如何通过 6 个简单的步骤创建线框
已发表: 2022-05-07无论您是新手还是业余爱好者,这六个易于遵循的线框设计步骤都会派上用场!

如果您从事用户体验 (UX) 设计行业已有一段时间,您可能在某个时候听说过线框图。 在理想的网页设计场景中,线框图将是您直观地描绘网页最终外观的第一步。
但是,如果您不精通线框设计,或者这是您第一次设计线框,您可能会遇到一些问题。 您可能想知道线框如何融入更大的设计过程,创建线框涉及哪些步骤,以及是否应该使用笔或纸创建线框,或者您是否需要专门的工具。
虽然您可以使用笔和纸以及线框工具创建线框(根据您的需要和方便),但其他问题的答案有点棘手。 好消息是,当我们讨论如何创建线框时,我们将在本文中回答这些以及您可能遇到的其他问题。

但在我们深入研究之前,线框到底是什么?
什么是线框?
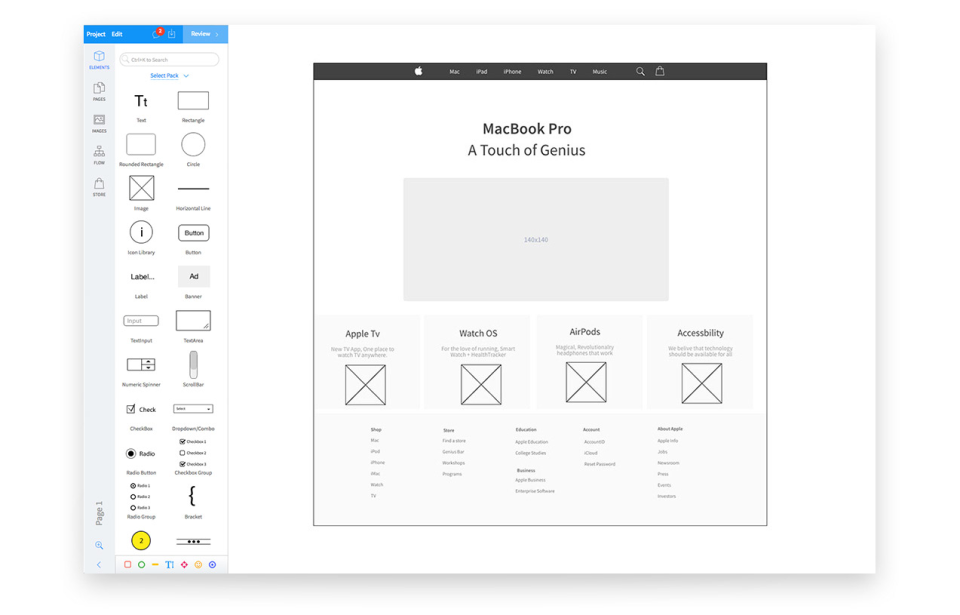
线框是网页或应用程序页面的广泛结构或布局的模型或表示。 它显示了如何定位各种组件,例如部分、选项卡、产品、信息和号召性用语,以及如何利用空间。 由于线框代表网页的初始布局,颜色、多媒体内容、字体和其他风格元素通常保持最小。

在MockFlow WireframePro中设计的示例线框 (资源)
有了这些,让我们看看创建线框所涉及的步骤。
进行研究以获得清晰和方向
立即开始表达您的线框图想法可能很诱人,但在您这样做之前,请考虑更大的目标:设计一个引人注目的用户界面 (UI)。 为此,您需要衡量设计项目的要求以及利益相关者和最终用户的期望。
您的设计不仅应该帮助企业向客户传递其信息或产品,更重要的是让客户可以轻松浏览页面并找到他们需要的东西,而无需付出太多努力。
以下是如何完成这一步:
- 与利益相关者联系以了解关键项目需求。 获得这种清晰度是线框设计的基础。
- 研究最终用户、他们的偏好和购买行为,以便您可以通过线框图满足他们的需求。
- 根据您的最终用户研究,定义常见用例以更好地了解您设计的场景。
- 进行市场研究和竞争对手分析,以确定设计趋势和最佳实践。
方便查阅研究数据
在研究过程中,您将收集大量数据,包括用例、买家资料、市场研究数据和项目要求。 在您的线框图制作过程的各个阶段,您需要不断地回到这项研究。
因此,在您深入研究之前,请确保以一种不会浪费太多时间和精力访问它们的方式记录和组织您的所有研究信息。 这将确保您投入研究的辛勤工作反映在您的线框图中,并且不会浪费。
这里有一些快速的方法来做到这一点:
- 请务必记录您遇到的所有关键信息。
- 使用文件夹和子文件夹,根据宏观和微观类别安排研究。
- 创建备忘单以捕获关键概念,例如买家用例、购买行为或您在研究中可能遇到的任何有趣的用户反馈。
映射用户流以满足用户需求
用户流是指用户在网站或应用会话期间的路径或旅程。 这段旅程包括他们进入您的网站/应用程序的点、他们与网站/应用程序交互的所有点(例如他们访问的页面和他们在最终交易之前单击的按钮)以及他们退出网站/应用程序的点.
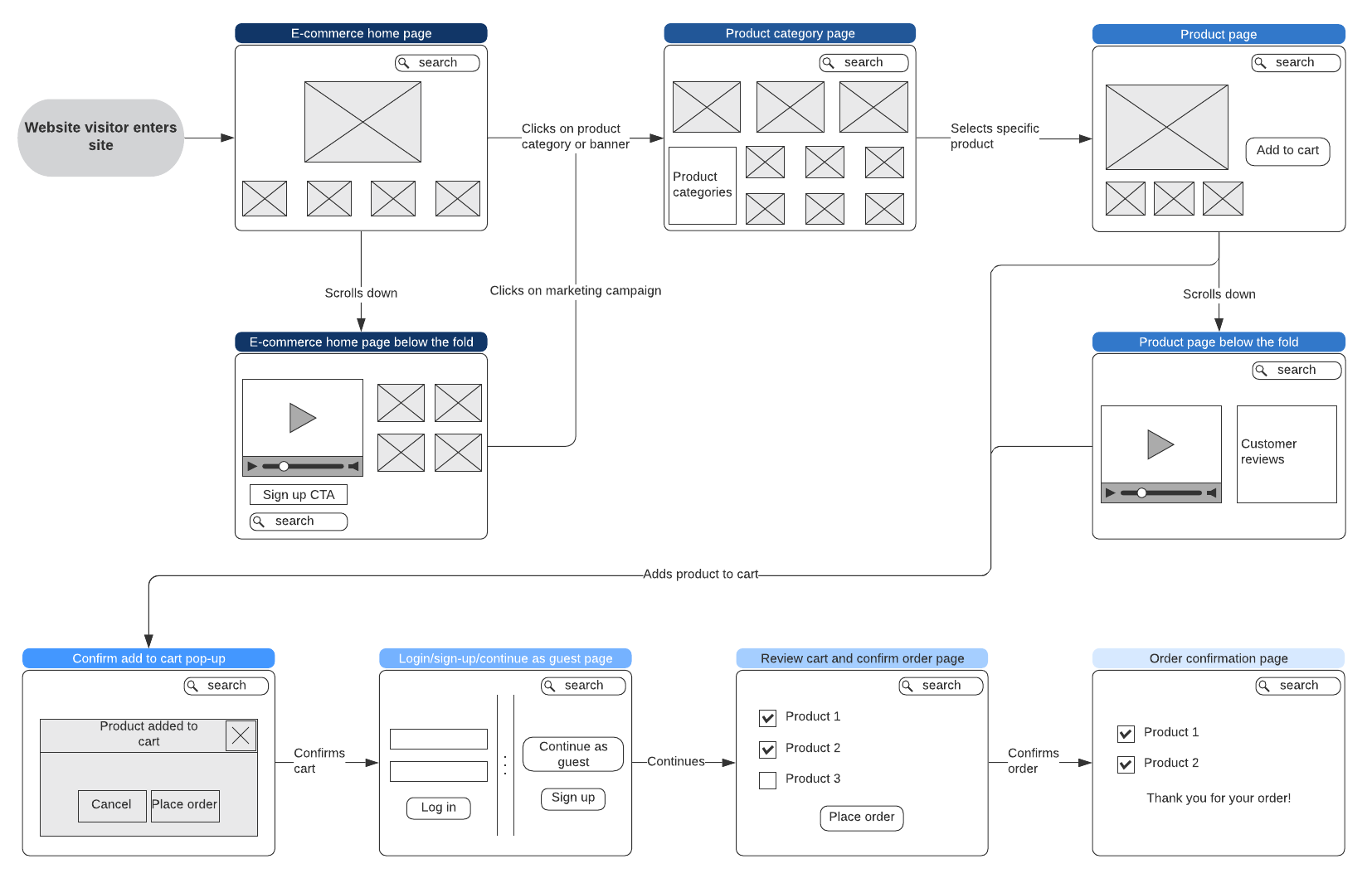
用户流程的一个简单示例可能是:用户在点击有关灰色德比鞋的广告后进入您的电子商务网站。 登陆您的网站后,该人可能希望按价格、尺寸、品牌等过滤鞋子; 他/她可能想要放大一只或多只鞋子,检查它们的规格,将其中一件物品添加到购物车,最终付款并完成交易。
这些是您的网站/应用程序中的各种交互,它们组合在一起构成了用户流。

电子商务网站访问者的示例用户流程(来源)
这个旅程需要在用户流中进行映射,这样您就不会错过关键的设计元素,例如购物车、价格过滤器或规格清单。 缺少此类元素可能会使网站/应用程序访问者感到困惑,甚至要求他们联系客户支持以寻求基本导航方面的帮助。
在这种情况下,直接影响将是不满意或沮丧的客户,这也意味着转换减少和放弃增加。

用户流程是您的线框图的基础,因此请务必为此留出一些时间。 以下是如何正确执行此操作:
- 通过问自己来映射用户需求:网站/应用访问者试图实现什么目标? 他们在寻找什么功能? 他们可能有什么初步问题? 他们可能需要哪些信息才能顺利导航?
- 创建一个流程大纲,其中包括用户进入网站/应用程序的入口点以及他们在最终交易之前可能采取的所有步骤。
- 确保保持用户流程的逻辑性,并在导航时包含用户所有可能的需求。
为线框创建简约布局
现在,您需要将笔放在纸上并开始倾注您的布局想法。 在这个阶段,您需要创建一个基本结构,突出显示页面上的元素、UI 元素的位置、包含的选项卡、文本框的位置以及多媒体元素的放置位置.
这个想法是创建网页的基本骨架结构,以满足所有用户和业务需求。
此外,在设计结构时,请抵制添加太多细节的诱惑——在这个阶段少即是多。 忘记字体和颜色,只专注于创建指示性设计,而不是最后的事情。
您可以回答以下一些问题以正确执行此步骤:
- 如何最好地组织 UI 组件以支持访问者的最终目标?
- 用户到达页面后应该立即看到什么?
- 我应该在哪里放置页面的主要信息?
- 哪些信息应该最突出显示?
- 用户需要哪些按钮来浏览网站或应用程序设计?
基本结构准备好后,将其展示给您的同事或您的经理,并获得一些初步反馈。 如果需要,相应地调整布局以增加可用性。
确定保真度并填写详细信息
现在您已经对项目的方向、用户流程、基本线框布局(也称为模型)以及任何需要的改进有了足够的了解,您可以继续并开始填写一些细节。
此时,您需要确定线框的保真度,换句话说,就是线框中的细节量。 以下是三个常用级别之间主要区别的快速快照。
| 保真度 | 特征 | 要使用的 |
|---|---|---|
| 低的 |
|
|
| 中等的 |
|
|
| 高的 |
|
|
一旦您确定了保真度级别,您可以通过以下方式在线框中填写详细信息:
- 从上到下和从左到右逐步添加细节。
- 在右上角或左上角添加基本的可用性细节,例如导航栏和搜索栏。
- 加入您认为可以方便客户使用该页面的元素,并查看您可以将它们放在哪里最好。
接受测试!
填写详细信息后,您的线框已准备好证明其实力。 您将需要测试线框以查看它的可用性,也就是说,是否存在用户可能需要的所有设计元素。
测试还将帮助确定可能缺少的任何基本要素或需要解决的任何其他要求。 例如,您的线框只有一个,而不是登录页面上的两个字段(一个用于用户名,另一个用于密码)。 或者也许主页上没有导航栏,从逻辑上讲,应该有一个。 在线框进一步进入设计过程之前,需要修复此类缺失。
您可以在这方面寻求同事的帮助或让实际用户来测试最终产品。 如果您需要对线框进行更深入的分析,您还可以考虑让主题专家参与进来。

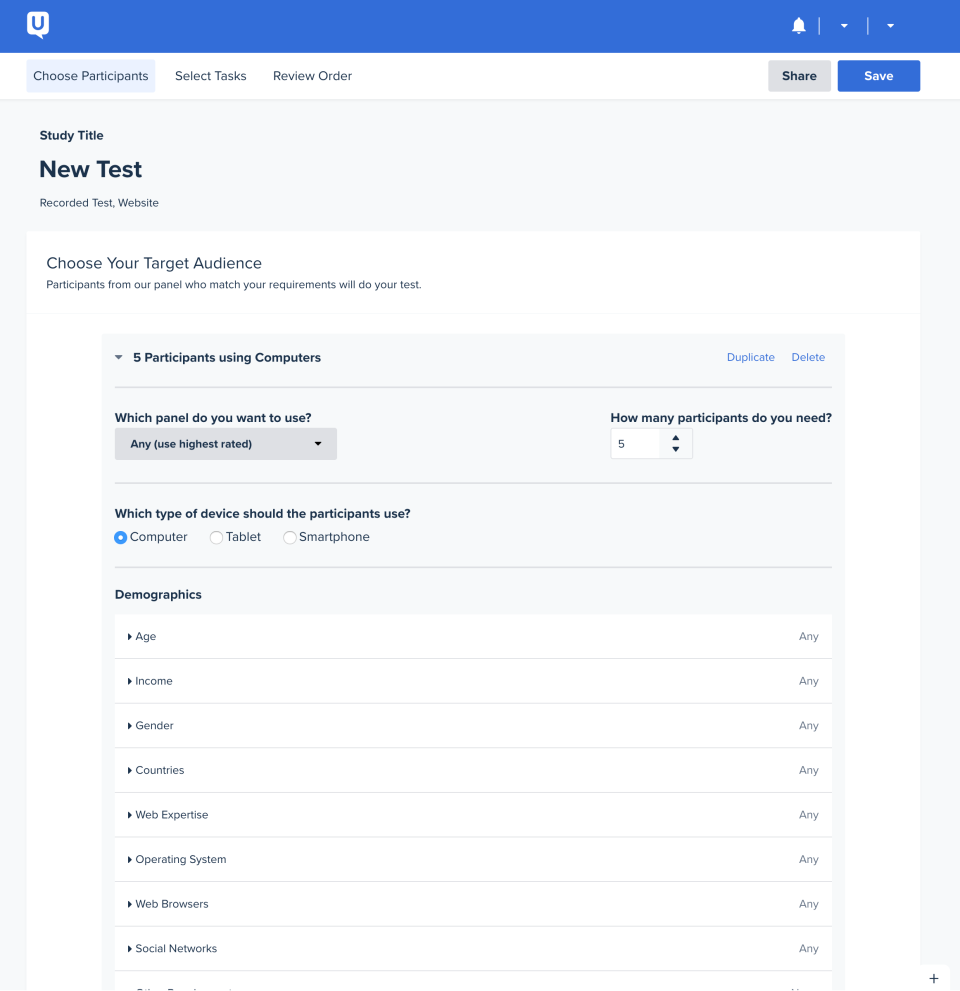
在UserTesting ( Source )中定义新测试的标准
以下是测试线框的方法:
- 在纸上打印线框或创建数字线框并将其呈现给审阅者。
- 向审阅者提出一系列问题,以评估他们的经验并记录反馈。 一些线框测试工具可能允许更多交互式线框测试并自动捕获反馈。
- 尝试用户测试——一种允许您发布用户可以测试的线框链接的服务。 测试完成后,他们可能会在测试时分享屏幕视频以及音频或书面反馈。
完成测试并收集反馈后,根据需要进行改进。
准备好线框图闪电战了吗? 没那么快!
在您开始行动之前,您需要考虑一些事情。 用笔和纸制作线框非常棒,因为您不需要安装任何软件、支付任何工具、打开计算机电源,或者您是否连接到互联网也无关紧要。 但是使用线框图工具比素描有一些不可否认的好处。
线框工具可以帮助您大大减少设计线框所需的时间。 您可以简单地使用拖放占位符元素和即用型线框模板。 一个工具还可以轻松地与团队成员或客户协作并实时接收反馈。 此外,您可以与 Adobe Creative Cloud 或 Jira 等应用程序集成以创建高质量的线框。
如果您的线框图预算有限,您可以查看此免费和开源线框图工具列表。
