如何在登陆页面上使用 2021 年最热门的设计趋势
已发表: 2021-07-13你只有一次机会给人留下第一印象——如果你没有给人留下好的印象,就会为整个关系定下不好的基调。 在营销中,这种第一印象归结为您的目标网页设计。
访问者在点击广告后首先看到的是您的目标网页——在他们的视线归零之前,他们看到了页面设计。 从颜色到排版再到主图,一切都需要具有视觉吸引力,提供无缝的用户体验,并让访问者想要滚动并最终点击 CTA 按钮。
这就是设计趋势的来源。
每年的趋势可帮助您了解哪些有效,哪些无效,因此您可以设计一个看起来不错、感觉相关并吸引访问者的页面。
2021年登陆页面设计趋势
多年来,网页设计趋势已经越来越深入科幻世界。 然而,2021 年的设计趋势则完全相反。 今年的网页设计趋势有一个共同的主题:现实主义。
当前的趋势结合了数字和现实生活方面,展示了标准网站在日常生活中的发展方式。 我们策划了四种着陆页设计趋势,它们将为您的页面增加视觉吸引力,与访问者建立联系,并帮助实现转化。
设计趋势#1:视差动画
视差动画会产生视觉错觉,因此前景中的物体似乎比远处的物体移动得更快。 效果类似于开车时看路过的风景。 在登陆页面上使用时,动画的影响既真实又超现实。
通过视差动画,设计师通过使用前景、背景和沉浸感来创造深度,将电脑屏幕变成类似于剧院舞台的东西。 当访问者浏览页面时,看似流畅的动画会吸引他们。
以下是设计的实际效果:

如何在着陆页上使用视差动画
与其使用通用图标来解释为什么您的产品或服务非常适合访问者,不如创建视差动画以在您的目标网页上展示产品功能和用户利益。 动画的魔力更有可能吸引游客并引起他们的注意。
趋势二:舒缓的色彩
随着我们生活中越来越多地使用数字技术,大多数用户将大部分时间都花在盯着屏幕上。 因此,眼睛疲劳是一个普遍的问题。 今年的页面设计趋势围绕着减轻眼睛压力的配色方案。
舒缓的色彩是远离黑暗和光明两个极端的一步。 柔和的调色板,如柔和的绿色、柔和的蓝色、暖棕色和浅粉色,今年风靡一时。 这些柔和、诱人的颜色不仅使网站和登录页面不像黑色或白色那么刺眼,而且它们还自然地引起平静和放松。
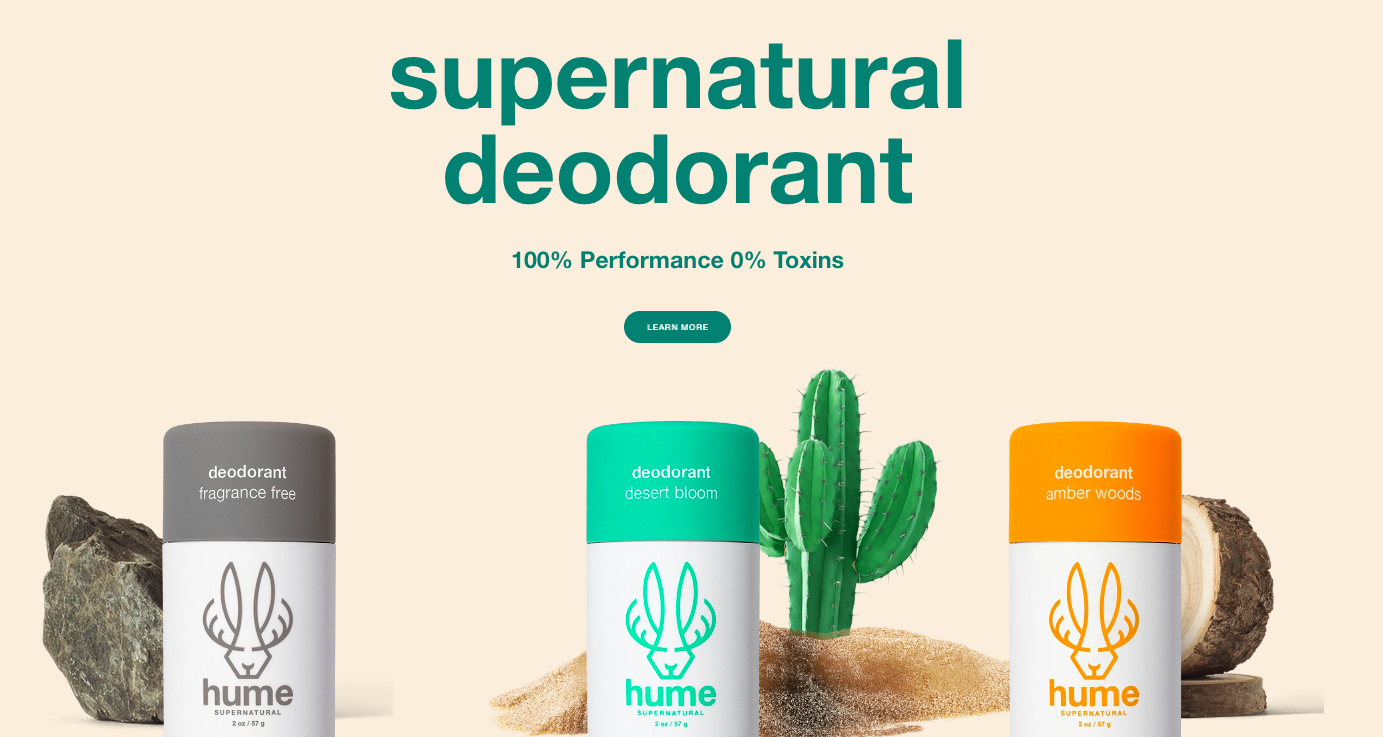
Hume 除臭剂主页是舒缓色彩的完美示例:

如何在着陆页上使用柔和的颜色
以平静、舒缓的配色方案设计您的目标网页,让访问者更舒适地查看您的页面并单击号召性用语按钮。 要为您的页面选择正确的颜色,请查看有关如何选择完美颜色的综合指南。
请记住,每个人对颜色的体验都不同,因此没有一种方法可以为世界上的每个人整合色彩心理学的原理。 特定色调所唤起的感觉与深深植根于每种文化的意义息息相关——你比任何人都更了解你的观众。
趋势 3:涂鸦
你可能已经知道什么是涂鸦——无论我们是否长大成为设计师,我们中的许多人都会在学校笔记本的空白处填满涂鸦。 谷歌经常在其主页上使用涂鸦来纪念有意义的事件和人物。
虽然涂鸦通常隐藏在设计师的速写本中,有时在完成的设计中从未出现,但这种手绘元素通常可以为页面界面和布局注入完美的创造力。

这种设计风格还为页面增添了个性,并赋予其独创性的感觉,这是您无法仅从数字动画和效果中获得的。 虽然涂鸦本身并不是一种新趋势,但它们今年正在强势回归。
护肤品公司 Paloroma 将涂鸦与摄影相结合,以吸引用户。这些图画将参观者的注意力集中在产品图像上。 该品牌还在页面下方使用动画涂鸦来使产品系列栩栩如生。

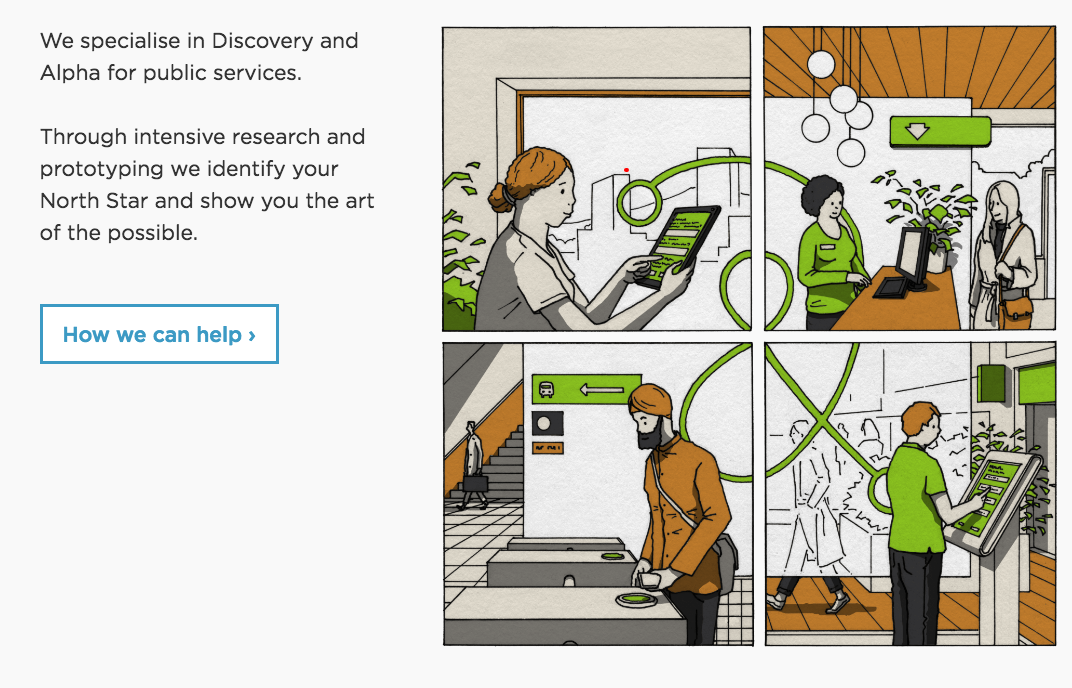
研究和设计工作室 Mace & Menter 使用手绘漫画来解释他们的服务是如何运作的:

如何在着陆页上使用涂鸦
涂鸦使您的页面设计更加以人为本和平易近人,因此在页面上添加一些看起来像手绘的元素有助于访问者与您的品牌建立联系,并使您的产品或服务栩栩如生。
虽然涂鸦为您的着陆页的整体外观增添了一种简单的奇思妙想,这可能不适用于所有品牌,但这并不是他们能做的全部。 当用作视觉提示时,简单的涂鸦可以让访问者关注特定的页面元素,例如潜在客户捕获表单或号召性用语按钮。
趋势#4:新拟态
自去年以来,新拟态一直在慢慢获得关注。 2021 年,它承诺将您的页面带入极简现实主义的矛盾时代。
这种风格是拟物主义的继承者——一种将熟悉的、过时的材料渲染到当前设计中的设计方法。 尽管风格与拟物主义有关,但新拟态关注的是调色板,而不是现实世界和数字世界之间的对比或相似性。
这种设计趋势使用整个屏幕的颜色、从背景到 UI 和按钮的分层元素来提供独特的用户体验。 neumorphism 的标志包括极简设计、纯色、低对比度、阴影和流行色。
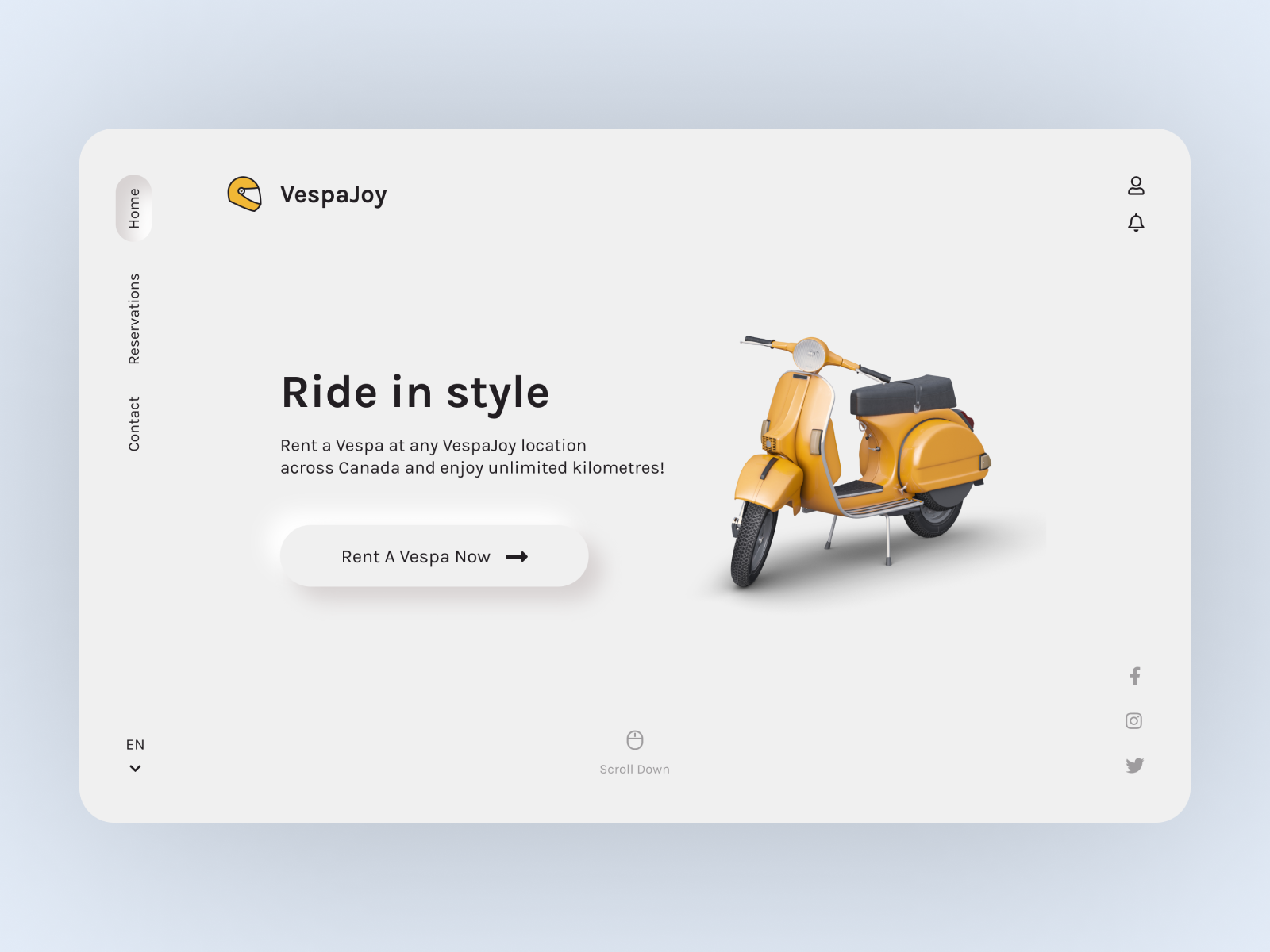
设计师 Sara Salehi 的 VespaJoy 网络概念是神经拟态在行动中的一个很好的例子:

如何在着陆页上使用神经拟态
因为新拟态将平面图像或图标变成逼真的 3D 对象,所以您可以使用设计技术使您的产品图像和 UI 流行起来。 例如,尝试使用这种更新的方法在要突出显示的文本元素上放置阴影,例如号召性用语按钮。
开始创建趋势着陆页
您想在着陆页上尝试哪些设计趋势? 如果您受到启发,还可以在我们的综合电子书中找到更多 2021 年登陆页面设计趋势和示例。
我们知道大规模测试和实施新的设计元素可能具有挑战性,因此我们在这里帮助您使用 Instapage 无缝创建更强大的页面。 立即注册 Instapage 演示并访问 100% 可定制的模板、Instablocks™ 等等。 Instapage 使您能够比以往更快地扩展您的目标网页制作。
