如何设置和显示 WooCommerce 相关产品
已发表: 2021-09-19这对您来说可能很熟悉:您去商店购买一件商品,但最终购买了更多,因为它们紧挨着它并且以某种方式相关。
让我们以咖啡为例。 你去商店买咖啡。 然而,在咖啡货架旁边,您注意到其他产品,如奶油、糖、一个漂亮的咖啡杯,甚至可能是特别适合搭配咖啡的饼干,并且在没有计划的情况下,您发现自己购买了额外的产品来改善您的咖啡饮用经验。
好吧,相关产品相当于电子商务商店中的这种体验。 相关产品是与购物者正在查看的产品相关联的产品,因为它们属于同一类别/标签,它们具有相同的用途,或者它们是该产品的补充。
几乎每个电子商务商店都会展示相关产品。 他们这样做的原因是因为相关产品可以改善访客的购物体验并帮助您从每笔订单中赚取更多收入,从而让您的商店变得更好。
在这篇文章中,我们将深入研究 WooCommerce 相关产品,以便您可以为您的商店带来这些好处。
我们将从更深入地了解相关产品如何帮助您的商店以及您可以使用的不同类型的相关产品开始。
然后,我们将向您展示如何使用 Elementor 或内置的 WooCommerce 设置显示相关产品。
目录
- 为什么要在您的 WooCommerce 商店中展示相关产品?
- WooCommerce 相关产品的三种类型
- 1.标签和分类
- 2.交叉销售
- 3.加售
- 您可以使用多种类型的相关产品吗?
- 如何显示 WooCommerce 相关产品
- 如何使用 Elementor 显示 WooCommerce 相关产品
- 如何使用默认编辑器显示 WooCommerce 相关产品
为什么要在您的 WooCommerce 商店中展示相关产品?
在您的 WooCommerce 商店中展示相关产品有两大好处:
- 它为您的购物者创造了更加用户友好的体验,并让他们保持参与。
- 它可以帮助您提高平均订单价值。
首先,展示相关产品有助于购物者找到他们可能感兴趣的其他产品。这会创造一种更加用户友好的体验,因为他们可能会发现他们喜欢的产品(否则他们可能不会发现)。 它还可以帮助您让他们浏览您的商店,因为他们会查看更多产品。
作为店主,展示相关产品还可以帮助您提高平均订单价值并使您的商店更有利可图。
根据您使用的相关产品策略类型,可以采用两种方式。
首先,您可能会销售更多产品,这自然会增加您的收入。 例如,也许您不仅可以销售一副太阳镜,还可以同时销售太阳镜和眼镜盒。
其次,您可以引导购物者购买更有价值/利润更高的产品。 例如,也许您销售的产品数量相同,但购物者购买了他们正在查看的原始产品的更昂贵变体。
当然,理想的情况是两者兼而有之,您既可以销售更多产品,又可以鼓励访问者购买更多高价值商品。
那么——你怎样才能获得这些好处呢? 让我们谈谈您可以使用的不同类型的相关产品。
WooCommerce 相关产品的三种类型
您可以使用三种主要类型的相关产品。 每种方法都有不同的优缺点,因此您需要选择最适合您商店的方法。
您也不限于单一类型的相关产品——您可以在单个产品页面上显示多种类型的相关产品(这是许多商店实施的策略)。
以下是相关产品的三种主要类型:
- 标签和类别
- 交叉销售
- 追加销售
让我们详细了解一下它们……
1.标签和分类
标签和类别是显示相关产品的最简单方式。 顾名思义,这些只是与人们正在查看的产品具有相同类别或标签的其他产品。
例如,如果此人正在查看“枕头”类别中的产品,则相关产品框可能会显示该类别中的其他产品——即其他枕头。
这里的逻辑是不言自明的——如果一个人对一个枕头(他们正在看的那个)感兴趣,那么他们很有可能也会对其他枕头感兴趣。
这些类型的相关产品有助于帮助您的购物者发现新产品并与您的商店进行更深入的互动。 但是,它们不像交叉销售和追加销售那样有针对性。
按标签和类别显示相关产品很容易实现,因为您可以自动生成它们。 也就是说,您不需要手动将产品链接在一起。
事实上,WooCommerce 生成的“默认”相关产品是基于类别和标签的。 因此,如果您的 WooCommerce 主题默认显示相关产品(很多都这样做),那么这些相关产品将基于类别和标签。
通常,大多数主题会在产品详细描述下方的单个产品页面上显示这些类型的相关产品。
2.交叉销售
交叉销售是一种更有针对性的相关产品类型。 具体来说,它们是与购物者正在考虑的产品互补的产品。
例如,如果购物者正在看一副太阳镜,那么交叉销售可能就是这些太阳镜的案例。
这个想法是购物者将购买原始商品和交叉销售商品,这可以帮助您提高平均订单价值。
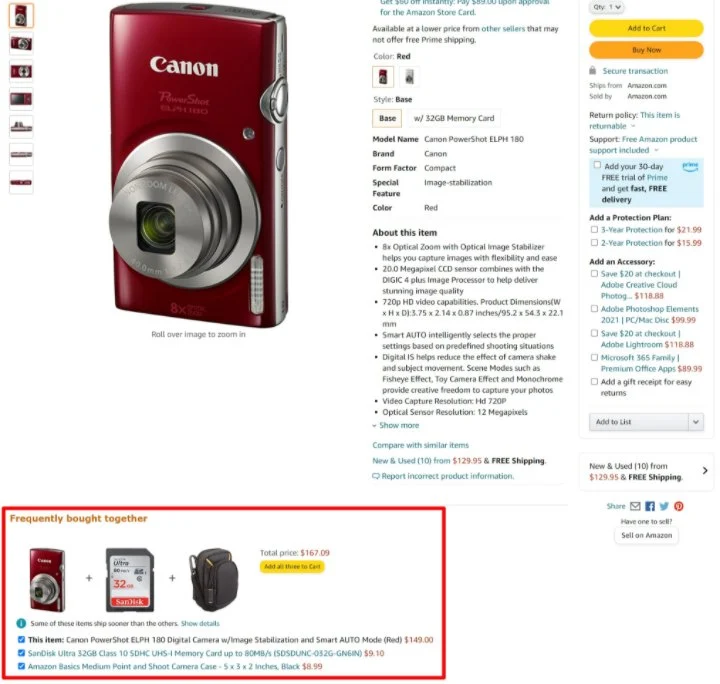
如果您在亚马逊购物,您会看到很多交叉销售,最引人注目的是出现在许多产品上的“经常一起购买”框。
例如,如果您正在看相机,亚马逊还会推荐 SD 卡和相机包。 目标是购物者将购买相机以及其他物品。

默认情况下,大多数 WooCommerce 主题会在购物车页面上显示交叉销售产品。 但是,如果您想模仿亚马逊使用的方法,您也可以手动将交叉销售添加到单个产品页面。
WooCommerce 不会自动为您生成交叉销售。 要设置它们,您需要在编辑产品时在产品数据框的链接产品选项卡中手动添加要交叉销售的特定产品。
3.加售
我们正在研究的最后一个相关产品策略是追加销售。 通过追加销售,您可以推荐购物者可以购买的相关产品,而不是他们正在查看的商品。
通常,这些物品质量更高(而且通常更贵),这就是您“涨价”销售它们的原因。 或者,您也可以显示更便宜的变体,这称为降价销售。
与交叉销售一样,追加销售也可以帮助您提高平均订单量。 然而,他们以不同的方式做到这一点。 通过交叉销售,您试图让购物者在购买他们正在考虑的原始商品的同时购买其他商品。
但是通过追加销售,您试图让他们购买对您来说更有利可图的不同商品,因为它更贵或利润更高。
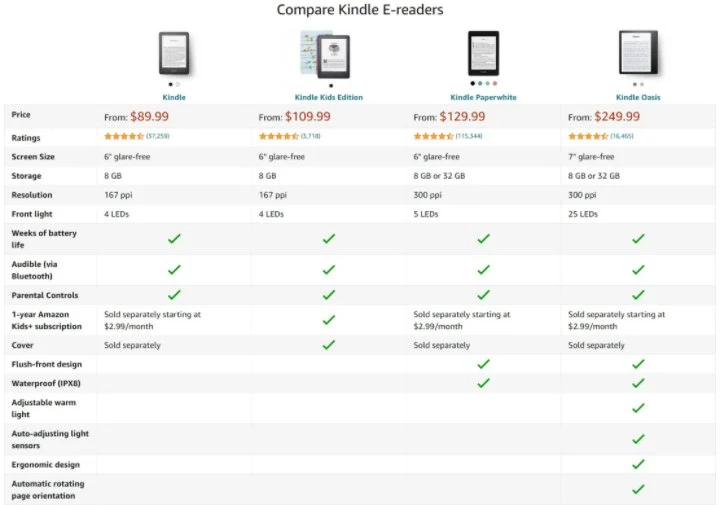
您可以在基本版 Kindle 的产品页面上看到亚马逊追加销售的示例。 亚马逊显示所有其他更昂贵的 Kindle 变体的详细信息,以鼓励购物者购买更昂贵的选项:

通常,您会在单个产品页面上显示加售。 或者,一些商店还使用销售渠道插件将追加销售作为结帐流程的一部分。
与交叉销售一样,您需要在编辑产品时在产品数据框的链接产品选项卡中手动链接追加销售产品。
您可以使用多种类型的相关产品吗?
正如我们之前提到的,您绝对可以展示多种类型的相关产品——大多数商店都这样做。 在同一个产品页面上看到同一类别的交叉销售、追加销售和其他产品是很常见的。
了解每种相关产品的优缺点只会帮助您了解它们的功能以及您可能希望放置它们的位置。
如何显示 WooCommerce 相关产品
既然您对 WooCommerce 相关产品是什么以及它们的用途有了更多了解,那么让我们来看看如何在您的 WooCommerce 商店中实际展示相关产品。
我们将涵盖所有三种类型的相关产品:
- 标签和类别
- 交叉销售
- 追加销售
我们还将向您展示两种解决方案:
- Elementor – 您可以使用 Elementor 的可视化拖放界面将相关产品放置在您希望显示的任何位置。
- 您的主题和默认编辑器——您在这里没有那么多的控制权,如果您的主题没有为您提供内置选项,您可能需要求助于插件或代码解决方法。
如何使用 Elementor 显示 WooCommerce 相关产品
要以最简单的方式完全控制相关产品的显示方式,您可以使用 Elementor 和 Elementor WooCommerce Builder。

要设置全店范围内的相关产品,您可以使用 Elementor WooCommerce Builder 设计包含相关产品的自定义单一产品模板。 或者,您也可以使用 Elementor 设计产品描述,将相关产品直接添加到单个产品中。
让我们来看看如何使用 Elementor 设置不同类型的相关产品......
但首先 - 如果您不确定如何使用 Elementor WooCommerce Builder,您可能需要查看我们的指南,了解如何自定义 WooCommerce 单一产品页面。 然后,回到这里学习如何将您的相关产品放入您的设计中。
类别和标签相关产品
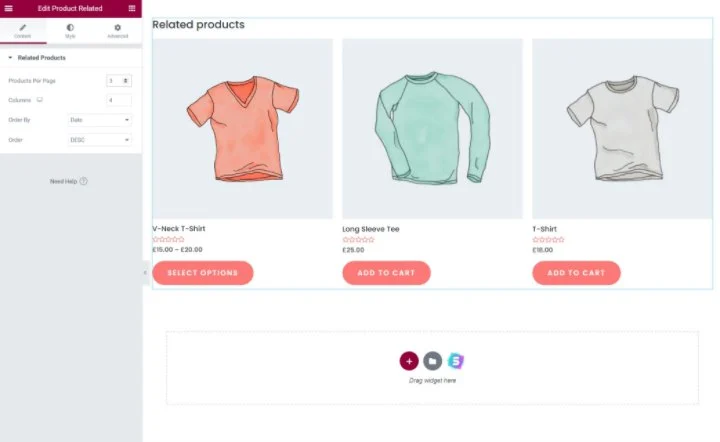
为了帮助您显示类别和标签相关的产品,您可以使用专用的产品相关小部件。 此小部件显示 WooCommerce 生成的相关产品,这些产品默认基于类别和标签。
您将获得其他选项来控制要显示的产品数量和列数,以及如何订购它们。 例如,您可以按价格、受欢迎程度、评级等来订购产品。

追加销售
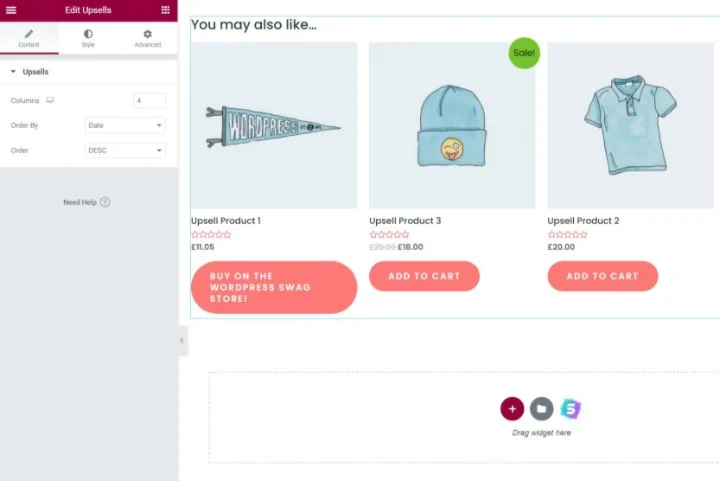
要在模板中的任何位置显示加售,您可以使用专用的加售小部件。
此小部件将自动显示您在产品数据框的链接产品选项卡中选择的所有追加销售产品。 就像上面的产品相关小部件一样,您还将获得控制要使用多少列以及如何对追加销售产品进行排序的选项。

如果加售小部件未显示任何产品,这可能意味着您尚未在产品设置中设置链接产品。 完成后,这些产品应该出现在您添加小部件的位置。
交叉销售
Elementor 目前不提供专门的交叉销售小部件,就像它为加售或类别/标签相关产品所做的那样,尽管 Elementor 团队正在努力添加它。
这是因为默认的 WooCommerce 行为是在购物车页面上显示交叉销售,Elementor WooCommerce Builder 目前不允许您自定义。
但是,如果您想将交叉销售产品包含在单个产品页面上,您仍然可以选择在 Elementor 中显示交叉销售产品。
首先,您可以使用免费的 WPC Custom Related Products for WooCommerce 插件。 此插件可让您手动为每个产品设置相关产品。
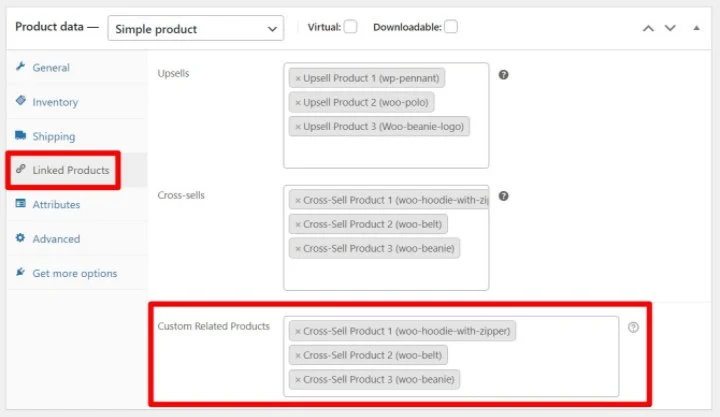
您可以使用插件的选项在产品编辑器中选择您的交叉销售,方法是使用链接产品选项卡中的新自定义相关产品框。 然后,您在此处选择的产品将出现在您使用 Elementor 的相关产品小部件的任何位置。

不过,缺点是您将无法同时使用交叉销售和类别/标签相关产品,因为此插件取代了 WooCommerce 的默认相关产品建议。 因此,如果您想要显示两种类型的相关产品,您可能希望使用接下来的两个选项之一。
其次,如果您只想显示某些产品的交叉销售,您可以使用 Elementor 直接编辑要显示交叉销售的产品。 因此,您无需使用 Elementor WooCommerce Builder 编辑单个产品模板,而是从每个产品的编辑器中启动 Elementor。
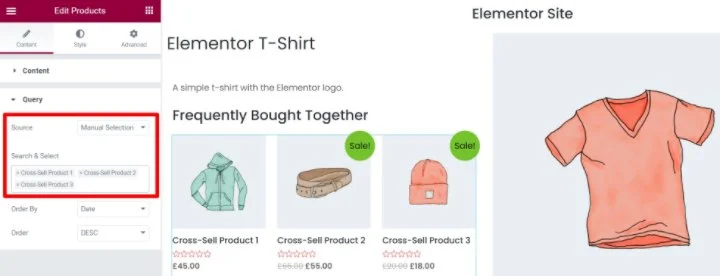
然后,您可以在要显示交叉销售的位置添加产品小部件,并通过搜索选择交叉销售产品。 以下是配置小部件的方法:
- 在Query下,将Source设置为Manual Selection 。
- 使用搜索和选择字段添加您想要显示为交叉销售的所有产品。

最后,对于更高级的选项,您还可以使用来自 GitHub 的 amjulash 的解决方案。 要进行设置:
- 将 GitHub 中的代码片段添加到子主题的 functions.php 文件或代码片段之类的插件中。
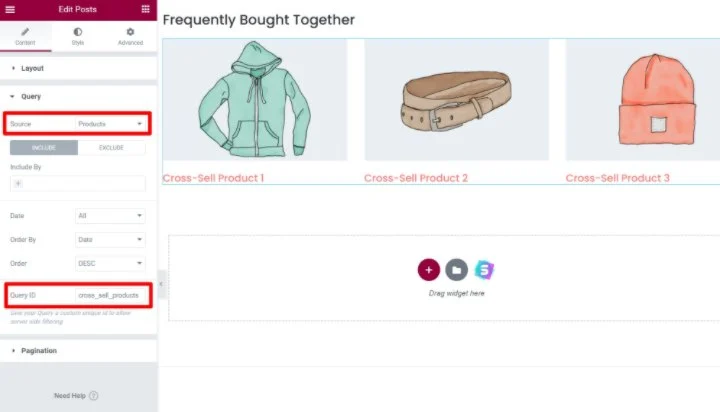
- 在您希望交叉销售出现的单个产品模板中添加 Elementor Pro帖子小部件。
- 在小部件设置中的查询下,选择产品作为源。
- 将查询 ID设置为等于cross_sell_products 。
- 使用布局设置禁用不必要的元数据,例如发布日期、摘录和评论数。

如果您使用最后一种方法,Elementor 将自动显示您在产品数据框的“链接产品”选项卡中设置的交叉销售产品。
如何使用默认编辑器显示 WooCommerce 相关产品
如果您不使用 Elementor,您还可以选择控制相关产品的显示方式。
首先,请务必注意,您的 WooCommerce 主题可能会默认提供某种类型的相关产品展示。 通常,大多数主题会在单个产品页面上按类别/标签显示追加销售和相关产品,并在购物车页面上交叉销售。
对于交叉销售和追加销售,您的主题将自动拉入您在产品数据框的链接产品选项卡中设置的产品。
如果可用,调整这些相关产品显示的最简单方法是通过主题的内置设置。 一些主题会在主题设置中为您提供选项,用于控制如何显示相关产品。
如果您的主题不显示相关产品和/或为您提供控制它们的选项,您可能想要切换到我们最佳 WooCommerce 主题列表中的选项之一。
不幸的是,如果您的主题没有为您提供这些选项,您将需要求助于自定义代码或插件。 例如,如果您想更改要显示的相关产品的数量,您可以在子主题的 functions.php 文件中使用此代码片段。
如何使用插件短代码手动放置相关产品
如果您想要更大的灵活性,您还可以找到为不同类型的相关产品添加 WooCommerce 简码的插件。 以下是一些示例,但我们建议您在选择插件之前进行自己的研究:
- 类别和标签相关产品简码– WooCommerce 的相关产品。
- 交叉销售简码– Woocommerce 交叉销售产品展示。
- Upsell 简码——来自 SkyVerge 的自定义插件。
然后,您可以使用这些插件的短代码手动将不同类型的相关产品放置在产品编辑器中。
如果您不喜欢使用自定义插件来添加短代码的想法,您可能想要坚持使用 Elementor。
使用 WooCommerce 相关产品开始销售更多产品
WooCommerce 相关产品是帮助购物者发现更多他们感兴趣的产品并提高您商店的平均订单价值的好方法。
回顾一下,您可以在 WooCommerce 上使用三种不同类型的相关产品:
- 类别和标签
- 交叉销售
- 追加销售
您可以根据需要使用任意多种不同的类型。 在亚马逊等许多受欢迎的商店中,您会看到他们在同一个产品页面上使用所有三种类型的相关产品。
要以最简单的方式控制各种相关产品的展示位置,您可以使用 Elementor 和 Elementor WooCommerce Builder。
借助 Elementor,您将获得对整个单一产品页面设计的像素级完美控制,包括准确显示每种类型的相关产品的位置。
要了解改进商店的其他一些方法,请查看我们最好的 WooCommerce 插件的完整集合。 如果您对相关产品或如何将它们与 WooCommerce 一起使用仍有任何疑问,请在评论中告诉我们!
