如何使用 Webflow 制作网站:分步指南
已发表: 2022-06-20Webflow 新手,不知道从哪里开始? 本分步指南将向您展示如何使用 Webflow 网站构建器制作网站,即使您是一个完整的初学者。
使用预先设计的模板或主题与 WordPress 等 CMS 是创建专业网站的最快方法,而无需聘请网页设计师。
但是如果你想要一个 100% 独特的设计,你对你的网站有一个特定的愿景,或者你只是想要从头开始构建一些东西的满足感,那么制作你自己的网站绝对是要走的路。
幸运的是,您无需再花费数周时间学习 HTML、CSS 和 Javascript,甚至可以创建一个基本网站。 无代码运动的兴起意味着现在您可以使用数十种工具来帮助您构建一个令人印象深刻的网站,而无需任何编码技能。
Webflow 是新一代网站建设者中最强大、最灵活的一种。 学习曲线比针对完全初学者的拖放构建器要陡峭一些。 但是,如果您想建立一个独一无二的网站,那么付出的努力绝对是值得的。
在本指南中,我们将逐步引导您完成在 Webflow 中构建网站的过程。 到最后,您将拥有一个漂亮的网站,该网站具有完全响应能力,并且在任何设备上看起来都很棒。
所以喝杯咖啡,安顿下来,让我们开始吧!
1.创建一个Webflow帐户
开始使用 Webflow 是完全免费的。 因此,前往 webflow.com 并点击屏幕右上角的“Try Webflow”按钮。 从这里,您可以使用您的电子邮件注册或直接使用您的 Google 帐户登录。

您将从 Starter 计划开始。 这是免费的暂存 Webflow 计划,您可以使用它来构建最多两个站点。 您将把您的网站发布到 webflow.io,它们的右下角会有一个小的 Webflow 徽章。
入门网站也仅限于 2 个静态页面、50 个 CMS 项目和 500 次每月访问。 这应该足以让您掌握 Webflow 构建器并确定它是否适合您。
如果您的网站获得更多流量,或者您想添加更多页面,您可以升级。 付费计划每月 12 美元起,还允许您连接到自定义域。
2. 创建您的第一个站点项目
注册 Webflow 后,您将看到仪表板,您可以在其中访问您构建的所有站点。 您可以在免费的 Webflow 计划上创建最多两个站点项目。

单击“新站点”按钮开始。
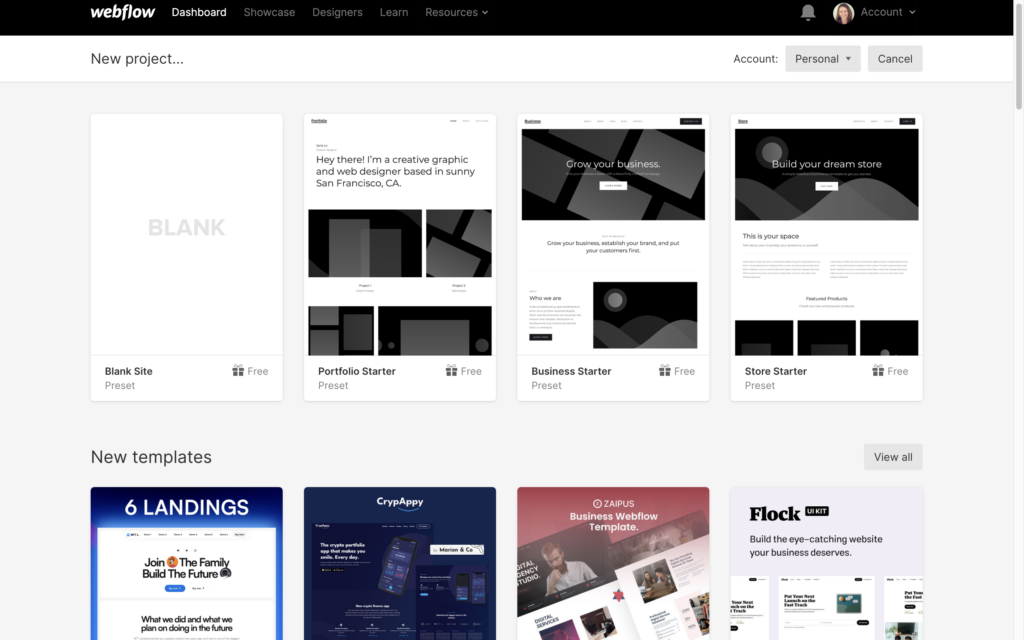
从这里,您可以选择使用完全空白的画布开始您的网站。 或者,您可以选择一个无样式的骨架模板来帮助您入门或使用预先设计的模板。

如果您赶时间,选择预制模板并对其进行自定义可以为您节省大量时间。 如果您不介意与其他网站具有相同的设计,您甚至不需要自定义它。
我确实承诺我会向您展示如何从头开始制作网站。 然而,从一个完全空白的画布开始对初学者来说可能有点吓人。 如果您甚至不知道如何构建您的网站,情况尤其如此。
出于这个原因,我将在本教程中使用“Business Starter”模板。 这是一个完全没有样式的模板,但基本结构已经存在,这将为我们节省大量时间,并且意味着您不必在开始之前完成其他关于 UX 设计的课程。
但是,一旦您掌握了基础知识,就可以从一个完全空白的状态开始。
现在,继续并点击“选择”按钮开始。
为您的项目输入一个名称(或保留 Webflow 建议的自动生成的名称,然后单击“创建站点”按钮。

稍等片刻,让 Webflow 完成它的工作,是时候开始有趣的事情了。
3. 在 Webflow 编辑器中找到自己的方式
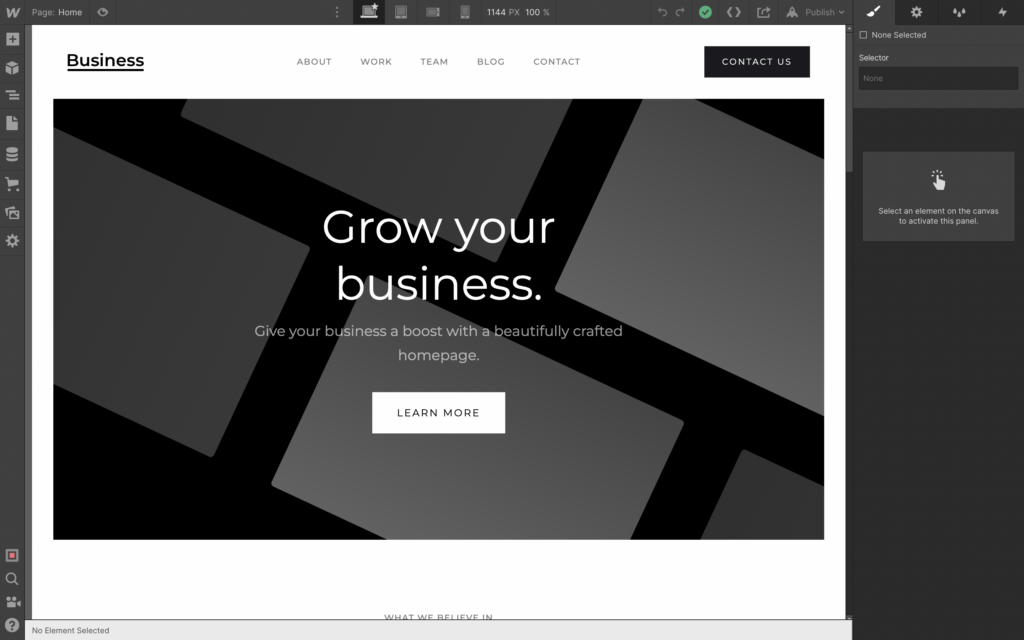
Webflow 站点构建器看起来类似于您以前可能使用过的图像编辑软件,例如 Photoshop。

网站预览占据了大部分屏幕。 由于站点构建器是可视化的,您可以实时查看对站点所做的所有设计更改,因此无需在浏览器选项卡之间来回切换。
如果您将鼠标悬停在站点预览中的任何元素上,编辑器将自动突出显示它们,您可以看到元素的名称。 例如,在此站点模板的首屏上,我们可以看到:
- 导航
- 介绍标题
- 航向巨无霸
- 段落更大
- 按钮
- 文本块
单击这些元素中的任何一个以查看样式选项。
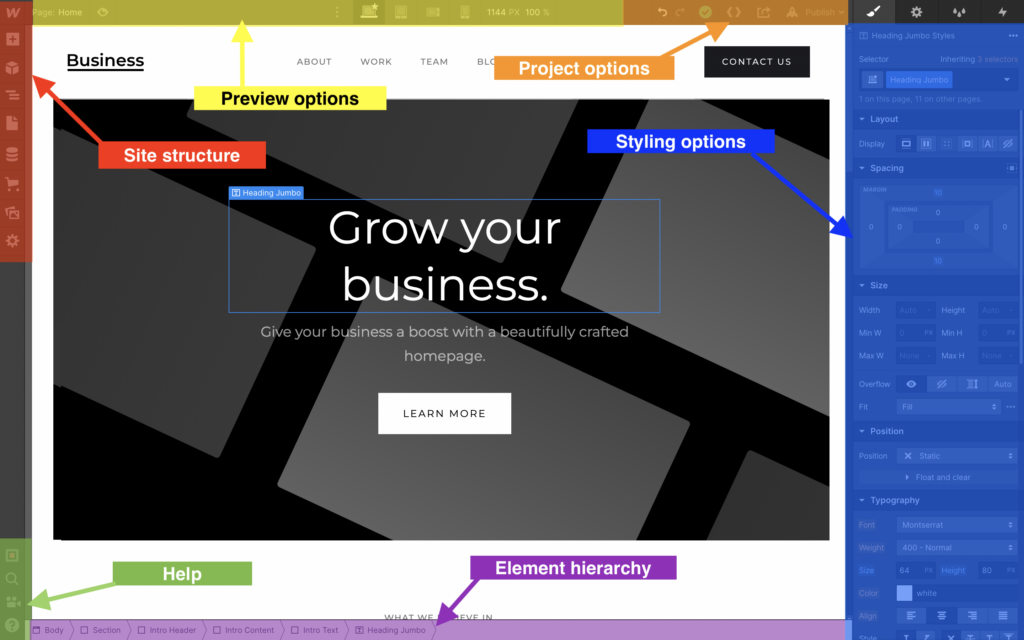
看看下面的彩色编码图,开始在 Webflow 可视化站点构建器中找到自己的方式:

网站结构(红色)
用于编辑网站布局和结构的工具。 从这里,您可以:
- 将任何元素(部分、按钮、标题、图像、导航等)添加到您正在构建的页面
- 查看和重新排列每个页面的主要部分
- 添加新页面
- 连接到 Webflow CMS
- 添加电子商务功能
- 访问您的资产库(图像和视频)
- 更改网站的主要设置。
预览选项(黄色)
更改您正在预览的页面或在不同的屏幕尺寸或设备上预览。
项目选项(橙色)
撤消或重做更改、导出代码(在免费计划中不可用)、与他人共享您的项目以及发布您的网站。
样式选项(蓝色)
在这里,您可以更改网站上每个元素的视觉外观,包括位置、大小、间距、排版、背景颜色和图像、边框、动画效果等。
元素层次结构(紫色)
Webflow 设计了它的构建器来创建具有盒子模型的站点,其中站点上的每个元素都适合一个盒子网格。 每个框可以包含多个元素,并且您可以将元素嵌套在其他元素中。 此面板显示您选择的元素适合您网站的整体结构的位置。
帮助(绿色)
如果您遇到困难,可以帮助您的工具:
- 自动检查潜在问题的现场审核
- 用于查找元素或工具的搜索功能
- 视频教程和文档链接
- 整个编辑器的演练
在开始之前花一些时间来探索编辑器是非常值得的。 如果您不了解某些工具,请不要担心:当您开始构建网站时,一切都会变得清晰。
还值得记住的是,Webflow 实际上是一个非常强大的 Web 构建器,除非您是专业的 Web 设计师,否则您不需要访问它的所有功能。
我们将在本教程中略过表面,但如果您想了解更多信息,Webflow 有一个名为 Webflow University 的课程库,可引导您了解所有高级功能。
4. 了解 Webflow 元素
如果您已经有点害怕并准备放弃,请不要惊慌!
作为初学者,您不需要了解有关 Webflow 工作原理的所有内容。 要构建一个基本网站,您需要做的就是向页面添加一些元素。
元素是 Webflow 站点的构建块。 你可以把它们想象成像乐高积木一样,你可以把它们粘在一起来创造一个成品。
Webflow 中有各种可用的元素,从标题和段落到图像、按钮、表单,甚至嵌入视频。
您可以通过将元素从左侧面板拖到舞台上来将元素添加到页面。 如果您将鼠标悬停在侧面板中的某个元素上,您会看到一个小“?” 右上角的图标。 单击此按钮将为您简要说明该元素的确切含义以及如何使用它。
基本的 Webflow 元素
让我们看一下创建网站所需的一些最常见的元素。
- 部分- 部分元素划分您网站上的内容块。 它们占据了屏幕的整个宽度。
- 容器——容器元素充当页面上其他元素的包装器。 您可以使用它们来集中和组织您的内容。
- 网格- 您可以使用此元素来创建响应式网格系统。 这是包含您选择的列数和行数的内容的基础。
- Div 块– Div 块是每个 Webflow 站点的基本构建块。 您可以使用 Div 块将元素组合在一起或作为其他元素之间的分隔符。
- 按钮– 您可以使用按钮来提示访问者在您的网站上执行操作,例如提交表单或将商品添加到购物车。 您可以根据需要设置按钮样式和添加动画效果。
- 链接块- 包围任何其他元素,例如图像或 Div 块,以将其变成链接。
- 标题- 使用标题为您的内容添加标题和副标题。 您可以从各种标题大小中进行选择,并根据需要设置它们的格式。
- 段落- 使用段落元素将正文添加到您的网站。 您将在您的网站上添加大部分文本作为段落元素。
- 图像——您可以使用图像元素将图像添加到您的站点,这些图像是内容的一部分(即,不是背景图像)。 您将从资产库中选择图像。
- 视频– 在您的网站上嵌入托管在 YouTube 和 Vimeo 等第三方视频网站上的视频。
- 表单– 使用表单元素将联系表单、注册表单或任何其他类型的表单添加到您的站点。
- Navbar – 使用 navbar 元素创建一个导航栏,链接到您网站上的其他页面。
- 滑块– 创建图像、文本或视频的幻灯片。
还有其他几个可用元素,因此请随意探索 Webflow 编辑器中的可用元素,并尝试将它们添加到您正在处理的页面中。
5. 向您的网站添加元素
当我们使用基本模板时,页面中已经添加了几个元素。 如果将鼠标悬停在它们上方,您会看到现有布局由几个部分、标题、图像、按钮和段落组成。
您可以通过将新元素从左侧面板拖放到舞台上来将它们添加到页面中。
让我们尝试在主标题部分下方添加一个潜在客户捕获表单。
1.为您的表单添加一个新部分
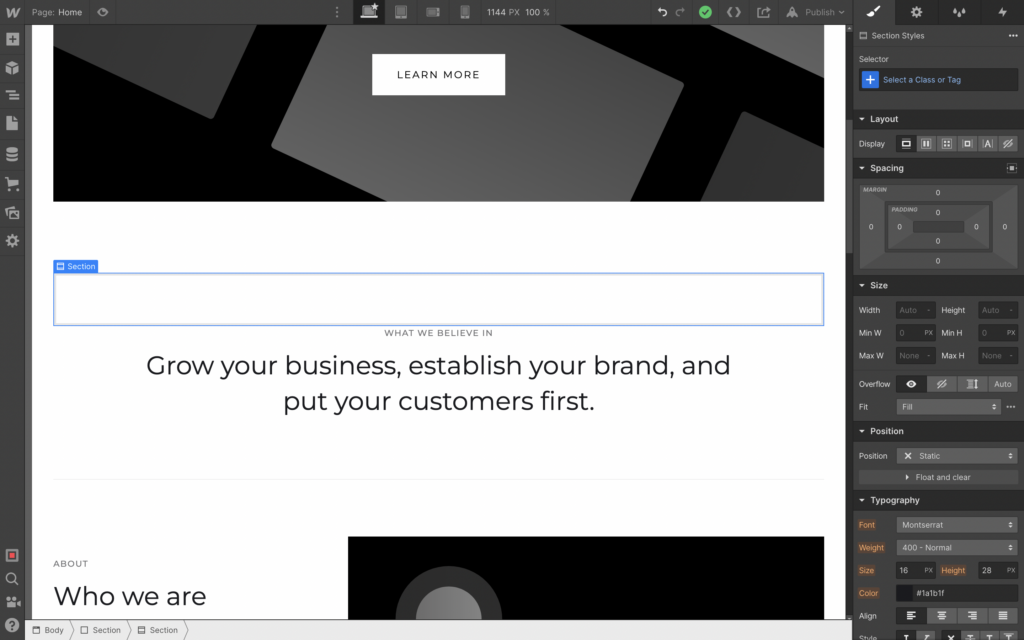
单击“+”图标打开元素浏览器,单击“Section”,然后将其拖放到标题部分下方。
这是我们的新部分:

2.调整间距
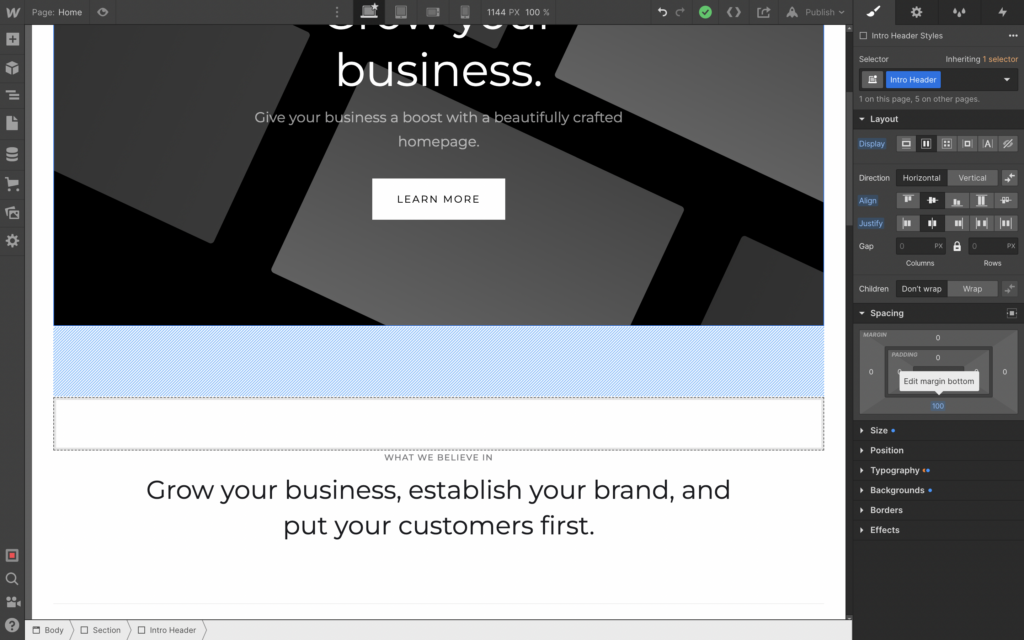
现在我们添加了一个新元素,我们需要减少标题下的空白。 您可以通过单击页眉元素并调整下边距来做到这一点。
边距位于右侧元素样式面板的“间距”部分。 如果您将鼠标悬停在下边距(当前设置为 100 像素)上,您将在预览面板中看到以蓝色阴影显示的边距。

然后,您可以在样式面板中单击并拖动边距,这将在预览窗格中实时更改它,或者单击并键入要设置的值。 使用您喜欢的方法将边距更改为 50 像素左右。
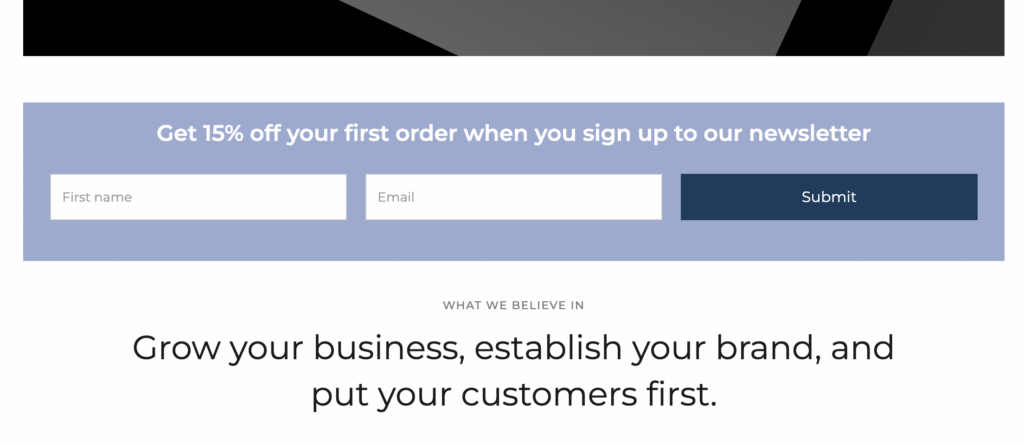
我们现在需要为我们的新部分添加一些底部边距,因此单击它并重复这些步骤以在该部分的底部添加 50 像素的边距。 这应该是结果:
3.添加表格
现在一切都很好地间隔,我们可以继续并开始处理我们的表格。
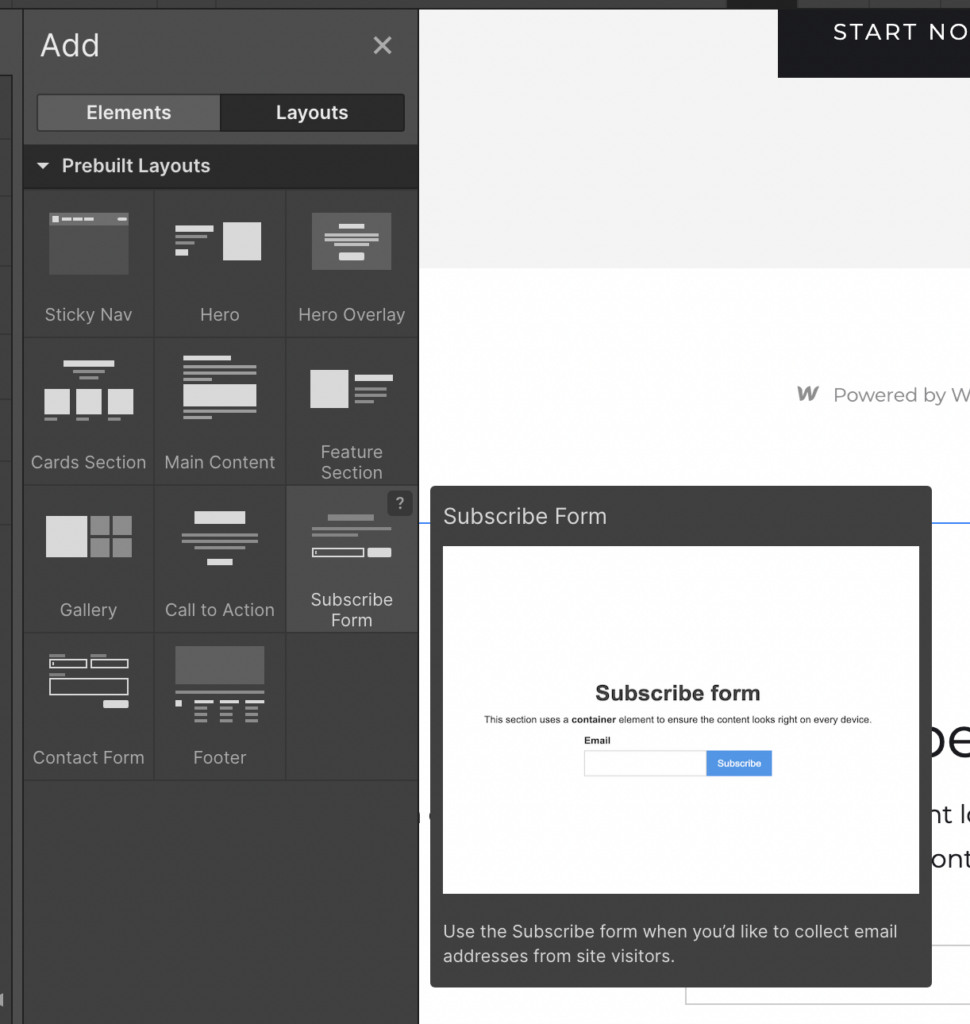
旁注: Webflow 实际上提供了一个预构建的订阅表单以及其他几个有用的预格式化元素集合,以帮助您从头开始。 您可以在“添加元素”面板的“布局”下找到这些内容。

因此,请随意使用这些预先构建的布局。 现在,让我们继续看看如何添加我们自己的表单。
添加表单文本
我想保持这个简单,因为它就在主页上,所以让我们坚持使用单行文本,其中包含姓名和电子邮件地址的表单字段以及提交按钮。
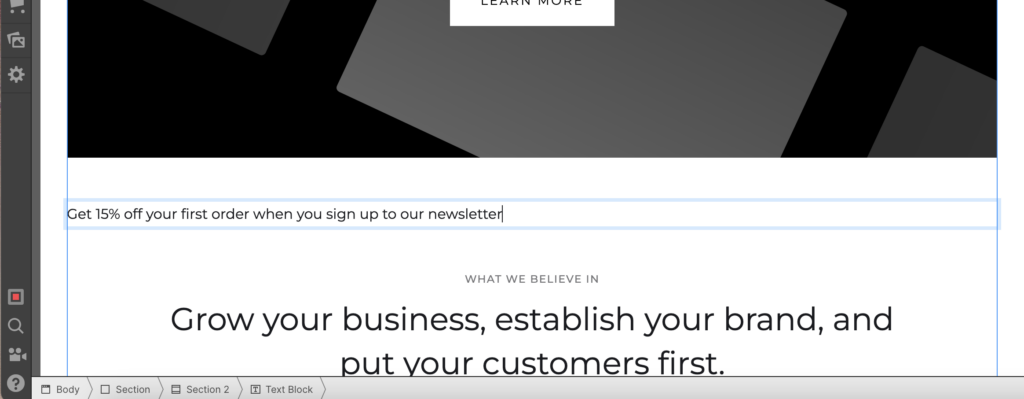
让我们从添加一个文本块开始。 这是一个通用的 Webflow 元素,用于不是标题、段落或链接的文本。 单击“添加元素”面板中的“文本块”元素并将其拖放到新部分中。

达达! 您现在有一个文本块。 继续并单击文本进行编辑并将其签入一些精美的 CTA 副本。

我们想要对文本进行一些样式设置,但我们暂时先保留它,然后继续添加表单元素。
添加表单元素
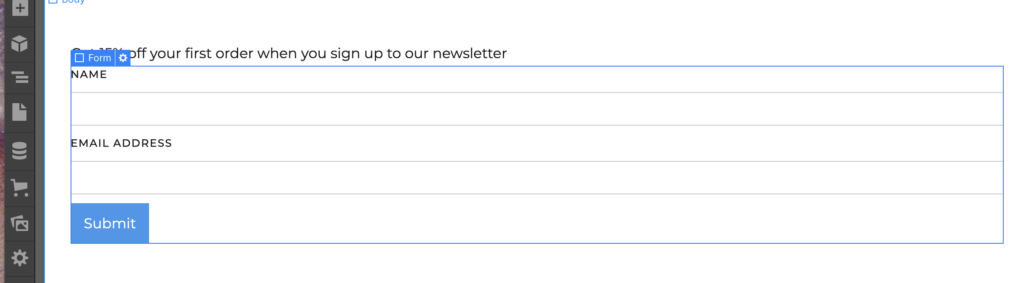
单击“表单块”元素并将其拖放到文本下方。 基本表单已经设置了姓名和电子邮件地址的输入框以及提交按钮,这很方便,因为这正是我们想要的。

但是,我希望将此表单排列为单行。
为表单布局创建列
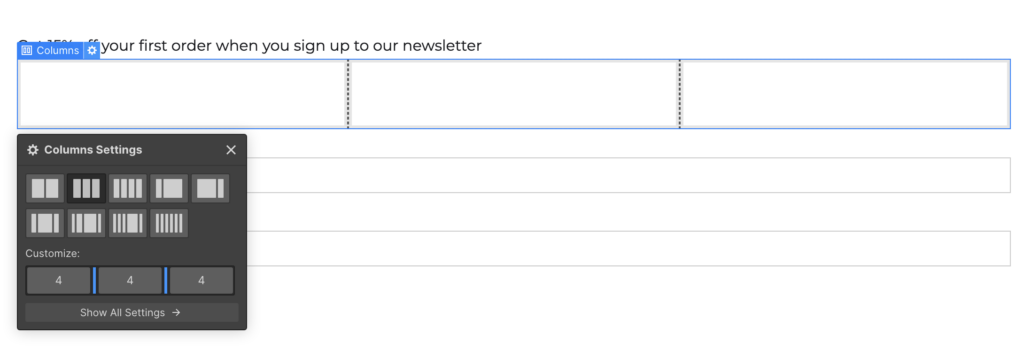
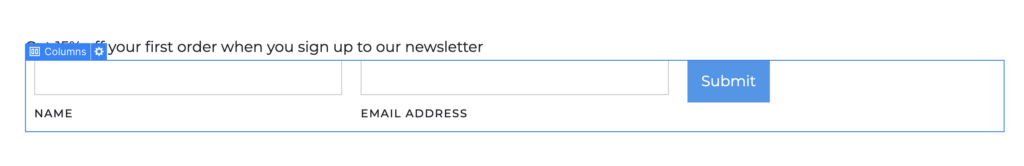
更改表单布局的最简单方法是在表单上方拖入一个列元素并将设置更改为三列。

然后只需将每个表单元素拖到列中。

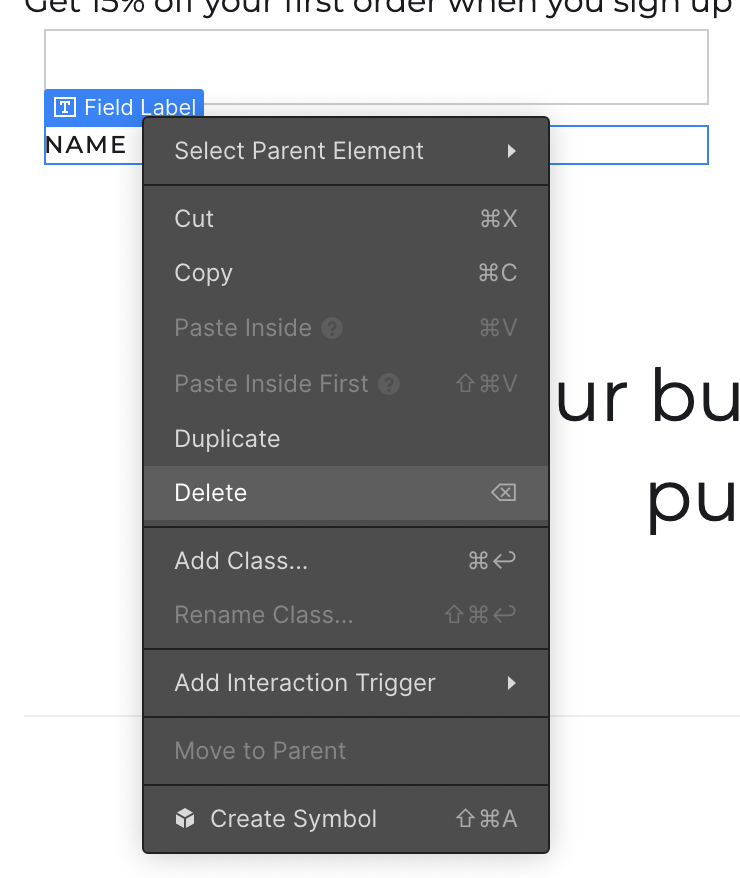
我将删除表单字段标签以获得更清晰的外观。 要删除元素,请单击元素以将其选中,单击鼠标右键,然后从上下文菜单中选择“删除”。

我们已经成功地向我们的新站点添加了一个表单。 它只需要一点造型。 但是页面的其余部分也是如此! 所以让我们接下来介绍一下。
6. 造型元素
为 Webflow 站点上的元素设置样式就像选择元素并在右侧面板中调整样式设置一样简单。 您已经这样做以调整边距。
让我们用我们刚刚添加的新表单来尝试一下。
调整元素的大小
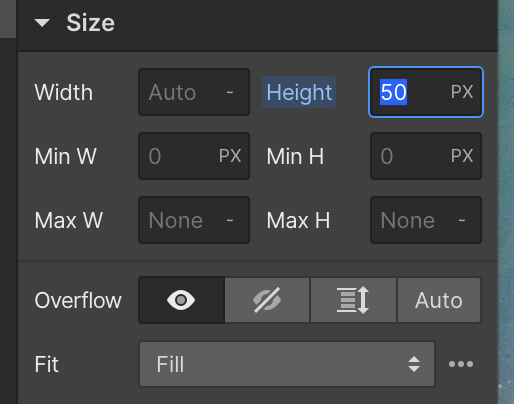
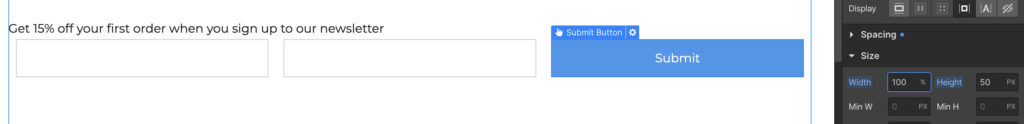
首先,我们需要表单字段和提交按钮都具有相同的高度。
如果您单击其中一个输入字段并查看样式面板中的“大小”设置,您会看到高度设置为“自动”。 让我们将其更改为“PX”以设置高度的固定像素大小并将其更改为 50px。

您可以对其他表单字段和提交按钮重复此操作,以使它们都具有相同的高度:

我们还想更改提交按钮的宽度,使其与输入字段的大小相同。 只需将宽度更改为 100%,这样它就占据了整列。

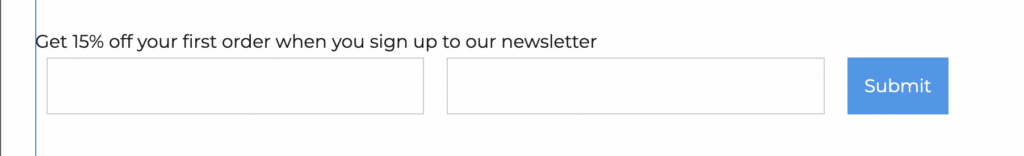
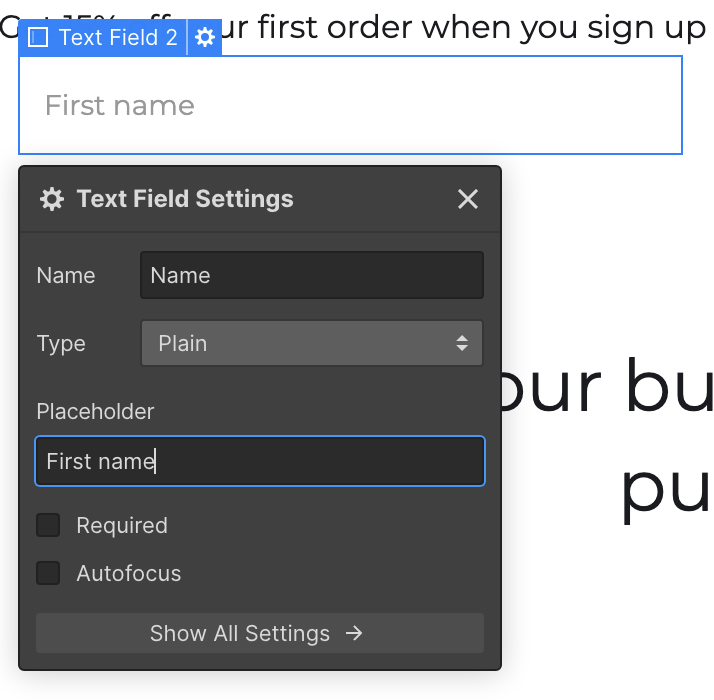
添加表单填充文本
我们之前删除了表单标签,所以让我们在表单字段中添加一些填充文本,这样用户需要输入的内容就很清楚了。单击表单元素,然后单击右上角的小齿轮图标以访问元素设置. 然后,您可以为表单添加一些填充文本。

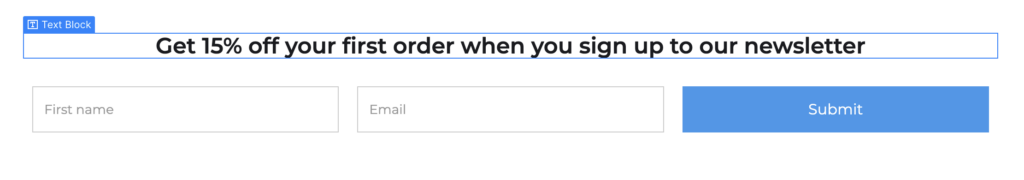
调整排版样式
让我们回到表单上方的文本。 我想把它居中并使它更大。
您可以在样式设置的“排版”部分轻松完成此操作。 选择文本块并进行所需的任何样式更改。 我将大小增加到 24px,选择居中对齐,并将粗体更改为半粗体。
当我们在文本块样式设置中时,我们可以在文本和表单字段之间添加一些空间,所以继续像以前一样添加一些边距。 这是最终结果:

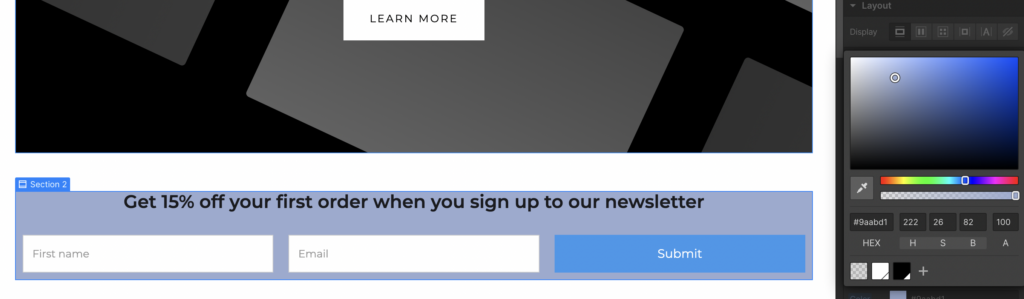
更改背景颜色
现在我想更改表单部分的背景颜色以使其更加突出。 为我们的新表单部分选择元素,然后在样式设置中找到“背景”部分。 在这里,我们可以设置背景颜色或选择图像或渐变。 我将坚持使用纯色背景色。
您可以直接输入十六进制代码或使用颜色选择器。 您还可以直接从设计预览面板中选择一种颜色,这对于选择互补色来匹配您网站上的图像或只是为了快速匹配按钮和其他元素的颜色非常高兴。 但是,您需要安装“Webflow Chrome 扩展”才能使其正常工作(假设您使用 Chrome 作为浏览器。)

更改表单部分的背景颜色后,您需要调整文本颜色、按钮颜色和部分的填充以使其看起来更漂亮。 这是最终结果:

到目前为止,您应该对如何使用编辑器来调整页面上元素的样式并让所有内容看起来都像您想要的那样有一个很好的感觉。
继续尝试其他元素的样式。 尝试更改标题的背景图像,调整标题大小和字体,并进行任何其他您想要的样式更改。 当您对更改感到满意时,我们可以继续激活 CMS 以将博客或其他动态内容添加到您的网站。
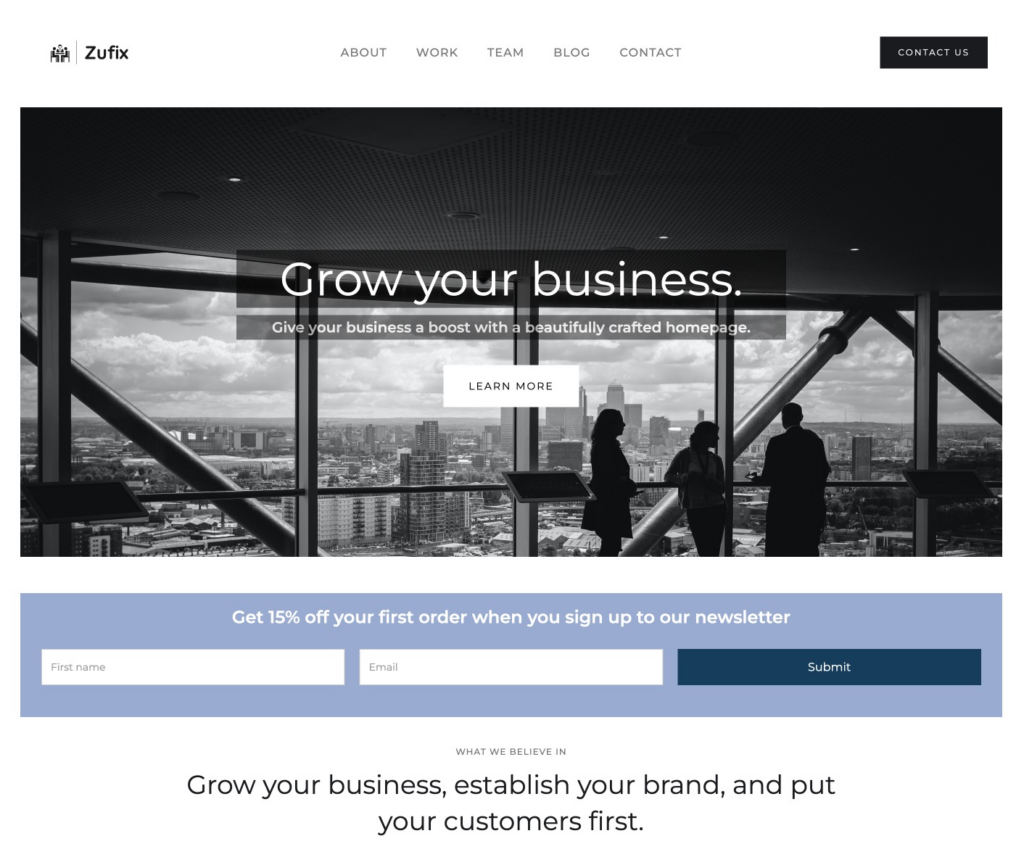
这是我的网站,有一些小的设计更改。 如您所见,自定义基本模板以添加您自己的元素和调整以使您的网站看起来独一无二是非常快速和容易的。

7. 向您的网站添加新页面
到目前为止,我们一直在处理我们新网站的主页。 有些网站只有一页长; 但是,大多数网站由多个页面组成。
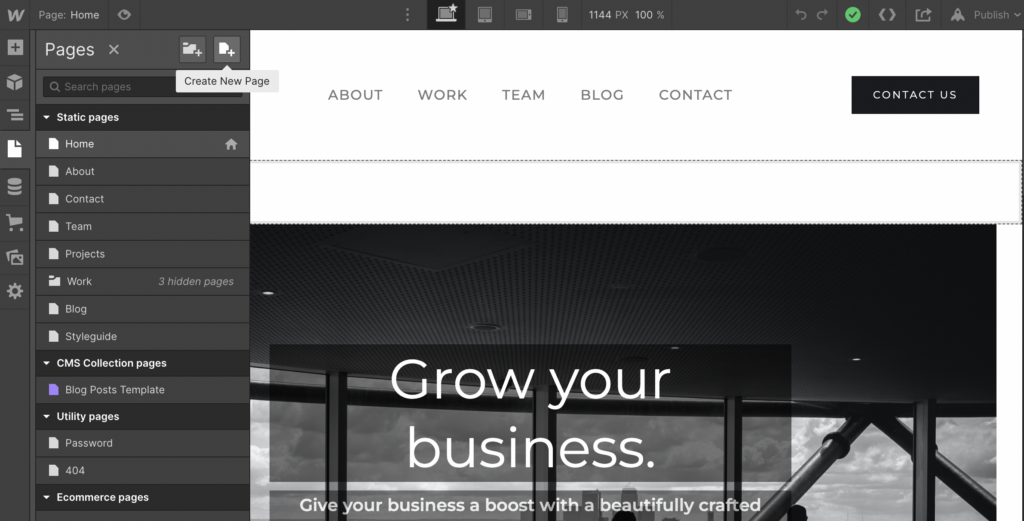
要将新页面添加到您的站点,请单击左侧面板中的“页面”选项卡。 在这里,您将看到您网站上所有页面的列表。 当我们开始使用模板时,我们的网站上已经有一些预制页面。 这个特定的模板有关于、联系人、团队、项目、博客和其他一些页面。
如果这些页面满足您的需求,您可以像编辑主页一样简单地编辑它们的设计。 但是,如果您想添加另一个页面,只需单击页面面板右上角的图标。

您添加的新页面是完全空白的,因此您需要添加页眉、页脚和任何其他在您的网站上标准的部分。
如果您从头开始构建站点,则应将这些部分保存为“符号”,以便您可以将它们拖放到新页面上,而不必为每个页面从头开始构建它们。 您可以通过右键单击并从上下文菜单中选择“创建符号”将任何元素集合保存为符号。
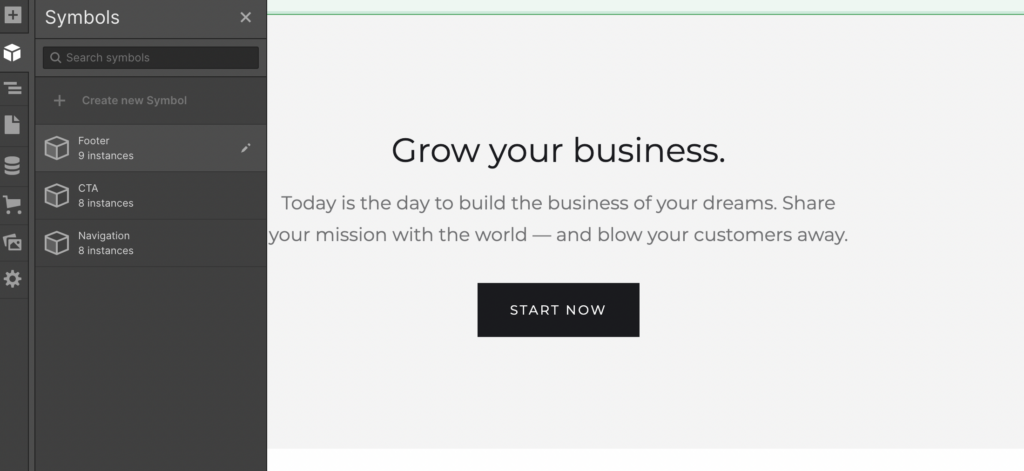
对于预建模板,您可以在它们自己的面板中找到符号。 只需单击看起来像立方体的图标,然后在创建新页面时拖动页眉和页脚。

8. 向您的网站添加动态内容
您现在拥有一个功能齐全的网站,但它是静态的。 这意味着每次您想要添加新页面或更改某些内容时,您都必须进入编辑器并手动完成。
如果您不需要经常更新您的网站,这是可以的,但如果您计划添加博客或其他经常更新的内容,您将需要使用 Webflow 的 CMS(内容管理系统)。
CMS 允许您将内容存储在数据库中,然后将其动态拉入您的页面。 因此,例如,您可以在 CMS 中编写您的帖子,而不是为每个新博客帖子创建一个新页面,它会自动出现在您的博客页面上。
Webflow 的 CMS 使用它所谓的“集合”来存储不同类型的内容。 例如,您可能有一个博客文章集合,另一个用于产品,另一个用于项目。
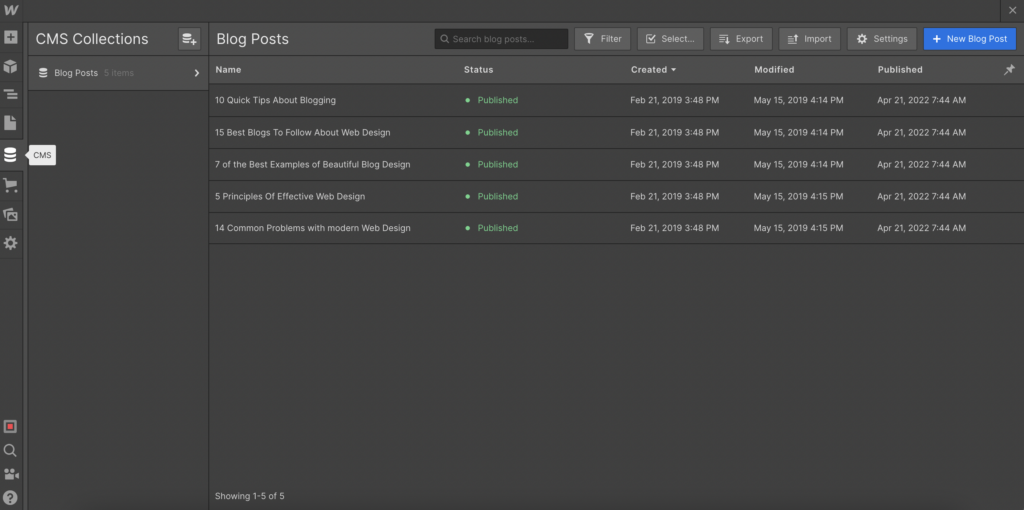
我们使用的模板已经有一个博客文章集合,您可以通过打开 CMS 集合面板来查看。

如果您使用的模板已经以这种方式设置了集合,您只需点击蓝色的“新博客文章”按钮,您将进入一个表单,您可以在其中输入博客文章的标题和正文,然后上传图片等,就像在任何博客平台上一样。
要添加新收藏,只需单击收藏面板右上角的图标。 您可以使用各种现成的收藏模板(博客文章、菜单项、作者、食谱、活动等),它们适用于多种类型的网站。
如果模板不适合您的需求,您可以添加自定义字段并创建您自己的集合类型。
9. 预览和发布您的网站
在 Webflow 中构建站点还有很多其他内容,但这应该足以让您入门。 构建页面并添加内容后,就可以预览您的网站以查看它在不同屏幕尺寸上的外观。
您已经在构建站点时看到了该站点的实时预览,但是您可以通过在面板顶部的不同预览按钮之间切换来预览它在手机或平板电脑上的外观。
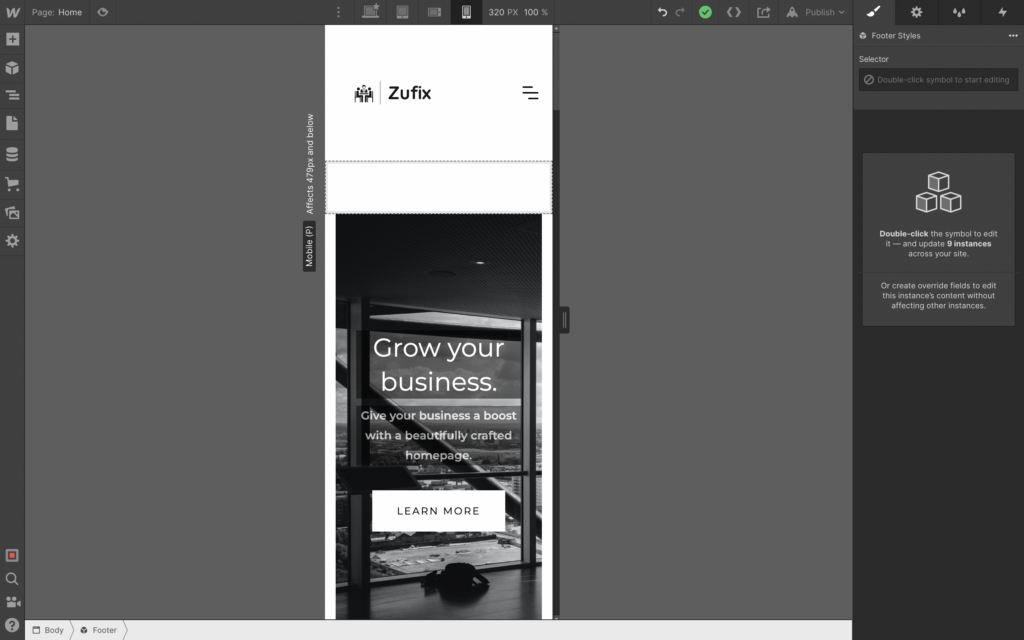
例如,这是我的网站在纵向模式下在移动设备上的外观。

如您所见,徽标和菜单占用了太多屏幕,因此我们希望在上线之前对其进行调整。
当您对网站的外观感到满意时,就该发布它了。 只需点击右上角的“发布”按钮,然后选择是将其发布到 webflow.com 的子域还是您自己的自定义域。
10. 进一步阅读和资源
在这篇文章中,我们只是略过了 Webflow 的皮毛,但希望它能让您体验到该平台的功能。
有关更详细的教程,请务必查看 Webflow 大学——他们有一系列出色的视频教程,将带您了解从设置您的第一个站点到电子商务等更高级功能的所有内容。 Webflow 101 速成课程是一个很好的起点。
如果您想探索一些人们使用 Webflow 构建的网站,请前往展示部分,您可以在其中按行业、风格和其他标准进行过滤。 您还可以在 Webflow 编辑器中打开其中一些站点,并将它们用作您自己项目的起点,或者只是仔细看看它们是如何组合在一起的。 我们还整理了一些漂亮的 Webflow 网站列表来激发您的灵感。
除了展示部分中的整个站点外,还有UI 工具包,它们是可重用的代码块,可以导入任何项目。 Prospero UI 套件是一个很好的入门工具,因为它包含了构建一个简单站点所需的所有基本元素,包括页面布局、内容布局、产品提要等。
此外,请务必查看 Webflow 论坛,您可以在其中提出问题、提供反馈并与其他 Webflow 用户联系。
就是这样! 您现在知道了如何使用 Webflow 制作网站的基础知识。 通过一些练习,您将能够构建不仅美观而且响应式、交互性和功能丰富的网站。
掌握 Webflow 的最佳方法是直接开始构建。 所以继续尝试吧——你可能会对你能取得的成就感到惊讶。
