热图 101:广告商转化指南
已发表: 2019-01-18点击后登陆页面是强大的营销说服工具。 如果优化得当,页面元素的组合和整体点击后登陆页面设计能够说服访问者在页面上执行操作。 从注册免费试用到下载 PDF。
如何正确优化点击后着陆页?
优化被定义为将活动或其一部分(网页、广告、点击后登录页面)改进到接近完美的程度的过程。 优化从持续测试、数据收集开始,到根据这些结果改进活动结束。
翻译——您的点击后着陆页转化取决于优化,而您优化点击后着陆页的成功程度取决于您如何收集点击后着陆页数据。
没有数据,就无法知道页面上的内容有效,无效。 您可以收集两种主要类型的数据:
- 定量数据
- 定性数据
诸如 Google Analytics 之类的分析工具可帮助您收集定量数据 – 页面平均停留时间、跳出率和流量渠道等指标。 定性数据可帮助您了解访问者互动的全貌,并且最容易通过热图收集。
热图数据允许营销人员做出优化决策,从而提高点击后登陆页面的转化率。 从热图中收集的用户数据随后可用于运行明智的 A/B 测试以提高转化率。
本营销指南将告知您需要了解的有关热图的所有信息。 从可用的热图类型到了解何时应使用热图,再到可用于在点击后登录页面上创建热图的工具列表。
什么是热图?
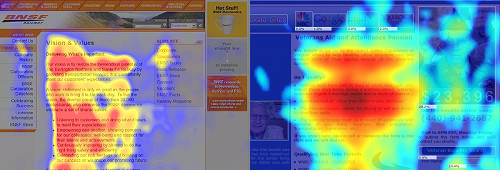
热图是数据的可视化表示,展示了访问者如何与网页交互。 比如显示他们点击的地方和不点击的地方。 典型的热图如下所示:

热图使用从暖到冷的色谱来展示哪些页面元素最受用户关注。
当用于点击后登陆页面时,热图允许营销人员确定页面上是否存在任何阻碍转化过程的摩擦。
数字营销中的摩擦是转换过程中使用户不太可能转换的任何部分。 在点击后登录页面上,摩擦的一个例子可能是表格过长、消息匹配不佳或文本过多。 热图指出可能导致摩擦的元素,因此您可以运行 A/B 测试并提高点击后着陆页的转化率。
例如,热图可以确定访问者是否没有点击 CTA 按钮,或者他们是否试图点击不可点击的元素。 然后可以使用收集到的见解来测试您的页面并提高转化率。
您可以通过分析以下两个方面的热图来判断网页的有效性:
- 访问者参与了多少信息:查看访问者实际阅读了多少页面,根据此信息,您可以评估哪些页面元素运行良好,哪些不正常。
- 用户采取什么行动:访问者点击了什么? 他们是否单击 CTA 按钮,在表单字段中输入等?
基本上有四种类型的热图:
- 点击跟踪热图
- 滚动地图
- 鼠标跟踪热图
- 眼动追踪热图
1.点击跟踪热图
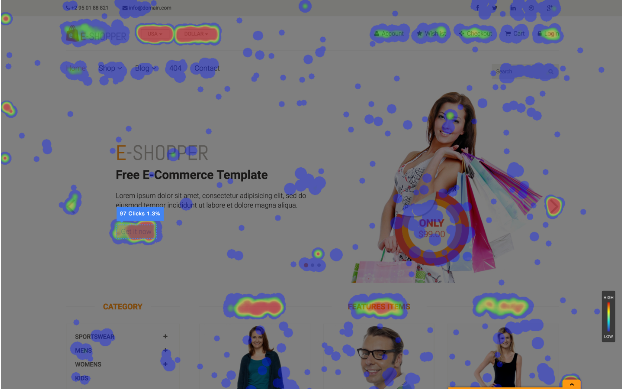
点击跟踪热图是最常见的热图类型,它们根据访问者点击您的点击后登录页面的位置记录数据:

红点表示访问者点击最多的区域,随着颜色变浅,集中点击的次数减少。
点击地图可帮助您了解访问者是否点击了您希望他们点击后点击目标网页的位置。 点击后登录页面上访问者点击次数最多的应该是 CTA 按钮,因为它应该是页面上唯一可点击的元素。 (转化率为 1:1,即每个转化目标一个可点击元素)。
2.滚动地图
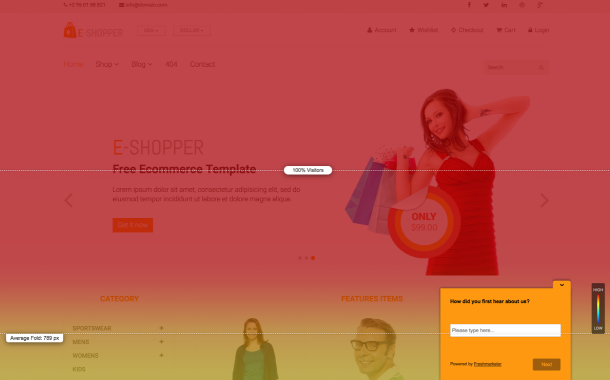
滚动地图记录访问者的滚动行为,帮助您查看访问者在页面上滚动的确切位置。 这种类型的热图表明您的页面长度是否适合用户体验。 滚动图通常用于长篇销售页面。 这是滚动地图的样子:

滚动图告诉您用户在阅读过程中放弃您的页面的位置。
使用这些数据,您可以假设用户为什么只向下滚动到某个点,然后创建 A/B 测试来证明或反驳这个假设。
也许您的页面文案乏善可陈,图片令人反感,甚至是可读性问题。
3.鼠标跟踪热图/悬停图
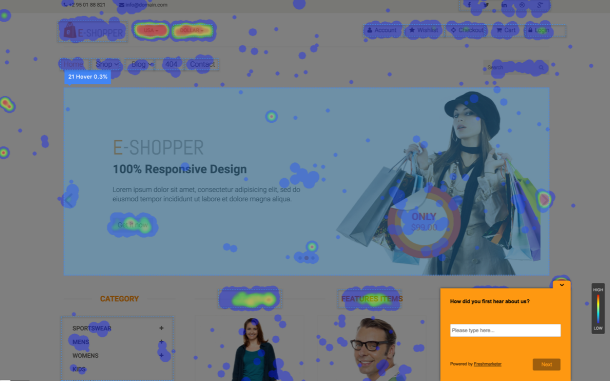
悬停图是热图,显示用户在点击后登录页面上的鼠标移动。 悬停地图的主要问题是您不能总是将访问者的鼠标移动与他们实际查看的内容直接相关联。 仅仅因为用户的鼠标在标题上停留了 5 分钟并不意味着他们仍在阅读标题。
用户并不总是看他们的鼠标所在的确切位置。 因此,悬停地图数据的可靠性有点值得怀疑。
谷歌的安妮博士发布了她关于悬停热图显示准确性的发现。
- 只有 6% 的人显示鼠标移动和眼球移动之间存在垂直相关性,因此 94% 的人显示没有相关性。
- 19% 的人显示鼠标移动和眼球移动之间存在某种水平相关性。
- 10% 的人将鼠标悬停在特定页面元素上,同时继续阅读页面的其余部分。
谷歌和卡内基梅隆大学的另一项实验发现鼠标移动和眼球移动之间有 64% 的相关性。
这是悬停地图的样子:

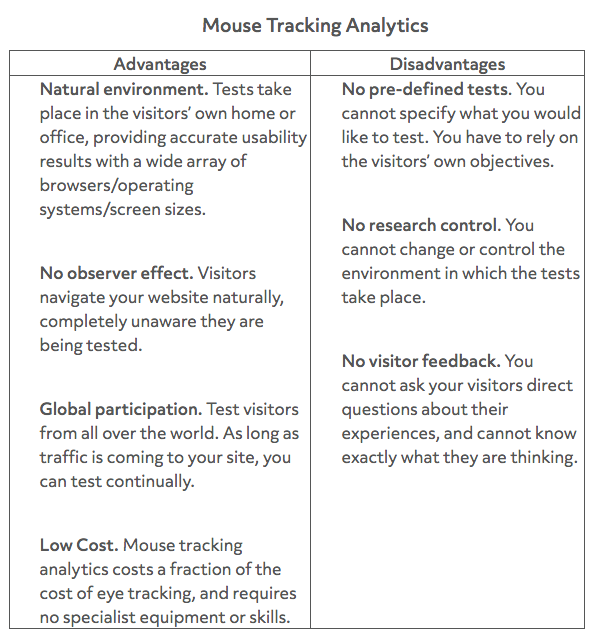
点击地图、悬停地图和滚动地图等鼠标跟踪热图具有以下优点:
- 这些地图被动地收集有关用户如何与您的点击后登录页面元素进行交互的数据。
- 通过热图分析,您可以在点击后登录页面上回答与用户体验和客户旅程相关的多个问题。
- 您无需依赖关于客户行为方式的假设,您可以使用实际数据。
Clicktale 通过以下方式定义了鼠标跟踪图的优缺点:

4.眼动追踪热图
眼睛跟踪热图记录用户在查看您的点击后登录页面时的眼球运动。 通常,眼动追踪研究是在实验室进行的,参与者佩戴特殊的跟踪设备来准确测量眼球运动。 如今,眼动追踪研究也可以通过网络摄像头进行。
通过检查访问者在页面上关注的位置,您可以将重要的页面元素放在访问者的自然视线中,从而增加他们实现转化目标的可能性。
在分析眼动追踪热图数据时,准确了解您正在查看的内容对于正确读取数据至关重要。
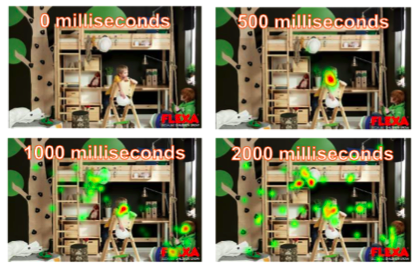
眼动追踪热图的主要混淆来源是时间范围。
显示用户在前 3 秒内查看页面的方式的热图与他们继续查看页面 30 秒时的情况不同。
下面的示例展示了时间范围如何影响热图颜色:

眼动追踪热图的另一个混淆来源是显示的实际数据。
两种类型的眼动追踪热图
眼动追踪热图有两种主要类型,它们非常不同。
- Fixed volume heat map:该图显示页面中吸引了最多眼睛注视的部分。 每当用户注视一个点超过 50 毫秒时,通常会记录一次注视,衡量访问者持续注视特定页面元素的频率。
- 注视持续时间热图:该图显示了他们注视页面上特定元素的时间。
许多营销人员混淆了这两种类型的眼动追踪研究,这导致他们误解了数据。
例如,注视量热图对于了解哪个页面元素在点击后登陆页面上最突出(即最引人注目)更有用。 虽然注视持续时间热图会显示他们发现最吸引人的元素,因为他们在上面花费了更多时间。
眼动追踪研究还可以了解常见的用户注视路径和整个页面的典型注视顺序。 无论他们是以 F 模式还是 Z 模式查看您的页面。
眼动追踪的优缺点因您用于运行研究的方法而异,但通常,您获得的洞察力不仅仅是点击和鼠标移动。
眼动追踪的缺点主要归结为实用性,进行这项研究既昂贵又耗时。
您可以通过以下三种方式创建眼动追踪热图。
- 内部眼动追踪:您可以购买眼动追踪热图所需的专业设备,要求用户在内部查看网页以收集数据。
- 使用网络摄像头进行远程眼动追踪:您不需要任何专业设备即可运行这些眼动追踪热图。 您可以简单地使用参与者的网络摄像头在他们查看您的点击后登录页面时跟踪他们的眼球运动。
- 使用专业的眼动追踪实验室:您可以在专业的用户研究实验室进行眼动追踪热图研究。 在专业设置中进行的测试会产生精确的结果。
热图的好处
热图为您提供访客行为的视觉指南。 允许您通过访问者的眼睛查看点击后登陆页面 - 帮助您进行任何必要的更改以改进点击后登陆页面优化并增加转化率。
以下是热图为营销人员提供的好处的细分:
- 地图监控用户行为
- 通过热图收集的数据可用于运行 A/B 测试和优化页面并增加转化率。
热图可用于在点击后登录页面上做出用户体验决策
热图数据可帮助您回答以下有关用户行为的问题:
- 访问者实际上是如何使用点击后登录页面的?
- 他们如何在点击后登录页面上导航?
- 什么引起了他们的注意,他们倾向于点击哪里?
- 他们忽略了哪个页面元素?
- 他们是否点击号召性用语按钮?
- 你的文案有多吸引人?
- 您应该将不想让访问者错过的页面元素放在哪里?
回答这些问题可以让您更深入地了解访问者的行为,并了解页面上是否有任何需要更改的地方。
热图案例研究
本节包括有关不同类型的热图如何帮助提高网页转化率并促进业务增长的案例研究。
1.软媒体
Softmedia 使用热图来识别网页上的摩擦区域:

在收集了 10,000 多个页面浏览量数据后,热图数据揭示了导致页面摩擦的几个干扰因素,用户无法完成他们想要的操作。
用户没有点击表单,而是被页面上的“请勿点击此处”按钮分散了注意力。 当 Softmedia 消除干扰后,他们的转化率增加了 51%。
2.配对
Pair(现在是 Couple)展示了他们点击后登录页面的点击热图,显示访问者被页面顶部的导航栏分散了注意力。
这是原始点击后登录页面的样子:

这是点击图:

在查看热图分析后,Pair 运行了 A/B 测试,看看从页面中删除干扰(导航链接)是否会导致转化率增加。
从页面中删除导航链接可使转化率提高 12%。

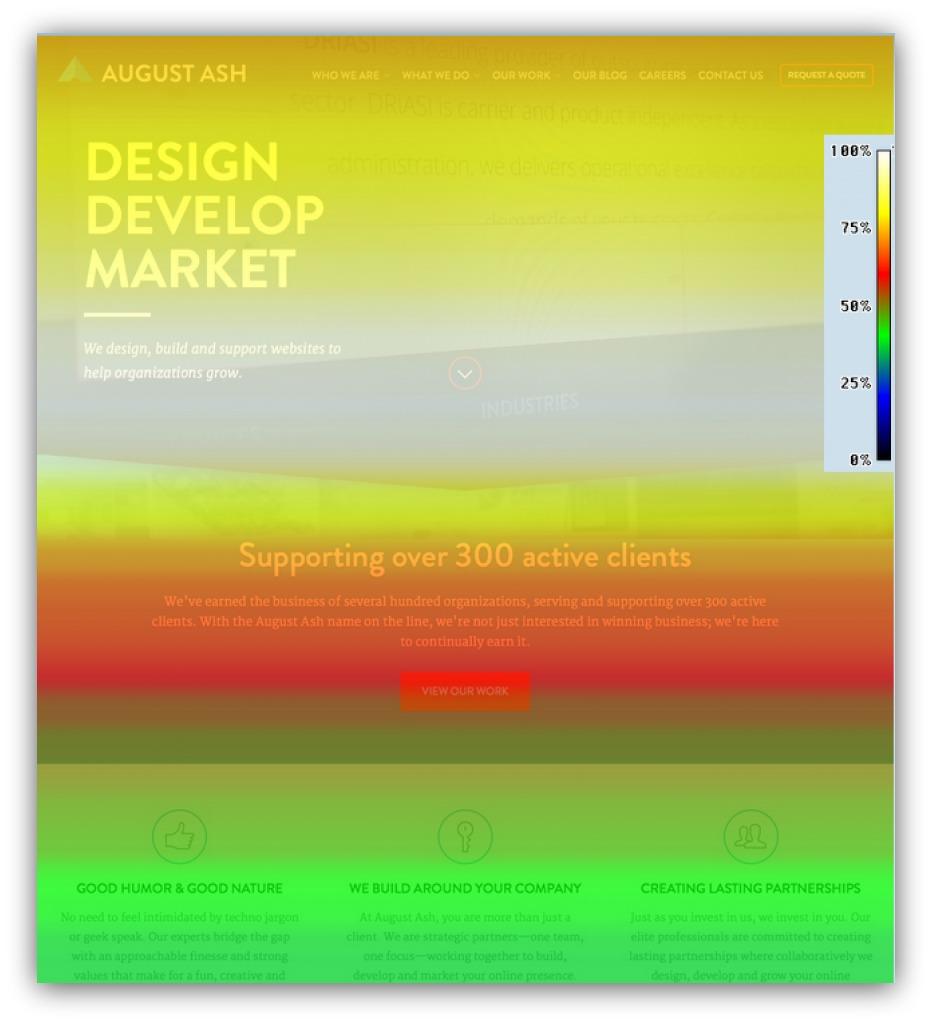
3.八月灰
当 August Ash 在他们的网页上运行热图时,他们发现访问者没有点击 CTA 按钮,即使它被设计成对比鲜明的红色并且上面有可操作的副本:

请注意 CTA 按钮上的悬停地图读数如何快速混合红色和绿色,根据比例,这意味着只有 45-60% 的访问者看到滚动到 CTA 按钮。 将 CTA 按钮的位置从折叠下方更改为折叠上方会导致点击次数增加,从而增加转化次数。
4.蓝线媒体
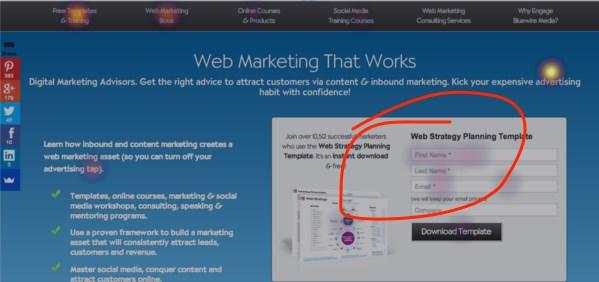
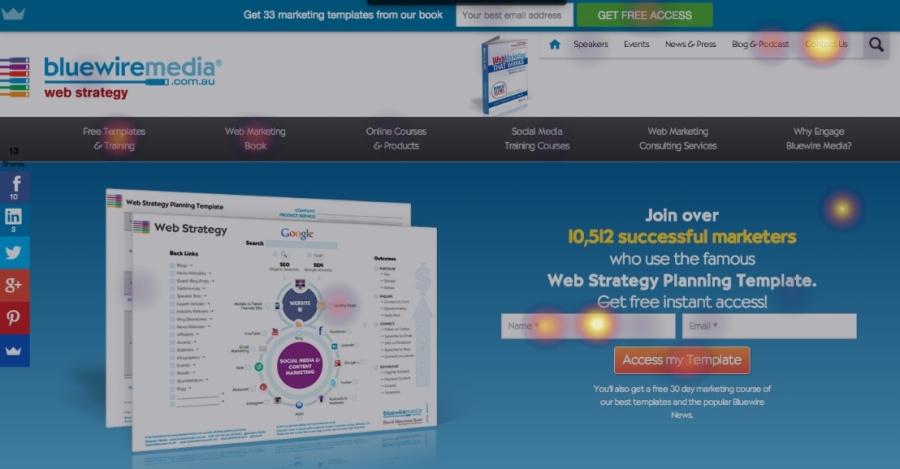
Bluewire Media 使用热图来查看访问者在页面上单击一次的位置,他们发现潜在客户捕获表单上几乎没有用户活动:

基于热图分析,网络战略公司决定重新设计他们的网页。 这些是他们的新设计生成的热图颜色:

通过更改图像和表单设计,他们能够增加对表单和 CTA 按钮的点击。
这些热图示例证明热图有助于企业促进增长。 现在的问题是,每个营销人员都应该开始使用热图吗?
使用热图的注意事项
虽然热图提供了有价值的见解,可以增加转化率,但并不是每个人都应该加入并开始在他们的点击后登陆页面上运行热图。
为确保您收集的热图数据准确无误,最重要的是可推广。 拥有足够的样本量很重要——这样您根据数据对点击后登录页面所做的更改才能真正起作用。
在您开始更改点击后登录页面之前,建议每台设备每个屏幕至少有 2,000-3,000 次页面浏览,以便准确读取热图。 根据流量非常少的热图数据更改点击后登录页面元素不会帮助您做出正确的优化决策。
热图确实是了解人们在您的点击后登录页面上的行为方式的宝贵工具。 但是,它们不应该是您营销武器库中的唯一工具。 因为,当单独使用时,它们描绘了一幅不完整的用户体验图,仅依靠它们来判断访问者的行为有可能误导您。
虽然有用,但热图仍然有局限性。
例如,如果热图显示很多访问者没有填写第一个字段以外的表单,这并不一定意味着访问者只填写了第一个字段。 这也可能意味着访问者使用键盘而不是鼠标在字段中切换。
在这种特定情况下,最好衡量用户在每个表单字段中花费的时间,而不是简单地查看点击图。
当您创建热图时,请务必查看全貌,这样您才能真正从热图分析中获益。
如何使用热图?
热图是一种非常有用的工具,可用于查看访问者在您的页面上执行的操作以及哪些页面元素能够吸引他们。 热图通过创建成功吸引用户的点击后登录页面来帮助优化转化过程。 PPC 经理可以使用地图通过将广告连接到相关的专用点击后登录页面来提高广告投资回报率。
转化率优化 (CRO) 从业者和 PPC 经理都可以将他们从热图中收集的数据用于以下三个目的:
- 跟踪访客行为
- 用于转化率优化
- 做出用户体验决策
跟踪访客行为
跟踪访问者活动是创建热图的基本目的。 因为有一个屏幕将您和您的访客隔开,即您无法亲眼看到他们在做什么。 PPC 经理和 CRO 从业者使用热图分析来了解访问者在其网页上的行为方式的原因。
虽然分析指标会告诉您点击后登录页面上的确切流量,以及这些访问者中有多少人放弃了您的页面。 热图解释了当访问者进入页面时发生了什么——他们点击了哪里,他们没有点击哪里,他们阅读了什么,以及他们没有阅读什么。
了解用户的行为方式的原因有助于您创建用户认为易于浏览且没有任何摩擦的点击后登录页面。
用于转化率优化
转化率优化是确保营销渠道成功运作的持续过程,因为它在不同优化过程的帮助下将潜在客户转化为客户。 这些过程包括 A/B 测试、使用热图改进页面体验、可用性测试等。
从热图中收集的见解可用于运行基于真实数据而非预感的知情 A/B 测试。
不建议仅仅因为你认为它会增加你的底线就开始 A/B 测试,随机测试页面元素不会对转化有很大帮助,你应该查看用户数据以查看你应该测试的确切元素.
始终以假设开始您的 A/B 测试。 你想要测试的东西,所以当你看到一个获胜的变体时,你就知道什么是有效的。 不要随机地对您的点击后登录页面进行 A/B 测试,从一个特定的想法开始——假设来自从热图分析中收集的见解。
做出用户体验决策
您可以使用热图的另一种方法是在点击后登录页面上做出用户体验 (UX) 决策。 您可以收集有关访问者页面体验如何的实时数据,而不是假设访问者如何查看您的点击后登录页面。
然后,此数据可帮助您创建具有出色用户体验的页面。
开始在点击后登录页面上使用热图
当用户发现您的广告相关并点击它时会发生什么?
当他们来到您的点击后登陆页面时,他们的点击后旅程就开始了,但是,仅仅来到该页面并不能保证他们会点击 CTA 按钮。
仅仅创建点击后登录页面是不够的。 为了让您的点击后登陆页面获得转化,您需要确保您已经为访问者优化了点击后登陆页面。
收集点击后登陆页面数据可以帮助您做到这一点。 热图可帮助您收集定性数据,展示访问者在点击后登录页面上的行为方式。 因此,您可以测试不起作用的元素。
您可以使用不同的热图工具在点击后登录页面上创建热图,一些最好的工具是:
热罐
Hotjar 允许您以快速和直观的方式了解您的用户。 您可以使用该工具获得即时视觉反馈,了解人们如何真正使用您的网站,并发现洞察力以做出正确的改变。
您可以使用 Hotjar 创建点击图、移动热图和滚动热图。
智能外观
Smartlook 允许用户对网站和移动应用程序运行收集定性分析。 借助清晰直观的洞察力,您可以了解用户行为的“原因”。
Smartlook 的热图功能可帮助您收集 UX 见解并更好地了解用户行为。 您可以使用 Smartlook 为新用户和回访用户创建滚动热图、移动热图、点击图和热图。
即时网页
如果您想在点击后登录页面上创建热图并将该信息与您的分析指标结合起来,那么使用 Instapage 热图可视化工具是您的最佳选择。 Instapage 的热图功能为您提供了确定对哪些页面元素进行 A/B 测试所需的超具体信息。
热图可视化工具提供三合一跟踪功能——鼠标移动、点击和滚动深度。 您可以更好地了解访问者在您的页面上花费最多时间的位置、他们点击了哪些元素以及他们向下滚动了多远,因此您可以优化您的点击后登录页面以实现转化。
以下是地图在平台中的样子:
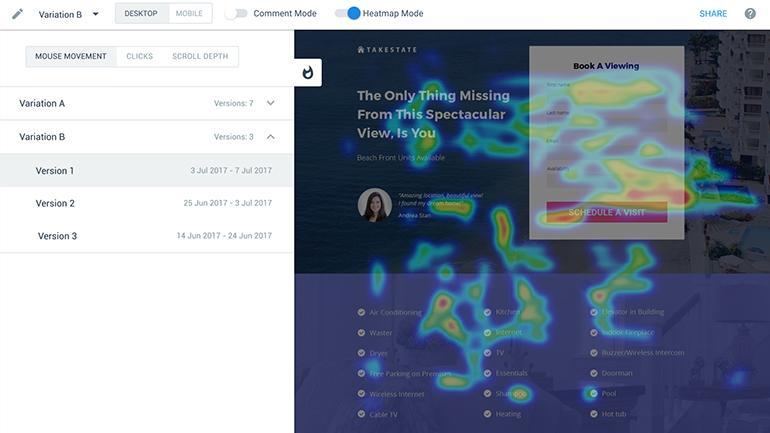
鼠标移动

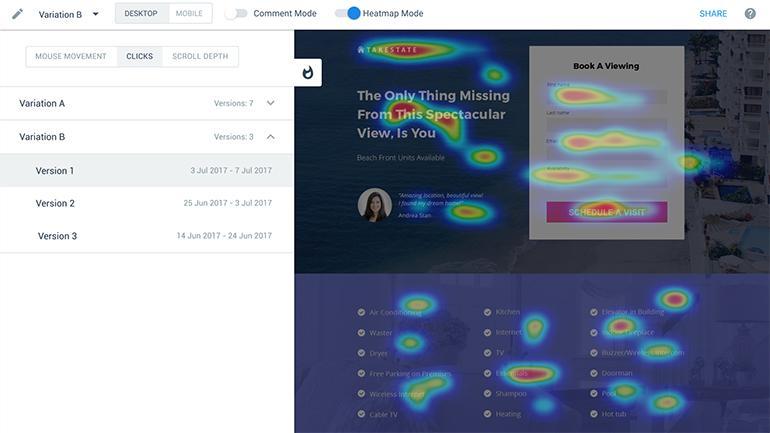
点击地图

滚动地图

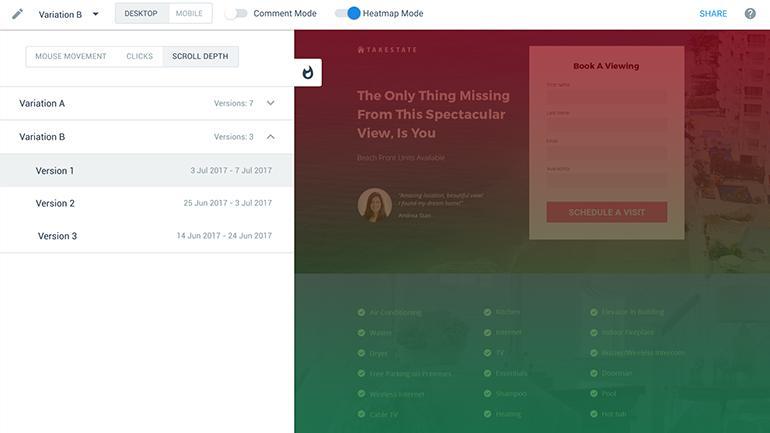
按照以下步骤在 Instapage 平台中创建热图:
要访问热图,请以预览模式打开您的页面。 您可以从页面构建器中执行此操作,方法是单击右上角的预览按钮:

如果您不发布页面,您也可以从仪表板访问其预览模式,只需单击“预览页面”:

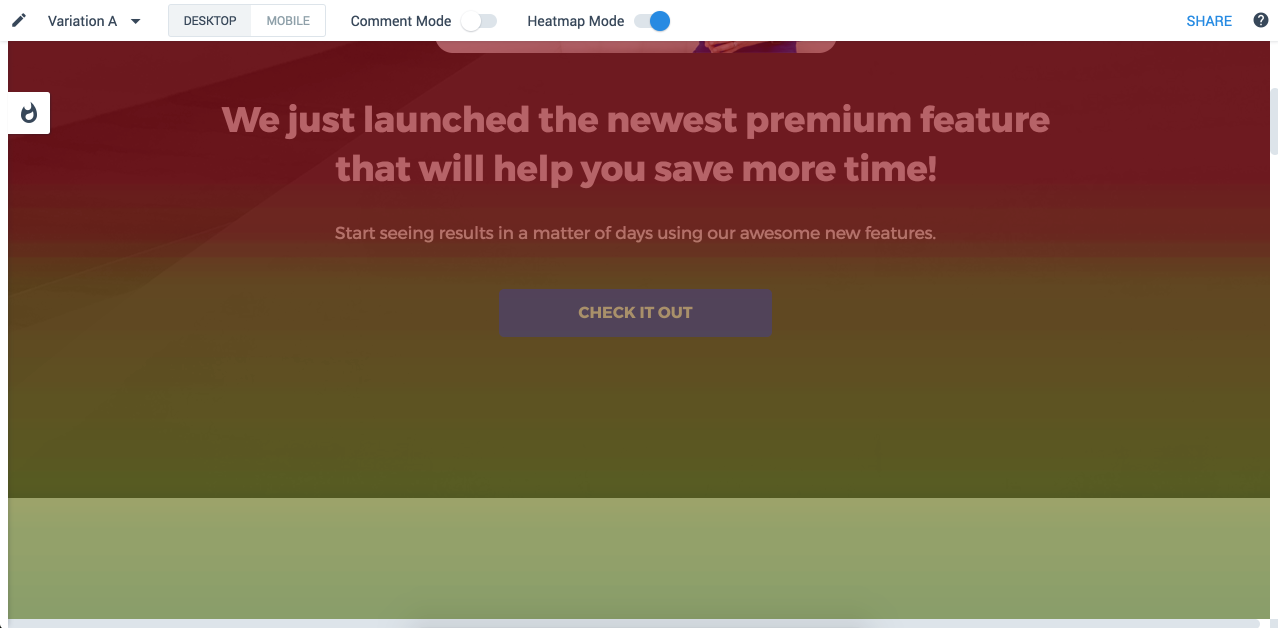
进入预览模式后,只需单击切换开关即可启用热图模式:
![]()
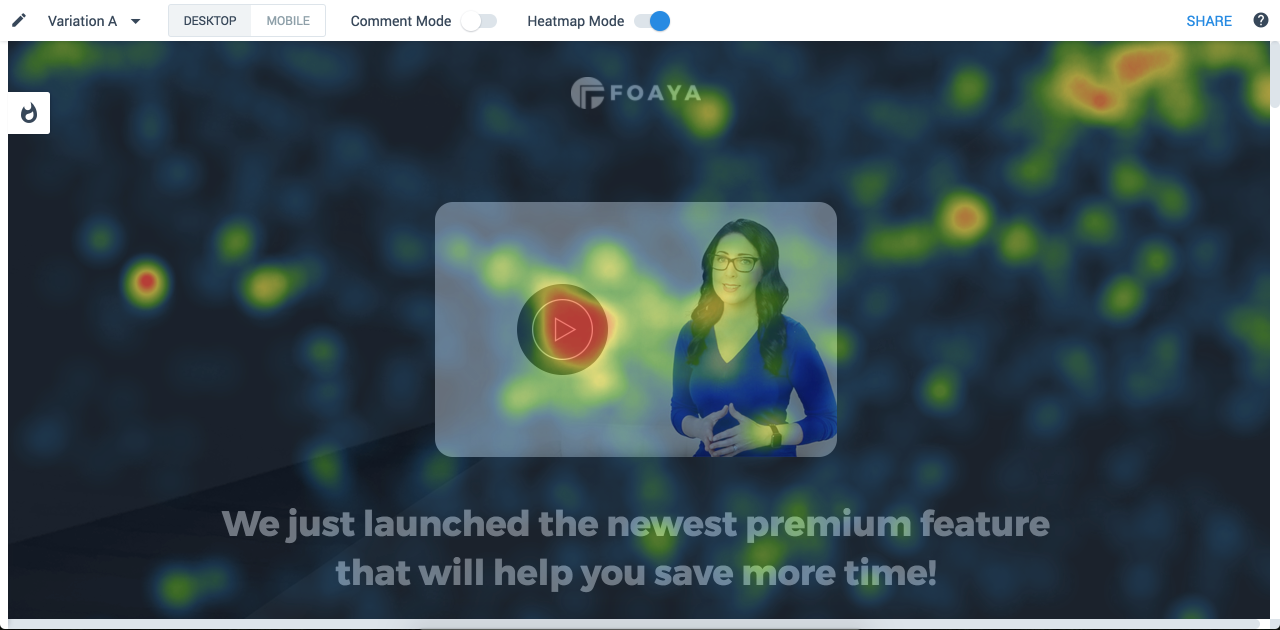
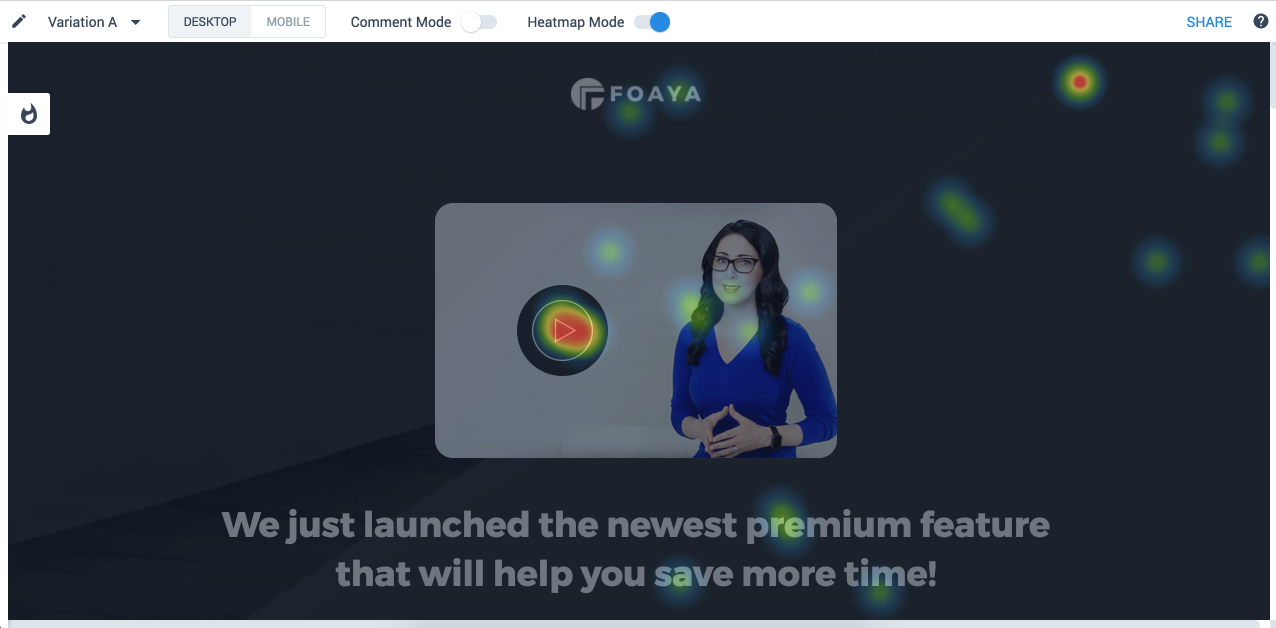
现在您可以在您的页面上看到访问者的行为:

将鼠标悬停在左上角的火图标上将打开热图菜单,您可以在此处在三个跟踪指标之间切换。

1. Scroll Depth 允许您查看访问者滚动页面的深度:

2.点击次数显示访问者点击了哪些元素:

3.鼠标移动可让您查看访问者在点击后登录页面上花费最多时间的位置:

热图用于分析网页上访问者的行为。 通过热图收集的数据使您能够衡量访问者在与您的页面元素交互时是否面临任何摩擦。 此信息可用于创建基于真实用户数据而不是胡乱猜测的 A/B 测试。
您可以使用 Instapage Heatmap Visualizer 工具在点击后登录页面上创建热图,而无需注册和支付外部工具费用。 创建滚动图、鼠标移动图和点击图,以了解访问者如何在您的点击后登录页面上进行操作,并针对转化对其进行优化。
了解我们的热图可视化工具如何帮助您创建高转化率的点击后登录页面。 在此处注册企业演示。
