HTML 代码列表:基本参考指南
已发表: 2023-09-25您准备好将您的 Web 开发技能提升到新的水平了吗? 该博客可帮助您了解 HTML 代码的基本知识,从了解其功能到区分标签、属性和元素。 我们还列出了常见的 HTML 代码及其功能。
如果您正在寻找有效利用 HTML 代码并检查您的网站对它们的使用的提示,那么此博客也会派上用场。 读完本博客后,您将掌握有关 HTML 代码的知识,并能很好地提高您的 Web 开发技能。 那么,让我们潜水吧!
HTML 代码简介
HTML 代码是超文本标记语言代码的缩写,是 Web 开发的支柱,支持网站和在线内容的创建。 HTML 代码本质上是关于如何构建和格式化网页的指令。 通过一系列标签和元素,HTML 使开发人员能够构建和设计网页,使其成为任何想要构建数字形象的人的必备语言。 了解它们的功能对于有效使用 HTML 至关重要。
HTML 代码定义网页的内容和结构。 例如,<p> 标签指的是一个段落。 这指示浏览器在每个 <p> 元素之前和之后添加一行。 <img> 标签用于在 HTML 页面中嵌入图像。 该标签为引用的图像创建了一个保存空间。
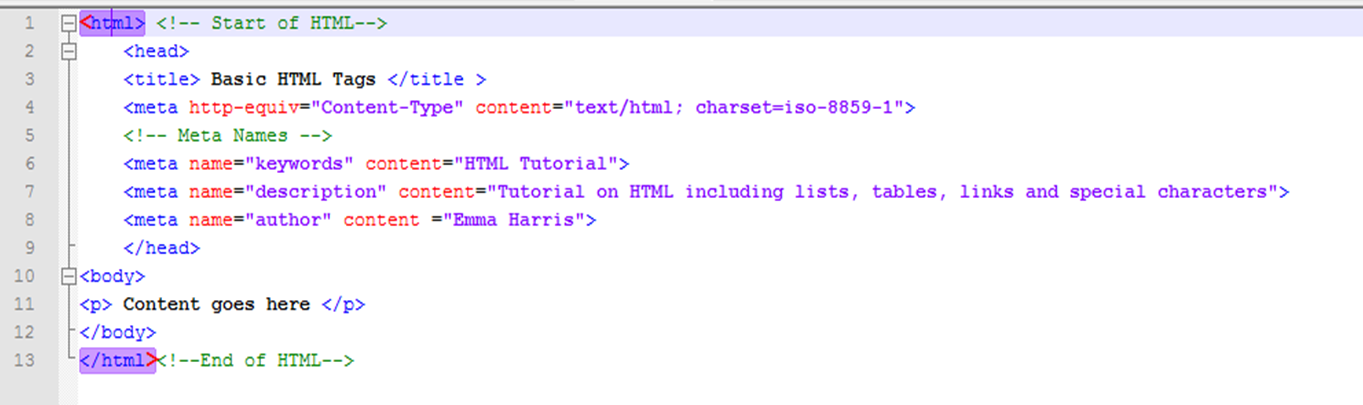
以下是 HTML 标签的简单视觉效果:

通过对 HTML 代码的深入了解,您可以创建具有视觉吸引力且用户友好的网站。 掌握 HTML 代码是提高 Web 开发技能和创建令人惊叹的网页的关键。
HTML 标签、属性和元素:有什么区别?
HTML 标签:定义结构
HTML 标签是网页的构建块,负责定义结构和组织内容。 标签括在尖括号 (< >) 内并成对使用 - 开始标签和结束标签。 开始标记 <p> 表示元素的开始,而结束标记 </p> 表示元素的结束。
HTML 标签示例:
<p>这是一个段落标签。</p>
解释:
在上面的示例中,<p> 标记表示段落元素。 内容“这是一个段落标签。” 是出现在网页上的实际文本,并使用开始和结束 <p> 标记包裹在段落元素内。
HTML 属性:提供附加信息
HTML 属性提供有关 HTML 元素的附加信息,并应用于开始标记内。 属性有助于修改元素的行为或外观,使它们成为自定义内容的强大工具。
HTML 属性示例:
<a href="https://www.example.com">访问示例网站</a>
解释:
在上面的示例中,<a> 标签表示通常用于创建超链接的锚元素。 href 属性添加到开始锚标记并指定单击超链接时将导航到的 URL (https://www.example.com)。
HTML 元素:组合标签和属性
HTML 元素由 HTML 标签和属性组合而成。 HTML 元素可以由开始标记、可选属性、内容和结束标记组成。 元素是定义其所包含内容的语义和功能的页面内容。
HTML 元素的示例:
<img src="image.jpg" alt="美丽的风景">
解释:
在上面的例子中,<img>标签代表一个图像元素。 src 属性提供图像文件 (image.jpg) 的 URL,而 alt 属性提供图像加载失败时要显示的替代文本。 这些属性和标签一起在网页上创建图像元素。
如何有效的使用HTML代码?
为了发挥 HTML 代码的威力,有效地利用它们至关重要。 这里有一些策略可以帮助您轻松地充分利用 HTML 代码。
代码组织以实现更好的管理:
使用 HTML 时,代码的组织对于确保 Web 开发项目的可读性、可维护性和效率起着至关重要的作用。 组织良好的 HTML 结构可确保博客内容以逻辑和分层的方式呈现,使其更加用户友好和易于访问。
看一下两个缩进示例。
不正确的缩进:
不正确的缩进代码会很快将您的 HTML 文件变成一团乱七八糟的东西。 当元素及其相应的标签未正确对齐时,识别不同元素之间的关系就变得具有挑战性,这可能会导致错误和调试困难。 考虑以下示例:
<!DOCTYPE html><html><head><title>我的网站</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>欢迎来到我的网站</h1></header><nav><ul><li><a href="index.html">首页</a></li><li><a href="about.html" >关于</a></li><li><a href="contact.html">联系</a></li></ul></nav><section><h2>简介</h2 ><p>欢迎来到我的网站。 这是我分享想法和想法的地方。</p></section><section><h2>关于我</h2><p>我是一名充满激情的 Web 开发人员,热爱干净的代码。</p ></section><footer><p> 2023 我的网站。 保留所有权利。</p></footer></body></html>
正如您所看到的,所有标签都挤在一起,很难一眼理解 HTML 结构。
正确的缩进:
正确缩进的代码可以使 HTML 文件更加清晰,使其更易于阅读和管理。 缩进涉及对齐相关元素和标签以直观地表示它们的层次关系。 看看正确缩进后的相同代码:
<!DOCTYPE html>
<html>
<头>
<标题>我的网站</标题>
<link rel="stylesheet" href="styles.css">
</头>
<正文>
<标题>
<h1>欢迎来到我的网站</h1>
</标题>
<导航>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于</a></li>
<li><a href="contact.html">联系方式</a></li>
</ul>
</导航>
<部分>
<h2>简介</h2>
<p>欢迎来到我的网站。 这是我分享想法和想法的地方。</p>
</节>
<部分>
<h2>关于我</h2>
<p>我是一位充满热情的 Web 开发人员,热爱干净的代码。</p>
</节>
<页脚>
<p> 2023 我的网站。 保留所有权利。</p>
</页脚>
</正文>
</html>
通过适当的缩进,代码结构更加明显,您可以快速识别元素的嵌套,从而促进更好的代码理解和可维护性。
注释的作用:平衡代码和清晰度
注释是对 HTML 代码的宝贵补充,因为它们提供有关特定部分的解释或注释。 如果使用得当,注释可以增强代码协作和维护。 例如:
<!-- 标头部分 -->
<标题>
<h1>欢迎来到我的网站</h1>
</标题>
<!-- 导航部分 -->
<导航>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于</a></li>
<li><a href="contact.html">联系方式</a></li>
</ul>
</导航>
通过使用注释,您可以帮助其他开发人员理解不同部分的用途,并使将来更容易修改或排除代码故障。
拥抱空白:
空白是指代码中使用的空格、制表符和换行符,用于在元素之间创建视觉分隔。 虽然它们看起来微不足道,但正确使用空格可以显着增强代码的可读性。
考虑这个例子:
没有空格:
<p>这真是一个长句子,没有空格,使其更难以阅读和理解。</p>
带空格:
<p>这是一个非常长的句子,没有空格,使其更难以阅读和理解。</p>
合并空格可以使内容更加清晰,这对于网站的开发人员和访问者都至关重要。
组织良好的代码库使您可以轻松找到和修改特定部分,最终节省您的时间和精力。
优化性能以改善用户体验:
当涉及到用户满意度和搜索引擎排名时,网站性能至关重要。 为了提高网站的性能,请考虑尽量减少不必要的 HTML 代码的使用,因为它们会影响加载时间。 避免过度使用标签和嵌套,因为这些会对您网站的速度产生不利影响。
此外,探索缩小和压缩等先进技术,以减少 HTML 文档的整体文件大小。 通过优化 HTML 代码,您可以显着提高网站的速度和整体性能。
基本 HTML 代码列表
以下是构成 Web 开发基础的基本 HTML 代码列表:
标签
类型
功能
<html>
容器
指示 HTML 文档的开始和结束
<头>
容器
包含有关 HTML 文档的元信息
<h1> 到 <h6>
文本
表示从 1 到 6 的标题级别,<h1> 为最高级别,<h6> 为最低级别
<p>
文本
定义一个段落
<一>
文本/内联
创建超链接以链接到其他网页或资源
<字体> ... </字体>
文本/内联
指定文本的字体、大小和颜色
<正文>
容器
定义 HTML 文档的主要内容
<dl>、<dt>、<dd>
容器/文本
定义描述列表
<图片>
自动关闭
将图像插入 HTML 文档
<br>
自动关闭
用于单行中断
<iframe>
容器
在另一个网页中嵌入或显示一个网页
<模板>
容器
定义可在文档中的多个位置使用的可重用内容
<表>
容器
定义表数据的行和列
<u>
文本/内联
在网页内的文本上创建下划线效果
<q>
文本/内联
用于文档内的内联引用
<ul> 和 <li>
容器/文本
创建无序列表
<ol> 和 <li>
容器/文本
创建有序列表
<输出>
排队
表示计算或用户操作的结果
<字幕>
容器/文本
允许在网页上水平或垂直添加滚动文本或图像
让我们详细看看这些 HTML 代码。
<html>
您所指的标签就是标签。 它代表 HTML 文档的根元素,并充当所有其他 HTML 元素的容器。 开始标签放置在文档的开头,而结束标签放置在文档的末尾。

<head> 标题标签
它用于定义网页的标题部分,其中包含元数据、外部文件的链接以及通常不会在实际网页上显示的其他重要信息。
<h1> 标题标签 </h6>
它们用于定义网页的标题和副标题。 它们帮助构建和组织页面上的内容,并帮助搜索引擎理解文档的层次结构。
HTML中有6个标题标签,编号从H1到H6,其中H1为最高级别,H6为最低级别。
建议每页仅使用一个 H1 标签,并按逻辑顺序组织后续标题标签。
<p> 段落标签 </p>
它定义了一个段落。 它是一个块级元素,表示单个文本单元。 当您将文本包含在开始标记和结束标记内时,它会告诉浏览器将所包含的内容视为单独的段落。
段落标签有助于提高网站内容的可访问性和可读性,使用户和搜索引擎更容易理解文本的结构。
<a> 链接标签
链接标签,也称为锚标签或标记,是用于在网页上创建超链接的 HTML 元素。 它主要用于将一个网页链接到另一个网页,但也可用于链接到同一网页内的特定部分或外部资源(例如图像、文档或视频)。
以下是如何使用 Link 标签的示例:
单击此处访问 example.com
在此示例中,文本“单击此处访问 example.com”显示为可单击链接。 当用户单击链接时,他们将被带到 href 属性中指定的 URL,在本例中为“https://www.example.com”。
<字体> ... </字体>
字体是 HTML 编码中的一个重要元素,因为它允许您定义网页上文本的外观。 使用 HTML,您可以指定不同的字体样式、大小和颜色来自定义内容的外观。
旧版本的 HTML 中通常使用字体标签来定义这些属性,但现在它已被认为已过时,应使用 CSS 来代替。
<正文></正文>
HTML中的标签用于定义网页的主要内容。 它代表用户访问网站时看到的可见内容。 标签是所有内容的容器,例如文本、图像、视频、音频、标题、段落、链接、表单等。
<dl>、<dt> 和 <dd>
描述列表或定义列表是一个 HTML 元素,用于创建术语及其相应描述的列表。 它由三个标签组成:<dl>定义描述列表,<dt>定义术语(名称),<dd>描述每个术语。
当提供特定术语或概念的定义或解释时,通常会使用此功能。 <dl> 标签可以与其他 HTML 元素组合来创建信息丰富且有组织的内容。
<图像>
图像 HTML 标签用于在网页上显示图像。 它是 HTML 的基本元素之一,允许您嵌入本地目录或互联网上远程托管的图像。
<br>
<br> 是一个简单的 HTML 标签,用于在段落或文本块中创建单个换行符。 插入此标签后,它会强制其后面的内容出现在新行中,就像按键盘上的 Enter 或 Return 键在字处理文档中开始新行一样。
例如,如果您有一段文本,并且想要在两个句子之间添加纯水平换行符,则可以在所需位置插入 <br>。 这是一个例子:
这是第一句话。
这是第二句话。
当在网络浏览器中呈现时,上面的代码将显示为:
这是第一句话。
这是第二句话。
<iframe>
HTML 中的 iframe 标签用于定义文档内的矩形区域,浏览器可以在其中显示单独的文档。 它允许您在当前的 HTML 文档中嵌入另一个网页或文档。
这对于在您的网站上显示其他来源的内容非常有用,例如视频、地图或社交媒体源。 通过使用 iframe 标签并指定内容来源,您可以轻松地将外部内容合并到您的网页中。
<模板>内容</模板>
HTML中的模板标签用于存储HTML代码片段,可以将其克隆并插入到HTML文档中。
模板标签本身不会在页面上显示任何内容; 相反,它充当其中定义的内容的占位符。 您可以将其视为创建动态内容的蓝图。
要使用模板,您通常在脚本元素中定义其内容,并将 type 属性设置为“text/template”或“text/x-template”。
<表>
表标签是基本 HTML 标签之一,用于在网页上以表格格式构建数据。 它允许您创建行和列来组织和显示数据。 它由三个主要部分组成:表头、表体和表脚。
表头包含表的列标题。
表体保存了表格的主要内容,由表格、行和列组成。
表脚是可选的,通常包含表的摘要信息或附加详细信息。
下面是一个包含两行三列的简单表格的示例:
第 1 列 第 2 列 第 3 列
第 1 行,单元 1 第 1 行,单元 2 第 1 行,单元 3
第 2 行,单元 1 第 2 行,单元 2 第 2 行,单元 3
这只是表标签的基本概述。 您还可以使用更多属性和选项来自定义表格,例如 colspan、rowspan、表格标题、CSS 样式等等。
<u>下划线标记</u>
HTML 中的下划线标签用于在网页内的文本上创建下划线效果。 它由标签表示。 当此标签应用于一段文本时,它会在该文本下方添加一条线。
这是一个例子:
网页
这是带有下划线单词的示例文本。
在上面的代码片段中,在浏览器中呈现时,“sample”一词将带有下划线。
<q>
内联引用标签,也称为“quote”标签或“q”标签,是一个 HTML 元素,用于标记文档中的内联引用。 它通常用于指示来自其他来源的引用文本。
要使用内联引用标签,您需要将引用的文本包含在“q”标签内。 这是一个例子:
阿尔伯特·爱因斯坦曾经说过,想象力比知识更重要。
在上面的示例中,引用的文本“想象力比知识更重要”包含在“q”标签中。 “q”标签周围的“p”标签用于定义段落,但对于使用内联引用标签来说,它们并不是严格必需的。
<ul> 和 <li>
这些标签用于创建无序列表。 <ul> 标签代表列表容器,<li> 标签代表列表项。
例子:
<ul>
<li>第 1 项</li>
<li>第 2 项</li>
<li>第 3 项</li>
</ul>
<ol> 和 <li>
这些标签用于创建有序(编号)列表。 <ol> 标签代表列表容器,<li> 标签代表列表项。
例子:
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<输出> 结果... </输出>
在 HTML 中,<output> 标签用于表示客户端脚本(例如 JavaScript)执行的计算结果。 它用于在网页上显示计算的输出或结果。
此标签通常用于根据用户输入执行计算的表单和交互式 Web 应用程序。 可以使用 CSS 设置 <output> 标签的样式,以自定义其外观并使其更具视觉吸引力。
<字幕>内容</字幕>
marquee 标签是一种流行的 HTML 代码,用于在网页上创建滚动文本或图像。 它允许内容水平或垂直滚动,为页面添加动态移动和视觉趣味。
选取框标签可用于突出显示段落中文本的特定部分或创建引人注目的横幅。 总的来说,它是一个多功能工具,可以增加交互性并增强网站的用户体验。
如何检查网站的 HTML 标签
作为 Web 开发人员或网站所有者,了解网站的 HTML 结构对于确保其正常运行、可访问性和搜索引擎优化至关重要。 通过检查网站的 HTML 标记,您可以识别潜在问题、优化代码并增强整体用户体验。
以下是检查和评估网站上的 HTML 标签的分步过程,使您能够做出明智的决策和改进。
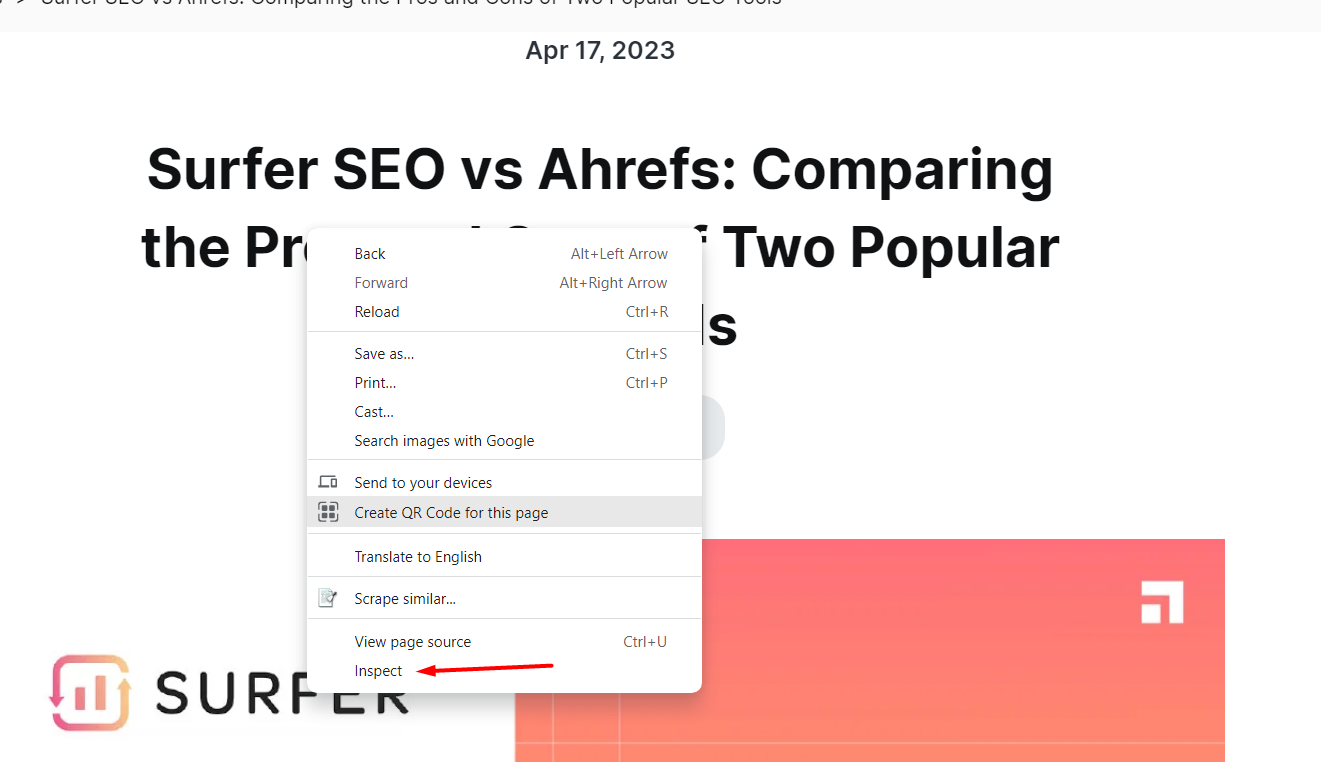
第 1 步:访问 HTML 代码
首先,在网络浏览器中打开您的网站。 右键单击网页的任何部分,然后从出现的上下文菜单中选择“检查”或“检查元素”。

此操作将打开浏览器的开发人员工具,它允许您查看和分析页面的底层 HTML 和 CSS 代码。
第 2 步:了解 HTML 结构
在“开发人员工具”窗口中,您将看到网页的 HTML 代码。 花点时间熟悉一下结构。 HTML 代码由各种标签、元素和属性组成,每个标签、元素和属性在塑造网站的外观和功能方面发挥着特定的作用。
第 3 步:识别基本标签
当您检查 HTML 时,请特别注意一些基本标签,例如 <html>、<head>、<body>、<h1> 到 <h6>、<p> 和 <a>,因为这些标签有助于创建良好的结构化、可访问且可维护的网页。
步骤 4:检查语义标签
语义 HTML 标签在传达内容的含义和结构方面发挥着至关重要的作用。 确保您使用了适当的标签,例如 <header>、<nav>、<main>、<section>、<article>、<aside> 和 <footer> 来增强网站的语义价值。
第 5 步:验证 HTML
有效的 HTML 代码对于跨浏览器兼容性和正确呈现至关重要。 考虑使用在线 HTML 验证工具来检查任何语法错误或缺少元素。
第 6 步:可访问性检查
验证您的 HTML 代码是否符合辅助功能指南。 确保您已包含图像的 alt 属性、表单元素的正确标签以及屏幕阅读器和辅助技术的语义标记。
第 7 步:优化 SEO
检查标题标签、标题标签和元描述的用法。 确保它们具有相关性、描述性,并包含必要的关键字,以提高网站的搜索引擎排名。
第 8 步:移动响应能力
检查您的 HTML 代码是否响应灵敏且适合移动设备。 确保您的网站能够很好地适应不同的屏幕尺寸和设备。
第 9 步:清理未使用的代码
定期检查您的 HTML 代码并删除任何未使用或多余的元素、样式和脚本,以提高页面加载速度和整体性能。
第10步:跨浏览器测试
最后,在不同的浏览器上测试您的网站,以确保一致的渲染和功能。
保持 HTML 代码整洁和高效是成功的 Web 开发和保持高质量在线形象的一个重要方面。
结论
对 HTML 代码的良好理解使您能够创建和设计网站、解决问题并与他人有效协作。 它是网页开发和设计的关键要素。 通过对 HTML 代码及其有效利用的深入了解,您可以将您的 Web 开发技能提升到一个新的水平并成功执行个性化的 Web 项目。
HTML 代码列表常见问题解答:
使用 HTML 代码有什么限制吗?
虽然 HTML 代码提供了灵活性,但仍存在某些最佳实践和限制,以确保正确呈现和跨浏览器的兼容性。 例如,嵌套标签应以正确的顺序正确关闭,属性值应括在引号中,某些标签可能需要特定的属性或内容。 请务必参考 HTML 规范和指南,以确保代码有效且健壮。
我可以创建自己的自定义 HTML 代码吗?
HTML 本身不允许创建自定义标签,因为它遵循一组预定义的标准化标签。 但是,您可以在现有标签中定义自己的类或 ID 名称,以使用 CSS 添加自定义样式。 这允许灵活性和定制,同时仍然遵守 HTML 标准。
我可以更改有序列表的默认编号样式吗?
是的,您可以使用 CSS 更改默认编号样式。 您可以选择各种编号类型,例如小数、罗马数字、小写字母等。
是否有任何工具或软件可以帮助使用 HTML 代码?
是的,有多种工具和软件可用于协助 HTML 编码,从简单的文本编辑器到更高级的集成开发环境 (IDE)。 一些流行的选项包括 Visual Studio Code、Sublime Text、Atom 和 Adobe Dreamweaver。 此外,CodePen 和 JSFiddle 等在线 HTML 编辑器提供实时预览和协作功能。
关于斯卡纳特
Scalenut 是一个人工智能驱动的 SEO 和内容营销平台,可帮助您的客户发现和创建相关内容。 无论是集思广益制定内容策略、创建全面的简报、生成内容,还是根据最佳 SEO 实践对其进行优化,Scalenut 都使这个过程变得非常简单。 单击此处创建免费帐户并探索该工具的许多功能。
