如何在您的网站上嵌入 YouTube 视频而不显示相关视频
已发表: 2019-01-15早在 2018 年,YouTube 就改变了他们嵌入代码在第三方网站上的工作方式。 它发生得非常安静,没有太多公告,但它是 YouTube 嵌入行为方式的一个重要转变,因此我们认为我们最好探索这如何改变您的网站与 YouTube 的关系,以及您可能如何使用视频嵌入
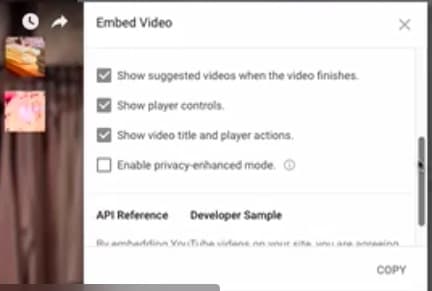
当您在 2018 年 10 月之前选择在任何 YouTube 视频中嵌入视频代码时,默认情况下嵌入视频设置的外观如下所示。(见下文)- 为此处的质量截图道歉- 我们抓住它进行了演练技术,因为它是我们拥有的关于它过去的唯一记录。)

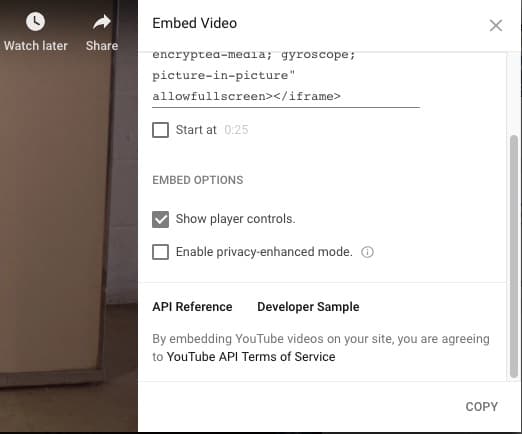
这是现在的样子(见下文)

如您所见,最初的四个嵌入代码控制选项中的两个已被删除,包括最重要的“在视频结束时显示建议的视频”。 取消选中“显示建议的视频”选项,以确保您的视频刚刚结束并且没有显示任何指向其他视频的链接。 这不再是它的工作方式了。
那么这有什么大不了的呢? 好吧,这意味着如果您将视频嵌入到您自己的网站中,您就失去了一种简单的方法来控制在您嵌入的视频播放完毕后是否向用户显示相关视频。 如果您允许它们不受约束地触发,相关视频链接可能会给您带来问题。 您可能没有意识到这一点,但 YouTube 会根据 YouTube 用户个人最近的观看习惯和偏好以及您嵌入的视频的上下文来选择相关视频并个性化显示的视频。 如果您的客户正在研究特定产品类别并观看一系列不同的视频,那么这可能会导致您的竞争对手视频的显眼视觉链接出现在您品牌网站的嵌入视频窗口中。 这不是一个理想的结果。
让我们通过一个我们自己的视频示例来探索它在实践中的外观和功能。
标准嵌入——对于那些好奇的人来说,嵌入代码是这样的。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/T8GP4wHdpMk” frameborder=”0″ allow=”accelerometer; 加密媒体; 陀螺仪; 画中画”allowfullscreen></iframe>
如果您将上述视频播放到视频的结尾,您会注意到您会收到许多 YouTube 认为与您相关的相关视频。 单击这些选项中的任何一个都将打开一个新的浏览器选项卡,带您离开我们的网站并进入 YouTube。
好的,现在让我们看一下标准嵌入代码,我们手动将旧的“?rel=0”添加到嵌入 URL
(我们突出显示了?rel=0附加代码,因此您可以看到它的插入位置。)
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/T8GP4wHdpMk ?rel=0 ” frameborder=”0″ allow=”accelerometer; 加密媒体; 陀螺仪; 画中画”allowfullscreen></iframe>
当我们结束这段视频时,您会注意到只显示来自 Target Internet 频道的其他视频。
那么你应该怎么做呢? 好吧,您仍然有几个选择。

选项 1 使用“?rel=0”代码
在您的 YouTube 视频参考末尾添加?rel=0正是您取消选中该控制框时添加的原始“视频结束时显示建议的视频”选项。 它实际上仍然有效,但不像以前那样有效。 在 2018 年 10 月之前,视频将结束并返回音调开始屏幕。 它现在将显示与您嵌入的视频来自同一频道的相关视频。 因此,如果您的博客上有很多嵌入视频并且一直在使用 rel?=0 技巧,那么您很可能会开始获得更多流量,这些流量会从嵌入 YouTube 视频的页面离开您的网站。 如果您刚刚将标准默认嵌入代码添加到您的帖子中,您可能不会注意到太大的差异,但我们希望本文重点介绍使用 YouTube 嵌入播放您自己的视频的一些问题。 请记住——如果您嵌入了来自其他人的 youtube 频道的视频,您仍然会从他们推荐的频道中获得其他视频。 我们还没有找到任何方法来阻止这种情况,但如果您知道其中一种方法,请与我们联系。
如果您在从 Youtube 获取嵌入代码时启用了隐私增强模式,我们发现您不能做的一件事是添加“?Rel=0”代码。 如果你这样做,代码看起来像这样
<iframe src=”https://www.youtube-nocookie.com/embed/T8GP4wHdpMk ?rel=0 ” width=”560″ height=”315″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
但不要浪费你的时间。 它不会有任何影响。
选项 2 使用专用的付费视频托管服务
为您想要嵌入的任何视频使用专门的付费视频托管服务(如 Vimeo),让您重新获得所有控制权。 我们在 Target Internet 上使用 Vimeo Pro 视频托管,非常棒。 如果您的博客中嵌入了现有的第三方视频,您可以考虑在 Vimeo 上查找这些视频,并使用 Vimeo 的嵌入代码而不是 YouTube 来播放这些视频。 很多品牌都有 Vimeo 频道,实际上,随着 YouTube 视频嵌入代码工作方式的这种变化,我们认为通过 Vimeo 和 YouTube 提供所有品牌视频对于任何认真对待的品牌来说都是一个相当合理的考虑鼓励视频共享,而不会使相关视频问题未经邀请而蔓延到交易中。
您可以在上方看到上传到 Vimeo 的相同视频。 因为我们有一个 Vimeo Pro 帐户,所以我们能够设置一个自定义视频播放器,我们可以将其应用于此视频或我们所有的视频嵌入,并且它具有一些您可以控制内置于自定义 Vimeo 播放器的强大功能。 您可以上传一个自定义透明 PNG 徽标以供播放器使用,并将该徽标链接到您希望的任何页面。 您还可以完全控制播放器在视频结束时的行为方式。 在上面的示例中,我们要求它像 YouTube 一样显示我们的其他视频。 但是,我们可以很容易地要求它链接到任何网页或许多其他有用的东西。 选项如此之多,我们无法在一个屏幕截图中将它们全部捕获,因此我们制作了一个简短的视频来展示一些可用的选项。 您可能会考虑的另一个视频托管选项是 Wistia,它具有一些出色的自定义播放器和嵌入功能,可以帮助您保持控制。
您还应该在 YouTube 上托管视频吗?
YouTube 是网络上的第二大搜索引擎,答案是肯定的! 不要把婴儿和洗澡水一起扔出去。 将您的视频内容放在 YouTube 上是确保它显示给正在寻找它的人的最佳方法之一,我们有许多关于如何优化该视频内容以便在此播客中找到它的建议。 但是,通过这些更改,您可能需要重新考虑如何在自己的网站中使用视频嵌入。 营销人员花费大量时间、金钱和宝贵资源来获取网站流量。 我们都知道有多少视频内容可以帮助用户进行转化。 但是,您最不希望发生的事情是,在购买决策过程的关键时刻,一些流量可能会被吸回 YouTube。 熟悉新嵌入的工作原理,并为视频在您的网站上的表现做出战略选择。 正如我们所指出的,您不必使用 YouTube 在您自己的网站上提供视频。
希望这篇文章能让您很好地了解如何在您的网站上处理视频。 作为这些更改的最低限度,我们认为您应该做的最重要的事情是现在记录您的网站内容是如何使用 YouTube 视频嵌入的,并就您希望事情如何向前发展做出坚定的决定。 通过正确的设置,您可以避免视频嵌入无意中将您的网站访问者带回 YouTube 或竞争对手的视频内容。
