Instapage 团队如何使用该平台为每个活动创建独特的点击后体验
已发表: 2019-05-30快速链接
- 个性化
- 安培
- Instablocks™ 和全局块
- 合作
- 多步骤表格
- 设计最佳实践
- 删除导航
- 两步选择加入表格
- 空白和 z 型布局
- 社会证明
- 试验内容和布局
- Instapage 企业演示
我们的团队经常被潜在客户和客户问到我们如何使用 Instapage 进行我们自己的活动。 从个性化、AMP、管理页面的批量更新、多步骤表单等等——我们不乏充分利用该平台的方法。
今天的文章详细介绍了我们专家团队的几个示例和设计最佳实践,为每个活动创建点击后登录页面。
个性化:广告到点击后登陆页面
如果您以前曾通过 Instapage 看到任何付费搜索、展示或重新定位广告,您就会知道——点击广告后——您到达了一个与该广告相关的独特页面。 将广告点击发送到专用的点击后登录页面是我们告诉大家的最佳做法。
产生最佳结果(转化)不仅仅是为每个在线广告使用独特的独立页面。 更多的是为我们接触到的每个潜在客户提供个性化的体验。 只有这样,我们才能期望从我们的数字广告努力中获得最好的结果。 让我们看几个例子。
点击此 Google 广告:

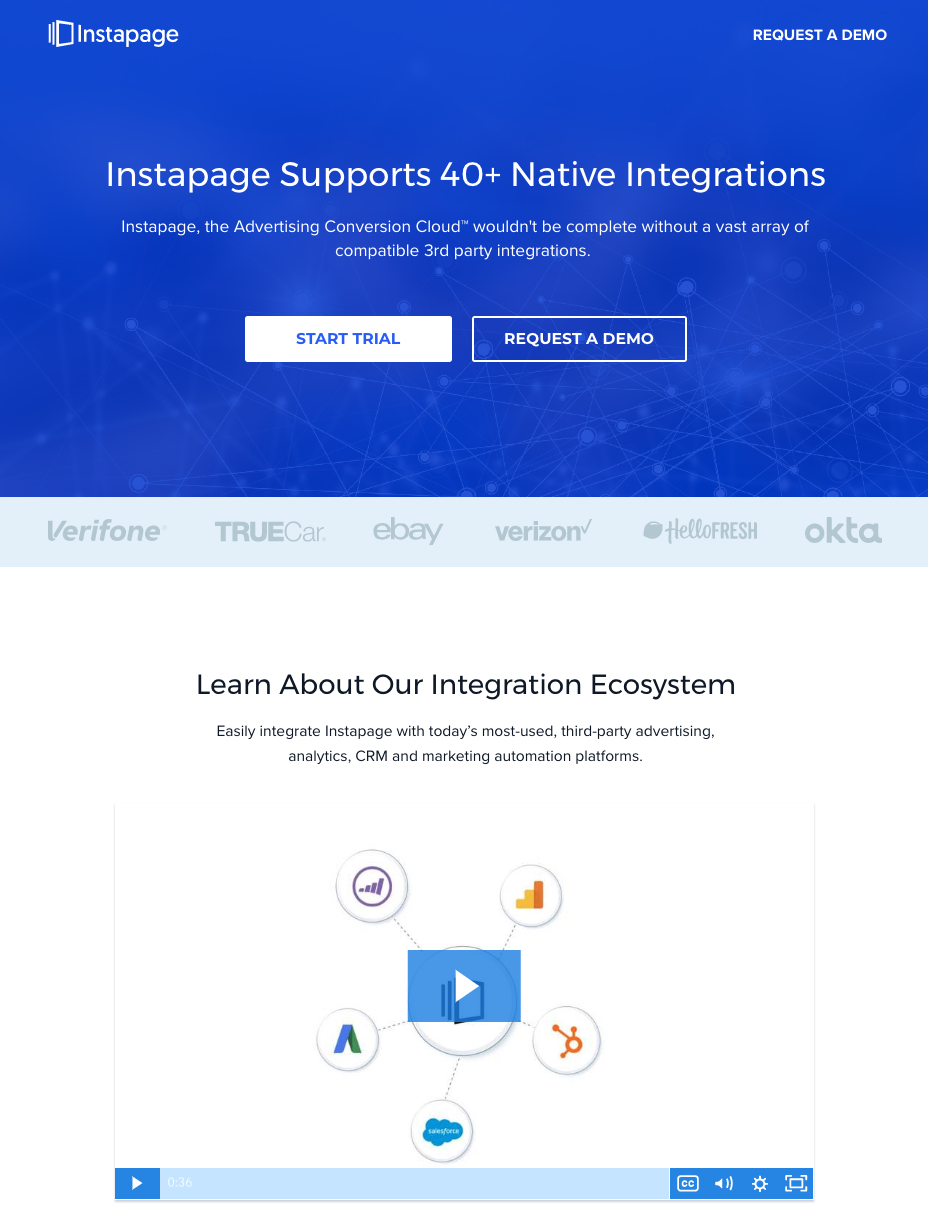
转到此点击后登录页面:

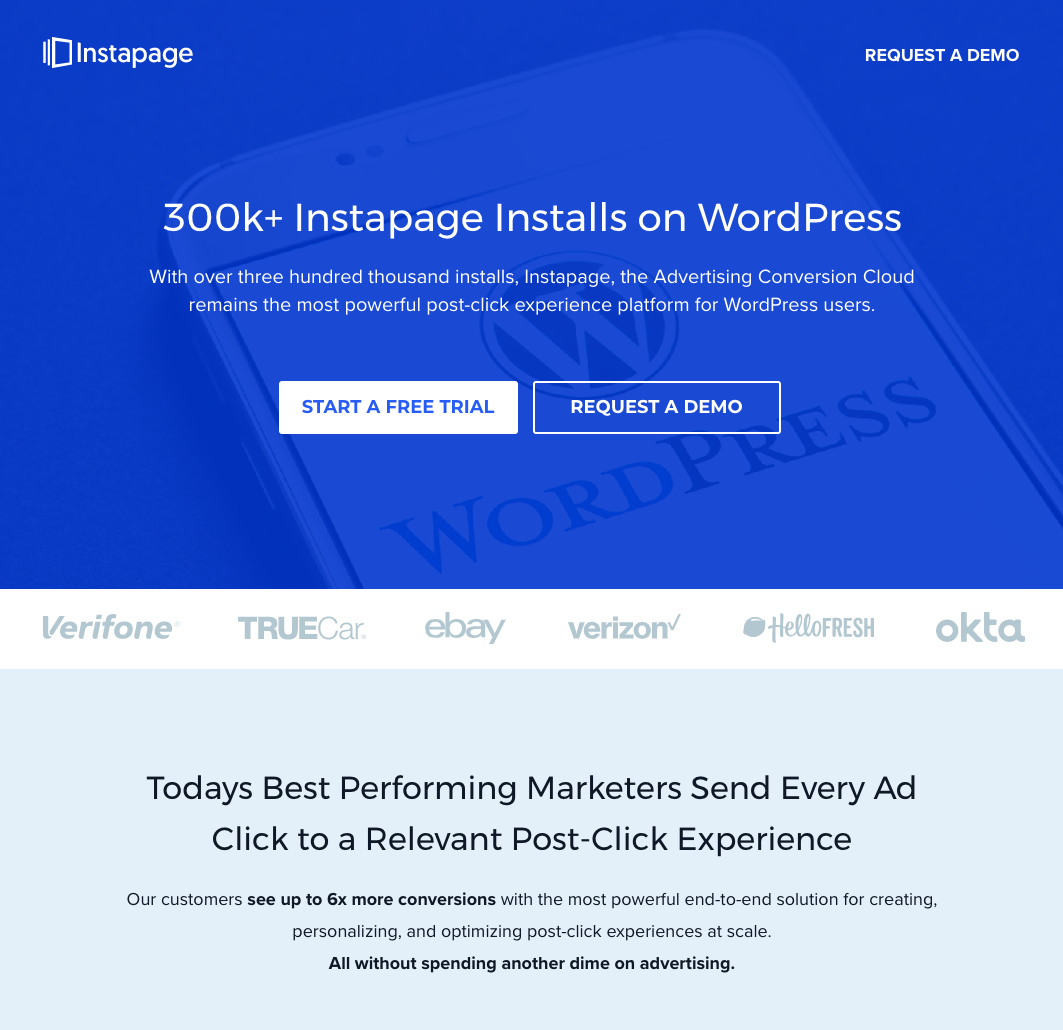
将其与此示例进行比较,在该示例中,点击此广告会将您带到这种新体验:


两种体验都使用完全相同的 URL,除了最后一个 UTM 参数:


对于未经训练的人来说,它在前端看起来可能不太像,但如果没有服务器端动态受众定位,就不可能实现个性化。 实际上,正在发生的事情是,我们继承了带有 UTM 参数的广告平台中内置的复杂定位。
首席执行官兼创始人 Tyson Quick 解释说:

“我们使用个性化的点击后登陆页面来增加转化率,因为在潜在客户选择与广告互动时与他们相关,这不仅对于该广告的成败至关重要,而且对于您是否有可能获得这些广告也至关重要。 通过不将您的活动/广告组/广告流量发送到高度相关的点击后登录页面,您实际上是在告诉您的潜在客户您不了解甚至不关心他们。
点击后个性化是您在渠道顶部和中间可以做的最重要的事情。”
我们使用服务器端实验来提供独特的体验,而不会牺牲用户的页面加载速度(客户端不足)。 有关服务器端和客户端个性化之间差异的更多详细信息,请阅读本文。
个性化与 A/B 对比测试有何不同
通过 A/B 测试,您可以将 Analytics 中的流量分配设置为您希望的任意组合(50/50、75/25 等)。 个性化不涉及流量拆分。 进一步澄清:
- A/B 测试随机向您的受众提供页面体验
- 个性化向您选择的目标受众显示您想要的确切变化
因此,如果您正确设置了 UTM 参数,如果您的广告谈论集成,则点击后登录页面将仅包含集成内容。 相反,如果广告宣传发布到 WordPress,则页面上只会显示该内容。
有关更多详细信息,请转到此处查看为什么个性化在 A/B 测试中效果更好。
AMP:用于最快的加载页面
您可能知道,在全球范围内,移动设备的使用量早已超过桌面设备的使用量。 了解这一点并希望为移动用户提供最佳体验,我们的团队为移动受众创建了多个 AMP 点击后页面。
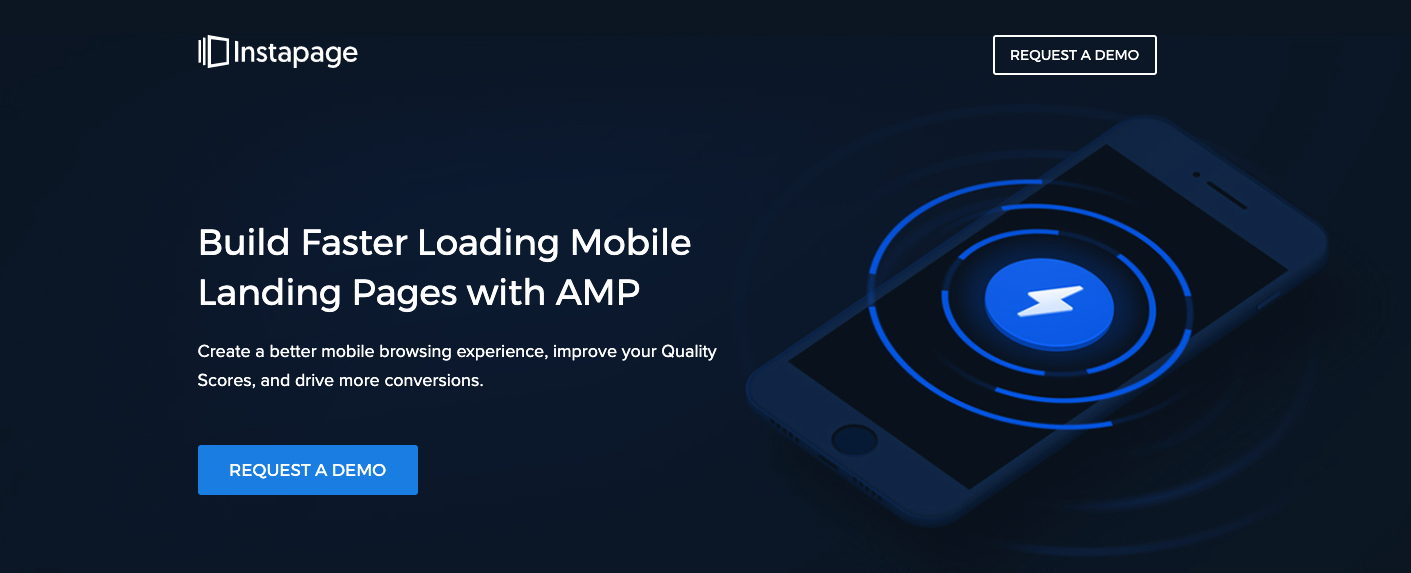
例如,如果您在使用移动设备时碰巧看到了这个展示广告:

单击通过向您显示此体验,您可以在其中请求 AMP 演示:

不仅消息匹配一致性相同,而且页面加载几乎是即时的——为在移动设备上访问该页面的任何人创造最佳体验。
Instablocks™ & Global Blocks:用于扩展和管理批量更新
其他软件喜欢吹嘘他们有能力通过宣传优化模板等功能来扩展登录页面生产和管理页面更新。 模板非常适合相对快速地发布页面,但它们只能带你到此为止。 但是如果你需要更新怎么办:
- 您的公司品牌并需要在所有点击后登录页面上反映这些变化?
- 每页上的版权年份? 或者…
- 您所有的产品截图无处不在?
模板对管理这些更改和更新没有任何好处。
全局块可以为您节省大量时间和避免这些设计更改带来的麻烦。 在下面的第一个视频中查看如何创建全局块,并观看更改通过一次单击在多个页面上生效(第二个视频):
示例:如何创建全局块
示例:更新品牌

有关何时使用全局块的 15 个其他用例,请转到此处。
(*没有其他点击后软件提供此功能。)
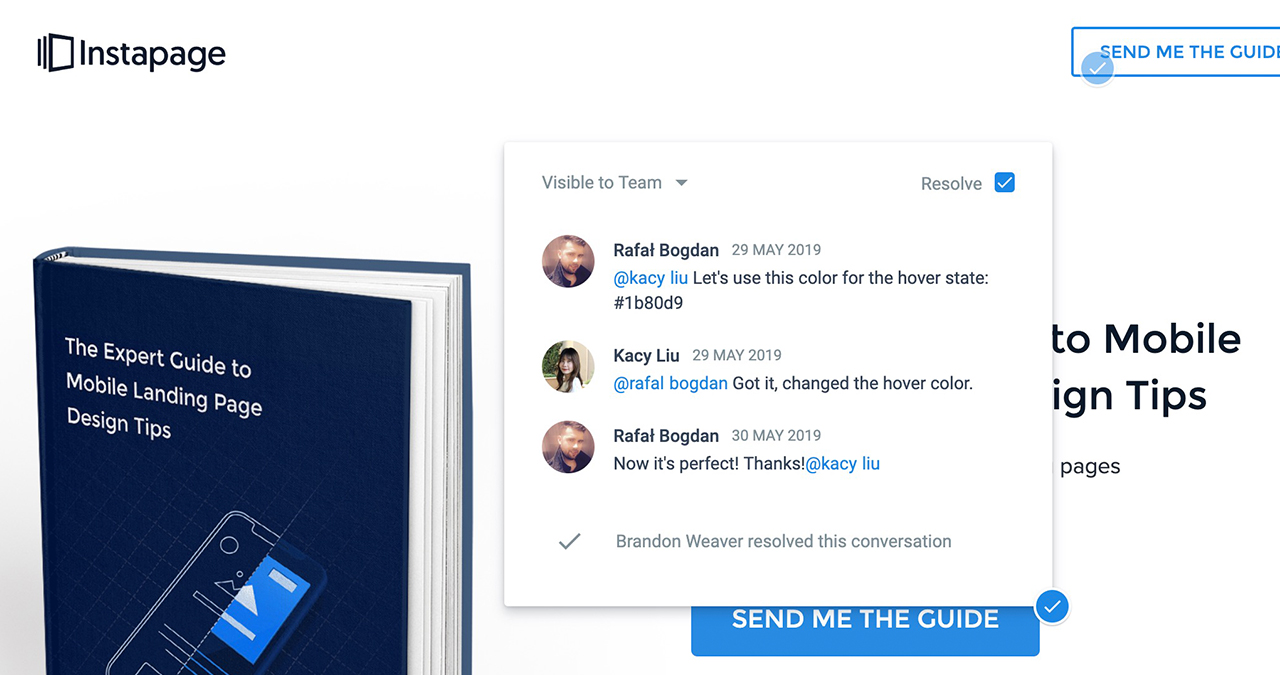
协作:高效的工作流程和设计反馈
设计点击后登陆页面曾经是一个真正的痛苦。 沟通工作流程分散在电子邮件、带有设计更改的模拟屏幕截图、Slack 消息和面对面会议中。 现在,它不必使用内置的团队协作,因为您的整个团队可以在集中位置进行交流、提供反馈和解决任何问题——Instapage 生成器:

平面设计经理 Rafal Bogdan 阐述道:

“我很难想象如果没有这个功能,我们的建筑商现在会是什么样子。 协作是我们构建器中我最喜欢的功能之一,因为它使我能够快速分享我的想法并让所有团队成员了解情况,节省大量时间,并避免在审查过程中出现任何混乱。”
(*没有其他点击后软件提供此功能。)
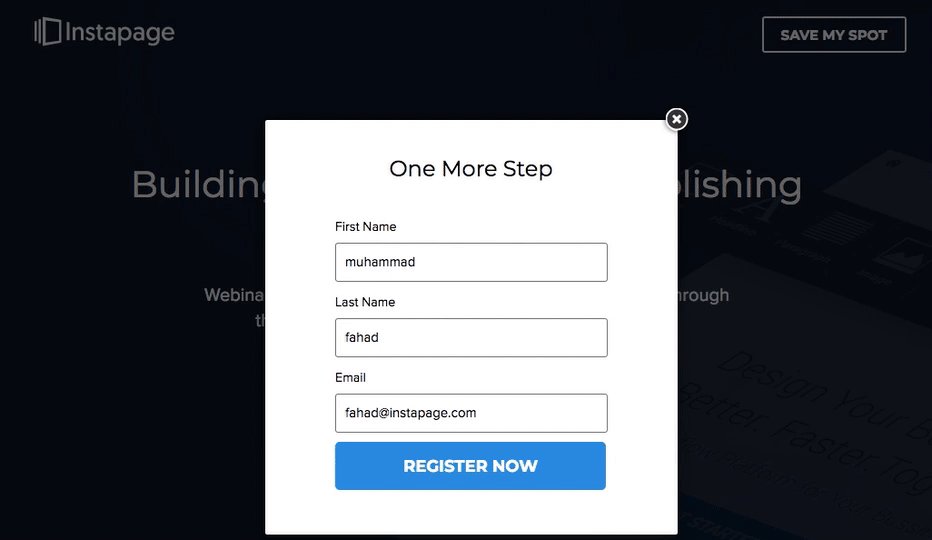
多步骤表格:以获得更好的潜在客户资格
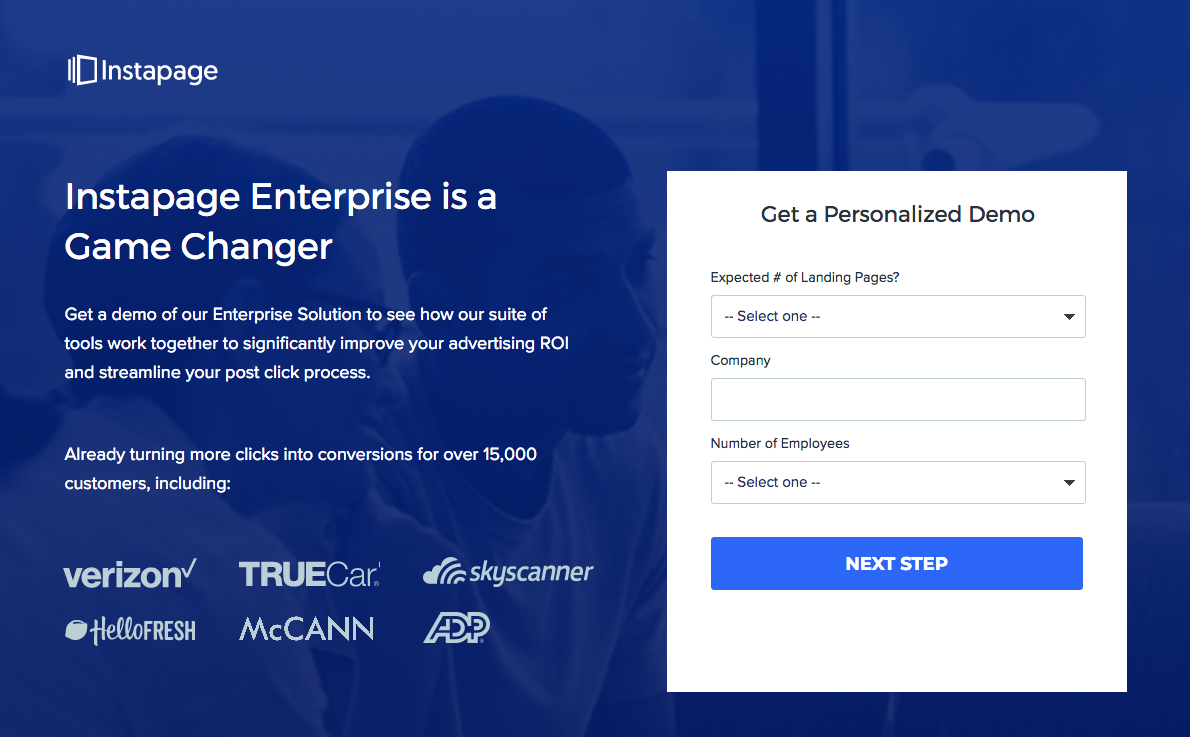
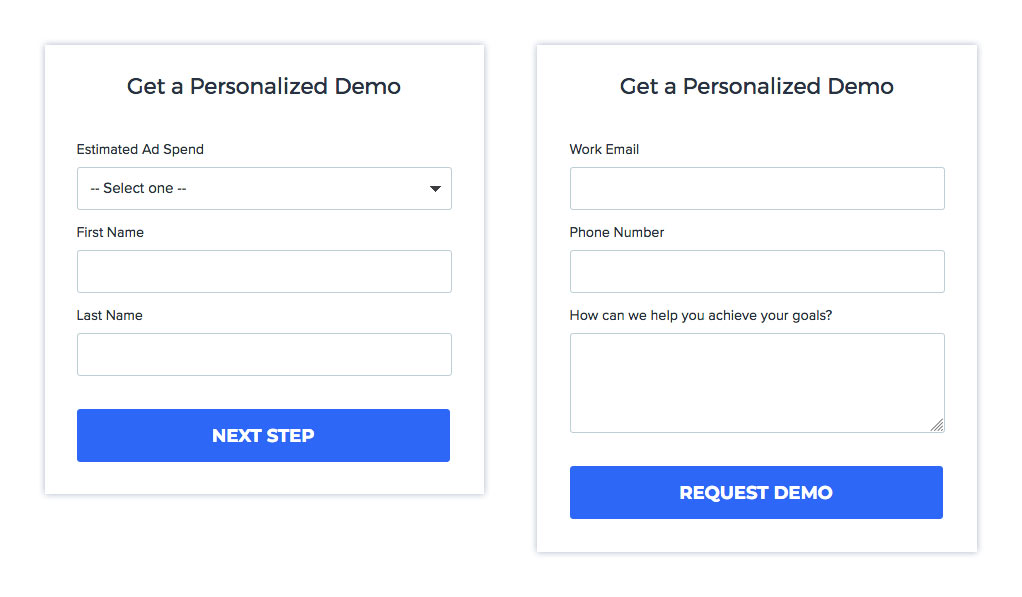
我们的转换团队在每个活动中都进行了大量的 A/B 测试:广告、登陆页面、电子邮件等。特别是对于某些页面,例如我们的企业演示页面,我们需要通过请求更多信息来限定提交表单的潜在客户只是典型的姓名、电子邮件和电话号码。 同时,我们不想用冗长的表格来压倒人们。
品牌总监 Jonathan Pantani 解释说:

“我们知道,消费者必须通过透露姓名、电子邮件或电话号码等个人信息来克服承诺方面的一个小心理障碍。 因此,通过要求较少的个人信息,比如他们希望解决什么问题,我们让他们进入一个流程,他们不太可能放弃,因为他们已经致力于这个过程。”
为了取得最佳平衡,我们使用多步骤表格,使我们能够收集必要的信息,而不会吓跑人们离开演示。 在这里,通过三个步骤了解我们是如何做到的:


当我们对由三部分组成的表单序列进行 A/B 测试时,我们发现转化率增加了 18%。
Instapage 团队的设计最佳实践
现在,让我们回顾一下我们始终包含的一些特定最佳实践,以最大限度地提高用户参与度、转化率和展示收益。
无标题导航:让人们专注于页面
这个提示通常是我们向刚接触点击后登陆页面概念的数字营销人员建议的第一件事。 原因如下:
- 点击后着陆页专为转化而设计
- 网站旨在提供浏览体验
因此,网站具有页眉和页脚导航菜单是有道理的。 它们是包罗万象的体验。
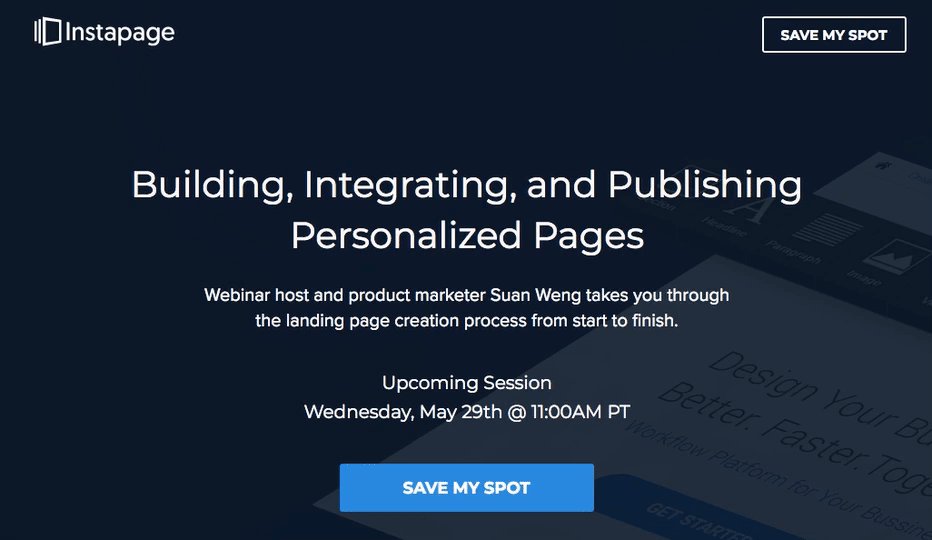
Instapage 发布的每个点击后登录页面都有一个共同点:没有导航菜单。 甚至 Instapage 徽标也没有链接,因为我们希望人们专注于该页面并且只关注该页面。 这意味着只有两种方式离开页面:通过表单转换或单击浏览器选项卡中的 X。
这是一个没有导航的点击后登陆页面示例(将其与我们的主页进行比较,主页上有一个导航项目列表):

两步选择加入表格:简化页面并增加参与度
与多步骤表单类似,双重选择允许您保持访问者的参与度,而不会通过要求提供个人详细信息来吓跑人们。 通过两步选择加入,访问者只有在点击 CTA 按钮采取行动后才能看到表格:

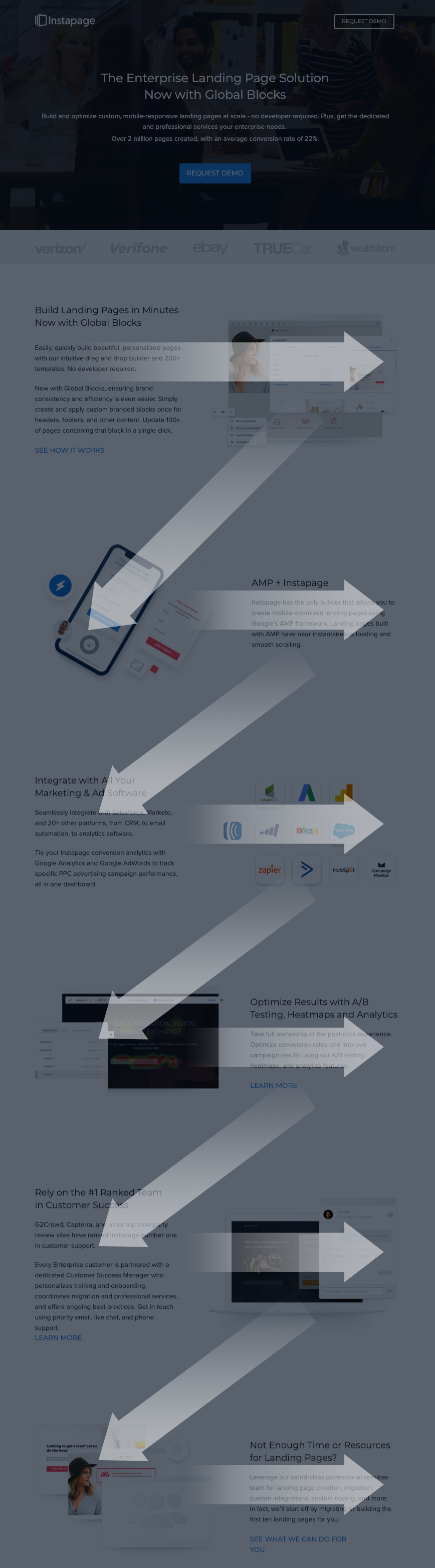
空白和 z 型布局:为了更好的用户体验和增加参与度
着陆页设计确实是一门艺术,因为如果您不了解用户体验原则,您可能会浪费大量时间而没有太多可展示的内容(潜在客户、转化、销售)。
当任何人访问您的任何点击后页面时,您希望页面几乎立即加载、保持参与并最终通过表单进行转换。 空白和 z 型布局有助于确保人们保持参与,因为他们不会被信息淹没。
看看这个页面。 在公司徽标下方,向下滚动时请注意锯齿形图案。 每个部分都突出显示了相关的视觉和支持副本。 自然的查看模式是从左到右,从上到下——从副本开始:

以这种方式设计页面也为其增加了平衡。 例如,如果页面包含左侧的每个图像,它就会不平衡。 相反,这两种设计原则都鼓励访问者更轻松地处理信息并继续向下滚动页面。
社会证明:突出客户成果并证明我们的价值
由于 Instapage 最适用于数字广告活动,而点击后登陆页面通常是人们看到我们的第一印象,因此我们必须立即向到达我们页面的每个潜在客户证明我们的价值。
为此,我们始终以客户徽标和来自尊贵客户的推荐为特色。 如果您注意到,本文中的大多数页面示例都包含一种社会证明形式。 这里还有一些:

尝试不同的布局
不应忽视最后一条提示,因为 A/B 测试是您可以对点击后着陆页进行的最重要的事情之一。 我们不仅仅是在谈论更改 CTA 按钮颜色或文本。 相反,它是关于试验页面布局的顺序和内容。
例如,根据您的受众和他们正在寻找的内容,将推荐放在靠近页面顶部的位置可能是他们说服他们相信您的报价是他们正在寻找的东西所需的推动力。 将其与与您的听众交谈的图像和副本相结合(这些推荐来自我可以联系的人吗?),并且您有一个更强大的部分布局。
但也许您的受众最大的保留意见不是其他人是否看到您的产品取得成功,而是通过演示或完整启动解决方案启动解决方案所需的步骤。 测试此解决方案或让我的公司开始看到价值需要什么?
其他人可能仍然更愿意在页面顶部看到您的定价,因为价格是他们前进的最大决定因素。 如果不测试不同的布局和内容,您就无法真正知道这些问题的答案。
充分利用 Instapage 平台
这些只是我们团队的一些示例和最佳实践,旨在向您展示我们如何践行我们所宣扬的理念。 我们已经建立了高效的工作流程,并继续在每个页面设计中使用各种产品功能。
立即获取 Instapage 演示,亲身体验其强大功能。
