如何将电子邮件注册表单添加到 Shopify 商店? [分步指南]
已发表: 2022-12-24 |
Shopify 是一个电子商务平台,可帮助人们建立在线商店,在线和离线销售他们的产品。 它允许小型企业在他们的平台上发展。 Shopify 现在正在成为领先的电子商务平台,可为各种规模的企业提供帮助。
Shopify 商家可以开始他们的现代在线商店,并在社交媒体网站、卖家市场、其他博客和网站上以及通过电子邮件、文本和聊天进行销售。
Shopify 允许其用户从头开始他们的在线业务。 Shopify 为您的商店提供自定义注册表单。 但它也允许您编辑或自定义您企业的电子邮件注册表单。 Shopify 的主题具有带有名称、电子邮件和密码字段的注册表单。
因此,事不宜迟,让我们继续前进,学习如何将电子邮件注册表单添加到 Shopify 商店。
内容
时事通讯如何帮助电子邮件营销?
对于电子商务企业而言,建立其订阅者的电子邮件列表以开展业务非常重要。 时事通讯以多种方式帮助电子邮件营销。 这里我们列出四点:
1. 您可以与您的订阅者分享一些独家优惠。
2. 你应该发送感谢信来吸引他们更多。
3. 您应该告知现有客户您商店中的其他产品。
4. 您还可以留住放弃购物车的访客。
在 Shopify 中自定义客户注册表单
Shopify 有一个基本计划,其中包括一个自定义注册表单。 您可以通过多种方式创建或自定义 Shopify 自定义注册表单。 在开始之前,让我们告诉您“注册表单”的不同样式
注册表单样式:–
下面提到了 4 种注册表单样式:–
1.滑出选项卡:- 在这种样式中,您可以在屏幕上放置一个浮动选项卡,例如在左上角、右上角、左下角或右下角的任何一个您想要放置的位置。 通过单击该浮动选项卡,注册表单将滑出。
2.灯箱:- 在灯箱风格中,注册表单将覆盖网站页面并使背景变暗。 这将在特定时间后发生,或者当用户向下滚动页面的某个点时发生。 您必须为灯箱样式指定页面的时间或特定点。
3.栏:- 栏就像一个简单的栏或条带,将放在页面的顶部或底部。 此栏包含注册所需的所有字段。
4.嵌入式:- 您可以通过生成嵌入代码在 Shopify 页面中插入注册表单。 您可以在 Shopify 上获得有关它的详细信息。
现在,是时候学习如何将电子邮件注册表单添加到 Shopify 商店了。
如何将电子邮件注册表单添加到 Shopify 商店?
您可以通过两种不同的方式添加电子邮件注册表单 -
- 使用 Shopify 团队提供的 Shopify 注册表单。
- 使用与 Shopify 集成的第三方电子邮件注册表单。
在这里,我们解释了两种添加或自定义电子邮件注册表单到 shopify 的方法:-
方法一:编辑代码
Shopify 有很多主题,并且所有主题都有不同的文件结构。 在此方法中,您可以添加所需的标准,如增值税验证、电子邮件等,但您需要具备编码知识。 这种方法有很多编码,因此需要编码知识。
以下是帮助您更改 Shopify 商店主题的默认注册表单的步骤。
第 1 步:打开 Shopify 管理面板
要创建 Shopify 自定义注册表单,您必须打开 Shopify 管理面板。
第 2 步:编辑代码

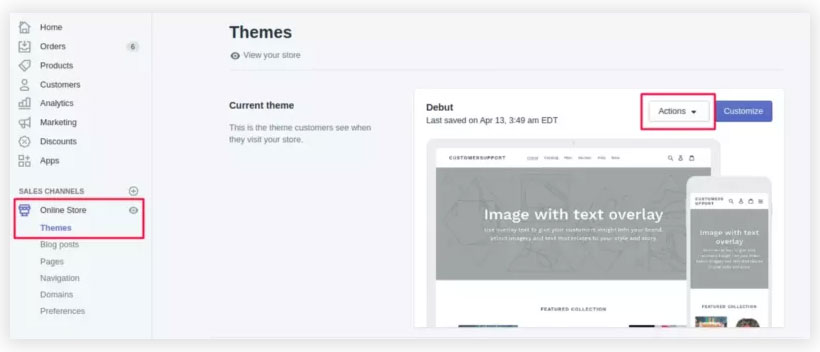
现在,在 Shopify 后台,导航到在线商店。 然后,会出现 Themes(已发布主题)页面——在页面右侧,选择 action 开始编辑代码。
选择管理面板左侧的在线商店以编辑 Shopify 自定义表单的代码。
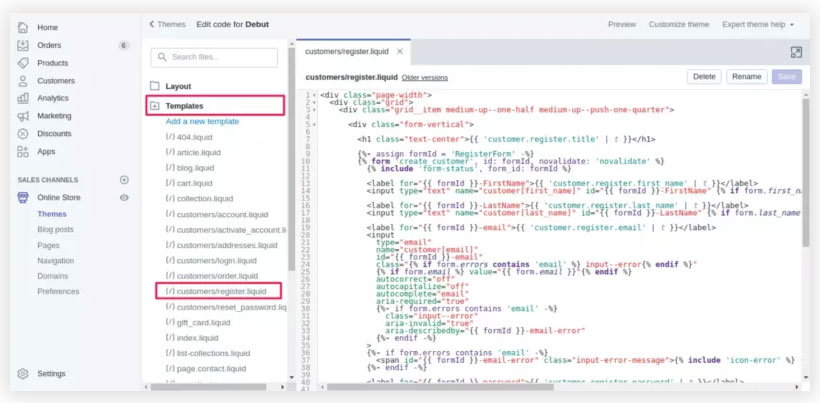
接下来,打开模板下的文件 customers/register.liquid。

下一部分将很复杂,因为您需要处理代码序列,因此您必须再次确保您理解编码并且不要弄乱您的在线商店,它运行良好。

第 3 步:查找架构标记
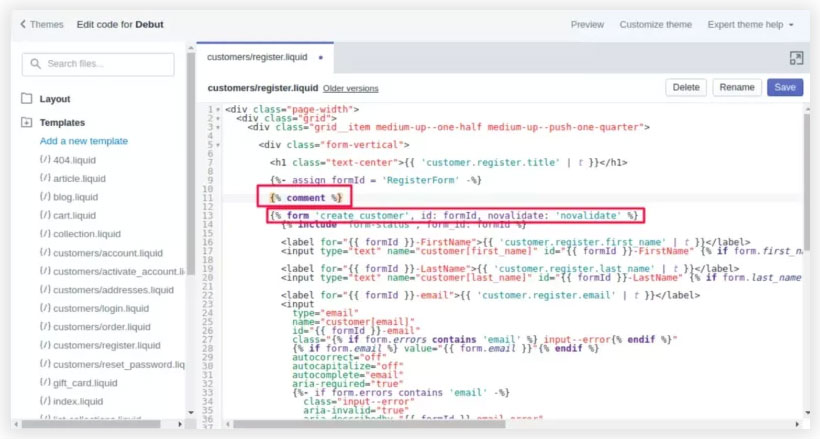
在文件中找到架构元素“{% form 'create_customer' %}”和“{% endform %}”。 您可以在下图中看到这一点。

第 4 步:将新代码粘贴到联系表单代码中

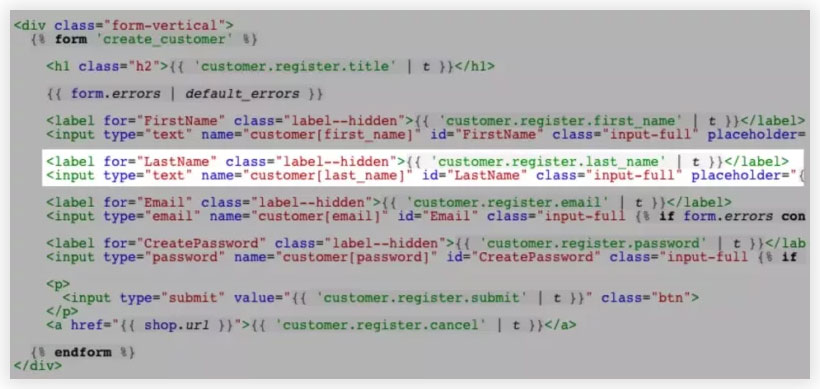
联系表单代码可以位于上一阶段的 Liquid 标签之间。 默认的表单域被定位,每个区域由一个空行分隔。 每个主题都是独一无二的,但客户注册表单字段通常看起来像这样。
根据您的偏好,Shopify 海关表格的代码将粘贴在可用区域之后、之前和之间。 您输入的代码决定了您要生成的表单域。 您可以应用的一些表单字段类别,例如:
请复制并修改以下代码,为客户端注册表单创建一个文本框。
- 文本域:
<label for=”CustomerFormAllergies”>过敏</label>
<input type=”text” id=”CustomerFormAllergies” name=”customer[note][Allergies]” placeholder=”Allergies”>
- 单选按钮:
<label>你喜欢茶还是咖啡?</label><br>
<input type=”radio” id=”CustomerFormTea” name=”customer[note][Tea or Coffee]” value=”Tea” /> 茶<br>
<input type=”radio” id=”CustomerFormCoffee” name=”customer[note][Tea or Coffee]” value=”Coffee” /> 咖啡
- 下拉式菜单:
<label for=”CustomerFormFlavor”>选择口味</label>
<select id=”CustomerFormFlavor” name=”customer[note][Flavor]”>
<选项>巧克力</选项>
<选项>香草</选项>
<选项>草莓</选项>
</选择>
- 复选框:
<label for=”CustomerFormKitten”>你想要一只免费的小猫吗?</label><br>
<input type=”checkbox” id=”CustomerFormKitten” name=”customer[note][Kitten]” value=”Yes, please!” /> 是的,请!
第 5 步:保存
最后,添加自定义注册表单后需要保存,你就会有一个新的Shopify自定义注册表单。
方法二:集成第三方Shopify App
要将注册表单添加到您的 Shopify 商店:
1. 登录您的Shopify账户。
2. 单击左侧边栏中的应用程序。
3. 点击NotifyVisitors Email Marketing
4. 然后点击右上角的管理表单。
5. 现在选择其中任意一种,“ Lightbox ”、“ Bar ”、“ Embedded ”或“ Slideout tab ”样式,然后点击Create form 。
6. 要为您的站点创建表单,请使用注册表单生成器。 当您编辑其设置时,您的注册表单的预览将显示在右侧。
7. 完成后单击创建表单。
结论
阅读此博客后,您可能已经了解如何将电子邮件注册表单添加到 Shopify 商店。 要经营成功的在线业务,您需要关注销售漏斗中能够产生最佳结果的区域。 Shopify 自定义注册表对于您的在线商店从客户那里获取重要信息至关重要。 您可以使用两种方法创建自己的表格,但这需要一点时间和编码知识,否则既浪费时间又会影响您的商店业务。
常问问题: -
一、什么是Shopify,Shopify是做什么的?
Shopify 是一个电子商务平台,可帮助人们建立在线商店,在线和离线销售他们的产品。 它允许小型企业在他们的平台上发展。 Shopify 现在正在成为领先的电子商务平台,可为各种规模的企业提供帮助。
2. 注册表单有哪四种样式?
1 . 滑出选项卡:– 在屏幕上放置一个浮动选项卡,例如左上角、右上角、左下角或右下角。 通过单击该浮动选项卡,注册表单将滑出。
2 . Lightbox : – 注册表单将覆盖网站页面并使背景变暗。 您必须为其指定时间或页面的某个点。
3 . 栏: – 一个简单的栏或条带,将放在页面的顶部或底部,其中包含注册所需的所有字段。
4.嵌入式: – 通过生成嵌入代码在 Shopify 页面中插入注册表单。
