如何为您的网站创建弹出式表单(2022 年及免费)
已发表: 2022-06-27您是否正在寻找最简单、最具转化率的方式来创建弹出表单并将其添加到您的网站? 那么,您来对地方了。
弹出式注册表单或弹出式联系表单可让您轻松与网站访问者联系。
您可以扩大您的受众,与他们建立联系,推动更多销售,并为您的营销活动收集潜在客户以及有价值的客户数据。
根据一项调查,74% 的受访者表示使用在线表格作为潜在客户捕获工具。
弹出式表单在吸引被动访问者的眼睛并促使他们采取所需行动时非常有效。 事实上,您可以通过多种方式在您的网站上利用弹出式表单。 其中一些包括:
- 收集电子邮件线索
- 让您的访客通过联系表格轻松与您联系
- 提高转化率
- 提高注册率
- 鼓励客户留下反馈
请记住,某些激励措施(例如免费电子书和折扣优惠)通常更能吸引客户。 利用特别优惠让访问者填写表格,尤其是弹出式电子邮件表单或反馈弹出式表单。
在本教程中,我们将向您展示如何使用 Popupsmart 弹出窗口构建器为您的网站创建弹出表单。
创建引人入胜的弹出式表单、在特定页面上显示它们、调整目标设置以定位和转换访问者的细分市场从未如此简单和高效。
最好的部分是您可以免费且无代码地构建弹出表单。
在我们深入教程部分之前,让我们把所有卡片放在桌面上,看看为什么首先在您的网站上使用弹出表单是一个好主意。
为什么在您的网站上使用弹出式表单?

1.弹出窗口工作
由于老式的传统弹出窗口设计和缺乏成功的定位,人们倾向于避免使用弹出窗口。 很多人坚持认为弹出窗口很烦人。
如果你是他们中的一员,让我告诉你一些事情。 弹出窗口工作。
弹窗的转化率平均为3.09%。 不可否认,当您的网站访问者和您的品牌个性化时,POPUPS CONVERT。
因此,您可以通过在您的网站上显示现代弹出表单来将访问者转变为客户、获得新的电子邮件潜在客户并提高参与度。
这就是为什么许多值得信赖的大型企业公司在其网站上使用弹出窗口的原因。
2.您的访客很容易看到

通常情况下,访问者更愿意填写联系表单弹出窗口,而不是浏览您的网站以查找您的联系信息。 这是实时聊天的下一个最佳主意。
对免费的实时聊天工具感兴趣? 从我们的比较博客文章中找出最好的。
与标准联系页面相比,联系表单弹出窗口的一个关键优势是更高的可见性。 顾名思义,弹出窗口会在网页上弹出并吸引访问者。
在访问者无法做出最终购买决定但不想费心浏览您的网站以就相关问题与您联系的客户场景中,您只需要一个联系表单弹出窗口即可转换该访问者。
3.您可以定位特定的URL
在某些情况下,最好只在特定页面而不是整个网站上显示表单弹出窗口。 或者,当您只想定位特定受众时,使用 URL 定位设置的表单弹出窗口可能更理想。
例如,假设您有一个弹出式注册表单或弹出式电子邮件表单,它提供免费电子书以作为填写表单字段的回报,并且您只想在相关的博客文章中显示它。 您可以通过 URL 定位轻松做到这一点。
我们将向您展示如何使用 Popupsmart 设置弹出窗口的定位设置,但请耐心等待表单弹出窗口的另一个好处。
4.更具视觉吸引力

谁喜欢在网站上看到带有十几个必填字段的传统表格? 没有人? 一个也没有? 我们也不喜欢他们。
事实上,根据 SaleCycle 的数据,77% 的在线购物者会放弃结账表格。
因此,如果不进行优化,即使是结帐表单字段也可能对访问者来说太烦人和浪费时间。 想象一下他们对您网站上的其他表单的感受。
您可以使用网站上的弹出表单进行测试,而不是失去所有潜在的数据和销售机会,包括:
- 博客文章
- 登陆页面
- 主页
- 或您网站上的任何网页
弹出式表单在视觉上对用户更具吸引力。 最佳弹出式设计已经具有有限的字段区域。 与标准表格相比,更少的表格字段使它们更容易填写并且不那么令人生畏。
此外,借助 Popupsmart 的高级定位设置,您可以在正确的时间向正确的访问者展示您的弹出表单。
智能定位可确保只有最有可能与弹出窗口互动的访问者才能看到它。
为什么使用 Popupsmart 为您的网站创建弹出表单
Popupsmart 是一个非常用户友好的无代码弹出窗口构建器软件。 它使您可以构建设计精美的弹出式广告系列,并像专业人士一样定位您的网站访问者。
它旨在通过授权企业主为每个网站创建个性化的弹出广告活动并针对其特定受众来帮助转换更多潜在客户并推动更多销售。
弹出广告系列是访问者浏览时出现在网站上的消息。 它们有不同的形式,包括浮动栏、侧边栏弹出、全屏弹出和灯箱弹出。
Popupsmart 使用您网站上的单行 JavaScript 代码。 因此,如果您想创建JavaScript 弹出表单,请立即免费试用 Popupsmart。 然后,您可以创建您的第一个弹出窗口!
如何创建弹出表单并将其添加到您的网站
通过使用 Popupsmart,您可以;
- 构建一个自定义的 JavaScript 弹出窗口,
- MailChimp 弹出式表单 / MailChimp 弹出式注册表单
- Squarespace 弹出窗体
- WordPress弹出表单
- Hubspot 弹出表单
- Angularjs弹出表单
- 任何使用 JavaScript 的网站的弹出表单
发现其他 CRM 和电子邮件营销服务集成以及如何将 Popupsmart 与其集成。
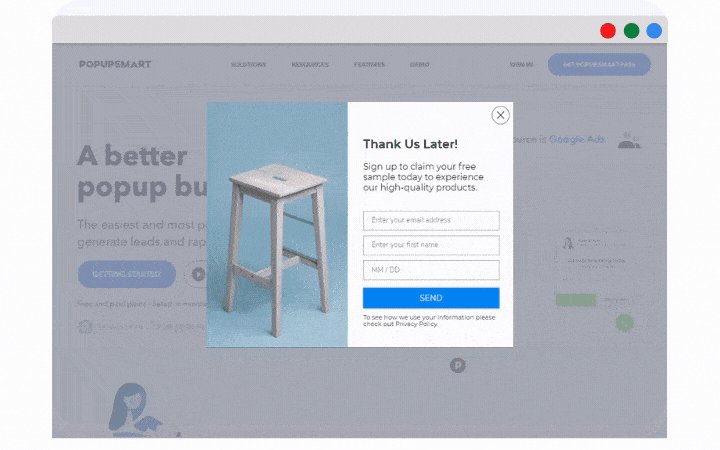
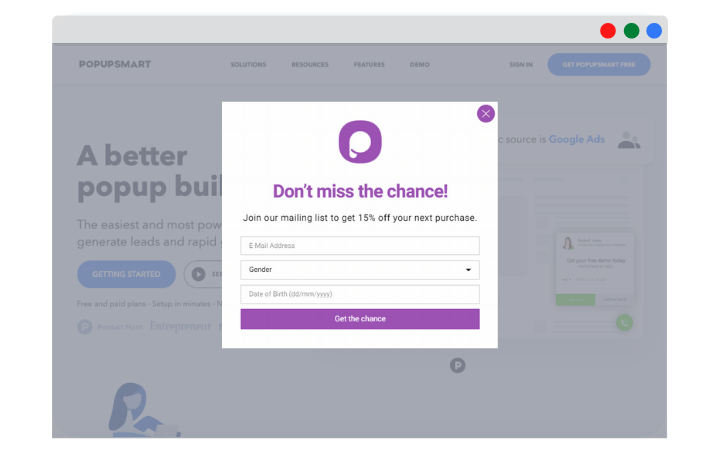
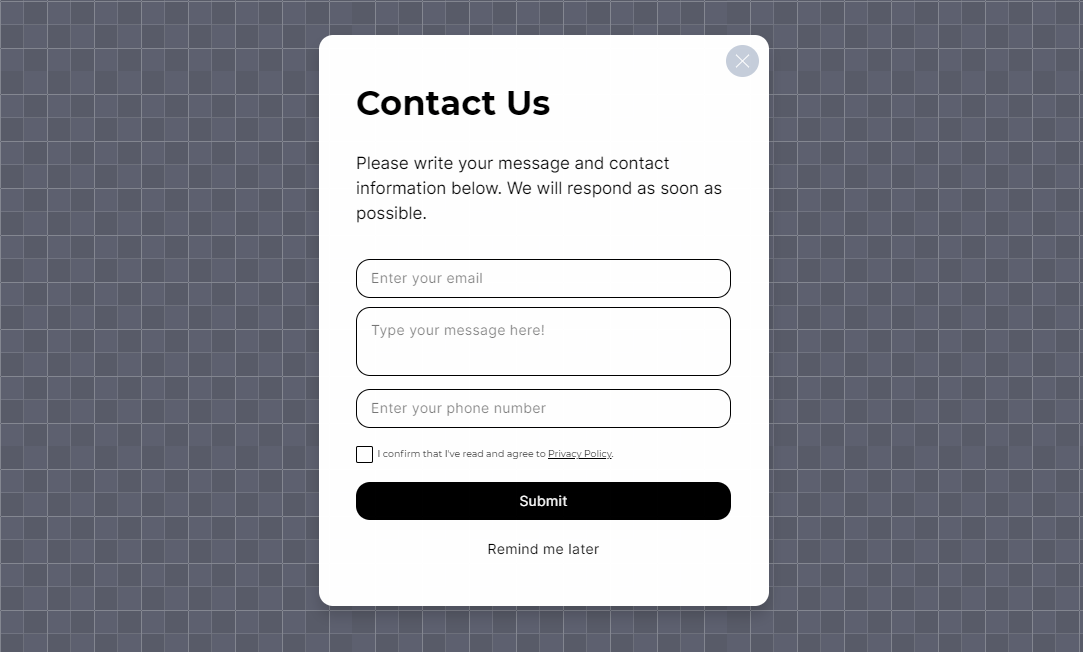
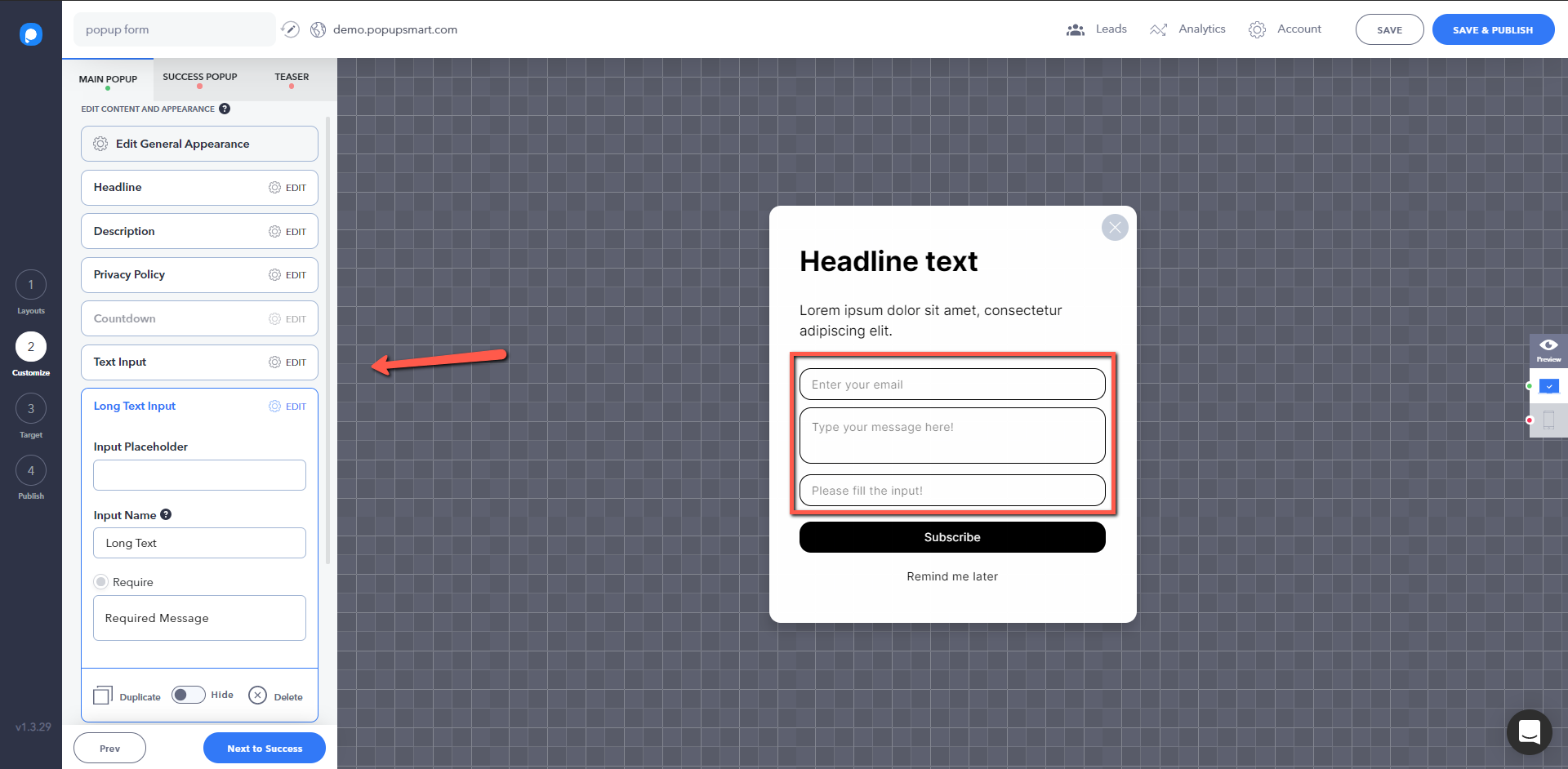
今天,为了本教程,我们将创建您将在下面看到的弹出联系表。
一旦您了解了如何为您的网站创建弹出式表单的简单方法,您就可以尝试所有自定义选项来构建最适合您的网站的 JavaScript 弹出式表单。


这是一个分步教程,可以准确地做到这一点:
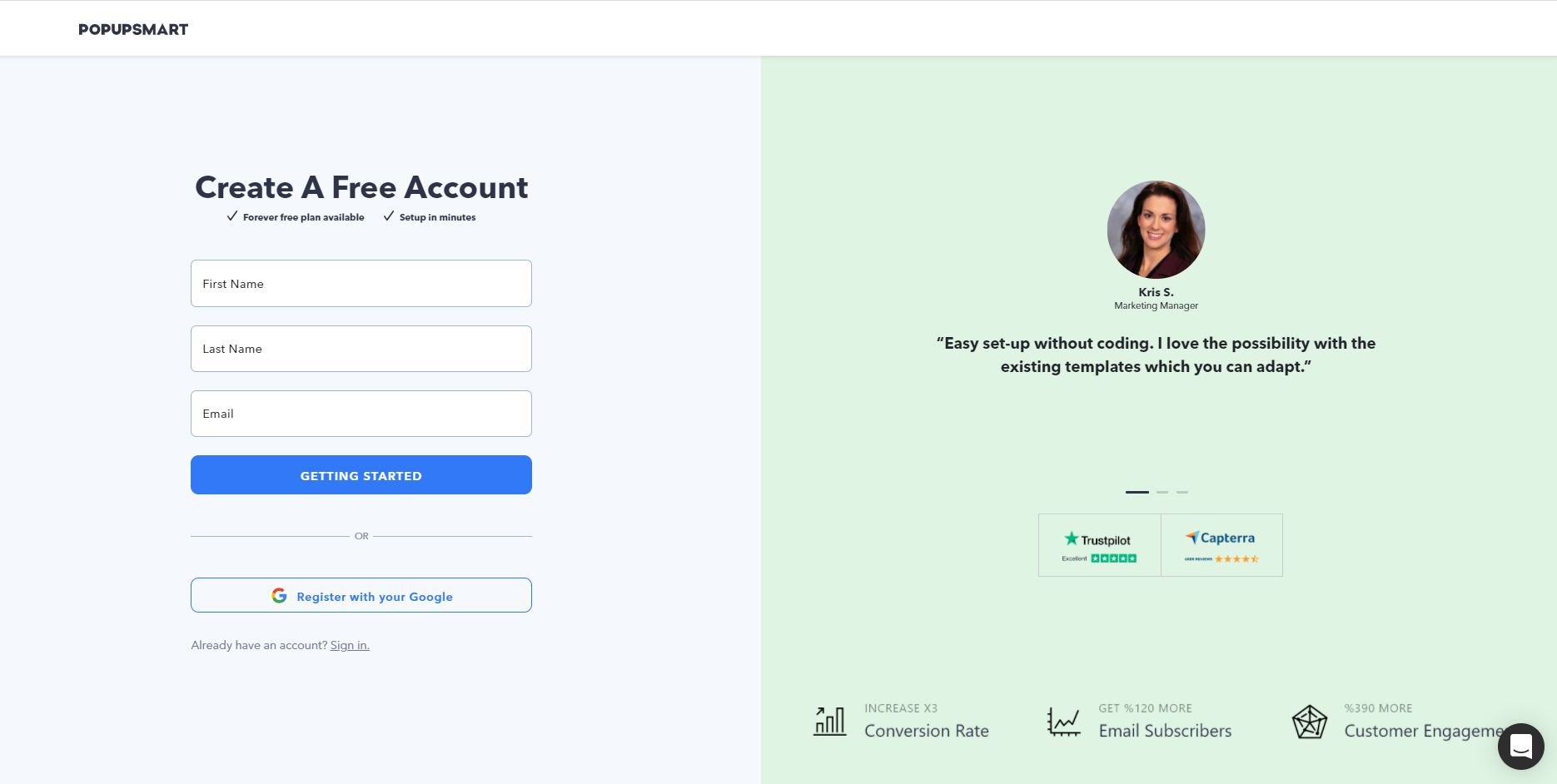
1. 注册或登录 Popupsmart

首先,通过免费注册 Popupsmart 开始您的弹出式表单构建过程。
如果您已经有一个帐户,请跳到下一步。
2. 转到您的 Popupsmart 仪表板

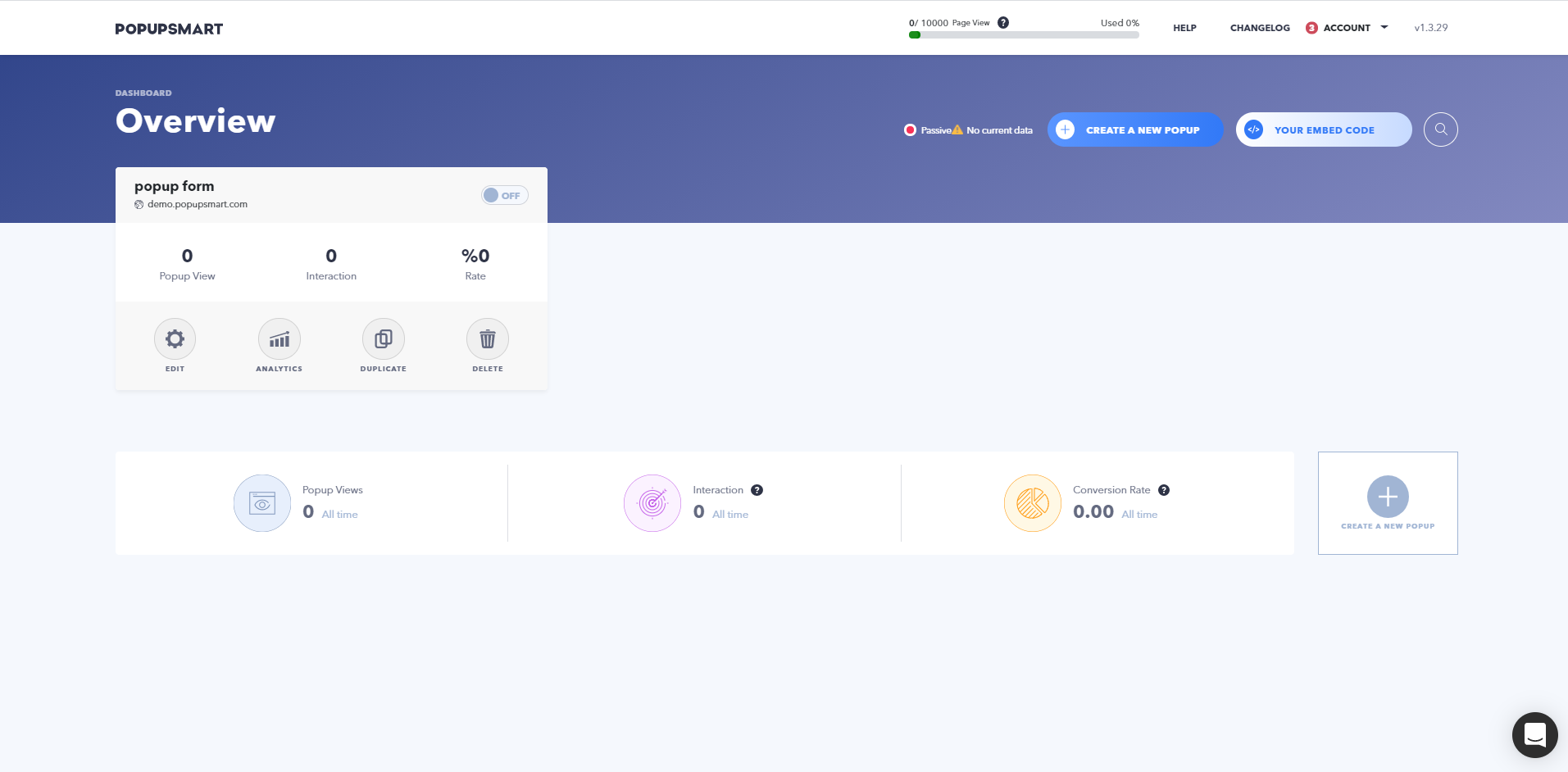
注册 Popupsmart 后,请继续登录您的 Popupsmart 仪表板。
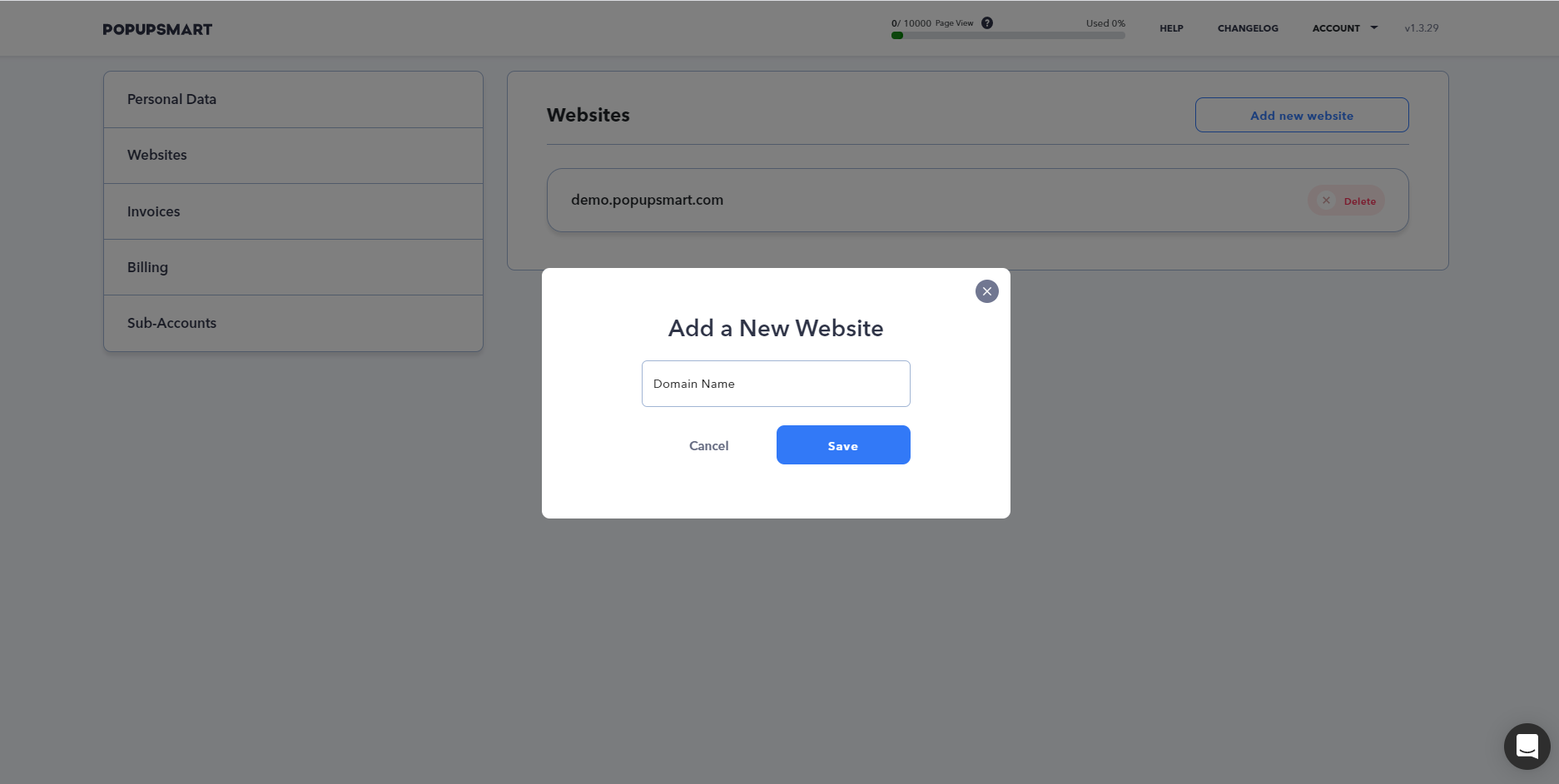
如果您是新用户,请单击右上角的“帐户”,然后从下拉菜单中选择“网站”以添加您要使用 Popupsmart 的域。

添加您的域并保存。 您可以使用基本计划添加多个域。
按照说明在 5 分钟内在您的网站上设置 Popupsmart。
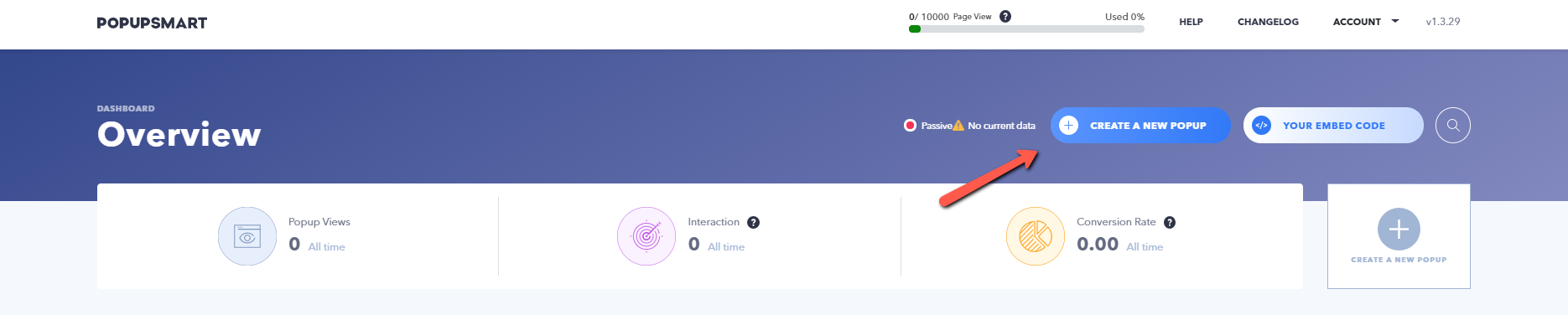
3.创建一个新的弹出窗口

单击右上角的“创建新弹出窗口”按钮。
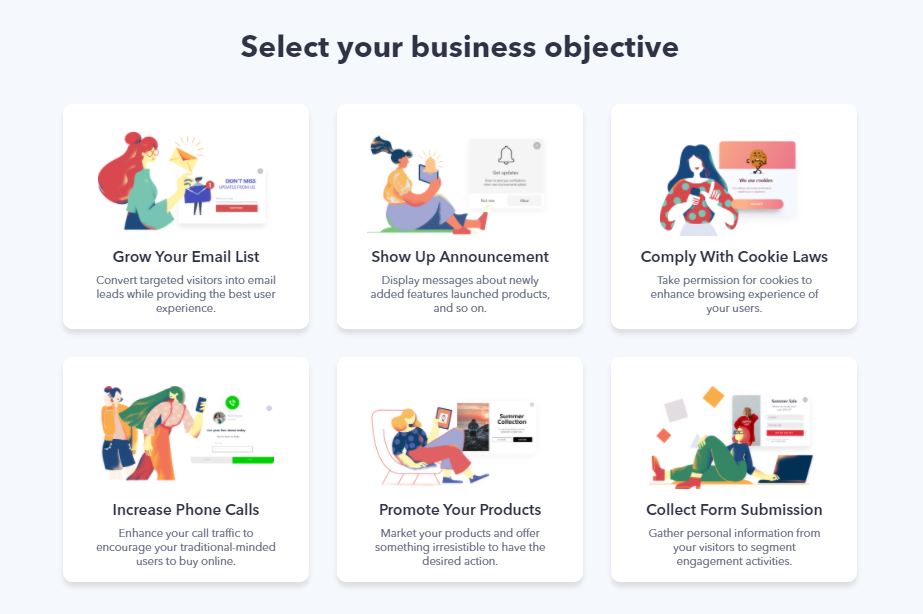
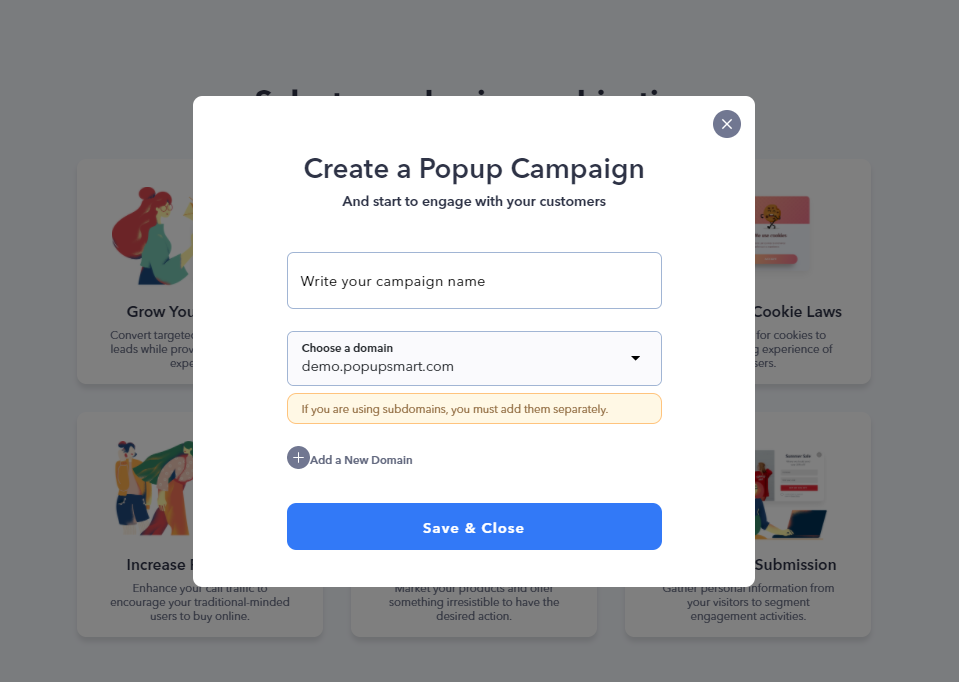
4. 选择业务目标并命名您的活动

单击“创建新弹出窗口”按钮后,您需要选择一个业务目标。 您也可以在弹出窗口构建器中更改您的选择。

为您的广告系列命名并选择您希望显示弹出窗口的域。
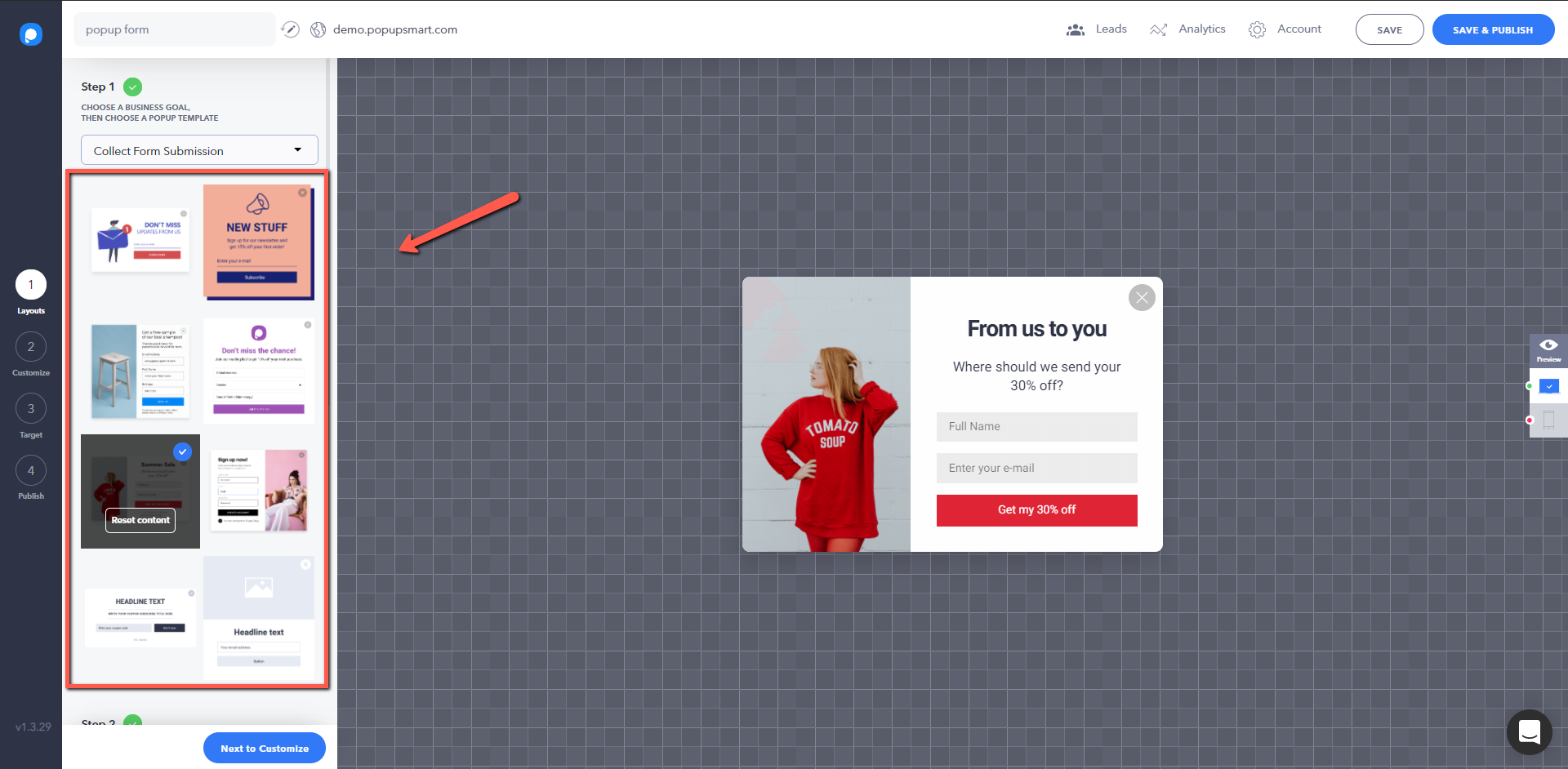
5. 选择表单弹出模板

在弹出窗口构建器的第一步中选择一个弹出模板。
您可以使用各种完全可自定义的弹出模板。

确保选择最适合添加表单域的模板。
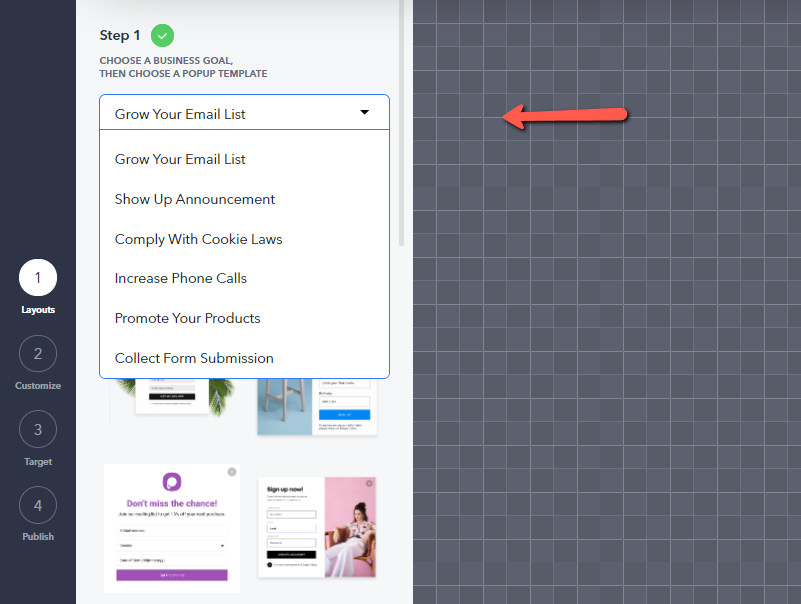
通过从下拉菜单中更改目标来查看所有弹出模板。
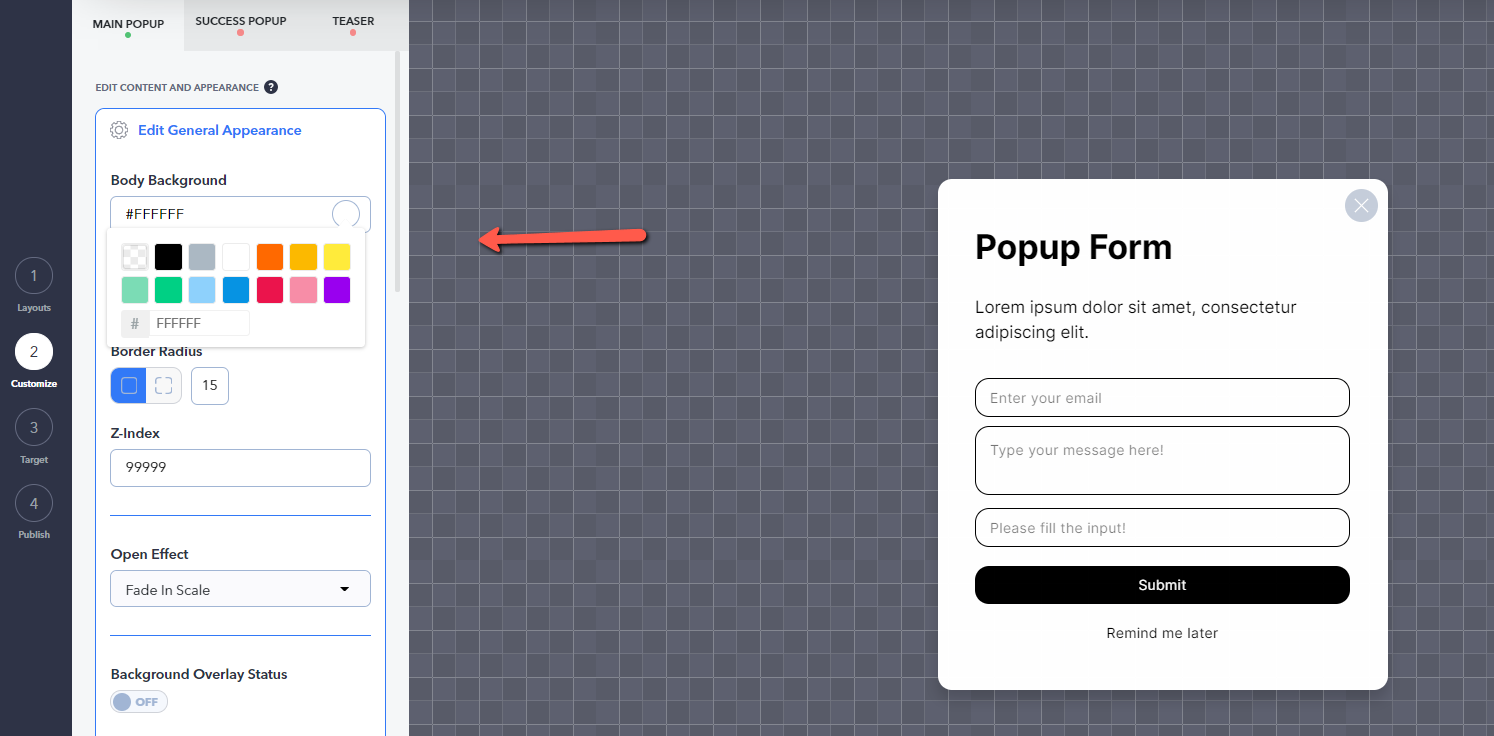
6.自定义您的弹出表单

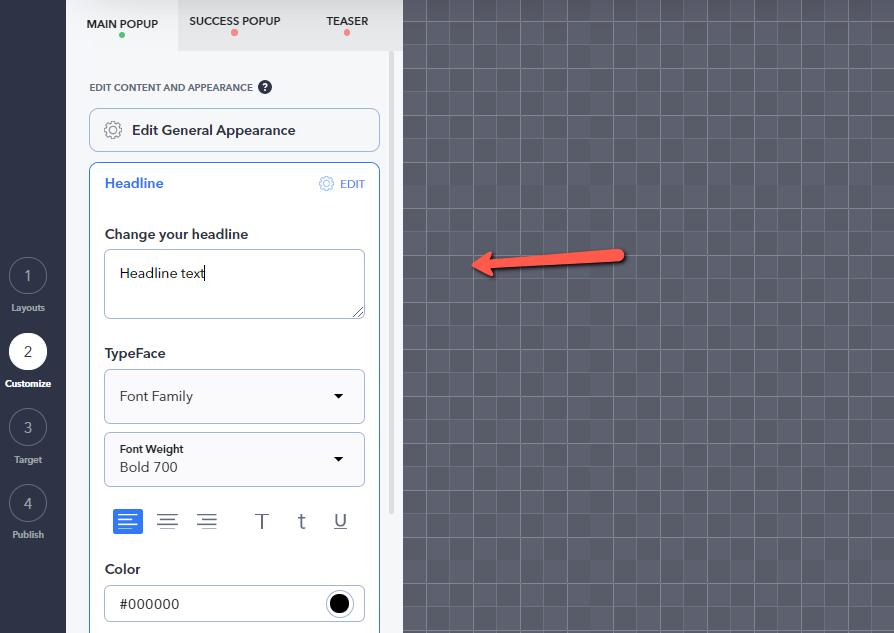
Popupsmart 的弹出模板不仅时尚而且完全可定制。 根据需要个性化您的弹出表单的外观,例如颜色、按钮颜色、文本、边框半径等,来自“编辑常规外观”。
- 请参阅文档:如何自定义我的弹出窗口以获取更多自定义工具提示。

更改弹出窗口的标题和 CTA 按钮文本。 试着把它们写清楚,切中要害。

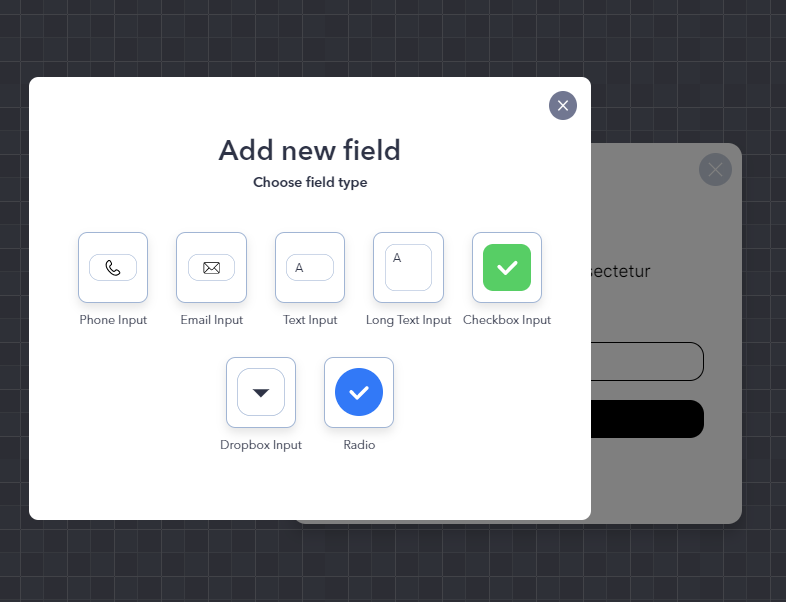
现在,这一步是创建表单弹出窗口的要点。 您需要在弹出窗口中添加表单字段。 点击“添加新的表单域”选择您要添加的表单域类型,例如;
- 电话输入
- 电子邮件输入
- 短文本和长文本输入
- Dropbox 输入
- 单选按钮和复选框
也有现成的表单弹出模板可用。

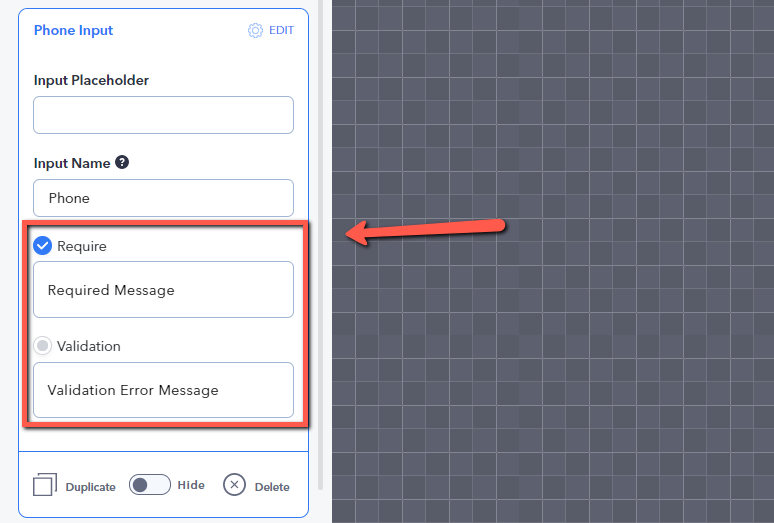
- 如有必要,更改输入名称和占位符。
- 选中“要求”以使特定字段成为必填项。
- 某些字段(例如电话输入)具有需要验证的选项。 勾选“验证”按钮,使信息验证(即输入的电话号码是否有效)成为必要。

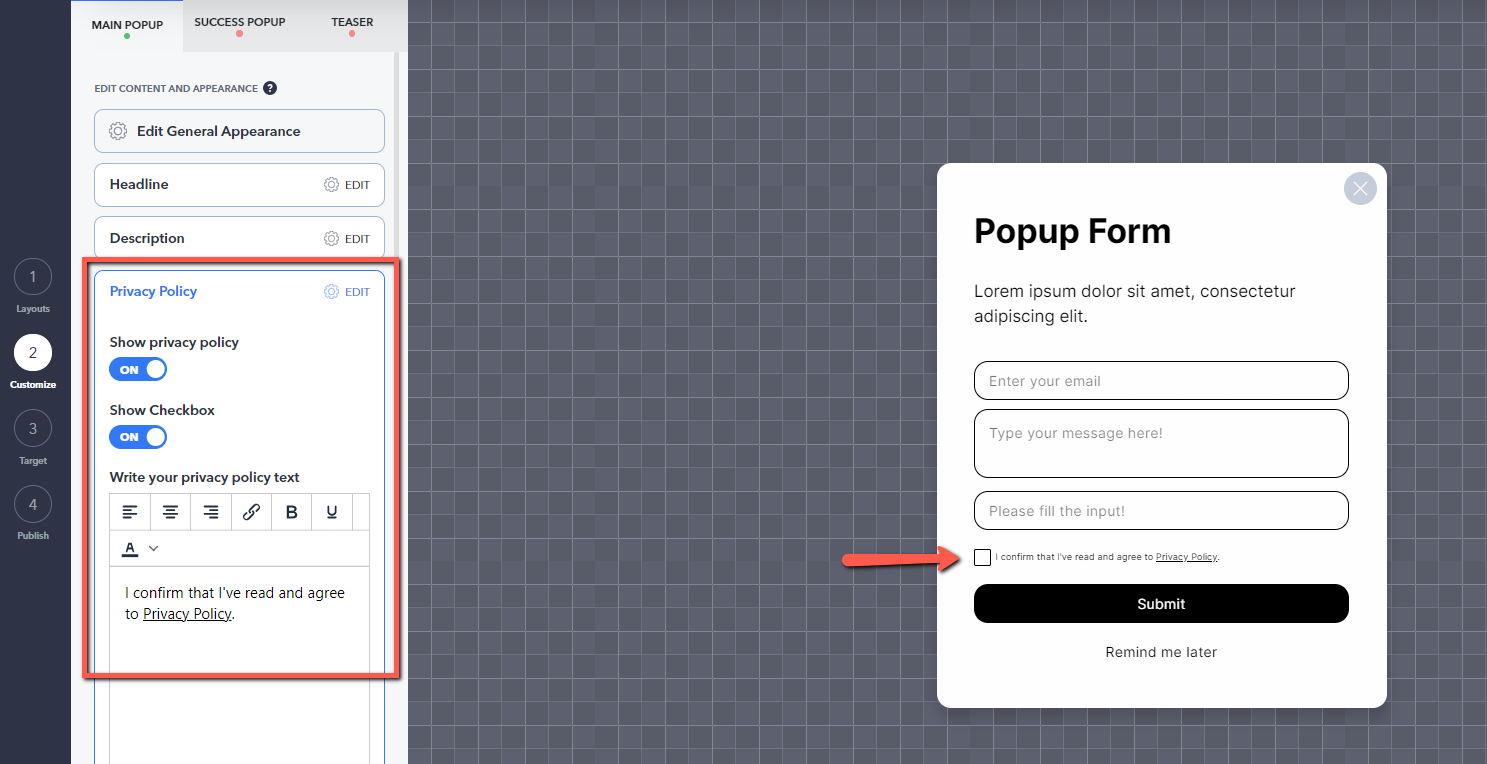
您可以显示隐私政策文本和复选框,让客户确认并同意您的公司隐私政策。

为此,只需打开“显示”开关或根据需要隐藏它。 写下您的隐私政策文本并在必要时启用该复选框。
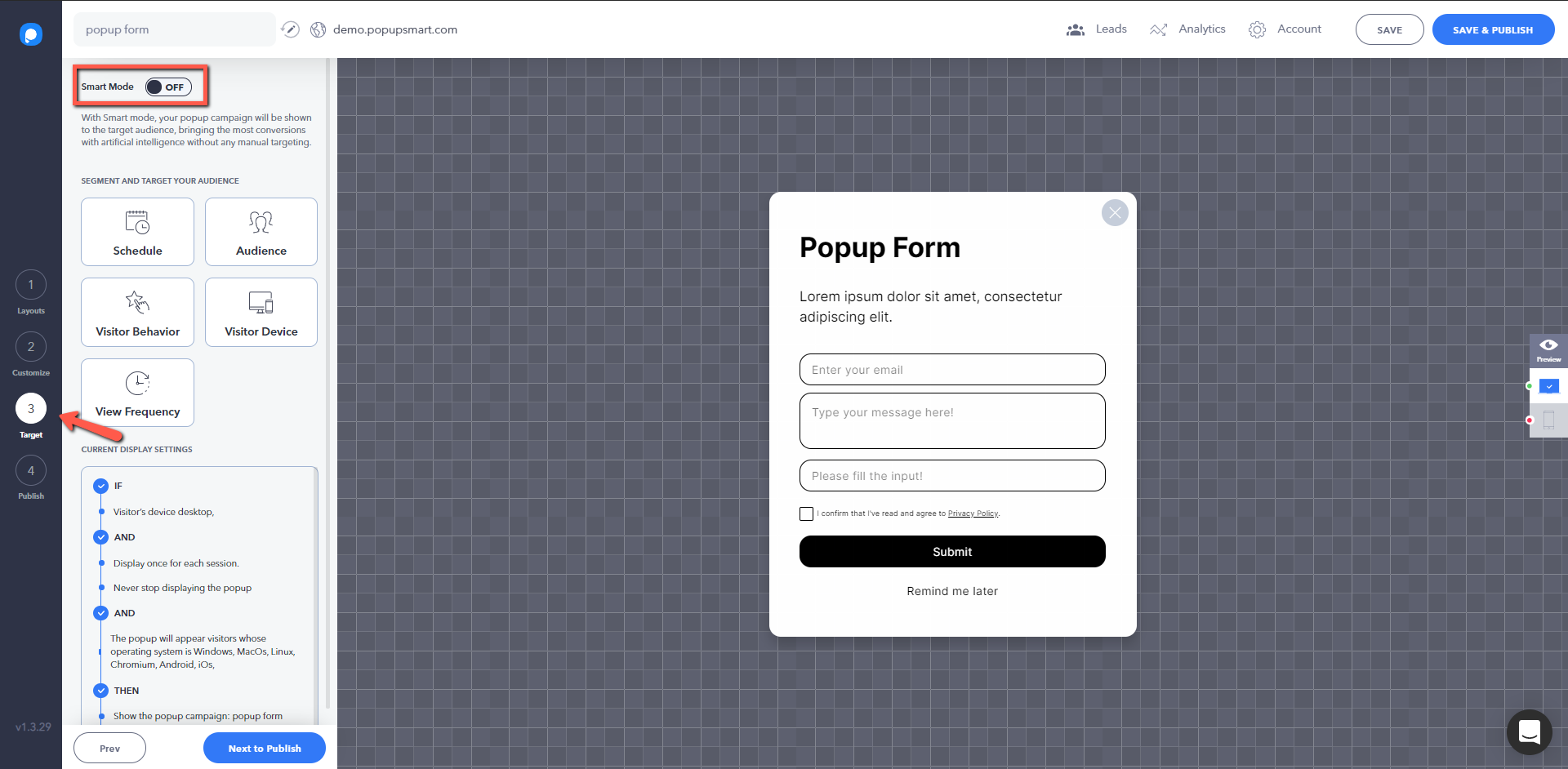
7. 为您的表单弹出窗口设置目标

转到构建器上的目标步骤以设置显示设置、活动计划、定位属性、访问者设备和查看频率。
有关受众定位的更多信息,请参阅相关文档。
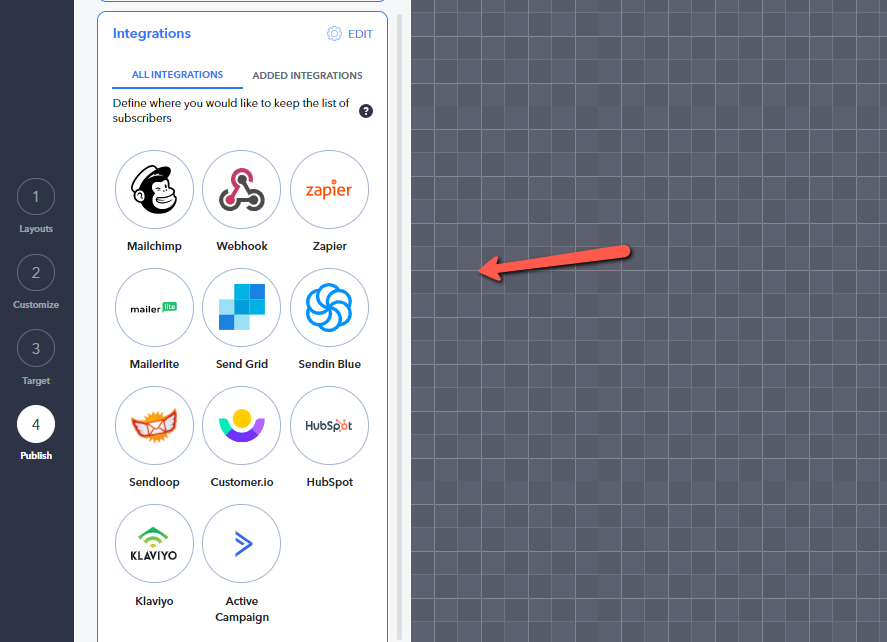
8. 与您的电子邮件自动化服务集成(可选)

电子邮件营销是数字商业世界的流行语。
特别是如果您计划通过订阅弹出窗口收集电子邮件线索,此步骤对于您的电子邮件营销工作至关重要。
单击集成并添加您的电子邮件营销服务提供商。
添加电子邮件潜在客户通知以在您收集潜在客户时收到通知。
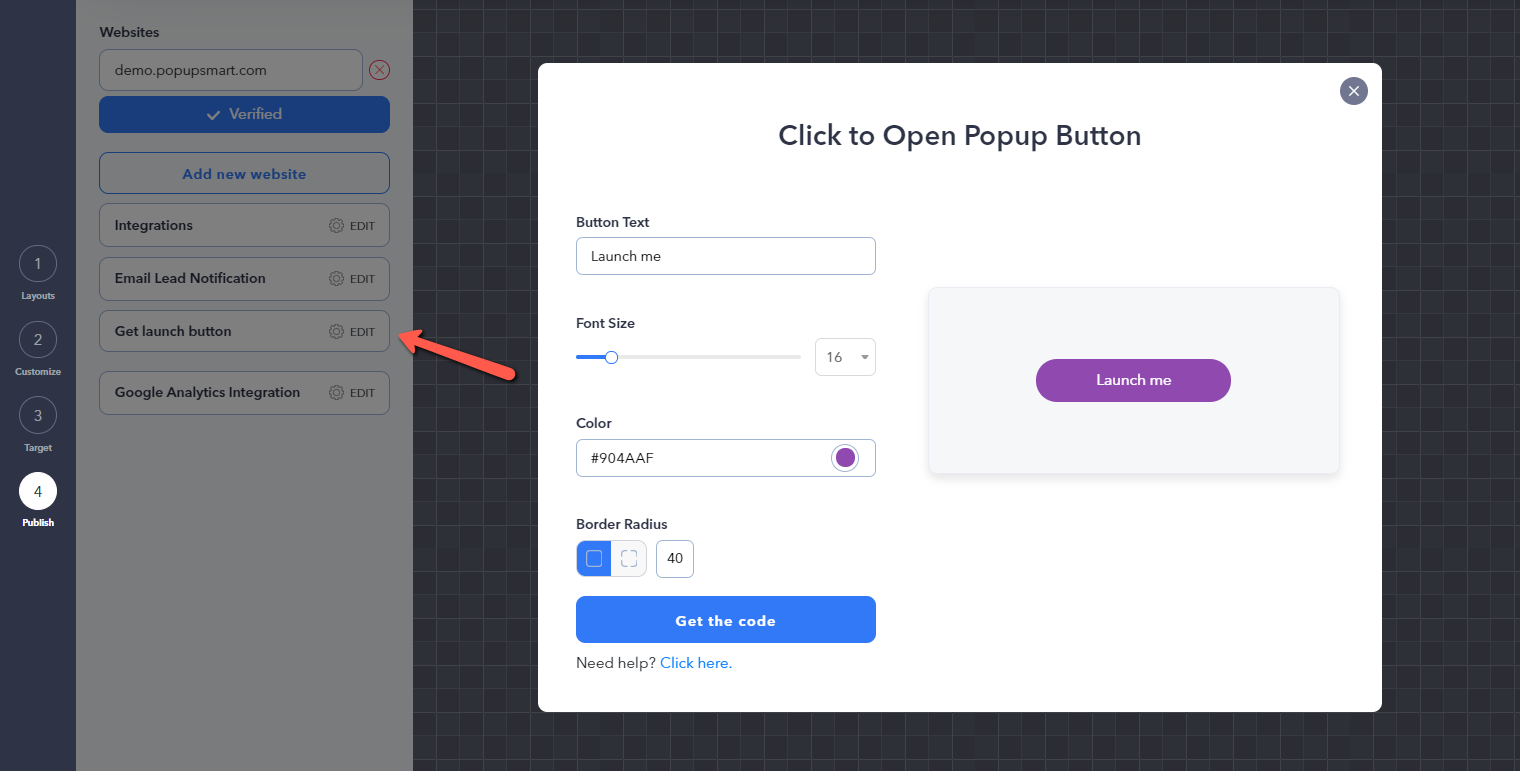
9.在按钮单击时打开弹出窗口(可选)

Popupsmart 允许您创建一个按钮,当客户点击时会打开弹出窗口。 按钮单击弹出窗口非常适合最大限度地减少网页上的干扰。
您可以将按钮添加到带有提示副本的网页中,以便有兴趣填写表单的客户可以单击打开弹出表单。
例如,提供免费电子书的博客文章页面上的点击弹出按钮可以通过“下载免费电子书”的 CTA 鼓励客户。
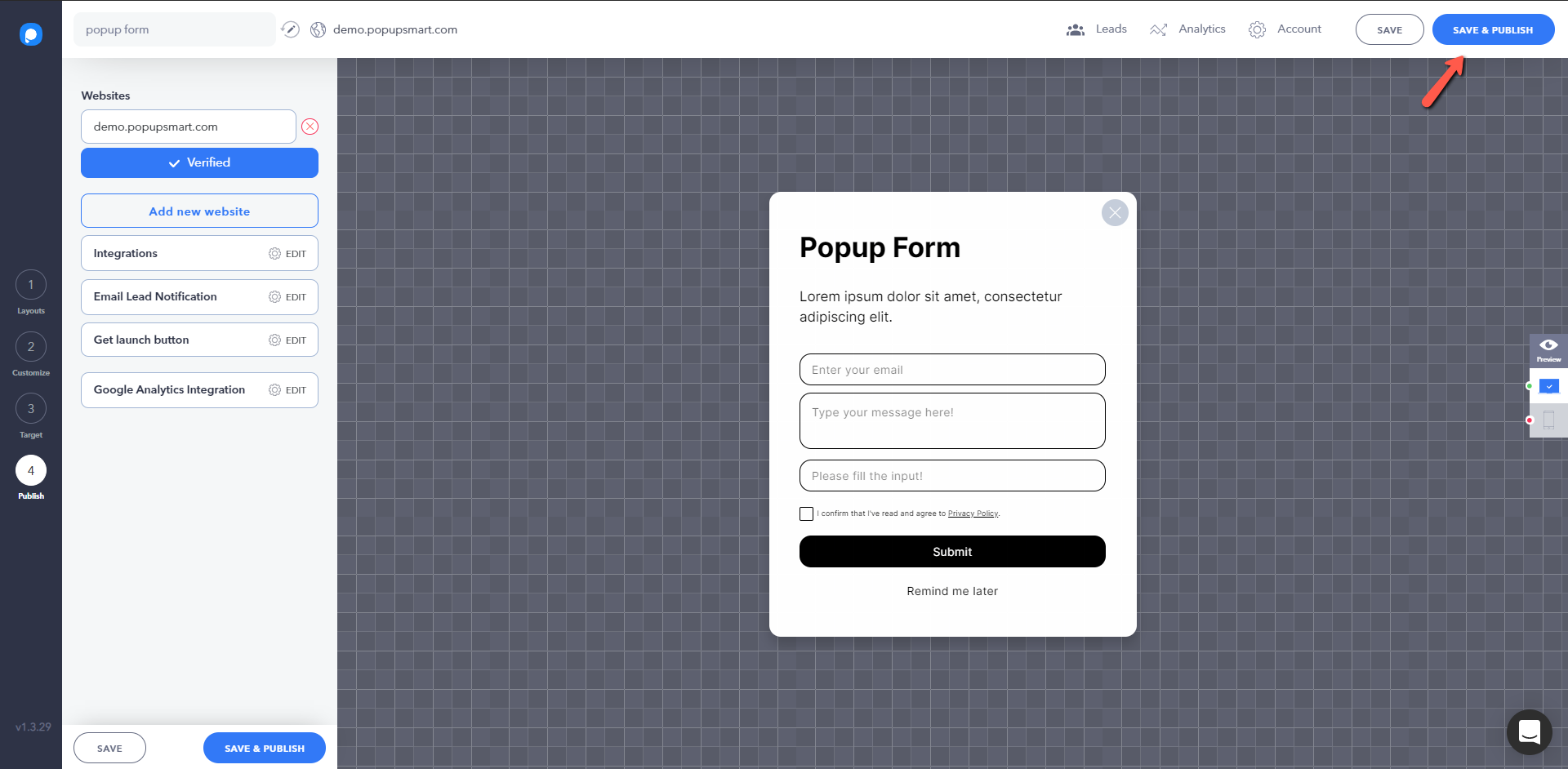
10. 保存并发布您的弹出表单

就是这样,您已经完成了最后一步! 完成弹出窗口后,您可以将其保存以稍后发布或立即保存并发布。
您可以通过分析跟踪弹出窗口的性能,并查看它产生了多少转化或与 Google Analytics 集成。
不要忘记测试弹出表单的不同变体,以找到最能带来转化的表单。
如果您觉得本指南在评论中有帮助,请告诉我们。
阅读清单上的下一个:适用于 SaaS 公司的最佳用户入职工具
