如何改善您的网站:立即修复网站的 10 种方法
已发表: 2019-10-15当有人告诉您必须改进网站的某些方面才能更好地转换时,这听起来绝对是一场噩梦。 毕竟,您已经投入了大量时间和金钱来设计和开发它!
尽管您的焦虑是可以理解的,但您应该接受您的网站需要不时改进以适应当前趋势并从中受益,并提供更好的服务。
这就是我们今天要讨论的内容; 立即改善网站的 10 种方法。
1. 添加一个独特的价值主张,让人们对您的业务感到好奇
您的企业的价值主张会告诉您的目标受众 3 件事:
- 你的产品/服务解决了什么问题
- 您的客户将如何从您的解决方案中受益
- 是什么让您与竞争对手区分开来
现在是棘手的部分。
上面的关键信息必须通过简单、发人深省的文本来传达。 您有机会发挥创造力和 UX 智能。

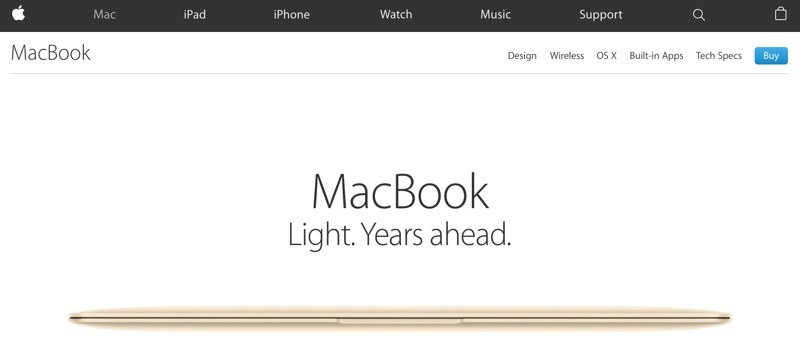
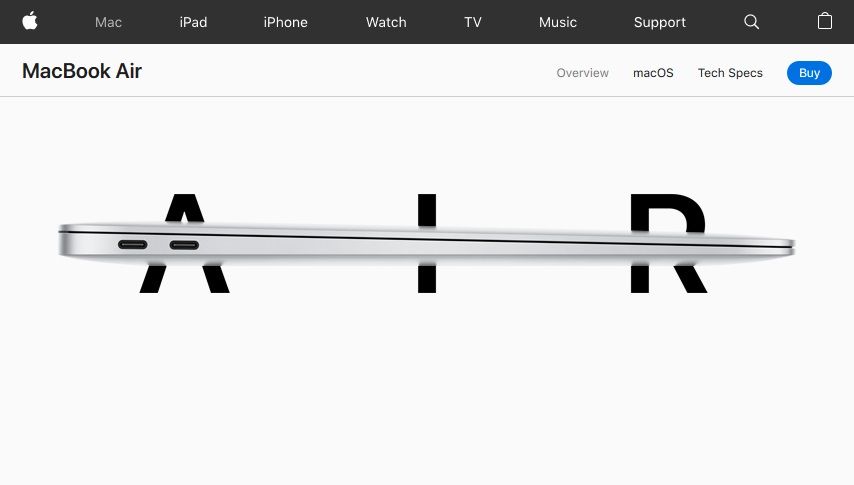
看看 Apple MacBook 的 USP。
如您所见,文本要求简单。 它同时传达了 MacBook 是一款比市场上的竞争对手先进得多的轻量级设备的理念。
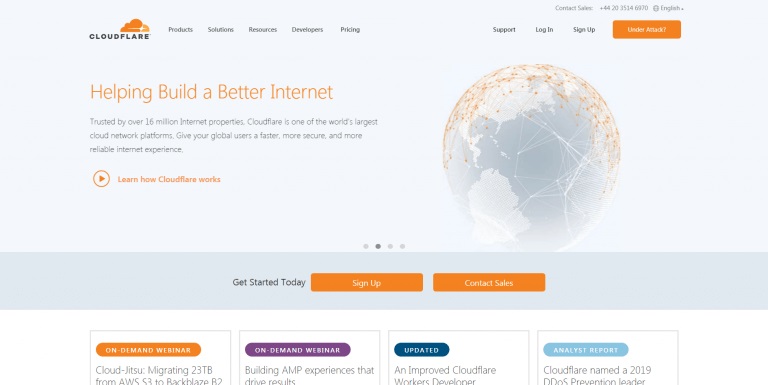
现在让我们看看一个不如 MacBook 有效的 USP。

图片来源
目前尚不清楚这家公司的目标是如何建立一个“更好的互联网”。 它也没有告诉你从这个“更好的互联网”中获得的确切好处。 最重要的是,图像不会以易于理解的方式增强或定义公司的服务。
此时,您很可能想知道如何为您的企业制定独特的价值主张。
这不是一门精确的科学,但我们汇总了一些您可以立即实施的技巧:
- 让您的 UVP 文本简单易懂,让您想要的受众能够理解。
- 避免像“前所未见”或“世界上最好的”这样的炒作以及任何商业/技术术语。
- 准确地告诉人们你比你的竞争对手更好。
- 确保阅读和理解时间不超过 5 秒。
- 确保在您的 UVP 中添加比您的竞争对手更多的文本。 CXL 研究所进行的研究表明,文本越多,用户定位 UVP 的速度就越快。

2. CTA 按钮文字和颜色
CTA 按钮是您引导网站访问者采取所需操作的媒介。 此操作可能是注册、下载您制作的内容、注册您的活动等等。
请务必记住,您网站上 CTA 按钮的文本、颜色甚至形状都会让用户产生某种感觉。 您在自己浏览网站时可能已经注意到这一点。
由于您希望您的网站访问者感到受到鼓励,甚至被迫采取您想要的行动,因此您的 CTA 按钮的各个方面必须反映这些感受。
那么哪些颜色会触发我们脑海中的情感和联想呢? 这是我们发现的:
- 红色——激情、爱、力量、愤怒、危险
- 蓝色——平静、和平、信任
- 绿色——新鲜、成长、健康、生活
- 黄色——幸福、明亮、开朗、年轻、温暖、创意、世俗、阳光
- 紫色——皇家、优雅、酷炫、有趣、充满活力、奢华
- 橙色——创意、温暖、果香、日落
- 粉红色——女性化、柔软、漂亮、甜美
- 蓝绿色——和平、平静、有趣、海洋
在为您的标志选择颜色时,您必须牢记您的品牌形象。
让我们来谈谈 CTA 按钮文本。
有多少人阅读您的网站 CTA 副本?
Unbounce 发现每 10 个阅读您的网站标题的人中就有 9 个会阅读它,因此您无法将其作为事后的想法。
与文本和颜色不同,CTA 形状转换最多的没有确切的规则或数据。

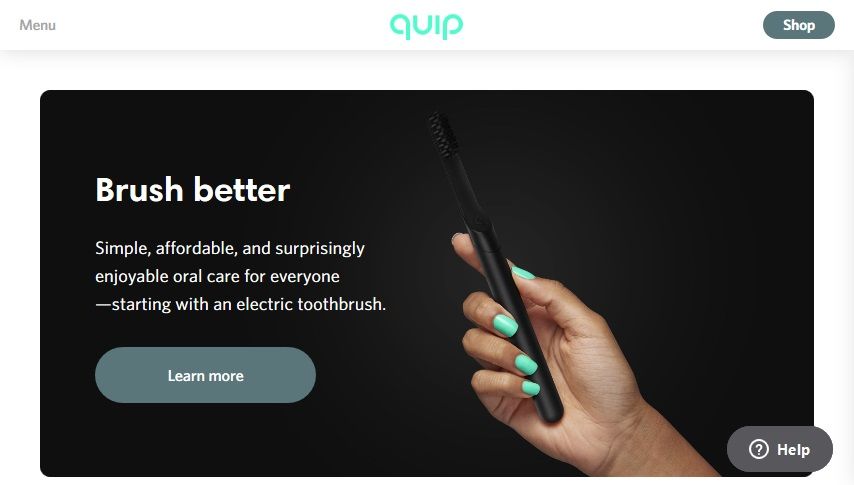
当前趋势是具有平滑角的矩形形状(如上所示)。 我们推荐这是一个很好的起点。
以下是您在设计网站 CTA 时可以遵循的一些提示:
- 保持按钮副本与其周围的文本/内容相关。

- 在您网站的任何特定位置只放置一个 CTA。 这样,您的访问者就不必决定他们应该采取什么行动。
- 如果您确实需要将 1 个以上的 CTA 放在附近,请务必保持视觉层次结构。

蓝色按钮——因为它的颜色更亮——比“登录”按钮更能吸引网站访问者的注意力。
- 尝试在您的 CTA 附近添加一行文本(最多约 10 个字),以强调该操作的重要性/益处。
- 为您的 CTA 按钮设置动画。
该动作应适度使用,并符合您的品牌形象。 例如,如果您的网站属于年轻时尚利基市场,您可以使用稍快的振动速度。
或者,如果您的品牌专注于正式服装或灵性,那么微妙的振动形式将更好地反映品牌角色。
- 您的 CTA 按钮颜色应该从周围环境中脱颖而出。
- 该按钮应该足够大以引起注意,但不要在您的网站上占用过多的空间。
- 您可以在按钮附近添加一个指向 CTA 的箭头等元素,以最大限度地引导用户关注。 然而,这不应该被过度使用。

- 该按钮应放置在右上角、子标题的末尾或区域中间,在生动详细地描述您的产品/服务的句子下方。


3. 内部链接
内部链接的目的是让您的访问者可以选择转到您网站中的相关内容或其他页面。 这不仅为用户增加了价值,而且还体现了专业性。

此外,这可以提高您的业务可信度,同时提供流畅、愉快的用户体验。 这些是内部链接的许多价值中的一些,但不要被愚弄以为这就是一切!
内部链接有助于:
- 搜索引擎爬虫更彻底地浏览您的网站。 这提高了您的网站在 SERP 中排名靠前并吸引更多自然流量的机会。
- 显示您的网站在整个网站的行业中拥有的权威。
- 定义您的网站架构。
4.使用空白
白色空间,也称为空白或负空间,对文本密集型网站内容的感知方式产生巨大影响。 太少了,您的访客会感到不知所措。 太多了,个别作品会感到孤立。


正如您在上面看到的,Apple 和 Quip 是充分利用空白的众多品牌中的两个。 这帮助他们提供了一种清晰、专业的外观,游客肯定会喜欢。 最重要的是,他们网站上的空白有助于最大程度地引导用户关注他们的产品和 CTA 按钮。
5.优化你的页面速度
根据这项研究,网站加载时间延迟 1 秒会使客户满意度降低 16%。 百分之十六! 再加上我们不断减少的注意力,这会导致大量访问者离开您的网站! 正如您已经猜到的那样,这意味着失去潜在客户和收入; 企业主最可怕的噩梦。
但是你如何提高你的网站速度? 您需要知道哪些元素会降低您的网站速度。 只有这样你才能处理它们。 用于此目的的最广泛使用的工具之一是 GTmetrix。
使用此工具,您将能够准确找出导致您的网站加载缓慢的原因。 有了这些知识,您就可以自己进行一些挖掘并解决您的网站速度问题,因为网上有很多资源可用。 或者,您可以聘请网站设计专家为您完成。
以下是您可以采取的一些简单步骤来提高网站加载速度:
- 压缩您网站上的所有图像。
- 缩小所有 JavaScript 代码。
- 在您的网站上实施延迟加载。
- 删除不必要的图像和冗余元素。
- 将主页幻灯片保留为 2 或 3,而不是 5。
6.使用超链接区分
您的用户不会点击网站正文中无法区分的超链接。
这对您的网站意味着什么? 您将无法将足够的流量引导到您的预期页面。

正如您在屏幕截图中看到的那样,蓝色和橙色的超链接将促使用户点击它们,或者至少让他们知道有更多资源可供查看。
易于查看的超链接可帮助您的网站展现内容丰富的网站的风范。 这让人们相信你知道你在说什么,并且你已经投入了大量的工作。 作为网站所有者,这种印象是无价的!
在区分您网站上的超链接时,我们建议您遵循以下提示:
- 锚文本(访问者可以点击的一段文本)应该引起好奇心。 它不应该是随机选择的。
- 任何文本正文都不应塞满超链接。 这会分散和激怒用户。
- 这些超链接的位置应该是战略性的。 在下面的屏幕截图中,您可以看到第一段中没有超链接。 由于它包含重要的统计数据,超链接只会引起分心。

如果您希望您的访问者完整地阅读一篇文章,那么最好不要在那里放置任何超链接。
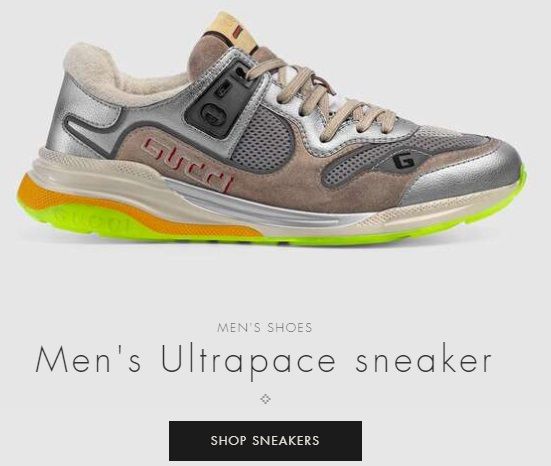
7. 获取自己的图像
这是库存图像的时代。 我们到处都能看到它们。
虽然库存图片很方便,但它们也会给人一种印象,即您没有完全致力于您的网站,并且您的访问者最终可能不会认真对待您。 结果呢? 他们会比到达时更快地反弹。
我们的建议是投入一些时间和金钱,为您的产品和服务拍摄实际照片。 创意总是新鲜的,并且在吸引人们方面非常有效。

总部位于新泽西州和纽约市的 Harrington Movers 介绍了他们的搬家工人的实际照片,而不是库存照片。 这导致转化率上升。 同样的事情也可能发生在你身上!

8. 标题应该以用户为中心
标题是网站访问者看到和阅读的第一件事。 搜索引擎爬虫也更重视它们,因此您必须在网站标题中投入大量精力。
制作用户认为相关且引人入胜的标题需要:
- 关键词研究。
找出人们用来搜索您的产品或服务的关键字。 当这些关键词被放置在标题中时,访问者将确切地知道所提供的内容。
- 语言、字体和语气的一致性
您的标题文字、格式和语气必须与您的其他内容同步。 这种一致性为您的访问者提供了无缝的体验。
9. 404 页面应该可用
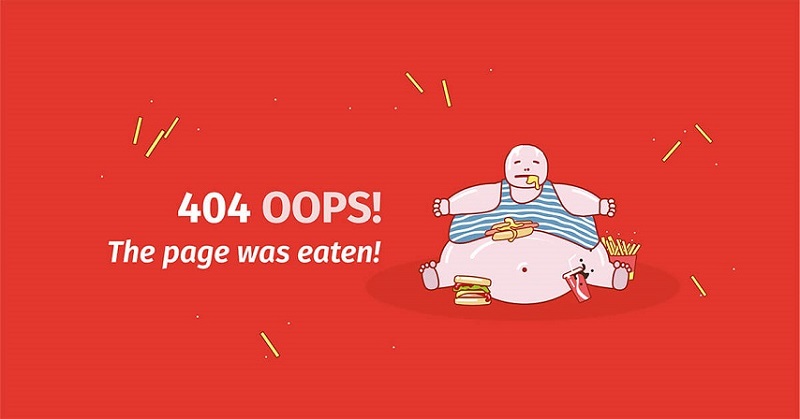
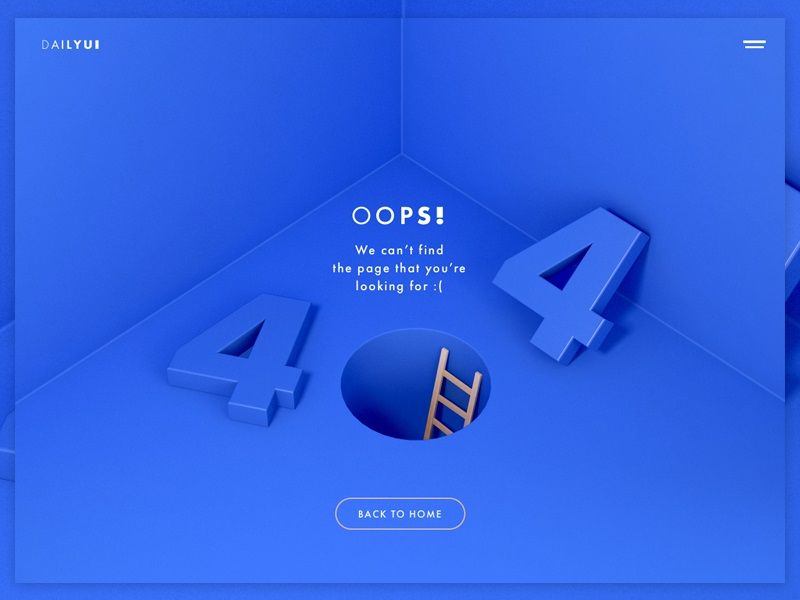
您可能已将您网站的 404 页面放在次要位置,但这些页面可以令人惊讶地为您的访问者使用。 代替常见的“找不到此页面”,您可以为这些页面引入更具创意、人性化的触感,如下所示。


如您所见,这 404 个页面上的颜色、字体和文本与各自的品牌形象完美同步。 这告诉访问者他们仍在您的网站上!
另一种将可用性提高到更高水平的技术是放置指向您的网站访问者可能感兴趣的内容的链接。这也有助于确保访问者在您的网站上停留更长时间并对此感到积极!

10. 审查网站分析以找到需要改进的地方
您的网站分析是洞察力的金矿,可用于短期和长期改进您的网站。 您的网站分析可以让您鸟瞰整个网站。
哪些页面表现良好? 哪个面临高跳出率? 哪些 CTA 被哪些人口统计数据的用户点击? 这些只是分析所持有信息的几个例子!
有多种工具可用于为您的网站提供分析。 谷歌分析是一个强大的(免费的)工具,也很容易设置。 我们建议您定期查看 GA 提供的数据,如有需要,请咨询专家。
再一次
让我们回顾一下我们讨论过的所有要点。
- 添加价值主张
- CTA 文本和颜色
- 内部链接
- 使用空白空间
- 优化您的页面速度
- 使用超链接区分
- 明智地使用图像
- 标题应该以用户为中心
- 404s应该也可以使用
- 通过分析找到可能的改进领域并设定目标
值得一提
您可以为您的网站的感知做出的一项重大改进是将您的徽标放置在与之相关的任何地方。 这包括您的结帐页面、电子邮件副本和订阅表格。
甚至您的社交媒体帖子也应突出显示徽标中的颜色。 这样,人们就会在潜意识层面与你的品牌形成心理联系。 从长远来看,这将提高您的品牌可信度并提高忠诚度。
您通往更好网站的旅程开始了……
随着时间的推移,您的网站会遇到许多障碍,这意味着您需要了解更新、更有效的长期改进网站的方法。 但是,如果您将每个障碍视为一个机会,那么您将走上更好的可用性和更高的转化率之路!
最后一个建议:尽可能多地实施上面提到的技巧。 但不要让这些阻止您探索进一步的改进。