如何使用 Elementor WooCommerce 购物车小部件
已发表: 2021-12-29您是否曾经希望可以使用 Elementor 的可视化界面创建和自定义 WooCommerce 购物车页面?
我们有好消息! 在 2021 年 11 月发布的 Elementor Pro 3.5 中,我们扩展了 Elementor WooCommerce Builder 的新功能,包括商店购物车、结账和我的帐户页面的专用小部件。
在您需要依靠 WooCommerce 主题来控制这些关键页面之前,您现在可以直接从 Elementor 控制这些元素的设计、布局和内容。
在本教程中,我们将重点关注如何使用一个特定元素——新的购物车小部件。 更具体地说,您将学习如何使用 Elementor Pro 的新购物车小部件来控制和优化商店的购物车页面,而无需离开 Elementor。
如果您想以视频格式观看本教程,可以观看上面的视频。 否则,请继续阅读视频后的全文教程。
Elementor 购物车小部件如何工作?
您商店的购物车是电子商务网站用户体验的重要组成部分。 购物车为您的客户简化了付款流程,并使购物者可以轻松保存他们感兴趣的产品。
借助 Elementor 的新购物车小部件,您可以使用 Elementor 的可视化设计界面来完全自定义您的购物车页面,以确保它与您商店的其他品牌相匹配,并设置为优化销售。
以下是您可以使用购物车小部件进行的自定义类型的一些示例:
- 选择不同的购物车布局,例如一列或两列布局。
- 为购物车中的每个元素自定义所有颜色和排版。
- 在粒度级别上配置每个元素的布局和间距,例如调整某些购物车信息之间的行间距。
- 编辑购物车页面关键区域的标签,以及各种按钮的文本。
- 自定义您的购物车表格,例如优惠券表格和运费计算器。
与您所有的 Elementor 设计一样,您还将获得特殊选项来自定义您的购物车在不同设备上的外观,这让您可以确保每个购物者都有良好的体验,无论他们是在台式机、平板电脑还是移动设备上浏览设备。
如何在 Elementor 中使用购物车小部件
现在,让我们进入分步指南,了解如何开始在 WooCommerce 商店中使用 Elementor 购物车小部件。
1. 在 Elementor 中编辑商店的默认购物车页面
当您创建 WooCommerce 商店时,WooCommerce 会自动为您的商店创建一个使用 WooCommerce 购物车简码的购物车页面。
对于本教程,您将使用此现有页面进行设计。 但不仅仅是坚持使用主题的默认样式,您将使用 Elementor 编辑此页面以访问 Elementor 的所有设计选项。
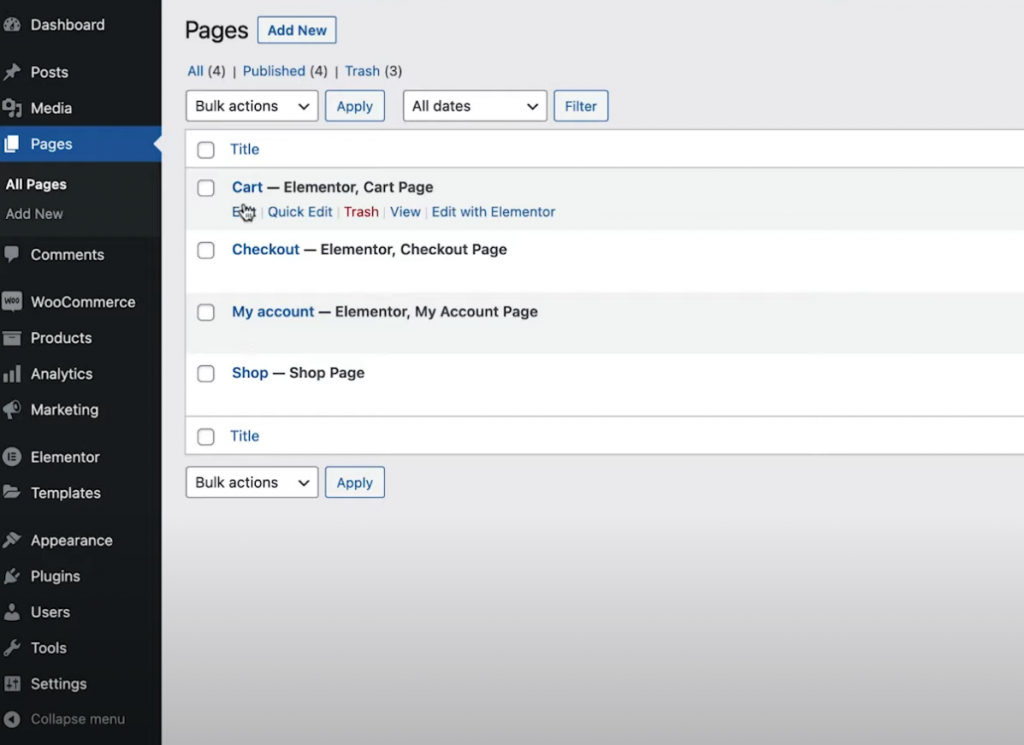
首先,转到仪表板中的页面列表并找到购物车页面。 它应该被标记为“购物车页面”。

找到它后,单击“编辑”按钮打开 WordPress 编辑器。 然后,在编辑器中,单击“使用 Elementor 编辑”选项以启动 Elementor 的界面。
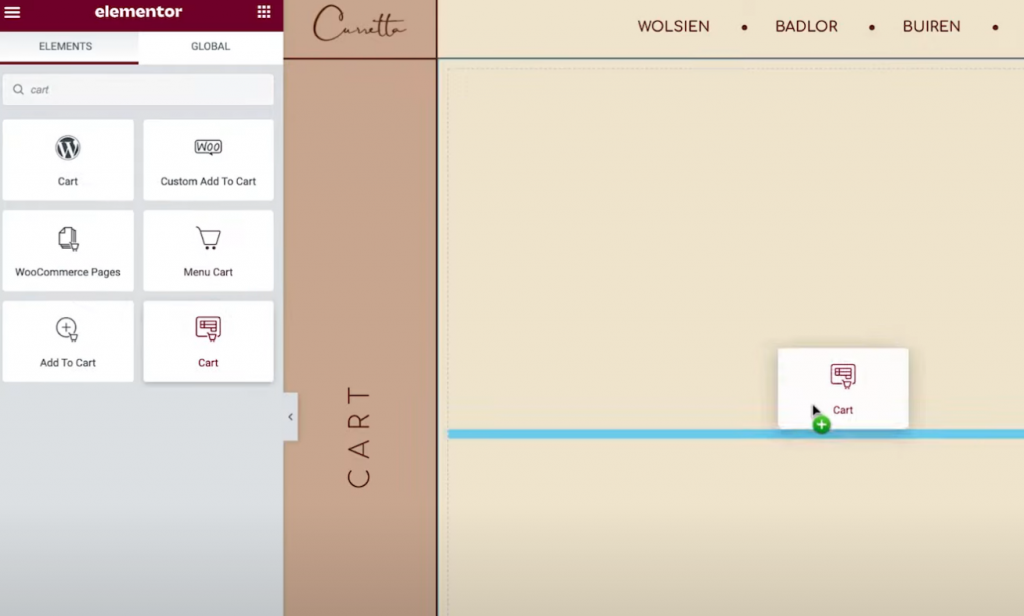
2.用 Elementor 购物车小部件替换 WooCommerce 购物车简码
当您首次在 Elementor 中打开商店的现有购物车页面时,您会在 Elementor 文本编辑器小部件中看到 [woocommerce_cart] 简码。
要开始您的设计,您需要删除这个现有的小部件/短代码并将其替换为 Elementor 的新专用购物车小部件:

现在,您已准备好开始自定义购物车页面的设计。
注意——我们建议您将一些商品添加到您的购物车中,以便您在进行设计时可以看到“完整”购物车的外观。 否则,当您在 Elementor 中工作时,您会看到购物车处于空状态。
为此,您可以转到商店的前端,将一些商品添加到购物车,然后重新加载 Elementor 界面。 重新加载 Elementor 后,当您进行设计时,这些项目应该会出现在您的购物车中。
如果您想返回预览“空”购物车的外观,只需从网站前端的购物车中删除这些商品,然后重新加载 Elementor 界面。
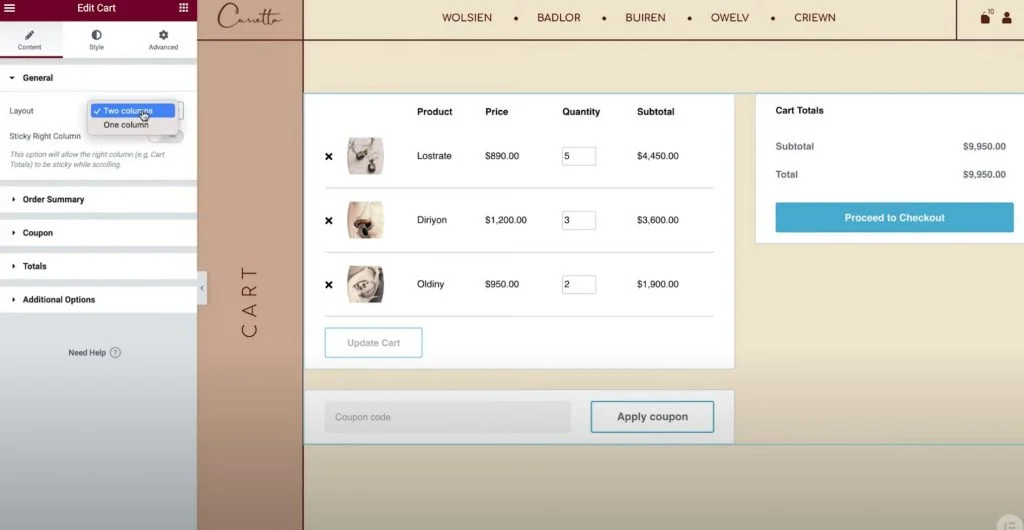
3. 设置购物车的布局
要控制购物车的布局、设计和其他行为,您可以在侧边栏中打开其设置,就像编辑任何其他 Elementor 小部件一样。
首先,您可以在常规设置的布局下拉列表中选择使用一列或两列布局。 使用两列布局很好,因为它将购物车总计置于顶部,这使得在较大的设备上浏览时购物车总计更加可见。
您还可以通过启用Sticky Right Column切换使购物车总计列在滚动时保持粘性。 您可能还想添加一个偏移量以确保它不会与其他内容重叠。

接下来,您可以根据需要使用“订单摘要”设置来调整“更新购物车”按钮文本。
在总计设置中,您将获得类似的选项来调整各种购物车元素的标签和对齐方式,例如“继续结帐”按钮文本。

如果您启用了 WooCommerce 运费计算器功能,您还可以在小部件的设置中对其进行配置。 您可以在 WooCommerce 的设置中启用运费计算器,方法是转到WooCommerce → 设置 → 运费 → 运费选项并选中复选框以在购物车页面上启用运费计算器。
最后,“附加选项”设置为您提供了一个开关来启用自动购物车更新。 无需购物者点击“更新”按钮来应用他们的更改; 启用此功能,将自动更新购物车而无需重新加载页面。
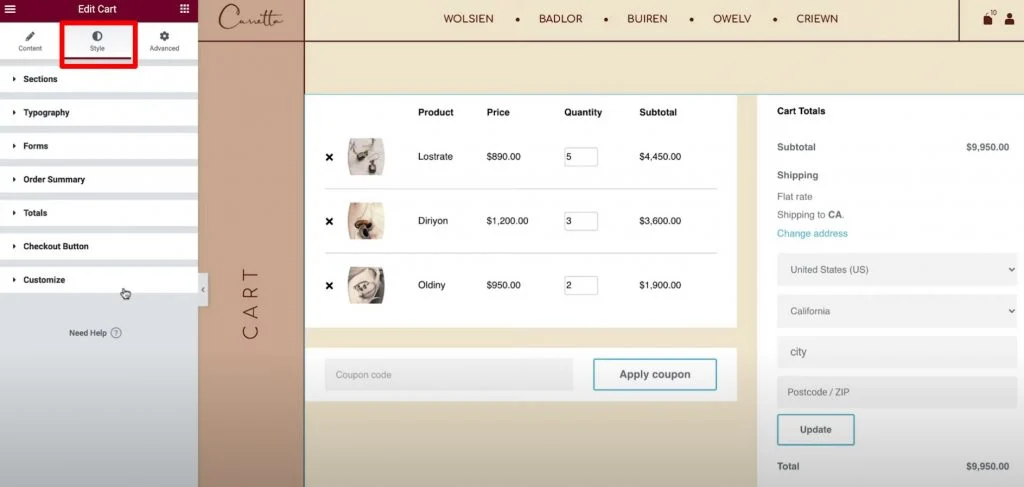
4.调整购物车的样式
现在,您可以通过转到小部件设置中的“样式”选项卡来配置购物车的样式和设计。 在这里,您会看到许多不同的设置区域,包括Sections 、 Typography 、 Forms等等。

以下是您可以在每个区域中找到的一般样式选项:
- 部分- 您可以控制所有三个购物车小部件部分的整体样式。 例如,您可以为整个购物车应用背景或添加框阴影。
- 版式——您可以控制关键标签(如标题、描述、链接等)的一些常规版式和颜色。
- 表单——您可以控制优惠券字段表单和运费字段表单的样式(如果您在购物车页面上启用了运费计算器)。 例如,您可以使用Rows Gap设置在表单字段之间创建一些空间。
- 按钮– 您可以使用您熟悉的所有 Elementor 按钮样式选项来设置Apply Coupon和Update按钮的样式。
- 订单摘要– 您可以控制购物车和订单摘要中产品的样式。
- 总计——您可以控制“购物车总计”部分的设计,该部分列出了购物者订单的总成本。
- 结账按钮——您可以控制结账按钮的设计。 您需要使其引人注目,以确保购物者不会错过它,因为这是您希望他们执行的操作。
- 自定义——您可以更精细地控制订单摘要、优惠券和总计。 如果您添加这些选项,您将获得针对这些区域的额外设置。 例如,您可以使用它使您的“总计”部分通过单独的背景颜色、框阴影、边框等从购物车的其余部分中脱颖而出。
5.自定义您的购物车的移动版本
当您使用 Elementor 购物车小部件时,默认情况下您的购物车将响应移动设备。 但是,与其他 Elementor 小部件和设计一样,您也可以进入并手动调整您的购物车在不同设备上的外观,从而为每个购物者创造绝对最佳的体验。
为此,请打开 Elementor 的响应式编辑模式,然后您会在可以针对不同设备进行调整的设置旁边看到设备图标。
例如,您可以根据某人使用的是台式机还是移动设备来更改行间距,或者调整不同元素的字体大小。
6. 如果需要,在站点设置中调整 WooCommerce 设置
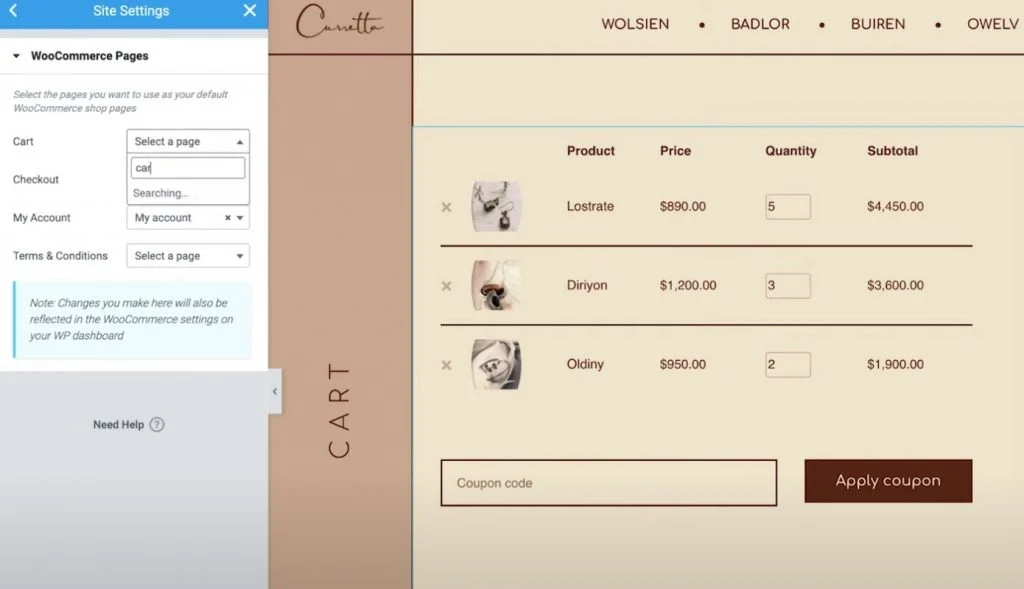
最后一步是可选的,但值得指出的是,您还可以从 Elementor 站点设置区域控制关键的 WooCommerce 页面分配。
例如,如果您使用 Elementor 为您的购物车创建了一个新页面而不是编辑现有的 WooCommerce 购物车页面,您可以告诉 WooCommerce 使用来自 Elementor 站点设置的新页面。
您可以从常规站点设置区域的WooCommerce选项卡访问这些选项。 WooCommerce 选项将出现在“设置”标题下。

在不离开 Elementor 的情况下创建和自定义您的购物车页面
借助 Elementor Pro 中新的 WooCommerce 购物车小部件,您现在可以在不离开 Elementor 的情况下创建和自定义您的购物车页面。
使用 Elementor 的设置,您将能够自定义每个元素的设计、从不同的布局中进行选择、更改标签等等。 对您的购物车页面进行额外控制将使您能够确保与商店其他部分的设计保持一致,并优化您的购物车页面以促进销售。
此外,Elementor Pro 还为商店的其他关键区域提供了新的小部件,例如结帐页面和我的帐户页面。 这些小部件消除了使用 WooCommerce 简码的需要,让您比以往任何时候都更能控制您的商店。
所有这些新小部件都建立在您在 WooCommerce Builder 中拥有的现有功能的基础上,例如自定义 WooCommerce 单一产品页面的能力。
如果您已经在使用 Elementor Pro 和 WooCommerce Builder,那么今天就可以按照本教程开始使用购物车小部件。 如果您尚未使用 Elementor Pro,请立即升级以访问新的购物车小部件、WooCommerce Builder 以及 Elementor Pro 中的所有其他强大功能。
您对如何在 Elementor Pro 3.5 中使用 WooCommerce 购物车小部件还有疑问吗? 让我们在评论中知道!
