是一家清楚了解用户需求并在其图片中展示的公司。
它们不仅涵盖多个镜头和用户案例,而且每张图像都可以放大以获得更多细节。
是的,它是一种高价产品,但不仅如此。 他们的客户希望确保该产品对他们的新生儿是安全的,并对其进行详细检查。
通过 GIPHY
让您的听众看到这些细节。
他们拥有的每一张照片都让人安心。
#12:测试动作镜头/使用中的镜头
能够放大是很棒的,但可视化是一种更强大的技术。
为什么?
通过拍摄使用中的产品,您可以帮助您的观众不仅形象化地使用产品,还可以将情绪从镜头主动传递给用户。
让我解释。
人脑是一个迷人的东西,有许多有趣的元素。
我想谈谈其中的3个:
- 前运动皮层,
- 初级运动皮层
- 和镜像神经元。
前运动皮层是帮助您计划运动的大脑区域,而初级运动皮层是使运动发生的原因。
假设你要扔一个球,但与此同时,你的大脑附有电极,因此我们可以记录哪些神经元在发射。
当您开始考虑扔球时,前运动皮层会亮起。 它正在考虑行动并制定出要做什么。 然后当你扔球时,初级运动皮层控制肌肉,现在在我们的读数中亮起。
如果我们看着别人扔球,我们自己的前运动皮层就会亮起来,就好像我们打算自己扔球一样。
观察事件的行为会导致相同的神经元被激发——我们称之为镜像神经元。
为什么这对图像优化很重要?
好吧,当您的观众看到滑雪板运动员进行长弯弯时的照片或视频时,他们会感受到类似的情绪,就好像他们自己在做一样。

我们反映了我们在他人身上看到的情感,如果我们在图像中展示的内容与他们想要体验的情感一致,那就太好了。
#13:代表您的最终用户
让人物出现在镜头中也可以帮助您的观众建立联系和产生共鸣,但一定要测试多个模型。
为什么?
好吧,并不是每个人都会与你镜头中的人产生共鸣,尤其是如果他们不能准确地代表最终用户。 观众可能会对产品的用途产生误解,因此请测试各种型号。
在“网络照片的可用性”中,James Chudley 谈到了他为一个有 3 个价格点的销售页面运行的活动,每个价格点都包括一张不同型号的照片,以代表不同类型的客户。
测试结果令人困惑,因为人们购买的是最便宜和最昂贵的选项,而不是“最佳价格”选项(通常转化率最高)。
他们进行了一些反馈测试,结果发现用于最优惠价格选项的男性模特看起来很像 Noel Gallagher。 他们发现客户对这种表示感到厌烦,因为它与产品的实际用户不一致,所以它没有转化。
#14:测试人员 + 产品对比。 仅产品
如果您只能使用一张图像,那么您需要测试变化。
有时,仅凭产品,您就会获得更多提升。 有时,您需要更清晰的产品照片。 其他时候,页面可以更好地使用正在使用的产品进行转换。 有时,是其他型号使用该产品。
请务必测试每个版本,看看哪个版本最适合您的受众。
#15:测试注视方向
使用具有人体模型的图像时,测试他们正在看的方向。
《消费者研究杂志》的研究发现,人们朝某个方向看的图像有助于将观众带入场景中,并在此时将自己形象化。
这些对于观众可以识别图像以及其中发生的事情的产品非常有效,并且还有助于将观众的视线引向 CTA。

它们非常适合生活方式品牌。
而人们直视观众并进行眼神交流和微笑的图像有助于建立信任、展示能力、开放性,并且非常适合基于服务的企业。

#16:测试你自己的图像与。 提供的镜头
这是我不经常看到的东西,但使用它的商店似乎是市场领导者。
让我解释。
想象一下,您销售的产品有 10,000 家其他零售商都在销售。 你怎么区分?
大多数人会调整价格并争取利润,但聪明的零售商反而会吸引他们的理想受众。
他们没有使用所有竞争对手提供和使用的产品照片,而是使用代表他们自己特定受众的自己的模型重新拍摄产品,帮助图像更有效地连接。
例子
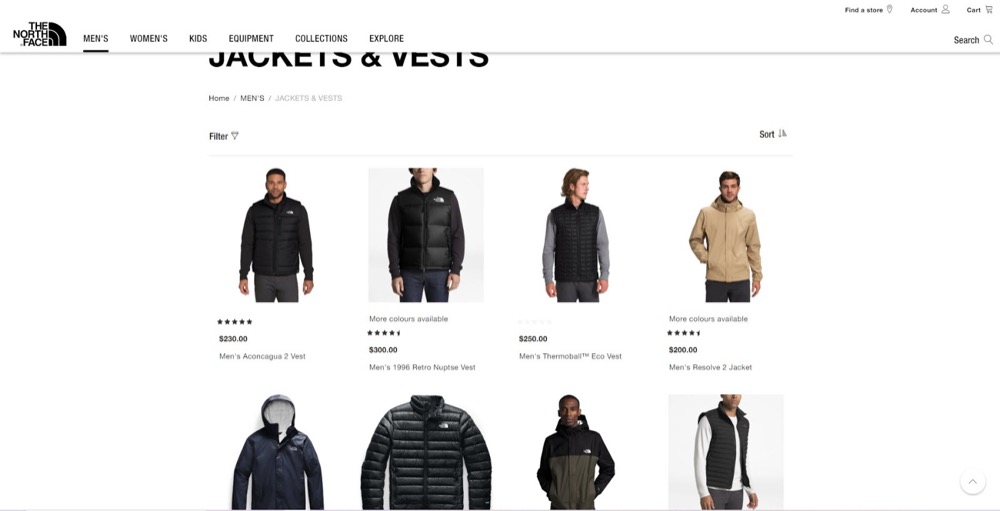
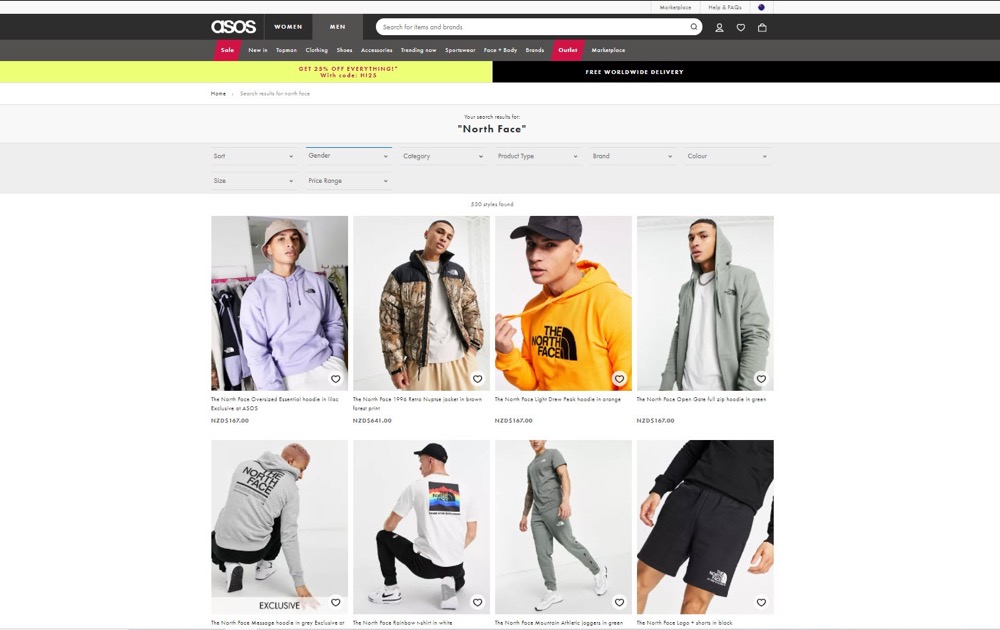
North Face 最近看到了年轻客户的激增。
North Face 自己的形象针对的是徒步旅行者、登山者和背包客,因此他们的核心品牌形象与 18-25 岁的市场并不相符。

这就是为什么 Asos 使用一组代表其最终用户的精选模型重新拍摄他们销售的产品,而不是使用提供的照片。

通过这样做,他们可以更有效地将产品与特定用户联系起来。
如果您销售 3rd 方产品并与其他网站竞争,请考虑将其用于您自己的图像。
#17:测试单个图像与。 图像序列
当您想深入了解更多细节并带您的观众踏上发现“旅程”时,图像序列是很好的选择。
如果图像遵循用户的思维过程,这尤其有效。
它可能因您的报价和行业而异,但通常类似于:
- 英雄射击,
- 使用中的产品,
- 产品拍摄,
- 精细细节拍摄等。
例子
我们之前谈到了最快乐的宝贝,以及他们对观众的了解程度。
他们有:
- 一个视频(带有使用该产品拍摄的英雄的缩略图),
- 拍摄 2 个关键功能,
- 一大堆动作镜头,匹配不同的观众群和不同的模特,
- 每个图像都可以放大以检查技术方面。
通过 GIPHY
设计您的序列以匹配用户的决策过程。
序列有效,但重要的是要了解您的受众如何完成这样的购买,因此您可以使用图像对其进行建模。
不管你做什么,不要让图像自己旋转,而是让用户点击。 多项研究和测试表明,旋转的图像轮播几乎总是比单独的单个图像低得多。
因此,如果您使用序列,请显示一张图片,并让他们清楚地看到他们可以点击查看更多信息或细节。
#18:测试公司生成的内容与。 用户生成内容
用户生成内容 (UGC) 几乎就像转换的作弊码。
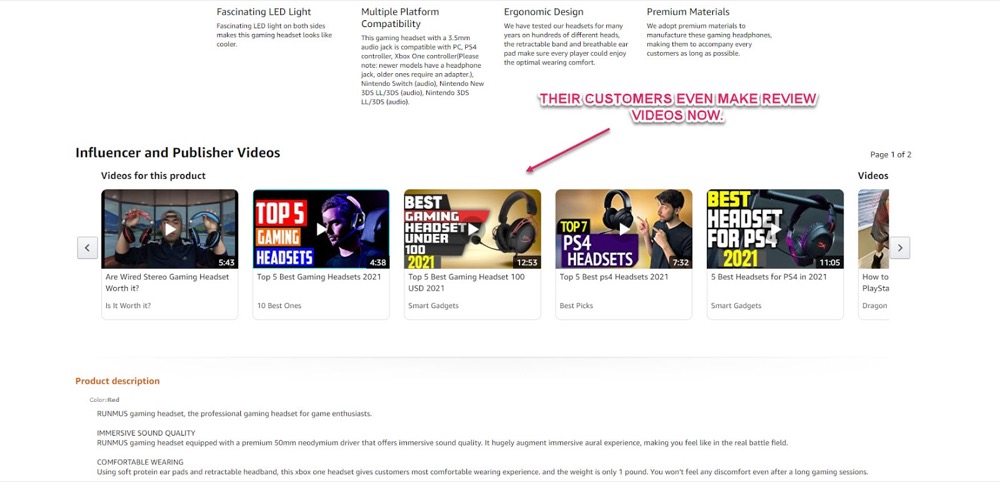
它不仅可以作为证明、推荐和社会证明合二为一,而且还是免费内容。 您只需让您的用户在购买后拍摄产品照片,然后将它们发送给您。 (如果您设置了一个系统以通过后续电子邮件自动化整个过程,则可以获得奖励积分)。 亚马逊多年来一直允许这样做,并且今天仍在使用它并对其进行创新,因此您可以猜测它对他们的效果如何。

想要另一个例子吗?
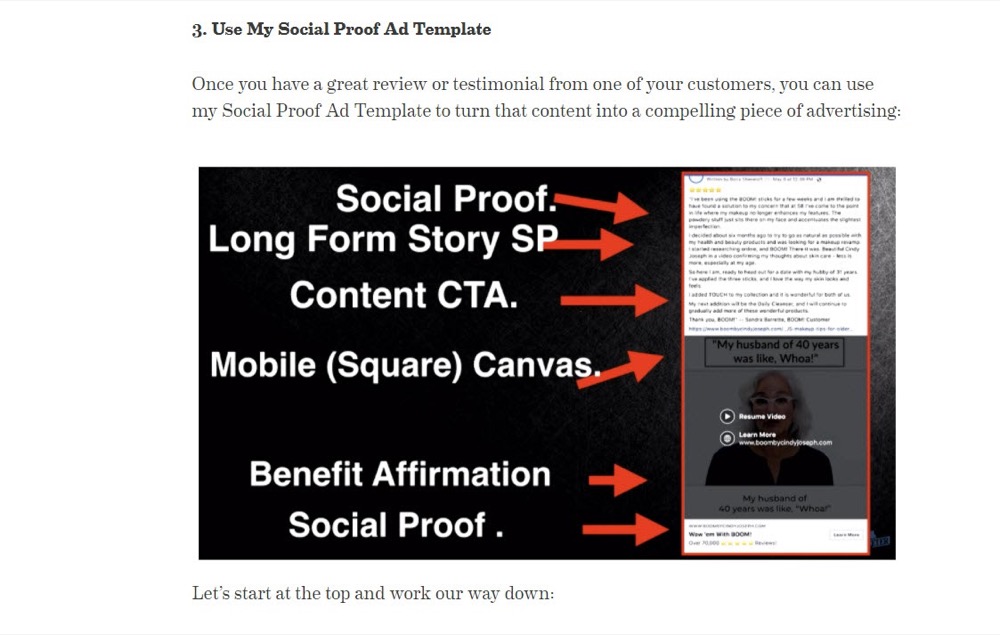
繁荣! By Cindy Joseph 是一个由直接反应营销人员经营的女性护肤品牌。
他们目前的收入超过 6200 万美元,他们通过专注于付费广告和推荐来扩大规模。
他们曾经投放各种广告,但现在几乎完全是 UGC 视频推荐。

UGC 不仅可以建立信任,而且对于转换可能持观望态度的人也很有帮助。
联盟营销人员在这方面做得很好,经常从理想受众的用户案例和角度为产品创建完整的评论和内容指南。
关键要点
测试 UGC 内容,可以作为主要接触点,也可以作为补充图像或视频,甚至在 3rd 方网站上为您提供内容。
#19:测试静态图像与。 视频
视频通常可以比单个图像增加更多的提升,并且可以很好地支持产品序列中的内容。
(Zappos 在产品页面上的销售额增长了 30%,观众观看了支持视频和图片。)
视频确实需要更多的努力来创建,但它们可能非常强大,特别是如果您牢记以下几点:
- 注意视频质量。
并非每个客户都拥有与您相同的质量体系。 在多台设备上测试您的视频,重点关注旧机器和最低通用连接(iPhone 5 + 3G)。
- 不要在页面加载时自动播放视频。
这不仅令人沮丧,而且还会增加页面加载时间甚至跳出率。
- 请注意您托管视频的位置。
将其上传到 Youtube 并将其嵌入您的页面是一个简单的选择,但请记住,每个 Youtube 视频的结尾都是其他内容的 CTA。 (现在有些甚至会自动播放。)您最不想要的就是让人们对您的产品或服务感到兴奋的视频,然后将他们的注意力转移到不同的竞争对手或猫视频上。
您可以通过在 Vimeo 等平台上自行托管您的视频,然后将其嵌入您的网站来解决此问题。 (Vimeo 甚至允许您在视频末尾为您自己的产品提供可点击的 CTA。)
#20:测试 360 度图像
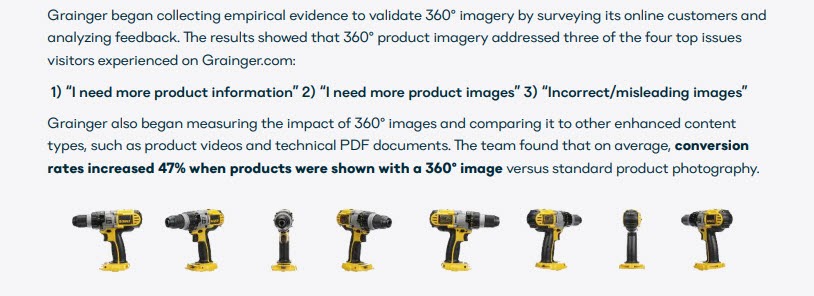
如果您要销售实体产品,请考虑创建 360 度图像。
尽管他们需要专门的程序来创建,但他们可以通过帮助观众全面检查产品来帮助提高转化率。
事实上,工业工具公司 Grainger.com 发现,他们的电动工具的 360 度图像帮助他们看到转换率比标准图像提高了 47%。

这有助于克服我们之前提到的那些缺失角度的问题,同时也能准确地展示产品。
不过,这不仅仅是实体产品,酒店和住宅也可以创建 360 度全景拍摄。

这是 Wistia 的人们制作的 360 度房地产视频示例。
#21:测试 CTA + 图片顶部的信息 + 缩略图
这对于产品页面或更广泛的产品库非常有效,其中特定项目可能会缺货,并且您希望引起对它的关注。
您可以在缩略图上添加一个简单的 CTA,让观众知道它正在运行,或者某个项目是否正在流行,从而让他们想要查看它。

您甚至可以设置插件来为您执行此操作。
#22:测试 CTA 可见性
如果您在图像上添加 CTA,请注意特定背景上的某些字体或特定颜色更难阅读,并且会降低转换率。
例如:
- 小文本
- 手写字体
- 明亮背景上的白色字体
- 蓝色背景上的红色文本
- 红色背景上的蓝色文本
- 黄底绿,绿底黄
- 红色和绿色,或红色上的绿色。
有时只是因为 CTA 在背景下难以阅读,但有时是因为一种叫做 Chromostereopsis 的东西。 当某些颜色刺激眼睛中的不同受体时,就会发生这种情况。 当您结合特定的图像时,它会使图像难以集中。
但这不仅仅是颜色。 考虑您的 CTA 在多个设备上的外观。 屏幕大小的差异会极大地改变查看 CTA 的难易程度。
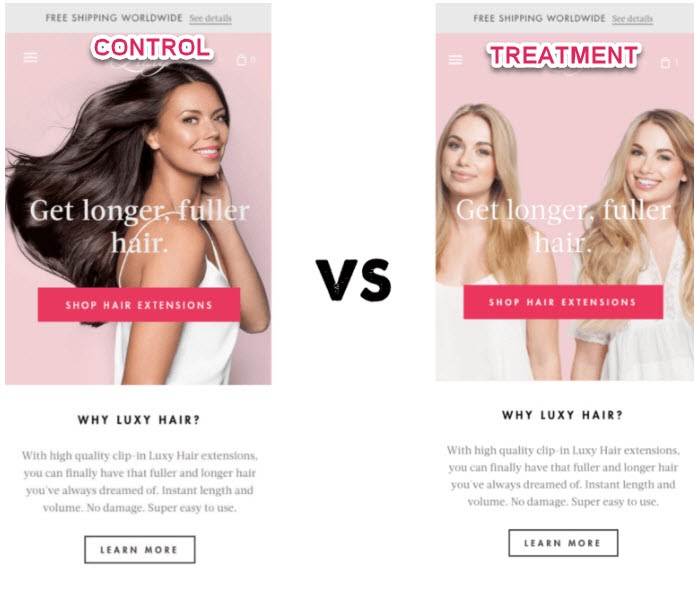
Luxyhair 开展了一项活动,他们在其中测试了他们的主页英雄照片与前后图像与仅一个人的对照照片。
有趣的是,前后镜头在桌面上的转换效果最好,但在移动设备上的转换率较低。

假设是在移动设备上更难看到前后镜头。 就个人而言,我认为这可能是几件事。
在新版本中,他们测试了一个新模型(我们知道它会影响结果),但不仅如此,文本更难阅读,因为它覆盖在粉红色的背景上。
在此示例中,可能值得测试字体颜色、添加较暗的背景,甚至测试模型前后的旋转图像。 这样您就可以阅读 CTA 并查看一个版本与下一个版本的区别。
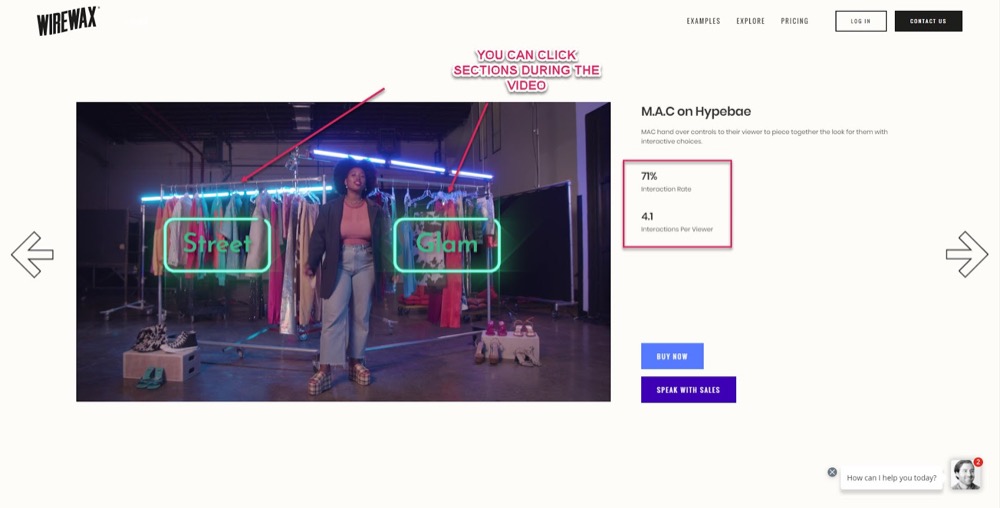
#23:在可购买的视频 + 图像中测试可点击的 CTA 叠加层
可购买的视频或图像是一种具有直接交互组件的媒体。
观众可以看到镜头或剪辑中的元素,点击它们,然后直接传送到特定的产品或目录。
这是 Wirewax.com 为他们的一位客户制作的可购买视频。

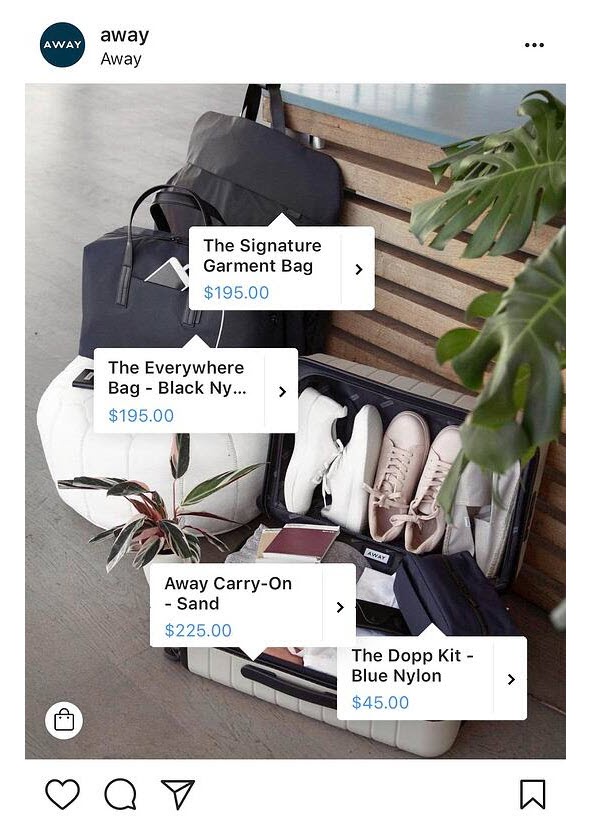
这是 Taggbox 的一个插件,它允许您上传图像,然后创建可点击的元素供您的用户购物。
甚至社交媒体平台也看到了可购物媒体的力量,并允许直接在其平台上投放特定的可购物广告。

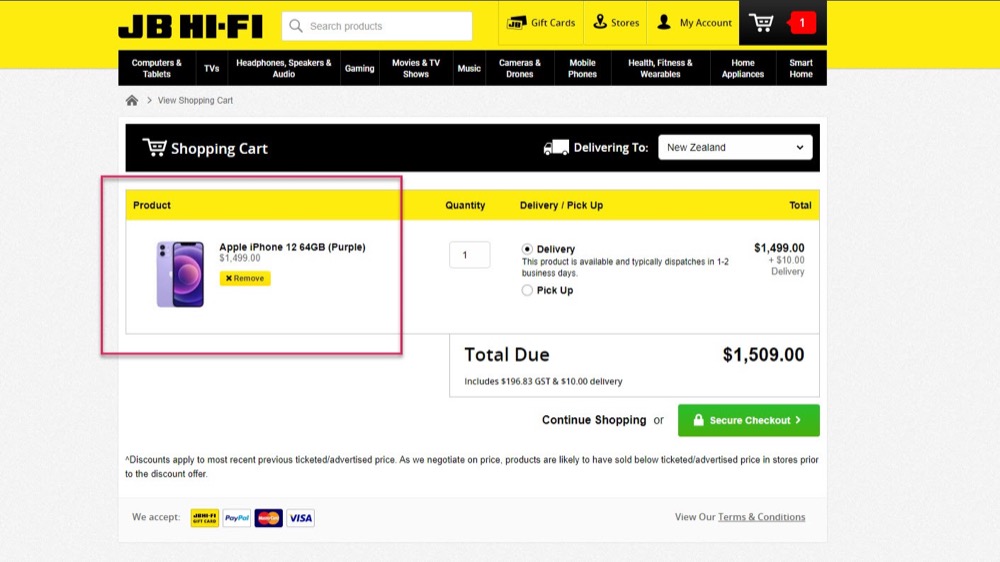
#24:测试产品照片以提高购物车转化率
我们非常关注图像以获得点击和销售,我们忘记了我们也可以使用它来帮助阻止废弃的购物车。 根据 Wordstream,大约 81% 的用户放弃购物车并且没有完成销售。
将图像添加到结帐页面可以帮助观众准确地了解他们正在购买的商品并提高购物车转化率。

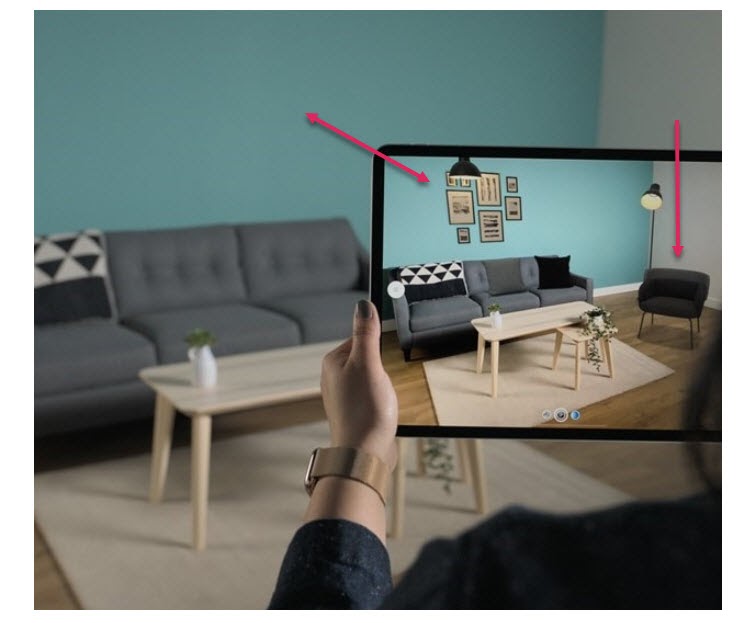
#25:测试增强现实图像
我们已经知道,让您的观众摆脱任何“假设”问题的好方法是提供更多图像。 更多的角度,更好的细节,等等。
一些零售商正在更进一步,创造增强现实购物体验。
例子
宜家创造了“宜家广场”,一个允许用户截取他们房间的屏幕截图、挑选物品并将它们直接覆盖在图像中的应用程序。
这不仅可以帮助人们可视化他们的房间,还可以测量空间以查看产品是否适合,然后将房间大小应用于它导入的产品图像,并根据您的房间规格缩放产品图像!

Coastal 是另一个使用 AR 图像工具的品牌,该工具允许其用户以数字方式“试戴”眼镜。
用户打开他们的网络摄像头并在他们的脸上覆盖不同的框架,以查看产品的外观。
#26:测试分割图像
假设您的产品拥有广泛的用户群,但您知道您的特定受众群体会出于自己的原因购买它。
例子
您是一家花园家居用品商店,想要销售更多的烧烤。
也许你的一部分观众想要购买你的烧烤来进行野餐和观看体育比赛,但另一部分可能想要购买它来创建一个花园特色。
通过细分您的图片以匹配您的受众,您会看到更高的提升,因为图片反映了用户的最终目标。
(与 Asos 对他们的模型所做的类似,但现在我们正在根据用户数据积极改变图像,以便从所有细分市场获得更高的提升。)
消息的分割非常强大。 事实上,我们的一位 Convert 用户对他的一部分受众进行了测试,使转化率提高了 50%。
结论
所以你有它。 我们的 26 条图像优化技巧可提高您的转化率。
我们在此处列出的几乎所有测试,从受众细分到布局调整等等,都可以在转换体验应用程序中应用。
如果您想开始测试自己的图像,请单击下面的按钮并立即免费试用。