浏览器如何创建网页?
已发表: 2020-03-18作为技术 SEO,了解浏览器如何创建网页非常重要。 稍后,这可以帮助理解人类和搜索引擎机器人对页面的解释之间的差异,或者诊断页面速度问题等等。 我会着眼于提高页面速度。
这是关于浏览器创建页面的阶段及其对 Pagespeed 的反映的 4 篇系列文章中的第一篇。
为了显示内容,每个浏览器必须在创建渲染树之前完成 DOM 和 CSSOM 过程以创建网页。
DOM 或文档对象模型由 HTML 标记构成。 DOM 是构成网页结构和内容的元素的数据表示。 这种表示由不同的程序使用,例如 JavaScript 脚本,它们可能会修改结构、内容或两者。
CSSOM 是由 CSS MarkUp 创建的,例如动画、关键帧、媒体查询以及与 DOM 语义平行的选择器、属性和值。

这是历史上第一个网络浏览器的截图。 它不能渲染 Javascript,也没有很多 CSS 属性。 它也不能使用现代 HTML 规则。 体验这些原始的 Web 浏览器(例如 Lynx)可以帮助您了解浏览器引擎及其在 Web 性能方面的性质。 您可以访问此页面!
浏览器如何创建 DOM?
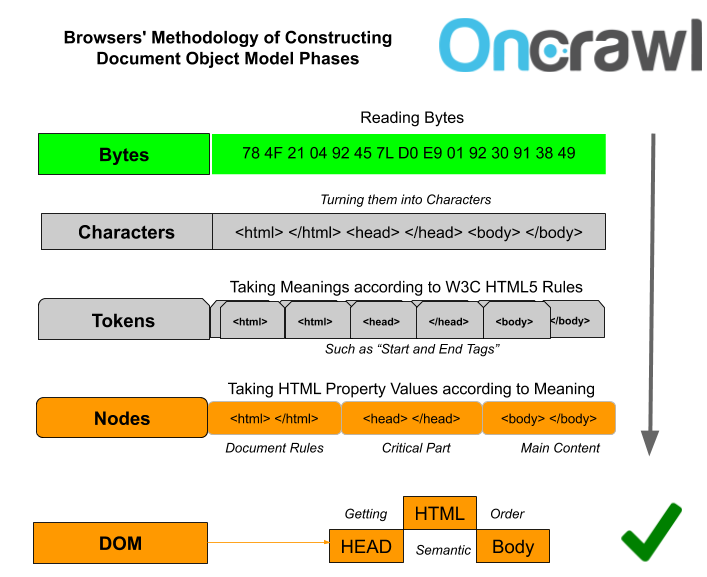
没有浏览器能像人们那样看到页面上的内容或源代码。 首先,它将以字节为单位查看 preDOM 上的所有内容。 然后它将字节转换为特定字符并解决它们的含义,从而将页面结构形成为层次结构。
注意: preDOM 是源代码中出现的 DOM 版本,还没有被浏览器读取和处理。 然后浏览器读取和解释 preDOM:
- 使用文件的“字符集”代码,浏览器会将字节转换为字符。
- 启动“标记化”过程以为相邻字符创建有意义的命令。
- 生成的令牌会根据 HTML5 标准转换为对象并接收规则和属性。 (换句话说,它将它们转换为节点。)
- DOM 构建过程开始。 每个 HTML 标记相互放置,形成层次结构并创建网页的结构。
提高 DOM 性能:为什么如此重要?
在我给您一些提示之前,您需要了解 DOM 加载事件类型及其含义。
以下是网页创建中的一些 DOM 事件类型
- domLoading : DOM 进程的起点。
- domInteractive : DOM 进程结束。
- domContentLoaded : DOM 和 CSSOM 进程结束。 此时,浏览器已准备好创建渲染树。 此外,JavaScript 的执行通常应该从此时开始。
- domComplete : 所有页面资源的下载完成。
- loadEvent :在完成下载资源和创建页面结构后,任何现有的“onload” JS 事件都会被触发。

如果你只想计算 DOM Process Time,你应该关注 domInteractive 事件。 但是,此事件未显示在 Chrome 的 devTools 中。 您可以使用或咨询您的 IT 团队以获取 PerformanceNavigationTiming API,它可以计算所有这些事件,以及额外的子事件,例如 domContentLoadedEventStart。
您还可以在 Google Analytics > Behavior > Site Speed > Page Timings > DOM 中查看 domInteractive 首选项。 但是,这里的信息并不是特别稳定可靠。 不过,它可能会给你一个开始的地方。

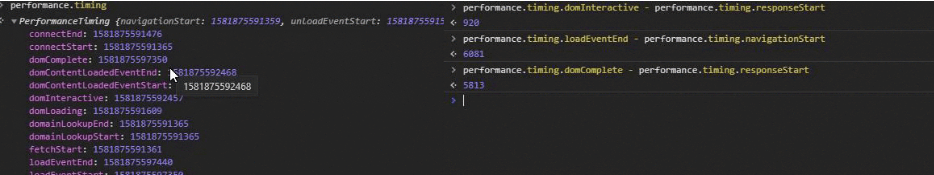
您也可以使用 DevTools 计算 DOM 交互时间,但只能使用控制台代码。 这是一个有点慢的方法,但您可以尝试“performance.timing”代码库。 在上面,您将在左侧看到 performance.timing,它显示了大多数性能指标。 只有最后三位或四位数字在这里很重要。 如果要查看自定义指标,例如 DOMInteractive,可以编写 performance.timing.domInteractive – performance.timing.responseStart。 右侧分别给出了 DOMInteractive、DOMComplete、Total Page Load Time。
示例来自同一新闻网站。
在本文中,domContentLoaded 事件和 DevTools 足以满足我们的目的。
请注意,当资源被正确组织和加载时,domInteractive 和 domContentLoaded 时间彼此之间并没有太大差异。 因为真正的挑战是在不中断 HTML 解析或在主线程中造成瓶颈的情况下将 JS 文件和 CSS 文件相互分离。 如果你能成功地做到这一点,很可能 DOM 和 CSSOM(domContentLoaded 事件)都以最快的方式被触发。

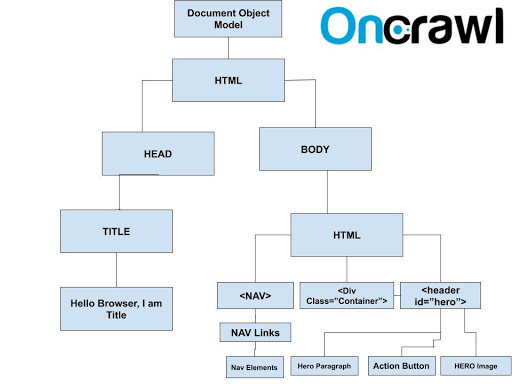
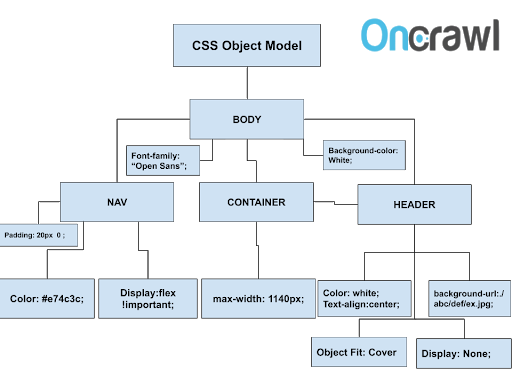
来自 HTML 文档的示例 DOM
DOM 进程优化和技巧
如果我们在 2019 年及之前,我可能会说作为技术 SEO 专家,您不必知道如何编码。
但在 2020 年及以后,你实际上必须了解一些初学者级别的编码。 要了解如何优化文档对象模型或 HTML 节点结构,您需要有足够的经验来检查它以创建新的代码结构。
以下是优化 DOM 大小的一些技巧:
- 检查现有的 DOM 节点树并尝试找到任何不必要的 HTML 节点。 例如,如果您看到任何或带有“显示:无”类,您应该删除它们。
- 您可以建议您的 IT 团队使用更多 ::before 和 ::after 伪元素,而不是创建新的 HTML 节点。
- 尝试关注具有大量子元素的大型父 HTML元素。 控制您的 CSS 类及其效果以创建更短的 HTML 节点,同时努力统一 HTML 元素。
- 如果您使用 JavaScript 调用您的 HTML 节点结构,您也可以使用或建议您的 IT 团队使用子树修改 DOM 更改断点来确定哪些节点正在更改哪个启动器。
- 如果您无法缩小 HTML 节点大小,那么您可能需要考虑使用Shadow DOM ,或者根据您的 JS 库和渲染技术,您可能对 Virtual DOM 感兴趣。
- 您还应该考虑在服务器端使用 gzip、brotli 或 deflate 压缩技术。
- 您可以通过删除空格来压缩 HTML 文档以获得更好更快的浏览器速度支持。

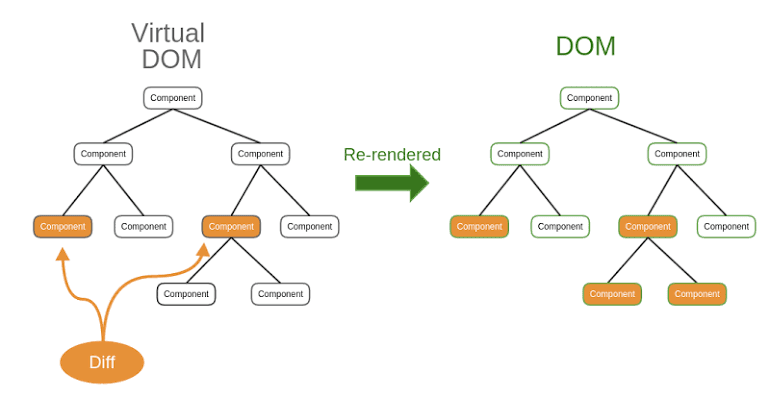
使用虚拟 DOM
您可以使用不同的 DOM 类型来获得更好的页面速度、用户体验和抓取预算。 一个例子是虚拟 DOM。
虚拟 DOM 仅加载在打开新页面时更改的 DOM 部分,而不是重新加载所有 DOM 元素。 这为用户或搜索引擎机器人创建了更快、更轻的页面演示。
Virtual DOM 与 JavaScript 库 Vue 或 React 配合得很好。
为什么 DOM 性能对技术 SEO 很重要?
DOM 大小与页面速度和与用户的初始接触直接相关。
如果您的 DOM 尺寸很大,并且不使用 Shadow DOM 或类似的预防方法来避免加载和设置初始页面加载期间不可见的所有 HTML 节点的样式,您可能会延迟您的速度指数和初始联系速度用户。

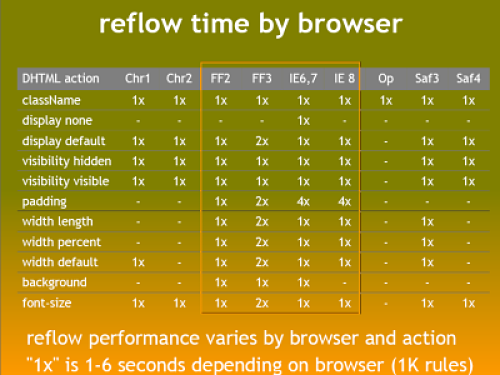
回流过程浏览器之间的简短比较。
如果您的 DOM 尺寸很大,您可能会遭受浏览器回流的影响。

重排是指在重新渲染过程中调整 HTML 元素的大小、样式或绘制和定位。 如果 HTML 父元素发生变化,子元素也会受到影响。 这种 HTML 元素链的长度和数量会损害您的页面速度。
回流循环会损害您的抓取预算,增加服务器和网络的负载。 因此,它会影响转化率甚至排名。
谷歌实际上已经发布了一个关于这个主题的漂亮而简短的演示视频:
浏览器如何创建 CSSOM 和渲染树?
浏览器倾向于在完成 DOM 进程后启动 CSSOM 进程。
由于现代浏览器知道在 CSSOM 完成之前 DOM 没有任何意义,因此浏览器在读取样式代码之前不会显示某些 HTML 元素。 CSS background-image 就是一个很好的例子。

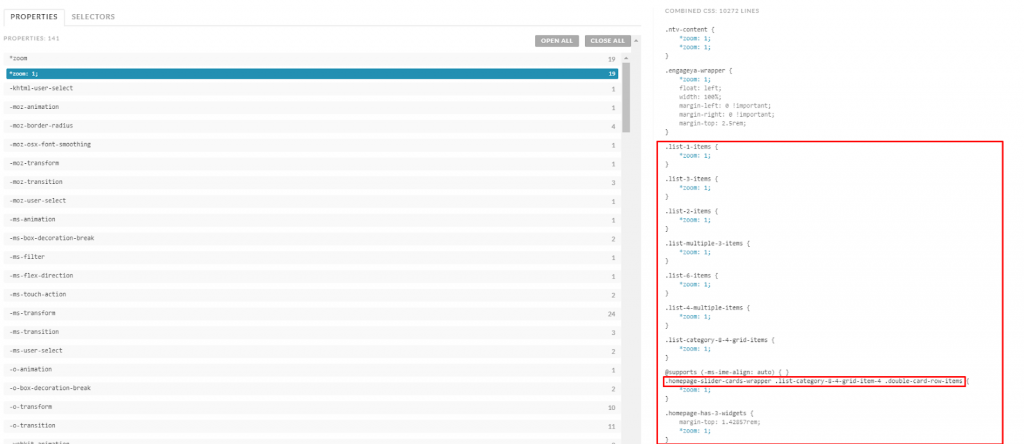
上面是一个需要重构的 CSS 代码片段示例。 'Zoom' 属性用于不同的选择器超过 19 次。 它们可以统一。
现代浏览器如何启动和完成 CSSOM 流程?
- 浏览器遵循创建 DOM 时生成的字节、字符、标记和标准规则(节点)循环。
- 浏览器将每个 DOM 元素与将影响它的 CSS 元素进行匹配。 这个过程被称为“风格”。
- 映射后,浏览器根据 CSS 规则以层次结构确定每个 DOM 元素的尺寸。 由于父元素的大小也会影响子元素,因此分层编码的 CSS 文件对页面速度很有用。 这个过程称为“布局”。
- Visual DOM 进程启动。 所有图像、边框和颜色均根据 CSS 规则绘制。 这个过程在不同的层中进行。
- 复合是 CSSOM 的最后阶段。 浏览器将所有绘画操作组合在不同的图层中。

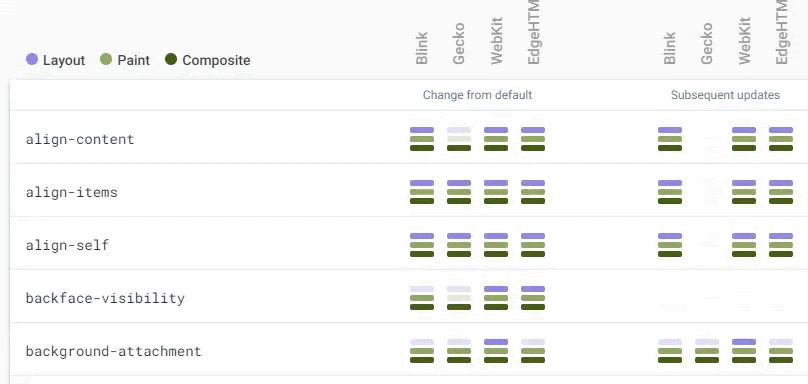
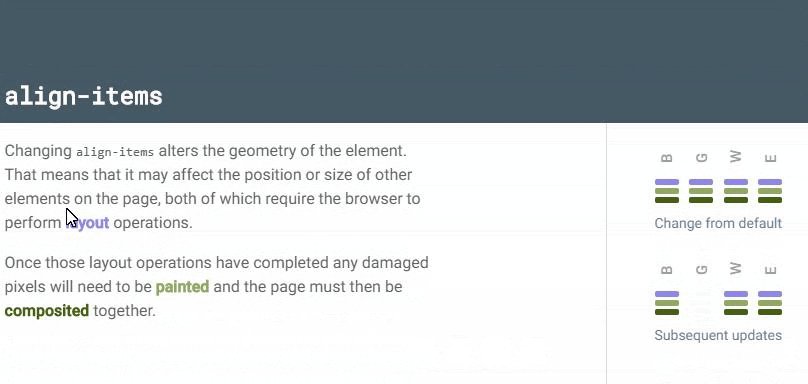
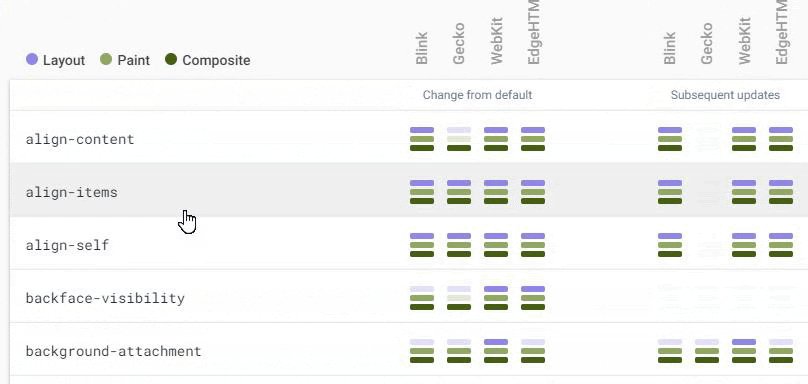
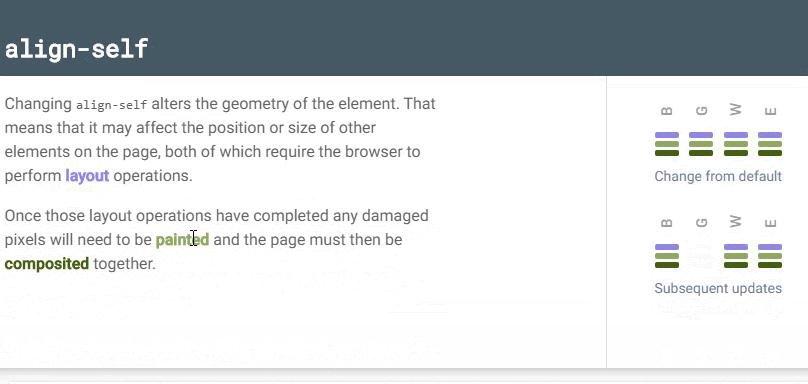
您可以通过 CSS 触发器根据不同的浏览器引擎检查 CSS 属性及其对浏览器引擎的成本。
如何优化 CSSOM 流程
- 作为技术 SEO,您应该首先关注复杂的 CSS 选择器和相互属性。 换句话说,如果 CSS 选择器有超过 3 个子元素,您应该尝试缩短它,或者您应该将其报告给您的 IT 团队以进行 CSS 重构。 相互属性意味着您的 IT 团队可能在不同的类和 id 上使用相同的 CSS 属性。 您应该尝试统一它们以获得更小的 CSS 文件大小。
- 了解您的 IT 团队是否压缩 CSS 文件。
- 对于您网站的每个类别和部分,请尝试查找常用的 CSS 代码和常用的 CSS 代码。 建议您的 IT 团队划分 CSS 文件以提高资源效率。
- 在 CSS 文件中搜索重要代码。 他们可能使一些后续代码变得不必要。
- 尝试确定您的CSS 文件是否具有与 HTML 节点相关的并行层次结构。 如果它们是并行的,您的渲染树将更容易被浏览器构建。
- 尝试减少需要重新设置样式或调整大小的 HTML 元素的数量。 图像就是一个很好的例子。
- 您可以建议您的 IT 团队使用“包含”、“将更改”、“CSS Scope”功能和属性来获得更好的浏览器性能。
'Contain' 属性决定了 HTML 元素的范围以及它将接收的 CSS 效果。 这样它就不会影响 DOM 的其余部分。 'Will-change' 属性告诉浏览器哪些元素会发生变化以及以何种方式发生变化,以便浏览器甚至可以在进程开始之前进行优化。 - 在渲染阻塞的 CSS 文件之前尝试内联关键的 CSS代码。
- 尝试建议 IT 团队不要在 HTML 标签中使用样式代码。 这会影响 DOM/CSSOM 进程以及爬网预算。
- 不要将您的图像源地址放入 CSS 文件中。 这违反了 Google 的索引指南(Chrome DevSummit 2019,How to Make Your Content Shine on Google Search,Martin Splitt)。
- 不要在 CSS 文件中使用 @import 功能。 这将创建一个嵌套的第二个 CSS 请求。
- 尝试使用更少的外部 CSS 文件来缩短 CSSOM 或尝试捆绑它们以减少 DNS 查找和资源连接时间。
- 您还可以检查您的长选择器及其特异性。 如果它们太长,您需要将它们报告给您的 IT 团队,或者您可以尝试自己作为技术 SEO 改进它们。 长的选择器和重复的、具有相同值的不必要的 CSS 属性对浏览器和手机 CPU 来说是沉重的负担。

请记住,CSSOM 与 DOM 一样具有层次结构树。 它首先将当前规则应用于最大的元素,并且子元素仍然受到影响,直到浏览器读取专门为它们编写的代码。

在 CSSOM 中,所有 CSS ID、Class 和 Properties 以及 Value 元素都是根据 HTML DOM 元素的语义结构列出的。 CSSOM 取自与 DOM 相同的 HTML 文档。 我没有在 CSSOM 中标出 HTML 节点的主要原因是为了提请注意 CSS 代码的层次结构。
浏览器如何渲染页面?
执行 CSSOM 与渲染不同。 当 DOM 和 CSSOM 在同一个层次结构中读取时,渲染是在视口中从上到下连接这两个代码树的过程。
在渲染过程中,DOM 和 CSSOM 处理过程中存在的一些代码片段可能会被禁用。 主要原因是它们不可见或被不同的代码禁用。 因此,优化未包含在渲染树中但出现在 DOM 和 CSSOM 中的代码对于提高页面速度很有用。

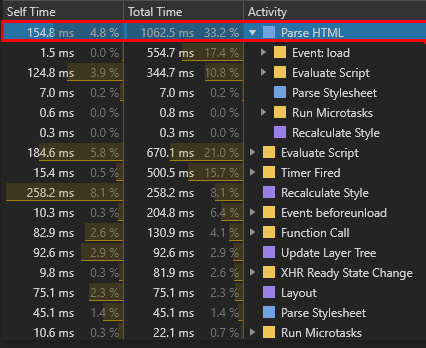
上面,Chrome 的 DevTools 中的 DOMContentLoaded 数据显示了加载和解析 HTML 和 CSS 文档所需的时间。
因此,性能主线程和调用树部分之间的一致性会产生接近的结果。 所有示例均来自同一站点。
如果只想计算 DOM,则需要检查 domInteractive 时间,DevTools 没有显示该时间,但可以使用 Navigation Timing API 测量。
![]()
在 DomContentLoaded 事件之后,您的浏览器将启动渲染树,您将看到屏幕的像素被着色并带有有意义的信息和设计。 在此期间,Javascript 渲染也将发挥作用,并将立即拆分、更改和重新绘制渲染树。
下一步是什么?
适当结构化的资源顺序、资源请求计数以及渲染树和 Javascript 渲染关系可降低页面速度方面的成本。
本系列的下一篇文章将探讨这与高级页面速度指标的关系以及 Google 如何感知页面速度。
