如何将额外的 Schema.org 数据添加到 Yoast SEO WordPress 插件中
已发表: 2020-07-28对于那些不熟悉 Schema.org 结构化数据到底是什么以及为什么它已成为任何 SEO 策略的重要组成部分的人,请阅读我的文章“如何为公司和人员使用 Schema.org 结构化数据”。
那么WordPress和Yoast呢?
嗯,整个互联网的 37% 目前由 WordPress 提供支持。 是的。 大约有 10 亿个网站在运行某个版本的 WordPress,仅最新版本(发布时为 5.4)就已被下载 3100 万次!
什么是 Yoast SEO,为什么它对 Schema.org 数据有用?
Yoast SEO 是由 Joost de Valk 于 2010 年推出的 WordPress 插件,下载量已超过 2.02 亿次。 它简化并自动化了一些基本(和更高级)的页面 SEO 任务。
处理 Schema.org 标记的函数最初是在 2011 年添加的,然后在 2020 年 5 月推出了大规模的代码重写,整个 API 旨在允许开发人员将数据注入到他们的 Schema @graph中。 这是个好消息,但大多数使用 WordPress 的 SEO 人员要么不知道它的存在,要么没有研究过如何使用它。 而且上手实际上非常简单!
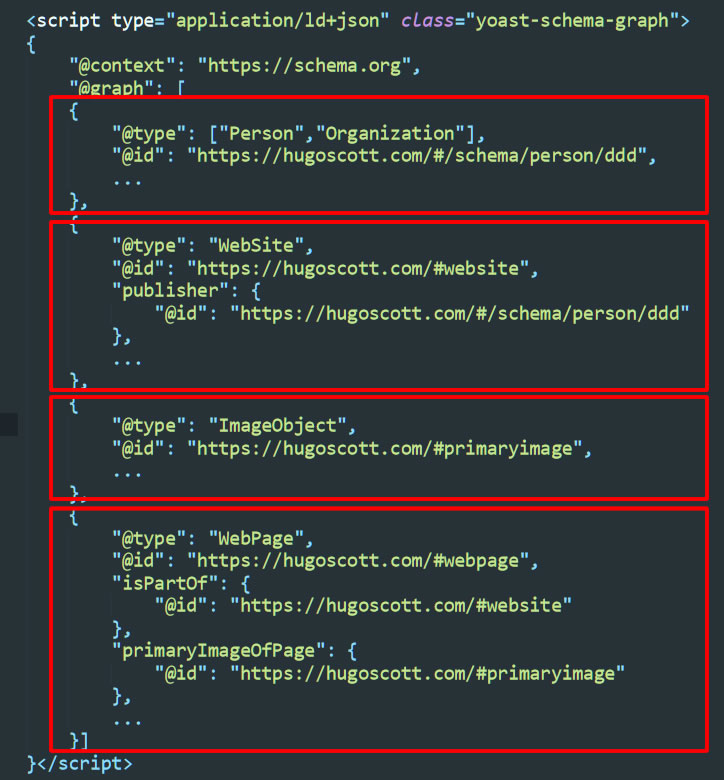
因此,让我们看看 Yoast Schema 输出在 wordpress 页面中的样子。 这是基本的容器块:

如您所见,这里有趣的是 Schema 数据被分成 4 个主要部分(例如@type:Person/Organization等),它们都在一个名为@graph的容器中处于同一级别。 我已经删除了除@type 、 @id和任何用于链接片段的属性之外的所有数据,以向您展示它们如何组合在一起。
网站上的模式块通常具有相互嵌套的元素,例如,在WebPage块中的primaryImageOfPage图像对象的代码,而这里它是一个完整的独立部分。 这是因为在块中嵌套块会很快变得非常笨拙,并带有大量重复的代码。
在这里,这些片段都是使用每个片段的@id链接的,所以上图中的块是这样链接的: ImageObject是WebPage的primaryImage ,它是WebSite的PartOf ,其发布者是Person/Organization块。 这是清楚和合乎逻辑的!
长话短说,API 基本上允许我们“缝合”新片段并通过@id从任何其他片段中引用它们。
然而,缝合尚未生成的新片段需要更多的代码并设置条件来决定哪些页面类型需要新片段,因此我们将在这里简单地看一下如何做到这一点,而不是看看如何做到这一点如何通过更改其中一个值或插入新的类型和属性来更改现有片段中的数据(查看哪些片段已经输出到您的页面中)。
为此,我们将创建一个超基本的 WordPress 插件。

但首先,您可能想知道:我们为什么要这样做?
为什么要将数据添加到 Yoast SEO 插件 Schema 中?
该插件的架构经过深思熟虑,旨在在最大比例的情况下工作。 如果满足正确的条件,它会提供自动触发各种内容类型的类。
文档告诉我们,它当前将输出的类型是组织、网站、网页、面包屑、站点搜索 (SearchAction)、人员、产品、报价、聚合报价 (AggregateOffer)、文章、操作方法 (HowTo)、问题、评论、评论、图像(ImageObject)、视频(videoObject)、本地商户(localBusiness)和地址(PostalAddress)。 您可以添加几个扩展以用于更具体的用途,例如使用 WooCommerce。
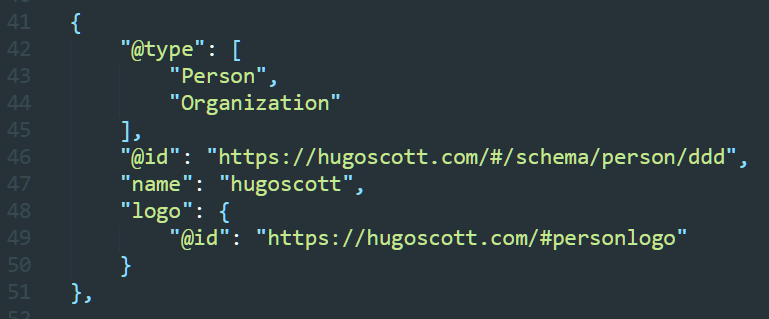
这一切都很棒,但是当您查看Person类型的输出时,您会发现其中只有最基本的基本数据:

(注意:我已经缩短了插件生成的@id)
如果您阅读了我之前关于 Schema.org 标记个人和组织的文章,以及为什么它非常适合改进您网站的“EAT”,您将了解如何为这些类型使用大量属性,其中一些属性将更准确地识别您的身份,并提供指向显示您的专业知识和权威的数据的链接。
例如,您可能想要添加一个alumniOf属性来谈论一个人的教育或一个knowAbout属性来提供他们专业领域的一些详细信息。 对于公司,您可能希望以标识符的形式提供正式的公司注册号。
我们将通过两个简单的步骤来做到这一点:
- 创建一个超基本的 1 文件 WordPress 插件
- 开始添加我们想要通过 Yoast Schema API 输出的数据
为什么要做插件?
虽然可以将代码放入您的子主题的functions.php文件中,但将其放入一个简单的插件中是推荐的路径,原因很简单,如果代码有任何问题,您可以简单地停用您的自定义插件并且该站点将默认返回 Yoast SEO 插件的核心模式输出。 此外,如果您将它放在子主题中并且文件曾经更改过,您可能会丢失您花费数小时编译的所有宝贵 Schema 数据!
开始您的 14 天免费试用
如何创建一个超基本的 WordPress 插件
这再简单不过了!
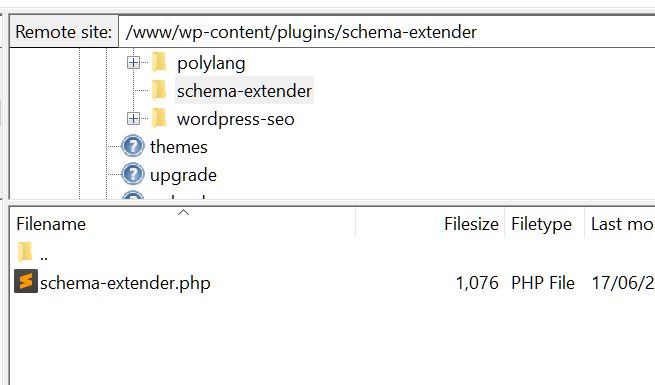
要制作一个功能性插件,您只需创建一个新的 PHP 文件——我将其命名为schema-extender.php——并将其保存在一个具有相同名称的新文件夹中,如下所示:

然后你需要把一些信息放在schema-extender.php的顶部,如下所示:
<?php
/**
* 插件名称:Yoast Schema Extender Simple Version 2
* 插件 URI:https://hugoscott.com/
* 描述:一个非常基本的插件,用于扩展 Yoast Schema.org 数据。
* 版本:1.0
* 作者:雨果·斯科特
* 作者 URI:https://hugoscott.com/
**/
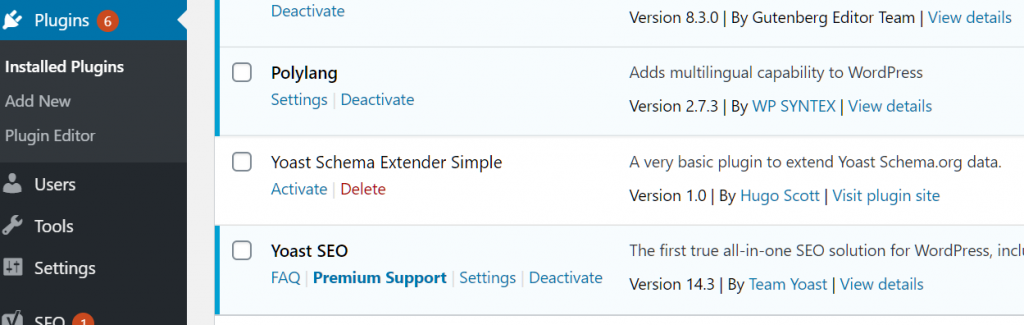
如果您保存此文件并将文件夹和文件上传到您的 wordpress 站点的/wp-content/plugins/目录,您将看到它显示在插件列表中,如下所示:


您可以激活插件,但它不会做任何事情,因为我们还没有添加任何功能——这是下一步!
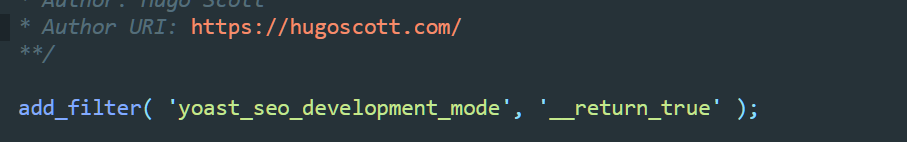
我输入的第一行代码不是必需的,但它会以比默认的缩小输出更易读的格式显示模式数据,您以后可以随时删除此行:
add_filter('yoast_seo_development_mode', '__return_true');

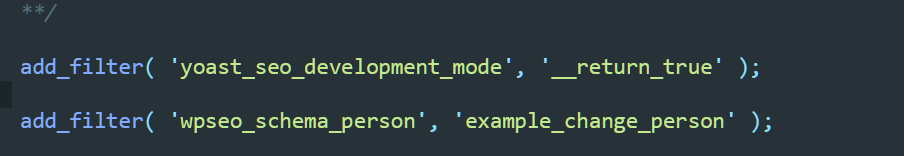
现在我们要添加一个 WordPress 过滤器,它将向 Yoast 进程添加一个自定义函数example_change_person (我们将在接下来编写):
add_filter('wpseo_schema_person', 'example_change_person');

最后,我们将编写由过滤器调用的非常简单的函数example_change_person()并将添加数据片段:
函数 example_change_person( $data ) {
// 数据
返回$数据;
}

如果您保存此文件并将文件上传到服务器,您仍然不会在 Schema 输出中看到任何差异,因为我们尚未向$data数组添加任何数据。 对于那些不熟悉术语“数组”的人来说,它只是意味着一种“盒子”,其中包含一组结构化的数据位,这些数据位与“值”和名称(“键”)成对。
这与 schema.org 标记的工作方式完全相同。 它由具有名称和值的对组成,例如,这里是架构输出中网站的url数据:
“网址”:“https://hugoscott.com/”,
这里名称(或“键”)是“url”,值是“https://hugoscott.com/”。
$data 数组中的每个键都用于属性名称,因此请确保拼写正确。
如果我们想将上述数据添加到$data数组中,我们只需将行添加到函数中,如下所示
$data['url'] = “https://hugoscott.com/”;

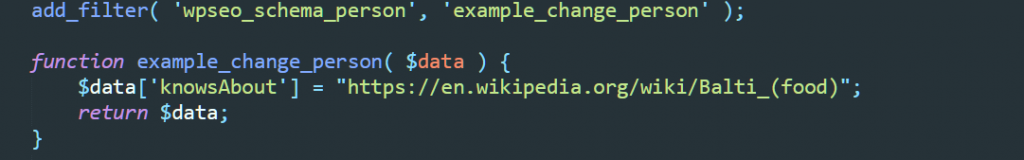
但是,对于Person部分,我们想添加一个knowAbout属性,所以让我们添加它:
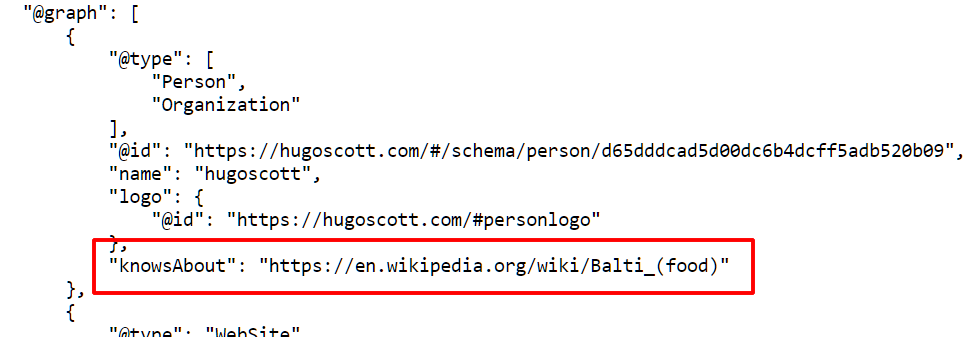
$data['knowsAbout'] = “https://en.wikipedia.org/wiki/Balti_(food)”;

保存文件,将其上传到服务器,重新加载页面并查看源 html(或在 Google 结构化数据测试工具中检查),您将看到:

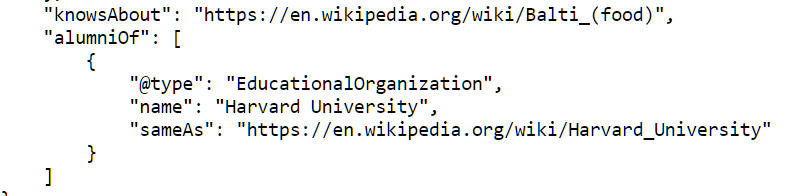
那个怎么样! 我们添加了一些数据,这真的不是太棘手。 这太棒了,但是如果我们想添加alumniOf而不是一个简单的文本字符串而是一个子块,我们该怎么办?
Yoast 插件处理$data数组的方式的好处在于,我们可以包含一个子数组,而不是一个文本字符串,并将它作为 Schema 子块输出!
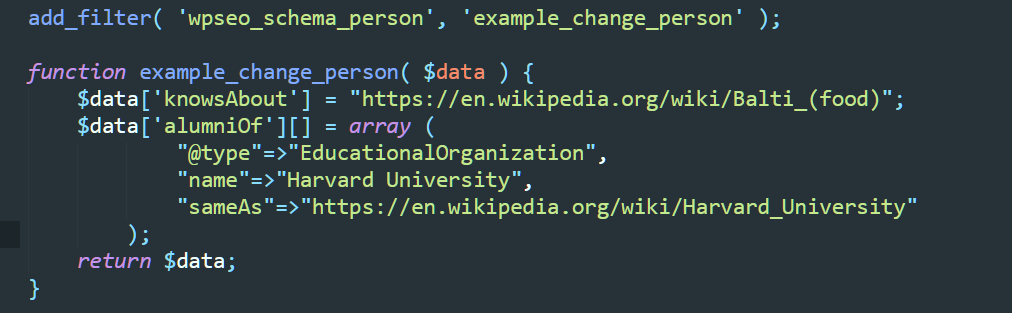
想象一下我们想要这样做:

您可以将此数据添加为子数组,如下所示:

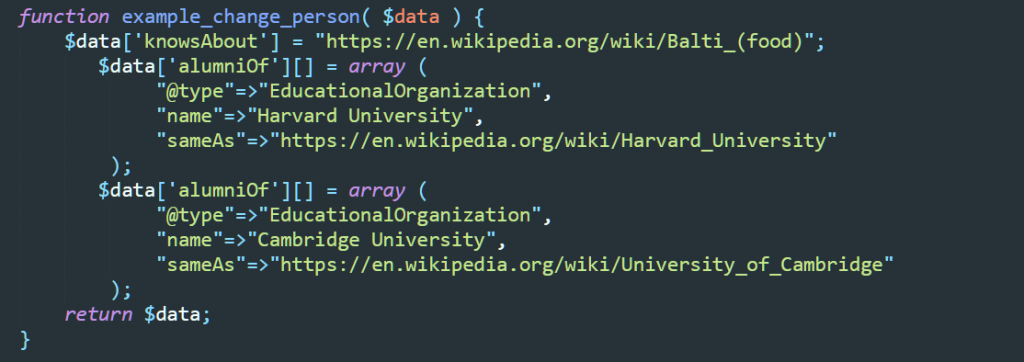
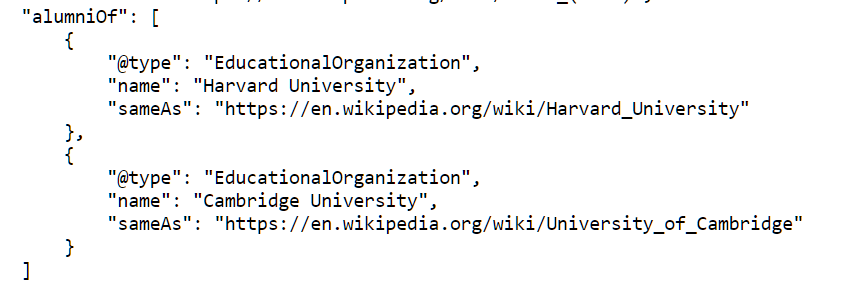
如果有问题的人有几个文凭,并且你想要几个AlumniOf子块,只需像这样添加它们:

它会像这样显示:

没有比这更简单的了!

最后一句话
感谢您阅读本文。 它只是略过了 Yoast SEO API 的皮毛。
我给出的示例非常适合作为个人和组织的独立数据位,但如果您想更进一步——例如使用模板页面——您可以将表单添加到插件并将数据保存到自定义数据库表中,然后编译在您的主题模板文件中构建架构并将其输出到页面的页脚中。 所有这些都是可能的,您可以使用@id属性将页脚中的任何 Schema 输出链接到页眉中的 Schema 输出!
Yoast SEO 插件 API 在不久的将来会有很大的发展,所以一定要密切关注他们的最新发展。
来我的网站了解更多信息,或者如果你想聘请我为你做这件事。
谢谢
最后,我要感谢 Yoast 的 Jono Alderson 抽出时间回答我的问题!
