如何解决 SERP 中不相关的图像缩略图
已发表: 2022-08-16Google SERP 图像缩略图是一项重要功能,因为它可以提高点击率 (CTR)。 但是,在某些情况下,搜索结果中会显示不相关的缩略图,这可能会导致点击率下降。 此问题的一些实例包括:
- 当您搜索特定产品时,您会看到带有完全不同产品的图像缩略图的搜索结果。
- 当您搜索与老年人相关的查询时,您会看到一个带有婴儿缩略图的搜索片段。
这些示例阐明了为什么 SERP 中存在不相关的图像预览实际上是一个应该解决的问题。

在本文中,我将首先提供该问题的真实示例; 然后我将解释在什么情况下不适当的图像缩略图可能会出现在 SERP 中。 最后,我将解释如何完全解决这个问题。
一个真实的例子
我认为提供一个真实的例子来说明问题总是更好,所以我在本文中添加了一个。 为了找到一个合适的例子,我按照以下步骤操作:
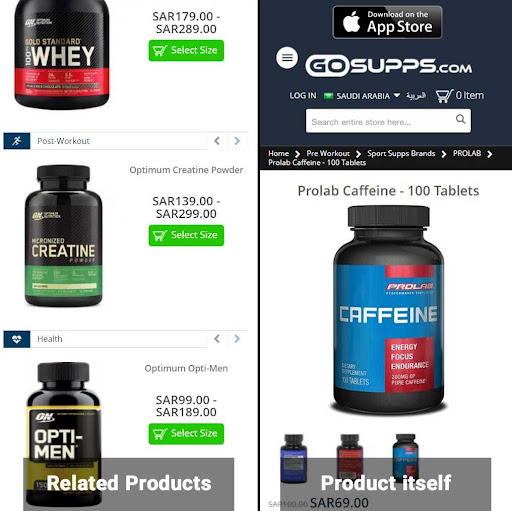
- 我搜索了一种名为“Prolab 咖啡因”的产品。
- 我检查了 SERP,发现了一个带有不相关缩略图的搜索结果。

- 单击结果后,我意识到显示的是相关产品的图像,而不是实际产品:

有人可能认为 SERP 中存在不相关的图像预览是一个常见问题,但情况并非总是如此。 在搜索“Prolab Caffeine”后,我检查了搜索结果直到第五页,我发现唯一有问题的结果是我上面分享的那个。
但是,我在我的电子商务 SEO 项目和许多其他网站上遇到了这个问题。 您的某些页面也可能是这种情况。 因此,我认为解决这个问题是值得的,无论它多久发生一次。
现在我们已经看到了该问题的真实示例并且我们知道它发生的频率,现在是时候解释哪些因素会导致搜索结果中出现不合适的缩略图。
是什么导致 SERP 中不相关的图像预览?
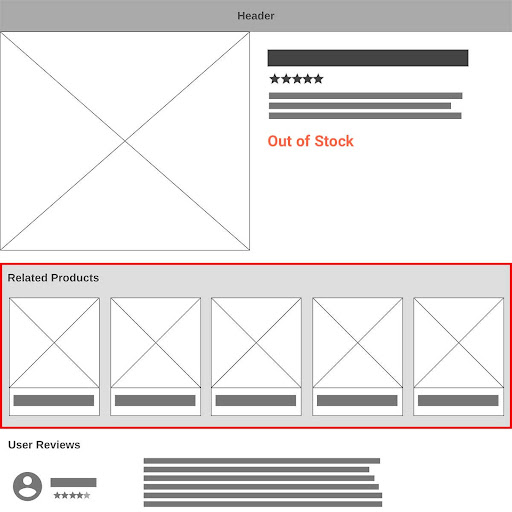
简短的回答是这个问题主要归因于补充内容 (SC) 中的图像,这些图像并不总是与主要内容 (MC) 相关。 虽然 MC 是页面的一部分,它是独特的并专注于服务于用户意图,但 SC 在网站的每个页面或子目录上主要是相同的。 例如,在产品页面上,SC 可以是“相关产品”部分,在博客文章中,它可以是侧边栏中建议“相关文章”或“最近文章”的内容。 如果您想了解更多关于补充内容和主要内容的信息,请随时查看这篇文章。
现在,问题是哪些因素会增加来自 SC 的图像而不是来自 MC 的图像出现在 SERP 中的可能性?
由于谷歌没有关于这个问题的官方文件,这个问题没有明确的答案。 然而,当涉及到不相关的缩略图时,大概有两个因素需要考虑。
SC的位置
在 Google 图片最佳做法中,建议将最重要的图片放在页面顶部附近。 因此,如果 SC 在网页上的位置较高,则它更有可能被认为是重要的,因此更有可能出现在 SERP 图像预览中。
对于电商网站,为了提高转化率,通常的做法是在缺货产品页面上将相关产品展示在较高的位置。 根据上述说明,应更仔细地分析这些缺货产品页面,以查找不合适的图像缩略图。

MC中的图像数量
您在 MC 中拥有的图像越多,Google 选择其中一张作为相关缩略图显示在 SERP 上的可能性就越大。
例如,在产品页面上,您经常会在 MC 中看到更多图像,因为一个产品有多张照片。 您可以在下面看到我所指的示例。

现在我们知道哪些因素会增加搜索结果中显示不相关图像的可能性,现在是时候解释如何解决这个问题了。
[案例研究] 通过页面 SEO 推动新市场的增长
什么是不相关的 SERP 图像缩略图的最终解决方案?
当我意识到我的一些产品页面存在这个问题时,我在 Twitter 上向 John Mueller 提出了这个问题:

亲爱的@JohnMu,
我有个问题。 我的产品页面上有一个相关的产品轮播。 有时,这些相关产品之一的图像在 SERP 中显示为图像预览缩略图,而不是产品本身的图像。 我该如何解决这个问题?
这是约翰·穆勒的回答:
“如果您将“相关图像”文件托管在单独的目录中,则可以使用 robots.txt 禁止抓取这些文件。 只要确保你也没有阻止你的主图像:)”
我很欣赏 John Mueller 的回答,因为它很有帮助。 然而,实施这个解决方案并不像听起来那么简单。 更具体地说,这些是需要考虑的并发症:
- 在大多数网站上,例如使用 WordPress 的网站,所有图像都位于特定的子目录中。 因此,如果您禁止此子文件夹,您将禁止您网站上的所有图像,而不仅仅是那些加载到 SC 中的图像。
- 此外,创建一个新的子目录、禁止它并从该子文件夹加载 SC 中的图像是不可行的。 这是因为您必须将图像上传到两个不同的位置:默认子文件夹和您创建的新子部分。 此过程将非常耗时,因此不推荐。 或者,您可能想要求开发人员自动执行上述过程,但这仍然不是处理问题的最佳方法。
为了避免这些并发症并轻松禁止相关产品的图像,我建议以下内容:
1.在 cPanel 上,创建一个名为“cdn.example.com”的子域,并将文档根目录设置为您网站所有图像所在的子文件夹。 如果您使用的是 WordPress,请将文档根目录设置为“public_html/wp-content/uploads”,如下图所示:

通过这样做,您网站上的所有图像也可以通过新的子域访问。
例如,“https://example.com/wp-content/uploads/2022/01/example-image.jpg”可通过 URL“https://cdn.example.com/2022/01/example”访问-image.jpg' 也是如此。
2 、创建robots.txt文件,内容如下:
用户代理: *
不允许: /
现在,将此文件上传到文档根目录。
请注意,搜索引擎只考虑位于网站根目录的 robots.txt 文件。 因此,此文件将仅适用于 cdn 子域,而不适用于域本身。
3.从cdn子域加载SC中的图片。
4.为确保一切正常,您可以使用此获取和渲染工具来抓取和渲染您的一个页面。 在渲染页面上,MC 中的图像应该正确加载,但 SC 中的图像不应该加载(这意味着它们被 robots.txt 正确阻止)。 只需确保选择 Googlebot 智能手机作为用户代理并检查“obey robots.txt”和“render”选项。
哪些做法不是此问题的推荐解决方案?
在上一节中,我解释了我认为处理无关缩略图问题的最佳解决方案。 然而,还有替代解决方案。 我不一定认为它们非常有效,但我认为探索它们以及为什么它们无效很重要。
使用 data-nosnippet HTML 属性
据谷歌称,data-nosnippet 属性只能用于隐藏“HTML 页面的文本部分”,使其不会出现在 SERP 片段中。 例如,这意味着您可以使用此属性来隐藏相关产品或文章的名称,使其不会出现在元描述中。 但是,这种方法对于防止某些图像出现在 SERP 图像缩略图中没有用。
为 SC 使用 <aside> HTML 标签
正如这篇 Mozilla 文章中所解释的,aside 标签是一个 HTML 元素,它代表与主要内容间接相关的页面部分,并且经常用于标记标注框和侧边栏(或一般的补充内容)。
如果 Google 使用此标签将 SC 与 MC 区分开来,则使用 <aside> 标记标记 SC 将有助于防止本节中的图像出现在 SERP 图像缩略图中。 然而,在 2016 年,John Mueller 确认 Google 将 <aside> 标签中的内容与页面上的其他内容类似。
因为那是很久以前的事了,我决定再问他这个问题:
亲爱的@JohnMu,
我有个问题。 在 2016 年,您曾说过,side 标记中的内容与主要内容的处理方式类似。 还是真的吗?
经过简短的讨论,约翰·穆勒在一个帖子中说:
“MDN 建议它们也用于标注,这听起来更像是重要内容的标志。
顺便说一句…… HTML 的使用随着时间的推移而发展,一旦搜索引擎能够清楚地了解某事物的含义,当它足够普遍且有用,可以将其分离出来,那么他们可能会选择更明确地开始使用它。
使用 HTML 的理由不仅仅是搜索引擎,因此如果您发现某种标记对更好地传达含义有用,我会这样做。 成为你想在网络上看到的改变。”
换句话说,虽然谷歌目前没有区分 <aside> 标签中的内容和主要内容,但这种情况在未来可能会改变。 因此,用 <aside> 标签标记 SC 并不能缓解现在不相关的图像缩略图的问题,但这可能会在未来发生变化。
我希望这篇文章对您有所帮助,并且您也可以更好地了解如何在任何网站上消除此问题。 如果您有任何疑问,请随时在下面的评论部分中提问。
