如何测量加载速度?
已发表: 2021-12-21虽然没有关于加载速度对 UX 和转换的积极影响的争论,但关于 SEO 的讨论很多,尤其是在宣布 Page Experience Update 和 Core Web Vitals 之后。
内容的质量和相关性仍然是在 SERP 中对页面进行排名的标准,速度可以作为决胜局来决定两个等效页面之间的排名。
这也是谷歌机器人高度赞赏的品质,它有利于快速页面的索引。 这种现象我们已经观察了好几年了,比如在 Rue Du Commerce,它的前端优化后,爬取的页面数量增加了; 或者在 TUI,它通过提高页面的显示速度优化了抓取预算。
对于您的访问者以及您的 SEO,快速页面的必要性和影响是不可否认的。 但是要开始使用正确的工具,您需要知道要测量什么、为什么以及如何测量。 这里有一些键。
页面速度的指标是什么?
定义绩效预算是一个重要的步骤,可让您指定绩效目标并设置限制。 这些可以是不超过页面权重、要达到的指标或 webperf 分数的目标……
你会看到——或者你可能已经注意到——有很多指标和绩效分数。 在“历史上”最著名的指标中,我们发现例如:
- 速度指数,它评估视口中元素的加载速度;
- Time To First Byte,表示服务器响应时间,在 SEO 中众所周知,因为谷歌在页面体验更新之前已经考虑到了;
- 开始渲染和首次内容绘制,即浏览器在页面上显示第一个元素的时刻;
- Time To Interactive,它评估页面以可持续的方式变得可交互且无延迟所需的时间……
指标在不断发展,新指标定期出现以更好地衡量用户体验(例如,目前正在研究衡量流动性的指标)。
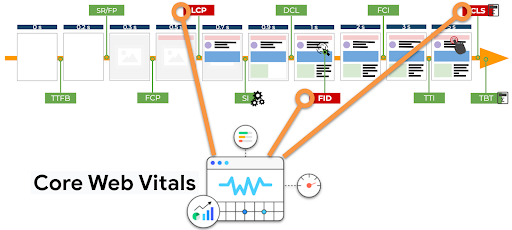
Google 通过 Core Web Vitals 将 3 个 webperf 指标置于聚光灯下,以评估 UX 的质量:

- 最大内容绘制,测量页面上最大元素的显示速度,
- 首次输入延迟,用于衡量用户交互后页面的反应性,
- 累积布局偏移,用于衡量视觉稳定性。
LCP 和 FID 以毫秒为单位计算,而 CLS 是一个分数。
有很多指标(您甚至可以引入自己的面向业务的指标,与您的页面的特定功能相关,使用自定义指标),因此在开始之前,您需要确定:
- 你想测量什么,
- 你从哪里开始,
- 你想达到什么。
请注意您选择的指标和设定的目标:不要屈服于虚荣指标的诱惑!
与 SEO 一样,您首先要为用户改善网站体验和加载速度,而不仅仅是用数字和分数填充仪表板。
这是帮助您在业务方面制定目标的第一步:您可以使用 Google 的“测试我的网站”来测试更快页面的投资回报率。
这个免费工具向您展示了通过加快页面速度可以产生多少收入。 即使数据是估计值,设定第一个目标也是有意义和有用的。
哪些工具可以测量加载速度?
在了解了一些基本的 webperf 指标之后,这里有一些收集它们的工具建议。
WebPageTest 是 webperf 社区的免费参考工具,可让您可视化测试页面的每个元素随时间推移的加载阶段。
Dareboost、GTMetrix、Pingdom、SpeedCurve 或 Quanta 是付费工具,还允许您评估网站的加载速度和性能。
Google 还提供免费工具,其中一些您可能已经使用或听说过。
让我们特别提一下 PageSpeed Insights 和 Lighthouse,它们指示性能分数,并允许您评估您的 Core Web Vitals(要了解它们的工作原理和结果,您可以在此处找到有关 PageSpeed 和此处用于 Lighthouse 的详细说明)。
让我们通过以下工具列表进一步了解 Core Web Vitals 来衡量它们,从技术含量较低到专业程度较高:Chrome、Test My Site、Google Analytics、Google Search Console、PageSpeed Insights、Lighthouse 和 CrUX / BigQuery。


您可以想象,必须长期监控您的 KPI,以衡量您部署的优化的影响,并检测任何回归。
是的,SEO 和 webperf 之间的另一个相似之处:这是一项长期工作(好消息:前端优化可以自动化,因此以对技术团队可持续的方式不断改进)。
为了能够在出现问题时快速做出反应,您可以设置警报系统并实时检测异常情况——例如,使用 SpeedCurve 或 Dareboost 等工具。
这些回归可能是由于错误、新功能的部署、网站的发展......任何变化都会影响您的加载速度,这就是为什么webperf 需要所有团队持续关注的原因。
如果性能下降,甚至在最坏的情况下页面不可用,对您的营业额造成的后果可能是灾难性的,尤其是在销售、网络周、圣诞节等期间……让我们以亚马逊为例,它遭受了2018 年损失了 9900 万美元,原因是“黄金时段”期间 63 分钟不可用。 您显然不希望这种情况发生在您身上,这就是为什么跟踪和不断改进您的网络性能至关重要的原因。
在允许您评估性能的指标和工具之后,让我们看一下正确定义和理解 KPI 的最后一个重要点:测试条件。
了解测试条件:了解 Web 性能 KPI 的先决条件
正如并非所有 Google 用户对同一查询都有完全相同的搜索结果一样,并非所有用户在您的网站上都有相同的体验。
我们已经看到您可以从不同的角度(显示、交互性、视觉稳定性、服务器响应时间……)来衡量速度,同样重要的是要知道加载速度的所有这些方面都受到不同因素的影响:网络、访问者设备的功率……此外,内容的显示根据屏幕大小而有所不同。
CQFD:没有单一指标可以反映所有用户加载页面的速度。
这是一个需要牢记的基本概念,因为它将帮助您深入了解您收集的指标,并定义您测试页面速度的条件。
首先,您应该知道有两种方法可以测量加载速度:
- 综合监控,包括定义测试条件(设备、网络、浏览器……)以在实验室环境中收集数据。
这就是谷歌在其工具中所称的实验室数据,它也使用这种类型的数据来计算 PageSpeed Insights 分数,方法是在“慢速 4G”中模拟中端移动设备上的导航。 您将理解为什么这些分数可能不代表大多数用户的浏览体验,因为他们可能拥有性能更好的手机和更好的网络质量。 - 真实用户监控 (RUM) ,它从真实用户那里收集现场数据。 这是 Google 根据其“CrUX”(Chrome 用户体验报告)用户面板提供其所谓的 Field 数据的方法。
如果您使用 PageSpeed Insights,您可能已经注意到现场数据和实验室数据之间的差异,现在您明白了原因:它们不是在相同条件下收集的。
您可能还注意到,某些数据在其中一个类别中可用,而在另一个类别中不可用。 为什么是这样? 仅仅是因为其中一些需要真实用户的导航。 我们以 Core Web Vitals 中的 FID 为例:它是仅在 Field 数据中可用的数据,因为它需要用户交互。 对于 Lab 数据(以及 Lighthouse 和 PageSpeed 分数的计算),FID 被一个等效的指标取代:总阻塞时间。
但是,Synthetic 还是 RUM,Field 还是 Lab,如何选择?
从真实用户监控(或现场数据)中选择数据来确定您的前端优化工作的优先级。 它们反映了您网站用户在真实条件下的体验。
至于实验室数据,它将帮助您确定页面仍需要改进的地方,并通过自己定义导航条件来测试您的性能。 它们还有助于跟踪您在这些条件下的表现随时间的演变,并将您自己与市场上的竞争对手进行比较。
简而言之,测量加载速度的工具众多且易于访问,由您来定义课程和赌注!
此外,在开始您的 webperf 项目之前,应该询问一些战略问题。 例如:除了知道它是否现实之外,是否希望 PageSpeed Insights 或 Lighthouse 得分为 100? 您想要拥有 3 个绿色的 Core Web Vitals 背后的目标是什么?
最后,对不同指标的了解,以及对测量方法和分数的理解对于有效监控您的表现至关重要。 除了 KPI 和报告之外,您还可以根据您的技术和商业目标为它们制作相关的决策支持工具。
不要犹豫,让 webperf 专家指导您消除任何疑虑并选择正确的工具和指标!
