如何克隆网站以便使用 Website Pro 轻松登台
已发表: 2023-05-02在启动您为客户创建和转售的网站之前,您必须运行多项测试以确保新功能(和新网站)顺利运行。 克隆和暂存客户的网站使您可以创建精确的副本来测试任何新的更改和更新,从而帮助您高枕无忧,没有任何实时错误或错误。
开始多元化您的收入来源。 立即获取“向本地企业销售网站服务的 6 步指南”。
在本文中,您将详细了解有关如何克隆网站以进行暂存的提示和最佳实践,以及 Website Pro 如何简化此过程以保证网站测试和启动成功。
目录
- 您何时以及为何需要克隆网站?
- 备份网站
- 测试兼容性
- 移动到新服务器
- 对您的网站进行重大更改
- 为什么需要克隆网站来创建暂存环境
- 如何克隆网站以进行暂存的最佳实践
- 选择正确的克隆方法
- 更新您的 WordPress 插件
- 删除未使用的主题和插件
- 查看和更新网址
- 创建定期备份
- 如何克隆网站以使用 Website Pro 进行暂存
- 访问可视化构建器
- 重置暂存站点
- 推动分期上线
- 有关如何克隆网站以进行暂存的重要提示
- 将数据库迁移到新位置
- 更新站点 URL
- 禁用搜索引擎索引
- 保护暂存站点
- 经常备份、更新和测试暂存站点
- 克隆网站时要避免的常见错误
- 无法更新任何活动的插件或软件
- 覆盖生产现场
- 忽略兼容性问题
- 跳过清理过程
- 经常问的问题
- 什么是暂存环境?
- 暂存环境和生产环境有什么区别?
您何时以及为何需要克隆网站?
克隆网站就像听起来一样:从一个站点获取所有内容并创建一个完全相同的副本。 更常见的情况是,克隆网站可以让您创建现有网站的精确副本,并允许开发人员将其用作暂存环境,以便在用户上线之前测试任何新更改。
在克隆网站上测试网站更改还可以减少将错误推送给最终用户的任何可能性,从而允许 Web 开发人员进行更新和试验新功能,而不会破坏实时网站的风险。 以下只是您在克隆客户网站以用于登台目的时应考虑的一些其他用例。
备份网站
如果您的客户的网站出现意外问题,例如崩溃、数据丢失或网络攻击,拥有它的备份副本可确保您始终有另一个版本的网站可以将其还原到。 由于克隆是您网站代码的精确副本,您还可以使用它从头开始构建另一个网站或启动原始网站的新版本。
测试兼容性
在上线之前先在暂存站点上进行任何更改和更新是一个很好的做法,例如全新的主题或 WordPress 插件。 这可确保任何新功能或更新的功能都能与当前网站的基础设施很好地融合,并在没有兼容性问题的情况下以最佳方式运行。
使用暂存环境还可以让您尝试不同的布局和配置,以查看用户和利益相关者是否对新外观反应良好。
移动到新服务器
如果您正在考虑新的网络托管服务提供商,因为您的客户的网站需要更好的性能和安全性来满足他们的用户需求,那么这就是他们网站的克隆版本派上用场的地方。 这使您可以测试站点并确定它是否会在新的托管解决方案上执行相同或更好的操作,而不会影响现有的网站或服务器。
当您决定将您的网站从 AWS 迁移到 Google Cloud 时,您可以轻松地通过克隆站点将其推送到实时。 这将使用户在整个迁移过程中都可以访问您客户的网站,而不会出现任何中断。
对您的网站进行重大更改
要提供积极的在线用户体验,您需要确保客户的网站跟上适用于其业务的最新网络特性和功能。 如果您的任务是进行包括完全重新设计、添加新功能或更改布局在内的重大网站改造项目,则应始终通过暂存环境来完成,以确保所有更改都能正常工作——并且能够正常协同工作。
为什么需要克隆网站来创建暂存环境
确保客户网站的安全性和功能性对于网站管理服务产品的成功至关重要,特别是:
- 测试:由于 WordPress 的登台站点是您客户网站的副本,它允许您在将网站更改和更新推送给公众之前测试它们。 这也是在任何错误、错误或问题变得更糟之前识别和管理它们的好方法。
- 灵活性:如果您希望在客户网站上测试和试验新功能,使用暂存环境可以降低对实时网站的其他组件产生任何负面影响的风险。
- 协作:暂存环境不仅可以帮助您和您的网页设计团队相互协作来构建网站,还可以帮助您为客户提供模拟设计,他们可以在该模拟设计上提供注释反馈。
- 安全性:在某些情况下,向网站引入新的插件、代码或扩展,如果它们不能在网站上正常工作,可能会造成额外的安全漏洞或风险。 在这种情况下使用暂存环境让您有机会测试并确认这些违规行为是否会在实时网站上发生。
- 效率:可以更快、更高效地测试对登台站点所做的更改和更新,因为修复和恢复站点的登台版本需要更少的时间和资源。
如何克隆网站以进行暂存的最佳实践
当您将白标网站转售给您的客户时,重要的是要确保他们的网站的实时版本在这个过程中以零问题被推送。 以下是您在克隆客户网站以进行暂存时应遵循的一些最佳做法。
选择正确的克隆方法
克隆网站进行暂存时,选择正确的方法对于确保轻松可靠的迁移至关重要。 暂存插件(例如 WP Staging 或 Duplicator)是最流行的方法之一。 这使您可以在单独的 URL 上快速轻松地创建网站的精确副本。 然后,您可以在将编辑或更新推送上线之前对其进行测试。
但是,您可以使用 Website Pro 上的登台工具轻松克隆网站(我们将在下面进行介绍)。 无论您选择哪种方法,请遵循最佳实践,例如定期备份您的站点并在将更改上线之前仔细测试更改。
更新您的 WordPress 插件
过时版本的插件有时可能包含漏洞,可能对您客户的网站及其用户构成安全风险。 此外,您可能会遇到旧版本插件无法解决的问题,因为对它的支持可能会减少。
更新您的插件不仅可以为您客户的网站提供新功能,而且插件的软件更新通常包含错误修复和性能改进,以保证与它使用的任何 WordPress 版本的兼容性。
删除未使用的主题和插件
同样,未使用的主题或模板以及插件会显着降低网站的性能,这就是为什么删除您当前未使用的主题或模板很重要。 未使用的主题应从服务器中删除,而活动的插件应停用然后删除。
跟踪原始站点上当前正在使用哪些插件也很重要,以避免在出于暂存目的进行更新或克隆时出现问题。 此外,最好识别并删除任何可能导致问题的过时或不兼容的软件。
查看和更新网址
为暂存目的克隆网站时,检查和更新 URL 对确保内容准确反映在新网站上至关重要。
更新 URL 的最佳做法包括在源代码中搜索硬编码链接并检查外部资源(例如 CSS 和 JavaScript 文件)以确保所有链接目标都是准确的。 之后测试新站点以检查是否一切正常也是一个好主意。
此外,可能需要调整 URL 结构以确保用户仍然可以访问他们的帐户或其他内容而不会出错。
创建定期备份
为您的网站创建定期备份是避免数据丢失或其他问题的关键步骤。 备份应至少每周创建一次,并保存在安全位置,最好是异地,以提供额外保护。

为获得最佳效果,请尝试将备份文件存储在与托管站点的服务器不同的服务器上,以确保您在紧急情况下有可用的副本。 此外,考虑使用插件或脚本自动化流程以节省时间和精力。
如何克隆网站以使用 Website Pro 进行暂存
如果您为客户管理多个 WordPress 站点,您将需要一个同时创建和管理其站点的暂存版本的解决方案。 幸运的是,Website Pro 使克隆任何网站变得轻而易举。 您所要做的就是:

来源
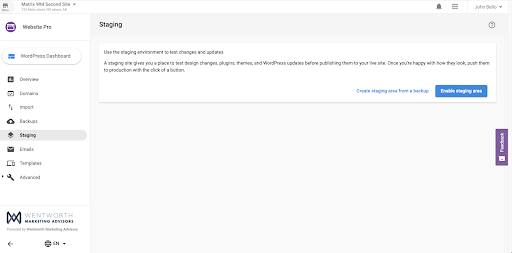
- 打开 Website Pro 仪表板。
- 打开侧边栏菜单并导航到暂存视图。
- 在暂存视图中,您可以单击:
- 从备份创建暂存区。
- 从头开始启用临时区域。
从那里开始,您所要做的就是等待几分钟以克隆网站,您将可以使用多个选项来创建和重置暂存环境。 以下是您可以从暂存仪表板中利用的一些功能。
访问可视化构建器
Website Pro 让您只需按一下按钮即可轻松编辑和更新暂存站点。 您所要做的就是单击登台仪表板上的“编辑我的站点”按钮,开始在您的登台环境中工作以测试新网站、功能、插件或主题。
重置暂存站点
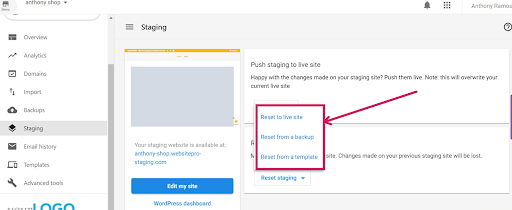
如果您在测试和暂存期间遇到错误,并且想要将暂存站点恢复到特定版本,只需单击“从备份按钮重置暂存区域”。 您可以将暂存站点重置为以下设置:

来源
- 重置为实时站点。 这会将暂存站点还原为实时站点的最新版本。
- 从备份重置。 允许您从您选择的任何备份文件恢复站点。
- 从模板重置。 这使您可以从一组模板列表中进行选择,并将全新的网站模板安装到您的登台环境中,这将改变网站的布局和设计。
推动分期上线
一旦您对您对客户网站所做的更改和更新感到满意,您可以使用推送到实时站点按钮轻松地将这些更改推送到实时网站。 从那里,您可以选择仅替换文件系统,或整个站点及其数据库和文件系统。
如果需要,您甚至可以选择保留暂存文件以供以后编辑。
有关如何克隆网站以进行暂存的重要提示
将数据库迁移到新位置
无论您是在测试新功能、更改布局还是安装新插件,将数据库迁移到具有原始站点数据库的精确副本而不是原始数据库的新位置都很重要。 这可确保原始站点的所有内容和数据在实时版本中保持存在并处于活动状态,而不会受到在暂存站点上进行的任何更改或实验的影响。
更新站点 URL
作为预防措施,请确保暂存环境的 URL 与网站的实时版本完全不同且可识别。 这不仅有助于降低用户意外进入站点暂存版本的任何风险,而且还可以帮助您避免仅通过查看 URL 本身就混淆您正在使用的版本。
使用与实时版本相同的 URL 也可能导致 SEO 方面的问题,因为搜索引擎可能会将克隆网站视为重复内容,并在此过程中对两个网站进行惩罚。
禁用搜索引擎索引
为了额外保证您的实时网站的 SEO 流量性能,最好确保克隆的网站保持从搜索引擎中取消索引。 这将防止搜索引擎对其进行抓取和排名,并在搜索结果页面中蚕食实时站点。 确保编辑您网站的 robots.txt 文件,以免临时站点被抓取,但如果您想节省一些时间,请考虑使用插件轻松编辑它。
保护暂存站点
就像任何其他网站一样,网络安全对于暂存站点也是至关重要的。 在暂存环境中工作时,只允许授权用户在站点上工作,这样其他人就无法窃取或破坏其中的数据,因为任何妥协都可能影响实时站点。
作为额外的预防措施,请始终跟踪每个访问登台站点的用户,并确保它仅来自授权用户。 您还应该确保每个登录密码都是安全的,并实施额外的安全措施,例如防火墙和恶意软件扫描程序。
经常备份、更新和测试暂存站点
养成定期的网站维护习惯是值得的,即使对于客户网站的暂存版本也是如此。
- 备份暂存站点通常会让您更加安心,以确保在进行任何测试时如果出现问题或错误,您不会丢失任何数据。 这使您可以轻松地将其恢复到进行更改之前的最新版本的站点。
- 经常更新登台站点可以防止任何安全漏洞或错误,并确保您的登台站点与可用的最新软件和插件保持兼容。
- 定期测试暂存站点可帮助您尽早发现任何问题或错误,以便您可以在它们上线之前进行必要的更改和更新。
克隆网站时要避免的常见错误
克隆网站是一个简单的过程。 但是在克隆站点时避免犯错误是必不可少的,因为它们可能会导致问题。 以下是一些最常见的错误:
无法更新任何活动的插件或软件
在克隆之前,应更新(或停用和删除)任何活动插件以避免临时服务器上的潜在冲突。 此外,请务必在之后彻底测试克隆站点,以检查是否有任何可能因事先未更新插件和软件而导致的错误。
无论您是在为客户的网站测试新主题、插件,甚至是不同版本的 WordPress,一旦出现任何兼容性问题,请立即解决。 这将确保每个功能在上线之前都能在网站的暂存版本上运行,并减少未来的任何潜在问题。
覆盖生产现场
在任何情况下,对于暂存站点,切勿替换或删除实时网站中迁移到克隆网站以进行暂存的任何原始文件。 这样做可能会导致工具和软件在未来出现一些兼容性问题,以及在任何更改上线时永久性数据丢失和网站中断。
忽略兼容性问题
忽略任何兼容性问题可能会导致用户出现功能问题,并且在未经尽职调查的情况下将这些更改上线时可能会损坏上线站点。 正如我们之前提到的,定期更新客户网站的插件和主题对于防止任何功能问题累积并在未来给用户带来更大的问题大有帮助。
跳过清理过程
在为客户的网站创建暂存环境之前,您应该养成优化或删除不再使用的任何不必要数据或文件的习惯。 这可确保您的所有数据都得到优化和简化,从而使网站加载速度更快,运行更顺畅,同时缓解测试期间的任何问题或错误。 首先删除所有未使用的插件、主题或图像,并从数据库中删除不必要的信息。
作为另一个提示,请确保在测试时没有将任何个人或敏感用户信息(例如登录凭据或付款信息)导入到暂存站点。 这是为了确保任何用户数据不被覆盖或泄露,并减轻任何潜在的安全风险。
经常问的问题
什么是暂存环境?
暂存环境是您的实时网站的副本。 它会在新功能、插件和主题在主站点上线之前对其进行测试。 暂存环境允许网站开发人员审核任何更改或更新,以确定它们是否可以在当前版本的实时网站上正常运行。
暂存环境和生产环境有什么区别?
生产环境包含网站的实时版本,任何人都可以通过 Internet 连接访问该网站。 在生产环境中推出的任何功能或更新都会影响网站的最终用户。 同时,暂存环境主要供网站开发人员在将工具和配置推送到实时网站之前对其进行测试和调试。

