如何在 React Native 中创建响应式布局
已发表: 2019-10-10原生应用程序开发人员总是投入大量精力来制作具有丰富 UI 并且在所有受支持设备上稳定的漂亮应用程序。 对于 iOS,这意味着只有几台设备。 对于 Android,它可能超过十几个。
当您使用 React Native 开发应用程序时,您可以将这些数字相加,然后将其乘以 2,因为每个设备都可以旋转。 在这篇简短的文章中,我将尝试向您展示一些工具和技巧,它们可以帮助您处理大量设备而不会发疯!
1.首先,FLEXBOX
组件可以使用 flexbox 算法控制布局。 它的创建是为了在不同的屏幕尺寸上保持布局的比例和一致性。
Flexbox 的工作方式与 Web 上的 CSS 非常相似,只是有一些非常容易学习的例外。 当 flex 属性为正数时,组件变得灵活,并将根据其 flex 值调整到屏幕上。 这意味着 flex 等同于 flexGrow: [number], flexShrink: 1, flexBasis: 0。
当 flex: 0 - 它根据高度和宽度调整大小并且不灵活。
如果 flex 是一个负数,它也使用高度和宽度,但如果没有足够的空间,它会缩小到它的 minHeight 和 minWidth。
flexbox 提供的主要属性很少,让我们来了解一下!
Flex 描述了元素如何在它们之间划分空间。 如上所述,它仅限于单个数字。
如果所有元素都有 flex: 1 它们将具有相同的宽度。
在其他情况下,他们将在他们之间分配 flex 的总和
Flex 方向——我们可以选择一行或一列(您也可以设置相反的方向)来设置您的主轴,您的内容将沿着该主轴放置。 默认情况下,flexDirection 设置为列而不是行——这是由移动设备上的屏幕性质引起的。
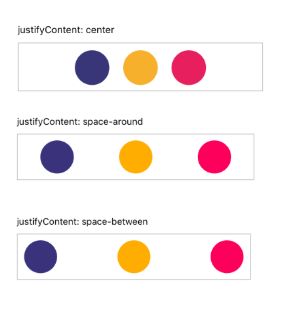
justifyContent——这个道具帮助你沿着主轴定位容器内的内容。 您可以在下面检查几个可能的展示位置:

对齐项目——它的工作方式与 justifyContent 相同,但将垂直轴上的项目与主轴对齐。
Flex prop 在保持元素之间的比例方面做得非常好。 不管屏幕大小。 FlexDirection 和 justifyContent 保持布局行为一致。
还有更多的 flexbox 道具。 我只触摸了一些以展示它们如何提供帮助。
2. 纵横比
另一个很酷的道具是纵横比(它仅在 React Native 中可用),它有助于控制元素的比例。 如果您只知道元素的一个维度(宽度或高度),它会保留与您已经知道的维度相关的第二个维度。
3. 屏幕尺寸
如果您的设计对于两个平台和所有类型的设备(移动设备、平板电脑、iPad)都相同,那就太好了。 但是,有时我们必须为特定的屏幕尺寸或设备类型处理不同的布局。
默认情况下,React Native 不提供明确回答哪个设备或屏幕尺寸的属性。 但是有一个补救办法。
要找出屏幕尺寸,我们可以使用Dimensions API。
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');从 React Native 0.61 开始,你也可以使用钩子。
const {width, height} = useWindowDimensions();一旦我们从支持的屏幕尺寸范围内获得宽度,您就可以选择可以更改布局的断点。 您可以提供不同的样式来组件或隐藏屏幕的某些部分。 这与 CSS 中使用的媒体查询类似。
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4.检测平台
除了屏幕大小,您还可以根据启动的平台应用程序更改布局。 为此,我们可以使用 Platform 模块。
有很多情况可以使用:
在组件渲染功能中:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>在风格上:
cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }Platform 模块提供了 select 方法,可以接受任何类型的参数。 有了这种灵活性,我们可以实现与上面相同的效果,但代码更简洁:

const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;在风格上:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. 设备旋转
许多应用程序可以在纵向和横向模式下工作。 如果您的应用属于这种情况,您必须确保在更改方向时布局不会中断。 正如您所料,有时当您翻转设备时布局可能会发生巨大变化。 您的组件可能需要不同的样式,具体取决于方向。 不幸的是,默认情况下设备的旋转不会触发重新渲染。 这就是为什么它必须手动处理。 我们已经具备了构建自己的知识所需的知识,而且非常容易!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }如果您需要支持跨应用程序的方向更改,最好使用 HOC 来注入方向。
const HOC = WrappedComponent => 类扩展 PureComponent { constructor(props) { super(props); this.state = { 方向:” }; } componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };就这样! 您还可以将 getOrientation 传递给 View 组件公开的 onLayout 属性。 每次布局更改都会触发它,因此应谨慎使用。 决定权在你!
对 React Native 感到好奇?
学到更多如果您想利用样式中的方向,请记住它应该是内联样式。 我们已经知道如何在设备旋转时触发布局的重新渲染,但样式只加载一次。 这就是为什么影响旋转布局的样式应该内联放置的原因。
正如你所料,一个庞大的 React Native 社区已经提供了解决这里提到的许多问题的包。 您可以在此处或此处查看,仅举几例。
