如何实施 AMP(如果你真的必须):加速移动页面的快速入门指南
已发表: 2022-06-12
搜索者和搜索引擎都希望网页速度快如闪电。 因此,页面速度是谷歌搜索算法中的一个排名因素也就不足为奇了。
多项研究表明,页面加载时间也会严重影响网站的底线:转换和收入。
使用 Accelerated Mobile Pages (AMP) 是为使用移动设备的用户加速网页的一种方法。
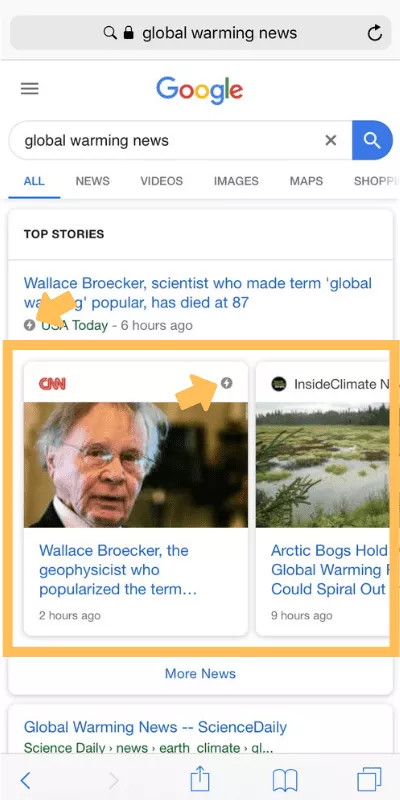
AMP 可以带来额外的好处:出现在 Google 搜索的 AMP 轮播中,并为搜索者提供更好的体验。

AMP 适合您的网站吗?
最初,AMP 解决方案是为媒体网站设计的。 谷歌希望帮助新闻报道几乎立即从搜索结果中出现。
随着时间的推移,AMP 已经传播到其他类型的网站——尤其是广告商、广告技术平台和电子商务网站以及发布商。

今天,一些网站确实从实施 AMP 中受益。 零售商和许多其他人使用 AMP 来快速提供着陆页。 这种格式的广告更有可能被看到。
如果您正在寻找一种让您的网页更快的方法,那么 AMP可能适合您。
对于响应速度已经足够快的网页,您根本不需要 AMP。 谷歌的 Gary Illyes 曾公开表示过这一点。 我在这个视频剪辑中解释了原因。
实施 AMP 的替代方法是什么?
- 内容交付网络。 CDN 通过使站点上最重的资源文件更靠近最终用户来工作。 更短的旅行距离意味着更快的交付速度,因此您的页面在移动设备上的显示速度更快。
- 完全实现 HTTP/2 。 HTTP/2 协议加速了网络上的数据传输。 因此,如果您的市场有 4G 或 5G 网速并且您的网站启用了 HTTP/2,那么您可能根本不需要 AMP。
- 渐进式 Web 应用技术。 PWA 可以让您的网站表现得像原生移动应用程序。 我们之前已经写过这些内容(请参阅什么是渐进式 Web 应用程序)。
这里有一个故事来说明 HTTP/2 声明。
我们的咨询客户之一是一家美国公司,将其数千个网页转换为 AMP。 四名工作人员工作了五周来完成该项目。
结果? 他们的 AMP 页面对移动搜索者的显示速度稍快一些。 但网站的排名和流量不受影响。 事后看来,他们的时间和精力本可以更好地用于创建新内容。
AMP 解决方案最适合网络速度较慢的国家/地区。 例如,我们的 Bruce Clay 印度办事处已帮助那里的一些客户实施 AMP,并取得了良好的效果。
对于响应速度已经足够快的网页,您根本不需要 AMP。 点击推文如果您认为 AMP 适合您并且您已准备好开始,我将概述基本的第一步。
如何实现加速的移动页面
要为您的网站实施 Accelerated Mobile Pages 并跟踪结果,需要执行三个基本步骤:
- 创建 AMP 页面模板。
- 推出 AMP 页面。
- 跟踪分析。
我们将在下面详细介绍每个步骤,我还将链接到 AMP 文档以获取更多信息。
在您决定网站的哪些部分应该进行 AMP 处理后,以下是创建、发布和跟踪 AMP 页面的基本步骤。
1. 创建 AMP 页面模板
实施 AMP 的第一步是创建网页模板。
AMP 与许多不同的发布平台集成。 您可以查看 AMP 快速入门指南中的列表并选择您的内容管理系统以获取更多详细信息。
您可以从头开始构建 AMP 模板。 或者,您可以将现有的 HTML 页面转换为 AMP 格式。 该文档提供了有关所有选项的信息。
创建 AMP 模板的指针:
- 为 AMP 创建页面模板时,请确保它符合 AMP 规范。 您可以在 AMP 规范页面上找到有关 HTML 格式等的指南。
- 在设置页面样式时,您将无法使用 JavaScript。 包含尽可能多的自定义 <amp*> 标记,以使布局看起来不错。 这包括使用响应式图像、视频和音频(有关详细信息,请参阅 AMP 替换)。
- 把事情简单化。 毕竟,AMP 的重点是拥有一个干净、精简的网页。
- 在每个页面上包括某种导航到您的域。 您可以从徽标、图像或文本链接。 由于 AMP 页面是从 Google 缓存提供的,因此为搜索者提供链接对于尝试将其保留在您的网站上至关重要。
- 如果您需要在网页上保留广告,则必须迁移它们。 使用 amp-ad 组件。 如果您无法使用 <amp-ad>,请不要在 AMP 模板中添加广告。 (您可以在此处阅读有关 AMP 广告的更多信息。)
- 最后,验证 AMP 页面。 只需一个错误或警告就会使该页面远离 AMP 缓存。 因此,验证是至关重要的一步。 查看此页面以了解常见的验证错误。
AMP 项目制作的这段视频解释了如何验证页面:

2. 推出 AMP 页面
我喜欢先在 AMP 上测试您网站上的一种或两种类型的网页的想法。 理想情况下,包括一些排名的页面,以便您可以查看 Google 是否在移动搜索结果中提供 AMP 版本。
根据您网站的抓取速度,Google 可能需要几天时间才能找到、检查并索引页面的 AMP 版本。
让部署运行至少一个月(如果可以的话,可以更长)。 只要您的网页获得流量,您就可以构建足够的数据来确保在整个网站范围内推出 AMP 是值得的。
3. 使用分析跟踪
您需要跟踪 AMP 网页的效果。 由于 AMP 分析与普通的 Google Analytics 不同,请阅读本指南以了解其工作原理。
您可以通过内部或第三方分析跟踪页面。 许多分析供应商都有用于 amp-analytics 的内置配置。
您可以使用 amp-pixel 进行简单的跟踪,并使用 amp-analytics 进行其他所有操作。
设置跟踪时的技术建议:
- 确保使用规范 URL 和其他变量来定义应记录的内容。 这对于了解 AMP 导致的任何流量增加或减少至关重要。
- 使用 amp-analytics 中的 extraUrlParams 属性将查询字符串参数添加到规范 URL,例如“type=amp”或类似的东西。 这将便于在分析中区分 AMP 页面和普通网页,或者在需要时创建自定义细分。 通过这种方式,您可以比较 AMP 启动前后网页的总流量。
旁注:加速移动页面的工作原理
如果您想知道 AMP 页面如何可能会立即加载,那是因为它们的优化方式与常规网页不同。
下面我总结了 AMP 为减少浏览器显示页面所需的工作量所做的优化。 (请参阅 AMP 项目网站上的完整列表。)
以下是 AMP 流程可以执行的操作:
- 仅执行异步 JavaScript – 它不等待加载大文件。
- 静态大小资源(例如图像、广告和 iframe)——浏览器从一开始就确切地知道页面将如何布局。
- 不要让扩展阻塞渲染——即使有扩展,页面也不必等待。
- 将第三方 JavaScript 排除在关键路径之外——广告之类的东西仅限于沙盒 iframe。
- 仅允许内联 CSS – 臃肿的 CSS 文件不会延迟页面。
- 在字体开始下载之前没有 HTTP 请求——保持字体高效。
- 最小化样式重新计算——所有 DOM 读取都发生在页面布局之前。
- 只运行 GPU 加速的动画——图形处理单元处理视觉动画(变换和不透明度),减少 CPU 的压力。
- 优先加载资源——首先下载最重要的资源(首屏)。
- 通过预呈现的内容加载页面 - 首屏内容甚至在用户选择之前就已经可用,因此它会在点击时立即出现。
该视频解释了 AMP 如何加速网页:
结论性想法
AMP 是一种可以加快网页速度并为移动用户提供更好体验的方法。
如果您准备好放大您的网页,请按照本文中的基本步骤和 AMP 文档开始。 您甚至可以参加 Google 的 AMP 路演研讨会之一(请在此处查看全球日程安排)。
但我对大多数网站的建议是:重新考虑。
除非它对您的业务至关重要,否则请不要实施 AMP。
将网页转换为不同格式所花费的时间可以更好地用于创建可为所有用户服务的优质内容。
如果您有兴趣了解有关移动优化实践的更多信息,请务必查看这些可供您使用的移动 SEO 服务!
我邀请你分享这篇文章。 请订阅我们的博客,以便将来免费将新帖子发送到您的收件箱。
