英雄横幅 – 6 种行之有效的方法
已发表: 2021-10-08英雄横幅应该是您主页的关键部分。 可视化加上诱人的内容必须成为访问者生命中最重要的 3 秒。
横幅可以包含强大的标题、精彩的图像、诱人的片段和号召性用语。 所有这些都是为了引导游客继续前进。 它构成了您的视觉营销活动的一部分。
或者……您可以跳过横幅,而不用担心 CTA 按钮。 如果您想冒险让观众在 0.001 秒内离开您的网站,那就太好了。

正确设置横幅对于奖励访问者的时间有很大的不同。 让他们确信他们做出了正确的访问决定。 想想商店里的产品包装。 如果它传达了内心不可抗拒的东西,那么你更有可能把它捡起来。 吸引兴趣是旗帜的关键。
让我们来看看 5 个有效的英雄横幅的绝妙技巧。
何时是创建英雄横幅的理想时间?
在标题已经形成石头之后,我将在横幅上工作。 在这上面花费过多的时间并不困扰我。 它有助于定义将在整个站点中继续传递的消息。

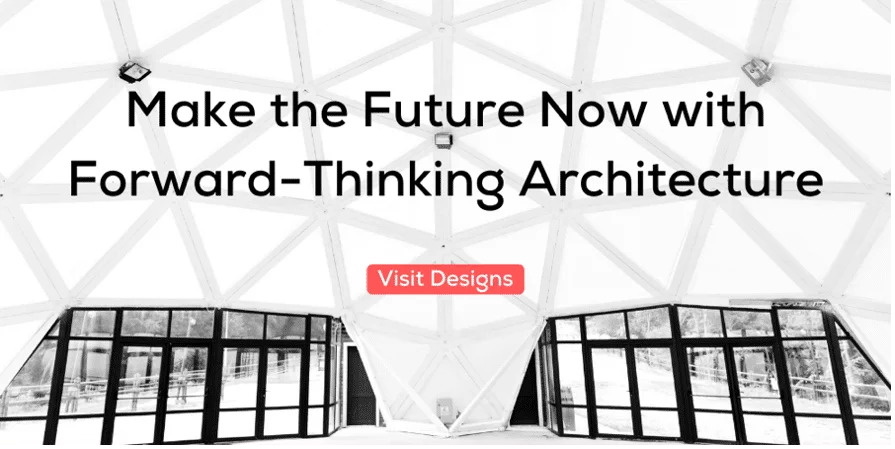
如果横幅告诉查看者您是一位屡获殊荣的建筑师,那么下一部分更好地支持它,而不是在页面上展示海滩的图像。 如果内容与包装不符,您会再次购买产品吗? 横幅允许您设置下一步的窗口,它将影响内容和其他页面的决策。
英雄旗帜挂着胡萝卜,现在开始上菜了!

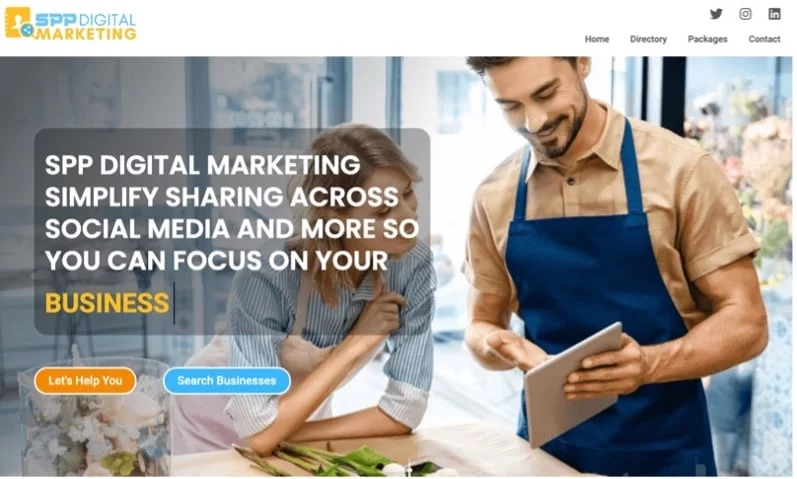
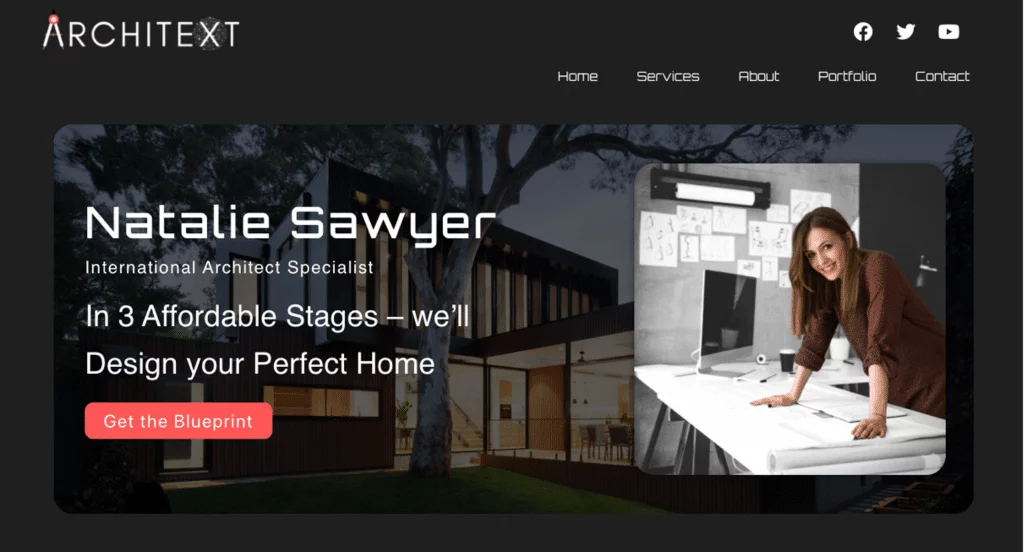
此横幅展示了客户对数字技术的使用,而不会显得复杂或与标题对社交媒体营销的关注相冲突。 我们选择了使用移动设备来增加相关性的企业,而不是技术含量高的形象。
图像大小和响应性重要吗?
当然,如果您关心用户体验。 根据您选择的图像工具,至少 1920 像素 x 1080 像素的横向布局应该是起点。 寻找最佳分辨率,让您的大脑锁定网站的配色方案。 如果网站的颜色主题是红色,那么请远离带有蓝色暗示的图像。 除非您计划产生高对比度的影响。 请不要躲避图像压缩、在需要时将 PNG 转换为 JPG 或最终的 WebP 格式。

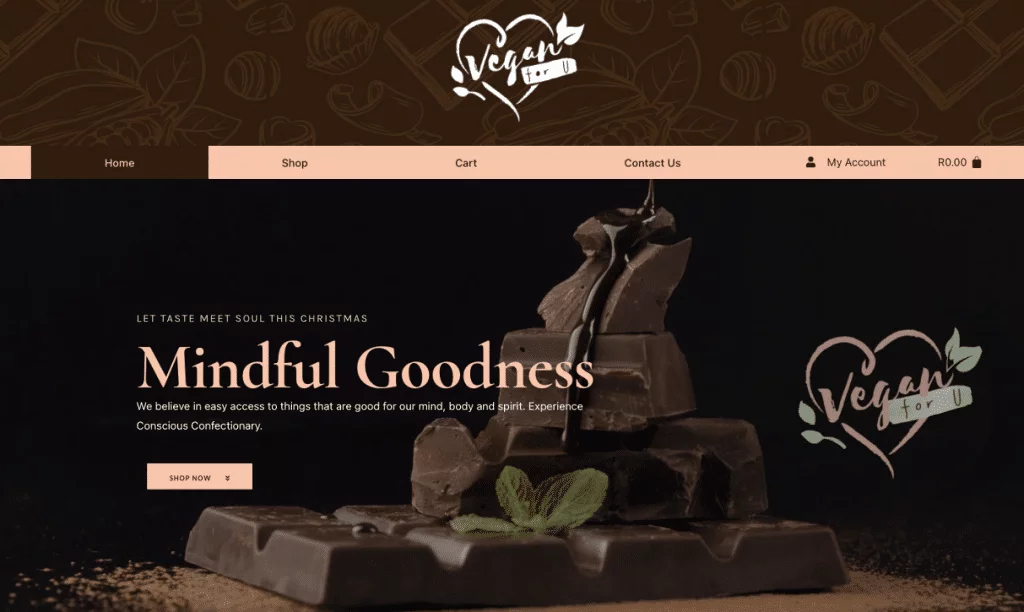
崇高的形象与品牌产生共鸣,应该足以吸引游客深入挖掘。 无论屏幕有多大,巧克力都站在头条新闻后面,不会引起关注。 形象与品牌的联系越紧密,对受众的影响就越大。
因为它适用于桌面,所以当移动视图上的图像失去效果时,很容易耸耸肩。 稍安毋躁! 我最喜欢的页面构建器 Elementor 提供了为移动设备添加备用图像的功能。 这样可以节省您为移动设备创建单独的部分。 我的快速提示是添加原始图像的副本,然后使用 WordPress 的缩放和裁剪调整大小以获得纵向布局。
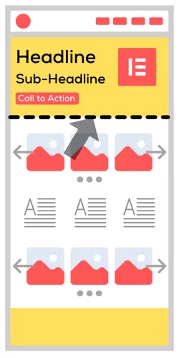
下面的移动视图的背景图片是 400px x 700px 的替代尺寸,与 1920px x 1080px 的桌面图片相比,可以更好地展示标题。 响应性也应始终包括字体大小。 我建议使用 REM 而不是 Pixels 来调整大小,以使横幅的内容更易于访问。 下面显示了基于备用图像的最终输出。


为什么滑块/轮播应该在首屏下方而不是横幅上使用
[Drumroll] 这个论点很流行,尽管我坚信十年前很突出的滑块时代不推荐用于英雄旗帜。
[对抗猛攻] 等等,滑块仍然可以应用在主页的其他位置,尤其是在首屏下方(在设备上向下滚动之前的页面底部)。
滑块会导致页面加载延迟,即使加载速度非常快,查看者也可能需要观看许多幻灯片才能获得完整的信息。 在他们达到谷仓风暴的高潮之前,你可能会失去他们的兴趣。 更不用说你有足够强大的短语和图像来保持势头吗?

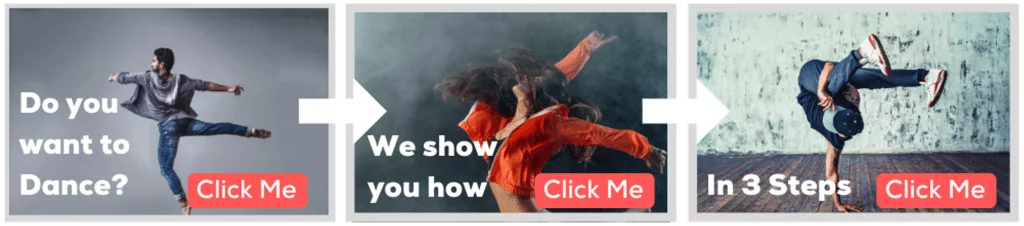
我们是否需要 3 张幻灯片来简单地说明“我们将向您展示如何通过 3 个简单的步骤跳舞”? 并想象观众在幻灯片 1 之前看到幻灯片 2; 好吧,在那种情况下,顺序都搞砸了。

我们在一个网站上工作,图像的颜色和质量如此不同,以至于指定的 12 张幻灯片让我发疯了。 仅仅因为其他 20 个网站都这样做,并不意味着您遵循这条道路。 如果证据很充分,那就继续吧,但要注意滞后会增加速度。 请记住,令人头疼的标题不需要屏幕三部曲。
我挑战你用折叠上方和下方的滑块检查分数,差异将是明显的。 这同样适用于所有图像都应用了延迟加载的视频背景或动画 GIF; 您会看到 % 分数下降。
理想的页面速度是多少?为什么它对 3 秒转换很重要?
不优化图像会损害主页的加载。 这会导致页面速度得分下降,最终导致访问者留在网站上。 带有重型横幅、大量滑块和多个字体系列的主页增加了违反 3 秒规则的可能性。
模棱两可的评论也会影响转换。 当横幅不符合引导查看者访问您网站的原因时,信任方程式就会消失。 仔细选择你的措辞。 保持重点。 激发他们的兴趣,让他们走得更远。

谷歌理解人类的不耐烦,因此核心网络生命力的兴起。 在构建部分时,我忍不住要定期测试页面分数。 优化图像、确保预加载字体以及不抛出大量文本可能会阻止访客在抵达时跳船。
一次又一次,我会看到空中的拳头,因为网站的桌面分数达到 98+ %。 尽管您想尽一切努力为移动设备达到 90+ %。 70% 的观众来自此类设备。
首屏上方发生的事情将显着影响分数,这就是为什么我建议将滑块/旋转木马部署在首屏下方。 如果横幅的完整标题要求查看者向下滚动,那么您的要求很高。

为了完成转换,号召性用语按钮经常被混淆为简单的“联系我”或“查看更多”链接,而实际上它可以提供消息来转换查看者。 与其说“查看更多”,不如将其旋转为更积极的邀请,例如“为您寻找最佳设计”。
实施 SEO 关键字以及如何制作强大的标题
使横幅的标题与搜索引擎相关并链接到网站的基础非常重要。 关键字是搜索引擎优化的主要部分。 没有关键字的标题与没有轮子的汽车相当(如果您将其转换为独特的花园工作室,那很好)。
在至关重要的前 3 秒内,访问者会注意到标题。 展示解决方案或同情问题的有力和情绪化的词语可以吸引观众。 根据域或 Google 代码段中的承诺,标题可以更好地回报访问者点击访问您的网站。

在强制输入关键字时,标题会被稀释并失去影响力,因此请注意在交付时听起来不自然的文本。 如果这些话没有击中你,请大声说出来并重新审视。
一个常见的技巧是添加与数字相结合的强力词,以实现只有继续阅读才能实现的承诺。 少于 10 个单词的单句比冗长的段落更有说服力。 很好的例子是转化率很高的新闻网站。

虽然关键字“建筑师”只出现在副标题中,但标题文本“在 3 个经济实惠的阶段——我们将设计您完美的家”,旨在通过继续提供吸引人的保证。
尝试定义是什么让你与竞争对手不同。 抵制花哨的话。 没有人愿意打开一本字典来了解上下文。 并避免过度使用陈词滥调的口号。
“get the blueprint”的号召性用语应该促使观众在被“负担得起的”和“完美的家”这两个词迷住后这样做。 拉动心弦,而不会听起来像被过度播放的唱片。
为横幅使用图库摄影
任何使用智能手机拍摄的图像或在阁楼中发现的图像的诱惑都应该远离英雄横幅,除非它们具有高质量的分辨率、完美的设置和闪电,并且勾选了摄影 101 的所有框。
不花时间研究与网站信息相辅相成的图片会损害品牌。 英雄旗帜必须将火炬点燃到所有观众的心中,而不是给他们一个恼人的斜视。
最简单的解决方案是使用图库摄影网站,其中的图像将包含摄影师的技能,让您停下来并注意。 经验在图像中很明显。 想象一个讲述故事、延续主题或为您提供大量与标题共舞的可能性的图像库。

关键是选择使用真实且类似于现实生活的库存照片,而不是传统的分阶段库存照片。 真实的视觉效果在任何时候都将胜过低质量的图像,使您的英雄横幅更具影响力。
结论
当一个英雄横幅拥有足够的想象力和深思熟虑的措辞来阻止观众关闭窗口时,你就走在了正确的道路上。 始终保持简单,并确保信息清楚地指导进一步的行动。 并且永远不要害怕定期更换它们,至少每 2 个月一次,否则重复访问将失去最初的吸引力。 当然,随着网站的基础发生变化,横幅也应如此。
