9+ HTML 电子邮件最佳实践
已发表: 2021-12-24当您使用拖放或基于模块的工具创建电子邮件时,您基本上是在创建 HTML 电子邮件。
用户可以发送和接收两种主要类型的电子邮件:纯文本电子邮件(听起来确实如此 - 任何仅包含纯旧文本且没有格式的电子邮件)和HTML 电子邮件,它们具有格式并使用 HTML 和内联 CSS 进行样式设置.
HTML 电子邮件实际上很容易发现 - 大多数在您的收件箱中看起来有点时尚的多媒体营销电子邮件可能是 HTML 电子邮件。
作为电子邮件营销人员,您可能已经制作了一些 HTML 电子邮件,并意识到与纯文本电子邮件相比的优势。 也就是说,HTML 电子邮件不一定比纯文本电子邮件更好,只是这两种类型都可以适用于不同的情况,并且是成功的电子邮件营销策略的一部分。
本文将向您展示10 多个 HTML 电子邮件最佳实践,无论您的经验水平和编码知识如何,并分享一些您可以使用的 HTML 电子邮件的免费资源。 听起来不错? 那么让我们潜入吧。
什么是 HTML 电子邮件?
HTML(超文本标记语言)电子邮件是使用一种 HTML 来提供语义标记和格式化功能的电子邮件,这在使用纯文本电子邮件时是不可能的。 HTML 代码可帮助营销人员创建令人惊叹的电子邮件,从而推动更多销售并提高订阅者参与度。
在 HTML 电子邮件中,文本适合查看表面的宽度,而不是在每行 78 个字符后中断。 此外,HTML 电子邮件允许插入颜色、表格、图表、图表,甚至数学公式作为图像。
为什么 HTML 电子邮件很重要?
HTML 电子邮件最早出现在 2000 年代初期,当时营销人员处于混乱状态。 当时,并不是所有的电子邮件客户端都能正确地为 HTML 电子邮件呈现这种电子邮件格式,而且移动设备当然缺乏对复杂电子邮件的适当呈现能力。
但是,从那时起,响应式设计和更复杂的电子邮件一直在上升。 HTML 电子邮件具有丰富的视觉、交互和媒体元素,从动画 GIF、格式精美的内容到引人注目的 CTA,应有尽有。
事实上,64% 的人表示他们更喜欢 HTML 电子邮件而不是纯文本电子邮件。 高支持率是由于以下好处:
更高的转化率:HTML 电子邮件让营销部门可以调整他们的信息以突出 CTA,提供相关链接,并使收件人更容易与电子邮件互动。
更好的设计:HTML 电子邮件允许电子邮件营销人员使用其品牌的颜色和徽标自定义模板。 此外,他们可以在电子邮件中包含可点击的 CTA 和图像。 所有这些功能都有助于改进营销电子邮件的设计和性能。
跟踪:拥有诸如 AVADA 电子邮件营销之类的电子邮件营销软件有助于管理 HTML 电子邮件并为用户提供活动分析,以评估订户参与度并确定与目标受众合作良好的消息。
更高的参与度:视觉通常比文字更快、更有效地发送信息,因此 HTML 电子邮件使电子邮件营销人员能够更好地传达信息。 因此,品牌可以以更吸引人的角度更好地展示他们的产品,并从消费者那里获得更多的行动。
如何创建出色的 HTML 电子邮件?

好消息是,您实际上不必学习编码来创建 HTML 电子邮件。
像 AVADA 电子邮件营销这样的工具,用于创建和发送自动电子邮件,将提供即用型和预格式化的 HTML 电子邮件模板,帮助您设计出色的电子邮件,而无需访问后端代码。
当您通过拖放在 AVADA 电子邮件编辑器中进行更改时,更改将自动编码到最终的电子邮件活动中。 如果您的团队缺少电子邮件设计师,但您仍然希望拥有具有专业外观的电子邮件,那么拥有这样的电子邮件构建工具是一个理想的选择。

如果您有一些 HTML 知识或想要更好地控制电子邮件代码,您还可以将 HTML 文件直接导入 AVADA Email Marketing 以用作自定义电子邮件模板。 如果您知道如何调整 HTML 文件,那么您可以通过一种直接的方式将您选择的许多电子邮件模板调整到应用程序中。
因为从头开始构建 HTML 电子邮件的过程可能非常具有挑战性,所以我建议您与开发人员合作,或者找到一个预制的 HTML 电子邮件模板。 或者,更简单地说,只需使用 AVADA 电子邮件营销,它几乎拥有电子商务商店所需的所有电子邮件模板,例如交易、交叉销售和追加销售、订单确认等。
9+ HTML 电子邮件最佳实践
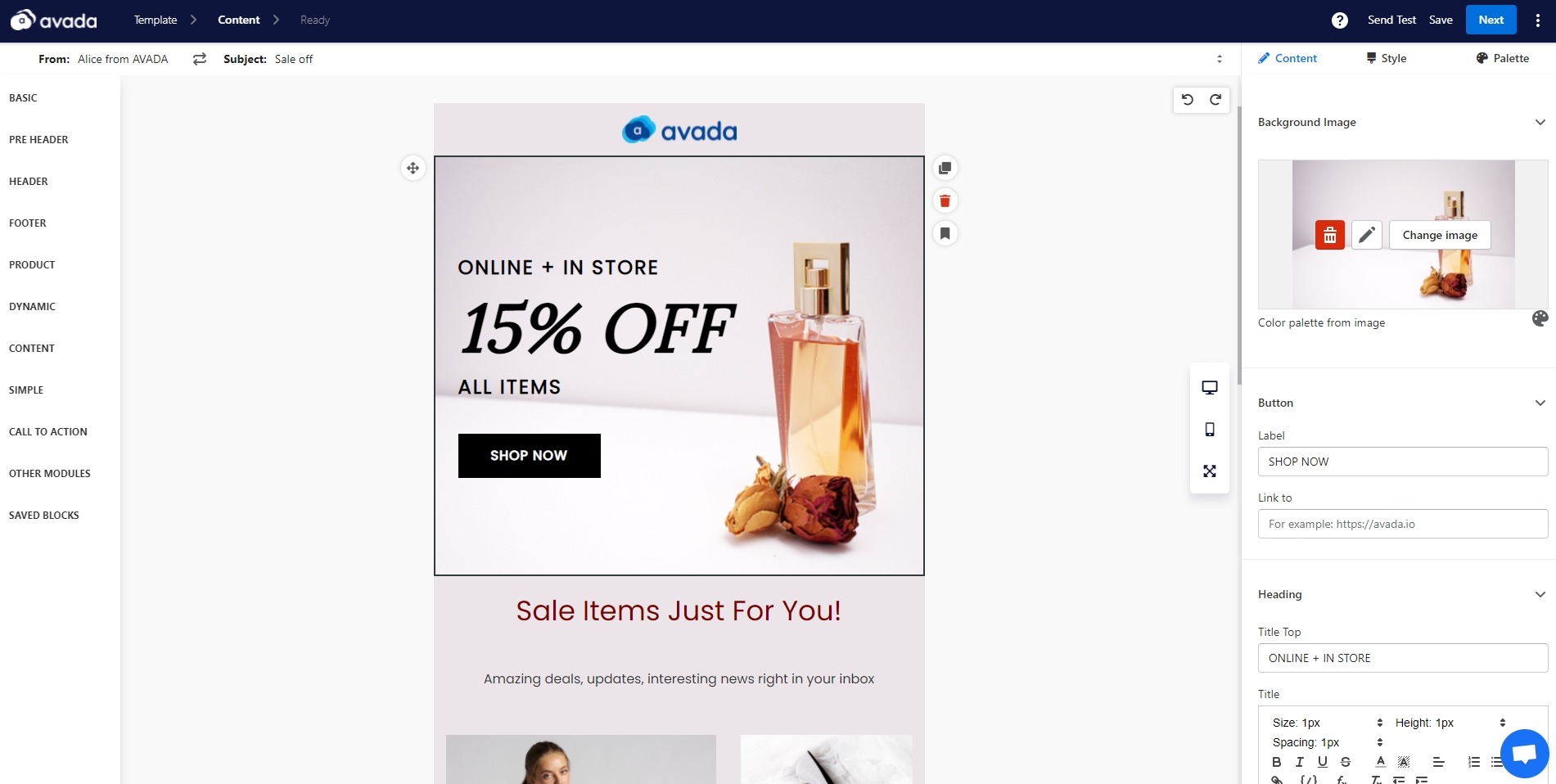
话虽如此,实际上很难创建既有外观又有您想要的转换率的 HTML 电子邮件。 因此,在本节中,我将为您消除电子邮件设计图片中的猜测 - 这是用于创建精美电子邮件的电子邮件活动的所有不同元素的 HTML 电子邮件最佳实践。
无论您在创建 HTML 电子邮件时要使用哪种方法,这些最佳实践都将帮助您改进电子邮件营销活动的设计、用户体验和送达率。
1.针对不同设备和屏幕尺寸设计

由于平板电脑和智能手机现在让每个人都可以轻松查看收件箱,41.9% 的电子邮件打开量是由智能手机设备打开的。 这意味着,如果您想创建交互式电子邮件,就不能再忽视为更多设备设计电子邮件的想法。
影响 HTML 电子邮件外观的最明显和最大的因素之一是用户正在使用它的设备的屏幕大小。 如果没有为智能手机屏幕正确创建电子邮件,那么在桌面上看起来格式良好且非常棒的电子邮件很容易呈现为重叠且难以辨认的文本和图像的混乱。
为确保您的 HTML 电子邮件在多种屏幕尺寸上看起来都符合您的要求,最好的办法是让您的布局易于理解和简单。 当您开始添加更复杂的元素(例如多列和浮动图像)时,您的电子邮件格式可能会变得更难以针对不同的屏幕尺寸进行翻译。
如果您决定构建更复杂的布局,请确保您正在积极解决如何重新排列元素以适应不同的屏幕尺寸。 例如,如果您的电子邮件在桌面上显示为多列,则相同的结构可能无法在移动设备上运行 - 因此您需要使用媒体查询来确定电子邮件元素在不同屏幕尺寸上的显示方式。
请记住,构建响应式 HTML 电子邮件确实超出了消息的格式和结构。 考虑整体用户体验以及收件人如何在不同设备上感知您的电子邮件。 确保您的字体选择在移动设备上与在桌面上一样易于阅读,并使用适合移动设备的按钮或 CTA 而不是超链接文本(您是否尝试过在移动设备上按下一小行超链接文本?这并不容易) .
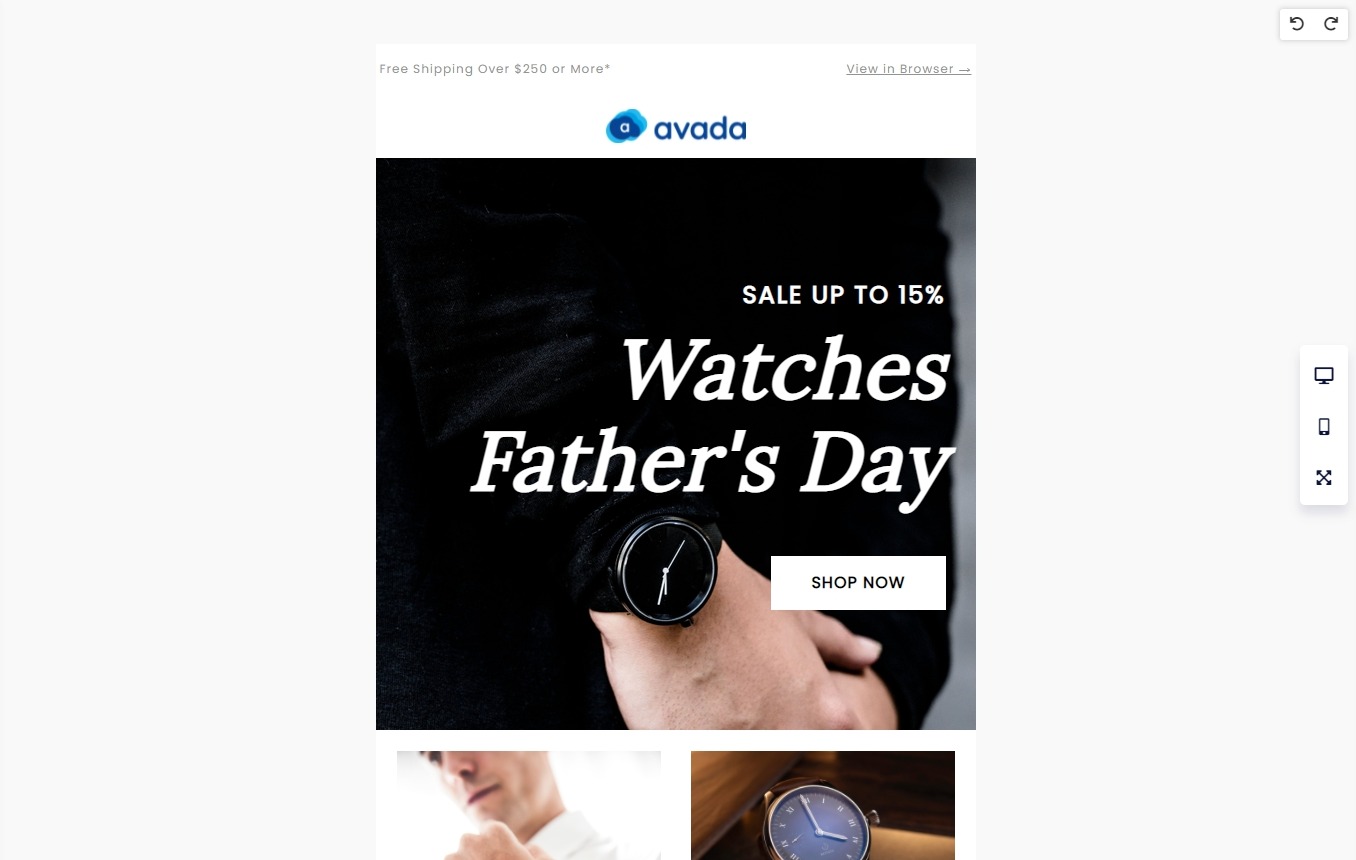
借助 AVADA 电子邮件营销,您可以在桌面和移动设备上实时查看 HTML 电子邮件,全面了解您的邮件设计。
2.控制HTML邮件的加载时间
加载电子邮件需要多长时间很可能是赢得新客户和失去沮丧的收件人之间的区别。 虽然在应用程序中使用所有不同的样式选项并合并 HTML 电子邮件可以包含的每个图像可能很诱人,但如果您的电子邮件加载时间过长并不重要。
在您构建 HTML 电子邮件时,请注意您的电子邮件将需要多长时间才能加载 - 特别是如果人们在早上乘坐地铁时打开您的邮件,并且数据连接较弱。 您可以执行以下一些小操作,以帮助您改善 HTML 电子邮件的加载时间。
使用标准网络字体:自定义字体非常适合为您的登录页面增添趣味,但在添加到电子邮件中时,它们可能是一个无关紧要的复杂层。 电子邮件客户端处理字体样式元素的方式不同,因此您应该使用标准网络字体来确保您的订阅者使用的电子邮件客户端支持该特定字体。
使用不要太多的图片:更少的图片实际上可以加强你想更多地发送给客户的信息。 另外,请记住使用图像压缩器来尽可能减小电子邮件图像文件的大小。 大多数图像压缩器在显着减小尺寸的同时不会影响图像质量,因此采取这一额外步骤不会损害您的电子邮件视觉效果。
使用 HTML 压缩器:HTML 文件压缩器会自动删除 HTML 文件中不必要的代码。 多余和重复的元素将被删除,但您的 HTML 电子邮件的实际呈现将保持不变。 每行代码都会影响电子邮件的加载时间,因此需要一些时间来删除垃圾代码以对加载时间产生积极影响。
有许多风格、用户友好和网络安全的字体供您选择,例如 Arial、Tahoma、Verdana、Trebuchet MS、Lucida、Courier、Georgia、Times New Roman、Palatino 等。 这些字体将预装在大多数计算机上,并在 90% 以上的时间里始终如一地呈现。

3.确保您的样式可以在不同的电子邮件客户端中工作

另一个严重影响您的 HTML 电子邮件在订阅者收件箱中的显示方式的重要因素是他们使用哪个电子邮件客户端打开您的邮件。 电子邮件客户端加载电子邮件的方式略有不同,因此在 Gmail 中具有特定外观的电子邮件在 Outlook 中可能看起来完全不同。
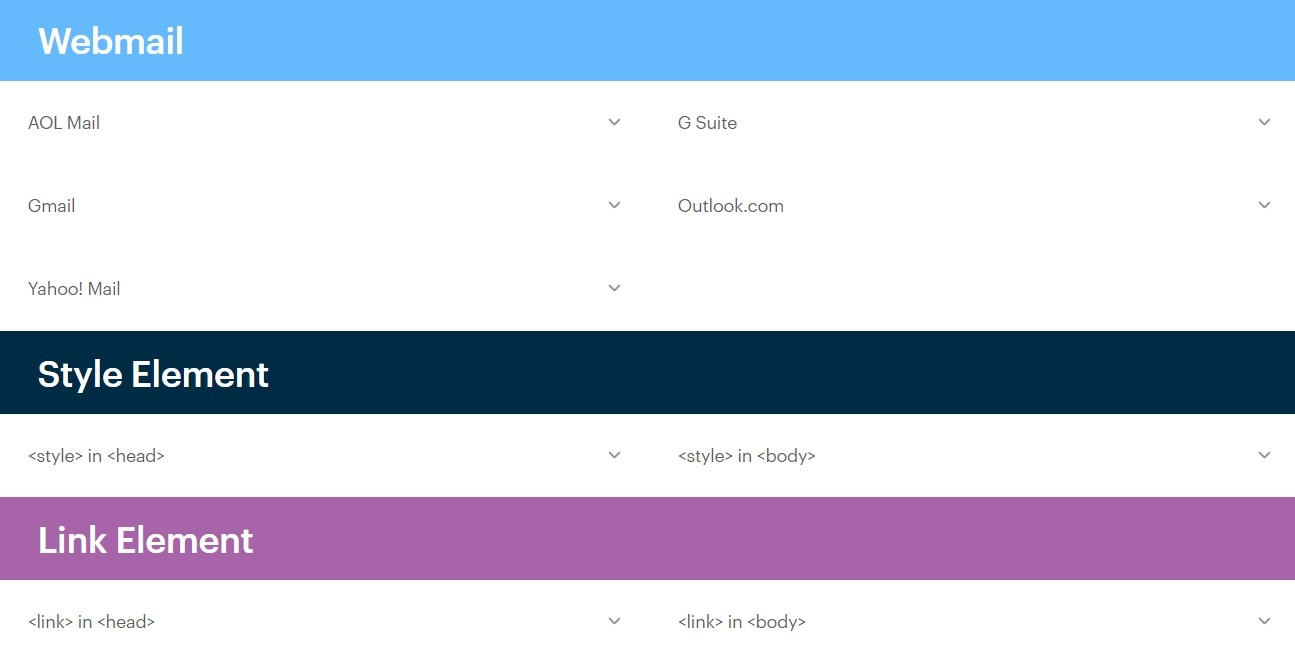
幸运的是,如果您了解大多数流行的电子邮件客户端如何呈现特定的 HTML 和 CSS 元素,您将能够在所有用户的收件箱中创建相当一致的体验。 这一切都是为了知道避免不受支持的标签并相应地进行调整。 您可以阅读 Campaign Monitor 中的这份综合指南,了解最流行的电子邮件客户端(包括 Gmail 和 Outlook)如何支持和呈现不同的电子邮件 CSS 样式元素。
4. 计划最终用户问题
电子邮件客户端和屏幕大小并不是影响 HTML 电子邮件在订阅者收件箱中呈现方式的唯一因素。 电子邮件客户端版本、用户操作系统、独特的用户设置、安全软件以及是否启用自动图像加载等元素都会影响您的电子邮件的执行方式。
正如您可能通过查看这个大量因素列表猜到的那样,解决所有这些因素非常具有挑战性(每次您发送电子邮件活动时),如果您敢于尝试,您可能会将计算机扔到房间的另一边。
但是面对这些问题,您不必完全沮丧——您只需在发送 HTML 电子邮件之前做一些计划。
首先,考虑创建 HTML 电子邮件的网页版本。
这就像您的电子邮件的故障安全按钮。 如果由于某种原因(如上面讨论的众多因素之一),您设计精美的电子邮件在收件人打开时显示为一团糟,至少他们可以选择将电子邮件视为网页并将消息视为你打算这样做。
由于 Web 浏览器可以比电子邮件客户端更一致地呈现样式元素,因此您将能够更好地控制网页版本电子邮件的外观。 在 AVADA 电子邮件营销中,电子邮件的右上角始终有一个链接的超文本作为选项,它将自动生成一个网页版本。
其次,您应该创建 HTML 电子邮件的纯文本版本。
纯文本版本就是它听起来的样子——HTML 电子邮件的另一个版本,它只以完全纯文本的形式呈现。 拥有 HTML 电子邮件的纯文本版本是必不可少的,因为某些电子邮件客户端或用户设置选择不加载或无法加载 HTML 代码。
如果是这种情况,客户端将能够为用户呈现 HTML 电子邮件的纯文本替代版本。 如果不存在,收件人的电子邮件服务器会发出信号,表明您的电子邮件可能是垃圾邮件或具有潜在危险
如果收件人的电子邮件服务需要,像 AVADA 电子邮件营销这样的电子邮件营销软件会自动为您的电子邮件提供纯文本版本。 如果您从头开始构建 HTML 电子邮件,则需要创建多部分 MIMe 消息 - 这是一封同时包含同一电子邮件的 HTML 版本和纯文本版本的电子邮件。 此过程需要高级编码知识,因此您应该与开发人员合作。
第三,确保即使图像未加载,您的 HTML 电子邮件仍然有意义。
一些用户关闭了自动图像加载,这意味着当用户打开它时,您的电子邮件将呈现没有图像。 出于这个原因,不要仅依靠图像来了解电子邮件的含义,并且始终在电子邮件中的图像中包含替代文本。 即使图像不显示,替代文本也会出现,因此您的收件人可以大致了解电子邮件视觉效果的含义。
5.优化HTML文本
HTML 文本适用于有大量副本的区域,以确保它在所有收件箱(移动设备和桌面)中都清晰易读(HTML 文本将根据设备宽度进行缩放)。 请记住,大多数智能手机收件箱的最小可读 HTML 字体大小为 13 像素。
包含优惠券代码时,您可以将其输入为 HTML 文本,以便收件人可以轻松复制和粘贴。 当图像在收件箱中关闭时,这也将有助于它正确显示。 如果您必须使用副本作为图像,请在点击发送之前先向自己发送一封测试电子邮件,以确保它正确呈现。
虽然不相关,但我建议您在构建 HTML 电子邮件时避免使用 JavaScript、Flash 和复杂的 HTML/CSS。 许多不同的电子邮件客户端不支持 JavaScript 和 Flash。 确保您的电子邮件是用 CSS2 而不是 CSS3,HTML4 而不是 HTML5,内联 CSS 而不是
6. 了解元素的大小

如前所述,移动设备的最小易读 HTML 字体大小通常为 13 像素。 HTML 电子邮件中还有多个其他元素需要考虑大小。 从适当的图像大小到主题行的字符限制 - 您需要注意这些元素的大小。
理想的 HTML 电子邮件宽度是 600 像素宽,您可以保持该宽度以便电子邮件在所有浏览器和设备上正确呈现。 此外,通过 72 dpi 的分辨率保持图像清晰但加载时间优化。 您的主题行和预标题应少于 65 个字符,因此无论订阅者使用什么浏览器、电子邮件客户端或设备,它们都适合。
7.使用右键

醒目的高对比度 CTA(号召性用语)按钮让订阅者知道点击并完成您希望他们完成的操作。 您的 CTA 按钮应该是 HTML 设计的重要组成部分。 确保它们易于看到(至少 40 x 40 像素)并告诉收件人下一步是什么,无论是购物、阅读、评论、学习等。
尝试切换 CTA 按钮中的单词。 “了解更多”和“立即购买”可以很好地工作,但您可以尝试更多有创意的选项来展示一些个性并吸引用户点击。
通过将 CTA 按钮制作为 HTML 而不是图像,它们变得防弹以最大化点击。 这是因为当图像在用户收件箱中关闭时,它们仍会显示。 您只需要确保您使用的是网络安全或 Google 字体。
如果您想创建基于图像的按钮,请进行设计,以便当它们在移动设备上缩小时,按钮仍然足够大以便阅读和点击。
尽管红色通常被认为是 CTA 按钮的最佳颜色,但这并不是必须的。 最终重要的是整体电子邮件设计。 确保您的号召性用语按钮周围有足够的空白空间,并且电子邮件颜色混合良好。 让您的 CTA 按钮与整个电子邮件设计形成鲜明对比,以吸引眼球。
8. 设计好导航

在移动设备上,您应该将导航移动到电子邮件的底部并将其很好地堆叠在页脚上方以节省空间,同时保持标签可点击。 许多公司选择删除移动版电子邮件标题中的导航,您也可以尝试这样做。
9. 保持背景图片简单

如果您想在 HTML 电子邮件中使用背景图片,请尽量保持简单。 使用简单的网格布局是最好的方法,并且您不应该包含可能分散读者注意力的复杂图形。
由于当用户关闭电子邮件图像时无法显示背景图像,因此不要让它们包含与您的邮件目标相关的任何重要信息。 请记住编写一个替代文本,如果您的图像被阻止,它将提供上下文。 此外,使用免费的备份背景颜色来显示图像。
10. 测试您的 HTML 电子邮件
最后,您应该在开发的每个阶段测试您的 HTML 电子邮件,以确保它们可以跨不同的电子邮件客户端、设备类型和操作系统工作。 不要等到您按下发送按钮的那一天来测试您的电子邮件——在您工作时进行测试是识别不同电子邮件客户端之间的不一致并确保为您的订阅者提供最一致的体验的最佳方式。
AVADA 电子邮件营销在电子邮件构建器中提供应用内测试和发送测试,以使您的流程尽可能顺利。 如果您从头开始构建电子邮件,则可以使用 HTML 电子邮件检查或 PreviewMyEmail 等工具更好地了解 HTML 电子邮件在不同电子邮件客户端和设备中的显示方式。
立即创建免费的 HTML 电子邮件
HTML 电子邮件是一种引人入胜且高效的方式,可以分享您的企业消息并让订阅者回访更多信息。 通过本文中的介绍和最佳实践,您无需编写任何代码即可构建漂亮的 HTML 电子邮件。
AVADA 电子邮件营销可以是您完美的开始,它提供了一系列免费的 HTML 电子邮件模板,可以提供流畅且响应迅速的用户体验。 您可以在直观的拖放式电子邮件生成器中轻松添加图片、文本和按钮,并且您可以完全确信您的 HTML 设计将完全显示在任何设备上。
单击下面的图片尝试 AVADA 电子邮件营销!
