如何优化 JavaScript 执行并提高您的网站速度
已发表: 2022-06-07在技术 SEO 领域,Core Web Vitals 可能是最难改进的指标之一,尤其是当您的网站使用大量 JavaScript 时。
JavaScript 在整个网络中用于创建交互式和动态内容,据估计,高达 97% 的所有网站都以某种形式使用 JavaScript。 问题是——JavaScript 的加载可能会占用大量资源,从而增加了首次内容绘制 (FCP)、最大内容绘制 (LCP) 和总阻塞时间 (TBT)。
在本教程结束时,您将能够确定哪些 JavaScript 文件对加载时间有重大影响,以及如何优化它们的执行是提高性能和安抚 Core Web Vitals 报告的最有效方法之一。
简要介绍 JavaScript 及其对加载时间的影响
JavaScript 是一种通用的编程语言,可用于各种不同的应用程序,因为它是 Web 浏览器的原生语言,JavaScript 最广为人知的是一种基于 Web 的语言,可以被 Web 浏览器自然理解。
开发人员通常使用 JavaScript 创建复杂的基于 Web 的游戏和应用程序以及动态的交互式网站。 由于其多功能性,JavaScript 已成为世界上最流行的编程语言。
在 JavaScript 之前,网站只能使用静态 HTML 和 CSS 构建,这意味着它们不能是动态的。 现在,互联网上几乎每个网站都是使用至少一些 JavaScript 元素创建的,以提供动态内容,例如:
- 下拉“汉堡”菜单,显示或隐藏某些信息
- 轮播元素和水平滚动
- 鼠标悬停和悬停效果
- 在网页上播放视频和音频
- 创建动画、视差元素等
JavaScript对SEO有什么影响
严重依赖 JavaScript 会使搜索引擎更难阅读和理解您的页面。 尽管近年来最流行的搜索引擎在索引 JavaScript 方面做出了巨大的改进,但它们是否可以完全渲染 JS 仍不清楚。
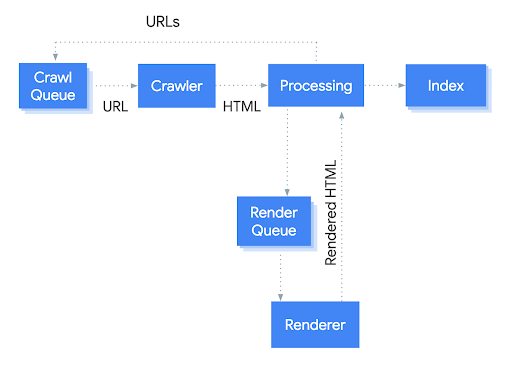
要了解 JS 如何影响 SEO,重要的是要了解 Googlebot 在抓取网页时会做什么。 它需要的3个步骤是; 抓取、渲染和索引。
首先,Googlebot 在队列中有一个 URL 列表。 它一一抓取这些页面,然后爬虫向服务器发出 GET 请求,服务器发送 HTML 文档。
接下来,Google 会确定渲染页面内容需要哪些资源,通常这只需要抓取静态 HTML,而不需要任何链接的 CSS 或 JS。 这有助于减少 Google 需要的资源数量,因为有数百万亿个网页!
由于需要大量的计算能力,以这种规模渲染 JavaScript 的成本可能很高。 这就是为什么 Google 将在稍后由 Google Web Rendering Services 处理 JavaScript 时才呈现 JavaScript 的确切原因。
最后,在至少部分 JS 被渲染之后,页面就可以被索引了。

Googlebot 抓取过程
JavaScript 会影响链接的可抓取性,在其指南中,Google 建议使用 HTML 锚链接和描述性锚文本链接页面。 尽管如此,研究表明 Googlebot 能够抓取 JavaScript 链接。 但是,坚持使用 HTML 链接绝对是最佳实践。
许多技术 SEO 认为最好的做法是谨慎使用 JavaScript,并且不要使用 JS 注入书面内容、图像或链接,因为有可能不会被抓取,或者至少不会经常被抓取,因为如果页面已经在其中谷歌的索引很有可能,它会比一个全新的页面更频繁地呈现它的 JavaScript。
如何检查您网站上的 JS 加载时间
要检查 JavaScript 对加载时间的影响,您可以启动 PageSpeed Insights 以获得顶级视图。
但是,要确定细节以及哪些元素对加载时间有直接影响,您需要使用瀑布图,例如 Google Dev Tools 上的网络报告。

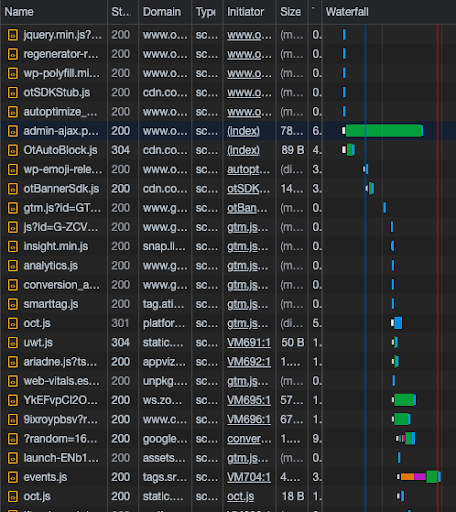
Google 开发工具网络报告
您可以通过单击“JS”过滤器按钮过滤报告以仅显示 JavaScript,生成的图表清楚地表明哪些文件在您的网站上加载时间最长。
从这里,您知道需要查看哪些元素,并且根据脚本的目的,无论是第一方/第三方还是首屏,您都可以采取正确的措施来优化 JS 并加快其性能。
改善 JavaScript 加载时间的不同方法
如果您曾经通过 Google 的 PageSpeed Insights 运行过一个网站,那么您很可能已经看到了至少一个关于 JavaScript 的推荐。
根据您的网站对 JavaScript 的依赖程度,您可以通过在浏览器中禁用它并查看您的网站看起来有多么不同来进行检查。 如果您注意到很多 JavaScript(例如内容和图像)是动态提供的,并且在 JS 被禁用时不再可见,那么您应该考虑使用 HTML 和 CSS 提供这些内容。
需要考虑多种因素,因为搜索引擎在抓取网站时并不总是呈现 JavaScript,因此很可能,您的很多内容可能不会经常被抓取,因此您会看到内容的索引速度较慢。

话虽如此,每个网站都需要至少使用一些 JS 元素,并且有多种方法可以加快其加载时间。
[案例研究] 优化链接以改善具有最大投资回报率的页面
延迟 JavaScript
defer 值可以添加到 JS 脚本中,以便在文档被解析后执行,但是,这仅适用于外部脚本,当 src 属性在 <script> 标记中指示时。
这向 Web 浏览器声明该脚本不会创建内容,因此它可以解析页面的其余部分。 这意味着当使用 defer 属性时,JS 文件不会对页面的其余部分造成渲染阻塞。
如果使用延迟 JavaScript,它会告诉浏览器不要等待脚本加载。 这意味着可能需要一段时间才能加载的外部脚本只有在预先加载整个文档后才会被处理。 这允许继续处理 HTML 而无需等待 JS,从而提高页面的性能。
defer 属性只能用于外部脚本,不能应用于内联代码,这是因为 defer 属性类似于异步过程,因此即使第一个任务没有完成,Web 浏览器也可以移动到另一个任务。
缩小 JavaScript
JS 代码的最小化是在不影响其功能的情况下从代码中删除不必要的字符的过程。 这涉及删除所有注释、分号和空格,以及为函数和变量使用较短的名称。
缩小 JavaScript 会导致文件更紧凑,从而提高加载速度。
但是,任何代码(包括 JavaScript)的缩小都可能导致复杂的脚本被破坏。 这是由于站点范围或公共变量可能导致难以解决的错误。 在测试 JS 缩小时,在暂存环境中进行彻底测试以检查和修复出现的任何问题至关重要。
删除未使用的 JavaScript
两种主要类型的未使用 JavaScript 会导致您的网站出现渲染阻塞; 非关键 JS 和死 JS。
非关键 JavaScript 是指首屏内容不需要但在页面其他地方使用的元素,例如页面内容底部的嵌入地图。
死 JavaScript 是指页面上不再使用的代码。 这些可能是网站过去版本的元素。
您可以使用瀑布图(例如开发工具上的覆盖率选项卡)确定网站上未使用的 JavaScript 加载的位置。 这将允许您注意哪些文件导致了渲染阻塞,如果它们不需要并且可以从您的网站中删除。
延迟 JavaScript 执行
改善加载时间的最简单、最有效的方法之一是使用 JavaScript 延迟功能。
使用此功能,您可以阻止 JavaScript 加载,直到用户与您的页面交互,这可能是滚动或单击。 一旦用户进行了交互,所有的 JS 都会内联加载。
延迟 JS 执行是改善 Core Web Vitals 的好方法,例如 LCP、FCP 和 TBT。 但是,只有在交互时加载 JavaScript 时不会导致页面布局发生变化的情况下才应该使用它,因为这可能会导致布局变化和糟糕的用户体验。
跟踪 JavaScript
减少 JavaScript 加载时间的最好方法就是尽量少用!
某些第三方元素(例如视觉跟踪软件)可能会显着增加加载时间,如果不再需要该数据,请删除跟踪代码!
当您或开发人员对网站进行重大设计更改(例如交互式地图)时,它将为您节省无数时间来预先考虑加载时间,并在网站上实施之前尽可能快地加载元素。
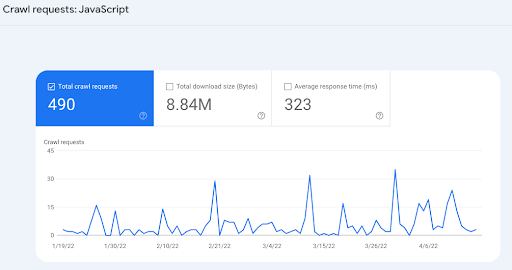
要密切关注 Googlebot 在您的网站上抓取 JavaScript 的次数,您可以导航到 Google Search Console 中的抓取统计报告,其中将显示抓取请求的数量、总下载大小和平均响应时间。
该报告非常有用,特别是如果您一直在优化 JS 以查看它对 Googlebot 的实际影响。

JS 抓取请求
关键要点
- 如果您的网站上不需要某个 JS 文件,请删除它!
- 如果可以的话,尽量推迟第三方 JS。
- 在不破坏功能的情况下缩小和延迟第一方 JS 的执行。
- 首先在临时站点上测试所有内容!
通过了解 JavaScript 对加载时间的影响,您可以(希望)在不破坏网站的情况下解决它。 重要的是要记住用户体验是第一位的,如果您通过删除某个 JS 文件来破坏网站的转换率,只是为了将加载时间增加 0.2 秒,那么您需要评估它所产生的更广泛的影响。
但是走出去,使用一个临时站点,看看你能做些什么来让那些讨厌的 JS 文件加载得更快!
