初学者网页设计终极指南
已发表: 2021-08-16网页设计是一个美丽的职业——充满创造力和独特性。 它不仅使网站看起来更漂亮,而且还具有影响意见和情绪的能力。 因此,它的需求量很大,如果你曾经想学习网页设计,现在是时候了!
但是,网页设计包括许多您应该了解的理论、规则、最佳实践和其他细微差别,在这片知识的海洋中,人们很容易迷失方向。
这就是我们为初学者创建网页设计综合指南的原因。 在这里,您会找到开始您的网页设计生涯所需的一切知识。 让我们开始吧。
目录
- 什么是网页设计?
- 网页设计原则是什么?
- 什么是网络标准?
- 掌握哪些最重要的技能?
- 网页设计过程涉及什么?
- 什么是适合初学者的最佳网页设计软件?
- 你在哪里可以学习网页设计?
什么是网页设计?
网页设计是创建网站可视界面的过程。 换句话说,网页设计师创造了我们在网上看到的一切。 网页设计不仅包括美学,还指网站或移动应用程序的可用性,以及整体结构和布局。
网页设计不同于网页开发,后者指的是使网站发挥作用的实际编码。 网页设计师专注于网站的前端和视觉方面,这会影响网站的可用性和整体用户体验。
网页设计有两个主要目标:
- 为了让网站好看。
- 帮助访问者轻松实现他们在网站上的目标。
常用网页设计术语
这是理解一些常用的网页设计术语派上用场的地方:
用户界面 (UI) | 访问者进入网站时看到的内容:布局、导航、图像、颜色、版式等。 |
用户体验(UX) | 访问者浏览网站界面并与之互动时的感受。 |
可用性 | 访问者完成基本任务的难易程度。 当设计中存在摩擦时(从选择不当的图形到复杂的菜单),这会破坏整体用户体验。 |
网站设计者 | 设计网站视觉和交互界面的人。 |
Web开发人员 | 编写将视觉设计转变为可用网站的代码的人。 |
作为初学者,您需要很好地掌握 UI 和 UX 基础知识。 未来,如果您决定有兴趣专注于其中一个领域,您可以从事设计专家的职业并提高您的薪水。
现在,让我们专注于确定基础知识。
网页设计原则是什么?

网页设计原则几乎为游戏设定了规则,所以这应该是你的基准。 跳入任何新职业的问题之一是要学习的东西太多了。 那你会从哪里开始?
您工作的每个网站都应遵守以下规定:
美学可用性效应:人们认为设计精美的网站比没有吸引力或过时的网站更易于使用。
雅各布定律:熟悉滋生信任。 如果一个元素在网站之间的处理方式是一致的,就不要偏离规范。
Fitt 定律:增加交互和设计触摸目标,以便:
- 它们足够大,可以找到。
- 它们足够大,可以毫无错误地点击。
- 它们被放置在触手可及的区域。
- 单个空间中的多个触摸目标之间有足够的空间。
希克定律:减少压力并尽量减少访问者采取的步骤:
- 选择较少。
- 将复杂任务简化为更小、更易于管理的步骤。
- 最佳/最受欢迎/最有价值选择的建议。
Pragnanz 法则:使用可识别的形状和元素来防止访问者在遇到过于复杂而无法理解的事物时感到困惑或沮丧。
米勒定律:通过将内容组织成组(包含五到九个项目)来最大程度地减少视觉过载。
格式塔设计法则:人脑接受它所看到的并试图根据逻辑和顺序来理解它,因此您的设计应符合以下结构和模式规则:
- 相似
- 延续
- 关闭
- 接近
- 图/地
- 对称与秩序
序列位置效应:将最关键的部分放在网页的顶部或底部。 这些是最令人难忘和互动的地方。
峰终定律:网站的第一印象和最后印象是访问者记忆最深刻的。 虽然整个体验应该是一流的,但主页入口和转换端点应该是完美无缺的。
想探索更多网页设计最佳实践?
本指南分解了网页设计原则和您需要遵循的 10 条可用性准则。
什么是网络标准?
Web 标准为整个 Web 制定了规则。 通常,它们围绕构建网站的技术方面展开,其主要目标是使网络成为每个人都可以平等访问和享受的地方。
与通常源于心理学研究和法律的网页设计原则不同,网络标准实际上是由许多管理机构制定和监管的。
处于 Web 标准前沿的是一个名为万维网联盟 (W3C) 的组织,该组织由 Tim Berners-Lee(Web 的发明者)领导。
这些是 W3C 的主要目标:
- Web for All——通过创建可访问且全球友好的网站来实现。
- Web on Everything——这是指响应式网页设计:每个网站的全面跨浏览器和设备兼容性。
- Web for Rich Interaction — 应该使用哪些编程语言和技术的指南。
- 数据和服务网络——涉及网站内部和网站之间的数据管理。
- Web of Trust——网络安全和隐私的优先级。
这里有很多关于在创建网站时应该做什么和不应该做什么的指导。
也就是说,最好先搁置对这个主题的探索,直到您掌握了有关初学者网页设计的所有其他知识。 这并不是说这不如其他重要。 只是与站点的技术管理有很多关系,这是您以后才能培养的技能。
掌握哪些最重要的技能?

说到成为网页设计师所需的技能,让我们设定一些优先顺序。 我们将把它们分为两类:硬技能和软技能。
网页设计师需要的硬技能
硬技能是指技术知识和技术。 这些是最重要的掌握:
- UI 设计:创建有吸引力的现代界面。
- 用户体验设计:创建网站之旅并使其顺畅无阻。
- 作文:布置一个网站,使其具有吸引力且易于访问。
- 排版:选择和配对字体以设置心情并创建可读的界面。
- 色彩理论:开发一个调色板,为网站带来正确的情感和氛围,而不会使事物失去平衡。
- 响应式网页设计:设计的网站不仅在所有设备和浏览器上看起来都不错,而且从一个平台到另一个平台提供一致的体验。
- 图像编辑和优化:管理图像的美观、大小和重量以提高可用性。
- SEO:通过图像压缩、优化的搜索元数据和响应式设计等技术改进来提高网站的排名。
- HTML & CSS:使用基本编程语言编写代码:HTML 用于操作文本,CSS 用于更改网页的样式。
- JavaScript:使用 JavaScript 向网页添加交互性。
- 网页设计工具:使用专业设计软件为网站创建线框、模型和原型。
- 内容管理系统:使用网站构建器,使您能够始终如一地为客户构建高性能网站。
网页设计师需要的软技能
软技能是指使您成为成功的网页设计师的人格特质。 这些是最重要的重点:
- 项目管理:规划网站工作并使用记录完备的流程和项目管理平台使其保持正常运行。
- 纪律: 100% 投入到你的工作、每个项目、每个客户,以及为你铺平道路的所有网页设计原则和标准。
- 足智多谋:知道如何摆脱困境,即使障碍似乎无处不在,也能让事情发生。
- 注意细节:在每个“i”上画上圆点并在每个“t”上划线,这样客户就永远没有理由对你不满意。
- 同理心:不要对您的客户或他们的听众做出假设; 花点时间了解他们为谁服务,这样您就可以建立最好的网站。
- 沟通:了解如何使用客户理解并建立信任的语言与他们沟通。
- 客户服务:在第一天负责提供卓越的客户体验,并准备好回答他们的问题并让他们在整个过程中放心。
通过掌握这些软硬网页设计技能,您将创造出更好的作品,并因此吸引真正重视您所做工作质量的客户。
可湿性粉剂网站
即刻


网页设计过程涉及什么?
网页设计师通常在不同项目之间遵循类似的过程。 每个阶段的长度可能不同,所涉及的强度也可能不同,但步骤保持不变。
以下是您的网页设计过程将包括的内容:
第 1 步:充实项目规格
在此阶段,您了解公司的业务和需求,并确定他们需要什么样的网站(例如博客、网站、电子商务等),以及您究竟需要在页面和功能方面构建什么。 例如:
- 一个面向非营利组织的教育性五页网站。
- 专业摄影师的作品集网站,使客户能够与他们预订会议。
- 一家软件公司的大型企业网站,为客户提供有关产品功能、定价、常见问题解答等的信息。
还有其他细节需要充实。 在本编写完美网站简介的指南中,您将获得有关如何在项目开始前进行布局的提示。
第 2 步:安排项目
一旦你知道你在设计什么,你就会为它创建一个时间表。 这不仅可以让您更有效地同时平衡多个网站项目,而且这些信息对于拥有可以期待的切实里程碑的客户非常有帮助。
就创建时间表而言,它实际上取决于工作范围以及您的可用性。 但是,一般来说,项目的每个步骤都比之前的步骤花费更长的时间。
为了确定分配给每个人的正确时间量,请在设计新网站时使用时间跟踪工具(即使它是您自己的网站或您为朋友或亲戚做的免费网站)。 这将帮助您衡量每个阶段需要安排多少时间。 只是不要忘记,在为客户进行的项目中,您还必须留出时间进行反馈。
第 3 步:做你的研究
入职流程对于网页设计师来说是至关重要的。 如果没有提前提出正确的问题,您可能会发现自己后来做了很多修改(这不仅会导致错过最后期限,还会导致范围蔓延和利润损失)。
在开始研究之前,首先您必须创建一个网站设计调查问卷,以便从您的客户那里收集所有基本信息、文件和登录信息。 这将构成您研究的基础。
在此阶段,您需要研究:
- 客户及其品牌(如果有历史)
- 他们的目标受众
- 比赛
- 整个行业
一旦您了解了您的客户面临的挑战,您就可以为网站的设计和方法制定计划。
第 4 步:创建样式指南
品牌风格指南是您记录品牌及其网站视觉策略的地方。
风格指南有用的原因有很多:
- 它使您能够尽早为网站建立清晰的愿景。
- 它允许您与其他设计师协作,而不必担心产生一致的工作。
- 这是您可以提供给客户的东西,以确保他们(或他们未来的设计师)保持您为他们创建的视觉标识。
要创建风格指南,您需要为网站上的关键视觉元素(如排版、徽标使用、颜色等)制定规则。

与其尝试自己构建它,不如探索如何为您的设计项目创建完整的 Web 样式指南。
第 5 步:创建站点地图
无论您想如何称呼它——信息架构、站点地图、导航或菜单——这都是您要为网站放置的第一个主要组件。

站点地图不仅仅是要包含在网站上的页面列表。 它建立了页面之间的层次结构和关系。 这一点很重要,因为您将页面相互连接的方式可以提高或削弱您网站的可用性。
第 6 步:为您的站点创建线框、模型和原型
这实际上是一个三步阶段,使您能够从头开始逐步构建网站。

线框图
线框是页面的骨架。 您勾勒出构图,使用占位符来显示内容的位置,并确定如何定位和调整每个块和元素的大小。

您可以使用老式笔和纸创建线框,使用线框工具,或使用 Elementor 在 WordPress 内部构建它。
注意:如果您选择在此阶段和下一阶段使用 WordPress,最好在暂存站点而不是客户的实时域上执行此操作。 以下是为这些目的设置暂存站点的方法。
样机
模型是静态设计文件。 它们看起来就像一个网页,只是它们不是交互式的。
通过设计模型,您有机会解决设计、布局、元素等方面的任何问题,然后再将其全部投入工作原型。

您应该使用与您用来创建线框的工具类似的工具(如果不同的话)来设计您的模型。 例如,如果你的线框在 WordPress 中,那么在那里创建你的模型也很有意义。
原型
原型是模型的交互式版本。 在原型制作中,您在页面之间创建连接并为页面上的其他交互元素设置动画。

这使您和您的客户都有机会看到您的设计在运行中。

同样,您应该在此处使用您用于线框和模型的工具(如果可能)。
在此处详细了解如何将您的想法从线框转化为原型。
第 7 步:建立网站
如果您在 WordPress 中设计线框、模型和原型,则不需要实际的 Web 开发阶段,因为您已经完成了。
但是,如果您使用网页设计软件和其他工具设计了所有内容,那么您需要按照以下步骤将您的原型转换为 WordPress 网站。
第 8 步:对网站进行质量检查
在整个网页设计过程中,您需要在达到关键里程碑时与客户联系。 通过在整个工作过程中收集反馈和批准,您将减少在此阶段进行过多修改的需要。
一旦网站在 WordPress 中并准备好接受审查,您需要将其退回给两方进行测试:
- 您的内部质量保证团队(或团队成员)。 他们将进行全面审查并确保没有问题,从断开的链接到缓慢加载的页面以及介于两者之间的所有问题。 如果您单独工作,则可以自己执行此操作。
- 你的客户。 他们必须在发布前在网站上给出最终批准。 这个阶段使他们能够通过一个工作网站来做到这一点,而不仅仅是正在进行的设计。
第 9 步:启动
获得所有必要的批准后,就该启动了。 以下是将您的 WordPress 网站从暂存区推送到客户的实时网络托管服务器的方法。
什么是适合初学者的最佳网页设计软件?
每个网页设计师都应该花时间创建自己的工具箱。 就您需要包括的基本网页设计工具而言,以下是开始的工具:
WordPress的
专业化网页设计师的方法之一是选择一个内容管理系统 (CMS) 来构建网站。
WordPress 长期以来一直是 CMS 的卫冕冠军,这在很大程度上是因为它使网页设计师能够在网站上做比其他网站构建工具所允许的更多的事情。

也就是说,WordPress 确实需要一些时间来适应。 但回报是值得的,因为您可以为客户构建更强大、更大且功能丰富的网站。
WordPress主题
WordPress 主题是预先设计的网站模板。 每个网站都需要有一个,即使您决定使用像 Elementor 这样的构建器来设计。

当安装在 WordPress 中时,主题不仅会使用预制设计为网站“添加皮肤”,还会添加占位符页面和内容。 对于初学者设计师来说,这是一种节省构建网站基线元素时间的好方法。
作为一名网页设计师,您会希望找到一些您真正喜欢并且适合您的领域的主题。 这样,您就不必担心在每个新项目中都围绕主题学习方法,并且可以花更多时间自定义设计。
在此处详细了解如何选择 WordPress 主题以及如何进行设计。
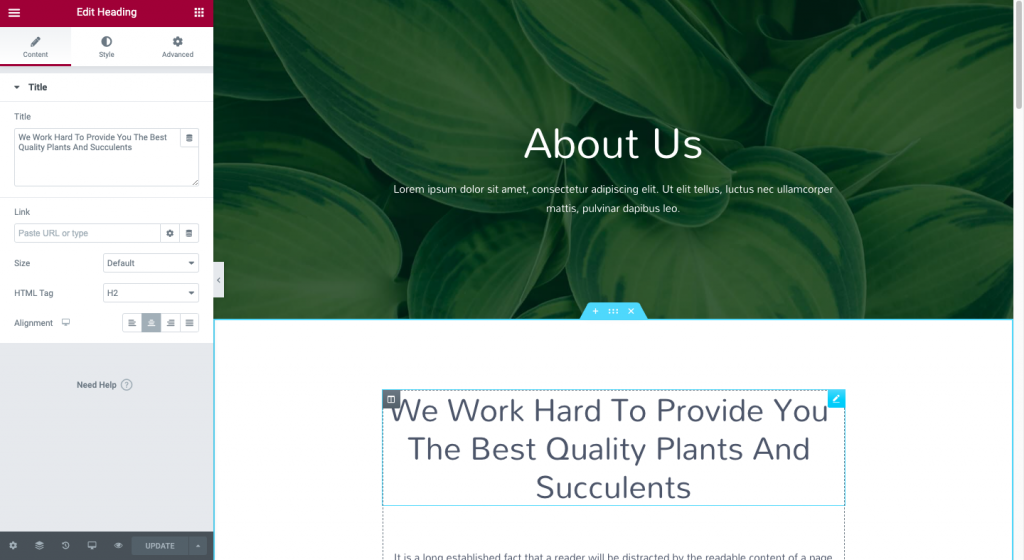
元素者
在 WordPress 主题之上使用像 Elementor 这样的页面构建器插件有很多原因:
- 它是一个拖放式可视化编辑器,可让您实时进行设计。
- 它将不友好的 WordPress 编辑器变成了客户端友好的块编辑器。
- 您可以灵活地使用设计预设或编写您自己的自定义样式。
- 您可以从头开始设计网页,或使用部分或整页 WordPress 模板来创建它们。
- 该构建器还附带模板套件,其工作方式类似于主题,并且与 Elementor 完全兼容。

Elementor 页面构建器插件可适应您和您作为 Web 设计师的首选工作方式,这使其成为您可以与之一起成长的 Web 设计工具。
WordPress插件
WordPress 插件是构建网站特性和功能的扩展。 插件可以帮助您执行以下操作:
- 添加安全功能。
- 为不同的页面设计和安排弹出窗口。
- 将 Google Analytics 跟踪连接到网站。
- 实施缓存和其他速度优化。
- 压缩你的图像。
- 还有很多很多。

作为初学者网页设计师(哎呀,即使是专业人士),WordPress 插件可以让您免去必须对网站的每一寸进行编码的麻烦。
请记住,插件会占用您服务器上的空间并给您的网站带来漏洞,因此请明智地选择。 这里有一些最好的免费 WordPress 插件..
注意:如果您决定在 WordPress 之外进行初始规划和设计工作,则您的工具箱将需要额外的网页设计软件。 从这里开始:
GlooMaps/Slickplan
在您进行任何设计工作之前,您需要为您的网站整理导航。 您可以使用 GlooMaps 或 Slickplan 等工具来开发可视化站点地图。
此工具可用于规划您网站的信息架构:导航中包含哪些网站以及它们之间的关系。
素描/Photoshop
虽然直接在 WordPress 中设计线框、模型和原型当然更容易,但您也可以使用 Sketch 和 Photoshop 等专业设计软件。
这些设计工具可在工作的整个生命周期中用于多种目的:
- 平面设计
- 照片编辑
- 网站设计与策划
因此,即使您主要使用 WordPress 来构建您的网站,您仍然可以找到它们的用途。
原子/视觉工作室代码
虽然您在第一次开始设计网站时可能不需要集成开发环境 (IDE),但您可能会发现 Atom 或 Visual Studio Code 在以后很有用。
IDE 是代码编写和编辑平台。 它们不仅使在隔离环境中编写代码变得更加容易,而且您还可以在此处运行和调试代码。
本地飞轮/ MAMP
有多种方法可以为您的 WordPress 项目创建本地或暂存环境。
您可以使用您的虚拟主机帐户来创建临时服务器。 您还可以使用本地 WordPress 开发工具,例如 Local by Flywheel 或 MAMP。
无论哪种方式,我们的目标都是建立一个远离客户窥探的 WordPress 网站,同时在建设过程中远离潜在访问者和谷歌的索引机器人。
也就是说,如果您真的想让您的流程归于 WordPress,您始终可以使用 WordPress 维护模式让访问者和 Google 知道该网站尚未准备好访问。
可湿性粉剂网站
即刻


你在哪里可以学习网页设计?
我们在网页设计社区中听到的最常见问题之一是:“我需要学位才能成为网页设计师吗?”
答案是否定的,但它也不会伤害你。
事实上,当谈到如何学习网页设计时,选择权在你。 如果你觉得你需要一个严格的大学课程才能成为一名高超的设计师,那就去吧。 但是,如果您更喜欢自学路线,则可以使用大量资源。
请记住,无论哪种方式都需要时间和练习。
对于那些喜欢 DIY 方法或只是想加强您已经掌握的设计技能的人,可以使用以下资源。
网页设计师书籍
要获得关于初学者网页设计主题的真正全面的教育,请从这些关于网页设计和开发的书籍开始。 它们涵盖了所有主题,包括:
- 网页设计基础
- 使用 HTML 和 CSS 编码简介
- JavaScript 和 PHP 编程教程
- 使用 WordPress 进行设计
- 用户体验设计和策略提示
- 设计系统
- 和更多
作为奖励,其中一些资源带有工作簿和 playground,因此您可以在学习过程中测试所学内容。
网页设计师在线课程
您会发现大量在线课程,这些课程为初学者教授网页设计的基础知识。
如果您想访问丰富的教育资源——涵盖各种主题——会员课程网站是一个不错的选择。 那里有大量免费和付费内容,这篇文章将向您介绍一些最好的网页设计师在线课程。
请记住,他们的视频内容不仅仅来自主题专家。 其中一些网站托管来自世界各地一些顶尖大学的课程。 因此,您实际上可以完成正式的培训计划 — 您只需在舒适的家中、办公室或咖啡店而不是演讲厅中进行。
面向网页设计师的 YouTube 频道
虽然书籍和在线课程非常适合为您提供特定主题的端到端教育(例如如何使用 HTML 编码或色彩理论的基础知识),但 YouTube 视频最适合即时学习新技能以及紧跟最新的网页设计趋势。
选择要关注的 YouTube 频道时,请确保老师是网页设计专家,并且他们经常发布内容,并且最近才这样做。 您想要的课程可以帮助您在今天而不是两年前设计网站。
以下是一些定期制作有关网页设计、WordPress 等内容的最新教程的频道:
- NNgroup:关于用户体验设计的快速提示和教程。
- Chris Coyier:CSS 设计教程以及有关如何管理网站幕后技术的技巧。
- Jesse Showalter:演示如何设计模型、原型和响应式网站的现场演练。
- 适用于 WordPress 的 Elementor Website Builder:有关如何充分利用 Elementor 的指南。
- Flux:作为网页设计师的业务和客户管理方面的技巧。
网页设计师博客
对于那些喜欢从书面教程和指南中获得培训的人来说,博客是一个不错的选择。 对于初学者、经验丰富的专家以及介于两者之间的每个人来说,它们都是有关网页设计的永无止境的信息来源。
以下是一些最好的网页设计博客:
- Webdesigner Depot:通过简短但有用的设计和编码教程,快速了解设计领域正在发生的事情。
- Smashing Magazine:该博客为 Web 设计人员和开发人员发布可操作的指南,经常向读者介绍新的创新方法和趋势。
- WPBeginner:本博客清楚详尽地介绍了您可能想对 WordPress 网站执行的任何操作。
- Elementor 博客:了解如何以网页设计师的身份开始,如何通过 Elementor 网站构建器充分利用 WordPress 和最大化结果。
- Awwwards 博客:虽然您可以了解 UX 设计,但关注此博客的主要原因是每篇文章中包含引人注目的网站示例和灵感。
网页设计师播客
当您时间紧迫时,播客可让您随时随地学习网页设计课程。 此外,播客以不同于博客、视频或课程的方式向您传授网页设计知识。 通常,您会从真正的设计师的个人经历中学习。
以下是一些更适合初学者网页设计师的播客:
- Presentable:了解为什么网页设计原则和网页标准对于积极的用户体验真的至关重要。
- Boagworld UX Show:每一季都有一个不同的主题:网页设计过程、基本设计技巧、用户体验最佳实践等等。
- Kitchen Sink WP:这个节目是内容的大杂烩,从如何开发业务流程的技巧到管理网站的后端。
- Honest Designers:获得有用的提示和技巧,了解如何在您作为网页设计师的早期开始强大。
- 走廊聊天:WordPress 社区的成员分享他们在这个领域工作时所经历的挣扎和成功。
迈出成为伟大网页设计师的第一步
当涉及到初学者的网页设计时,有很多内容需要涵盖。 明显地。 但是,一旦您深入了解什么是好的网页设计,更重要的是,为什么,您就可以着眼于获得您的第一个客户并构建您的第一个网站。
当您准备好迈出这一步时,本指南将教您开展网页设计业务所需的一切知识。
可湿性粉剂网站
即刻


