如何向 Shopify 添加自定义字体
已发表: 2023-10-17具有凝聚力和影响力的品牌形象可以推动任何规模和类型的企业的增长。 如果您拥有 Shopify 等电子商务业务,那么一致的品牌标识是必要的。 使用一致且个性化的字体可以使您的网站脱颖而出。 从版式到颜色,都有足够的空间让您大放异彩并创建一个具有视觉吸引力的在线商店。 您是否想知道如何向 Shopify 添加自定义字体? 在本指南中,我们将了解字体的重要性以及如何在 Shopify 上添加和更改传统和自定义字体。
制作 Shopify 主题的备份副本
在开始字体自定义过程之前,请确保您拥有当前 Shopify 主题的备份。 如果您遇到任何问题,如果您有备份文件,则可以快速恢复主题。 操作方法如下:

将字体文件添加到您的商店
保存备份文件后,您就可以将字体添加到 Shopify 商店了。 然后,您可以通过一组代码在您的主题中使用它。
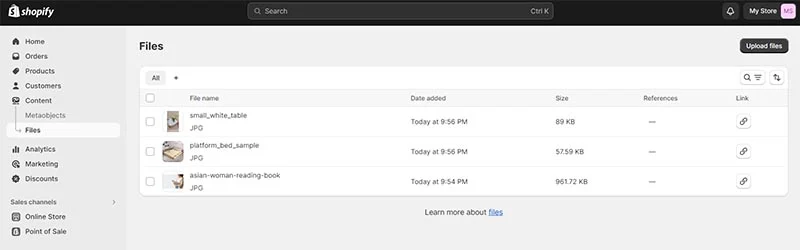
- 在 Shopify 管理面板中,转到内容 > 文件 > 上传文件。

- 单击页面右上角选项的“上传文件”,然后上传您喜欢的字体文件。 Web 字体文件具有以下扩展名:.tff、.woff、.woff2、.eot、.svg 或 .otf。

来源:efzycode.com
- 最好上传 .zip 文件夹中的所有字体文件,或者至少上传您最想要的文件。
- 上传字体文件后,添加一些代码来读取它们。
- 返回 Shopify 后台并导航到在线商店 > 主题 > 操作 > 编辑代码。
- 继续向下滚动,直到找到 Assets 文件夹。 然后点击添加新资产选项。 选择所需的字体文件,然后单击“上传资源”。
- 之后,将新字体安装到您的 Shopify 主题中。 在 Assets 文件夹中打开主题的主 CSS 文件。 滚动到该文件的底部,然后粘贴新代码。
- 添加此代码“@font-face {font-family: “字体名称”;src: url({{ “Filename” | asset_url }}) format(“Format”);”
- 将字体名称更改为您选择的字体名称。 如果名称包含多个单词,请务必添加引号。
- 然后,更改上传的新文件的文件名,包括扩展名,例如 verdana_bold.ttf。
- 最后,将格式替换为您的字体格式。 例如,Athena.ttf 将是“TrueType”。
如何更改 Shopify 上的字体

如果您对 Shopify 上提供的字体感到满意,则更改字体会更容易。 由于 Shopify 提供了大量有吸引力的字体,对于那些仍需要建立品牌形象的人来说,这可能是一个绝佳的机会。 以下是更改 Shopify 主题中的字体的步骤。
- 转到 Shopify 管理面板上的在线商店 > 主题。
- 要提供,请选择“自定义” ,然后选择“主题设置”>“版式” 。
- 最好知道,对于每种类型的文本,您都应该单击“修改”以使用字体选择器。 这允许您使用多种字体。
- 如果您尚未选择字体,请在搜索字段中浏览选项或单击“加载更多”选项。
- 接下来,单击您喜欢的字体名称。 如果您想用其他样式替换字体,只需选择当前字体样式的名称,然后从下拉菜单中选择一种新字体即可。
- 然后,点击选择并保存。 如果您想检查您的选择是否有效,可以单击“预览”。
- 此时,您应该看到您想要的字体和版式。 如果您不满意,请尝试更多组合以尝试不同的选项、尺寸、颜色和位置。
如何将自定义字体添加到 Shopify 的特定元素

如果您只想对特定元素使用自定义字体,您可以利用“CSS 选择器”并在其中添加选择器。 以下是如何查找网站的 CSS 选择器的步骤。

- 在包含要更改其字体的元素的页面上,按 CRTL + shift + c 以在检查模式下打开浏览器的开发人员工具。 如果您使用的是 Mac,则改为 CMD + shift + c。
- 找到您想要更改字体的文本并单击它。 执行此步骤可以突出显示 HTML 中的元素。
- 接下来,右键单击 HTLM 中的元素,转到“复制”,然后单击“复制选择器”。 这将复制一个 CSS 选择器来定位这个确切的元素。
- 获得 CSS 选择器后,将其复制并粘贴到“CSS 选择器”的最底部。
请记住,这是一种专门用于选择单个元素的硬编码技术。 对商店 HTML 代码的更改(尤其是修改字体的部分)可能会导致其停止工作。
如果发生类似的情况,您可以重新编写这部分教程的代码或使用更广泛的 CSS 选择器。 对于特定元素,您可以根据需要多次执行此操作。
为什么 Shopify 和其他电子商务网站上的字体很重要
字体对于 Shopify 和其他电子商务网站的设计和增强用户体验至关重要。 选择正确的字体可以鼓励人们阅读您的内容并利用您的产品或服务。
使用引人入胜的字体有几个好处,包括:
- 可读性:正确的字体选择可确保产品描述、评论和其他重要内容易于阅读。 它直接影响用户与您的网站互动的能力。
- 美观:字体有助于网站的整体视觉吸引力。 精心挑选的字体可以使网站看起来更现代、更专业,甚至更有趣,具体取决于品牌的目标。
- 用户体验:不同的字体传达不同的情感,会影响用户体验。 例如,时尚、简约的字体可能会产生与俏皮、装饰性字体不同的感觉。
- 层次结构和重点:您可以使用不同大小和样式的字体来引导用户的注意力。 产品名称、价格和号召性用语可以通过字体选择来强调。
- 移动响应能力:必须仔细选择字体,以便在空间有限的移动设备上良好地显示。 响应式字体可以改善移动购物体验。
- 加载速度:字体的选择会影响页面加载时间。 更复杂的字体或太多的字体样式可能会使您的网站难以管理,从而影响用户体验。
- 搜索引擎优化:字体使用虽然不是直接因素,但可以间接影响搜索引擎优化。 优化良好的字体有助于更好的用户体验,进而可以对网站的搜索引擎排名产生积极影响。
常见问题解答
1.我可以将我的字体添加到 Shopify 吗?
是的。 首先,您必须将字体上传到主题的资产文件夹中。 然后向下滚动,直到找到“资源”文件夹,单击“添加新资源”,选择字体文件,然后单击“上传资源”。
2. 如何将自定义字体导入 Shopify?
要将自定义字体导入 Shopify:
- 下载字体文件。
- 如果字体文件位于 .zip 文件夹中,请通过右键单击然后单击“提取”来解压缩它们。
- 右键单击您可以使用的字体,然后单击“安装”。
3. Shopify商店中的字体数量有限制吗?
在您的 Shopify 商店中最多使用三种字体。 最好将自己限制为两种或三种字体,并在整个设计中坚持使用它们。 使用三种以上的字体可能会分散读者的注意力或造成混乱。 它还可以减少将他们转化为客户的机会。
4. 最好的字体组合是什么?
虽然对于网站的最佳字体组合没有明确的规则,但最好只坚持一种字体样式。 配对字体时,寻找相互补充、协同工作而又不会变得无聊的字体。
5. 如何找到完美的字体组合?
找到完美字体组合的最简单方法是在同一字体系列中使用不同的字体。 例如,字体系列类似于 Helvetica,其字体有一些变体。 来自同一家族的字体已经具有多种粗细和样式,可以很好地协同工作。
6. 我以前从未使用过字体。 请给我有关使用字体自定义的提示。
如果您从未使用过字体,这里有一些可用的基本样式或文本。
- Serif:该字体系列包括 Times New Roman 和 Georgia,每个字母上都有小脚。
- 无衬线字体:这些字体没有像 Arial 和 Helvetica 那样的小脚。
- 脚本:这种风格下的字体包括任何看起来像书法或手写的东西。
- 等宽字体:此类字体具有所有等距字母,并且是您通常在计算机代码中看到的字体。 Roboto Mono 就是一个很好的例子。
结论
自定义字体非常棒。 如果字体使用正确,它们可以将视线从 Shopify 网站上的一个部分引导到另一个部分。 同样,具有醒目的字体的标题和促销横幅可以吸引人们对您想要宣传的内容的注意。
另一方面,您的字体不应与网站的其他部分不一致,也不应以任何方式俗气或过度吸引注意力。 它可能会引起您对 Shopify 网站不太重要的方面的注意。 如果您需要平衡网站外观和感觉的帮助,请考虑联系我们 Penji 的设计团队。
