优化绩效活动的移动着陆页
已发表: 2022-02-06登陆器或登陆页面是任何绩效营销活动的重要组成部分。 无论您是想推广潜在客户营销活动、联盟营销活动还是普通的旧博客,精心设计的登录页面都是必须的。
但是随着越来越多的网络用户使用手机,如果您想获得良好的投资回报率,您的目标网页必须针对移动设备进行优化。
但是什么是移动登陆页面,您应该如何优化移动登陆页面?
我们今天将涵盖所有这些以及更多内容。
什么是移动登陆页面?
从技术上讲,登陆页面是某人到达(或登陆)您的网站的页面。 但是使用此描述,主页就是登录页面。 实际上,着陆页通常指的是略有不同的东西。
Unbounce 将登陆页面描述为
“专为营销或广告目的而创建的独立网页”。
这是一个很好的描述,但让我们在这里添加几个常见的趋势。
- 登陆页面接收目标流量(付费、直接、电子邮件、其他)
- 登陆页面需要特定的操作(销售、订阅)
- 登陆页面不提供一系列可供探索的选项或内容。
通过第一个描述,可以轻松地包含每个网站主页或文章。 但第二个描述并非如此。
当我们谈论移动登陆页面时,我们指的是移动流量的登陆页面,通常是智能手机,但也可以包括平板电脑。
由于这些设备的差异,这些着陆页有不同的需求和要求。
在绩效活动中使用着陆页的好处
登陆页面非常适合潜在客户活动或电子商务产品促销,因为它们旨在生成操作,例如:
- 购买
- 留下联系方式
- 注册时事通讯
- 前往应用商店下载应用
- 注册平台演示
除此之外,登陆页面还用于预热冷流量。 您认为有人仅仅通过广告购买了未知产品吗? 不,他们需要了解产品优势、技术规格以及退货政策和其他信息。
但是要消化所有这些信息,必须精心设计移动登录页面。
移动登陆页面仍应遵循良好的登陆页面原则
许多提供有关移动登陆页面优化建议的文章将通过许多与桌面登陆页面同样适用的建议(例如,使用引人注目的号召性用语)。
虽然这些原则是正确的,但我将专注于对移动真正重要的事情。 您也可以而且应该研究这些原则,但我不会浪费您的时间重复一般要点。
- 使用良好的设计原则
- 在你的登陆器上使用 SSL 证书和 HTTPS
- 在您的目标网页上使用有效副本
- 对您的广告系列进行 A/B 测试
相反,本文只关注针对移动设备的建议。
7个致命的登陆页面罪:不该做什么
让我们先看大图。 有一些典型的错误会导致移动登陆页面表现不佳。 其中许多同样适用于桌面登陆页面,但在移动登陆页面上通常更糟糕。
了解这些罪过可以帮助您坚持直截了当,并确定哪种优化技术将在您的移动目标网页上产生最佳效果。
你需要为这些移动登陆页面的罪孽赎罪吗?
- 无效的副本(大多数着陆页都是如此)
- 复制太多(手机屏幕不适合阅读大段文字)
- 选项太多(在 6 英寸屏幕上一次看到超过 3 个按钮太多了)
- 没有图片(千字……)
- 与将访问者带到页面的广告或内容无关的副本(我们在移动设备上的注意力范围甚至低于桌面设备)
- 阻碍转换(长时间填写表格)
- 页面加载缓慢(在移动登陆页面上更糟)
- 设计时没有考虑移动布局(移动设备上的侧向滚动——真的吗?)
优化移动登陆页面的 11 种方法
1.加快你的加载时间
您可以在移动登陆页面上做的最重要的事情之一就是加快其加载时间。 虽然网页加载缓慢会受到桌面网络冲浪者的惩罚,但对于手机上的人来说,这是不可原谅的罪过。
提高移动着陆页性能的一个简单步骤是加快移动着陆页的速度。
根据您使用的技术以及您的目标网页是否存在特定问题,您可能需要采取某些步骤(例如使用更快的服务器),但有一些一般原则可以帮助大多数人。
- 使用编码良好的解决方案
- 优化您的图像(以下更具体的建议)
- 使用 CDN(检查工具部分)
- 不要让您的网站内容过多

A. 使用编码良好的解决方案
编码不佳的网站和网站工具会运行额外的进程,并且在 Web 浏览器的渲染引擎上更重。 Javascript 比 HTML 和 CSS 需要更多的时间来加载,而写得不好的 Javascript 需要更长的时间来加载。
如果您获得的解决方案(例如 WordPress 主题、插件或网站引擎)不遵循编码最佳实践,则渲染速度会慢得多。
B. 优化您的视觉效果
图像对您的网站加载时间有很大贡献。 只要视频不自动播放或占用整个页面,它们比文本占用更多的空间,甚至可能比视频最初需要更长的时间来加载。
优化的第一步是选择图像。
如果页面上有五张图片,则加载时间将比一张长。 考虑一下你是否真的需要那些额外的图像。
第二步是减小图像的大小。
一个好的 CMS 会调整您的图片大小,使其更适合网站(即使您首先上传的是 4000 x 3000 像素的巨型图片),但最好上传缩小的图片,这样可以保证加载较小的文件并且不会不需要由设备调整大小。
您可以拥有具有相同像素数的图像,但其中一个占用的空间比另一个少得多。 这是由于各种图像信息可以单独占用一篇文章。
关键要点是使用图像优化工具,它可以让您在保持图像质量的同时节省空间。
最后,使用CDN还有助于加快图像的交付并节省加载时间。 它可以帮助您处理网页的其余部分。
C. 使用 CDN
CDN 代表内容分发网络。 它不是从一个位置的一台服务器为网站提供服务,而是将您的内容分发到世界各地。
这意味着您对一台服务器或位置的压力较小,您的内容将来自更接近请求的位置。 这有助于更快地交付您的内容。
您可以将 CDN 用于整个网页,也可以将其用于网页上的元素,例如图像或视频。
D. 不要让您的移动目标网页内容过多
您拥有的内容越多,加载所需的时间就越长。 这不适用于文本,但更适用于图像、视频和动画元素。 目标网页的一个好的原则是保持重点并清楚而快速地提出你的理由,这个原则是一个有用的提醒,不要添加超过你需要的东西。
如果您发现登录页面加载缓慢,请查看页面上有多少需要复杂脚本的图像、视频或动画元素。 尝试删除其中的一个或多个。
2.使用单列

单栏设计在文章的桌面页面上变得越来越普遍,但多栏在登录页面中仍然很常见,尤其是在突出关键功能、优势或定价表时。
在移动网站中,这些栏目被压缩,难以阅读和按下。
响应式网页设计通常将这些块更改为相互层叠。 虽然这可行,但请确保这些元素在移动页面上的顺序正确,或使用单独的移动登录页面。
或者,创建一个只有一列的移动登录页面。
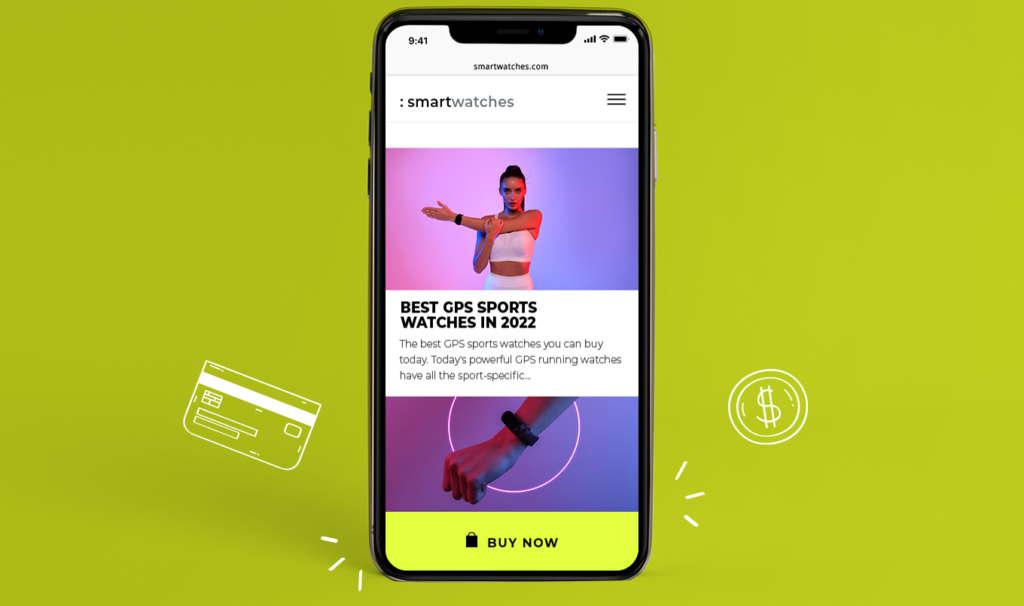
3. 使用大号 CTA 按钮

与鼠标指针不同,拇指和手指不是精确的工具。 精确按下移动设备上的按钮并不容易。
如果您没有将号召性用语按钮设置得足够大以便轻松按下,那么您就有可能让用户感到沮丧。
当有人最终点击一个按钮时,这可能会导致转化率下降和购物车放弃率增加。

4.记住,电话是用来打电话的

我知道这可能令人难以置信,但曾经有一段时间,电话功能是手机上最常用的项目。 是的,现在有些人永远不会使用手机应用程序,但它仍然存在并且深度集成。 当一个网页正确地标记了一个号码时,它就在一个远离电话的地方。

不要忽略让某人通过电话号码完成转换的选项。 一些优惠基于每次通话费用,因此具有移动流量登陆页面和优惠的以移动为中心的活动非常有意义。

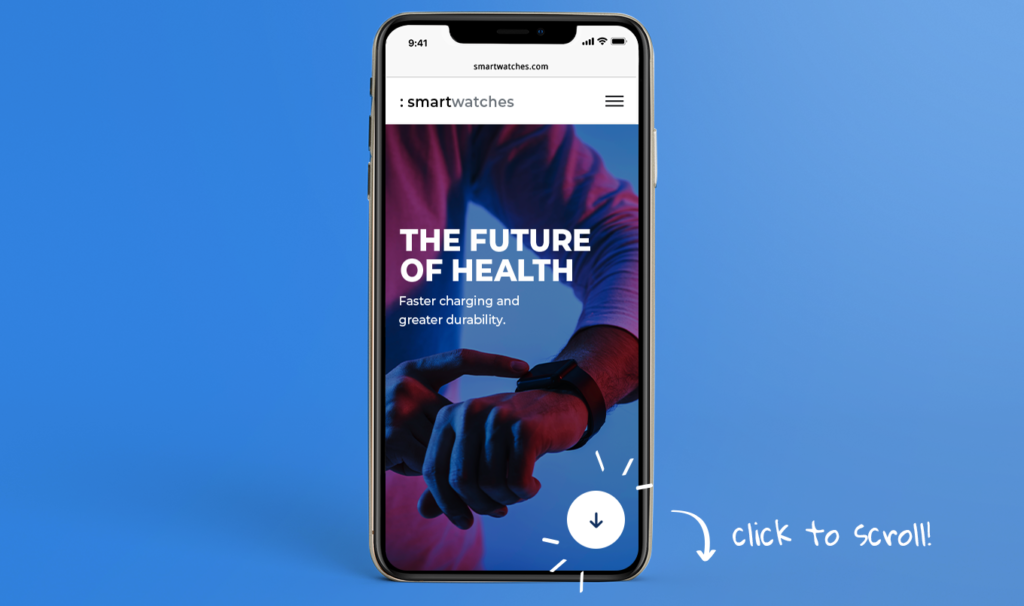
5. 点击滚动

尽管用户更习惯于在他们的智能设备上滚动,但“首屏”这句老话还是有道理的。 如果您可以或应该滚动不是很明显,您可能不会。 解决此问题的一种方法是使用“单击滚动”选项(注意:这不必说单击滚动)。
本质上,您想表明您可以通过按此按钮找到更多信息。 它可以开始向下滚动用户页面或将他们带到包含更多信息的页面。
即使您选择不使用此选项,也要确保有视觉提示表明内容更多,或者您可以滚动。
6. 粘性页眉(和页脚)

粘性标题是当您滚动时页面的顶部始终可见。 这使您可以在登录页面访问者滚动浏览更多信息时不断地向他们显示号召性用语。
粘性标题为访问者提供了一种在他们被说服后进行转换的简单方法。
这对于移动浏览器很重要,因为返回到行动号召按钮的位置可能会出现问题。
7.使用地理定位
位置对于移动浏览和设备来说更为重要,因为用户更有可能在移动中并且更重视本地信息。
移动登陆页面可以具有适应用户位置的动态元素。
这可以像更改标题以包括访问者的当地城镇或城市一样简单,以向用户显示最近的商店。
这可以帮助用户信任一个网站,因为它与他们更相关,并且可以提供更轻松的转换。 如果您相信商品会很快送达,您可能会更乐意购买。 如果你看到它来自不同的国家,你可能会继续搜索。
8. 并非所有屏幕尺寸都相同
仅仅因为某人在移动设备上,并不意味着他们的屏幕尺寸相同。 旧 iPhone 屏幕和 4k 超高清安卓屏幕之间的差异是巨大的。
如果您针对后者进行优化而不检查前者,您的设计可能无效甚至不可用。
9.不要使用太长的表格
事实上,在任何登陆页面、移动设备或桌面设备上,如果您增加必须填写的表单字段的数量,转化率就会下降(很少有例外)。 但是对于移动设备,结果要明显得多。

在手机上填写表格要困难得多,因为键盘不太容易使用,而且在字段之间移动也更困难。
如果您需要大量数据,您可以使用两种技巧来防止转化次数减少。
A. 帮助自动完成
如果您通过正确标记字段来正确设置网页,那么用户将拥有自动完成选项。 这为用户节省了时间和精力,甚至可能不需要输入任何内容。 他们只是让他们的设备填写所有内容。
B. 两阶段选择加入
您也许可以将您的选择加入表格分为两个阶段。 第一个应该包含您需要的绝对重要的信息,第二个可以请求更多信息。 一旦我们从漏斗开始,我们就会产生一种我们应该完成的感觉(我们已经用我们的行动“投票”认为这是值得做的)。
通过拆分步骤,它可以使整个过程感觉不那么不堪重负,因为每个步骤都很小。 如果用户未能完成第二步,您将获得他们的联系方式以跟进并获得该转换。
如果将这两个技巧结合起来,那么多个表单域的威胁就会小得多。
10. 使用要点而不是长句
如果您有一组标准、功能或好处,那么您应该考虑使用要点。
- 他们节省空间
- 它们很容易略读
- 他们引起注意
11. 或手风琴节省宝贵空间
手风琴是网页上的可扩展部分,默认情况下是压缩的。 这些可以非常有效地提供更多信息,同时不会使网页看起来非常大。
使用手风琴的一种方法是常见问题解答。 手风琴可以显示问题,轻按一下,它就会展开以显示答案。 对于克服异议非常有用。

优化移动登陆页面的工具
市场上有一些很棒的工具可以帮助您优化移动登录页面。 这些范围从帮助您创建完整、优化的目标网页的多合一工具到帮助您优化目标网页的某个特定方面的工具。
1. 移动登陆页面创建者
如前所述,有一系列登录页面创建者平台可帮助构建适用于移动设备和桌面的有效登录页面。
这些服务通常为您的页面提供模板和托管,但它们也可能与电子邮件服务、CDN(稍后更多)、库存照片服务集成,并提供独特的功能来增强您的登录页面。
一些服务示例包括
- 潜在客户
- 退弹
- 许愿池
- Instapage
- 兰丁吉
2. 缩小图片大小的工具
减小图片的大小有助于加快登陆页面的速度。 您可以根据需要以多种形式找到这些工具。
- 独立应用程序
- Photoshop的插件
- WordPress 和其他 CMS 的插件
- 网站和 API 服务
根据您使用的其他工具(以及您的隐私问题),您可以选择其中一种。
Tiny PNG 提供在线服务、Photoshop 和 WordPress 插件以及 API,无论您的确切需求是什么,它都是一个很好的选择。
3.CDN
内容交付网络是世界各地的服务器集合,每个服务器都存储网页的副本或单个文件。 通过提供资源的分布式交付,可以更快地显示内容并降低服务器不堪重负的风险。
- AWS
- Cloudflare
- 机架空间
- 堆栈路径
- 荚膜
4.登陆页面速度测试器
您应该进行测试以确保您的移动目标网页正在运行并快速加载。
一个好的工具不仅会显示加载速度,还会显示导致加载缓慢的原因。
Pingdom 提供了一个很棒的免费速度测试工具,它可以让您查看是什么降低了您的登录页面速度(它也适用于桌面页面)。
5. 登陆页面内容测试人员
Varvy.com 提供移动搜索引擎优化测试。 这会检查您的页面在各种因素中的表现,包括它的加载速度,还包括可读性和点击目标的分析。 这是一个很好的工具来运行您的网站,以确保您已正确优化。
开始优化您的移动登陆页面
有了所有这些,是时候开始工作并提高您的移动转化率了。 确定可以最大程度改善您的移动着陆页的区域,然后开始进行更改。 请记住测试和使用 Voluum 以确保您的改进取得成果。
