如何在谷歌分析中命名事件
已发表: 2020-02-17每个正确配置的 Google Analytics 帐户都设置了事件跟踪功能。 它帮助我们更好地了解我们希望我们的网站用户跳转到的操作如何、为什么以及在何处出现、出现或不出现。
为了进行深入分析并在报告中定义清晰的结构,正确命名所有事件片段非常重要。 如果没有适当的事件命名系统,分析将始终从数据清理和手动聚合开始,并且很难通过逻辑方法在报告中找到所需的数据。

在这篇文章中,我将向您展示正确事件命名的策略之一,它提供了足够直观的数据结构,即使是非专家也能够提出他感兴趣的问题并自己找到答案,而无需分析师的指示。
每个事件都有三个要命名的部分:
- 活动类别
- 事件动作
- 事件标签
对于这些级别中的每一个,其名称以分段分层构成一个整体的方式给出,该整体自然具有逻辑链接。 谁想要报告中不合逻辑和混乱的数据? 谷歌想到了这一点,并提供了预定义的变量,这些变量极大地促进了这项工作。 变量用于从数据层检索动态名称并从页面代码检索属性,因此您不必为每个项目创建一个具有固定名称的类别、操作和标签的单独事件。

事件类别命名
事件类别应描述发生事件的页面类型、页面的一部分或模块的类型。 您应该尽可能尝试使用现有的类别。 只有在有意义并且此类类别将收集足够数量的事件(至少三个,最好更多)的情况下,才应打开新类别。
事件类别 = {{页面类型}}:主页、产品登陆页面、列表页面、产品详细信息页面、结帐、购物车
或者
事件类别 = {{全局模块类型}}:页眉、页脚、右侧边栏、左侧边栏、弹出窗口
事件动作命名
事件动作的正确命名应该以描述已采取的行动以及在何处采取的方式来构建。 我建议您避免使用简单的名称,例如“单击”或“打开”。 这样的名称太笼统了,事实上,毫无用处地占据了位置,也没有在报告中带来任何价值。
由于多个事件也可能具有相同的操作名称,因此您应该注意这些操作在某些剩余的段、事件类别或标签上有所不同。 在大多数情况下,动作名称应以动词开头,例如“单击的左侧边栏”或“打开的弹出窗口”。 唯一的区别在于不是由用户触发的操作,例如跟踪自动触发的视频广告事件时的“视频前贴片”。
Event Action = {{Action}} {{Action Location}}:已提交查询表,点击推荐 1 顶部,已完成表单字段,点击封面照片链接,点击左侧 CTA 按钮

事件标签命名
事件标签名称应描述与事件相关的特定信息。 这是一个更灵活的事件片段,在这里您可以自由选择名称,通过后续分析,这将是最容易识别您想要探索的事件特征的名称。
URL 目标、滚动深度百分比、点击文本、点击 URL、点击类别等是常用的。
如果没有可用作事件标签的相关附加详细信息,您可以将标签留空。
在需要包含多个名称的情况下,使用分隔符 | 将它们分开。 重要的是要注意结构的复杂性,以免不必要地使数据复杂化。
例子:
事件标签 = {{点击文本}}:操作、服务、购买、构建、保险、查找
或者
事件标签 = {{点击文本}}:借 | 投资 | 获得信贷
或者
事件标签 = {{点击 URL}}:exsample.com/product-landing-page
例子
现在,我将向您展示我在正文开头所承诺的示例。 按照Event Category={{Global module type}}的格式做例子。 这样的名称设置可以跟踪该页面上与全局模块相关的所有交互到相关的事件类别中。 这对您来说可能很重要,因为全局模块是出现在整个页面中的模块,有些模块(例如页眉和页脚)出现在页面的所有部分。

标题点击 - CTA 按钮
事件类别 = 标题
事件操作 = 点击 CTA 按钮
事件标签 = example.com/pricing_plans
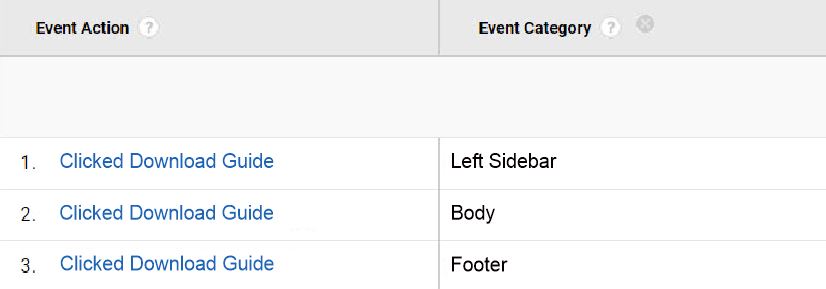
侧边栏点击 - 下载链接
事件类别 = 左侧边栏
事件操作 = 点击下载指南
事件标签 = https://example.com/download-free-google-analytics-guide

这就是它在 Google Analytics 中的样子。 此设置提供了对特定操作的单个模块效率的洞察,以及用户根据其位置与内容交互的方式。
弹出窗口点击 - 订阅
事件类别 = 弹出窗口
事件行动 = 提交的通讯表格
事件标签 = 订阅
页脚点击 - 披露通知
事件类别 = 页脚 1
事件操作 = 单击页脚菜单链接
事件标签 = https://example.com/disclosure-notice/
以下是与页面类型或事件类别={{页面类型}}有关的示例。 通过设置事件名称的这种结构,我们确保链接到页面类型的所有交互都放入指定的类别中。
主页点击 - 引导按钮
活动类别 = 主页
事件操作 = 单击的潜在客户按钮
事件标签 = example.com/send-inquiry
PDP 点击 – 交叉销售产品
事件类别 = 产品详情页面
事件操作 = 点击交叉销售产品
事件标签 = 添加到购物车 | 快速查看 | 愿望清单
图表显示了它在 Google Analytics 中的样子。 此设置允许您根据类型比较执行页面的方式,并在需要时在标签级别进行其他详细研究。
列表页面点击量 - 单个产品操作
事件类别 = 产品列表页面
事件操作 = 点击的单个产品
事件标签 = 查看更多 | 加入购物车 | 快速查看 | 愿望清单
购物车点击 - 向上销售产品
事件类别 = 购物车页面
事件操作 = 点击销售产品
事件标签 = {{DLV – 产品名称}} 查看更多 | 加入购物车 | 快速查看 | 愿望清单
如前所述,某些事件不属于全局模块或页面类型。 在这种情况下,您只需尽力估计哪种数据收集方式最实用。 一个很好的例子是滚动深度:
滚动跟踪
事件类别 = 滚动跟踪
事件操作 = 滚动列表页面
事件标签 = 滚动 20%
或者
滚动跟踪
事件类别 = 滚动跟踪
事件操作 = 滚动 {{Page URL}}
事件标签 = 滚动 20%
提示
命名时要详细,避免使用通用名称,例如 Button 或 Click。 之后您将节省大量工作,并且数据将具有更高的质量。
预先计划名称结构,以便事件具有逻辑位置并且事件易于分析。
不要使用事件来跟踪可以识别一个人的数据。

结论
命名事件时,选择哪个系统并不重要,但重要的是,您打算在页面上跟踪的任何未来更改和操作都可以轻松地集成到现有的事件结构中。 通过这种方式,您可以缩短计划和实施时间,并且公司的其他同事更容易获得数据。
下一次我们将讨论数据层和属性,以及通过这些层和属性,您可以在您的网页上跟踪您想象的任何内容。
