在线表单设计的 10 个最佳实践和实例
已发表: 2020-02-18网站上的表单设计有什么问题?

品牌和企业主为出色的网页设计付出了很多努力。
这只是一个小问题。
然而,仅靠设计并不能通过您的网站获利。
更重要的是,它是关于建立产生潜在客户和销售的渠道。
这就是在线表格的用武之地。
许多品牌忽视了表单设计的重要性,但它是决定您网站成功与否的关键查询渠道。
互联网上的大多数表单设计示例看起来很无聊、不受欢迎,因此产生的转化次数更少。
在线表格是捕捉新业务潜力的门户。
如果您想认真对待您的潜在客户,使用用户友好且有吸引力的在线表格至关重要。
为了帮助您更好地与受众建立联系,以下是我们关于如何使在线表单变得有趣的 10 项最佳实践:
1.消除混乱

首先,表格需要易于理解。 这往往说起来容易做起来难。 在您考虑让您的表单设计变得有趣和令人兴奋之前,您首先需要确保它具有功能性和用户友好性。
互联网上充斥着带有多余问题的表单设计,用令人困惑的语言提出问题,以及那些看起来很无聊的表单设计。 所有这些特征都使得表单对网络访问者的完成变得不那么令人鼓舞。
在表单设计中要删除的重要因素:
长表格(少即是多)
多余的问题
没有提供良好价值的不必要的问题
问题的问题类型错误,例如使用开放文本字段而不是按钮选择
行话和技术语言
按钮上的标准号召性用语文本,例如注册、订阅、填写表格
难以阅读的颜色和对比
所有这些观点听起来很明显,但现实情况是,即使是最简单的在线表格也违反了其中一些观点。
互联网上充斥着数以千计的表单设计,缺乏用户体验。
与表单的良好体验相比,单一的负面体验对用户的影响要大得多。
回顾这些做法,您将有更好的机会产生转化并创造参与度。
2.切换格式

当我们想到在线表格时,我们通常会想到简单的长表格。 长表格或单步表格在一个步骤上呈现所有问题,通常一个接一个地排列。
单步表单有很多很好的用例,例如只要求输入名字和电子邮件地址的表单。 但是,在考虑使表单更有趣时,您绝对应该考虑切换表单格式。
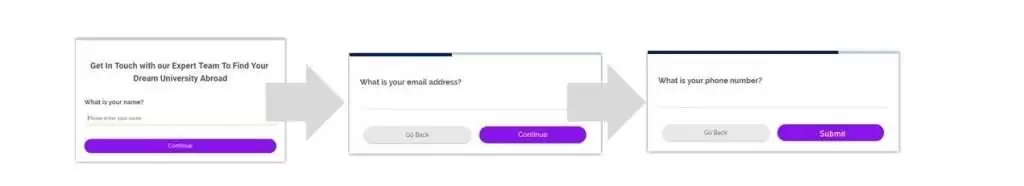
单步表单的替代方法是多步表单。
多步骤表单,有时也称为向导表单,更加直观,并在用户旅程中提供更好的体验。

因为用户一次只能看到一个问题步骤,所以信息不会过多。
一次只看到一个问题而不是 10 或 20 个不同的问题更令人鼓舞。 这与现实生活没有什么不同:在与另一个人的私人对话中,你也只会在问下一个问题之前问一个问题。
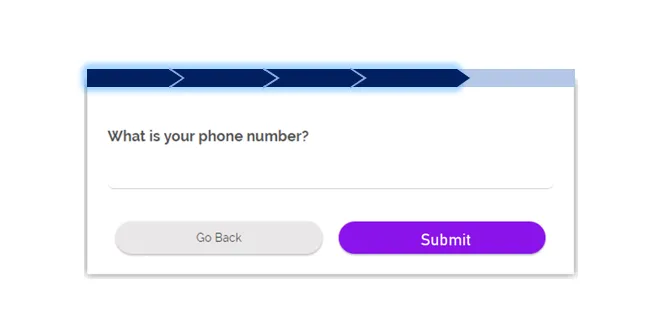
在多步骤表单中,您可以使用进度条来指示表单已经完成了多少。
相关:创建长表单以促进转换的 7 个最佳实践

多步骤联系我们表单设计中的进度条
我们发现在很多情况下,多步骤表格对用户更友好,例如潜在客户捕获、用户资格、反馈表格、申请表格等等。 LeadGen App 让您可以非常轻松地使用自定义文本和图形元素构建多步骤表单。
3. 用内容来娱乐你的表单设计

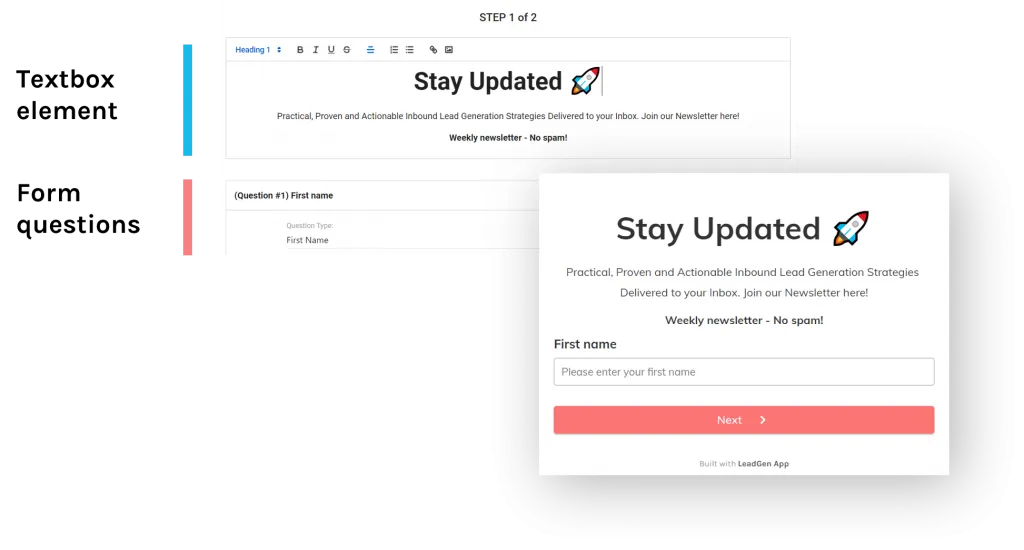
在 LeadGen 多步骤表单中,您可以显示文本框元素以及您的问题和表单步骤,例如在问题上方。
这些文本框元素可以通过 WSIWYG 编辑器添加,您可以在其中添加链接、图形和 GIF 图像。 标题可以设置为不同的大小,例如 H1、H2、H3 格式。

使用文本框元素增强 LeadGen 表单 - 表单生成器和实时表单
例如,通过添加几行文字来介绍问题,可以使表格更加个性化,更易于理解。
这可以使您的表单看起来更具会话性,不像典型的在线表单那样静态(见下图)

联系我们表单设计自定义标题部分与文本元素
您还可以在文本框中使用 GIF 图像,让您的创意源源不断。 请参阅下面的表单设计示例以参加比赛:
抽奖比赛报名表,附GIF图片
4.表单设计的最佳实践

营销人员通常不会关注在线表单的品牌和样式。 另一方面,人们痴迷于网页设计(这显然也很重要)。 然而,在线表格的设计是网站真正推动业务的关键要素。

成为少数利用这种潜力并开始优化您的潜在客户生成表单以获得最佳转化率的营销人员之一。
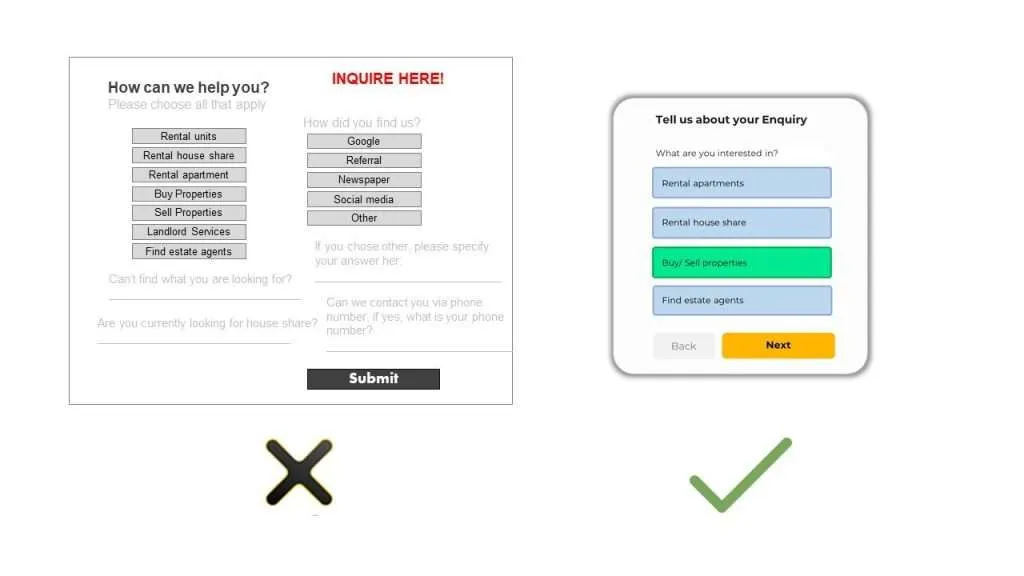
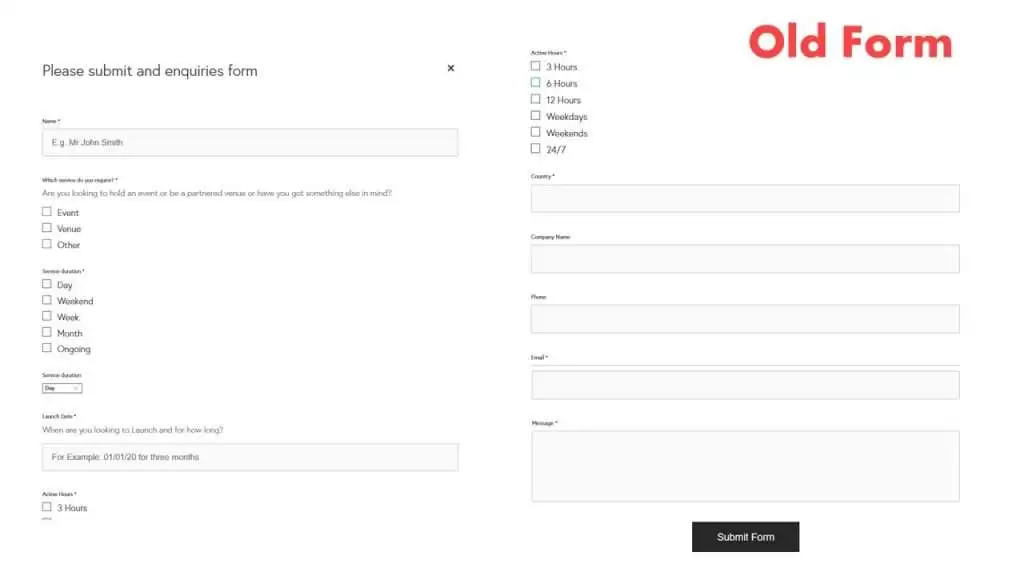
这是一个带有前后图片的在线联系表格设计示例:

捕获联系查询的示例形式
表格的原始设计是用长格式构建的。 它使事情变得比必要的更复杂。
问题不清楚,留有解释的余地。 在品牌方面,表格只是使用了白色和灰色,这可能看起来最无聊。

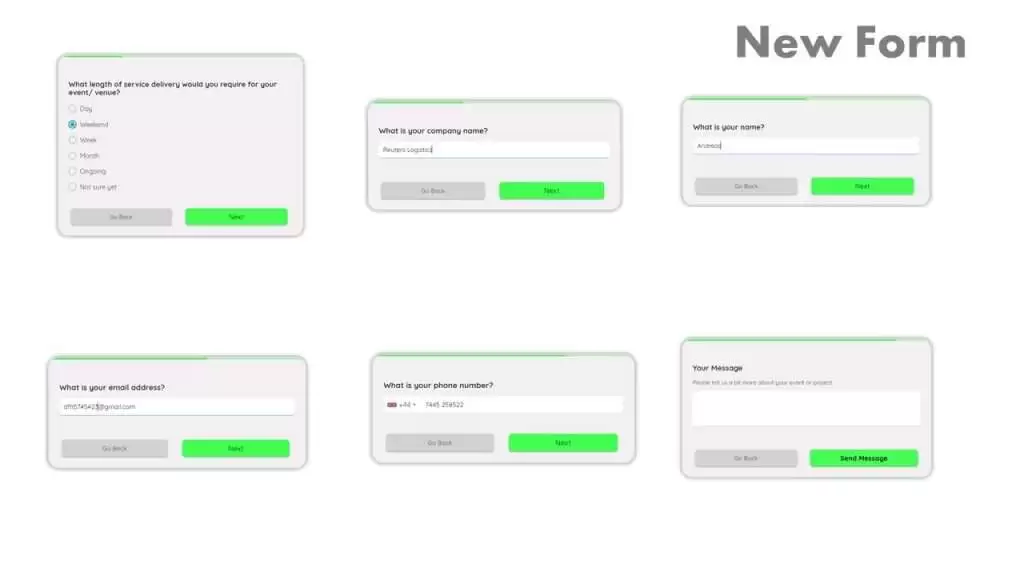
多步骤格式的新联系表格设计
在上方您可以看到品牌实际设计中的新形式。 该品牌已经在标志和网站中使用了强烈的绿色,所以我们采用了这种风格。 多步骤格式使问题更容易理解,用户更有可能跟进。
颜色在以下方面对在线表单设计起着重要作用:
1)给表格增加个性,让它看起来不那么严肃;
2)将表单样式与您的品牌标识相匹配
3) 创造更人性化的体验
5.游戏化

LeadGen 问卷调查以吸引网站上的用户
人们喜欢游戏和娱乐。 使用多步骤表单旅程来吸引用户,像游戏一样构建。
这可能不适合您构建的每种形式。 例如,联系人和潜在客户捕获表格可能仍应尽可能简单。
游戏化是“将游戏或类似游戏的元素添加到某物(例如任务)以鼓励参与的过程”(来源:Merriam Webster Dictionary)。
游戏化在线表格示例

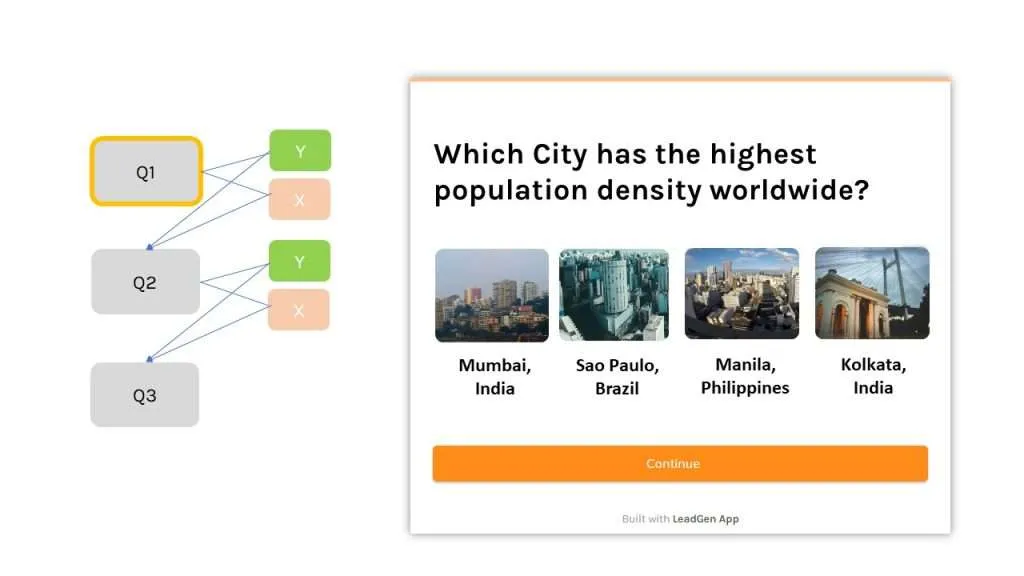
游戏化测验网站设计表格
上图显示了一个游戏化的 LeadGen 表单,它根据以下步骤的条件问题逻辑提供答案反馈。
正确答案将显示与错误答案不同的表单步骤。 例如,如果用户选择正确的选项“马尼拉”,那么 LeadGen 表单将打开表单步骤以获取正确答案。 对于所有其他问题,您可以准备一个问题步骤,通知用户正确答案或单击返回按钮重试的选项。

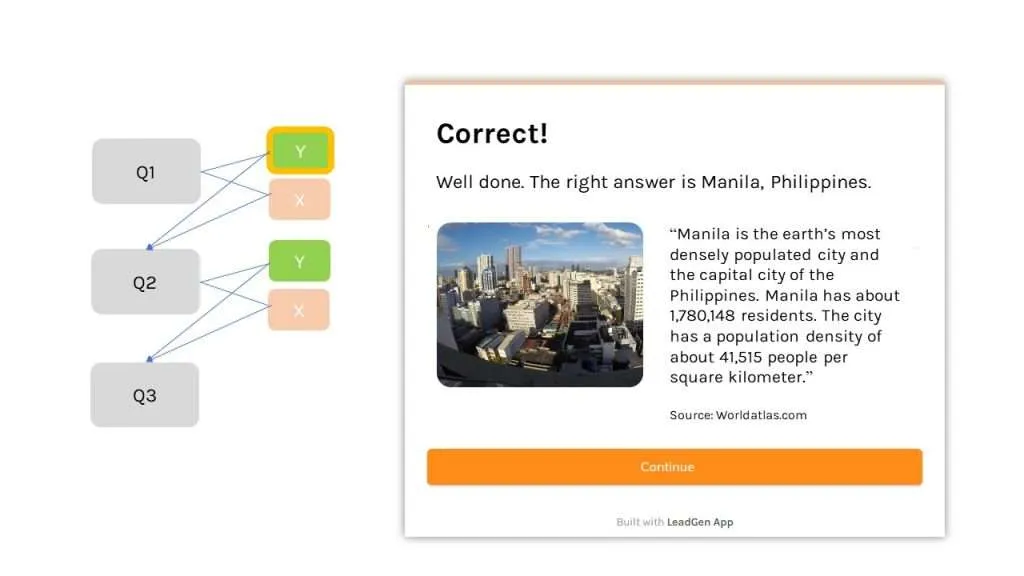
问卷 LeadGen 表格 - 正确答案的答案页面
这些响应表单步骤可以按照您喜欢的任何方式进行定制,例如通过编写带有解释的简短回答文本。 正确答案和错误答案都可以连接到下一个问题(Q2),这样用户就可以简单地继续整个问卷调查直到结束。
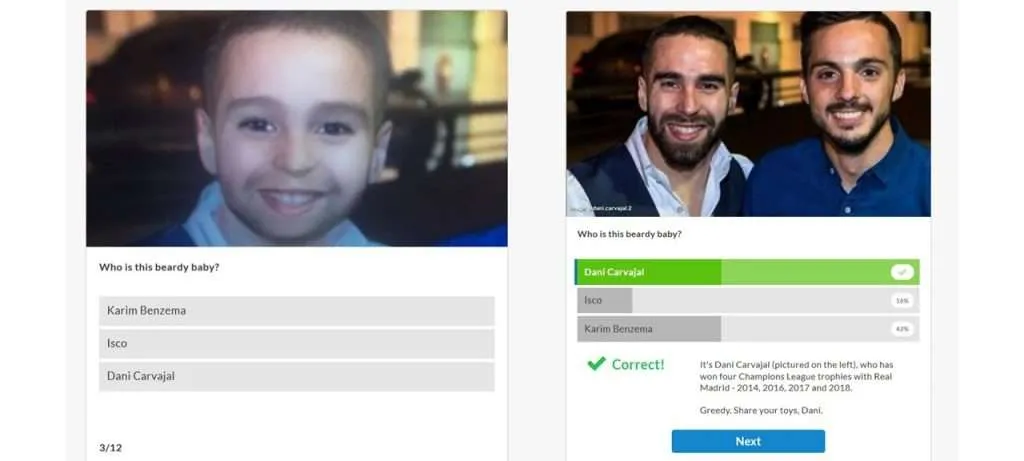
游戏化的在线表格也可以是开箱即用的创意,您在互联网上的其他地方都找不到。 游戏化在线表格的一个很好的例子是BBC 的这个测验

它要求您通过仅向您展示婴儿时的球员来猜测冠军联赛决赛选手。 这样的事情让人好奇地通过表格来查看答案。 此外,您的测验或游戏化的在线表格更有可能被重新共享,这将帮助您为您的网站赢得曝光,而传统表格不会简单地发生这种情况。
6.页面导航

重要的是不仅要查看在线表单本身,还要查看整个用户旅程。
网页上的旅程从用户登陆的地方开始,甚至在表单提交之后继续。 它增加了优化整个页面的价值,以实现一个号召性用语,这可能是您的表单。
7.在页面内容中定位表单设计
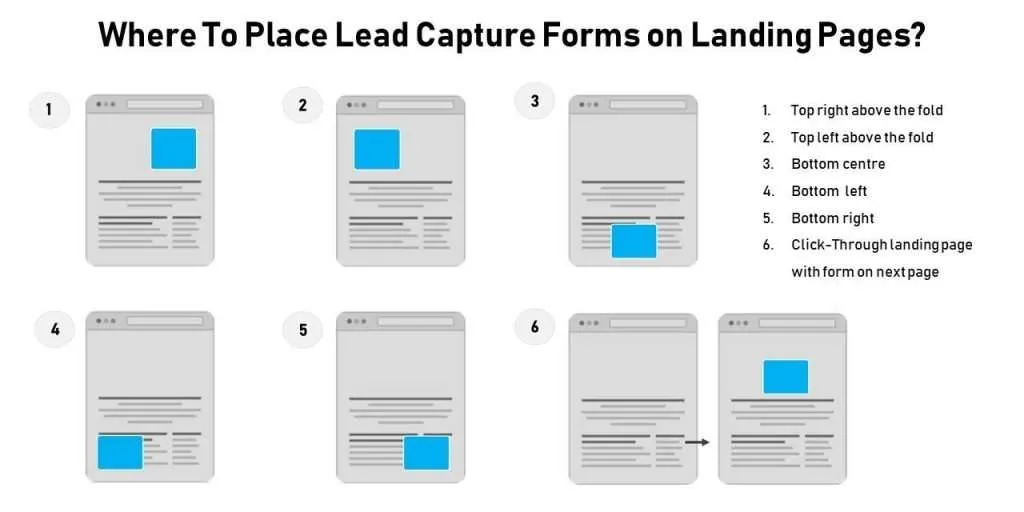
当您在线设计表单时,请确保将其放在网站上最好的部分的显眼位置。 该表单应位于页面上的正确位置,可以轻松找到它并且用户正在导航。
找到正确的位置取决于表单用例。
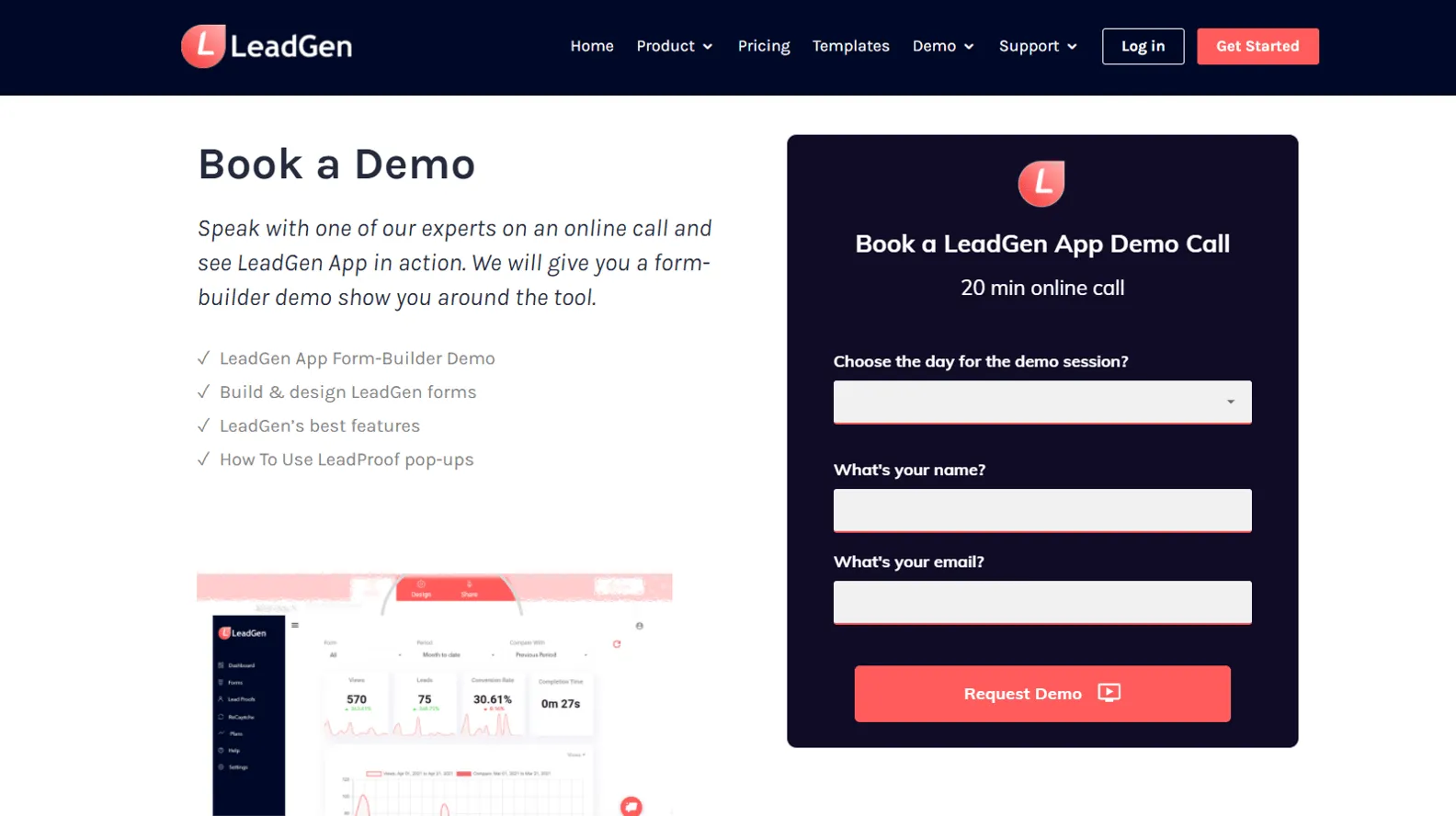
登陆页面或报价页面通常在顶部有表格(如我们下面的演示预订页面)

简单的时事通讯注册表单可以位于网页上的任何位置。
潜在客户捕获表格,例如博客文章中的报告下载或咨询报价是一个不同的用例。 这些表单永远不应显示在帖子的顶部,因为用户需要首先与博客内容互动才能了解潜在客户的价值。 表格应位于页面下方的 3/4 处或最后。

可以在网页上放置表单设计的位置的可视化表示
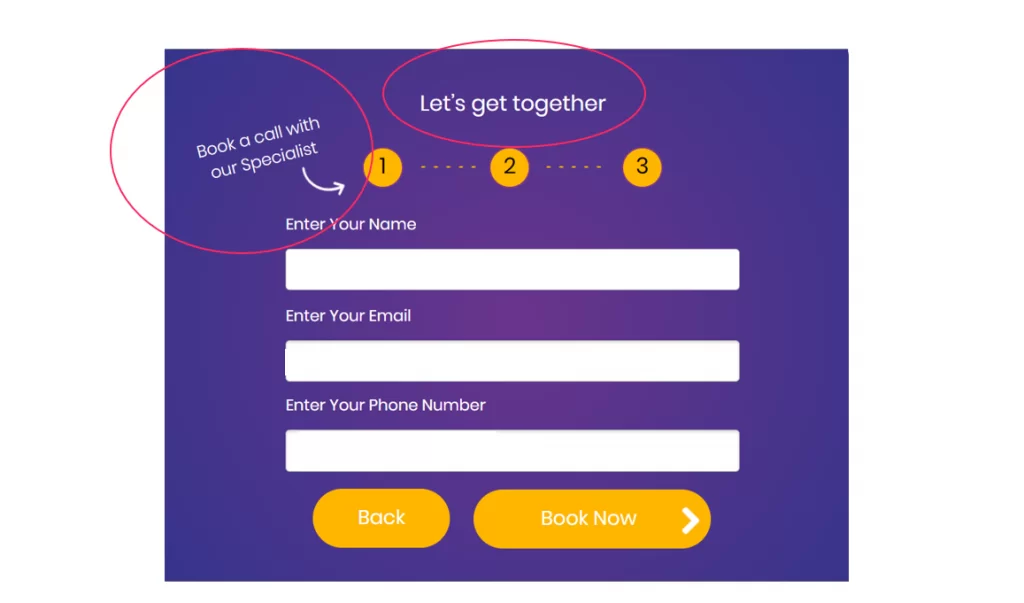
8. 指向表单设计

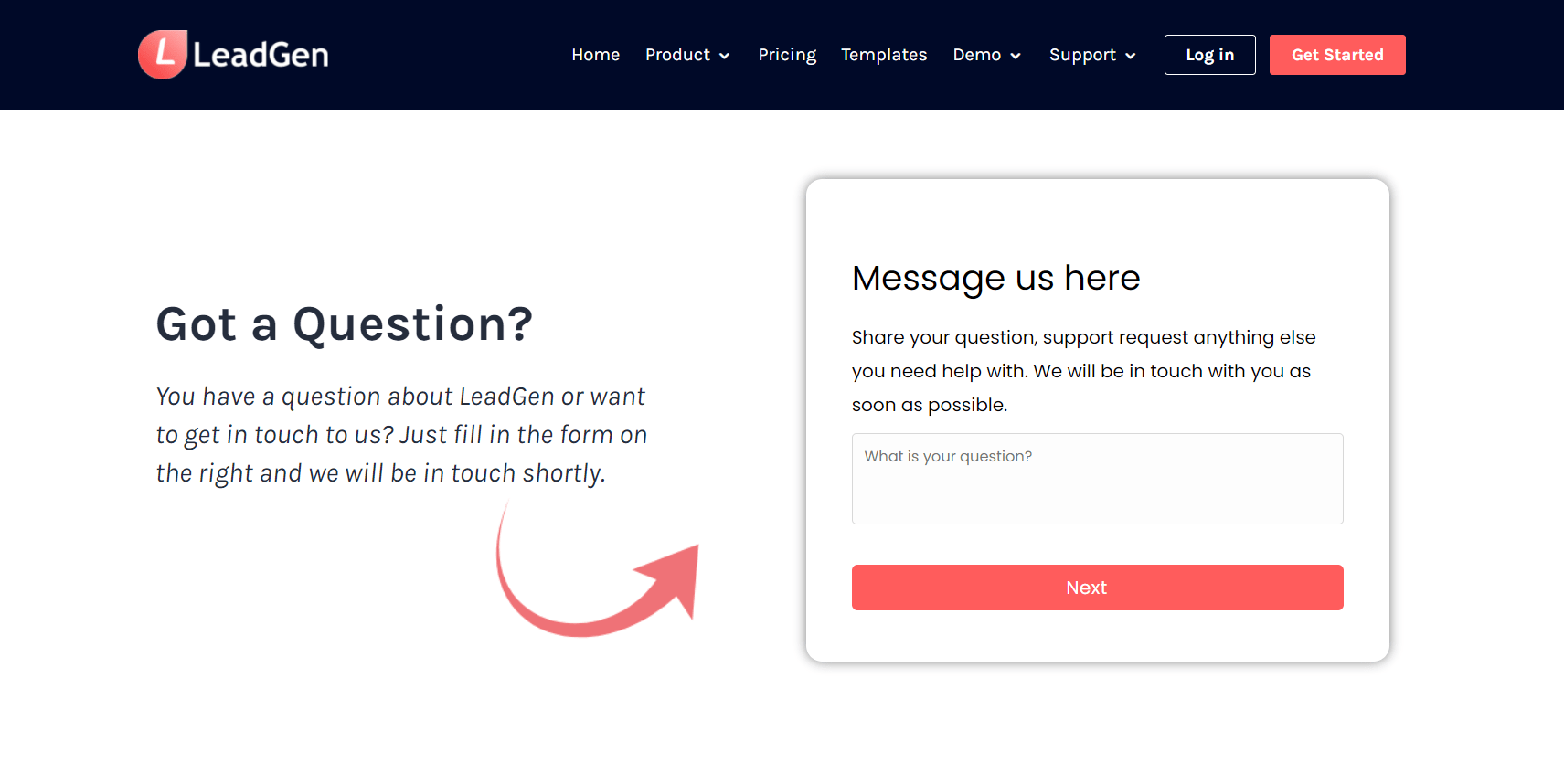
网站上的 LeadGen App 联系表格设计
另一种有助于让您对表单产生更多兴趣的策略是使用将用户引导至表单的网页设计元素。
这可能是一个简单的箭头图像或朝向表单的人脸图像。
上图显示了我们在 LeadGen 网站www.leadgenapp.io/contact 上使用的联系表格设计。 它包含一个指向表格的箭头图形。
此外,您可以将页面结构拆分为两部分,并在左侧展示视频,在右侧展示表单。
这些是微妙而有效的策略,可以让您的在线表格脱颖而出。

9. 易于阅读的字体
在线表单中使用的字体在访问者的体验中起着重要作用。 不要使用标准字体。 实施易于阅读的字体,最适合您的品牌指南、颜色、样式和表单按钮上的 CTA。
10. 感谢页面
在表单提交后的周期结束时,您应该显示感谢页面或重定向到自定义感谢页面 URL。 这在使用潜在客户捕获表格时尤为重要。 您不想做的最后一件事是混淆表单提交是否成功。
建立你的新“有趣”形式
结合所有这些想法,您可以确定表单对您的观众来说会更有趣。
而更多的乐趣也意味着你可以收集更多的回复,提高转化率。
如果您还没有 LeadGen App 帐户来构建您的有趣表格,请从这里开始: