高转化网站是为头脑而创建的
已发表: 2016-11-09
我们人类喜欢认为我们是理性的生物。 我们根据具体信息做出合乎逻辑的决定,并且有意识的头脑在控制之中。 当然,有大量证据表明恰恰相反,但我们喜欢忽略它并告诉自己我们知道我们在做什么,以及为什么。
事实是,我们的行为更多地是由我们的“蜥蜴大脑”驱动的,而不是我们愿意承认的。 在我们有意识的大脑甚至有机会醒来并说“嗯?”之前,我们就做出了快速的判断,更不用说实际处理任何信息了。 事实上,我们的蜥蜴大脑决定了哪些信息使其成为我们有意识的意识和决策。 换句话说,你并不像你想的那样合乎逻辑。
你的客户也不是。
就像您一样,每个访问您网站的人都会做出快速判断,甚至不知道为什么。 它们对您的网站的外观和感觉形成即时印象,并为他们采取或不采取的每一个后续行动提供信息。
无论您是在寻找选择加入、购买还是任何其他类型的转换,设计都很重要。 信息在页面上的呈现方式与信息本身一样重要,而且可以说更重要。 从眼睛在网页上移动的方式到网站的颜色、符号和整体美学设计,我们非理性的潜意识不断地告诉我们如何感受我们正在查看的内容。 信任、热情、渴望、吸引力以及您希望客户感受到的其他一切都是通过设计创造的,而不是通过简单的副本。
早在逻辑电路启动之前,我们就已经下定决心。当然,您需要一份好的副本,但好的副本永远无法弥补糟糕的网站设计。 具有高转化率的网站被明确设计为与我们的蜥蜴大脑对话,并在顶部放置大量销售副本以达成交易。 如果您想看到相似的转化率,您需要在设计时考虑到相同的原则。
这里有一些可以帮助您入门。
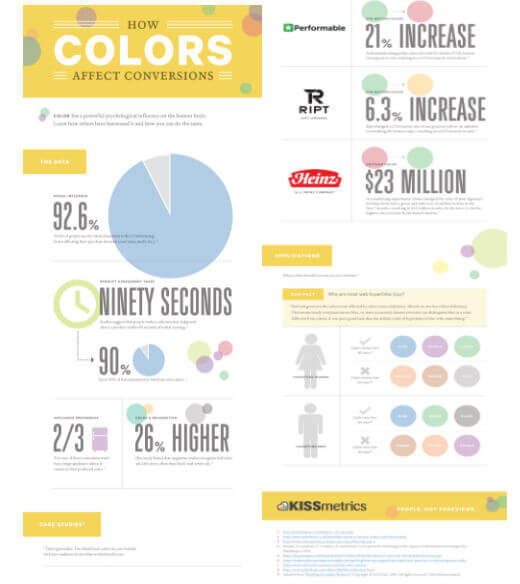
为提高转化率的方式着色
超过 90% 的消费者在做出购买决定时将视觉因素视为最重要的因素,而颜色是任何视觉元素的重要组成部分。 通过一些研究和一些简单的调整,您可以为您的网站创建一个配色方案,帮助激发您在客户中寻找的精确反应。
色彩心理学无处不在。 医院的颜色通常选择舒适和干净,快餐店的颜色选择鼓励快速进食(以及每桌更高的营业额),而赌场和其他企业使用不同的配色方案来营造更轻松的感觉,鼓励人们停留更长时间并花费更多。
适合您网站的颜色取决于您销售的产品以及您尝试推动转化的方式。 如果您希望人们在您的网站上花费大量时间,四处点击并阅读他们的购买方式,那么蓝色和绿色往往会更好。 如果您想营造一种紧迫感,让人们从单一着陆页进行转化,那么红色和橙色往往效果更好。

对销售中色彩心理的学术研究表明,62-90% 的决定仅基于产品的颜色。 将这些知识应用于您的网站,您的转化率应该会激增。
让视觉流引导行动
颜色并不是您网站的唯一经科学证明会影响行为和转化的视觉方面。 当谈到在页面上安排信息的最佳方式时,我们也受益于经验数据。
您尝试获得转化的任何页面,无论是广告的登陆页面还是博客文章后的点击,都应该旨在让您的访问者采取一个特定的操作:转换。 输入他们的电子邮件,点击“立即购买”按钮,出去买一只鬣蜥,随便什么。 这些页面的最佳布局是简单、直接的,并且布局方式可以引导读者直接到达转换点。
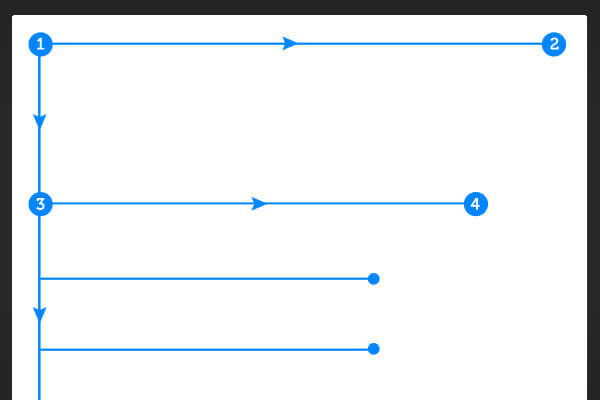
当您查看一个网站时,您的眼睛会自然地以对您的大脑有意义的模式在屏幕上移动。 对于大多数西方世界来说,我们从小就在从左到右阅读的语言中长大,当我们从页面的顶部移动到底部时,我们的眼睛自然会以类似的模式扫描页面。 它看起来有点像一个大的“F”:我们水平扫描页面顶部(或主要内容区域的顶部——这就是为什么整体设计如此重要的一个例子),然后我们返回到左侧向下阅读页面,直到下次有机会向右扫描,然后从那里回到左侧并向下扫描。

顶部有一个引人注目的内容块,一个让读者继续前进的左侧栏,通常包含一个早期的行动号召(见下文),以及另一个水平的内容块或彩色突出标题,将读者拉入主要内容——你的推销、你的报价、你的销售信等。
如果你能让他们一直保持下去,你就赢了一半。
页面最右侧的垂直元素在视觉上——因此在心理上——从主要内容出发。 避免将您的主要报价或号召性用语放在该区域,并确保您的消息传递以访问者的眼睛自然会遵循的模式流动。 事实上,右侧边栏已经从许多以销售为导向的网站上完全消失了,这正是因为它们消耗了转化率。 您也不需要左侧边栏,只需要一些视觉效果或其他元素来分解文本并让兴趣沿着页面向下流动。
在页面的左上角放置一些引人注目的内容,并在主要内容块的右侧放置您的号召性用语。 对于长格式的登陆页面,请确保您对页面左侧的一些更垂直的内容保持视觉兴趣,以保持用户向下滚动。
不要让图像压倒您的信息
在您的目标网页上拥有精美的图片、信息图表和视频缩略图非常棒。 内容丰富的页面以多种方式向访问者提供信息,让每个人都能以最适合他们的方式学习,同时保持注意力和注意力。 与文字相比,图像对蜥蜴大脑的影响更直接、更迅速——正确的图像可以立即营造一种安全感、兴奋感、渴望感,或者您网站的访问者在转换之前需要感受到的任何其他感觉。
但是,让您的图像占据您的目标网页很容易,这不是您想要的。 您的视觉效果应该增强您的信息并帮助引导您的访问者采取行动。 他们最终会做出有意识的决定,即使他们没有意识到他们的潜意识对这个决定的影响有多大,并且你的图像应该增强这种有意识的行动号召。 太多的图像,或者太亮、太拥挤或以其他方式分散注意力的图像会使人们望而却步。

当我们看到其他人时,我们也会立即产生情绪反应,这也适用于照片。 使用人们使用您的产品的照片,或者在您的产品或服务的背景下看起来很高兴/放松/满意,是在行动点看到更多转化的好方法。
说到形式,少即是多
有很多理由让您的注册、选择加入和购买表格尽可能简短。 最终决定的时间越长,就会有越多的人退出; 您的表格看起来越具有侵略性,信任它的人就越少; 填写额外字段的简单麻烦因素足以将许多人推离您的目标网页。
所有这些都是次要的,因为表格看起来越长,吸引力就越小。 在查看长表单时,访问者会自然而然地反射性地关闭标签并继续前进。 合理化后来出现,证明反射是合理的。 给他们一些视觉上令人满意的东西——即尽可能短——他们会合理化为什么可以继续选择加入的理由。
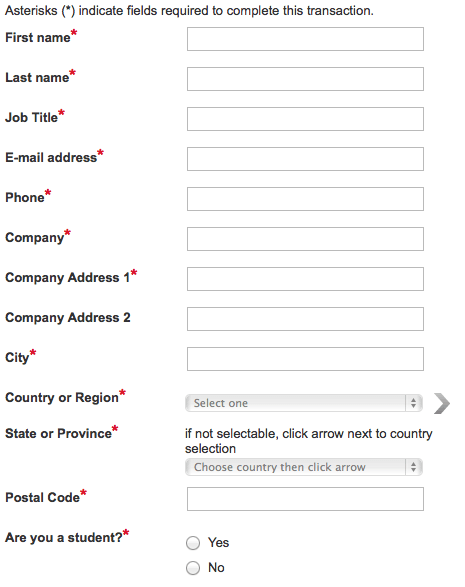
将您的初始视觉反应与此长期选择加入表格进行比较:

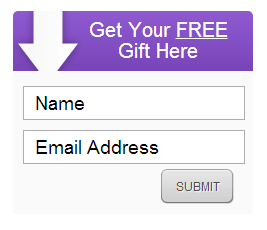
对此:

甚至不知道这两种形式的报价是什么,您可能更有可能选择第二种选择。 一家公司将选择加入表格从11 个单独的字段减少到只有 4 个,转化率提高了 120%。 您可以打赌,额外选择加入的额外销售机会足以弥补较短表格未收集的任何丢失的人口统计信息。
从他们的书中取出一页,并将您的选择加入或销售表格限制为仅包含绝对必要的信息。 如果收集更多确实可以帮助您创建更有针对性的营销,请使用您的“谢谢”页面和特别优惠让他们分享一些额外的东西 - 您已经获得了转化,并且您更有可能获得信息,太。
让你的痛点流行
如果着陆页上的所有文字看起来都一样,那么您的信息将是平淡无奇的,远未优化转化。 您必须获取访问者认为最引人注目的信息,并为其提供视觉提升,以帮助其跳出页面。
游客发现最引人注目的是疼痛!
好的,我们不想让它太戏剧化,但要认真:当产品帮助减轻痛苦时,人们会购买产品。 他们有问题,你可以解决它,所以你需要让他们以一种发自内心的方式——也就是视觉上的方式——知道它。
这是一个图像和内容块非常有用的领域。 坚持眼睛扫描的“F”模式,并牢记图像大小,但使用偏移内容块和简单、醒目的图像来引起对用户痛点的关注,并非常简短地描述你将如何采取紧挨视觉注意力的下方或旁边的疼痛消失。
压力和舒缓,然后观察转换。
品牌不仅仅是认可
当大多数小企业主想到品牌时,他们将自己限制在徽标和配色方案上。 那是因为他们认为品牌只是消费者区分公司的一种方式。
但这只是简单的品牌推广,并不是很有效。
品牌是一种创造权威的视觉方式。 当您的所有消息传递和材料都具有独特且具有凝聚力的外观时,您的业务会自动显得更有能力和更杰出。 您从执行一些任务或提供的产品到拥有人们可以与之建立关系的真实身份,而在设计方面所需要的只是一点额外的努力。
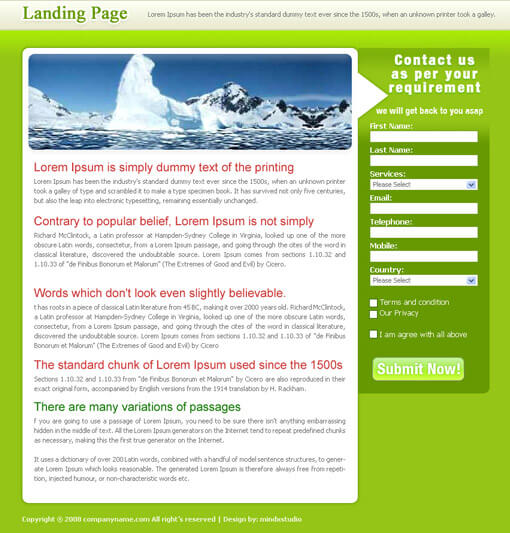
看看这个通用的登陆页面模板,例如:

没有什么可以让这个登陆页面与众不同,除了,呃……有趣的……绿色阴影(这并不完全激发信任)——没有品牌,也没有权威或真实性的视觉感觉。 您网站的每个元素,尤其是视觉设计的各个方面,都应该强化您的品牌。 这就是您建立所需转换率所需的信任和权威的方式。
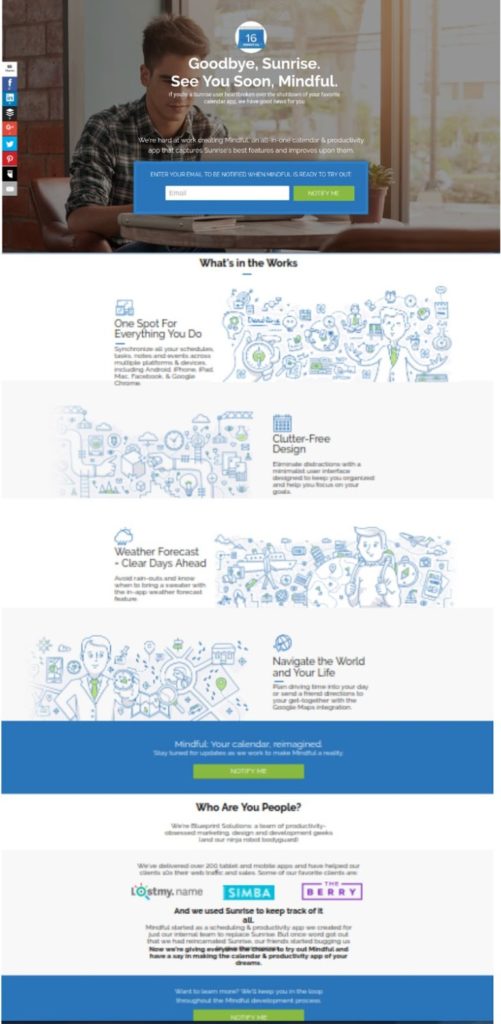
获取为我们即将推出的 Mindful 应用程序设计的这个登陆/选择加入页面 Blueprint Solutions:

它具有简单而一致的配色方案和贯穿布局、复制和卡通草图的特定风格感。 多个号召性用语旨在脱颖而出,并让人们可以选择在页面顶部和关键信息之后的位置进行转换。 照片、顶部和草图说明了应用程序的感觉,简单的图标帮助读者浏览信息。
它有品牌,它流动,它的表现甚至比我们预期的还要好。
您的目标网页也应该这样做,强化您所做的事情以及您希望用户如何体验您的产品、服务、时事通讯等。
考虑到您的受众的想法来设计您的登陆页面
您不必一直遵守所有规则。 您的目标网页应反映您提供的独特价值以及您定位的独特受众。 做到这一点的最佳方法是了解受众的思想是如何运作的,这样您就可以从头开始以一种真正引人注目的方式创建您独特的信息。
让您的设计正确,结果将随之而来。 一步一步地建立一个转换网站。
