如何在 WordPress 中嵌入 YouTube 视频
已发表: 2022-04-21大多数现代网站都受益于媒体。 无论您使用图像、GIF、视频还是三者合用,拥有漂亮的视觉效果来帮助补充您的写作至关重要。 鉴于所涉及的流量数字,学习如何在 WordPress 中嵌入 YouTube 视频可以帮助您轻松吸引新访问者访问您的网站。
好消息是嵌入 YouTube 视频有很多简单的方法。 虽然您可以使用插件或直接从 YouTube 获取视频,但 WordPress 有几种方法可以从块编辑器本身嵌入视频。
在本文中,我们将研究如何使用多种方法在 WordPress 中嵌入 YouTube 视频。 在我们这样做之前,让我们花一些时间来了解在 WordPress 中嵌入视频的好处,以及为什么自托管是一个坏主意。
在 WordPress 中嵌入 YouTube 视频的好处
您希望在 WordPress 网站上嵌入视频有一些主观和客观的原因。 例如,在某些情况下,您可能会觉得视频比文字更好地解释主题。 更进一步,视频还可以帮助补充您的写作,尤其是在视觉效果对作品很重要的情况下。
当然,这些原因取决于您网站的目标和方向,以及您的时间和预算。 即便如此,在 WordPress 中嵌入 YouTube 视频也有很多可靠和客观的理由:
- 您可以通过自行制作的视频来扩展您的品牌。
- 您可以向您的网站添加“人”元素,这对于在您的网站及其产品中建立信任和可靠性非常重要。
- 视频可以构成您的在线文档和内容营销的支柱。 例如,您可以通过视觉展示您的产品、服务或业务如何运作。
还有一些技术原因需要考虑。 我们将在下一节讨论大问题,但不考虑其他任何事情,如果您使用视频,您的搜索引擎优化 (SEO) 将获得提升。
就像您的书面内容一样,视频可以通过重点关键字研究、隐藏式字幕、缩略图等抓取元素等来吸引流量和业务。 不过,在您的网站上嵌入视频的一个方面是我们需要分开讨论的。 接下来让我们这样做。
为什么您应该始终使用专用的视频托管服务(而不是自行托管)
鉴于您可能会自行托管您的网站,因此很容易认为您的服务器可以托管与其关联的每个文件、文件夹和资产。 在大多数情况下,没有理由你不能。 例如,图像在服务器上的文件夹中就可以了。
谈到视频,您需要以不同的方式思考。 事实上,许多来源都强烈建议您永远不要自行托管您的视频。 至于为什么会这样,有几个原因:
- 专门的服务使其产品朝着最佳的流媒体质量方向发展,没有延迟或卡顿。 它需要一台具有不同设置的服务器,而不是您用于网站的同一台服务器。
- 视频很大。 这会很快耗尽您的存储容量,这不是有效的,甚至是不必要的。
- 您需要提供多个版本的视频。 例如,您需要提供各种文件格式、比特率和质量。 这会进一步消耗您的存储空间和带宽。
- 您还需要显示视频,这意味着研究和实施合适的媒体播放器。
这些中的每一个都是使用视频托管服务的一个坚实的个人原因。 结合起来,将您的视频留在 YouTube 等平台上是一个明确的警告。 它将提供一流的质量、一系列视频格式,并提供更大的可见性。
如何在 WordPress 中嵌入 YouTube 视频(4 种方式)
在接下来的几节中,我们将讨论如何在 WordPress 中嵌入 YouTube 视频。 这里有四种方法,它们都有相似的过程和结果:
- 块编辑器有一个专用块来帮助您显示您的视频。
- 还有一种方法可以在 WordPress 中自动嵌入 YouTube 视频。
- 您可以直接链接到 YouTube 视频,这在很多情况下也会嵌入视频。
- 有很多 WordPress 插件可以帮助您嵌入来自各种网站的视频。
第一个选项将是最常见的,所以让我们从那里开始吧!
1.使用块编辑器
在块编辑器出现之前,您必须使用我们的其他方法之一。 不过,如果您使用编辑器作为创建内容的主要方式,您会发现有一个专用块可用。
在开始之前,请确保您可以访问要嵌入的视频,并且您拥有该视频的 URL。 您可以在浏览器栏中找到它——您将浏览到的标准 URL:

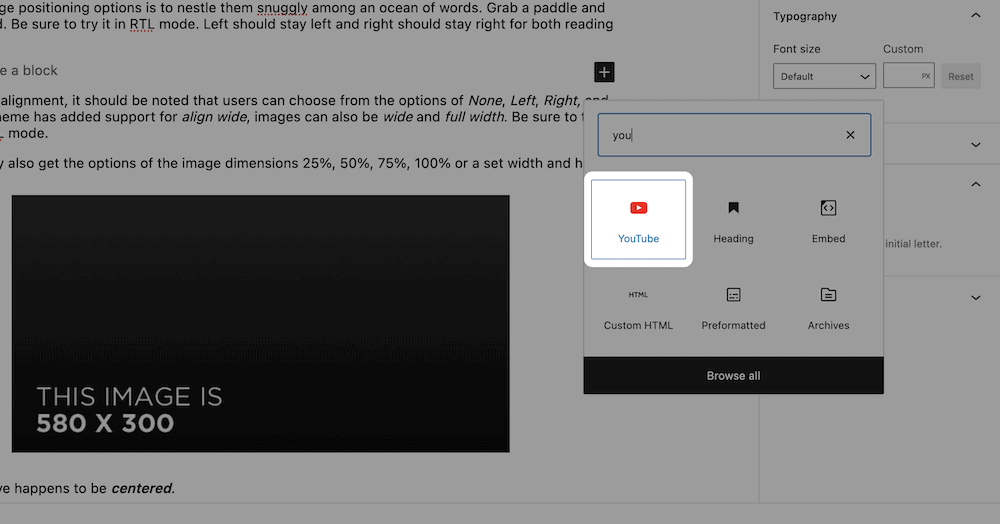
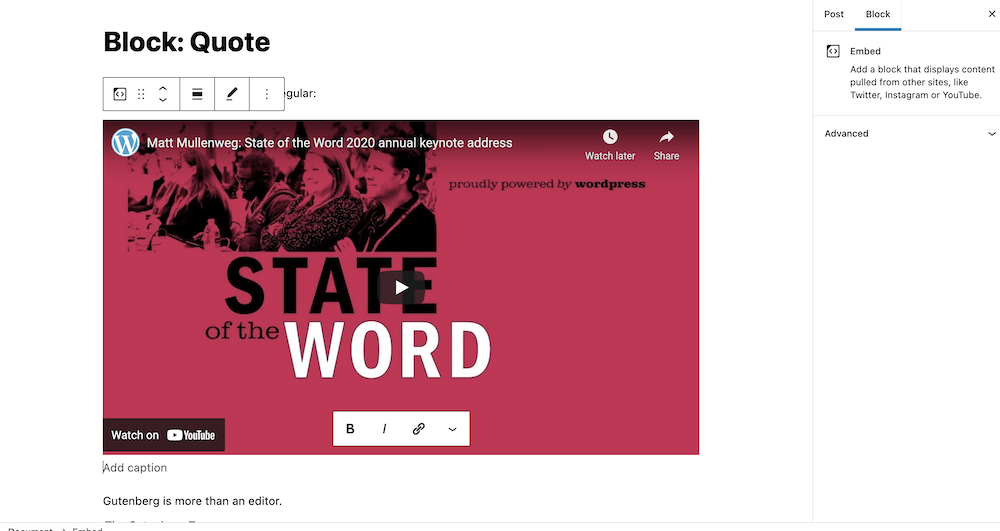
从这里,打开您想要嵌入视频的帖子的块编辑器。 单击您想要添加新块的方式,然后从列表中找到 YouTube 块:

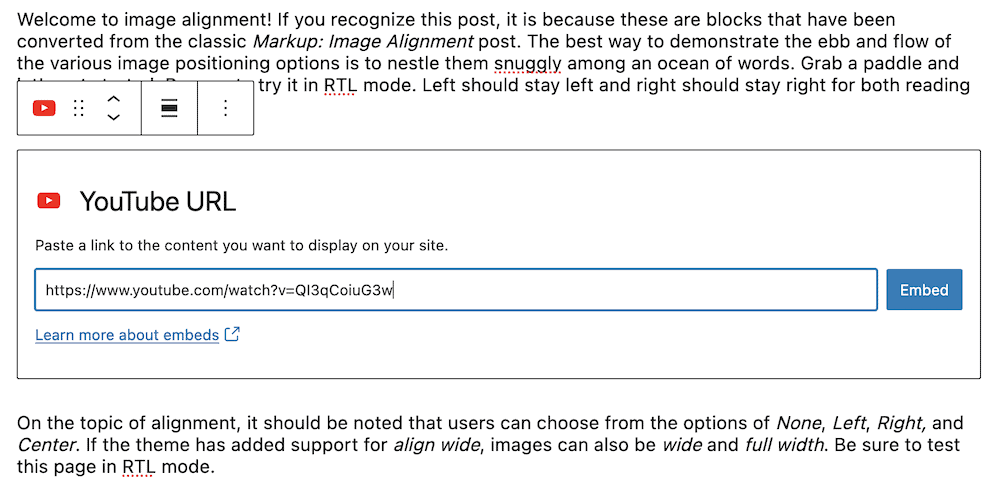
这将为您提供一个占位符,就像添加一个图像块一样。 您可以在文本字段中粘贴 URL:

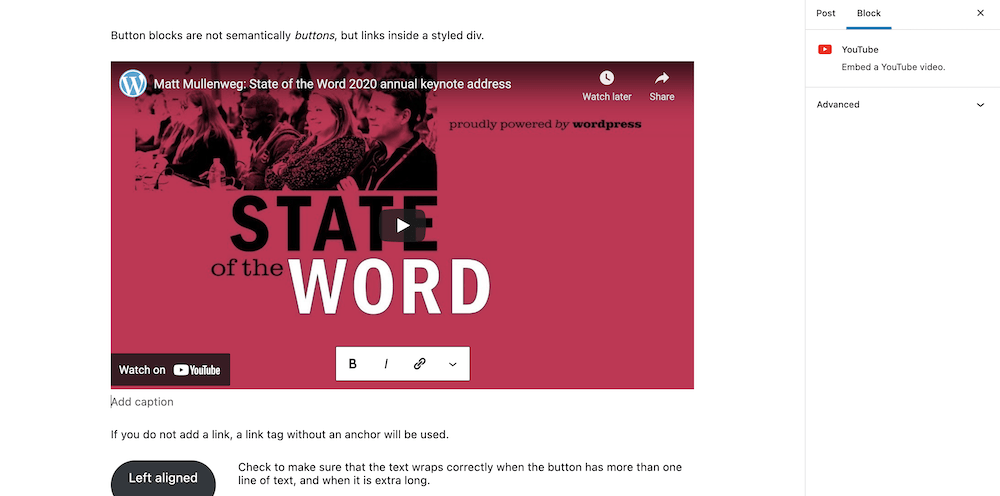
单击“嵌入”按钮后,将显示视频。
2. 添加带有自动嵌入功能的 YouTube 视频
下一种方法是在 WordPress 中嵌入 YouTube 视频的经典方法。 这将是您与经典编辑器一起使用的方法,尽管如果您不使用块编辑器创建内容,它仍然是可行的。
WordPress 包含 oEmbed 格式,简单来说,它允许您将第三方链接显示为嵌入。 它适用于大量网站,但我们将在这里重点关注它的 YouTube。
此方法是此列表中最直接的方法。 首先,确保您拥有视频的 URL——从浏览器栏中复制它就可以了。 接下来,在您的视频内容中找到一个位置。 我们将在这里使用块编辑器,因为这种方法在这里仍然有效。
接下来,像粘贴任何其他副本一样粘贴链接:

如果您眨眼,您将错过从基于文本的链接到嵌入式 YouTube 视频的转换。 无论如何,一旦你完成了这个过程,这个过程就完成了。

3. 链接到 YouTube 嵌入 URL
还有另一种嵌入 YouTube 视频的方法,与上一种方法类似。 这一次,您将使用专用的 YouTube 嵌入代码,并将其粘贴到您的网站中。
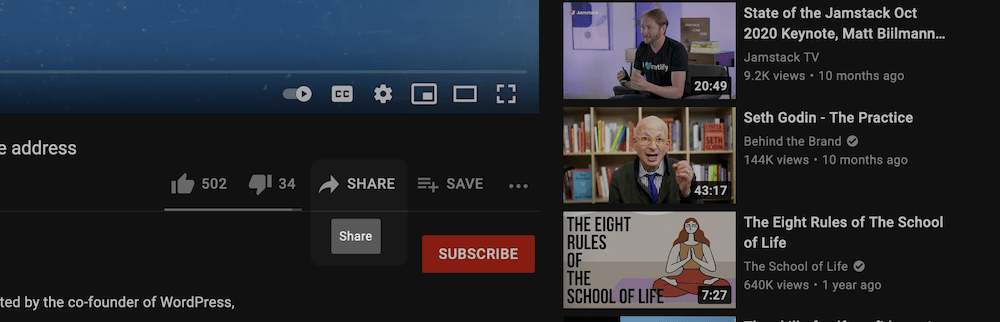
要找到它,请前往您的 YouTube 视频,然后点击下方的分享链接:

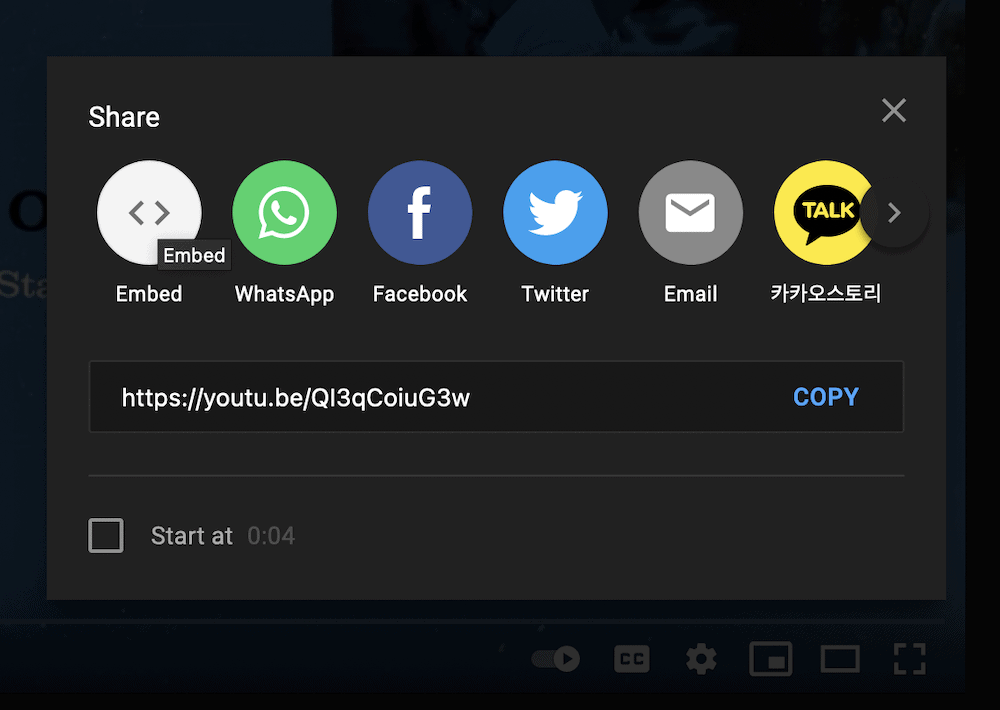
在弹出的对话框中,选择嵌入按钮:

这将显示视频的预览,以及一些视频选项以及一段代码。 确定视频的起点以及控件是否可见后,您可以像复制任何其他文本一样突出显示并复制它。 从这里,您可以将其粘贴到您选择的 WordPress 编辑器中:

同样,这发生得很快,所以它看起来像任何其他嵌入过程。 这里的不同之处在于代码将尊重您在 YouTube 中设置的起点和其他方面。
4. 使用专用的 WordPress YouTube 嵌入插件
正如您所料,WordPress 还允许您使用插件嵌入 YouTube 视频。 坏消息是,虽然有很多可用的插件可供选择,但许多插件的评价不佳且缺乏更新。
即便如此,我们可以推荐一些插件来实现不同的目标。 例如,您可以使用 WP YouTube Lyte 来“延迟加载”视频并节省带宽。 您可能还想使用 Midhan: Lite YouTube Embed 来提供更快的渲染。
对于大多数用户来说,你会转向一个画廊插件,比如 YouTube 的 Embed Plus:

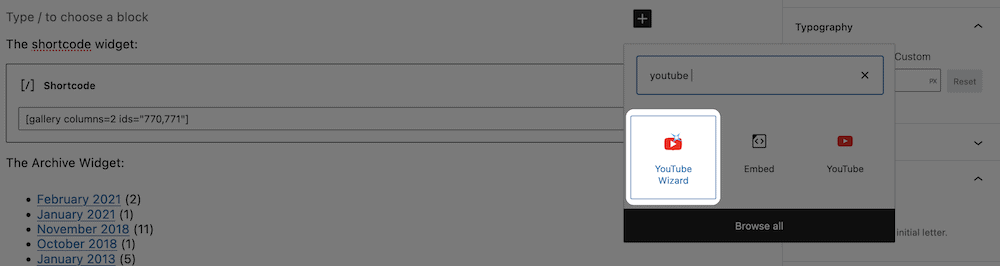
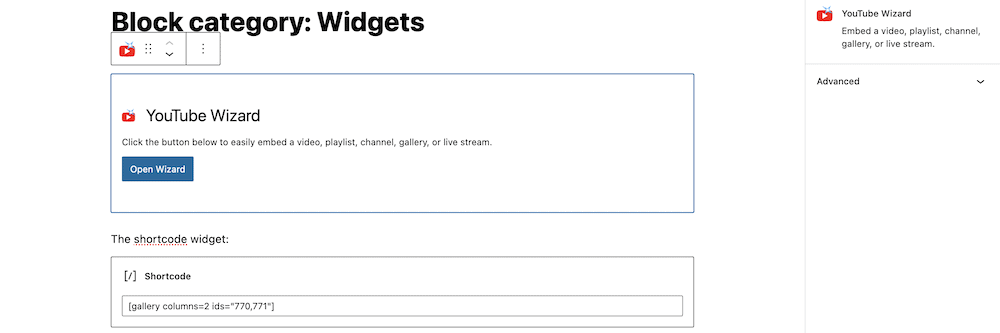
您可以以通常的方式安装此插件,此时您将能够在帖子或页面中选择 YouTube 向导块:

接下来,您可以单击 Block 占位符中的Open Wizard按钮:

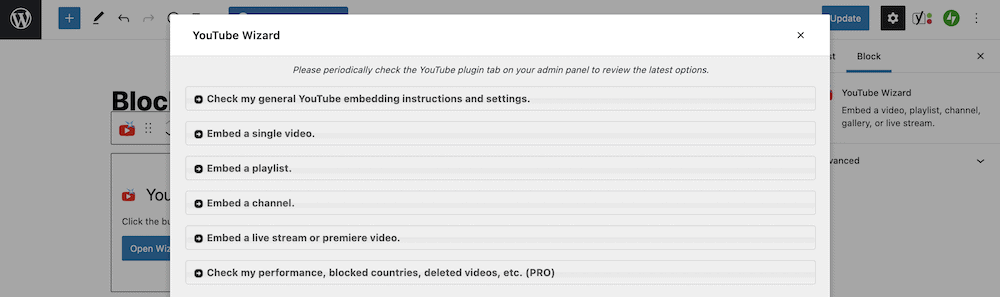
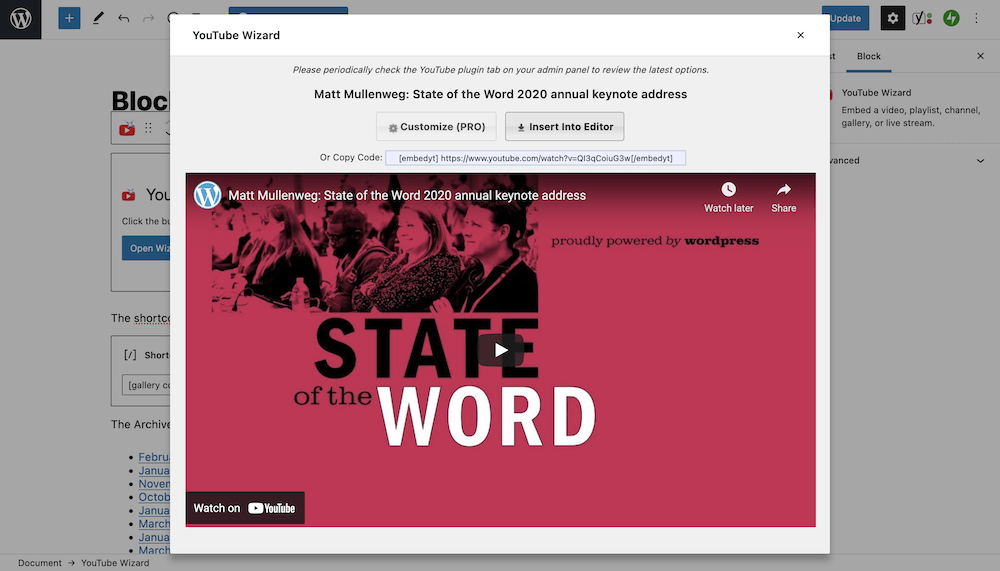
这将显示一个对话框屏幕,其中包含许多用于嵌入 YouTube 视频的选项。 我们将保持简单并选择嵌入单个视频:

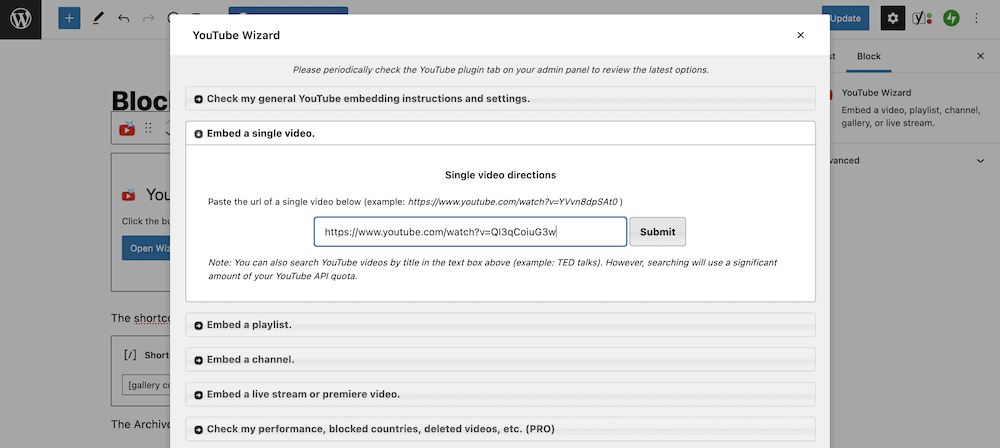
此处的过程与其他嵌入方法类似:将 YouTube 链接粘贴到文本字段中,然后单击确认:

对于最后一步,您可以单击Insert Into Editor ,或将短代码复制并粘贴到块编辑器中:

当您想要显示画廊或播放列表时,此类插件的真正威力就来了。 不过,您会希望找到适合您的需求和目标的解决方案。
包起来
虽然不是每个网站都需要使用视频,但它是许多应用程序的重要媒体类型。 因此,WordPress 提供了多种嵌入 YouTube 视频的方法,更不用说其他视频网站了。
在这篇文章的过程中,我们研究了如何在 WordPress 中嵌入 YouTube 视频。 以下是我们提到的四种方式:
- 使用块编辑器的内置功能。
- 使用自动嵌入来显示 YouTube 视频。
- 将 YouTube 嵌入 URL 链接粘贴到 WordPress 中。
- 安装专用的 YouTube 嵌入插件来帮助您显示视频。
您想在 WordPress 中嵌入 YouTube 视频吗?如果是,我们的哪种方法看起来对您很有希望? 在下面的评论部分让我们知道!
