如何创建模态弹出窗口? / 引导 & jQuery & CSS
已发表: 2022-05-22模式弹出窗口通常在网络上用于启动时事通讯注册、演示通知/警报以及控制注册和登录表单。
您可以使用各种方法通过HTML 、 CSS和JavaScript创建模式弹出窗口。 因此,现在您将具体一步一步地学习Bootstrap Modal Popup 、 jQuery Modal Popup和CSS Modal Popup 。
然后,我最后会给你一个非常简单和可操作的方法来创建和实现弹出窗口。 但是,您应该首先了解为什么使用模态弹出窗口以及它们为何如此重要。
什么是模态弹出窗口?
模式弹出窗口或对话框有助于显示最后更新的网页。 模式弹出窗口的好处是显示添加的信息而不是再次加载页面。 这对于更好的用户体验很重要,因为它为用户提供了在类似网页的弹出框中查看相关信息的能力。
模态框在它们被触发之前保持沉默,它们通常用于在单个呼叫上关注用户以激活或强调诸如注册表单和警报之类的信息。
Modal Popups 涉及的地方很多:
查询/联系表格
潜在客户生成/注册表单
登录/注册表
搜索表格
警报/通知
帮助/提示
显示全屏图像和视频
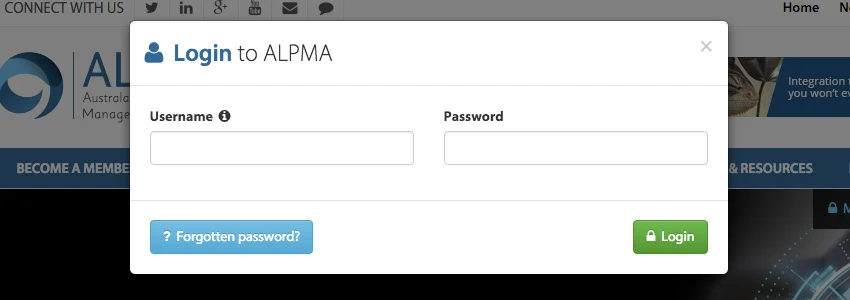
您可以围绕您的目标创建弹出窗口。 例如,Alpma 允许用户在站点的任何地方登录。

尽管弹出窗口在使用方面名声不佳,但当您正确使用它们时,您可以从中受益:
- 提高您网站的可用性。
- 减少加载时间。
- 澄清所有设计。
在了解了为什么模态弹出窗口如此重要之后,现在我们可以学习如何创建它们。
引导模式弹出窗口
正如您在上面所读到的,模式弹出窗口可以帮助用户,以便他们可以在移动到其他地方之前采取行动。 它有时可用于提醒用户或获取信息。
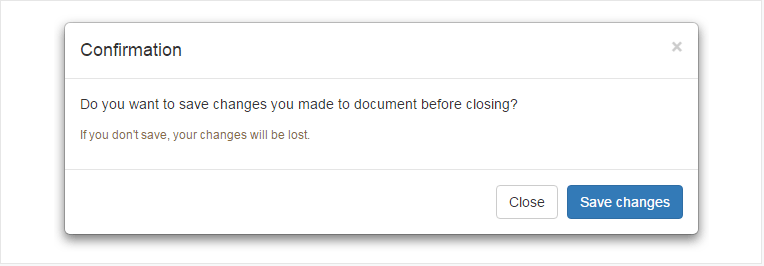
Bootstrap modal 插件可帮助您创建非常有用且功能强大的模态弹出窗口或对话框。 您可以查看下面的示例以了解如何使用页眉、页脚和消息正文创建自己的模式弹出窗口。
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>当通过 JavaScript 加载“文档对象模型”时,窗口会自动打开。


jQuery 模态弹出窗口
jQuery 模式对话框是快速展示信息的绝佳方式。 如果您在创建 jQuery 模态对话框时准备得当,您可以提醒您的用户或在酷网站上显示错误。 (因为当代模态!)
让我们看一下 jQuery 示例!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>在此之后,您可以看到以下内容:

CSS 模态弹出窗口
CSS 是一种描述 HTML 元素如何在屏幕上显示的语言。 因此,我们首先查看 HTML,然后查看 CSS。
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>然后,添加 CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }它看起来像这样:

我们推荐什么? Popupsmart:一个简单的弹出窗口创建者服务
毫无疑问,您可以出于任何目的以及它们在网页上的任何位置制作模态弹出窗口。 但是,有一种更实用、更简单的方法来创建模式弹出窗口。 智能popupbuilder,Popupsmart 为您制作一切。 第一步,您应该确定为什么需要弹出窗口。 可以是提高销售转化率、增加电子邮件列表或增加电话。 之后,通过选择您的目标,您可以进入下一步:
Popupsmart 的设计
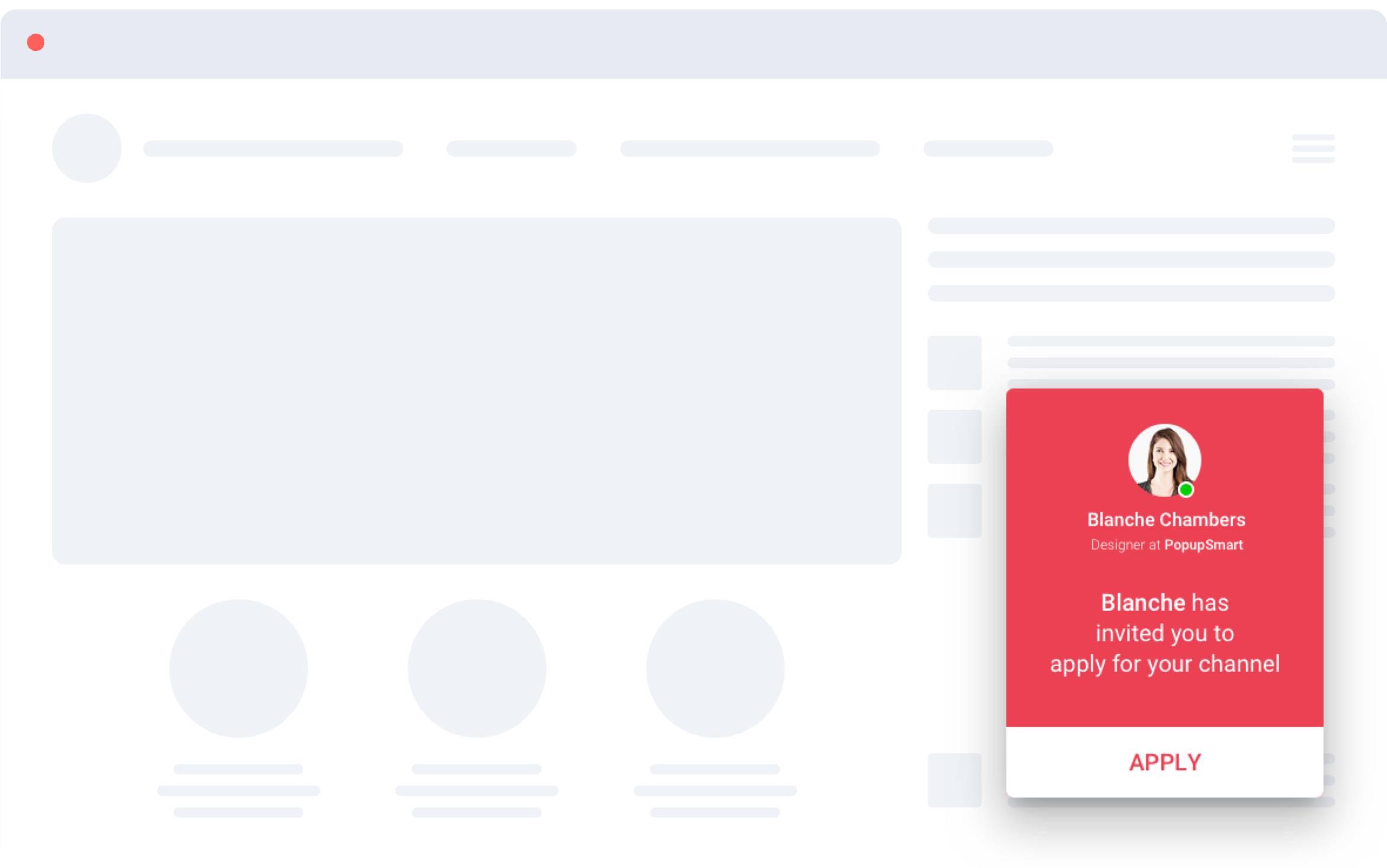
有许多现成的模板可供您选择。 如果您想通过“公告弹出窗口”来引导您的观众,您可以选择此项:

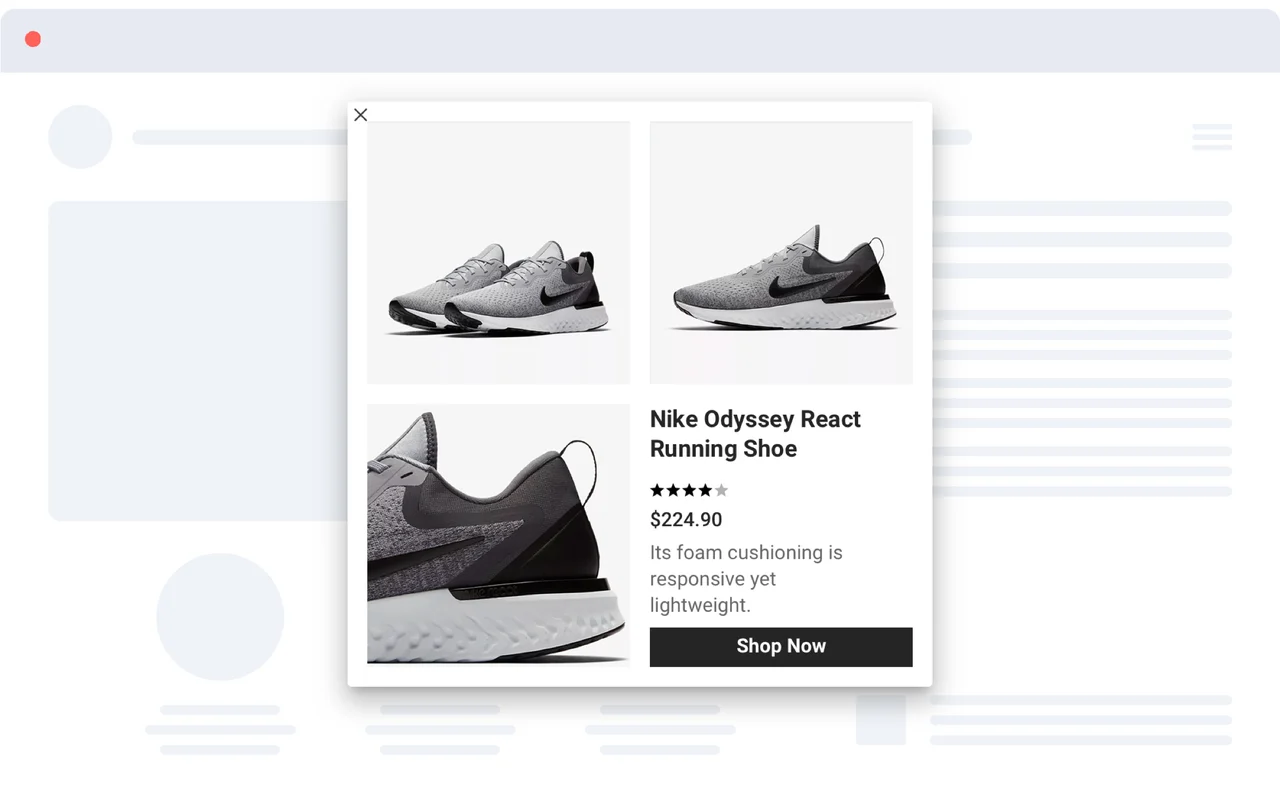
或者,如果您想通过“产品促销弹出窗口”增加销售转化率,您的弹出窗口可以这样设计:

Popupsmart 的显示
您可以根据访问者的行为简要定制您的消息,以提高转化率、参与度和销售率。 此外,Popupsmart 允许其用户在 1 分钟内安装与所有网站平台兼容的弹出窗口。

Popupsmart的集成系统
在选择您的业务目标和兼容的弹出模板后,您可以使用 Popupsmart 的用户友好系统自定义和发布它们,而不会出现任何技术问题。

为了创建 Wix 弹出窗口和 Squarespace 弹出窗口,您可以使用 Popupsmart,因为它与这些网站构建器集成。
我希望这篇文章可以指导您如何轻松创建弹出窗口。 您可以尝试使用HTML、CSS 或 JavaScript制作它们。 但是,为了不浪费时间,准备最引人注目的弹出窗口,最重要的是检查您的转换,您应该选择 Popupsmart!
要彻底检查 Popupsmart 的设计,您应该检查一下:
弹出式设计模板
此外,您知道如何在没有插件的情况下在 Wordpress 中创建弹出窗口吗? 立即前往相关文章学习!
相关博客文章
通过一个简单的弹出窗口增加您的博客文章参与度
在不打扰您的网站访问者的情况下提升您的 YouTube 浏览量
如何为您的网站创建模态 Tailwind CSS 弹出窗口
感谢您的时间!
