如何在着陆页上使用 2021 年最热门的设计趋势
已发表: 2021-07-13你只有一次机会给人留下第一印象——如果你没有给人留下好印象,就会为整个关系定下不好的基调。 在营销中,第一印象归结为您的着陆页设计。
访问者在点击广告后首先看到的是您的目标网页——在他们将目光集中在副本上之前,他们看到了页面设计。 从颜色到排版再到主图,一切都需要具有视觉吸引力,提供无缝的用户体验,并让访问者想要滚动——并最终点击 CTA 按钮。
这就是设计趋势的来源。
每年的趋势可帮助您了解哪些有效,哪些无效,因此您可以设计一个美观、相关且吸引访问者的页面。
2021 年着陆页设计趋势
多年来,网页设计趋势越来越深入科幻世界。 然而,2021 年的设计趋势却截然相反。 今年的网页设计趋势有一个共同的主题:现实主义。
当前的趋势结合了数字和现实生活方面,展示了标准网站如何融入日常生活。 我们策划了四种着陆页设计趋势,它们将为您的页面增添视觉吸引力,与访问者建立联系并帮助实现转化。
设计趋势#1:视差动画
视差动画会产生一种视觉错觉,因此前景中的物体看起来比远处的物体移动得更快。 效果类似于开车时看路过的风景。 在着陆页上使用时,动画的效果既真实又超现实。
通过视差动画,设计师通过使用前景、背景和沉浸感来创造深度,将电脑屏幕变成类似于剧院舞台的东西。 当访问者浏览页面时,看似流畅的动画将他们吸引进来。
下面是实际设计的样子:

如何在着陆页上使用视差动画
不要使用通用图标来解释为什么您的产品或服务非常适合访问者,而是创建视差动画来展示您的着陆页上的产品功能和用户利益。 动画的魔力更有可能吸引游客并引起他们的注意。
趋势#2:舒缓的颜色
随着我们生活中越来越多地使用数字技术,大多数用户将大部分时间花在盯着屏幕看。 因此,眼睛疲劳是一个普遍的问题。 今年的页面设计趋势围绕着减轻眼睛压力的配色方案展开。
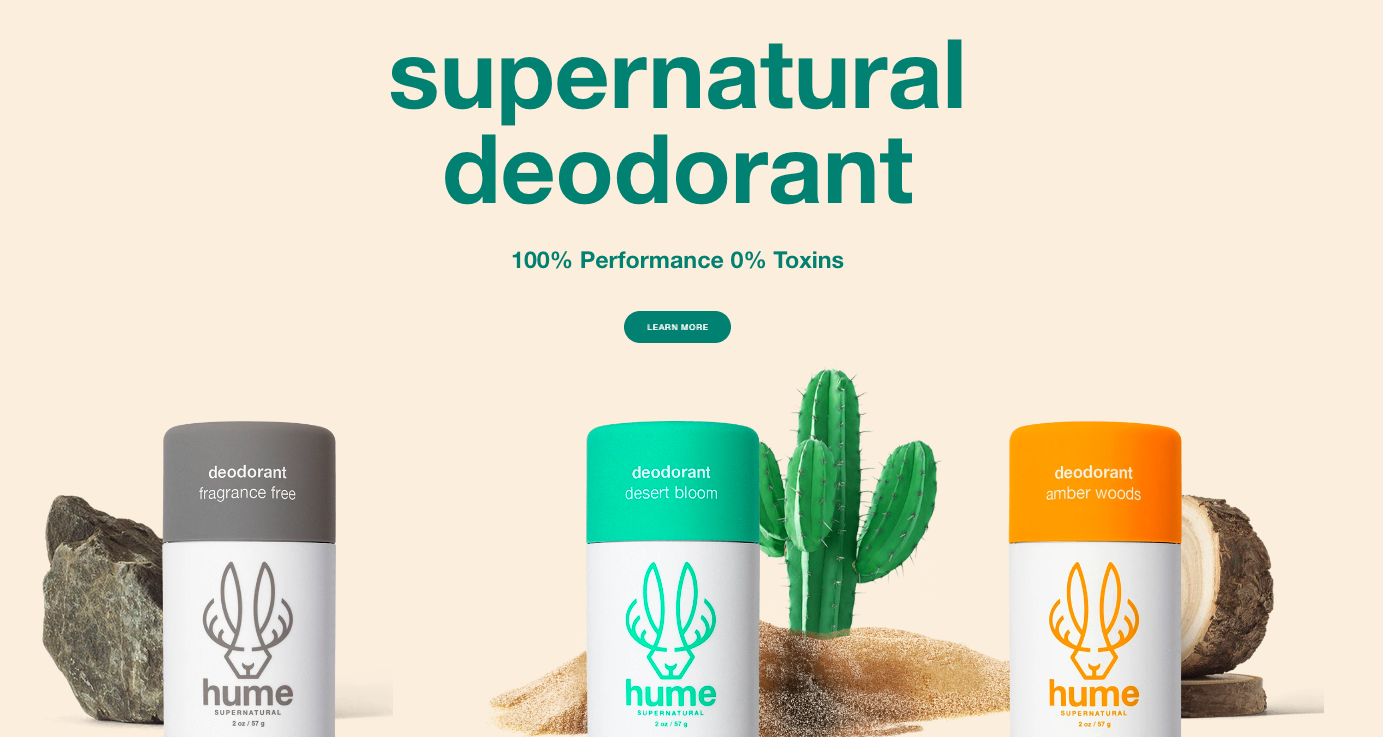
舒缓的颜色远离黑暗和光明的两个极端。 柔和的调色板,如柔和的绿色、柔和的蓝色、温暖的棕色和浅粉色,在今年风靡一时。 这些柔和、诱人的颜色不仅使网站和登录页面不像黑色或白色那样刺耳,而且它们还自然地带来平静和放松。
Hume 除臭剂主页是舒缓色彩的完美示例:

如何在着陆页上使用柔和的颜色
以平静、舒缓的配色方案设计您的着陆页,使访问者更舒适地查看您的页面并单击号召性用语按钮。 要为您的页面选择合适的颜色,请查看此综合指南,了解如何选择完美的颜色。
请记住,每个人对颜色的体验都不同,因此没有一种方法可以将色彩心理学的原则融入世界上的每个人。 特定色调所唤起的感受与深深植根于每种文化中的意义相关——而且您比任何人都更了解您的听众。
趋势#3:涂鸦
你可能已经知道什么是涂鸦——我们中的许多人都会在学校笔记本的空白处填满涂鸦,无论我们长大后是否成为设计师。 Google 经常在其主页上使用涂鸦来纪念有意义的事件和人物。
虽然涂鸦通常隐藏在设计师的素描本中,有时在完成的设计中永远不会出现,但这种手绘元素通常可以为页面界面和布局注入完美的创造力。

这种设计风格还为页面增添了个性,并赋予其独创性,这是单靠数字动画和效果所无法获得的。 虽然涂鸦本身并不是一种新趋势,但它们在今年强势回归。
护肤品公司 Paloroma 将涂鸦与摄影相结合以吸引用户。这些图画将访客的注意力吸引到产品图片上。 该品牌还在页面下方使用动画涂鸦,使产品系列栩栩如生。

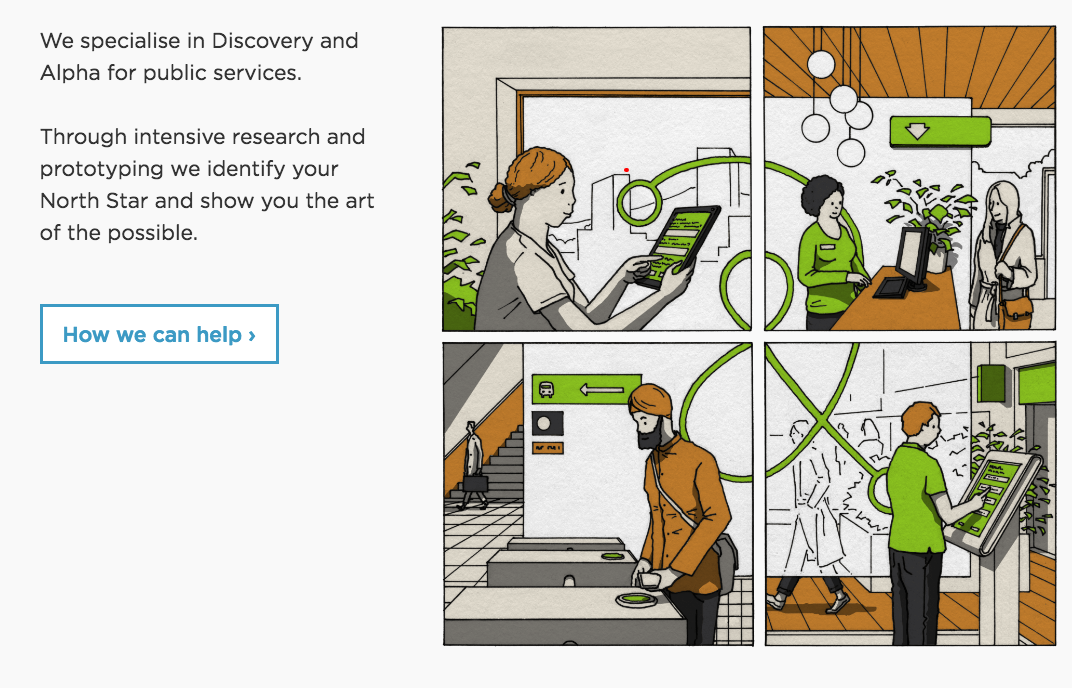
研究和设计工作室 Mace & Menter 使用手绘漫画来解释他们的服务如何运作:

如何在着陆页上使用涂鸦
涂鸦使您的页面设计更加以人为本和平易近人,因此在您的页面上添加一些看起来像手绘的元素可以帮助访问者与您的品牌建立联系并使您的产品或服务栩栩如生。
虽然涂鸦为您的目标网页的整体外观增添了一种简单化的奇思妙想,这可能不适用于所有品牌,但这并不是他们能做的全部。 当用作视觉提示时,简单的涂鸦可以让访问者注意特定的页面元素,例如潜在客户捕获表单或号召性用语按钮。
趋势#4:新拟态
自去年以来,Neumorphism 一直在慢慢获得关注。 在 2021 年,它有望将您的页面带入极简主义现实主义的矛盾时代。
这种风格是拟物化的继承者——拟物化是一种将熟悉的过时材料渲染融入当前设计的设计方法。 尽管这种风格与拟物化有关,但新拟态主义侧重于调色板,而不是现实世界和数字世界之间的对比或相似性。
这种设计趋势使用整个屏幕的颜色、从背景到 UI 和按钮的分层元素来提供独特的用户体验。 新拟态的标志包括极简设计、纯色、低对比度、阴影和流行色。
设计师 Sara Salehi 的 VespaJoy 网络概念是新拟态在行动中的一个很好的例子:

如何在着陆页上使用新拟态
因为 neumorphism 将平面图像或图标变成逼真的 3D 对象,所以您可以使用设计技术使您的产品图像和 UI 流行起来。 例如,尝试使用这种更新的方法在要突出显示的文本元素(例如号召性用语按钮)上放置阴影。
开始创建流行的着陆页
您想在着陆页上尝试哪些设计趋势? 如果您受到启发,还可以在我们的综合电子书中找到更多 2021 年着陆页设计趋势和示例。
我们知道大规模测试和实施新的设计元素可能具有挑战性,因此我们在这里帮助您使用 Instapage 无缝创建更强大的页面。 立即注册 Instapage 演示并获得 100% 可定制模板、Instablocks™ 等的访问权。 Instapage 使您能够比以往更快地扩展目标网页制作。
